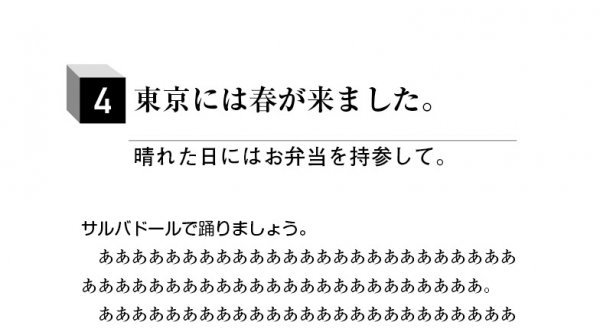
3つのタイプの見出しの段落スタイルをつけます。
- 扱いの小さい見出しから、級数だけで強弱をつける
- 書体を変える
- 飾りオブジェクトや罫線等は、最後に
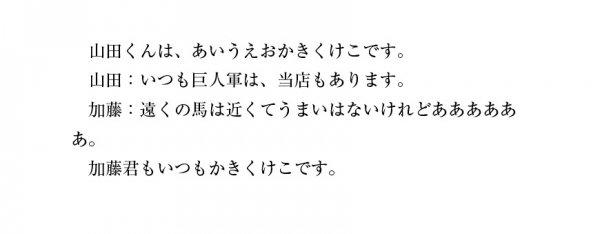
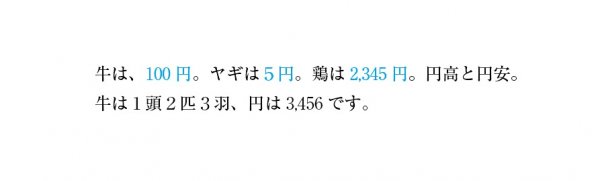
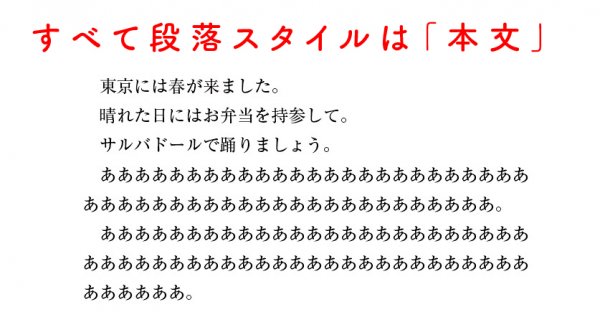
まず、すべてのテキストに段落スタイルの「本文」をあてる。

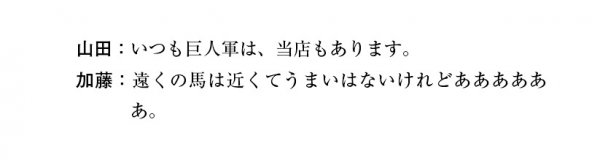
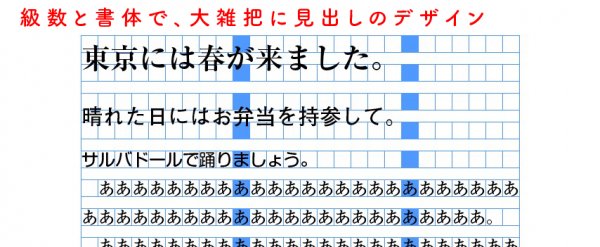
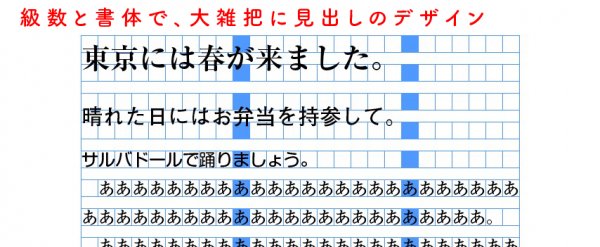
3種類の見出しに強弱をつけます。
このとき、強弱の弱いものからデザインを施したほうが、混乱しにくく迷いにくい。

いつでも修正できるので、大雑把に↓

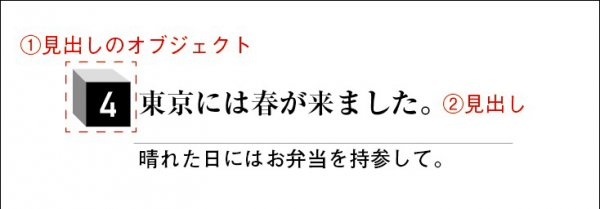
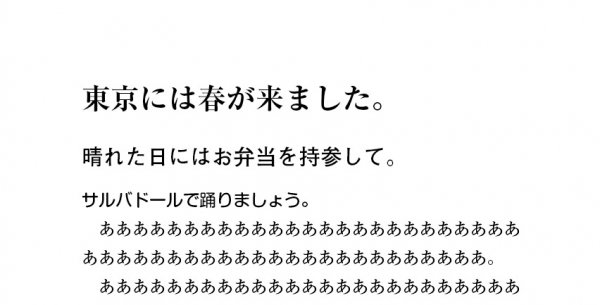
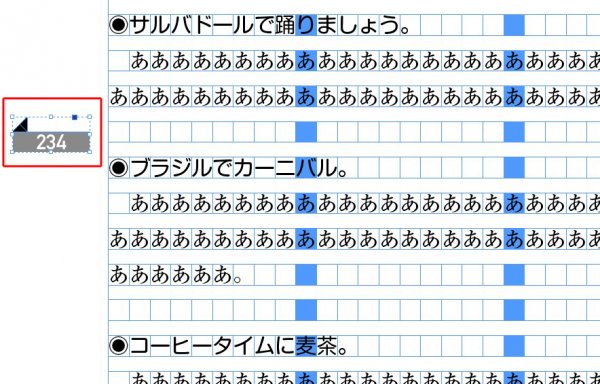
大きな見出しのデザインをします。
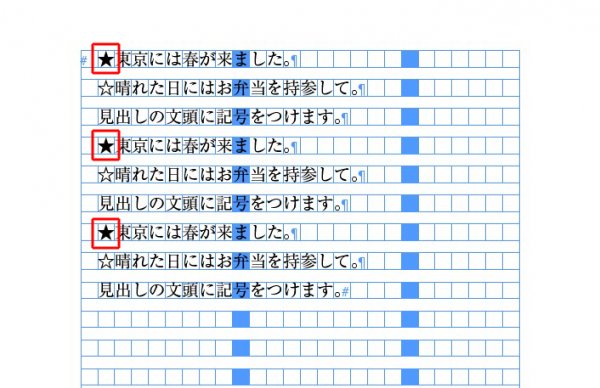
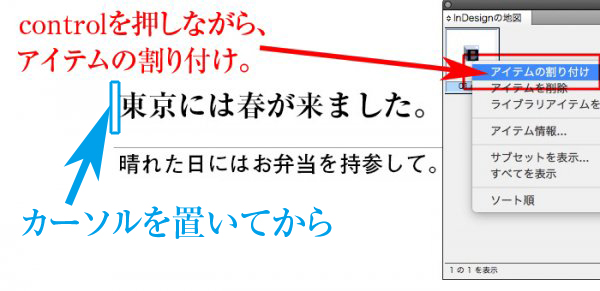
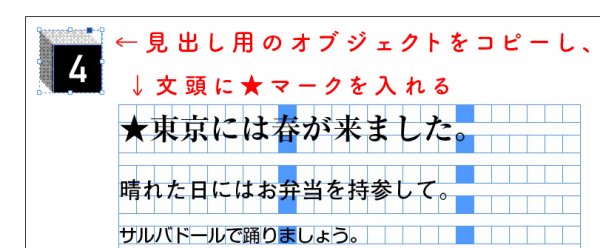
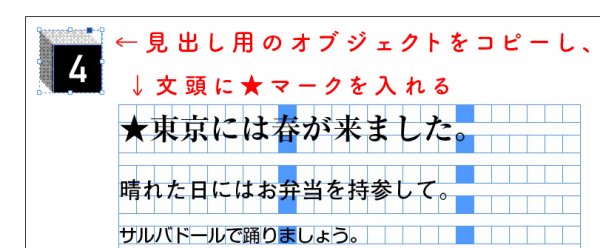
文頭に★マークを入れて、オブジェクトをコピーします↓

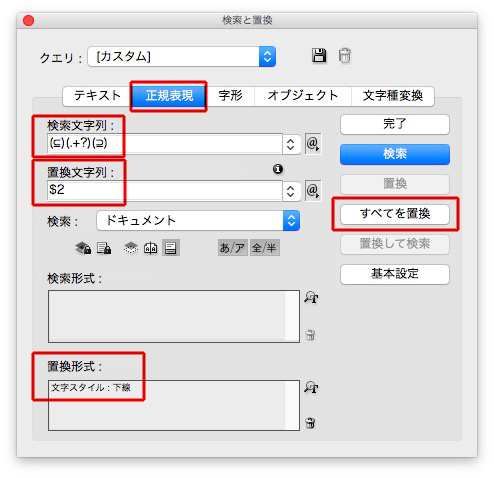
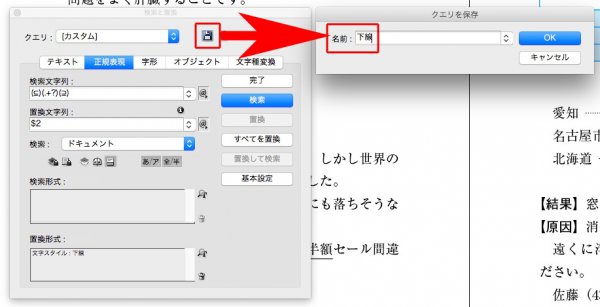
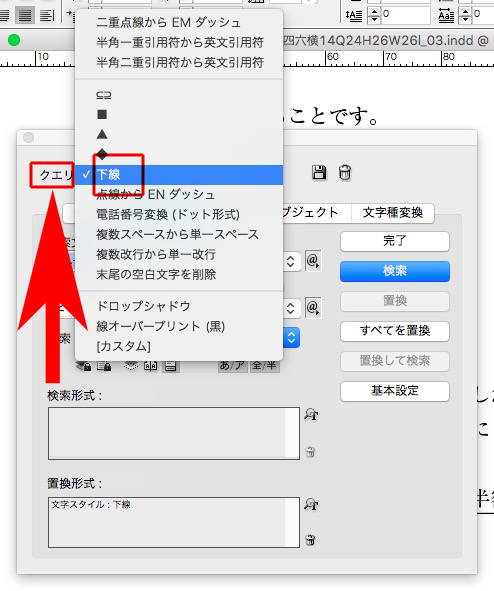
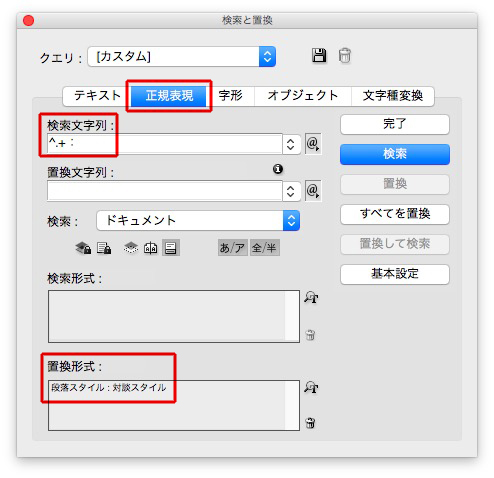
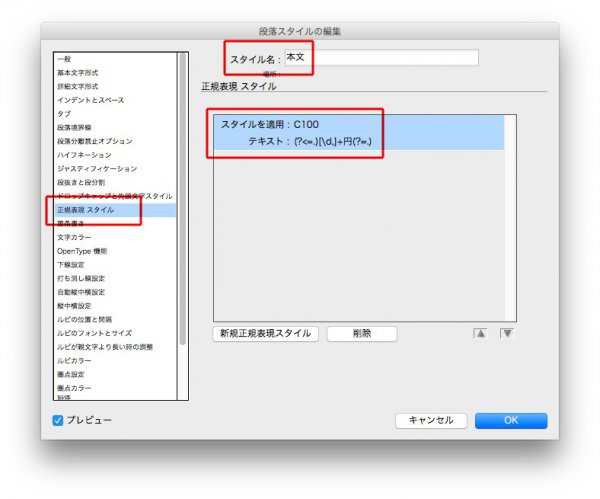
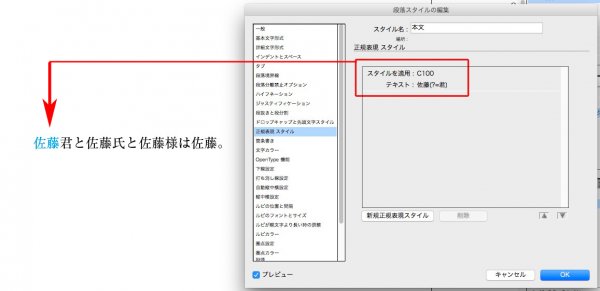
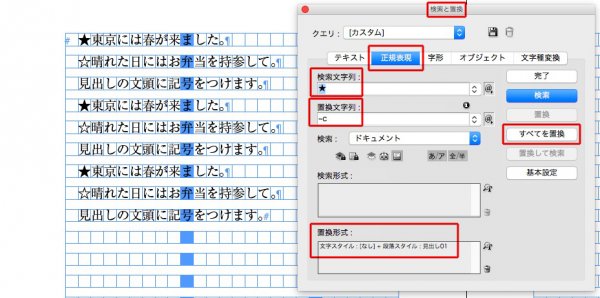
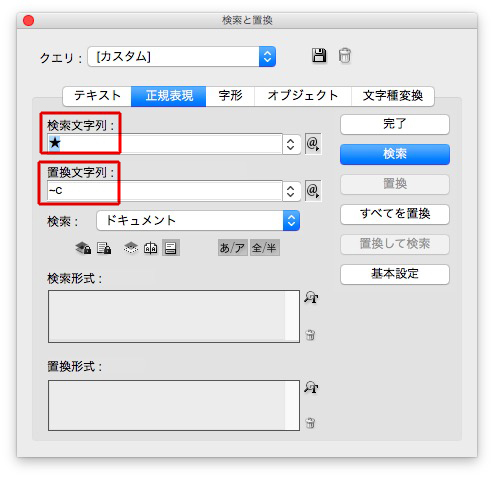
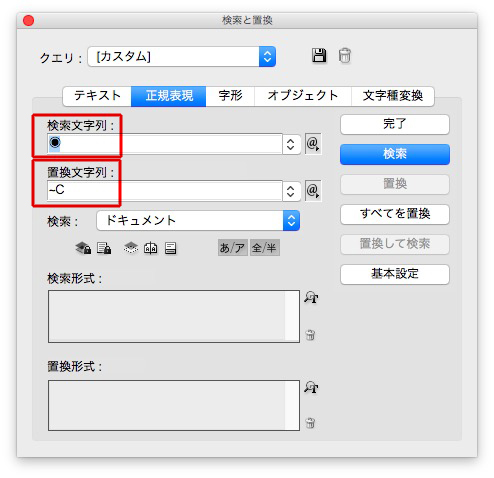
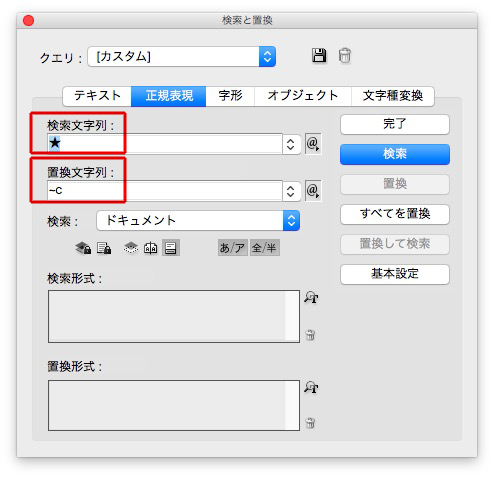
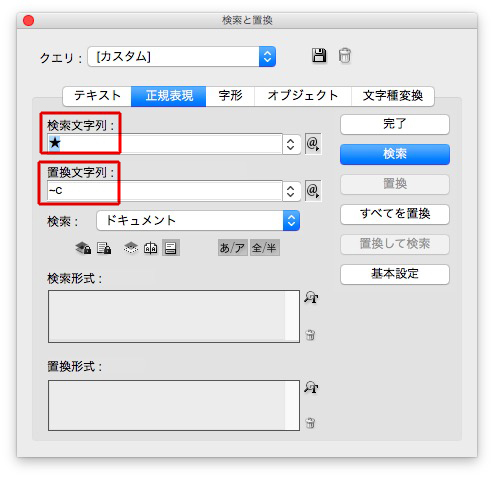
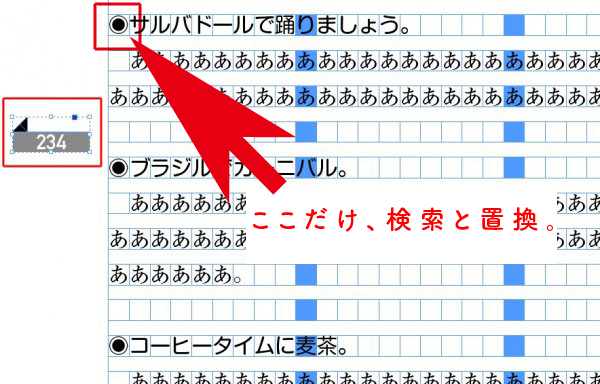
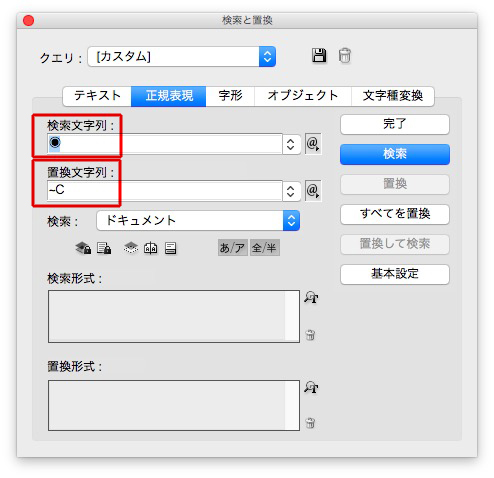
検索と置換をします↓

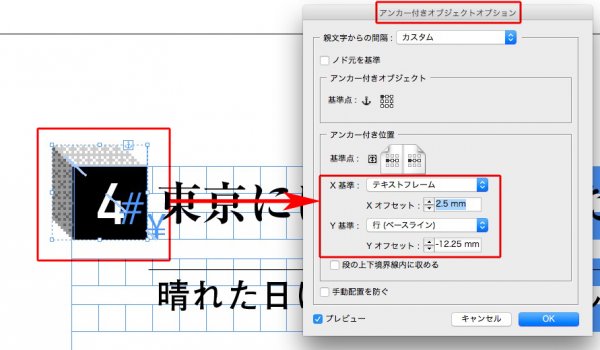
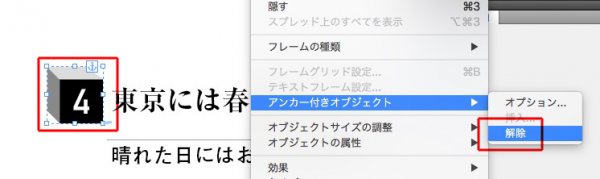
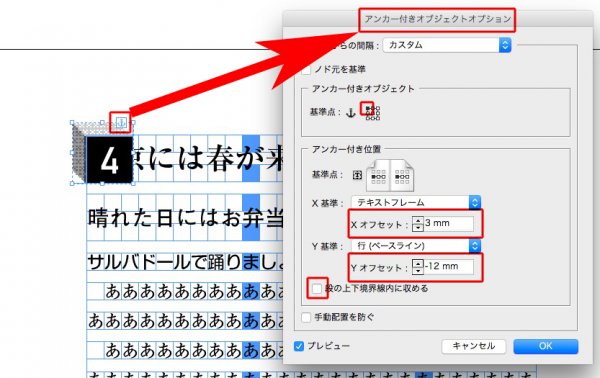
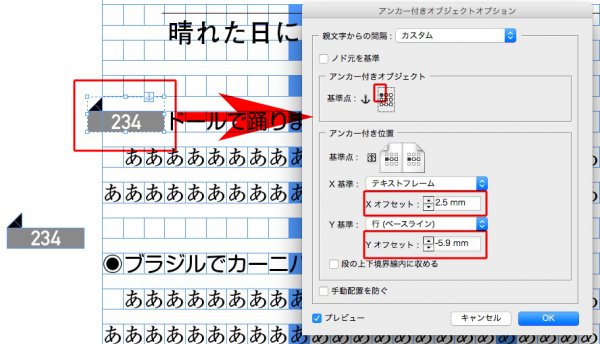
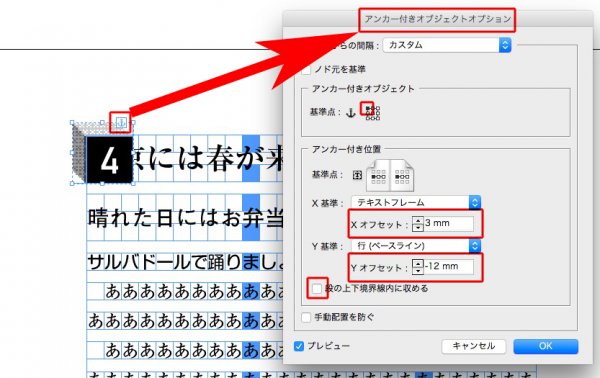
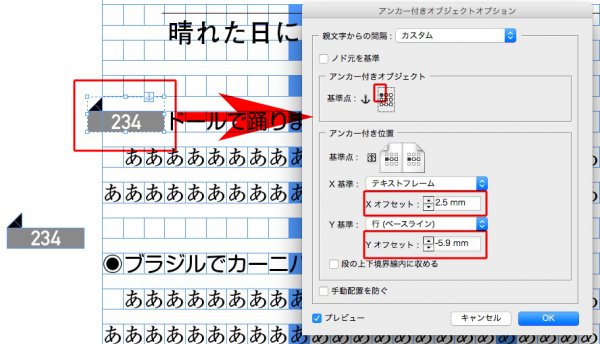
オブジェクトのアンカーの位置を調整します↓

オブジェクトと見出しの間を調整します↓

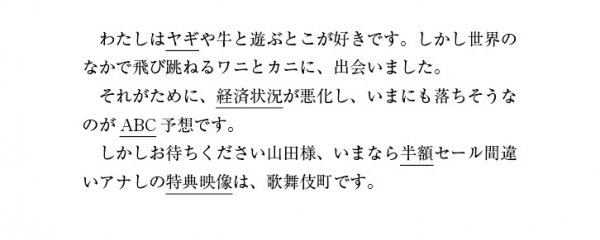
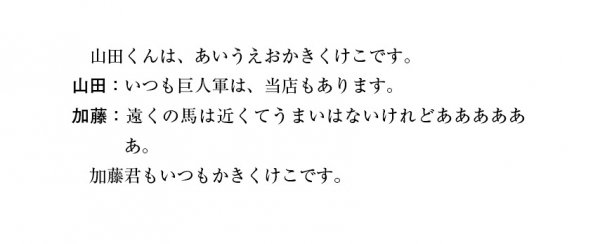
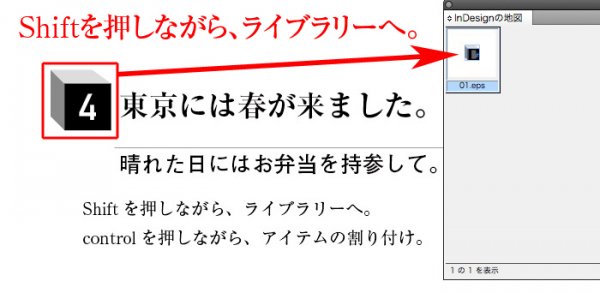
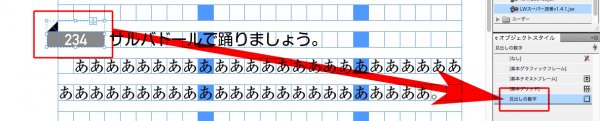
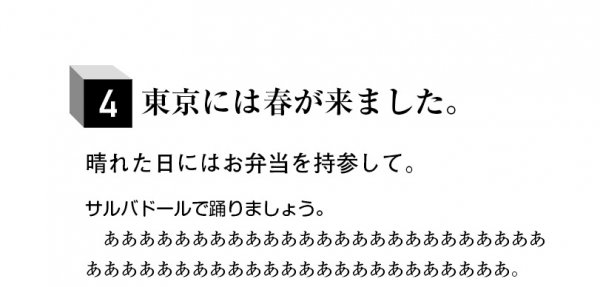
大見出しは、下のような出来上がり↓

次に中見出し。
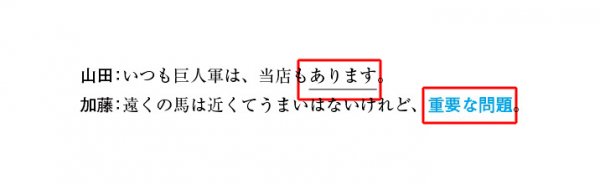
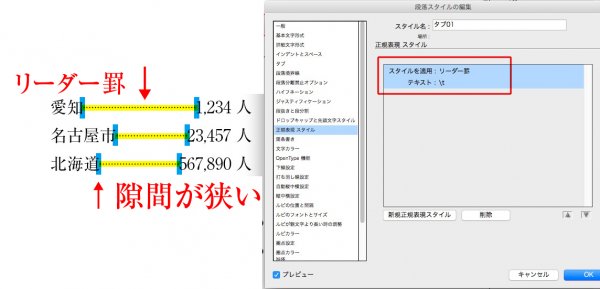
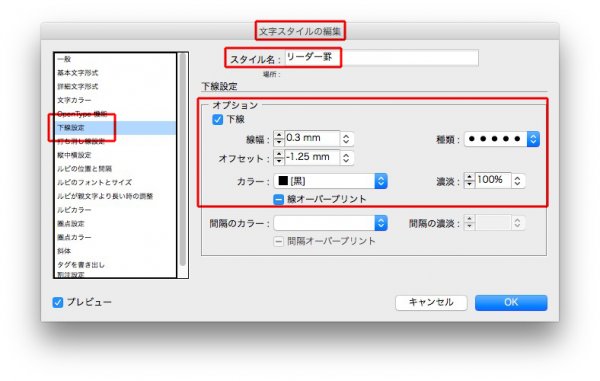
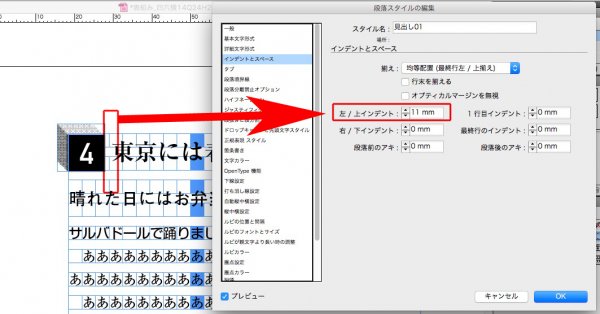
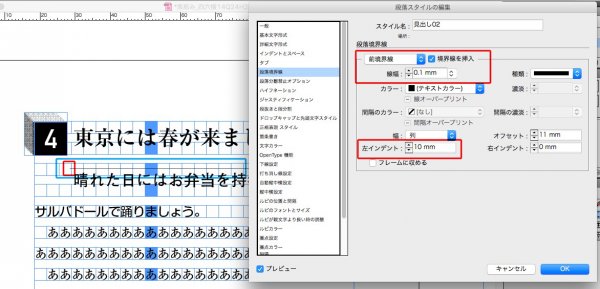
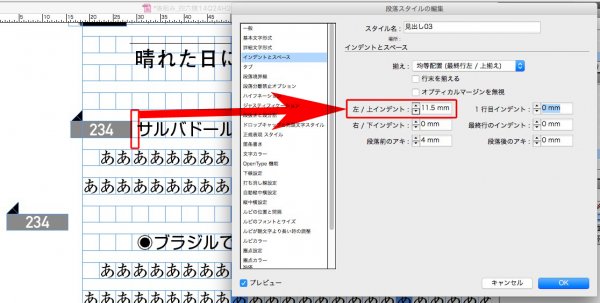
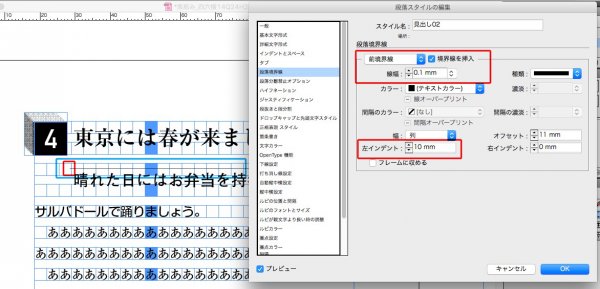
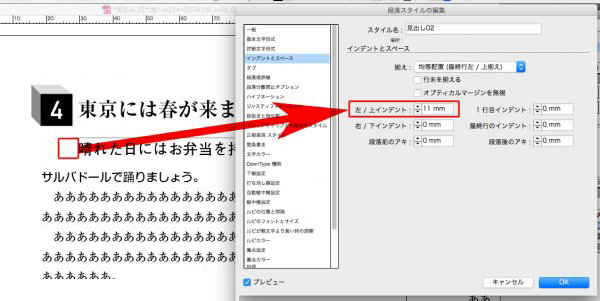
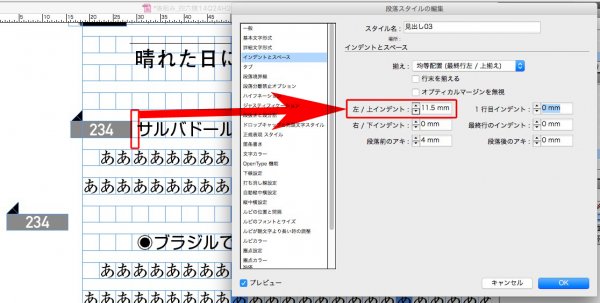
段落境界線を入れて、左インデントを調整します。

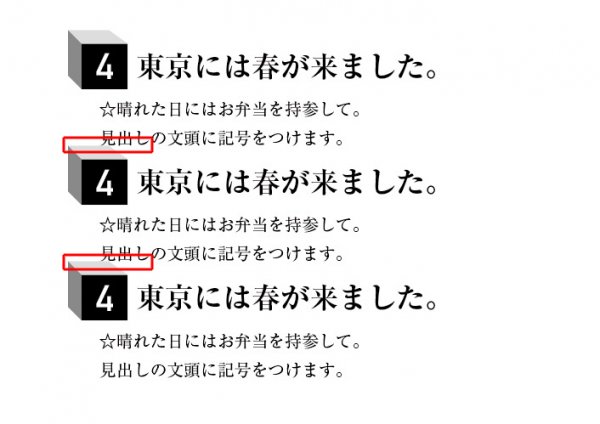
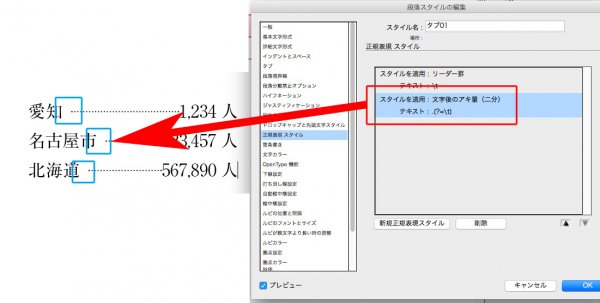
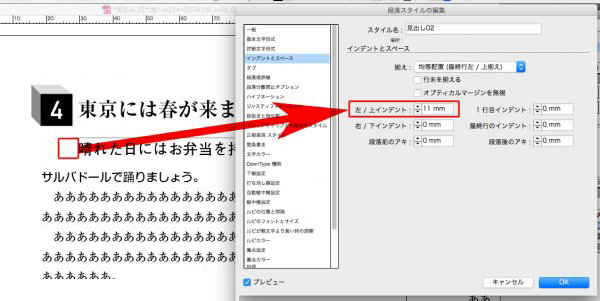
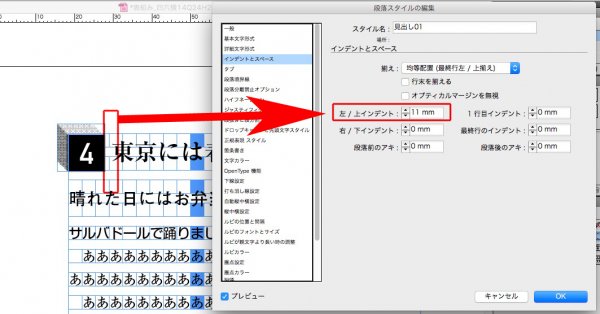
見出しにインデントを入れます。

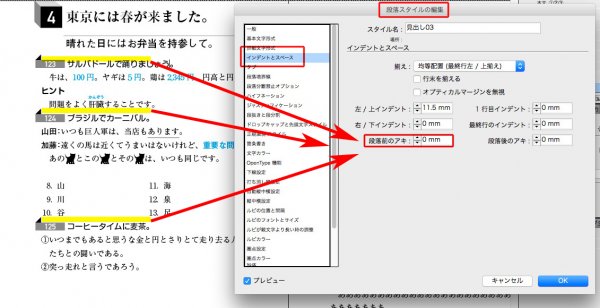
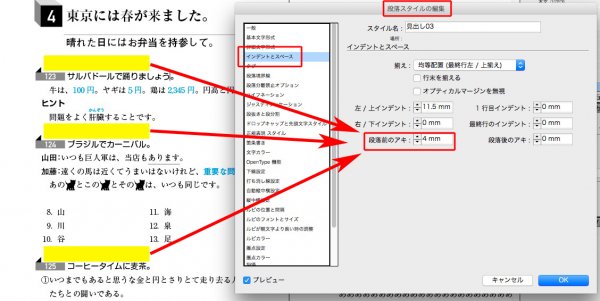
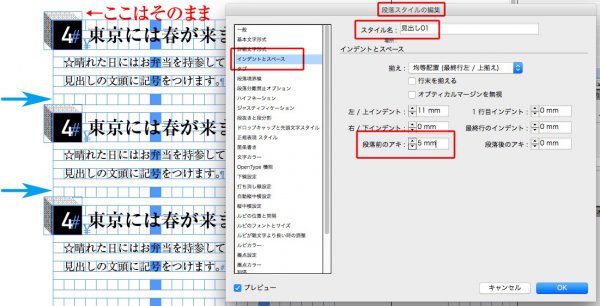
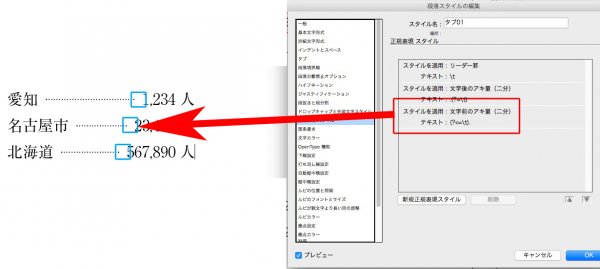
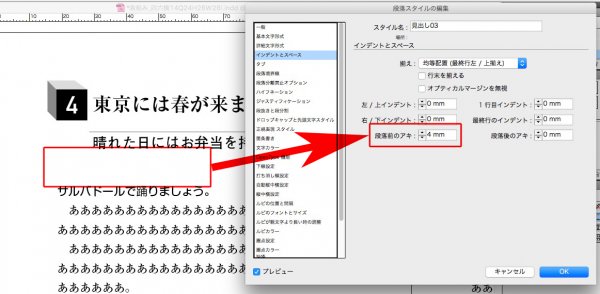
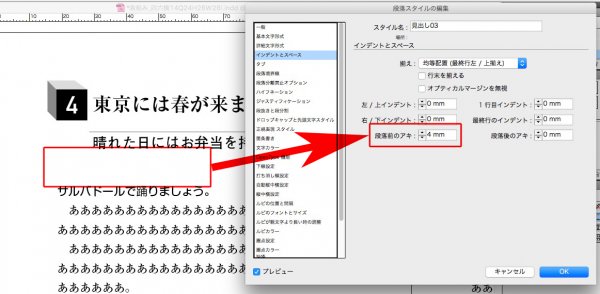
小見出しの「段落前のアキ」を広げます↓

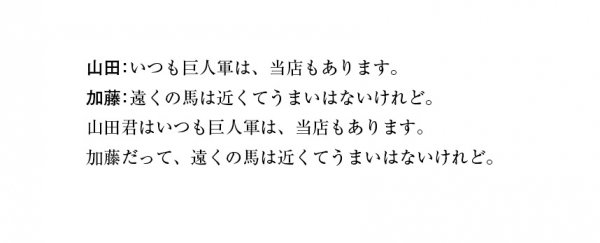
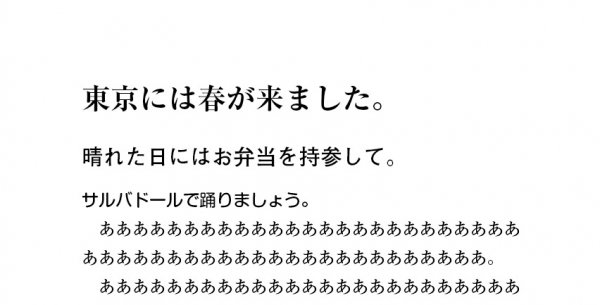
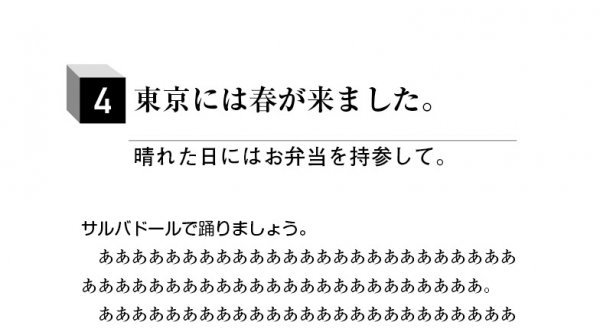
とりあえず、こんな感じ。
ざっくり作業して、あとで修正する感じで↓

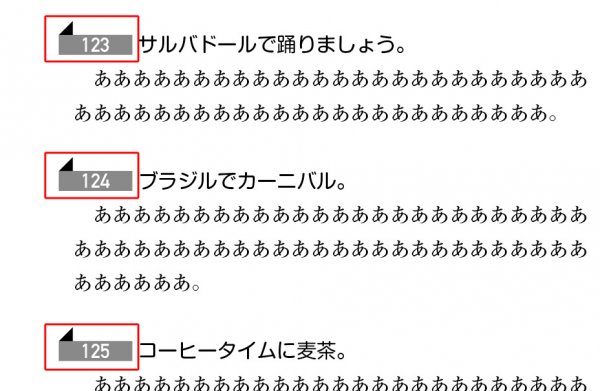
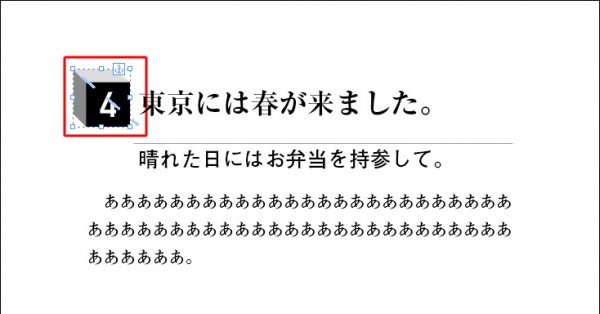
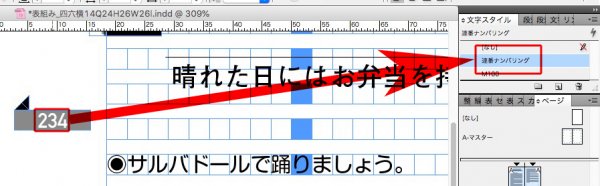
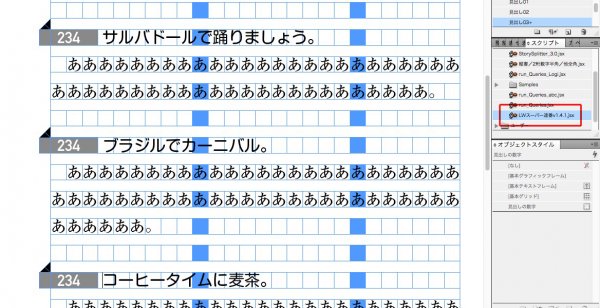
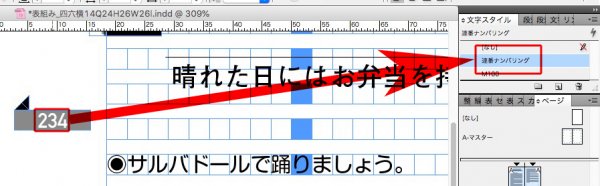
小見出しに数字を入れます。
番号は、オートメーションです←詳しい記事
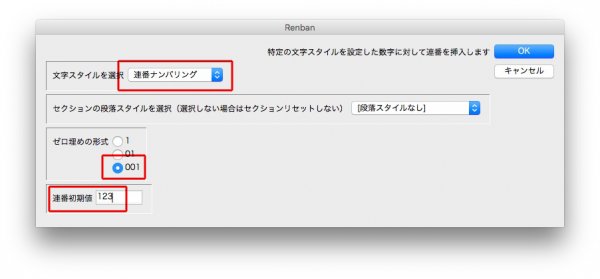
ポイントは、番号の文字スタイル名のお尻に「ナンバリング」と入れること↓

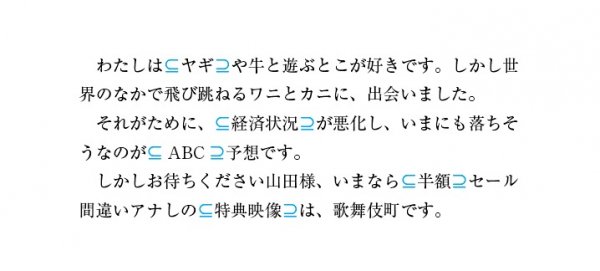
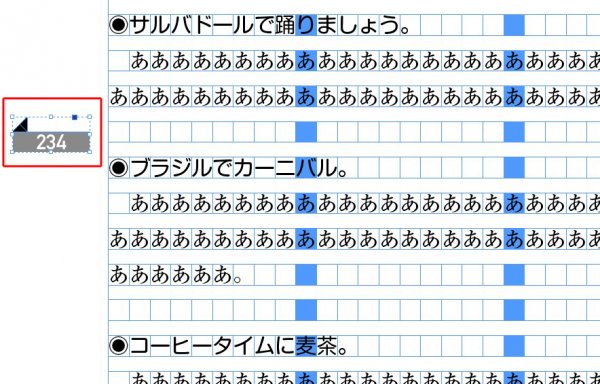
小見出しの文頭に記号「◉」をつけます。
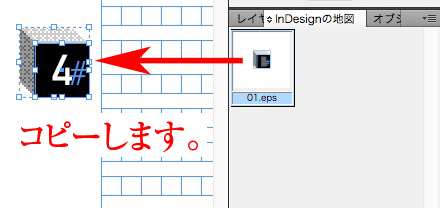
オブジェクトをコピーして、

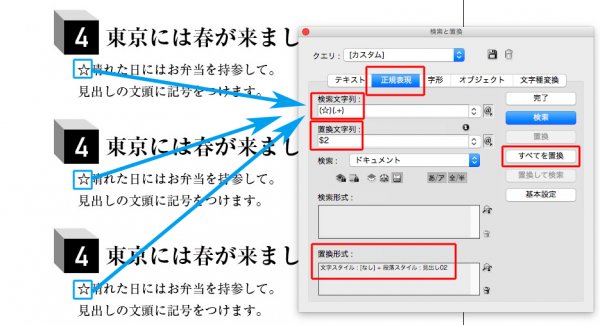
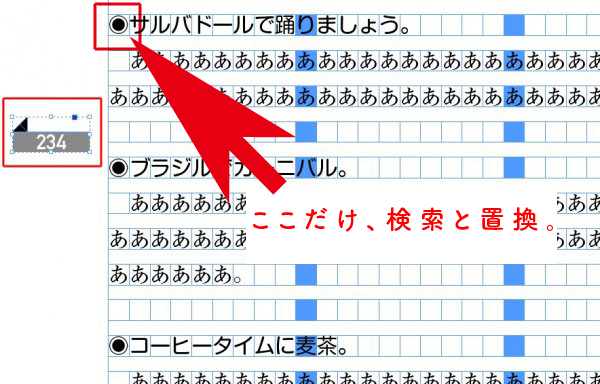
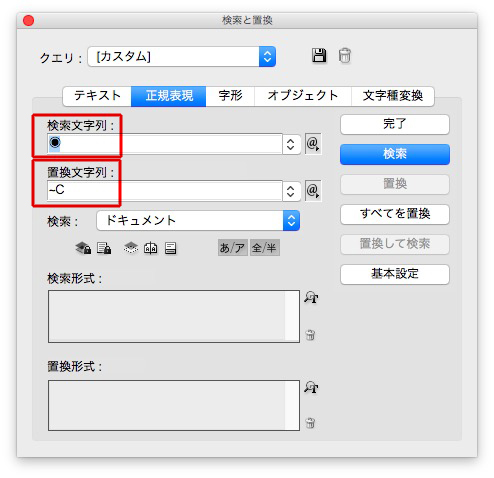
ひとつめの記号「◉」だけ、検索と置換をかけます。

オブジェクトの位置を修正↓

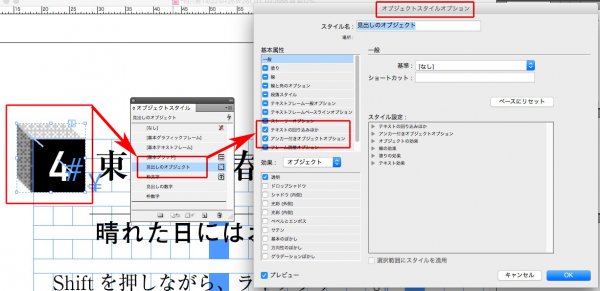
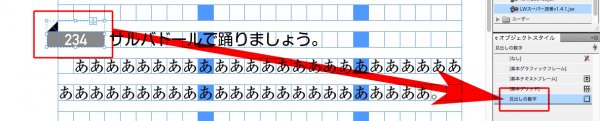
位置修正が終わったら、オブジェクトスタイルに登録↓

オブジェクトをコピーして、検索と置換をします↓

見出しのインデントを修正↓

オブジェクトをコピーしてから、検索と置換で一気に変換します。

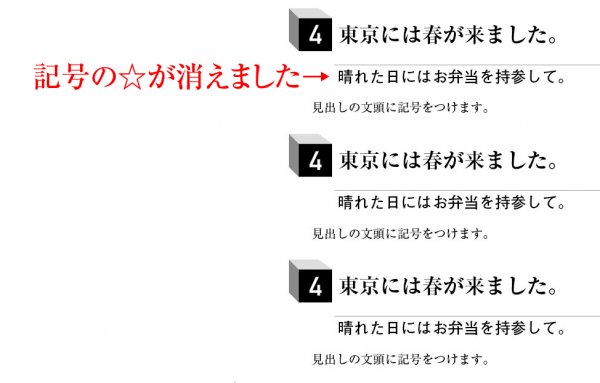
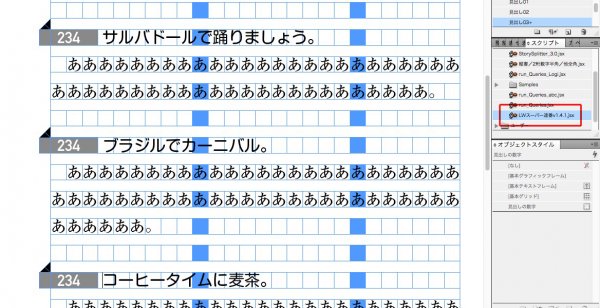
オブジェクトが入りました。
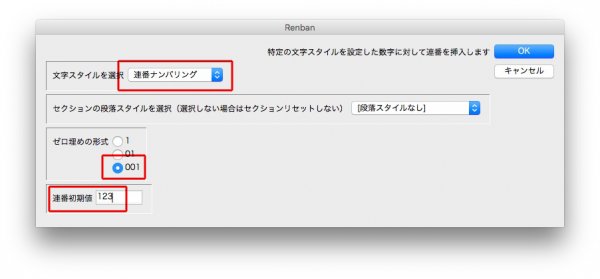
スクリプトをダブルクリックし↓

設定したのち、OKをクリック↓

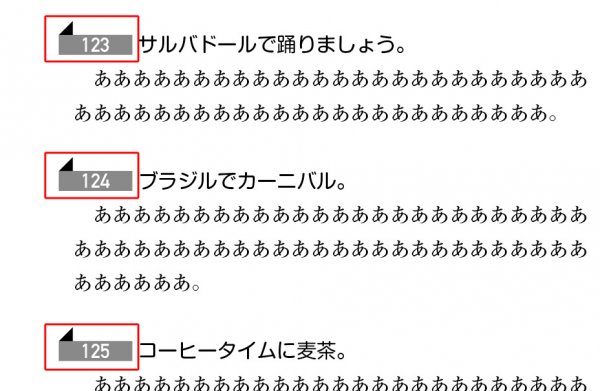
ナンバリングされました↓