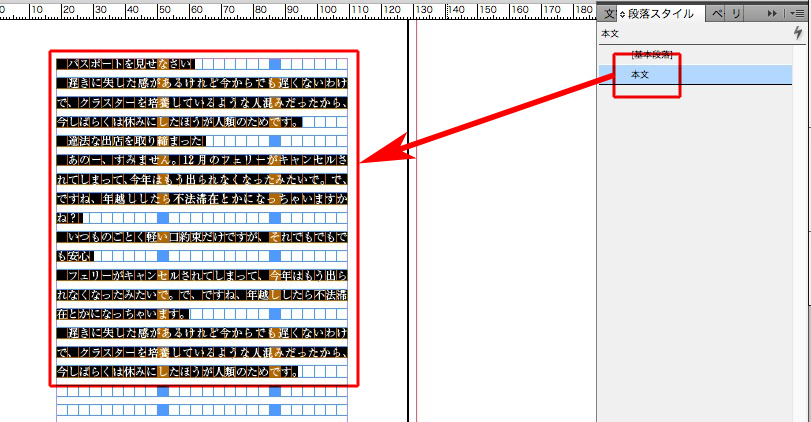
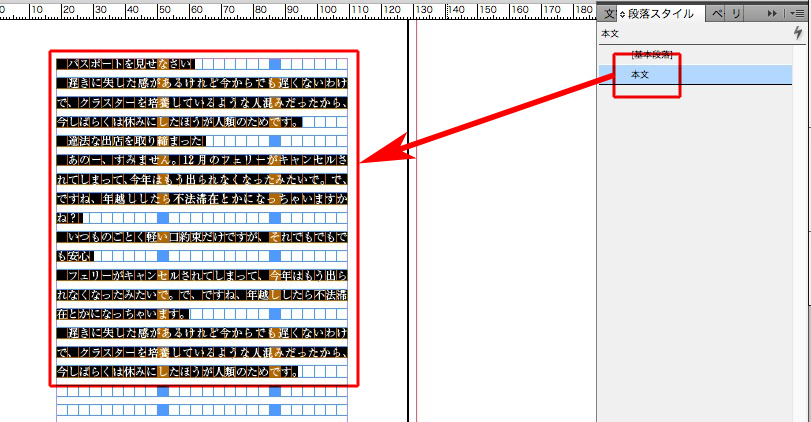
すべての文字に、「本文」の段落スタイルをあてます。

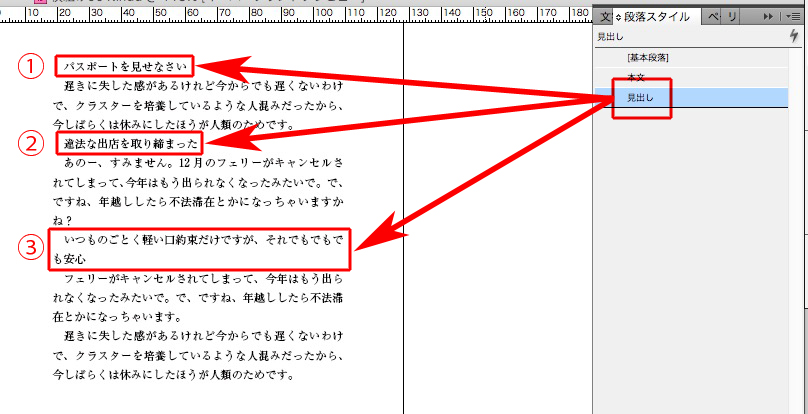
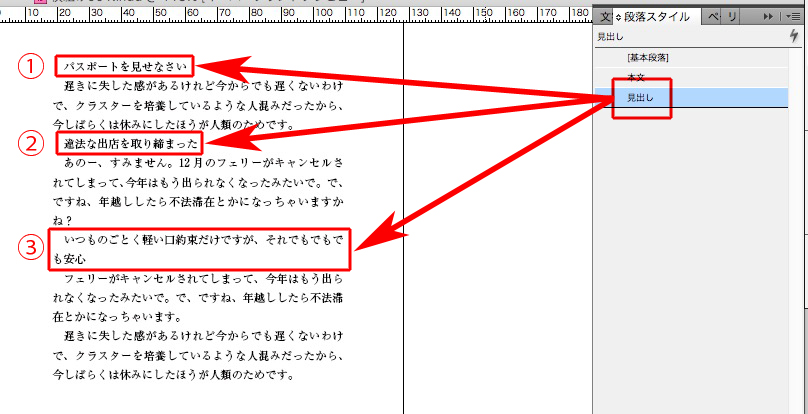
見出しに、「見出し」の段落スタイルをあてます。
このときの「見出しの段落スタイル」は、本文と同じ書体、級数です。
見出しは、必要に応じて2〜3種類です。
①ページの先頭
②文中
③2行

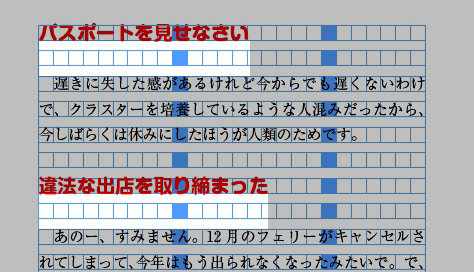
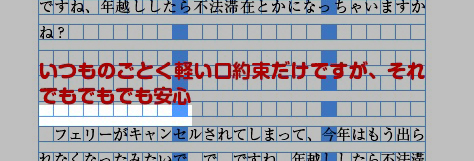
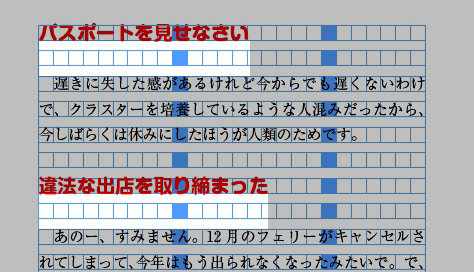
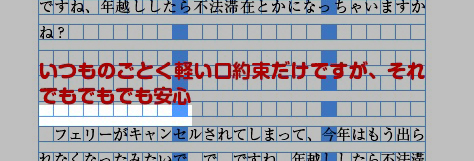
デザインは、下の動画のように施します。
最後に、「見出し(ページの先頭)」を作り、行間アキを揃えます。

ここでは、2行見出しのアキは揃えません←デザイナー次第です。

正規表現は見よう見まね
すべての文字に、「本文」の段落スタイルをあてます。

見出しに、「見出し」の段落スタイルをあてます。
このときの「見出しの段落スタイル」は、本文と同じ書体、級数です。
見出しは、必要に応じて2〜3種類です。
①ページの先頭
②文中
③2行

デザインは、下の動画のように施します。
最後に、「見出し(ページの先頭)」を作り、行間アキを揃えます。

ここでは、2行見出しのアキは揃えません←デザイナー次第です。

Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
確認しました。ありがとうございます。
普段この辺はやっていただいている箇所なので、少しずつでも慣れていきます。
Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
おっけーです。