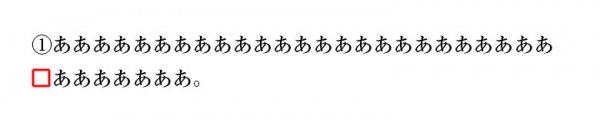
1行目の頭が出る、インデントです。

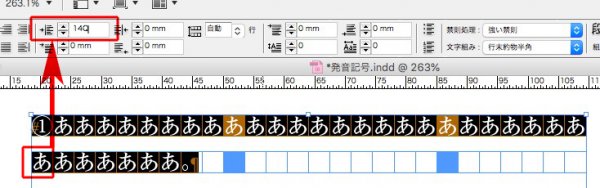
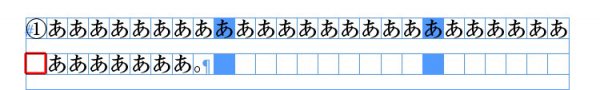
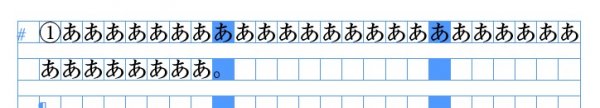
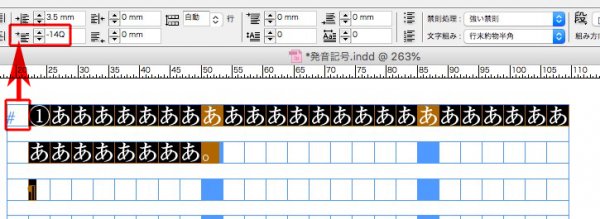
まず、2行目の文頭の位置を指定します。
ひと文字ぶん下げるので、ここでは14級です。

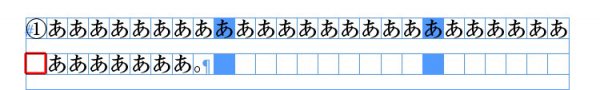
段落全体が、ひと文字ぶん下がります。

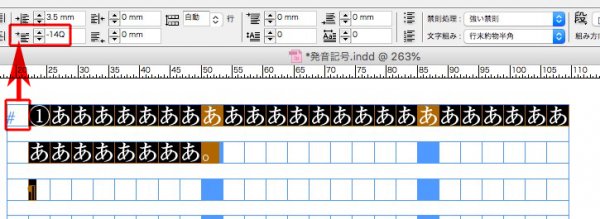
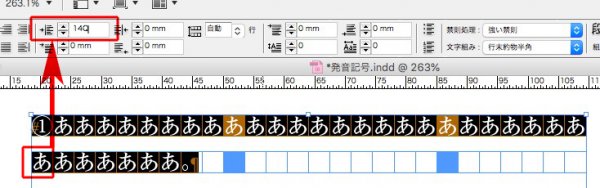
次に、1行目の出っ張るぶんだけ、数字をマイナスをつけて入力します。
ここでは、ひと文字ぶんの14Qです。

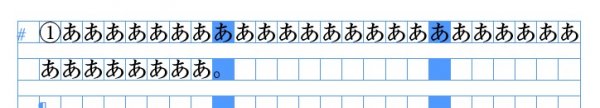
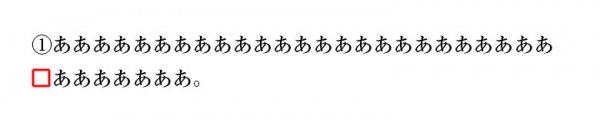
これで完成。
1行目の頭が出ました。

おさらいすると、手順は
- まず、2行目以降の頭の位置を入力
- そこからどれだけ1行目の頭をだすか、入力
この順番が大切。
じゃないと、混乱しませんか?
正規表現は見よう見まね
1行目の頭が出る、インデントです。

まず、2行目の文頭の位置を指定します。
ひと文字ぶん下げるので、ここでは14級です。

段落全体が、ひと文字ぶん下がります。

次に、1行目の出っ張るぶんだけ、数字をマイナスをつけて入力します。
ここでは、ひと文字ぶんの14Qです。

これで完成。
1行目の頭が出ました。

おさらいすると、手順は
この順番が大切。
じゃないと、混乱しませんか?
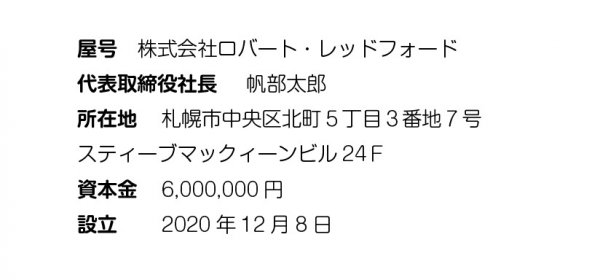
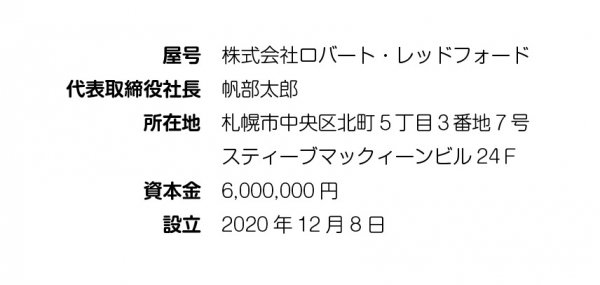
会社名とか住所を並べた、よくあるタイプの原稿です↓

たいていは、こんな感じにタブをいれます↓

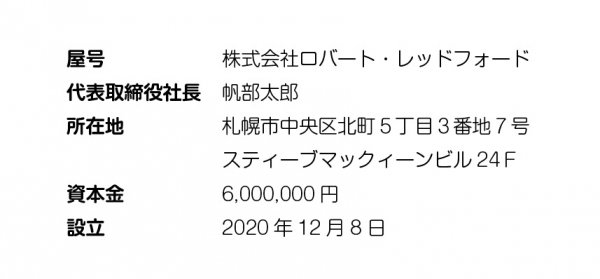
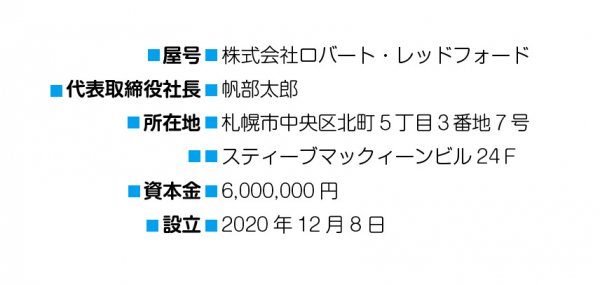
下のように並べることもできます↓

青い箇所にタブをいれて、

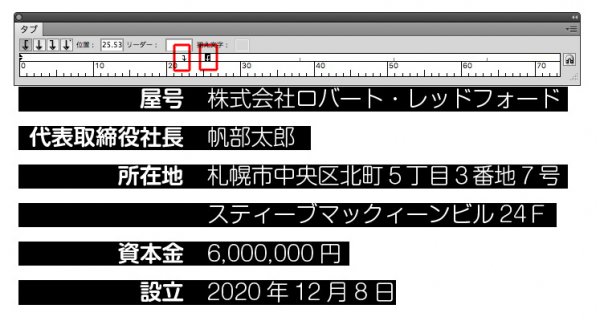
タブ調整は、下のように↓

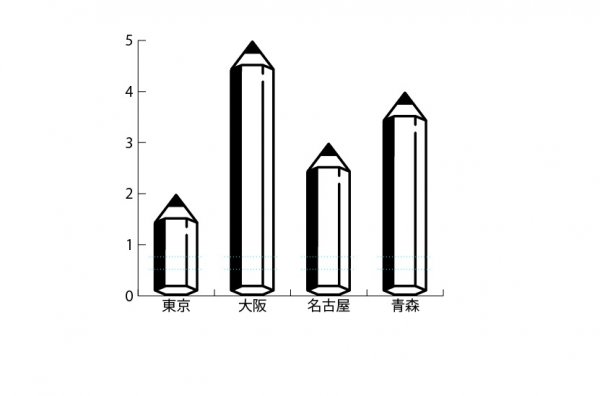
Illustratorの棒グラフの棒をイラストにします。
思ったより簡単です。
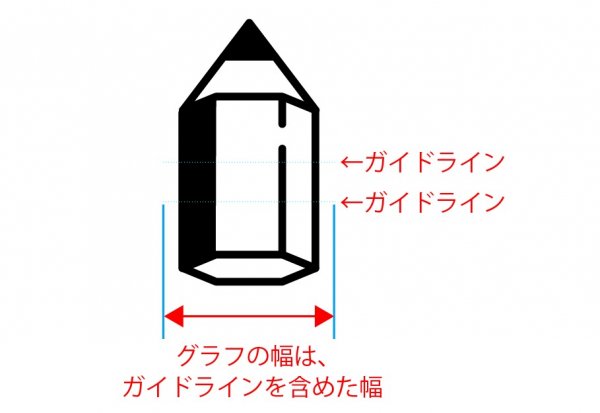
ポイントは、2本のガイドラインです。
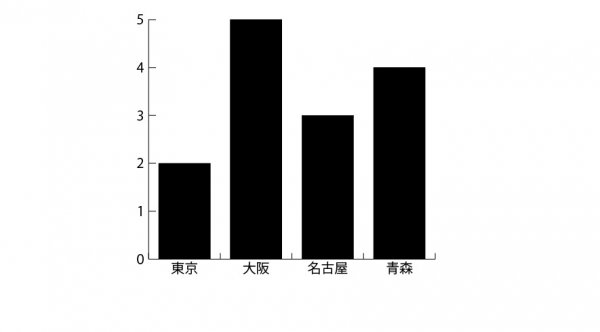
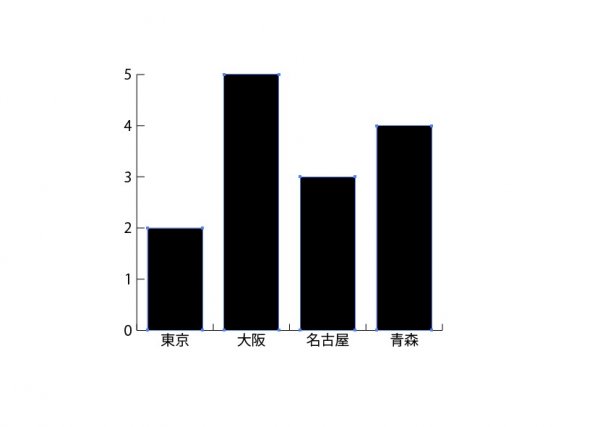
下のグラフの黒い棒をイラストに変えます↓

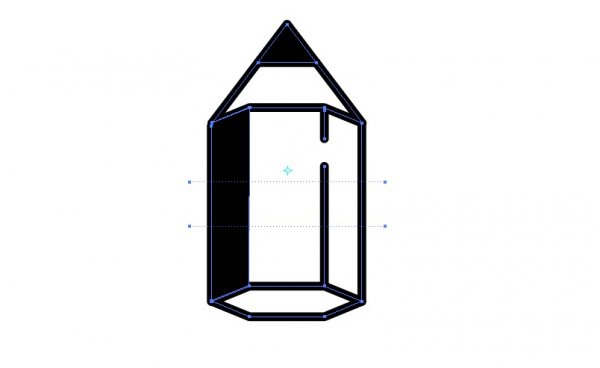
イラストにガイドラインをひきます。

ガイドラインを含めて、選択します↓

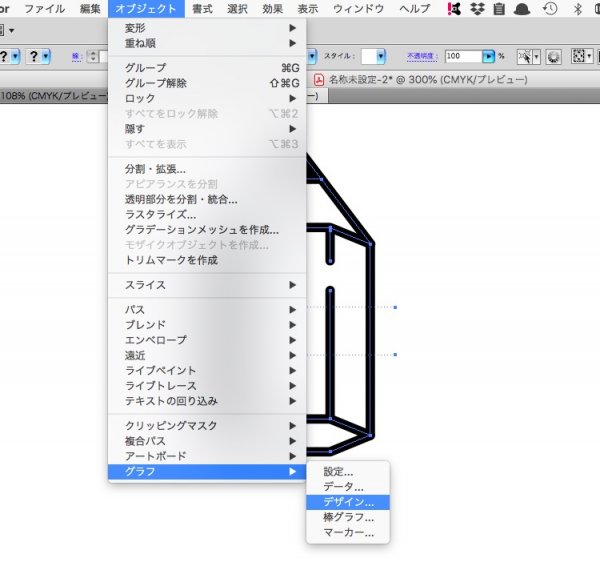
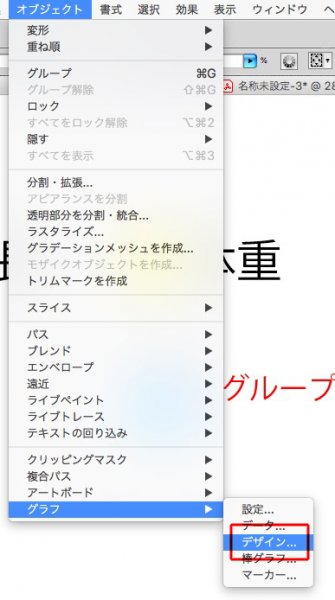
「デザイン」を選びます↓

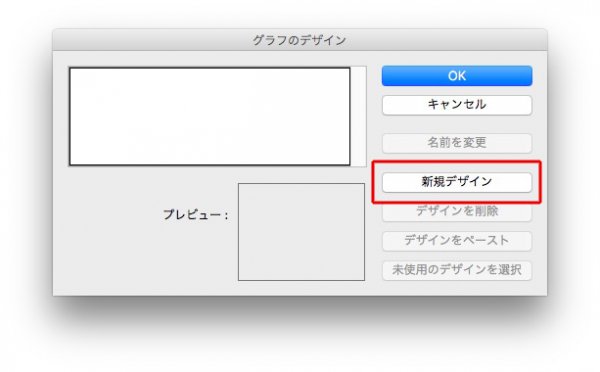
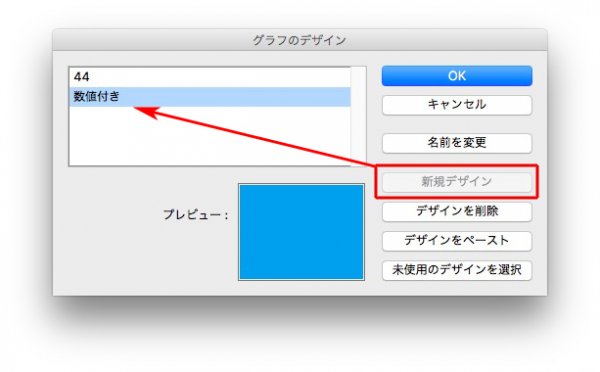
「新規デザイン」をクリックし↓

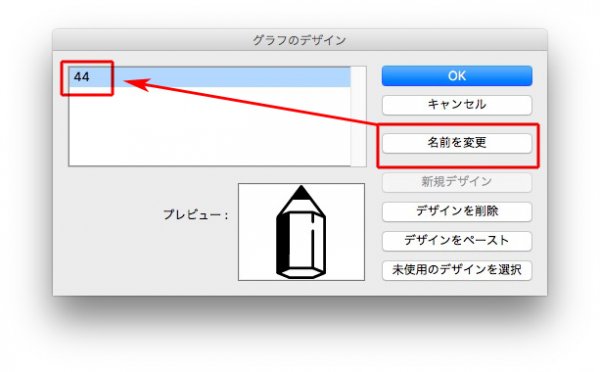
名前をつけます↓

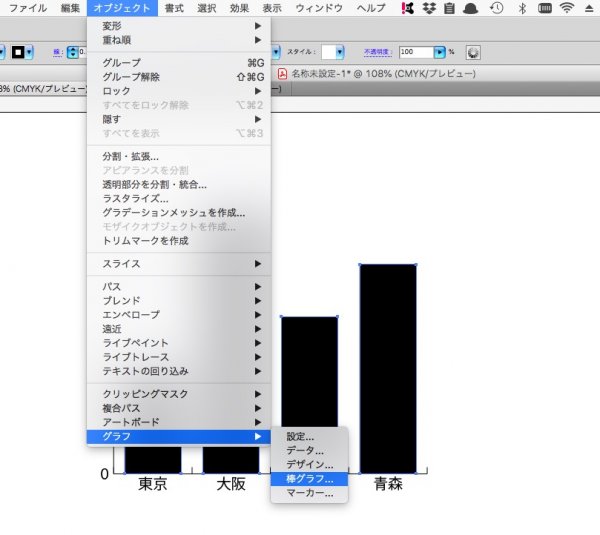
棒グラフの4本の棒を選択し↓

「棒グラフ」を選び↓

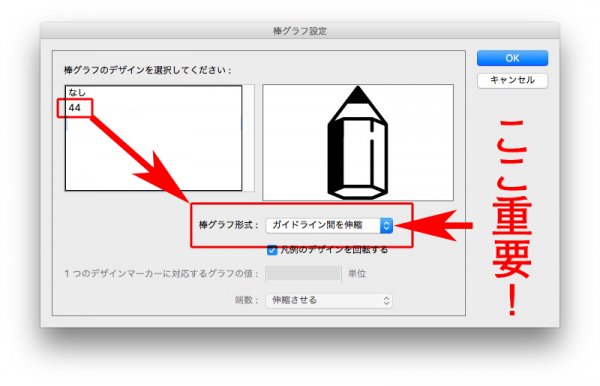
先ほど作成したデザインを選びます↓

完成です↓

このイラストは流用できるので、使い回ししてください!
記事「Illustratorについて質問です「グラフの●を一括で大きくしたい(マークを変更したい)」」のマークに仮数値を足すだけです。
簡単です。
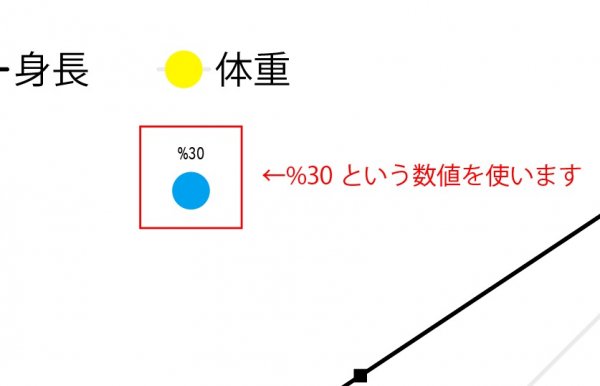
数値付きにするには、マークの近くに「%30」と入力します↓

マークをグループ化し、選択したまま

「グラフ」→「デザイン」と進み、

新しくマーカーを作ります。
ここでは「数値付き」という名前にしました↓

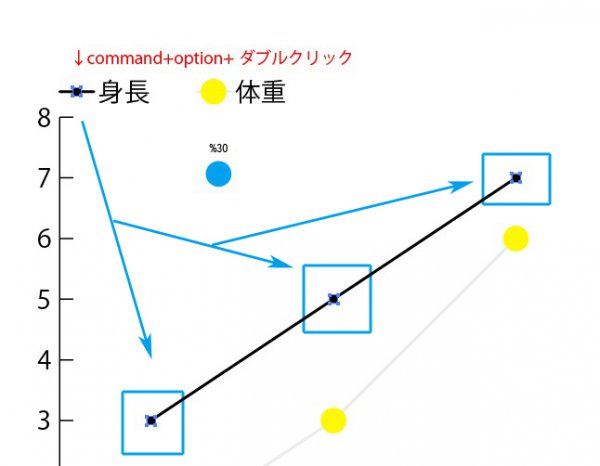
古いマーカーを選択して、command+option+ダブルクリックすると、グラフのマーカーも選ばれます↓

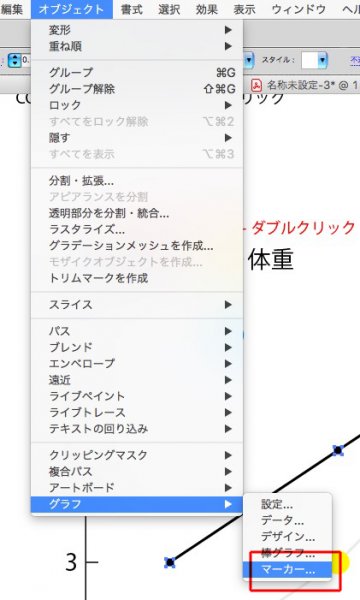
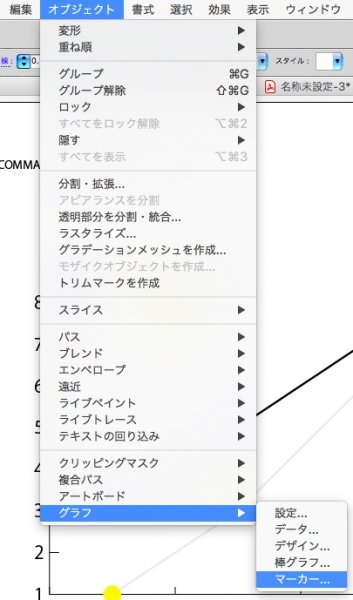
「グラフ」→「マーカー」と進み、

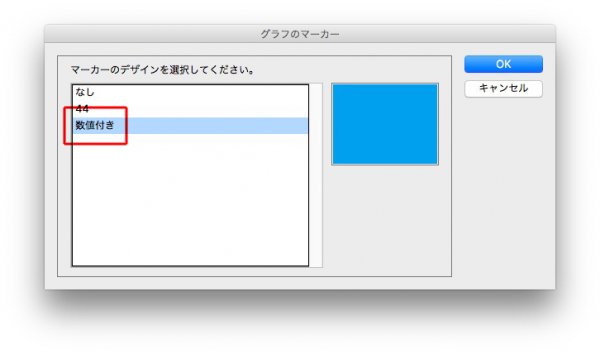
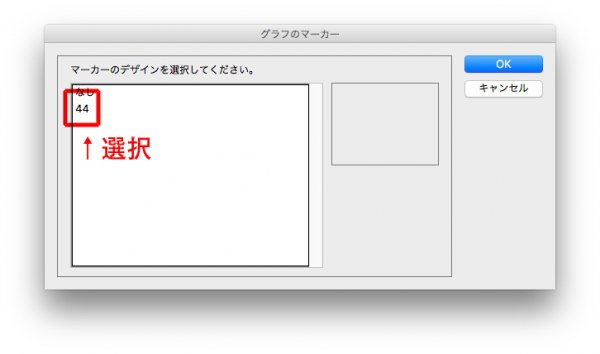
さきほど作成した「数値付き」を選べば、

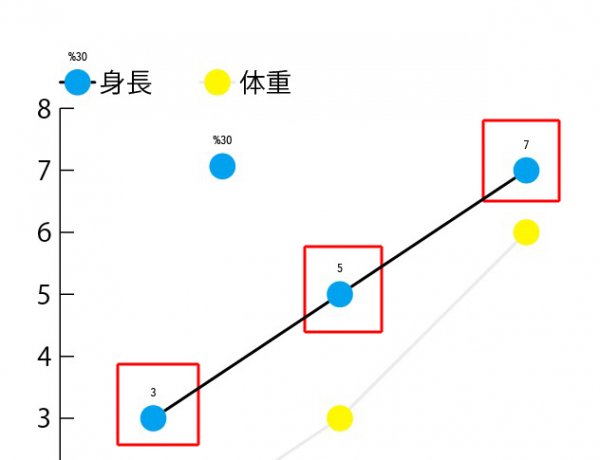
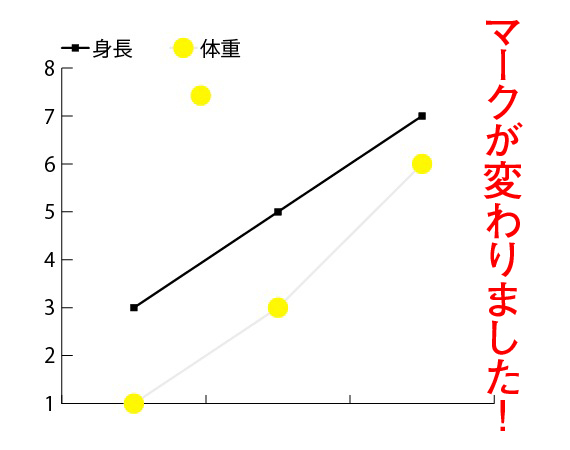
グラフの数値が反映されます↓
グラフの●を一括で大きくしたいとは、「新しいマークに変更」という考えになります。
手順は、3つ。
※Illustratorでは「マーカー」と呼んでいますが、ここではマークと呼びます。
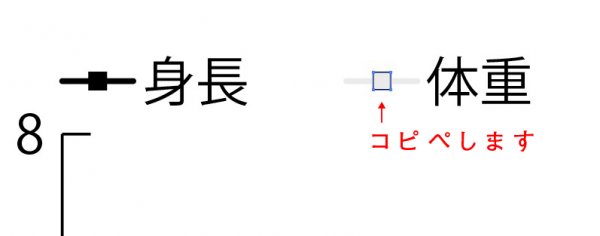
変更したいマークをコピペします。
今回は下の図の □ です↓

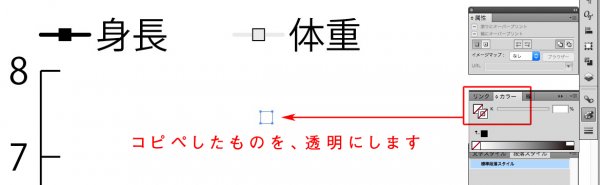
コピペしたマークの塗りと線を透明にします↓

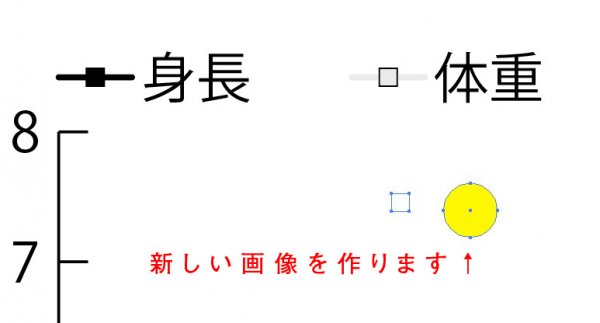
新しいマークを作ります。
今回は、大きな黄色い丸です↓

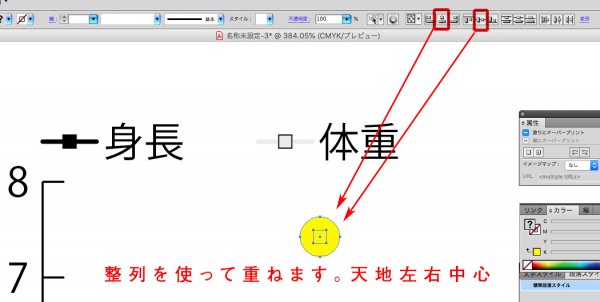
ふたつのマークを重ねます。
整列を使って、天地左右中心に!←これをしないと位置が揃わなくなります。

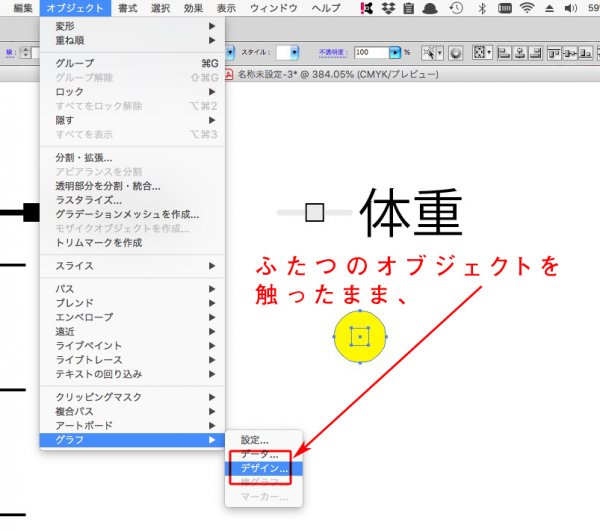
ふたつのマークを触ったまま、「オブジェクト」→「グラフ」→「デザイン」

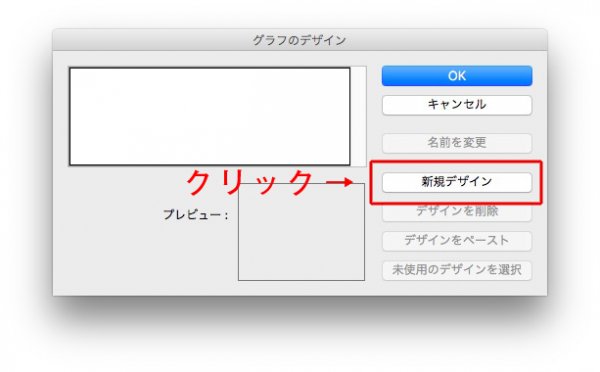
「新規デザイン」をクリックして、

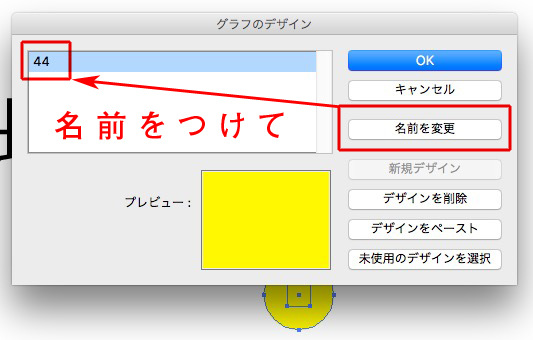
名前をつけます↓

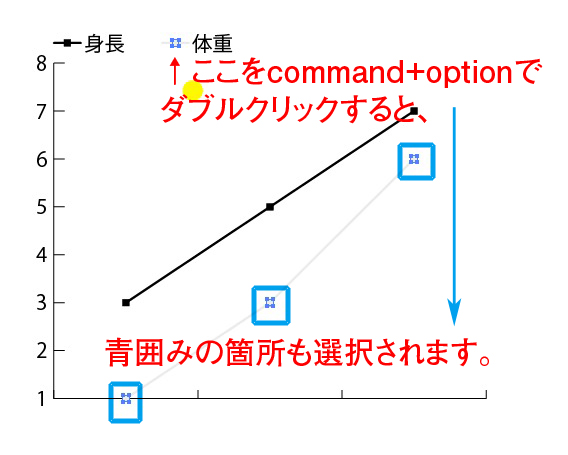
変えたいマークを触って、command+optionでダブルクリックします。
グラフの該当箇所も選択されます↓

「グラフ」の「マーカー」を選び↓

新しく作った図形(マーカー)を選びます↓

これで、図形(マーカー)が変わりました↓

縁あって、ほかのデザイナーの仕事を引き継いだら、InDesignに不要な特色が混ざってました。
2色印刷なのに、3色もあるぞ。イラストレーターの図版やInDesignのあちこちに、大量に。
明日、納品だというのに、どうしたらいいのでしょう?
“【ピンチ!】必要ない特色がたくさん隠れていた! InDesignとIllustratorから、不要な特色を消す方法です。” の続きを読む
ポイントは、ふたつ。
①左ページの一番最後の文字(赤い字)の後ろに、改ページを挿入。

②右ページの見出しは、アンカー付きオブジェクトにすること。
アンカーは、ページの1文字目の場所です。
InDesignのデータは→改ページ見出し.indd
作字アプリを使った文字の作り方
2. Illustratorで字を作ります。
文字をアウトライン→

3. Glyhpsを開いて、お好きなアルファベットをクリックします。
IllustratorやInDesignの入力欄には、計算式を入力したほうが、正確で楽です。
44は、オブジェクトを移動するときに多用しています。
例えば(動画と違うんだけど)、
本文が14Qで、3文字幅の四角を作りたいなら、
14*3Q と入力します。
単位は計算式の最後に、mmでもQでもHでもOK!