下の記事の続きです↓
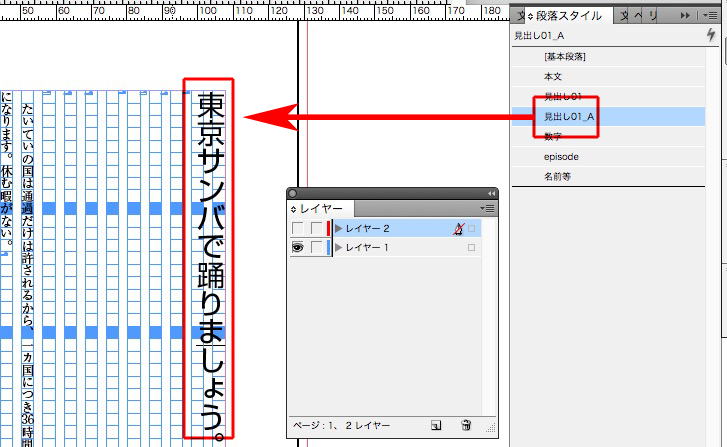
レイヤー1にキャプションを入れます。
基本的に見出しと同じ手順です。
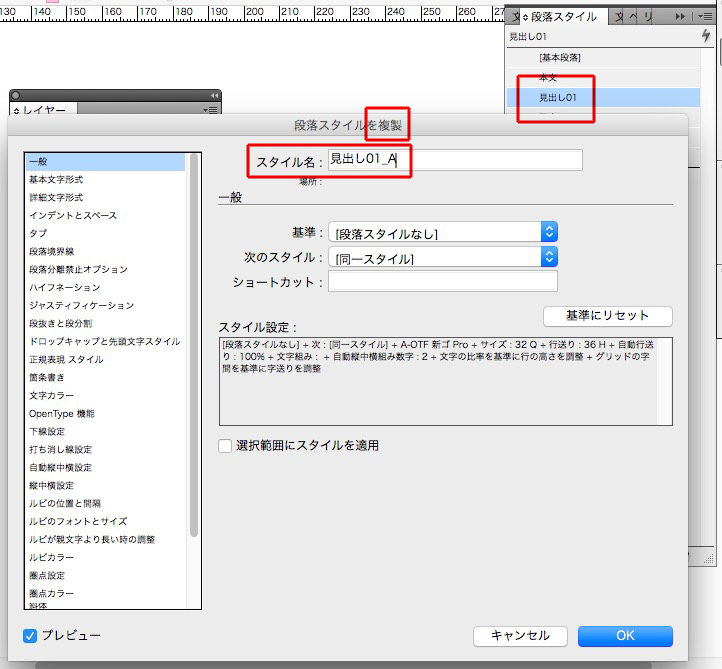
①文字を入力
②段落スタイルを複製
③位置の調整
次の記事は、
正規表現は見よう見まね
下の記事の続きです↓
レイヤー1にキャプションを入れます。
基本的に見出しと同じ手順です。
①文字を入力
②段落スタイルを複製
③位置の調整
次の記事は、
下の記事の続きです↓
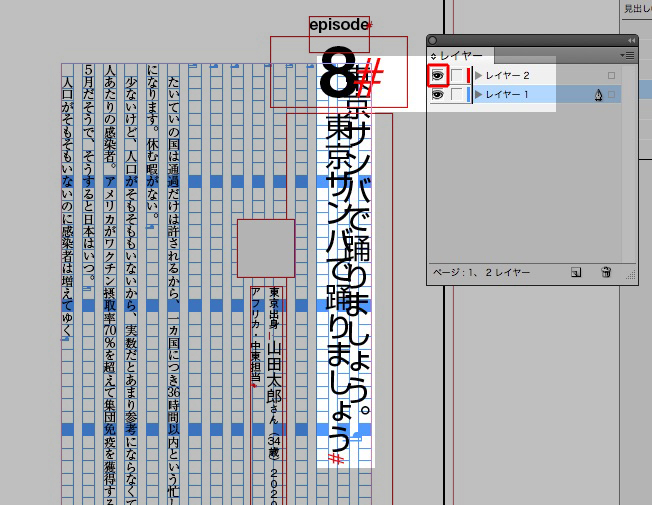
見出しに付属するオブジェクト「数字と英語」をレイヤー1に移動します。
ポイントは、
①オブジェクトスタイルを使う←位置の調整をするため
②記号★を使う←全ページの数字と英語は、検索と置換で一括挿入するためです。
数字は手入力せず、自動化します。
次の記事は、
下の記事の続きです↓
必要に応じて、2行用の段落スタイルを作ります。
続きは、
下の記事の続きです↓
段落スタイルを調整して、見出しの位置を揃えます。
①天地は、インデント
②左右は、ベースラインシフト
続きは、
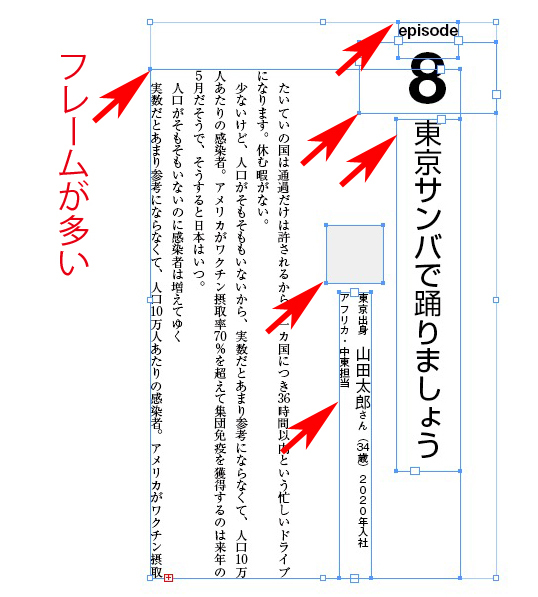
本文のテキストフレームのほかに、見出しや数字、写真やキャプションとテキストフレームが増えると、コピペの作業が増えて手間がかかります。

コピペを減らすために、テキストフレームを減らします。
テキストフレームを減らすために、レイヤーを使います。
本文以外のフレームをカットして、レイヤー2へ移します。
InDesignは、テキストフレームを減らすとパフォーマンスが飛躍的に上がります。
続きは、
下の記事の続きです↓
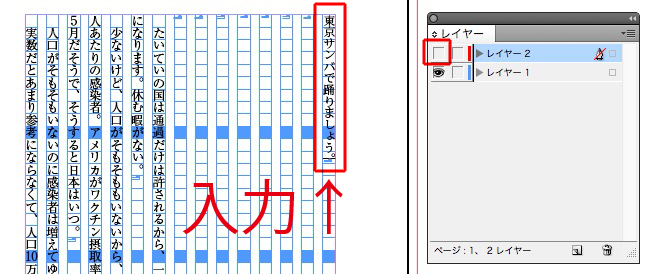
本文フレームに入っていない見出しを本文に組み込みます。
①レイヤー2を見えなくし(目のマークをクリックして消します)
②レイヤー1の本文フレームに見出し文字を入力します

見出しの段落スタイルを複製します。

先ほど複製した段落スタイルをあてます。

レイヤー2を可視化します。
先ほど作ったレイヤー1の見出しは、正しい位置に見出しがありません。

次に記事で、見出しの位置を正します。
段落行取りを使った、見出しの段落スタイルの作り方です。
改行は、shift + return です。
見出しの隣に、見出しを置きます。
まず、確認です。
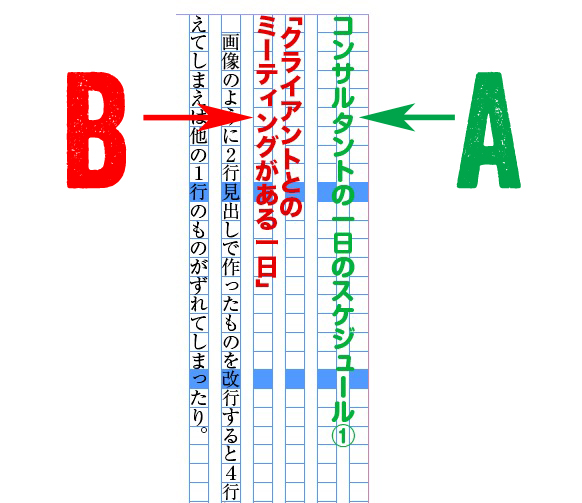
下の囲みの質問文について。
編集の方から「2行で」と指定されていた場合、
・1行で収まるときの、2行取りの大見出し ←A
・2行になるときの、1行取りの大見出し ←B
具体的には、下のAとBのケースですか?

また、
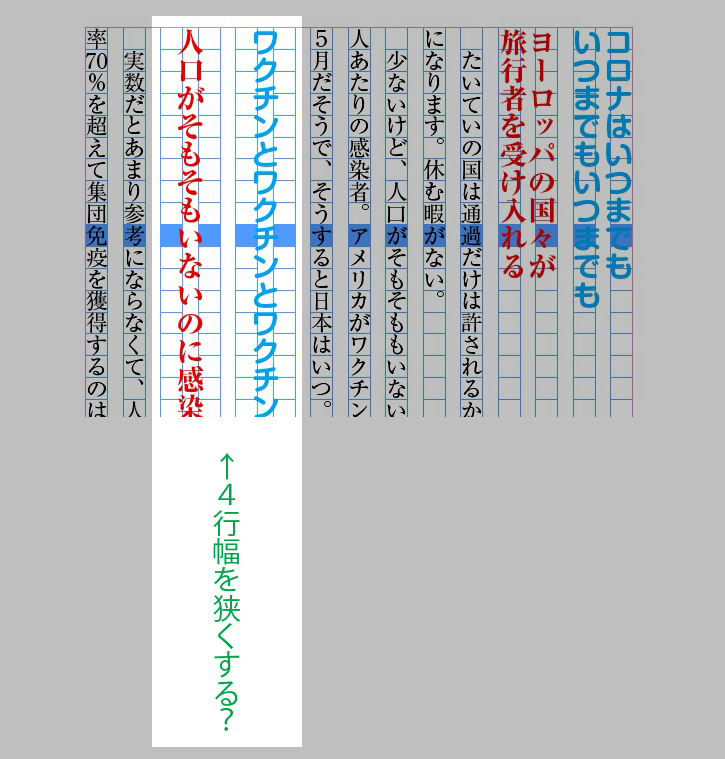
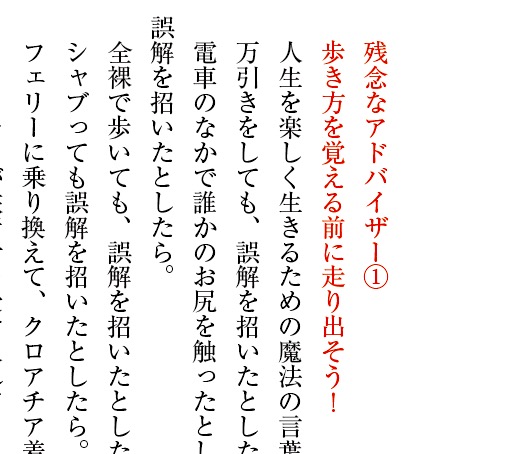
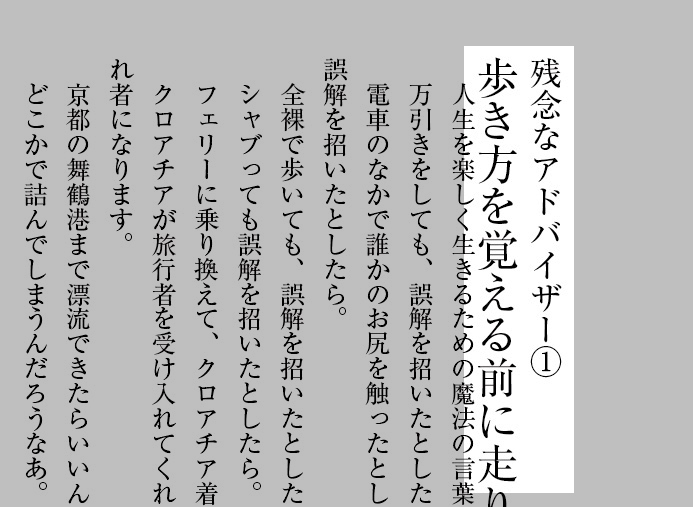
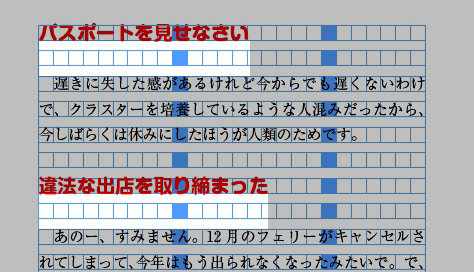
画像のように2行見出しで作ったものを改行すると4行に増えてしまいます。
行取りを変えてしまえば他の1行のものがずれてしまったりと、
どうしたらいいかわからなくなりました。
もしかして、下のような全体で4行幅のとき、

3行幅に減らしたいということでしょうか?
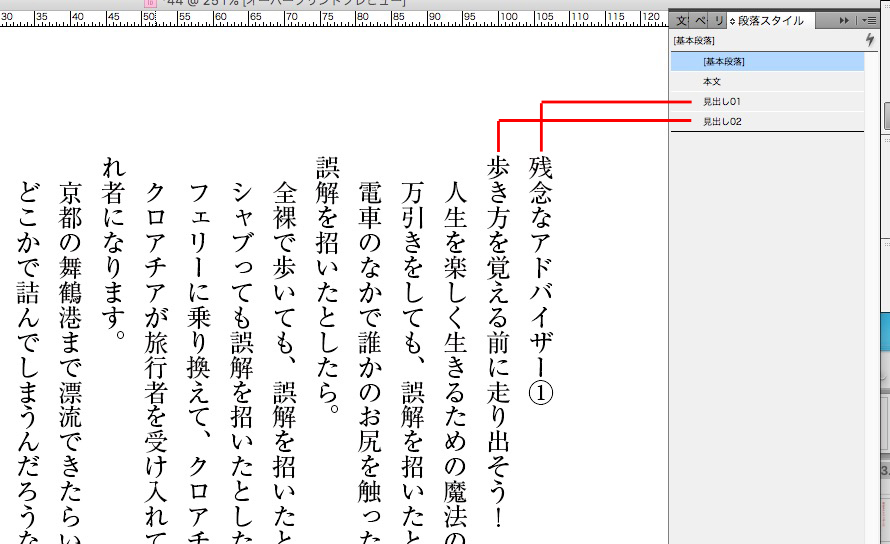
改行する見出しの段落スタイルの作り方です。
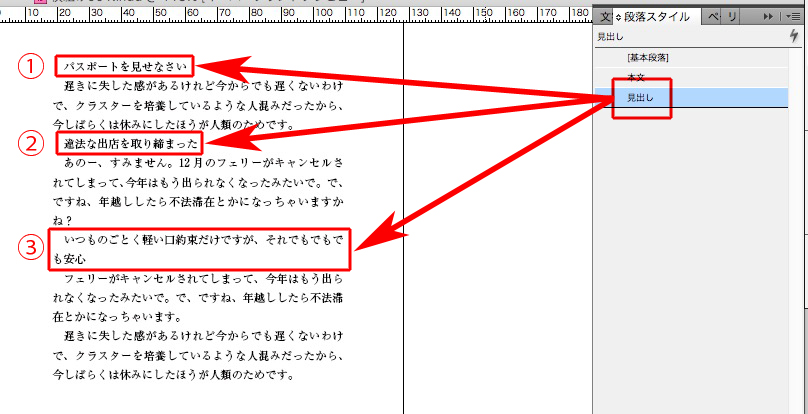
赤い字が、見出しになります。

それぞれに、段落スタイルをあてます。
このときは、本文と同じ級数書体です。

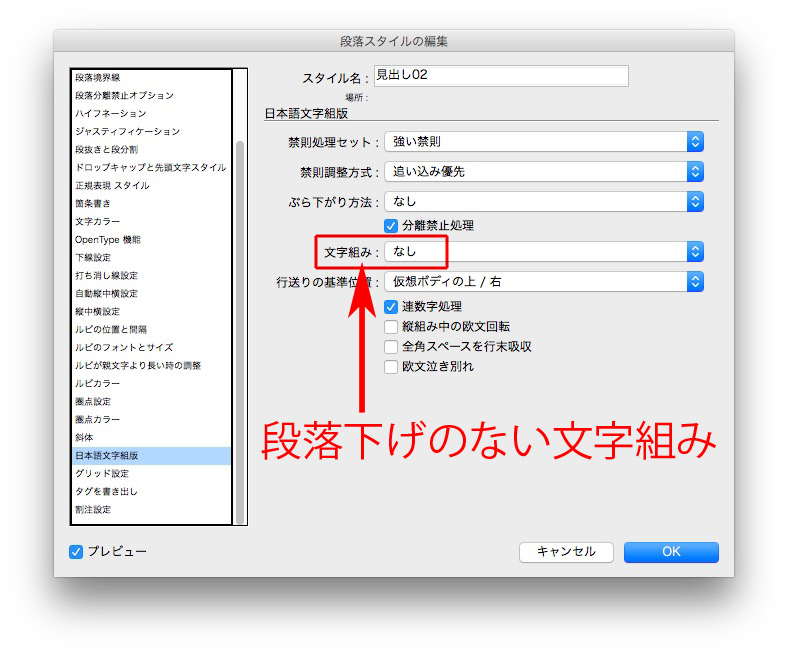
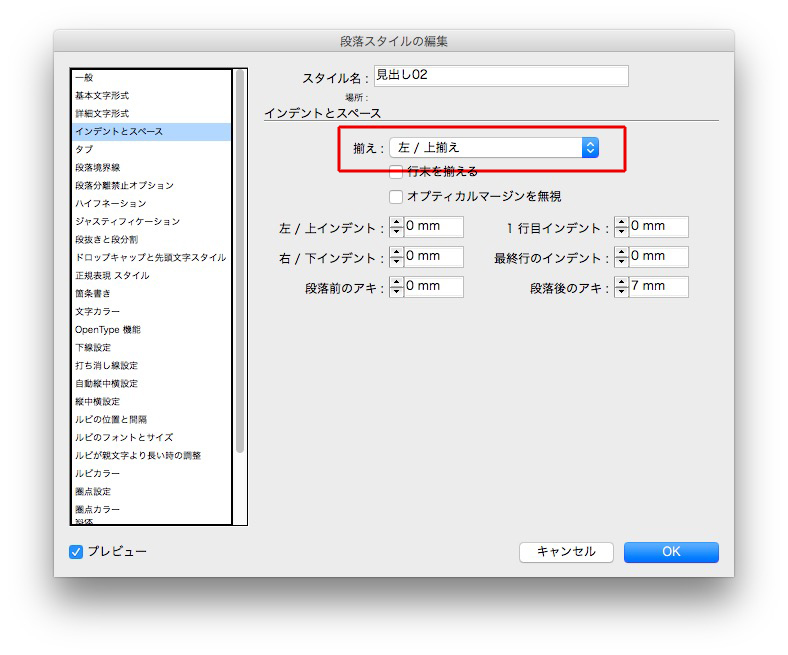
見出しのスタイルはふたつとも、文字組みは段落下げのないものを選びます。
ここでは、「なし」を選択しました。

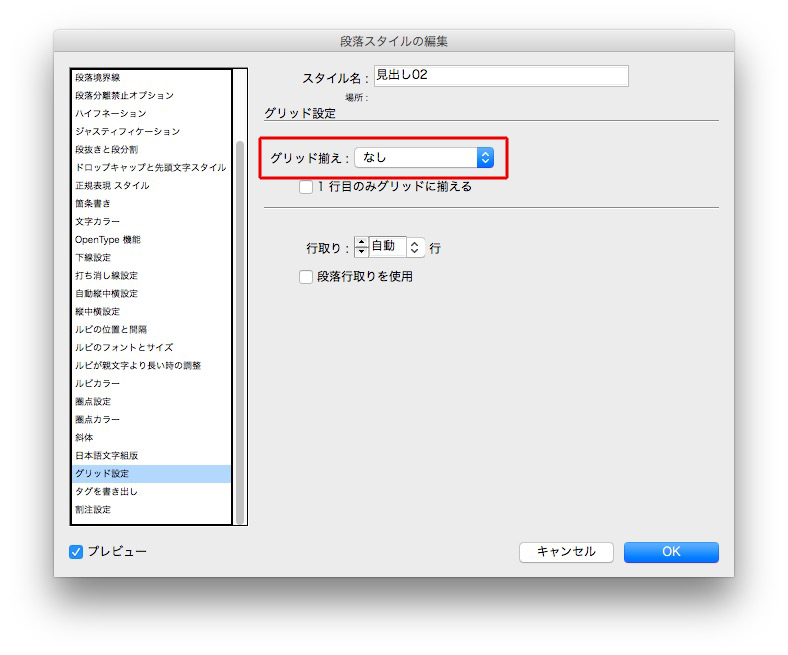
グリッド揃えは、「なし」。

揃えは、「左/上揃え」です。

大雑把に、級数を変えます。

行間を調整します。
大事なこと→改行するときは、Shift + return (enter) です。
このあと、級数や書体等の調整をしてください。
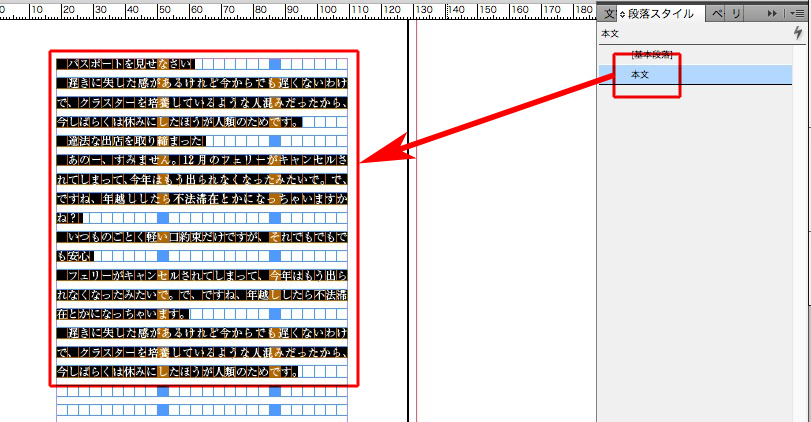
すべての文字に、「本文」の段落スタイルをあてます。

見出しに、「見出し」の段落スタイルをあてます。
このときの「見出しの段落スタイル」は、本文と同じ書体、級数です。
見出しは、必要に応じて2〜3種類です。
①ページの先頭
②文中
③2行

デザインは、下の動画のように施します。
最後に、「見出し(ページの先頭)」を作り、行間アキを揃えます。

ここでは、2行見出しのアキは揃えません←デザイナー次第です。