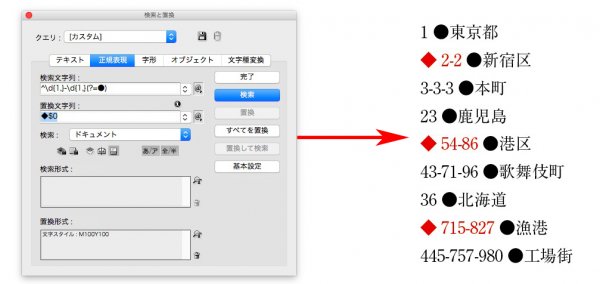
ハイフン付きの数字付き見出し3種類の頭に、それぞれ記号をつけます。

本文中にも●付き数字が出てくるので、肯定先読みを使いました。
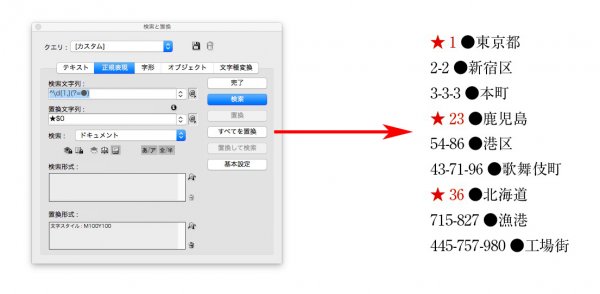
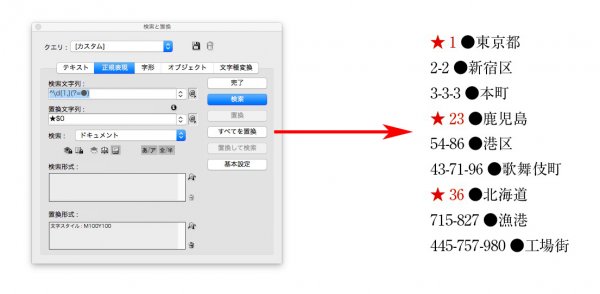
検索文字列 → ^\d{1,}(?=●)

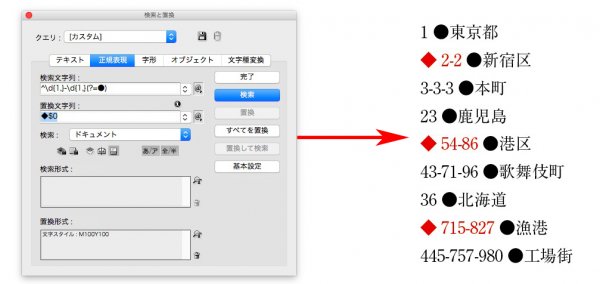
検索文字列 → ^\d{1,}-\d{1,}(?=●)

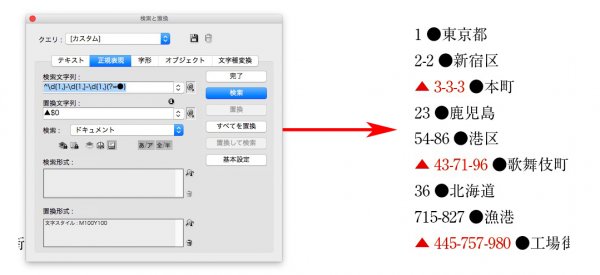
検索文字列 → ^\d{1,}-\d{1,}-\d{1,}(?=●)

肯定先読みのオマケの記事→「《肯定先読み》見出しの数字だけ、半角から全角にする。」
正規表現は見よう見まね
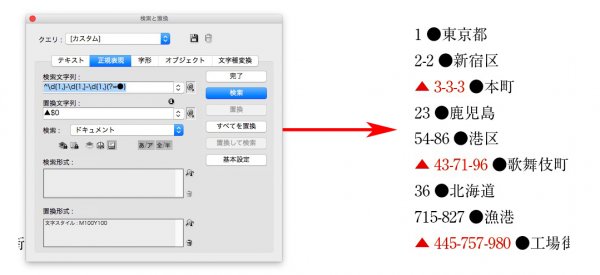
ハイフン付きの数字付き見出し3種類の頭に、それぞれ記号をつけます。

本文中にも●付き数字が出てくるので、肯定先読みを使いました。
検索文字列 → ^\d{1,}(?=●)

検索文字列 → ^\d{1,}-\d{1,}(?=●)

検索文字列 → ^\d{1,}-\d{1,}-\d{1,}(?=●)

肯定先読みのオマケの記事→「《肯定先読み》見出しの数字だけ、半角から全角にする。」
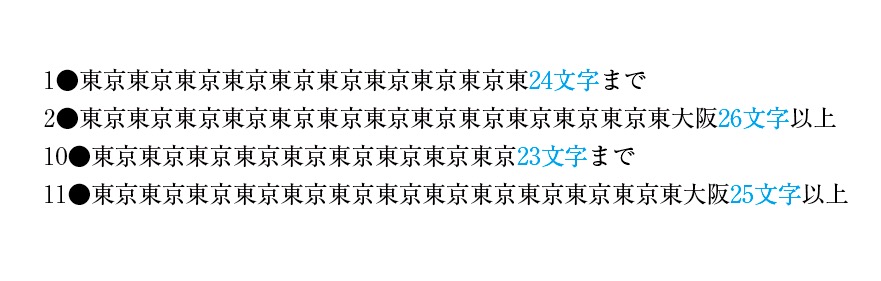
数字付き見出しを検索と置換で、段落スタイルをあてます。
考慮するのは、
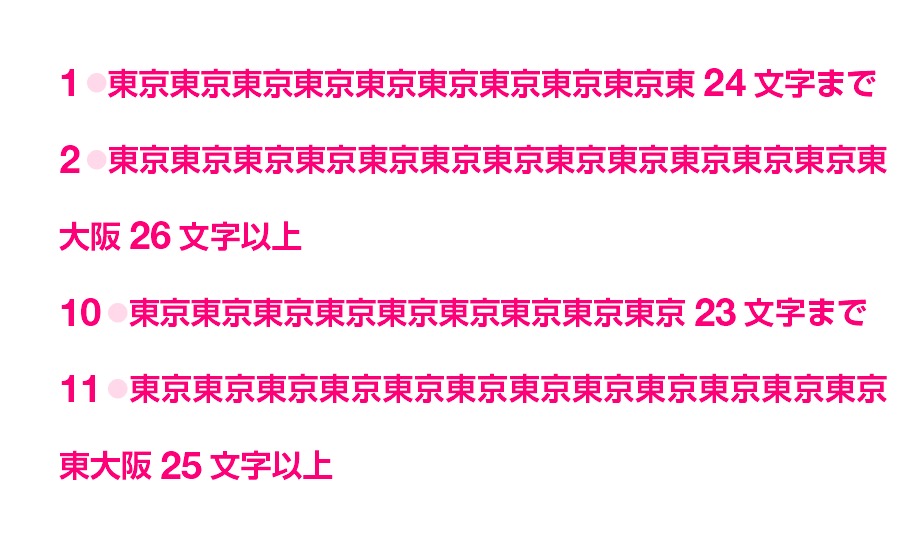
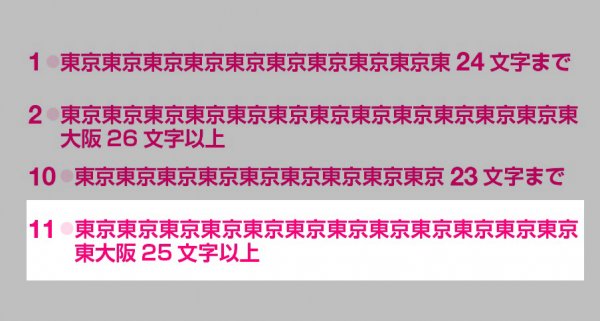
見出しの文字数は、下の青い字です。

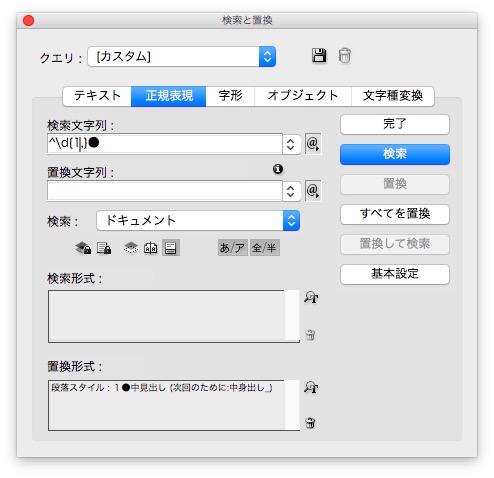
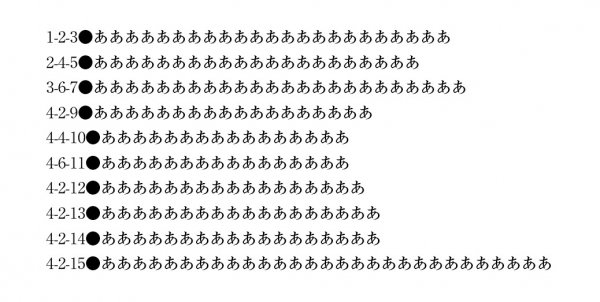
①すべてに、標準の段落スタイルをあてます。
検索文字列 → ^\d{1,}●

あたりました。

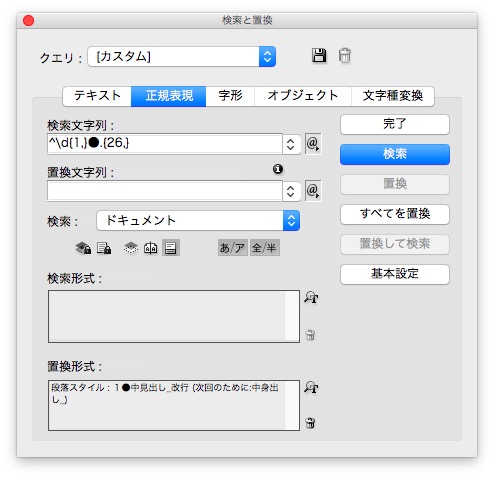
②次に、2行なる26文字以上を選びます。
検索文字列 → ^\d{1,}●.{26,}

あたりました。

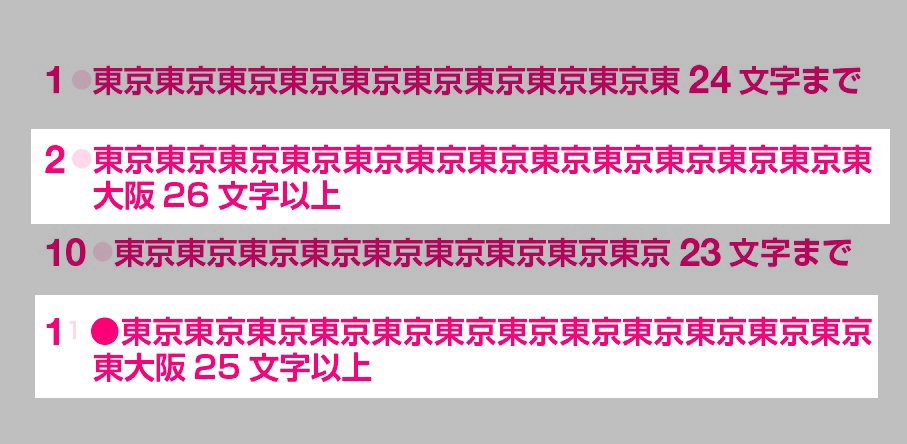
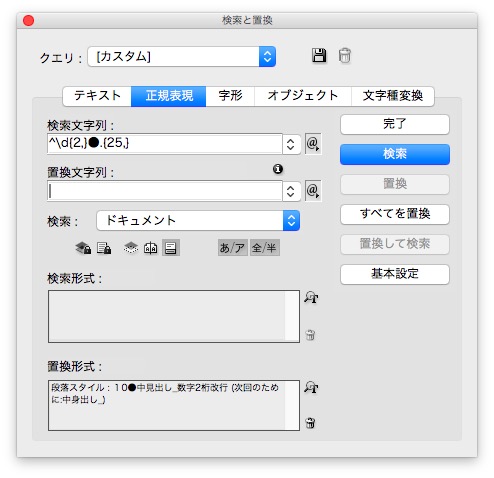
③次に、ふた桁の数字で、25文字以上を選びます。
検索文字列 → ^\d{2,}●.{25,}

あたりました。

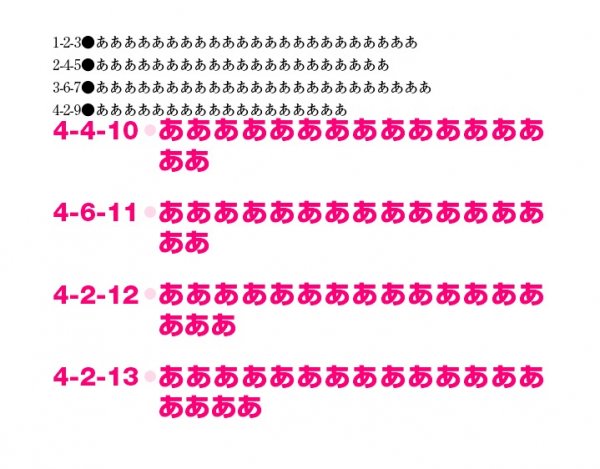
3つ目の数字が二桁以上なら、●の前にタブを入れて、専用の段落スタイルをあてます。

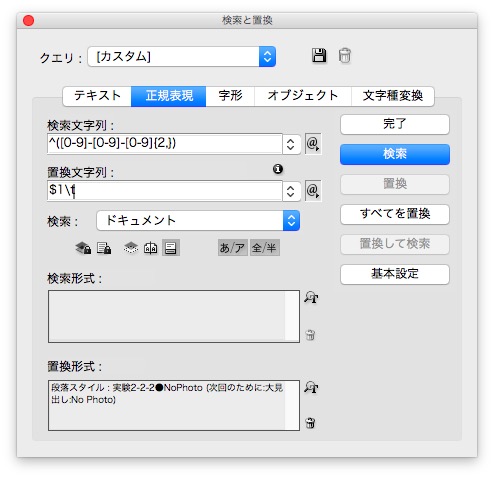
検索文字列 → ^([0-9]-[0-9]-[0-9]{2,})
置換文字列 → $1\t
置換形式 → 段落スタイル

段落スタイルがあたりました。

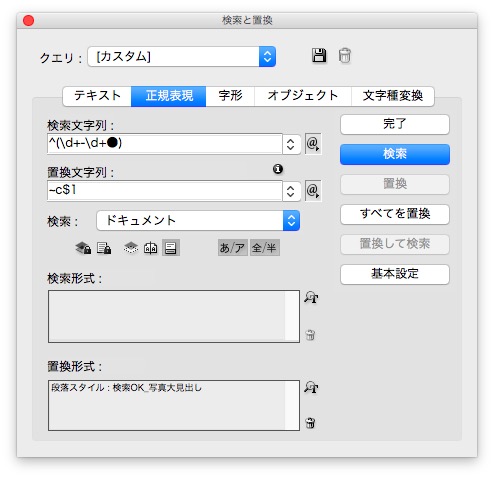
文頭の数字と記号「●」を検索して、段落スタイルをあてます。

検索文字列 → ^(\d+●)

置換終了↓

文頭の数字、ハイフン、●で検索します。

検索文字列 → ^(\d+-\d+●)
置換文字列 → ~c$1

完成です↓

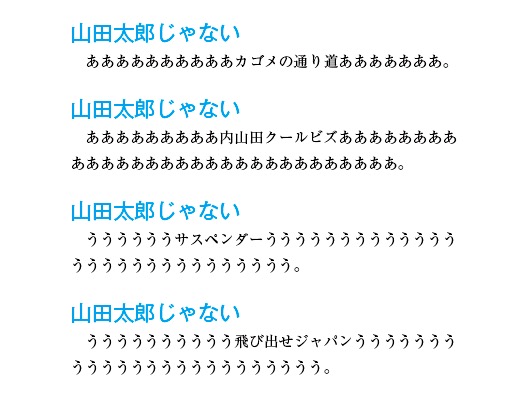
不統一の見出し文を揃えるとは、例えば、下の★印の見出しを全部「山田太郎じゃない」に揃えます。

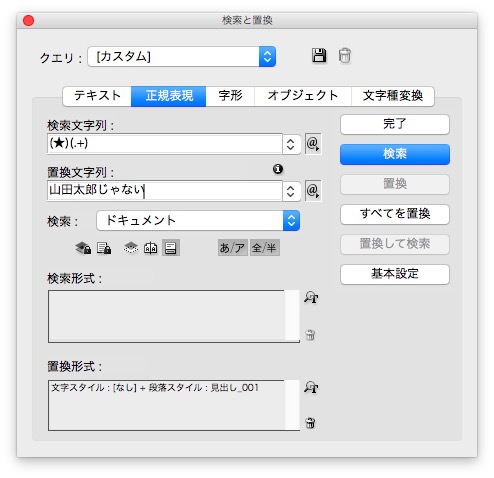
検索文字列 → ★(.+)
置換文字列 → ★山田太郎じゃない

統一されました。

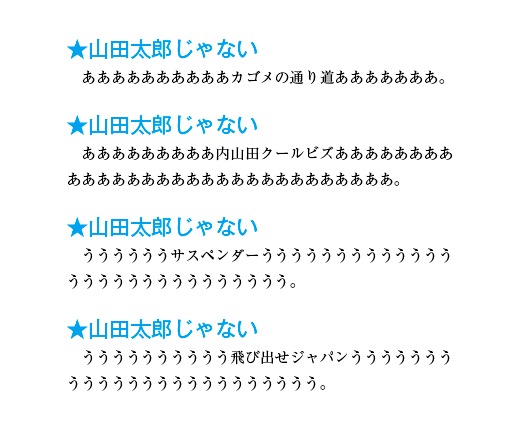
★印が必要ないときは、
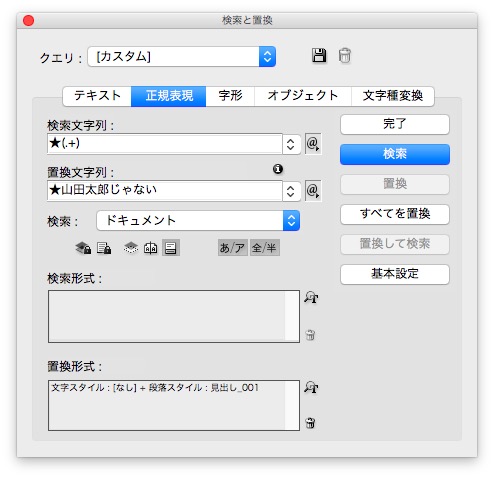
検索文字列 → (★)(.+)
置換文字列 → 山田太郎じゃない

★印がとれました。

InDesignです。
検索と置換で、見出しに段落スタイルをあてます。
本文中の★印は、無視されます。
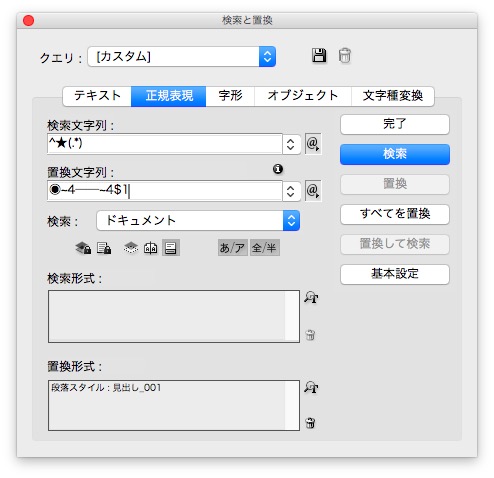
★印は、◉に置換。
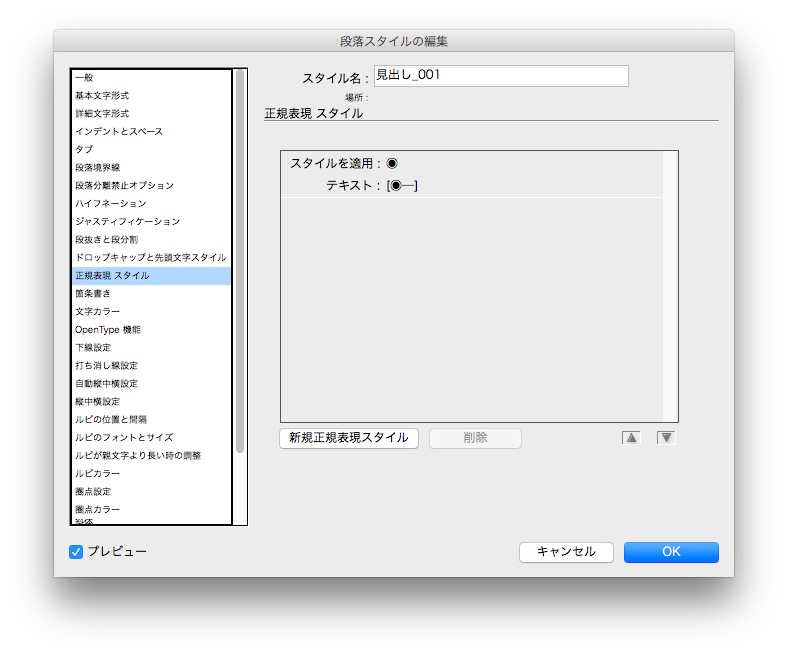
段落スタイルの正規表現スタイルで、文字スタイルをあてます。

検索置換は↓

見出しの段落スタイルです。
本文より級数が大きくなるときは、グリッド設定を「仮想ボディの下」にするといいかも。
一括で、見出しの飾り枠を配置する方法です。
目次
①デザインします。
飾り枠はイラストレーターで作り、配置しただけです。
まだ、アンカーを付けません。

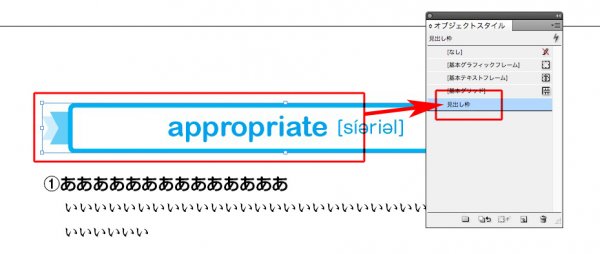
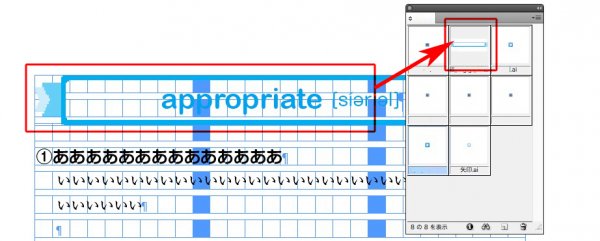
②オブジェクトスタイルを作って、あてます。

③ライブラリーに登録します。

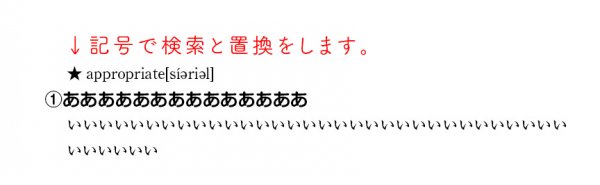
④原稿に、記号をつけておきます。
ここでは★を使います。

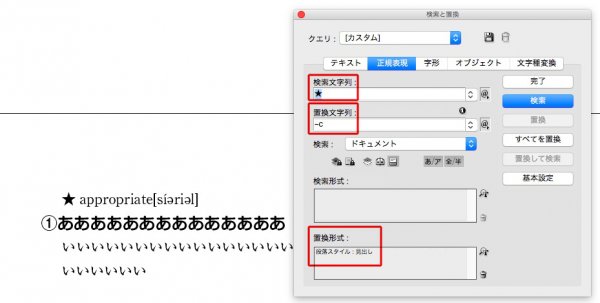
⑤検索と置換です。
このとき、見出しの段落スタイルを指定します。

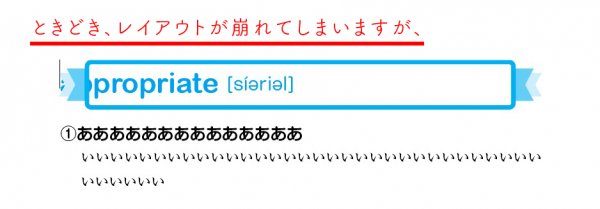
⑥アンカー付きオブジェクトとして配置されましたが、まれにレイアウトが崩れているときがあります。

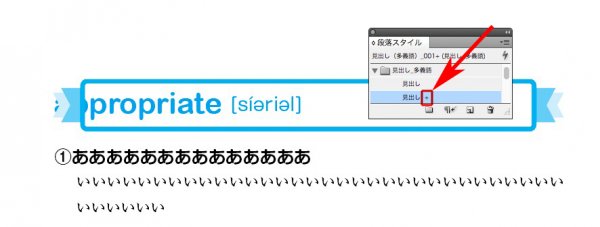
⑦段落スタイルのオーバーライドを消去すると、

⑧修正されます。

全ページの見出しを一括で処理できます。
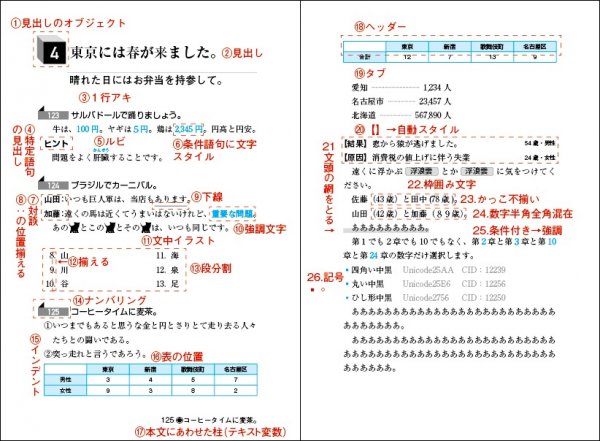
InDesignの地図です。

| ① | 見出しのオブジェクト | 記事→ |
| ② | 見出し | |
| ③ | 見出しの前の1行アキ | 記事→ |
| ④ | 特定語句の見出し | 記事→ |
| ⑤ | ルビ | 記事→ |
| ⑥ | 条件語句に文字スタイル | 記事→ |
| ⑦ | 対談 | 記事→ |
| ⑧ | :の位置を揃える | |
| ⑨ | 下線 | 記事→ |
| ⑩ | 強調文字 | |
| ⑪ | 文中のイラスト | 記事→ |
| ⑫ | カンマやピリオドで揃える | 記事→ |
| ⑬ | 段分割 | 記事→ |
| ⑭ | 連番/自動番号(箇条書き) | 記事→ |
| ⑮ | インデント | 記事→ |
| ⑯ | 表の始まる位置を行送りにあわせる | 記事→ |
| ⑰ | 本文にあわせた柱(テキスト変数) | 記事→ |
| ⑱ | 表のヘッダーを次のページにも | 記事→ |
| ⑲ | タブ | 記事→ |
| ⑳ | 【】を目印に、検索と置換で段落と文字のスタイルをあてる | 記事→ |
| ㉑ | 文頭の網をとる | 記事→ |
| ㉒ | 本文中に枠囲みの文字を入れる | 記事→ |
| ㉓ | かっこ不揃い | 記事→ |
| ㉔ | ふた桁以上の全角数字を半角にする | 記事→ |
| ㉕ | 条件付きで文字スタイルをあてる | 記事→ |
| ㉖ | 中黒等の字形(記号)※中黒を左右中心に→「中黒問題①文中と文頭が同じ②左右中心にない」 | 記事→ |