InDesignで表を作ると、サイズ変更が簡単です。
- 表のサイズに合うように、ガイドラインをひきます
- テキストフレームで、四角を書きます(サイズ変更は簡単なので、適当に)
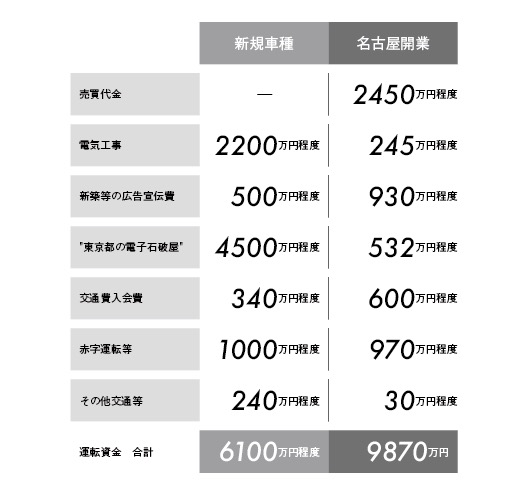
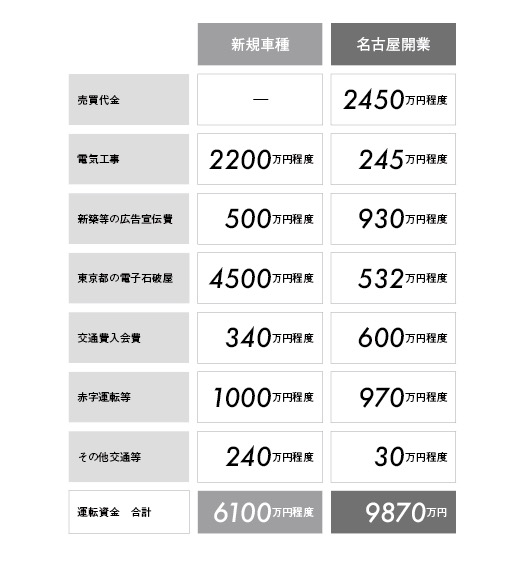
- Excelのデータを配置します
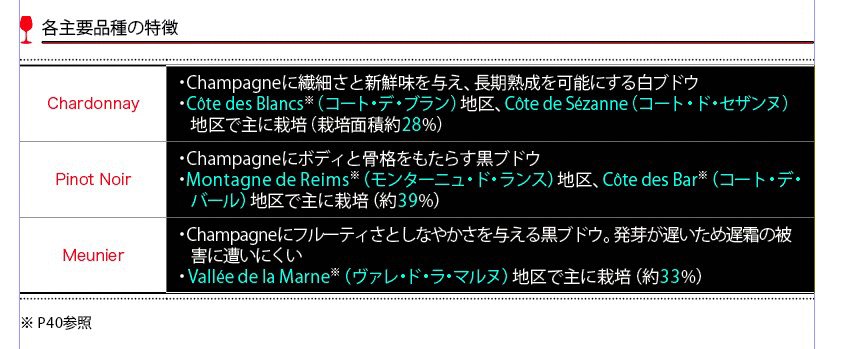
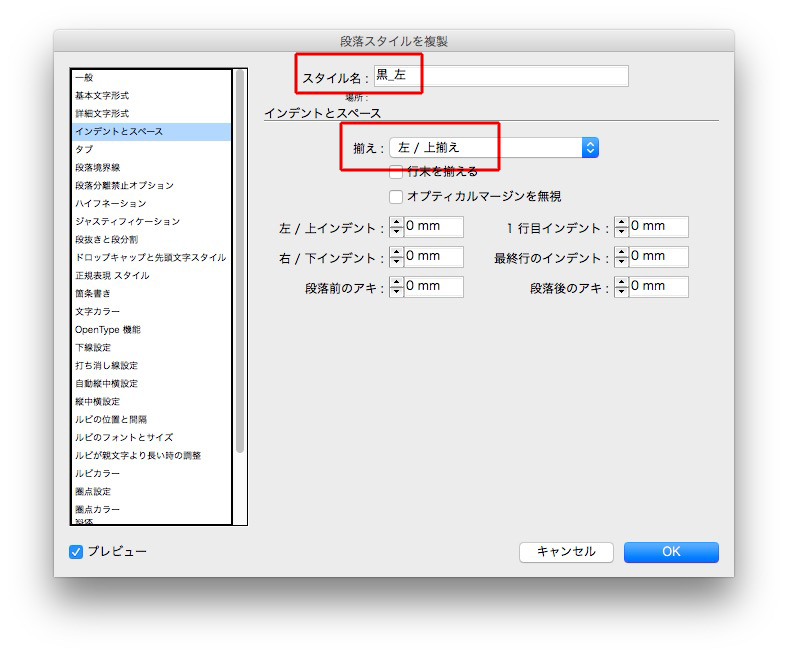
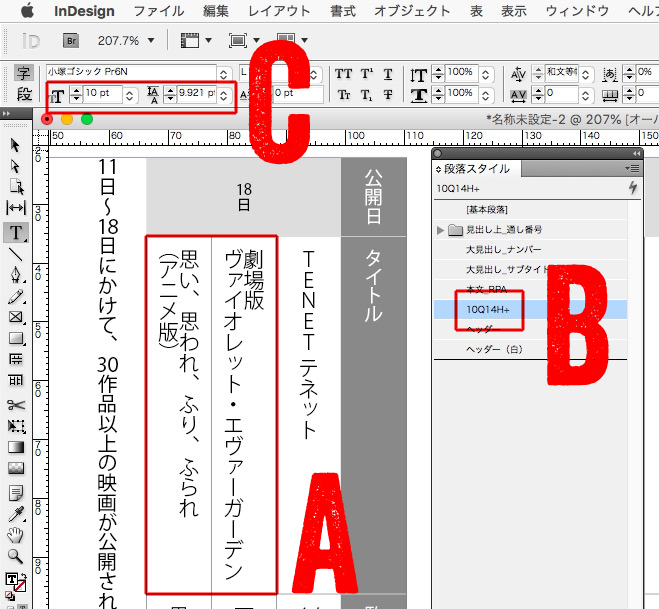
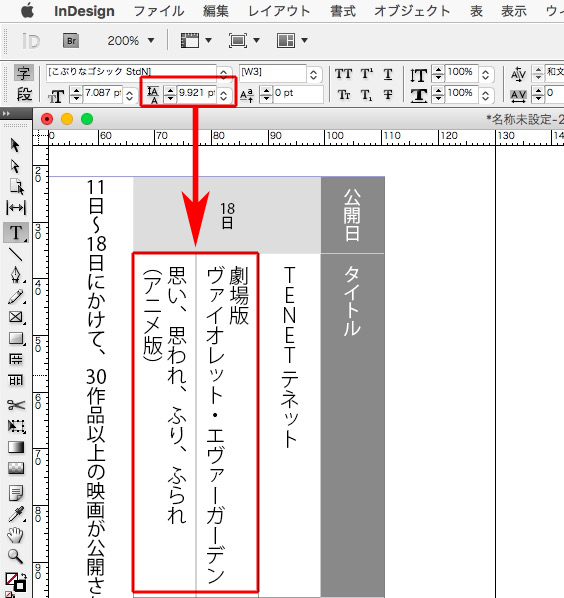
- 文字数にあわせて、左右幅を調整(大雑把に)
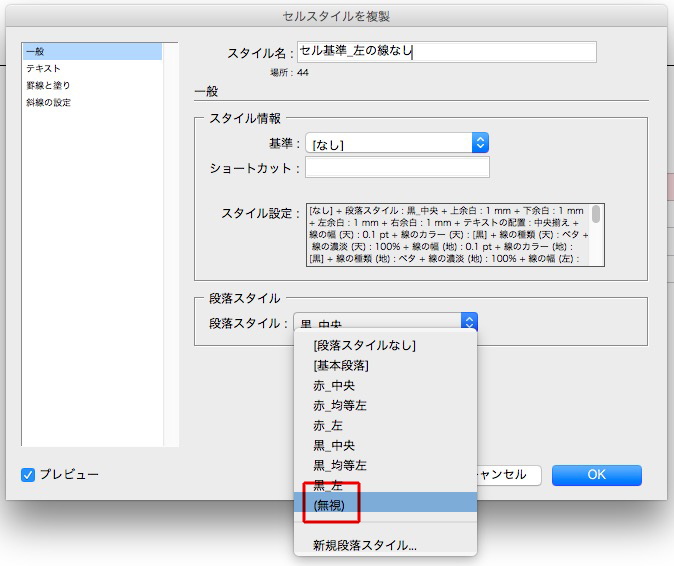
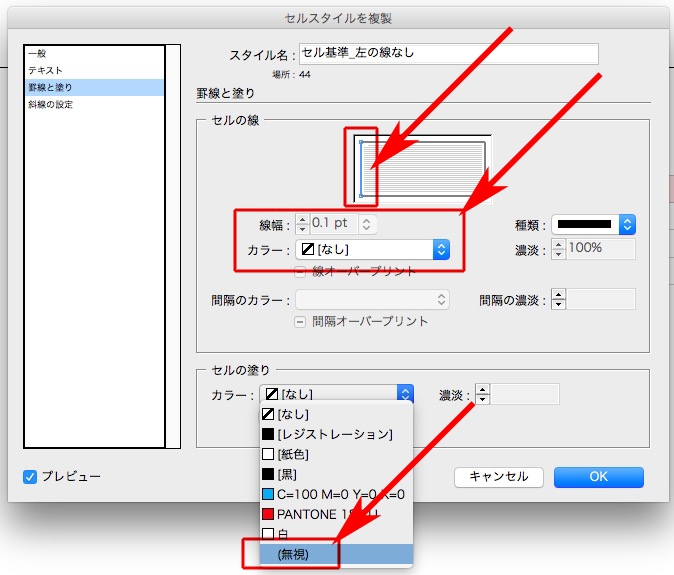
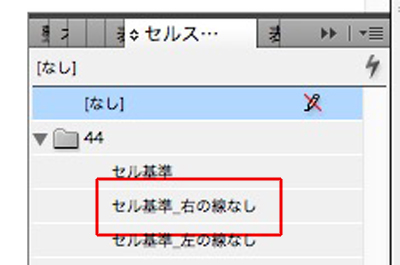
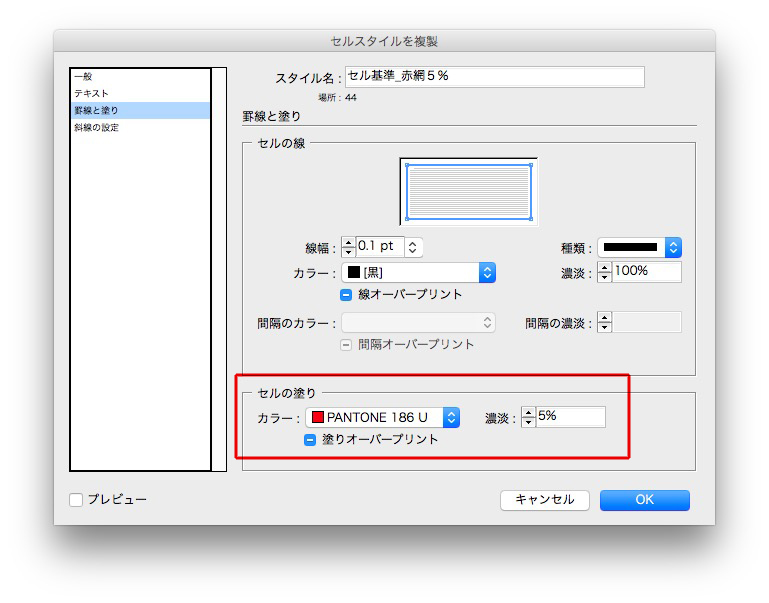
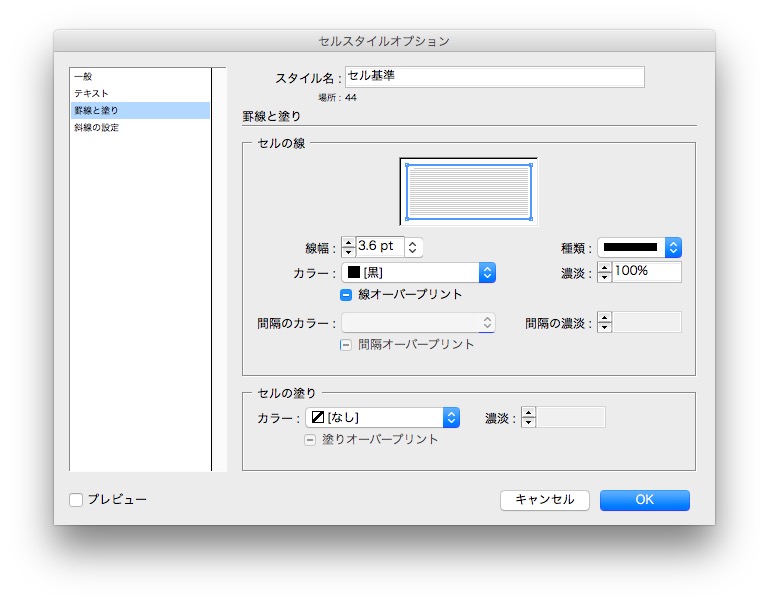
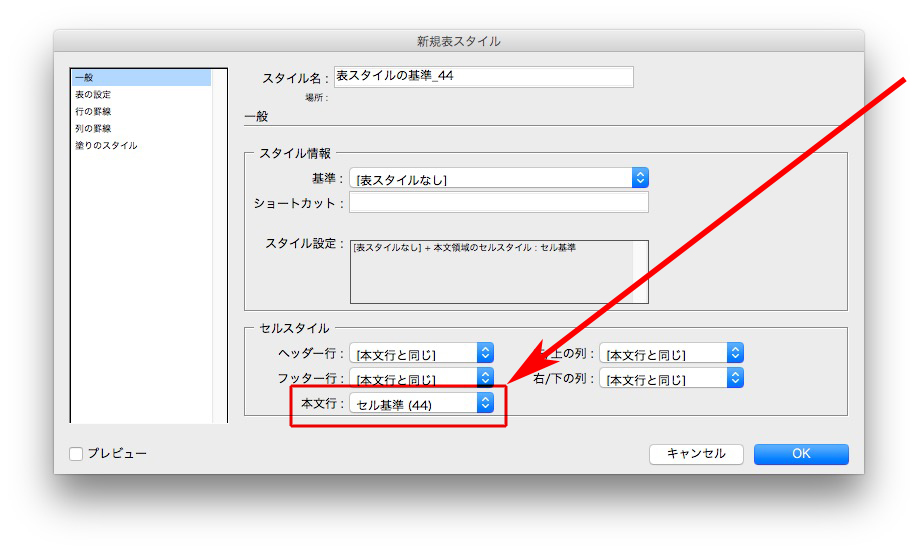
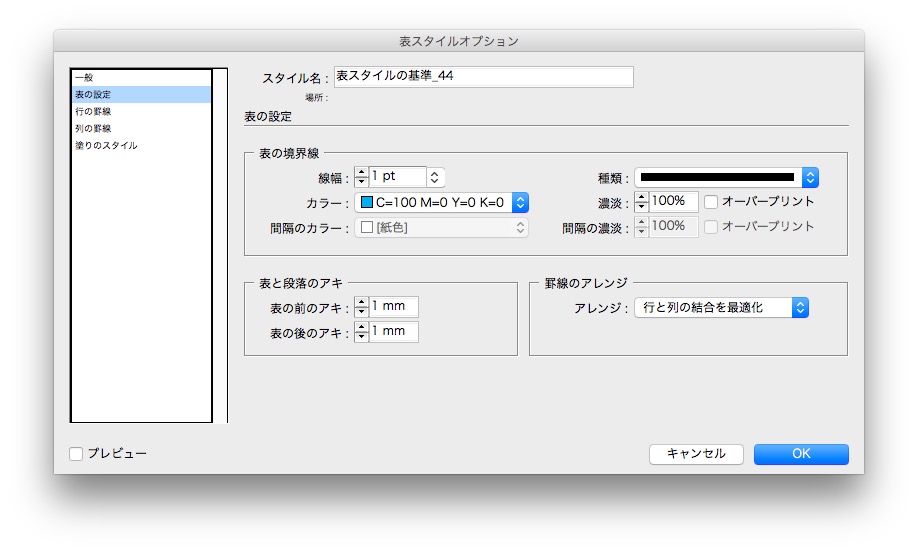
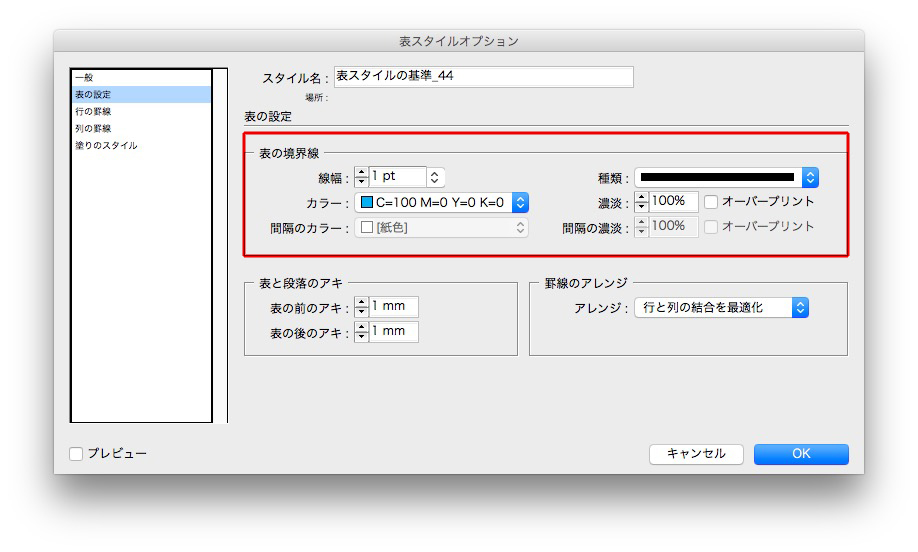
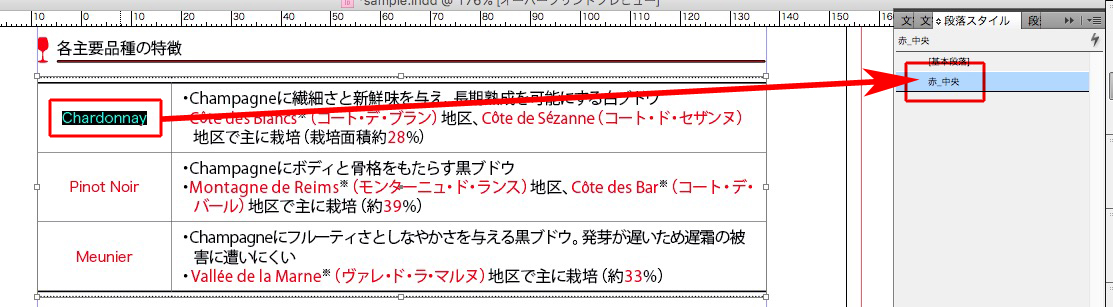
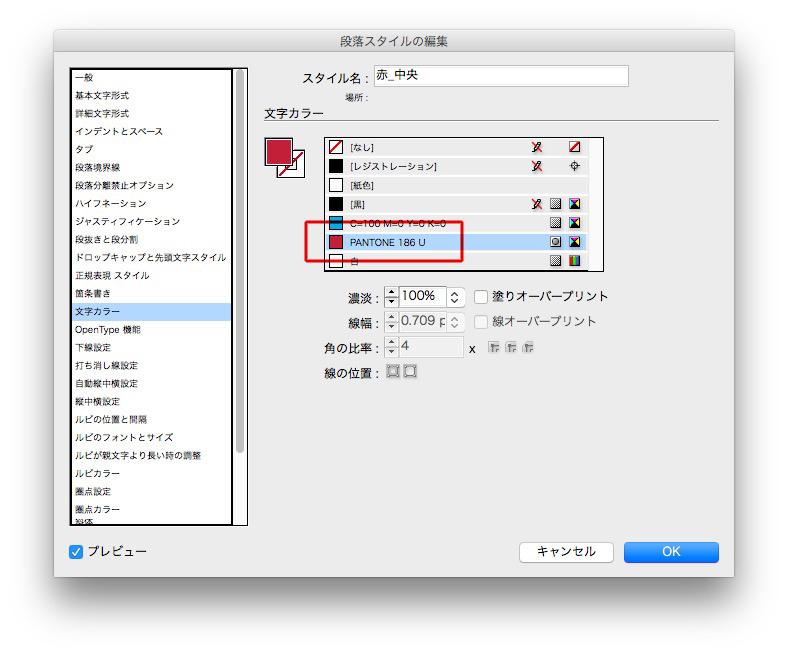
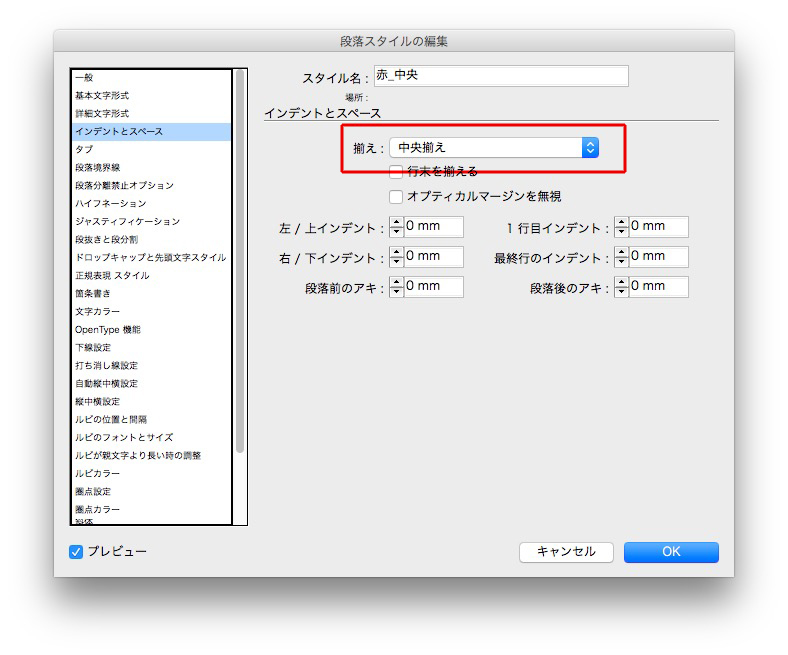
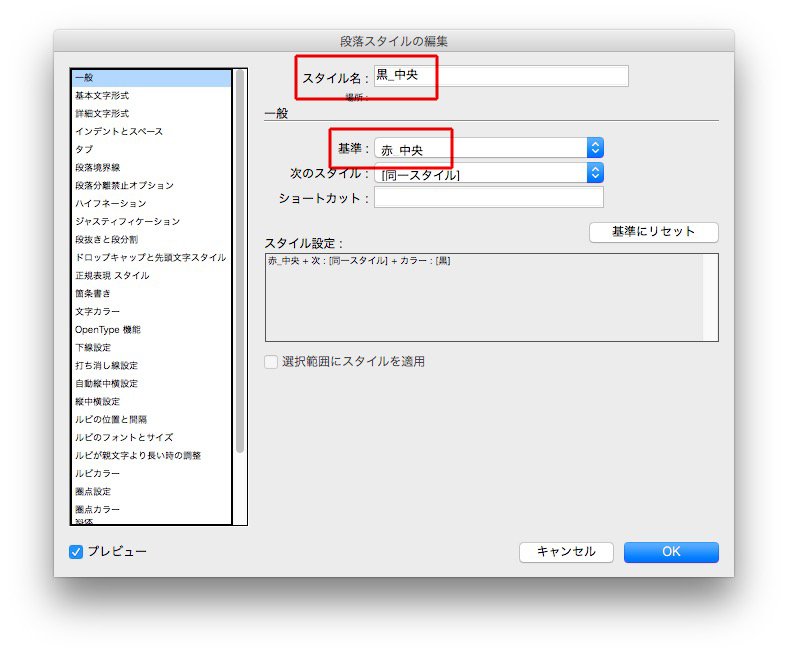
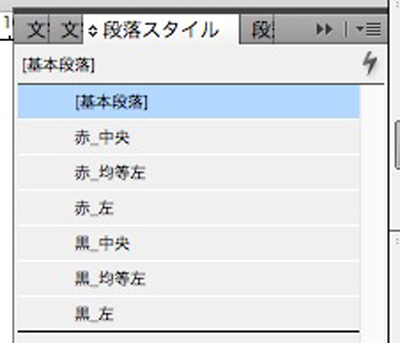
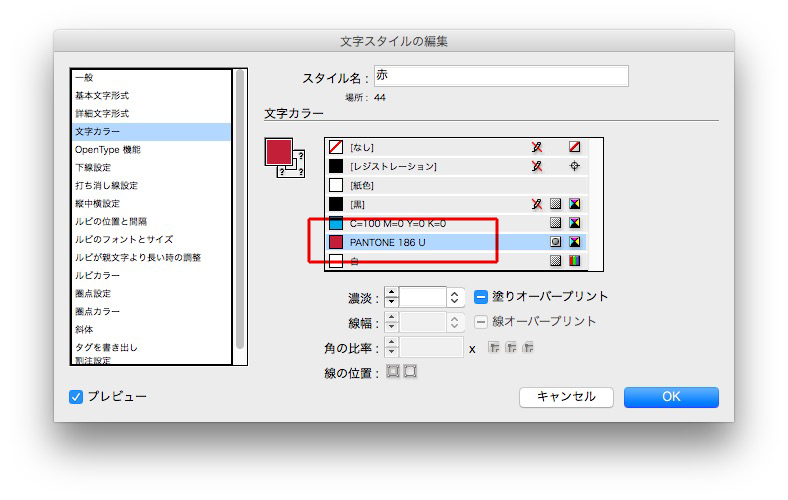
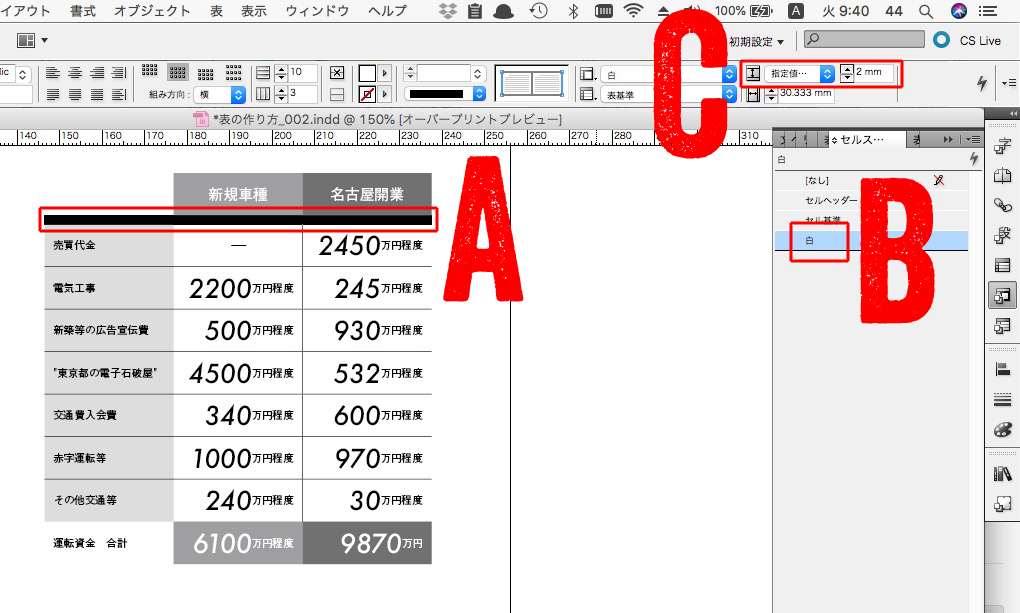
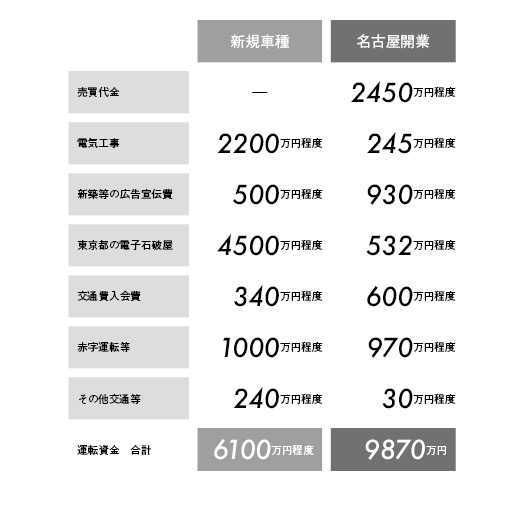
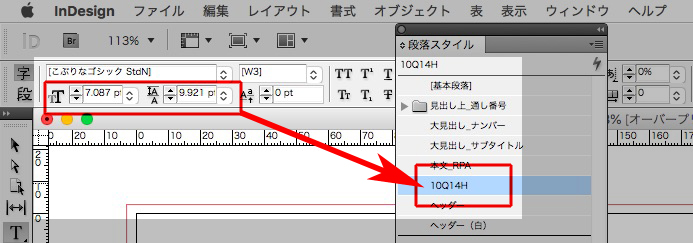
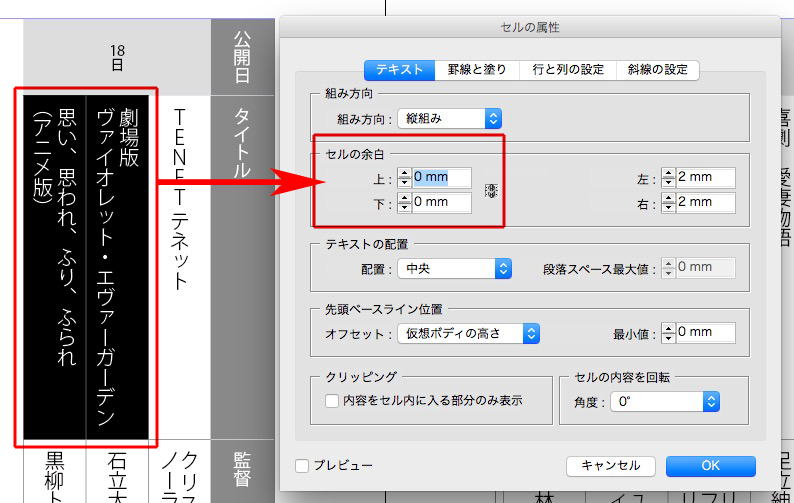
- 網や文字の色を変更します(デザインは、あらかじめ登録済みです)
- 表全体のサイズを変更します
表の項目が増えても、サイズ変更は簡単です。
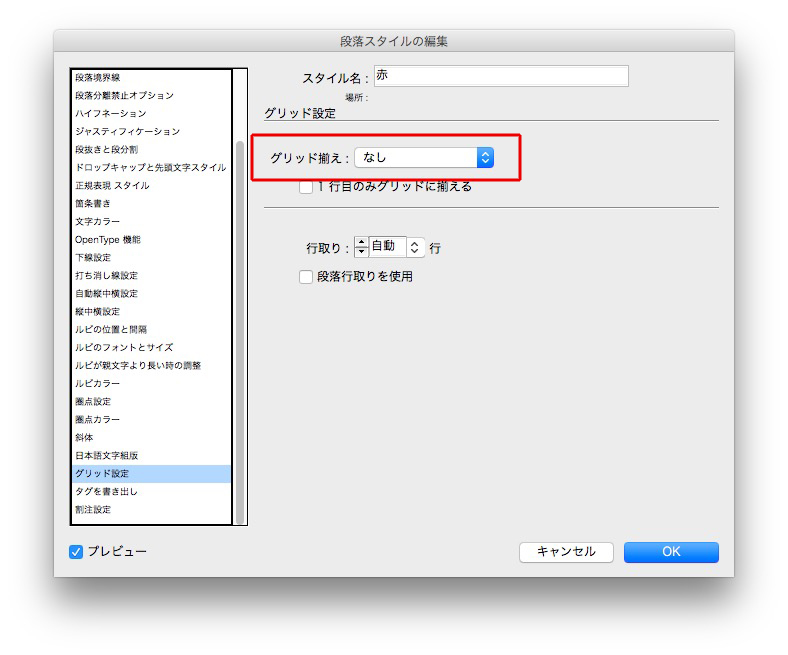
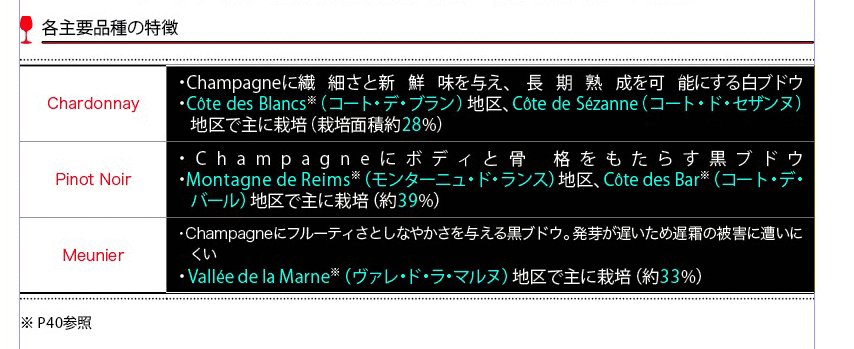
表全体のサイズを調整するとき、一度すべての「行の高さ」を同じにしてから、「最小限度」に調整します。
表の項目を1行減らしても、サイズの調整は簡単です。
列を増やします。
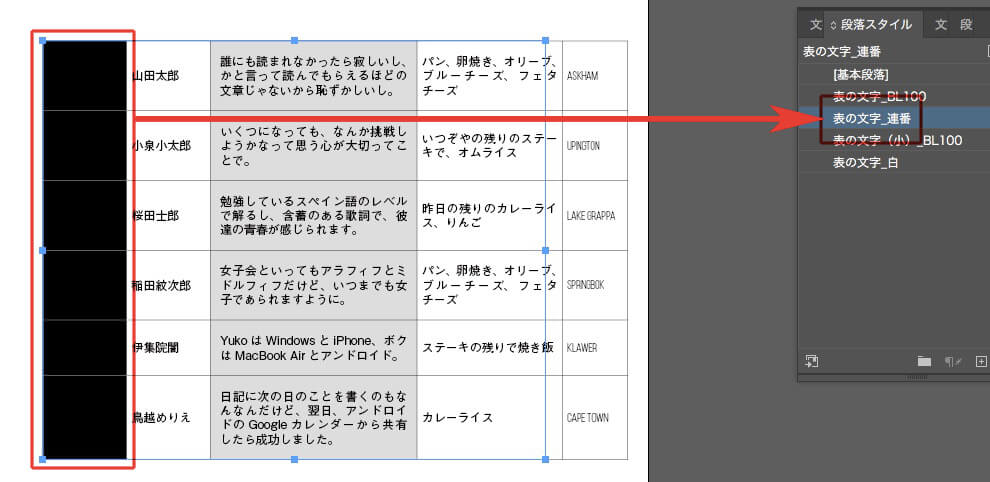
増やした列を「連番」にすると、行が増減しても、連番は乱れません。
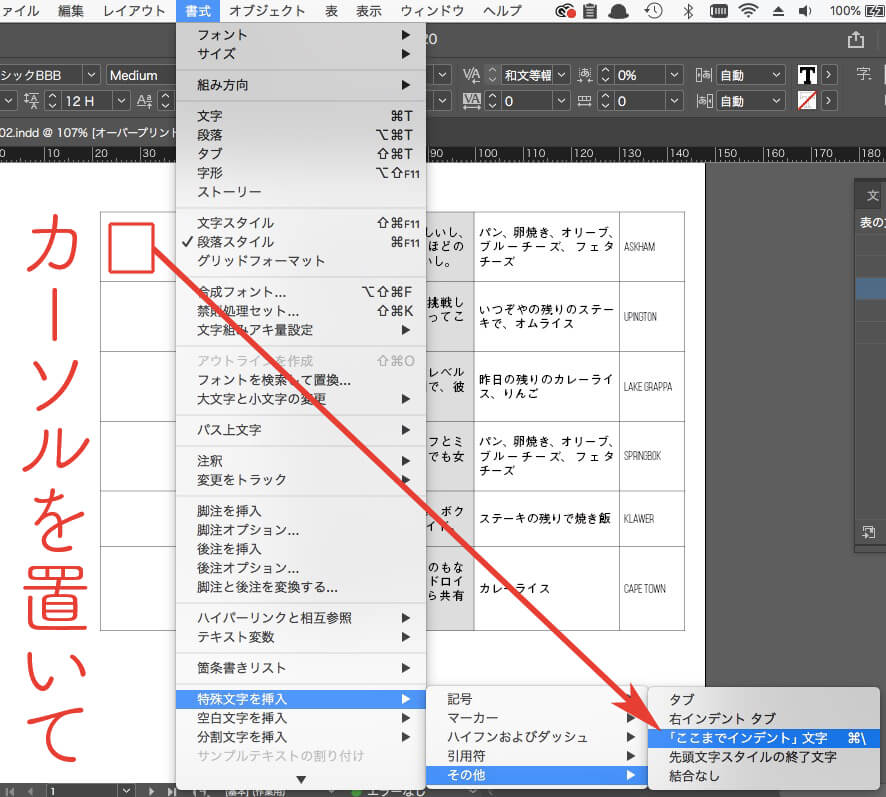
連番の指定はわかりにくいので、メモ↓


残りは、各セルに、見えない文字をコピペします。