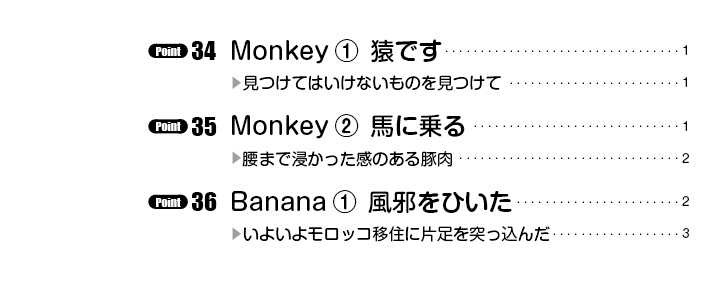
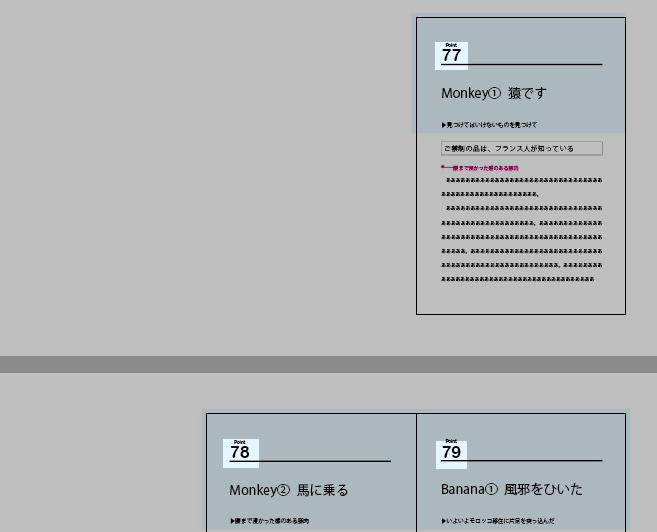
目次を作ります。
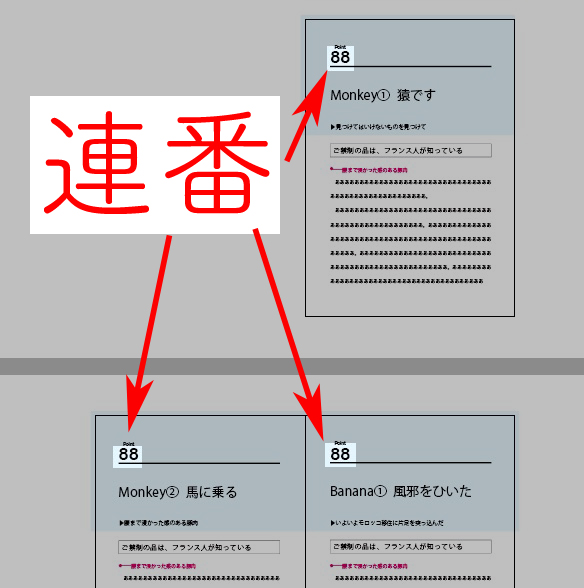
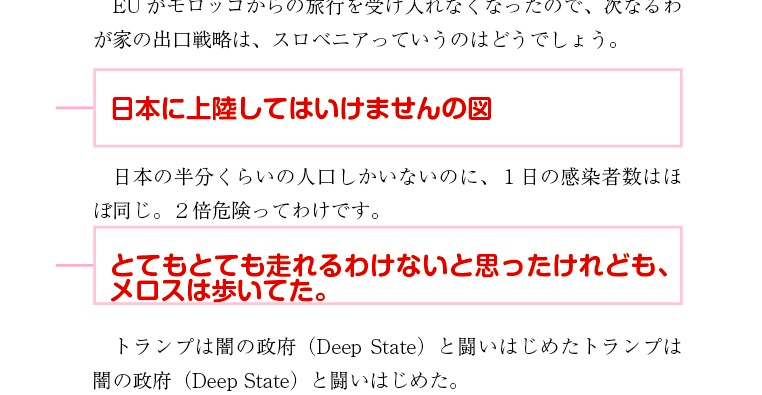
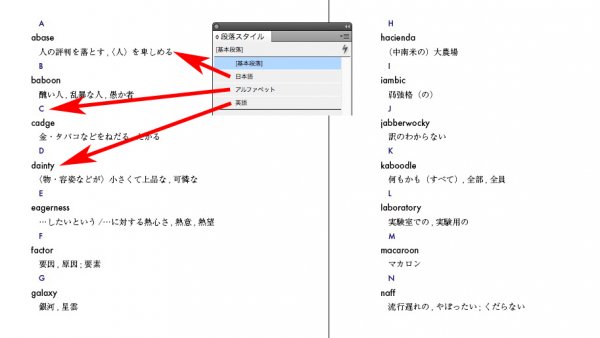
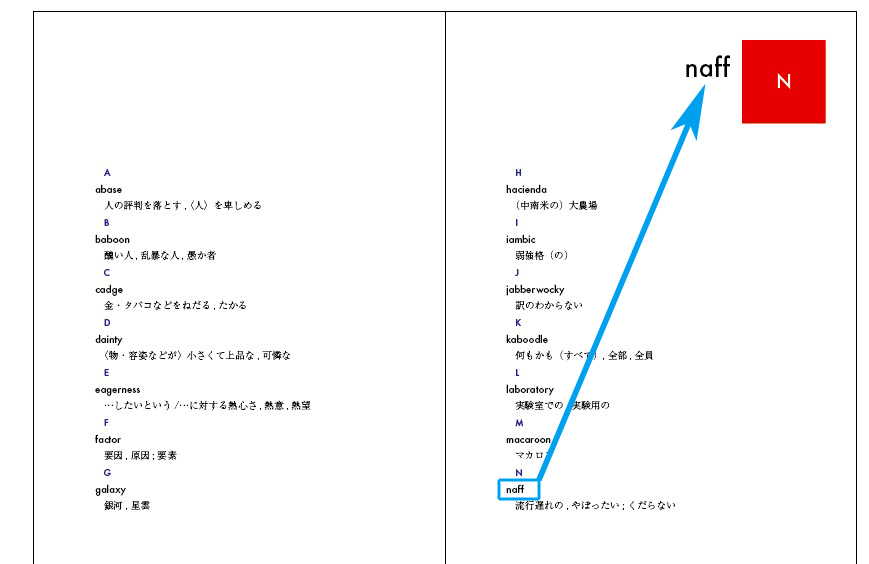
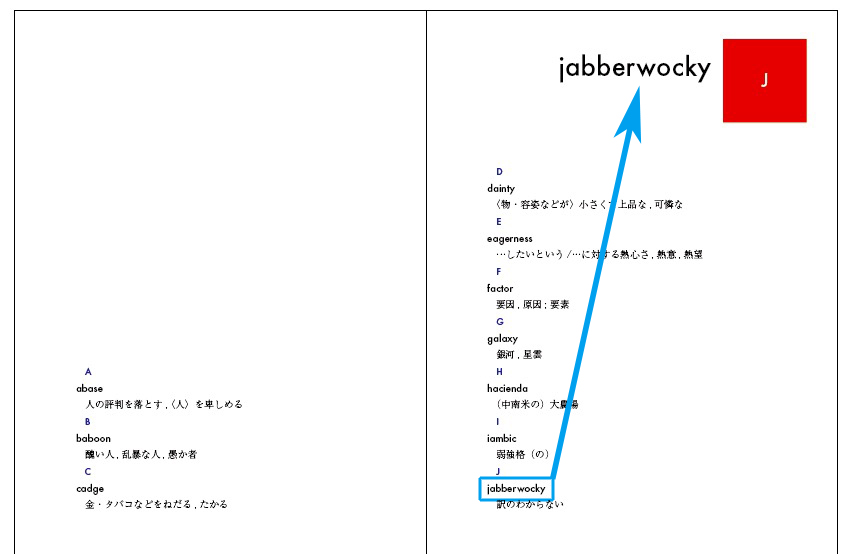
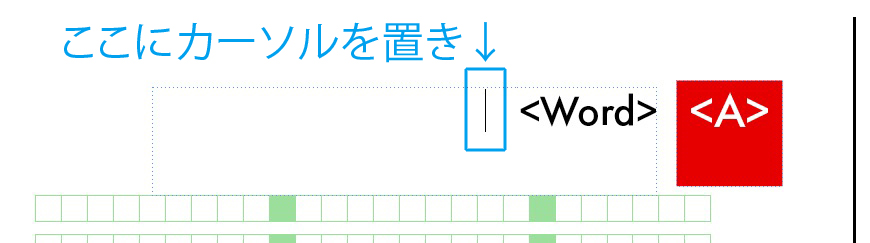
下のレイアウトは、ひとつのテキストボックスに入っています。

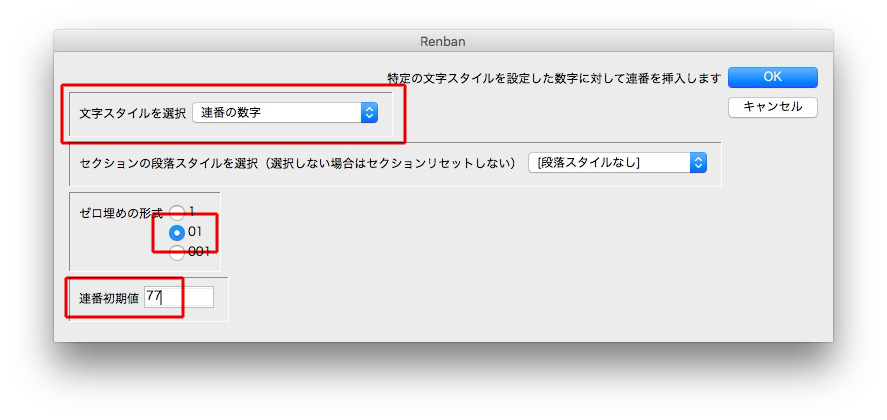
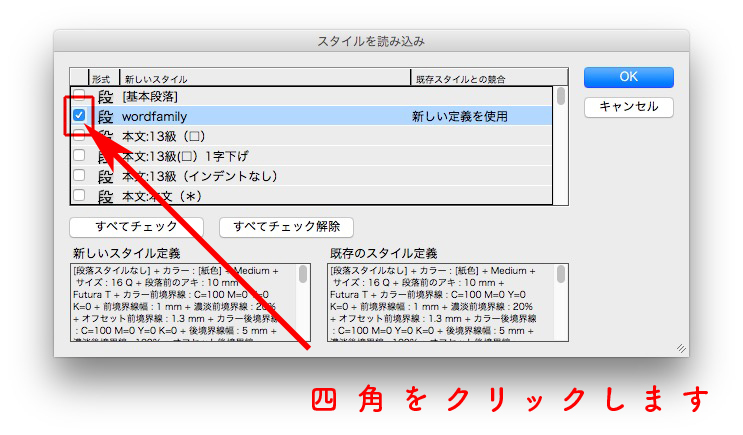
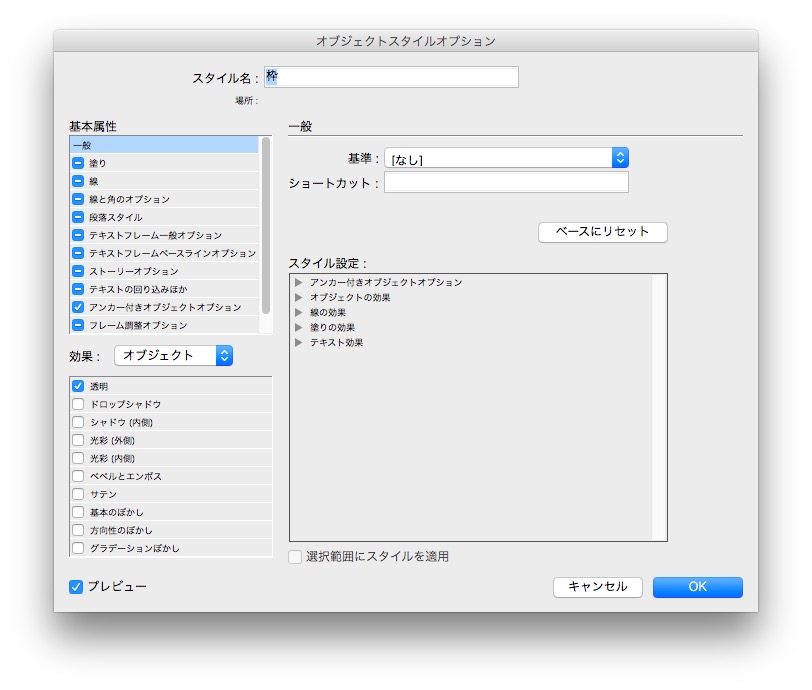
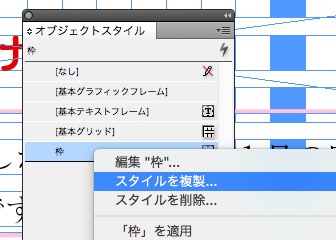
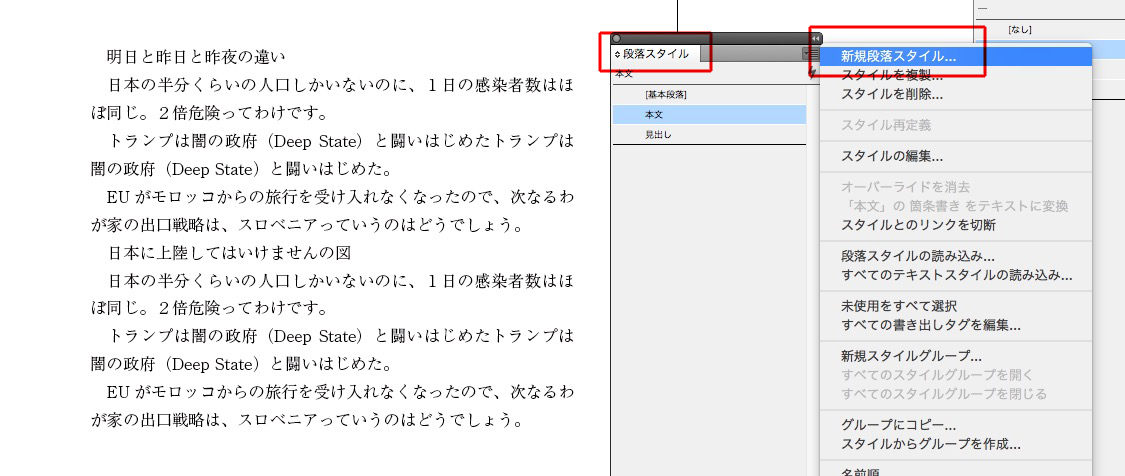
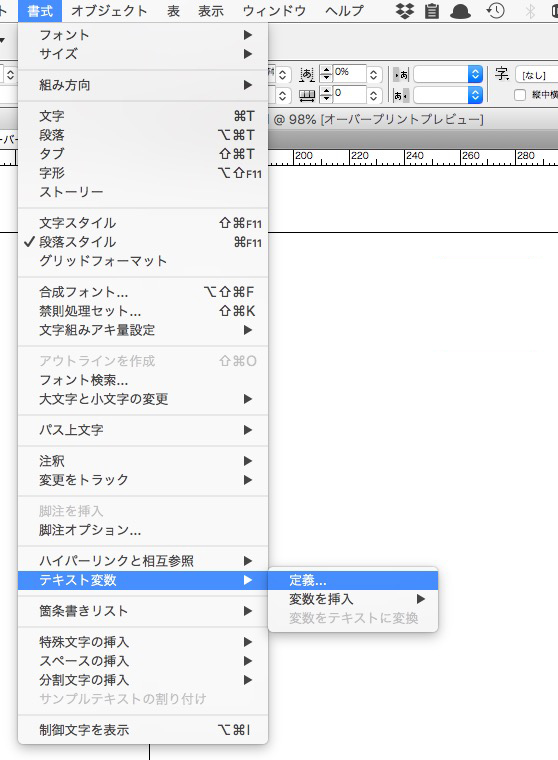
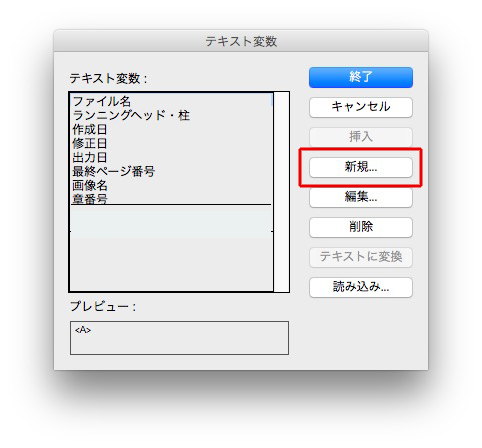
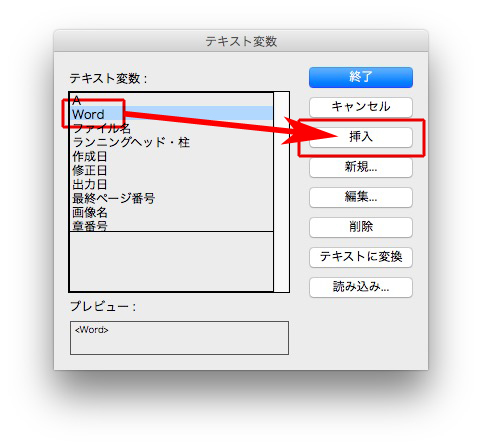
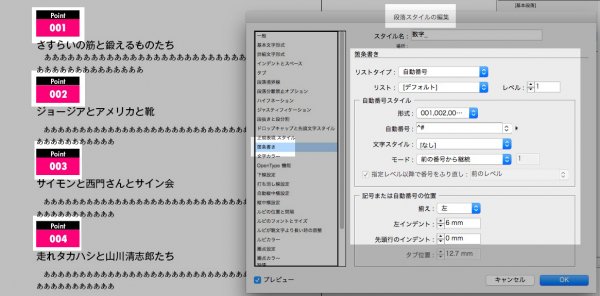
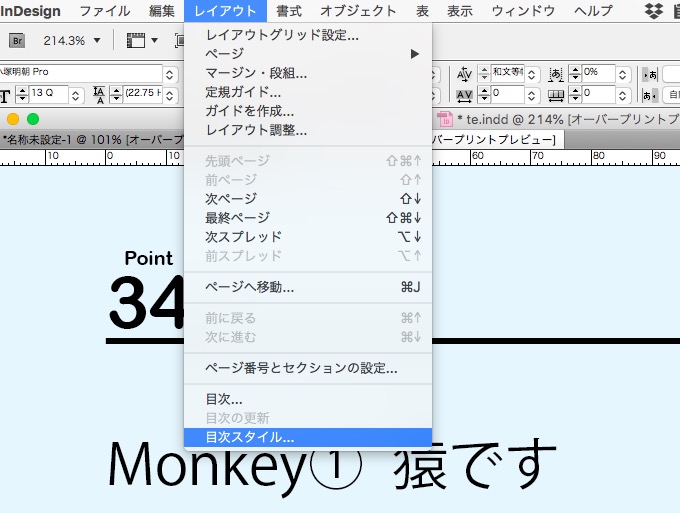
目次スタイルを開きます。

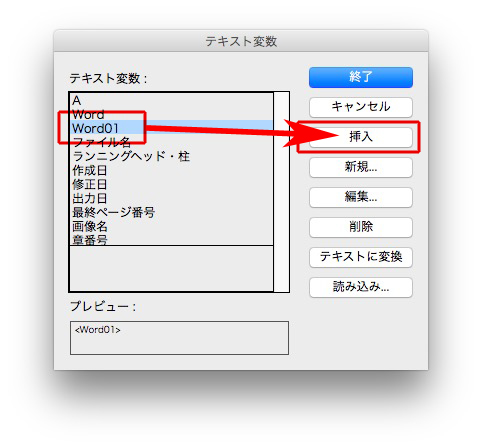
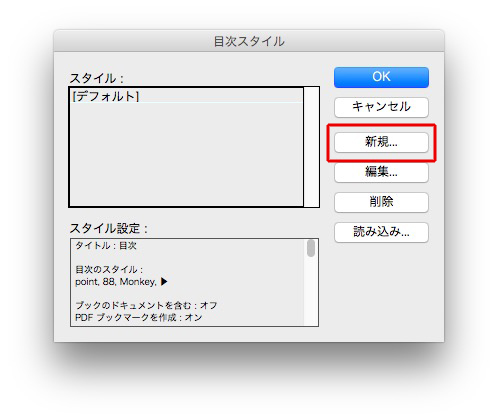
「新規」をクリック。

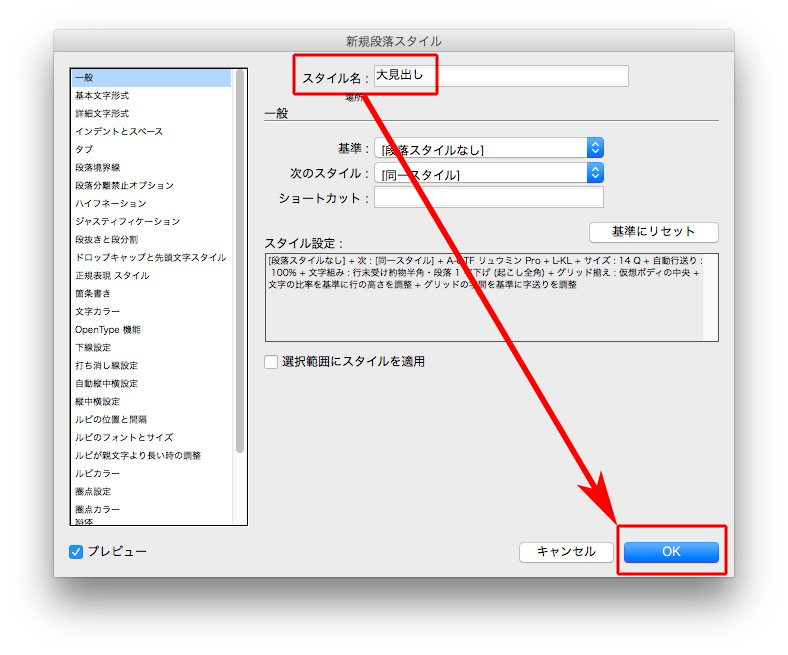
ここでは、目次のスタイルだけ指定して閉じます。

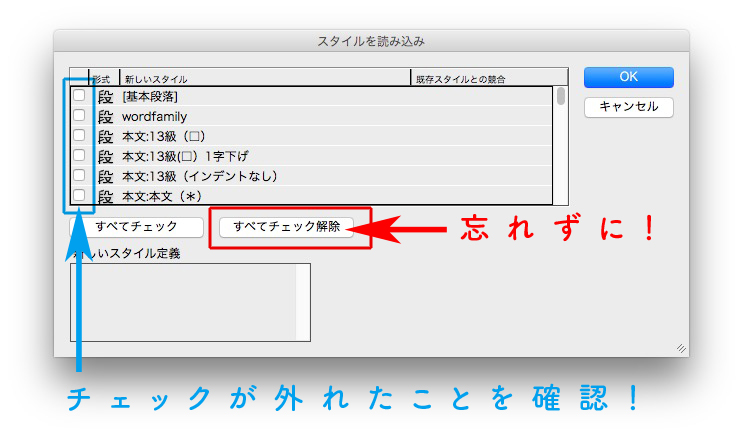
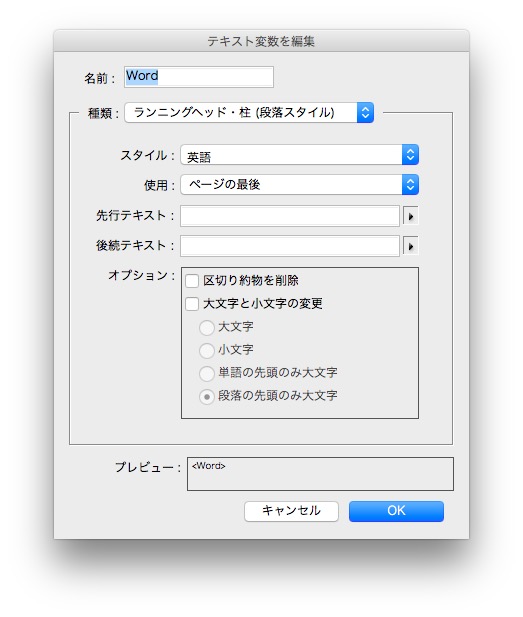
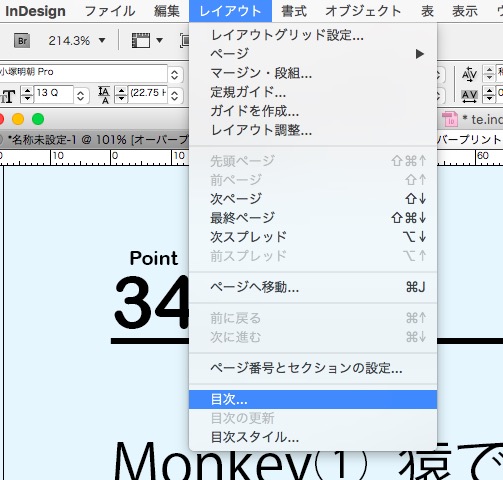
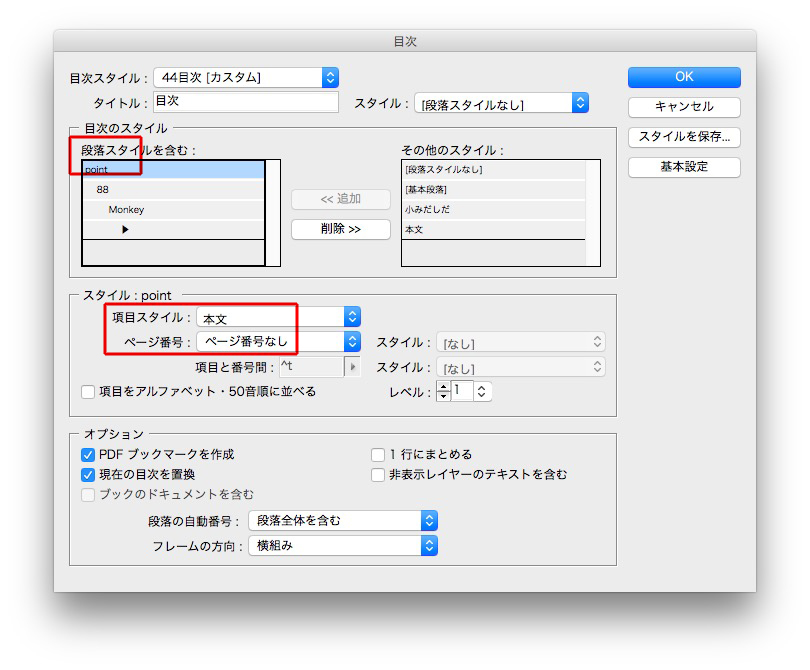
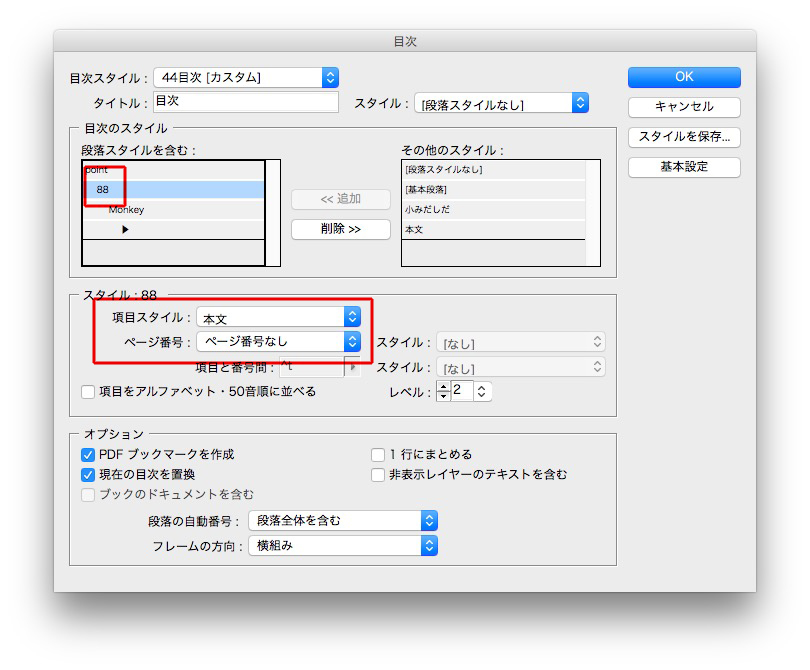
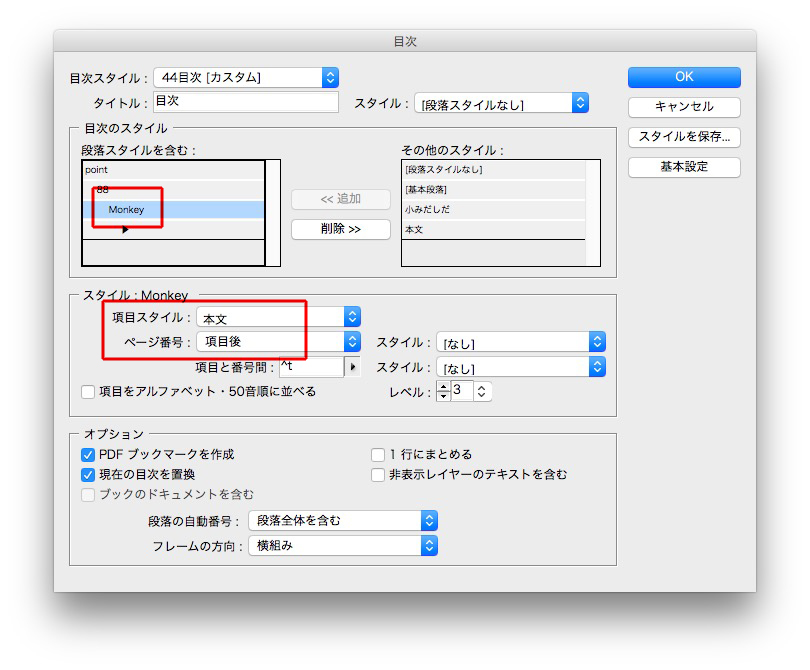
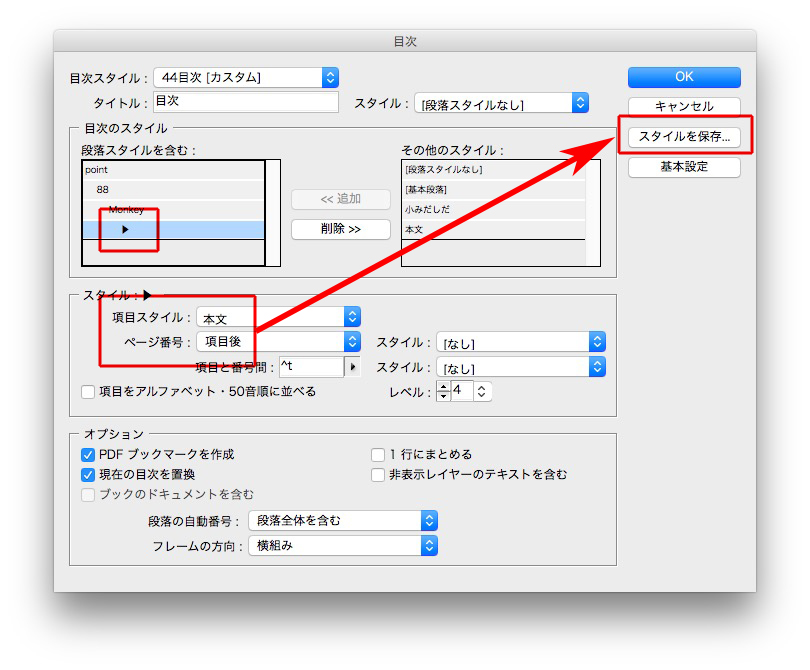
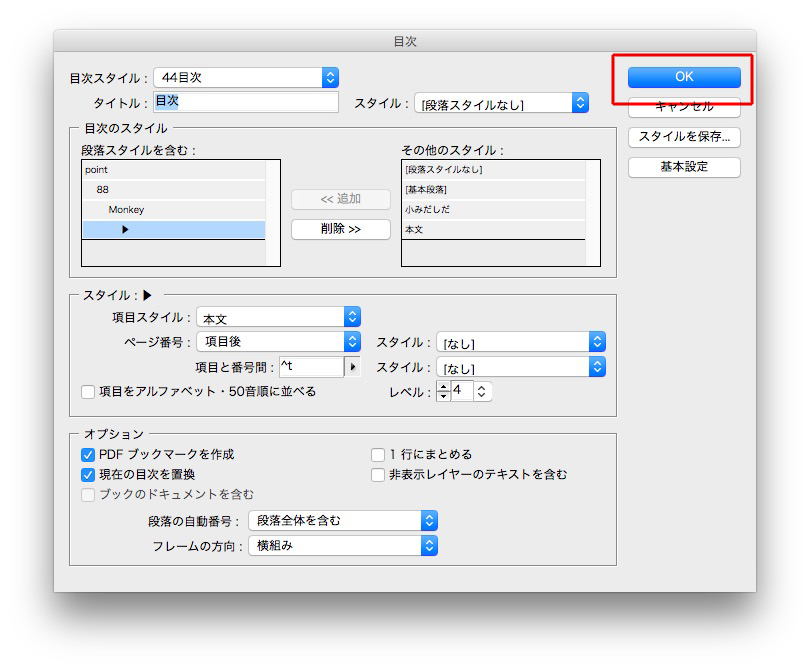
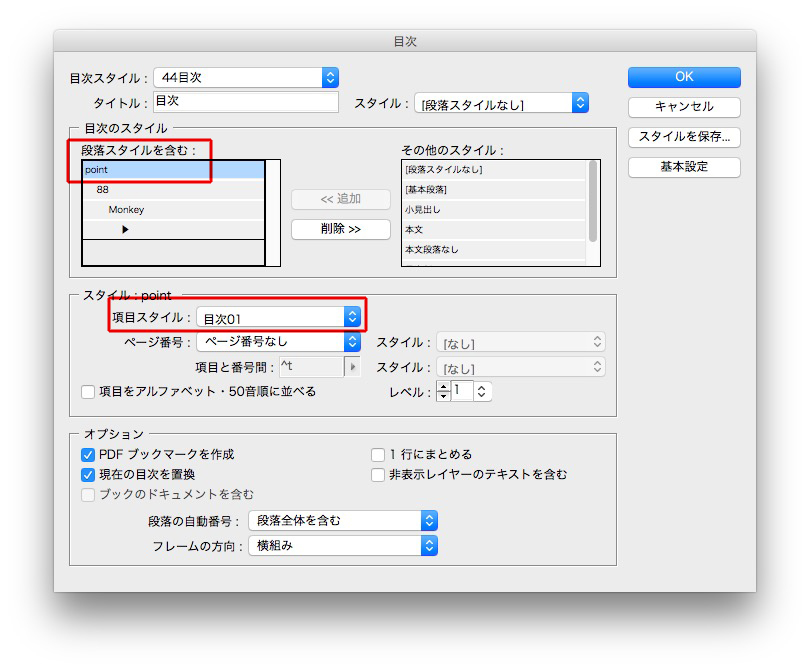
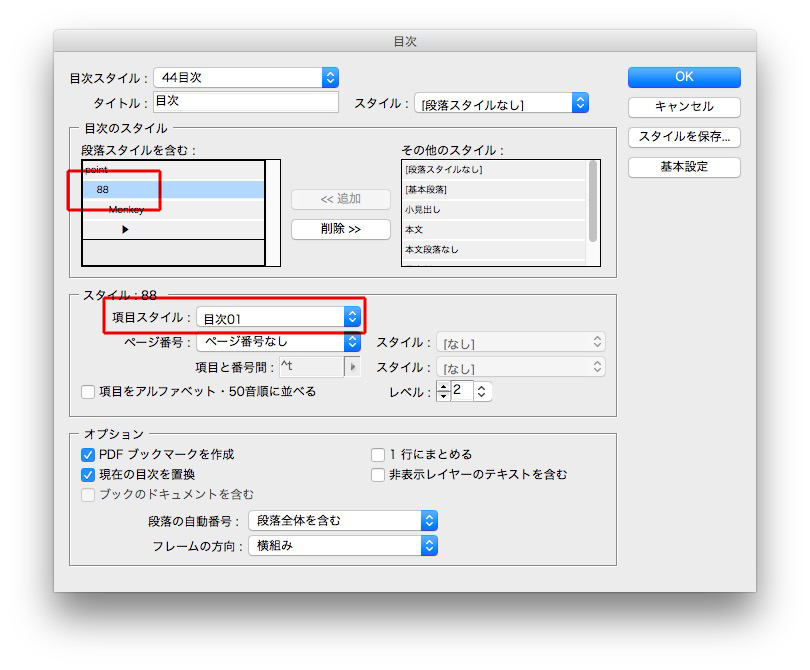
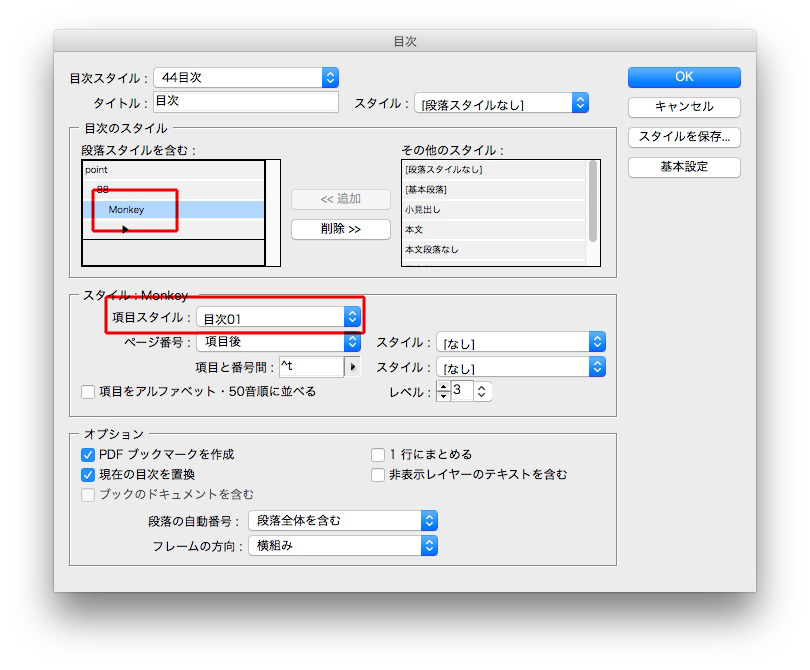
「目次」を開きます。

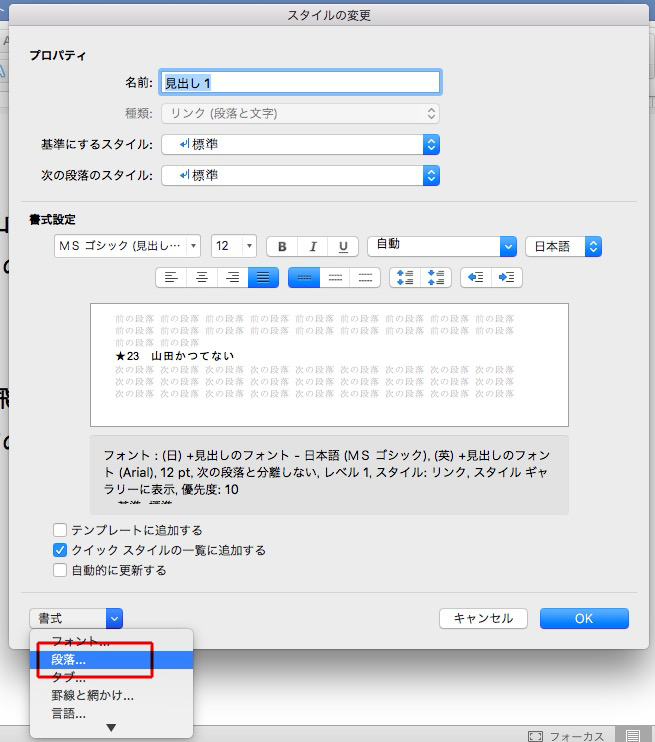
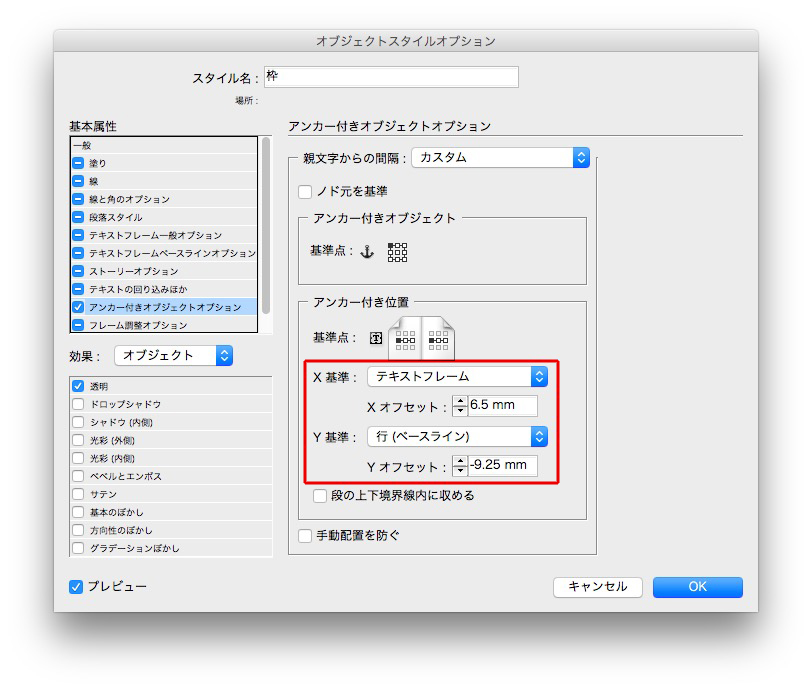
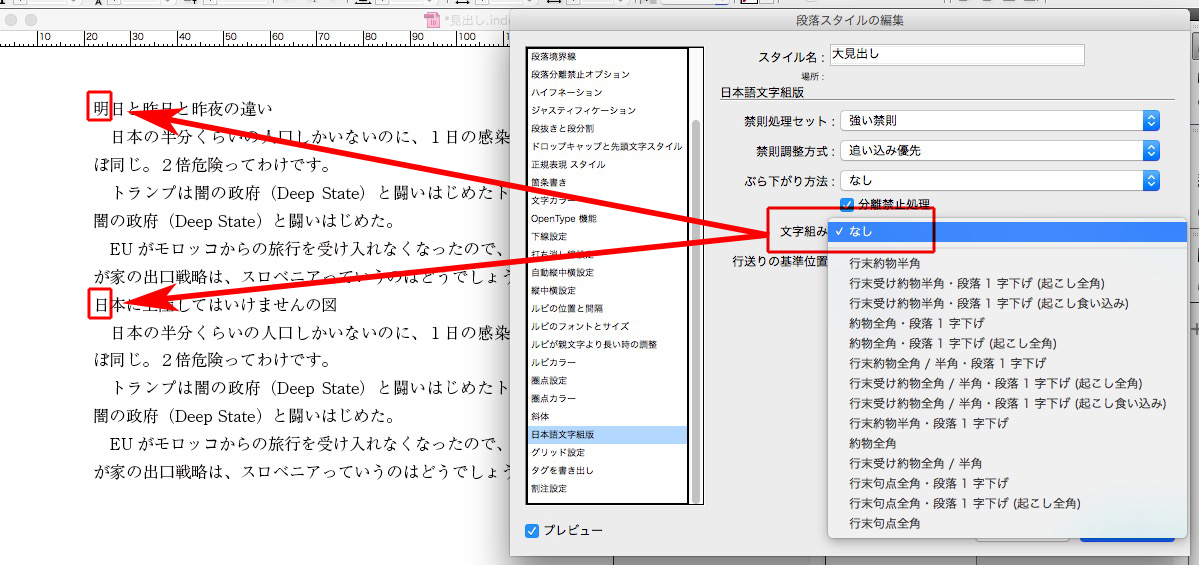
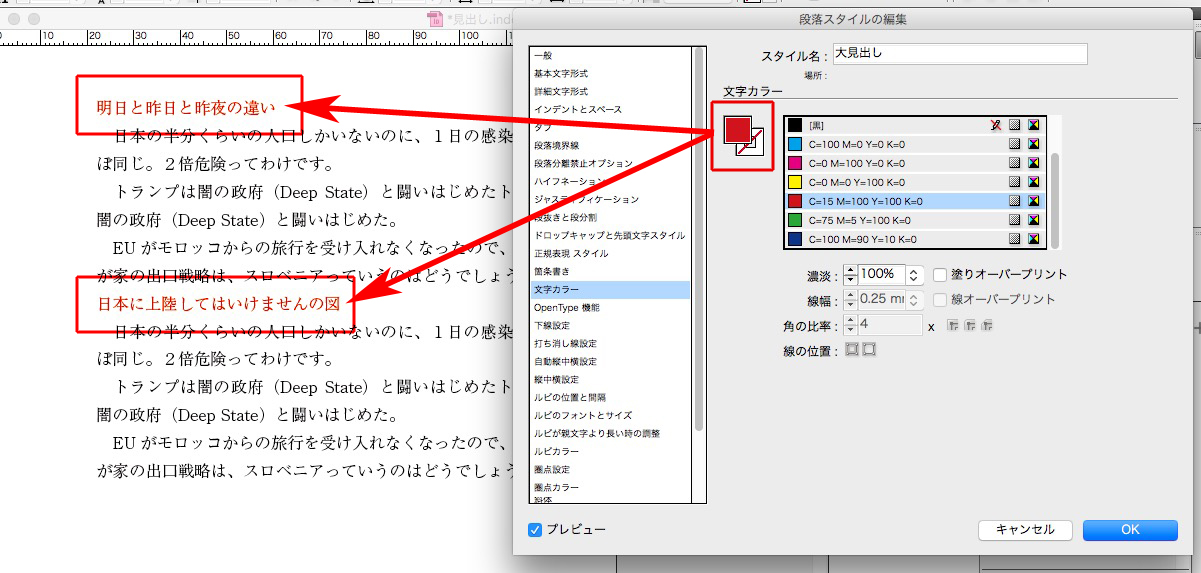
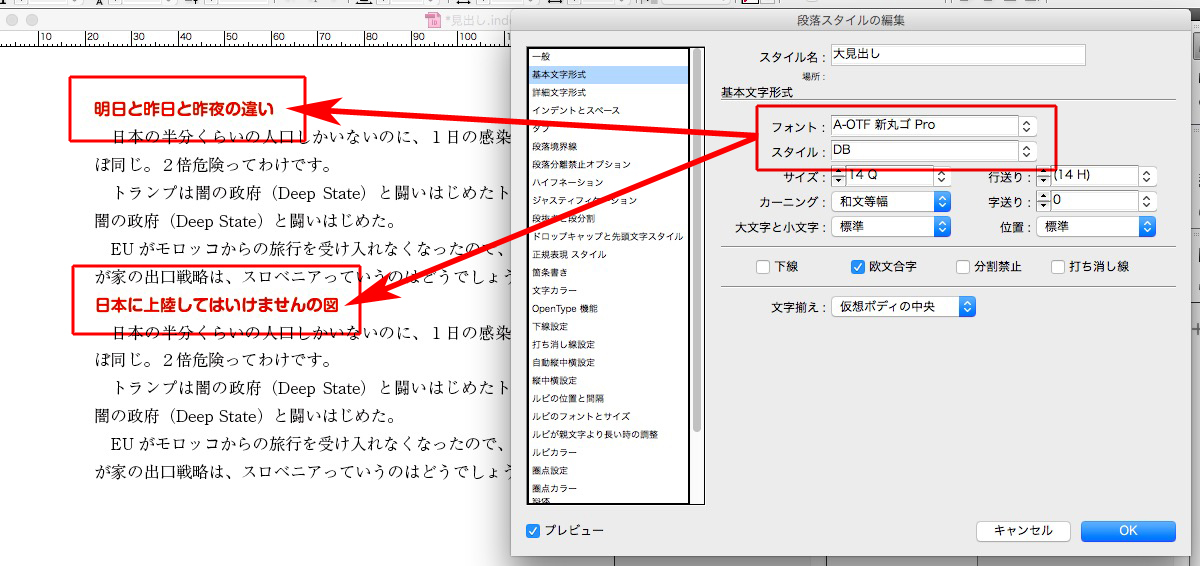
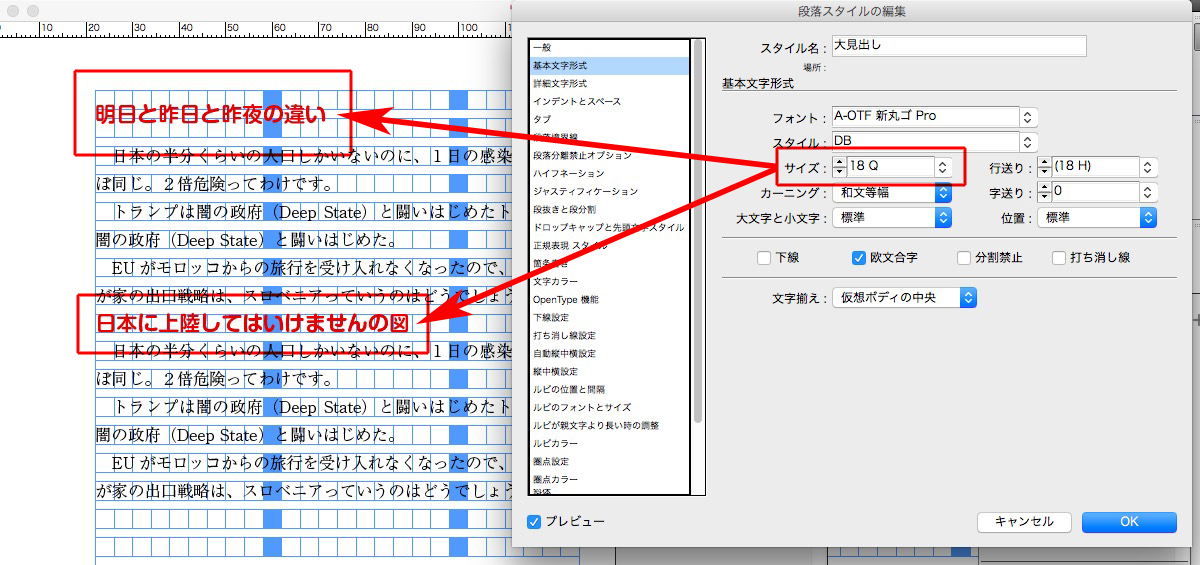
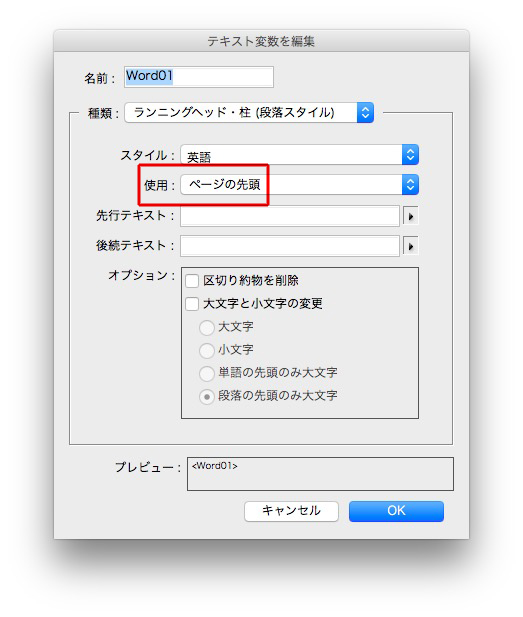
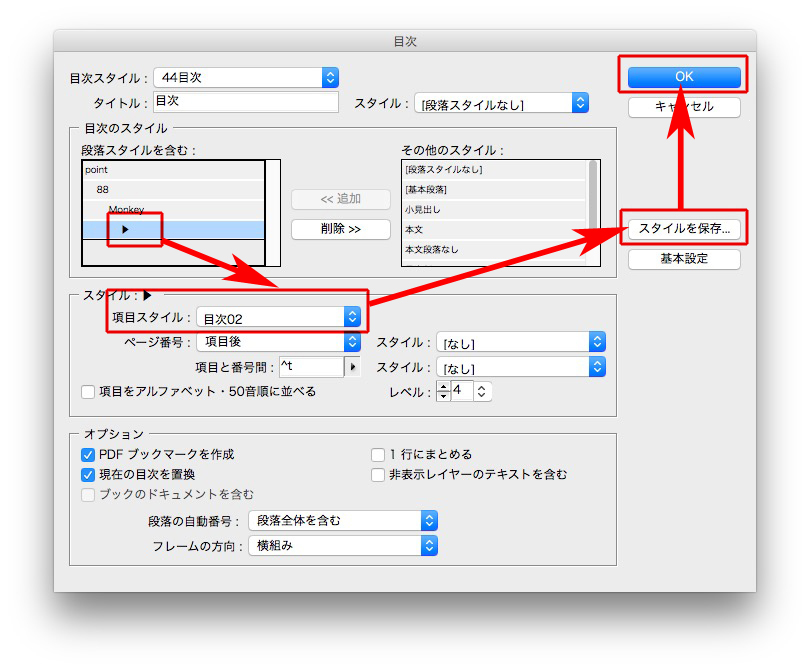
それぞれ、指定します。




OKをクリックします。

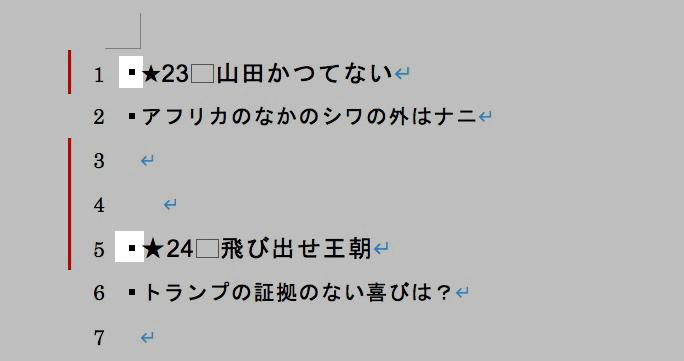
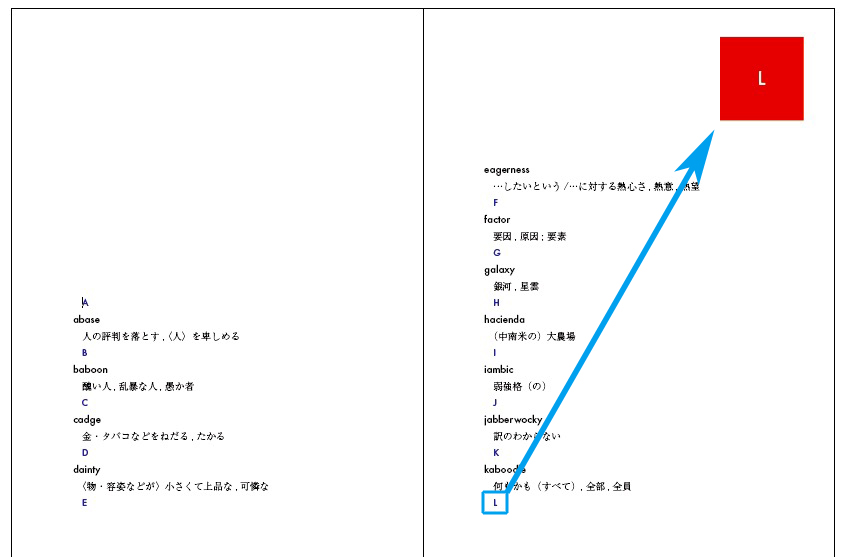
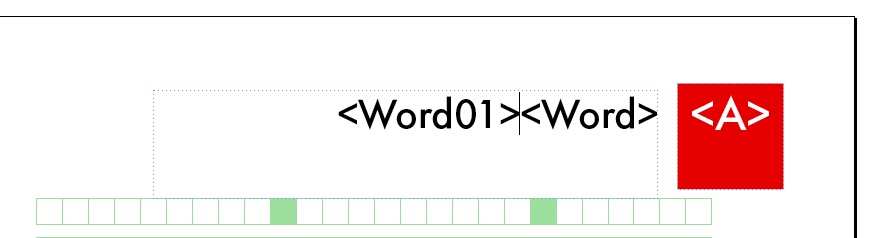
これが、作成された目次原稿です。

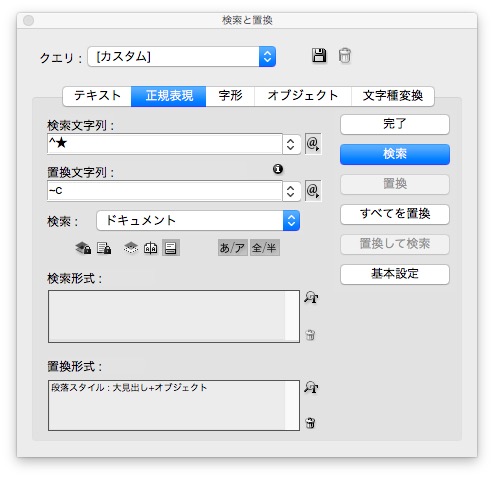
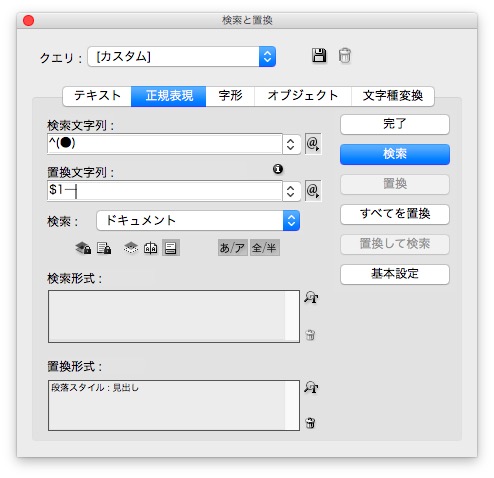
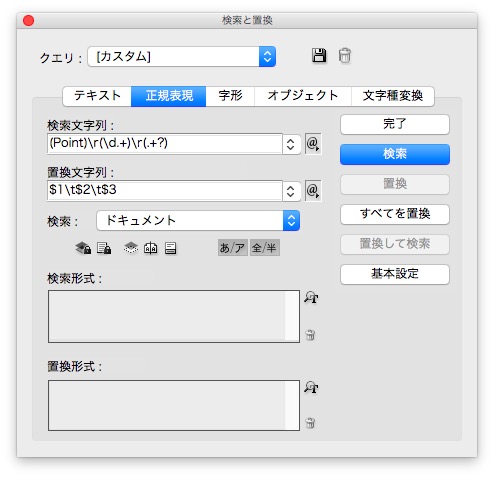
検索と置換で、不要な改行をタブに変えます。
検索文字列 → (Point)\d(\d.+)\d(.+?)
置換文字列 → $1\t$2\t$3

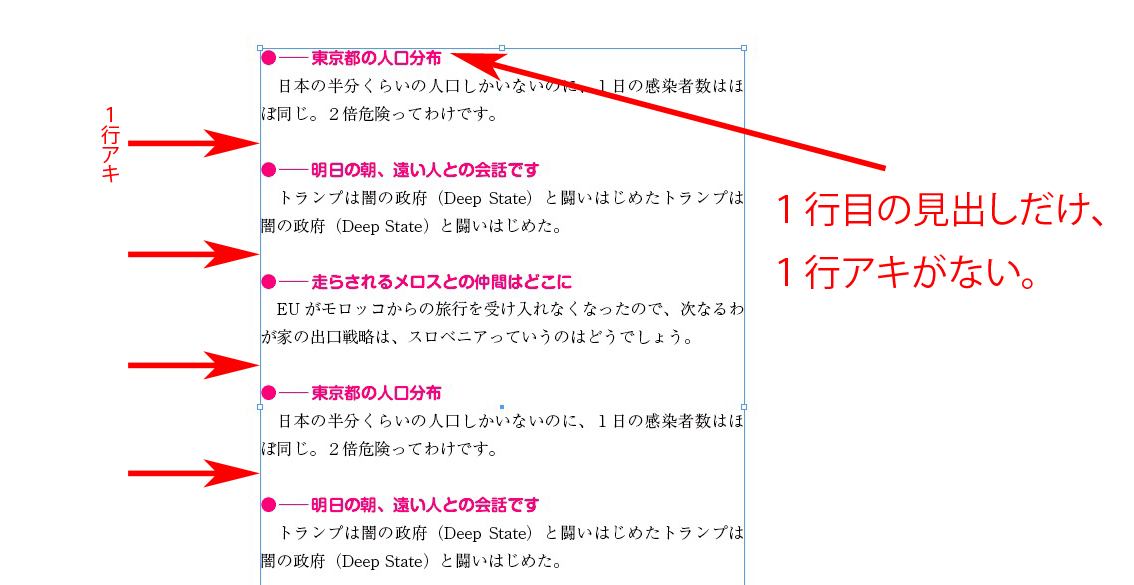
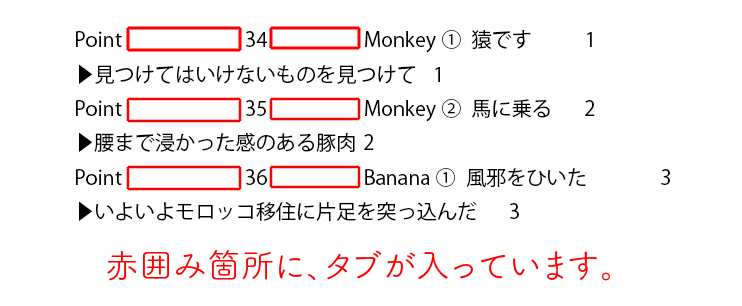
改行を減らし、タブが入りました。

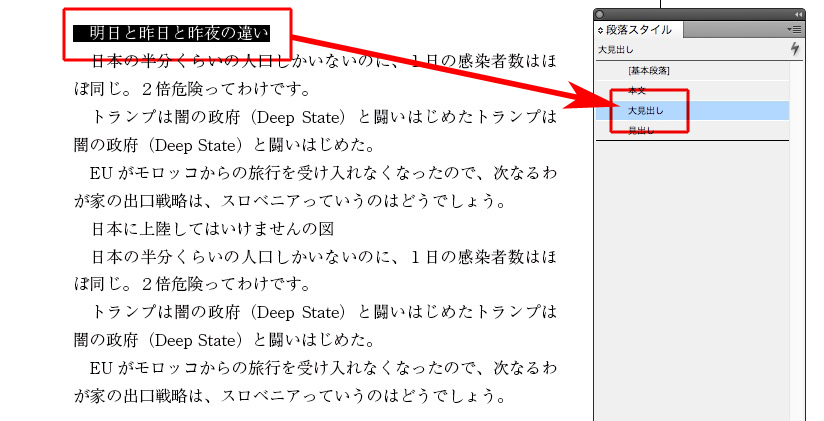
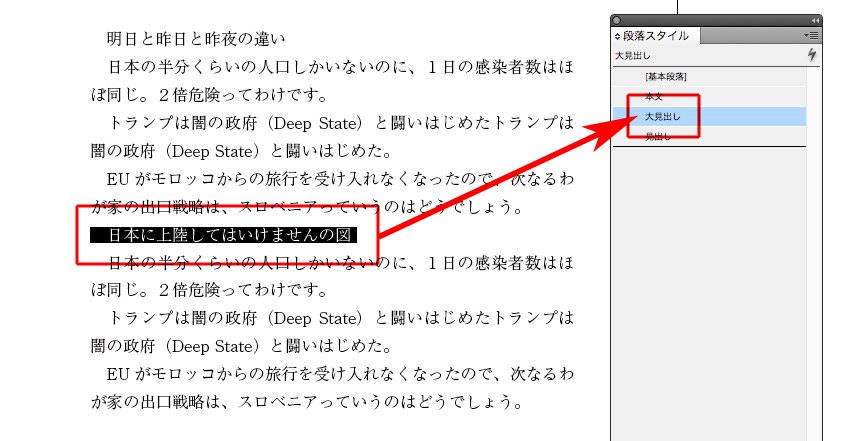
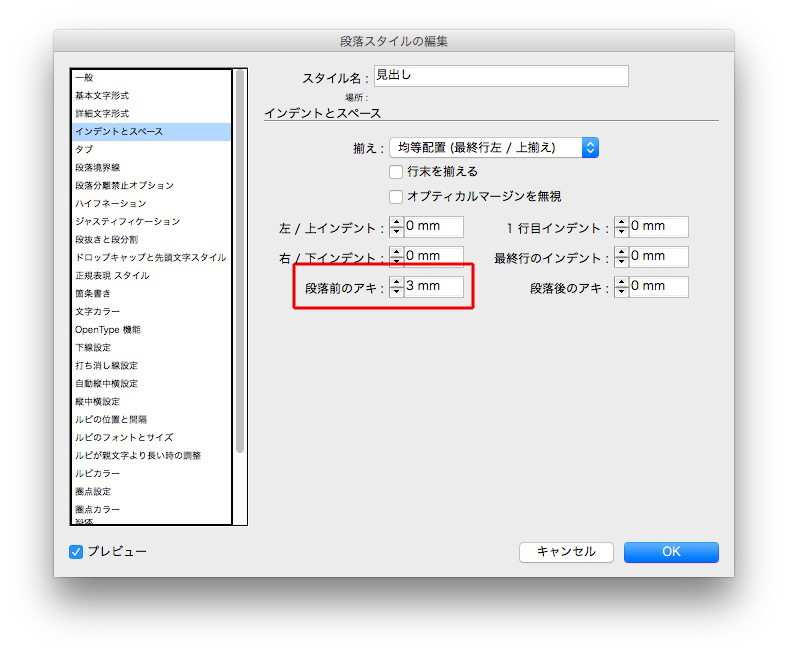
もし目次のデザインが決まっているならば、それぞれの項目スタイルを指示して




一気に目次が仕上がります。