記事「《肯定先読み》数字付き見出しの頭に記号をつける方法。」のオマケです。
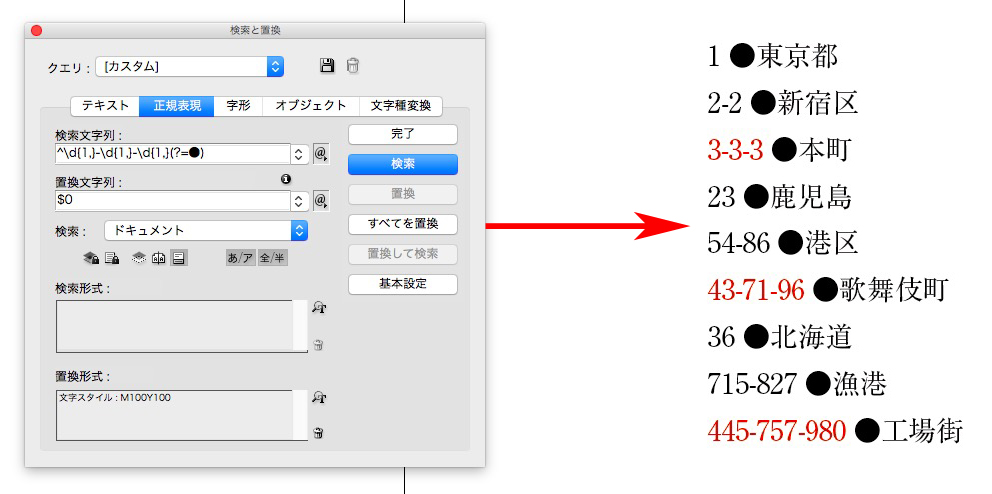
肯定先読みで、見出しの数字だけに文字スタイルをあてます。
検索文字列 → ^\d{1,}-\d{1,}-\d{1,}(?=●)

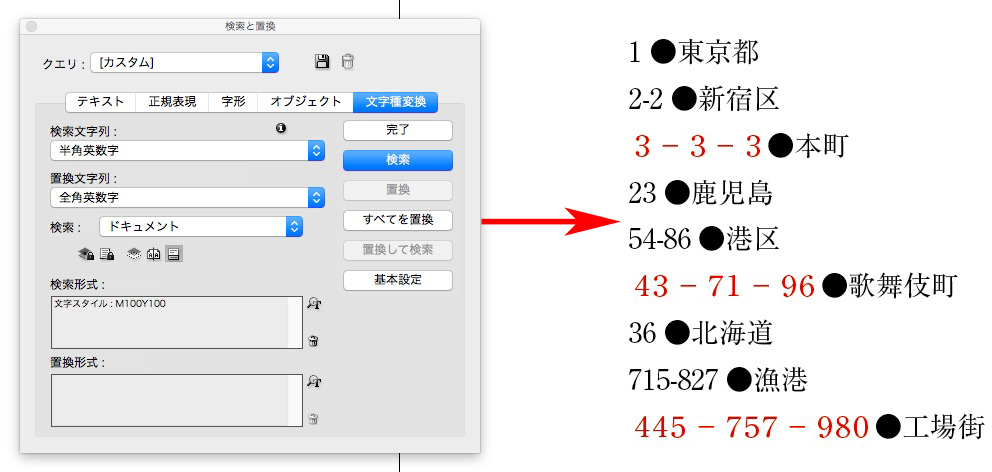
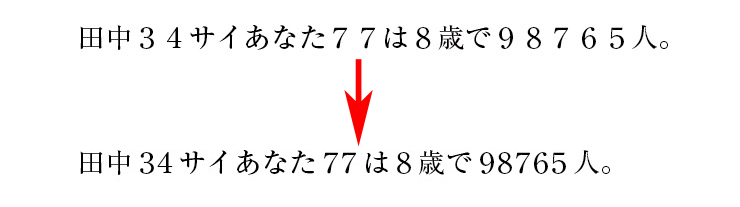
先ほどの文字スタイルを検索して、数字を半角から全角に置換しました。

正規表現は見よう見まね
記事「《肯定先読み》数字付き見出しの頭に記号をつける方法。」のオマケです。
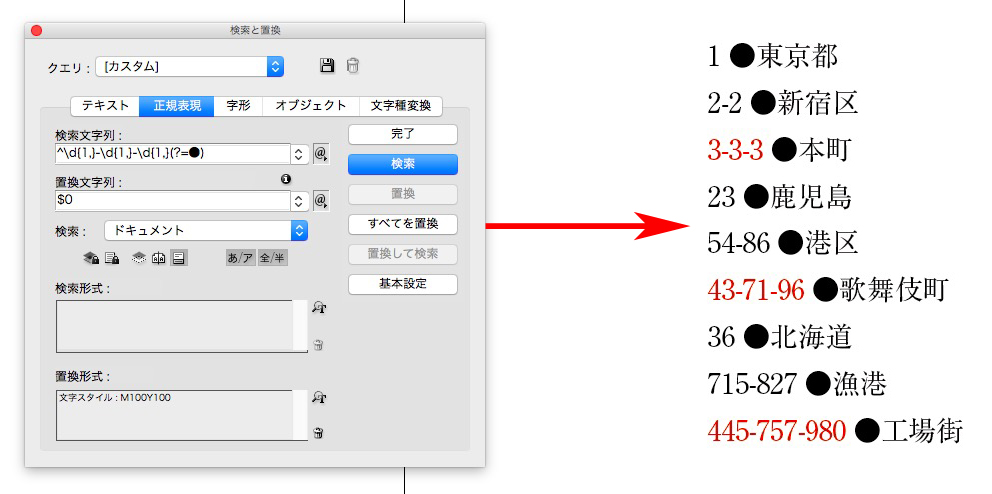
肯定先読みで、見出しの数字だけに文字スタイルをあてます。
検索文字列 → ^\d{1,}-\d{1,}-\d{1,}(?=●)

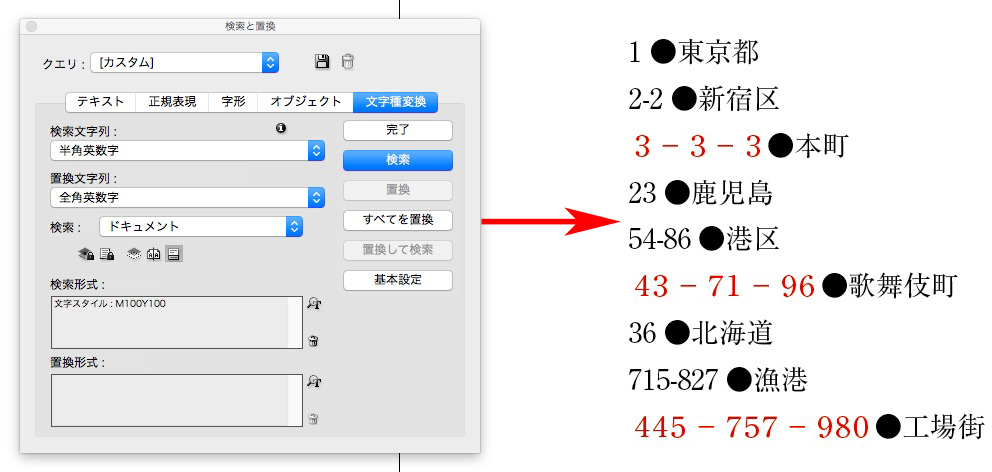
先ほどの文字スタイルを検索して、数字を半角から全角に置換しました。

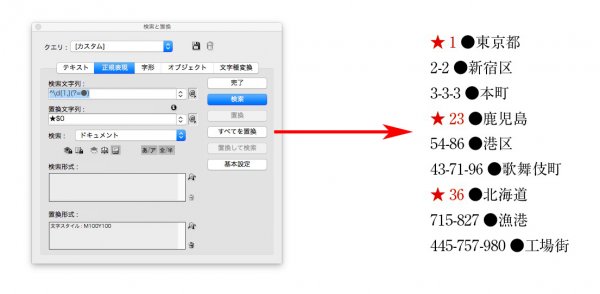
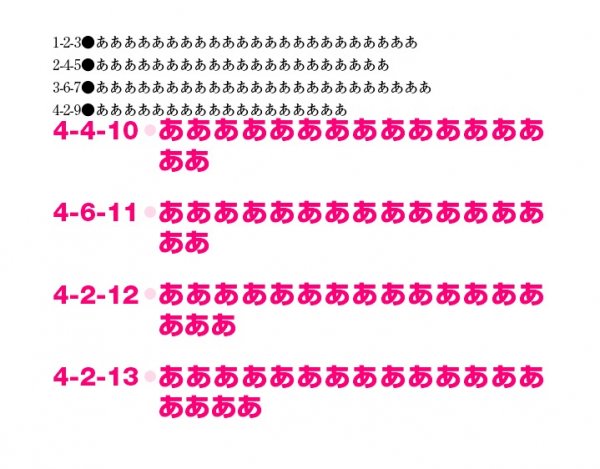
ハイフン付きの数字付き見出し3種類の頭に、それぞれ記号をつけます。

本文中にも●付き数字が出てくるので、肯定先読みを使いました。
検索文字列 → ^\d{1,}(?=●)

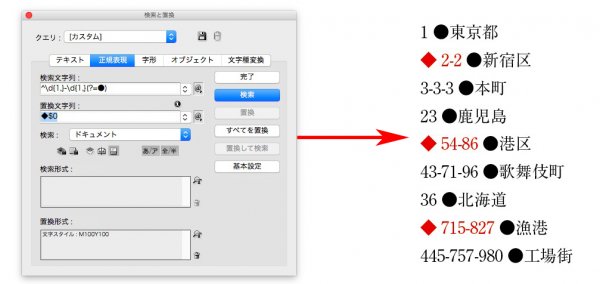
検索文字列 → ^\d{1,}-\d{1,}(?=●)

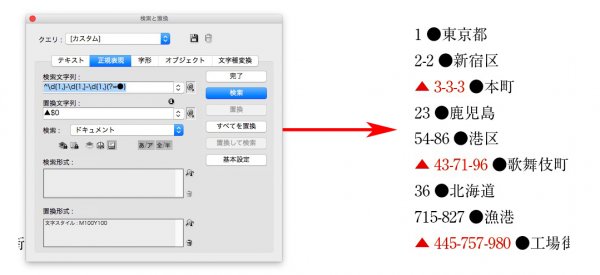
検索文字列 → ^\d{1,}-\d{1,}-\d{1,}(?=●)

肯定先読みのオマケの記事→「《肯定先読み》見出しの数字だけ、半角から全角にする。」
かっこ()の前後を詰めるには、文字組みアキ量を設定します。
新規の文字組みセットを作ります。
その前に質問。
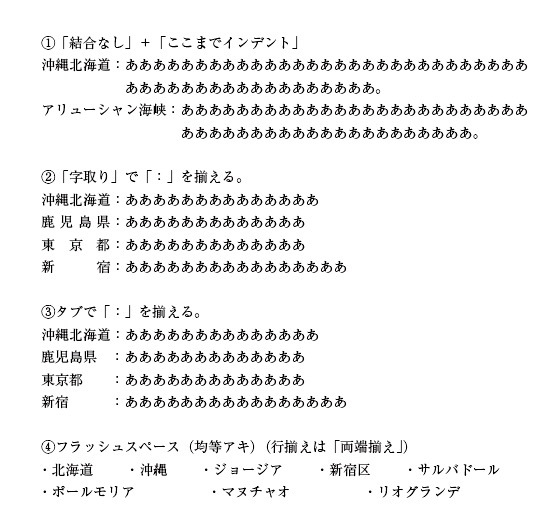
文頭にかっこ()があるときは、どちらにしますか?

「行末受け約物半角」を選んだものとして、説明します。
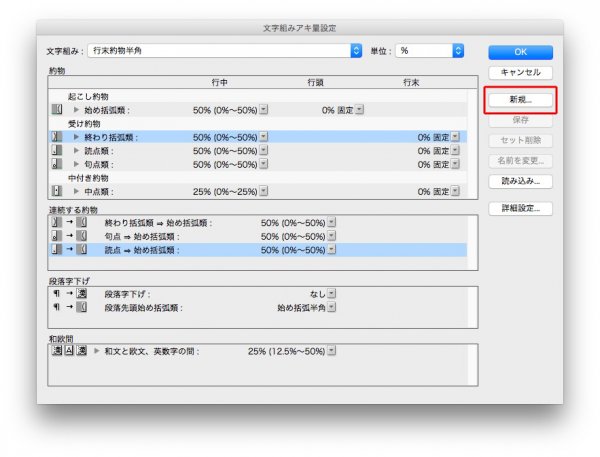
「文字組みアキ量設定」→「基本設定」を選択。

「新規」をクリック。

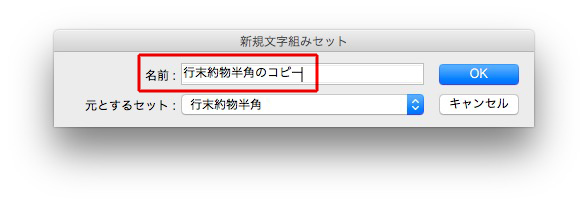
名前をつけます。

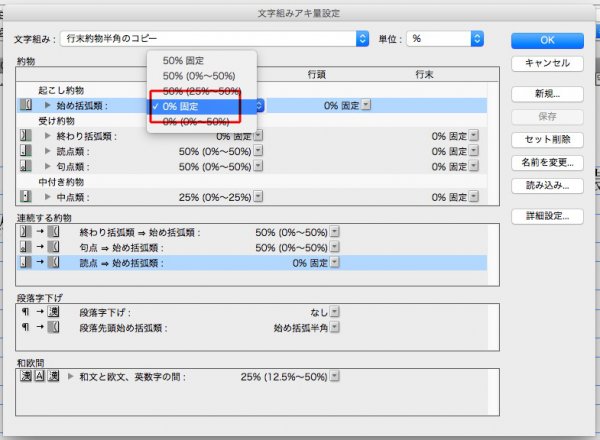
はじめ括弧類を「0%固定」にします。

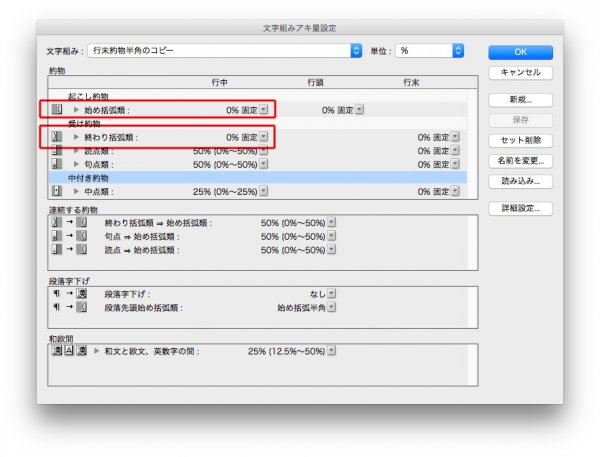
同様に、終わり括弧類も「0%固定」にします。

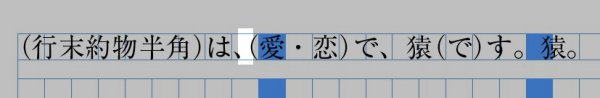
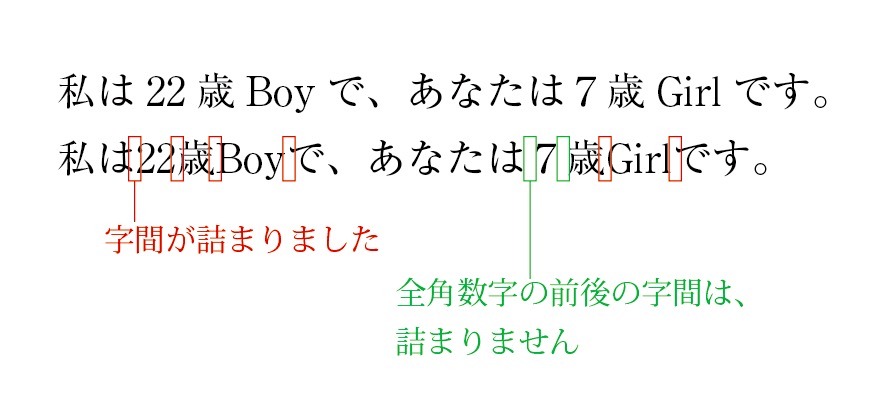
下のように、かっこの前後が詰まりました。

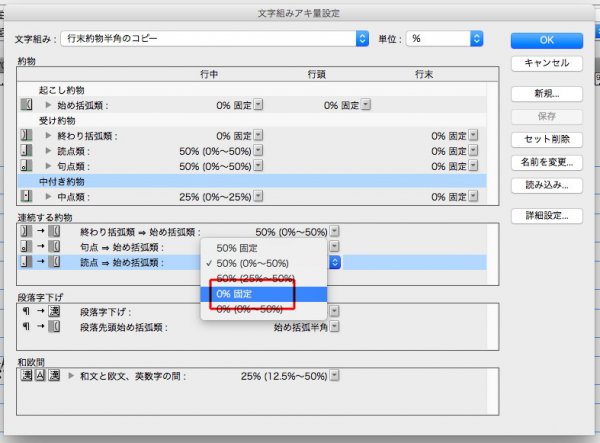
上の青囲み部分は詰まっていないので、読点→はじめ括弧類を「0%固定」にします。

詰まりました。

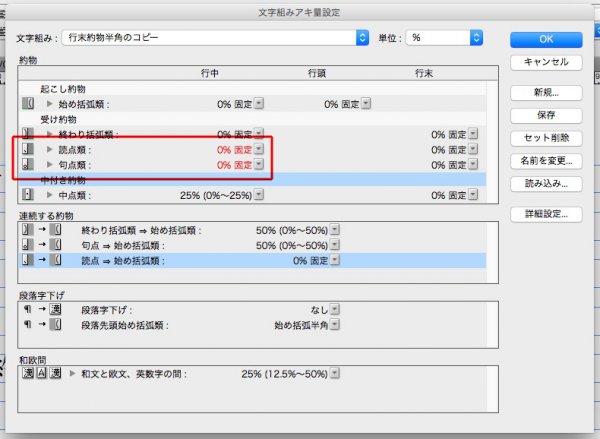
下の赤囲み箇所も「0%固定」にします。

下のように詰まります。

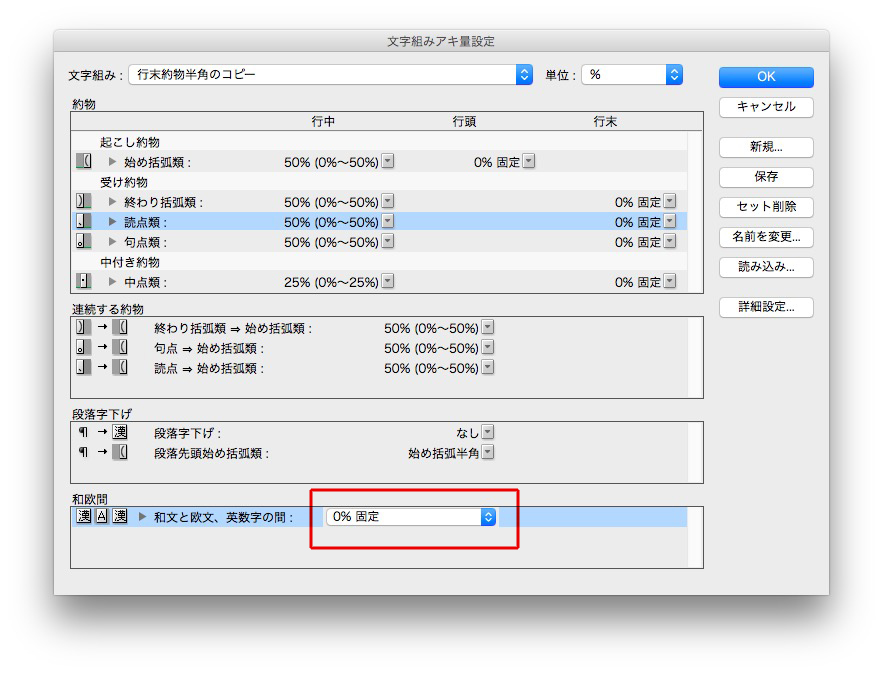
英語と数字

ただ、全角数字の前後の字間は影響を受けません。

全角数字
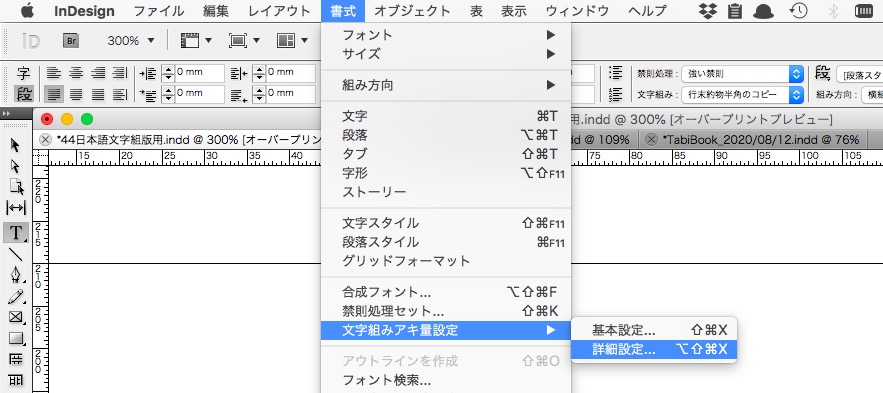
詳細設定です。

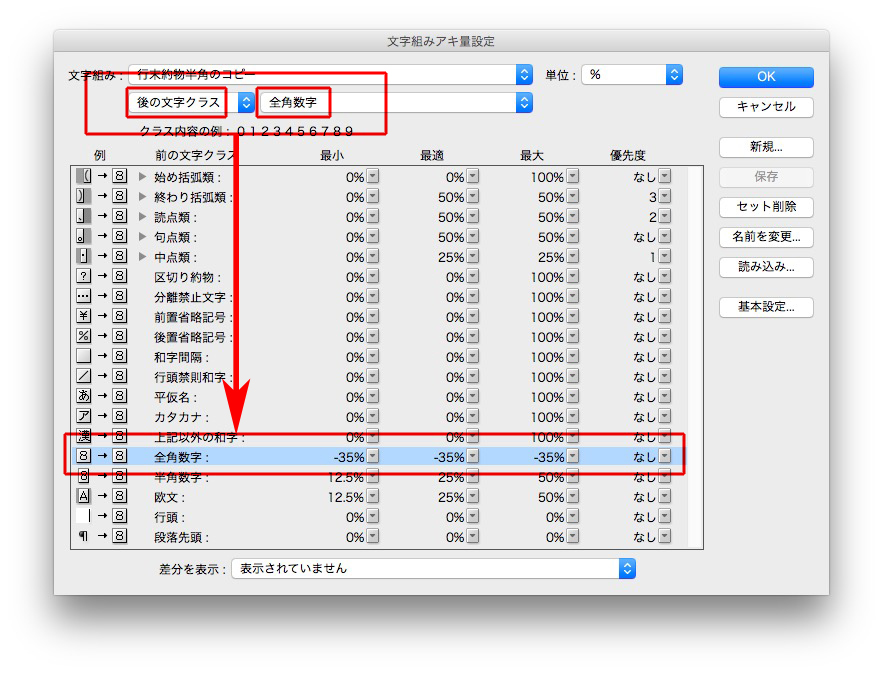
下のように、「後の文字クラス」と「全角数字」を選び、

適当に数字を入力します。

数字と数字の間だけ、詰まりました。

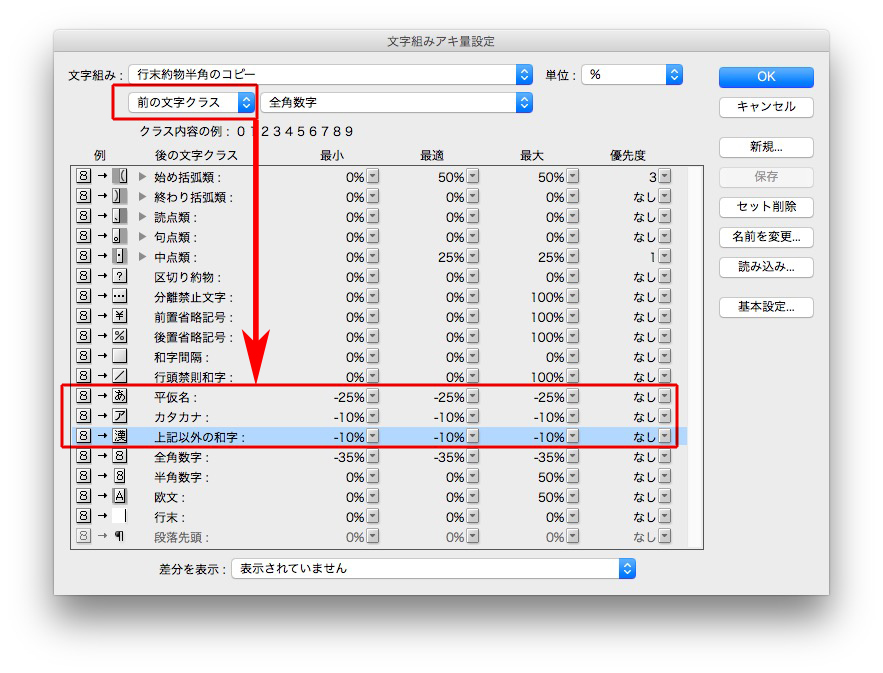
次に、ひらがな、カタカナ、漢字との間です。
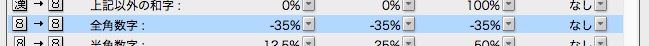
まず、「前の文字クラス」。

数字の後ろだけ、詰まりました。

この後、「後の文字クラス」も同様に。
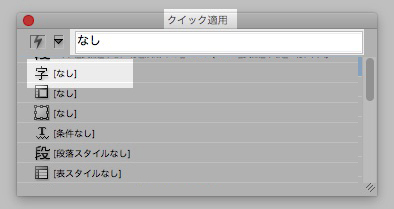
クイック適用を使います。
command + return
「なし」と入力して↓

文字スタイルの「なし」を選ぶだけ。
MacBook Airはショートカットが使えないので、重宝しています。
数字付き見出しを検索と置換で、段落スタイルをあてます。
考慮するのは、
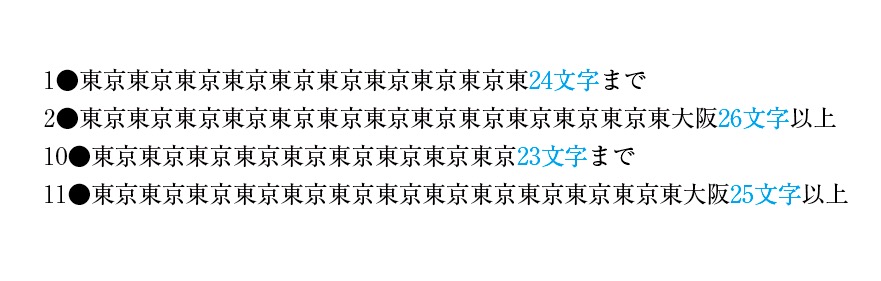
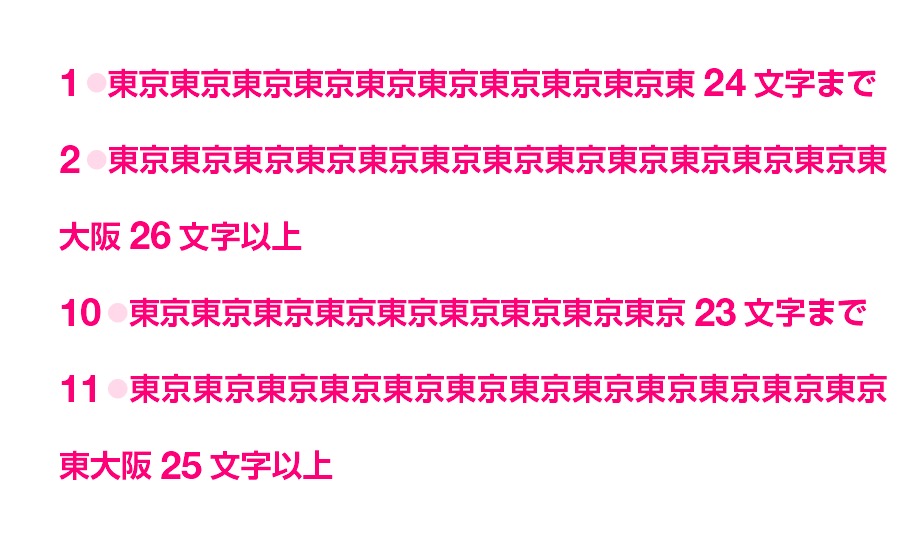
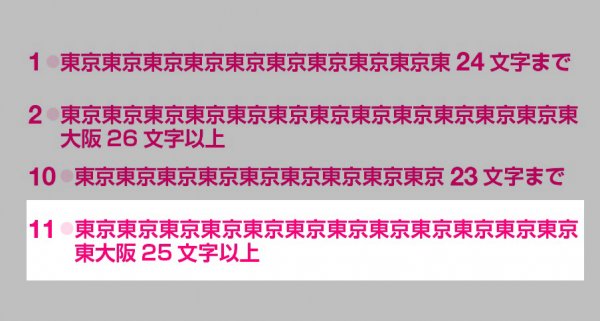
見出しの文字数は、下の青い字です。

①すべてに、標準の段落スタイルをあてます。
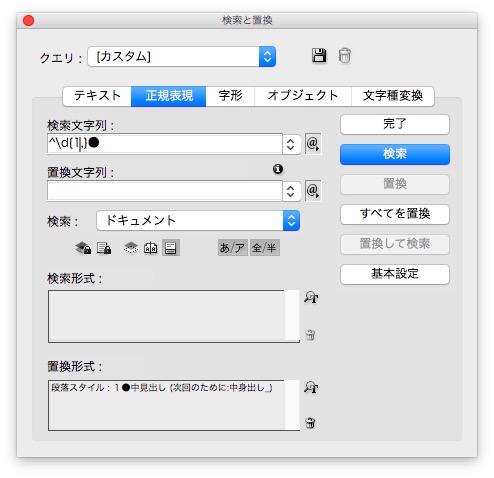
検索文字列 → ^\d{1,}●

あたりました。

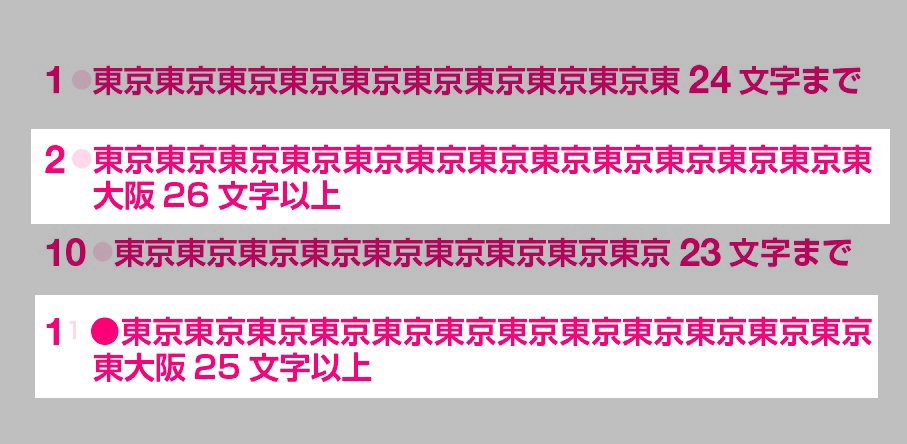
②次に、2行なる26文字以上を選びます。
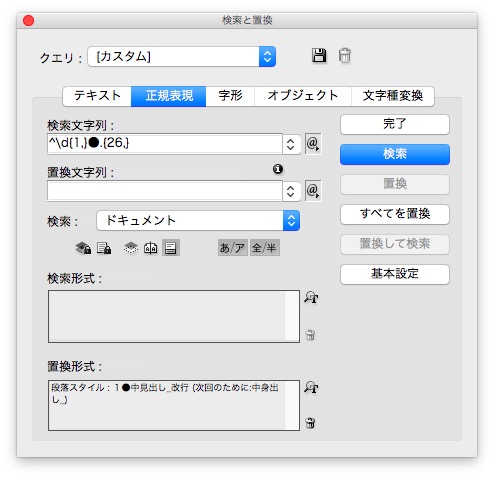
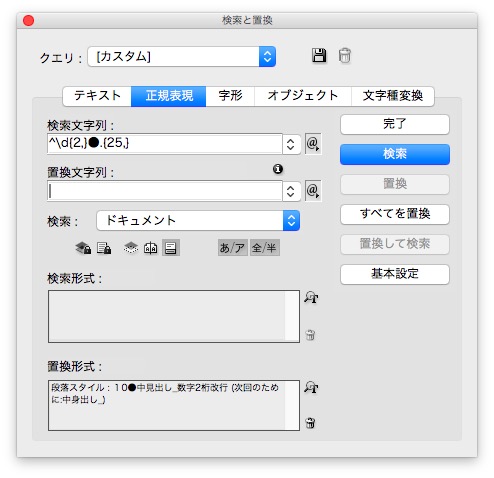
検索文字列 → ^\d{1,}●.{26,}

あたりました。

③次に、ふた桁の数字で、25文字以上を選びます。
検索文字列 → ^\d{2,}●.{25,}

あたりました。

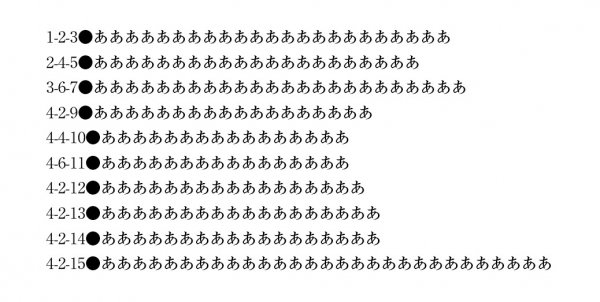
3つ目の数字が二桁以上なら、●の前にタブを入れて、専用の段落スタイルをあてます。

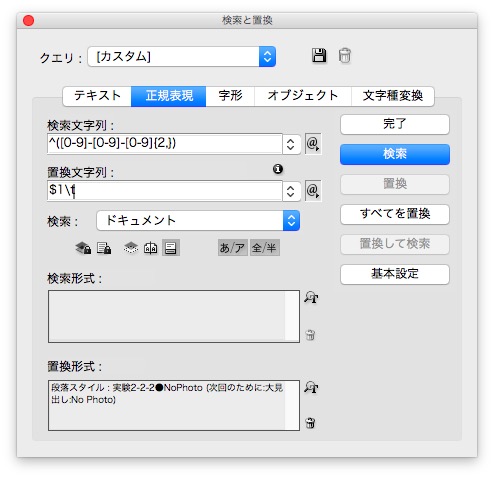
検索文字列 → ^([0-9]-[0-9]-[0-9]{2,})
置換文字列 → $1\t
置換形式 → 段落スタイル

段落スタイルがあたりました。

似たようなものに、
があります。

役立つテクニックです。
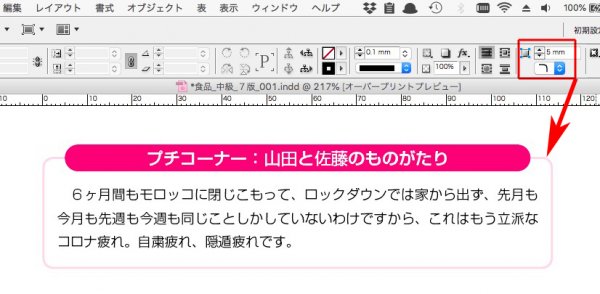
少し特殊な枠囲みです。
文字に枠線が重なる問題と、サイズを変更したときの角丸の変形を解決しました。
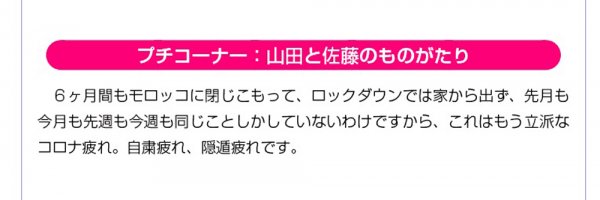
下のデザインを枠で囲みます。
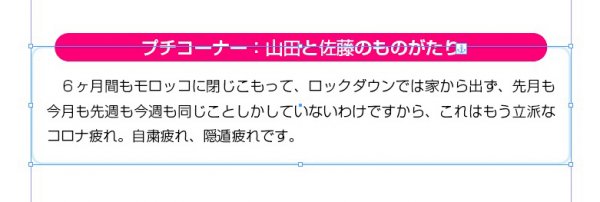
見出しの最後の文字「り」の後ろに、枠のアンカーを入れます。

下のデザインになります。
説明しやすいように青色にしましが、最後にM20にします。

アンカーをつけたために、白い文字の上に枠線が重なっています。
これを解決します。

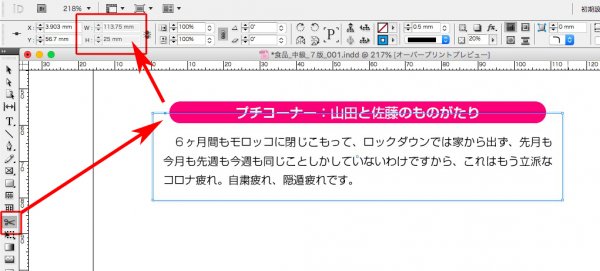
角丸にしない枠で囲みます。
枠のアンカーは、見出しの最後の文字「り」の後ろです。

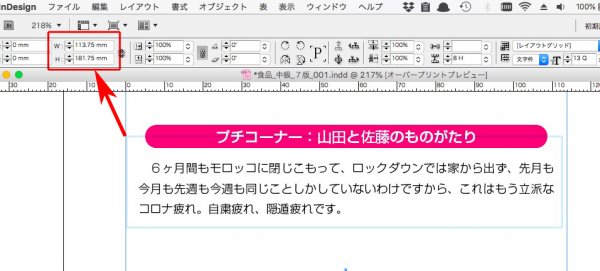
枠のサイズは、左右天地それぞれ1ミリ小さくしますが、

それは、枠線の一部を切ると、天地左右が1ミリ大きくなるからです。

切断した線を文字にかからないように、適当に伸ばします。

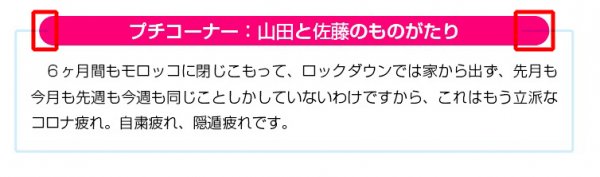
枠のサイズが決定したら、最後に角丸にします。

最後に角丸にしたのは、枠のサイズを変更すると角丸が変形するからです。
のつもりだったけれど、いま検証したら変形しないです。
どうして?
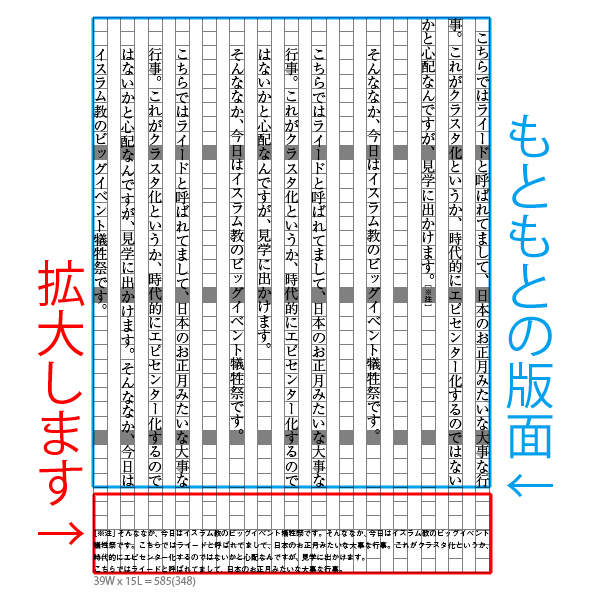
縦組み本文に、横組みの脚注は入れられません。
で、脚注をアンカー付きオブジェクトにします。
しかしそれでは、本文行が増減に連動して脚注が動いてします。
さて、どうすればいいか。
完璧ではないのですが、以下の方法はいかがでしょう。
版面を大きくします。

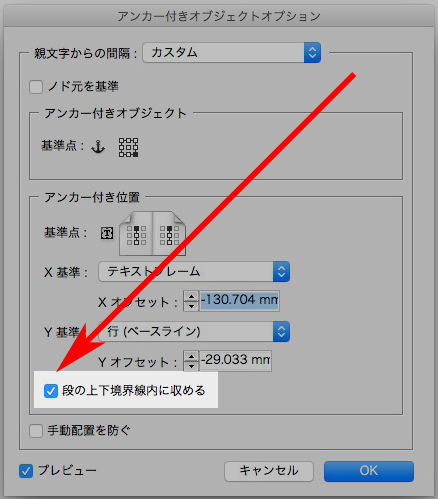
アンカー付きオブジェクトの「段の上下境界線内に収める」にチェックを入れます。

アンカーの行が移動しても、脚注は動きません。
アンカーが次ページに送られると、脚注も一緒に移動します。
実践はしていないのですが。。。
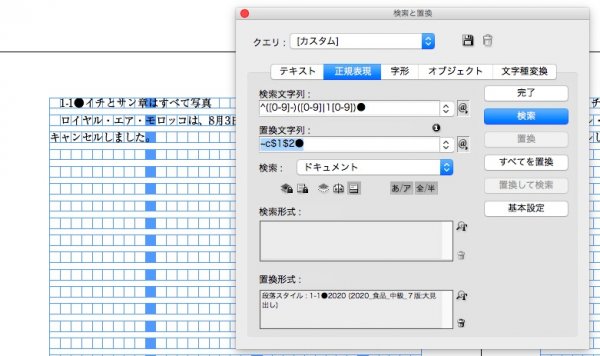
検索文字列 → ^([0-9]-)([0-9]|1[0-9])●
置換文字列 → ~c$1$2●

19までの数字が選ばれました。
