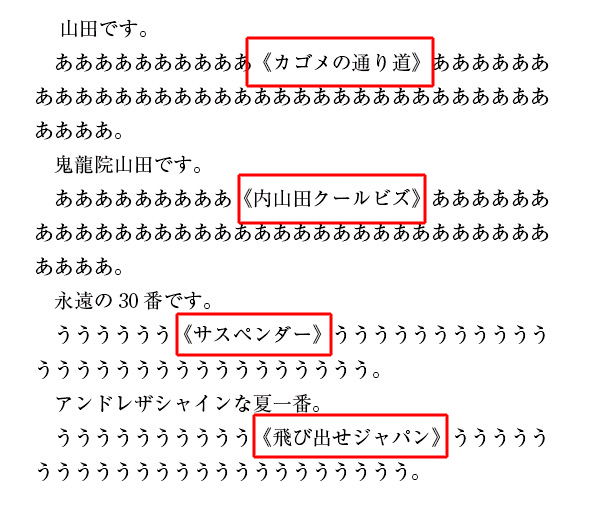
本文中の強調文字は、検索と置換で文字スタイルをあてます。
目印は《》で、置換と同時に削除します。

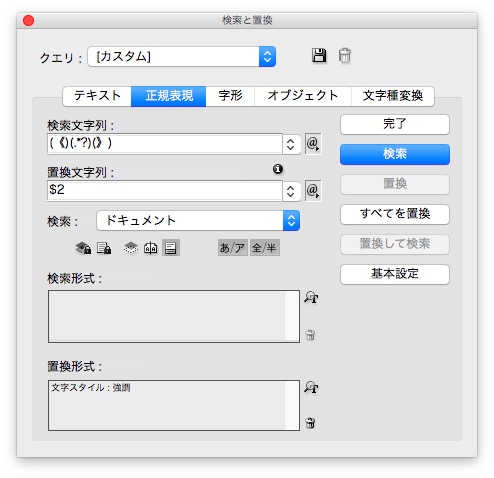
検索と置換は↓

検索文字列 → (《)(.*?)(》)
置換後の文字列 → $2
正規表現は見よう見まね
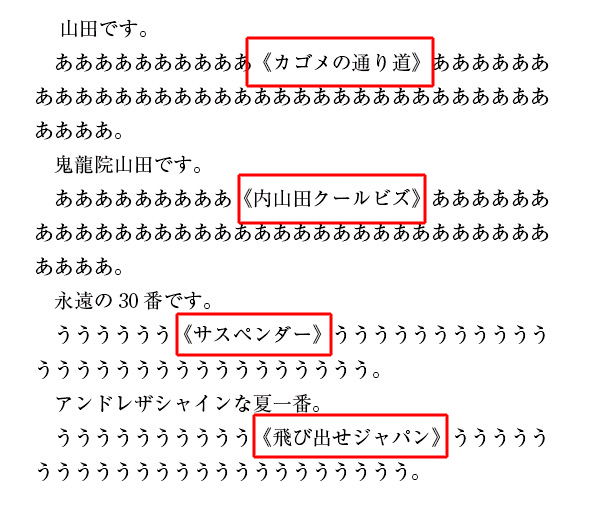
本文中の強調文字は、検索と置換で文字スタイルをあてます。
目印は《》で、置換と同時に削除します。

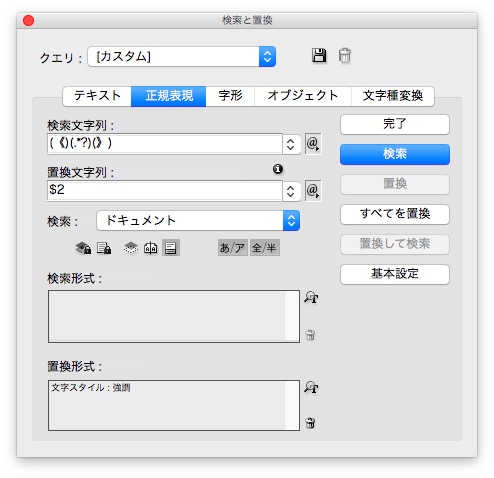
検索と置換は↓

検索文字列 → (《)(.*?)(》)
置換後の文字列 → $2
InDesignです。
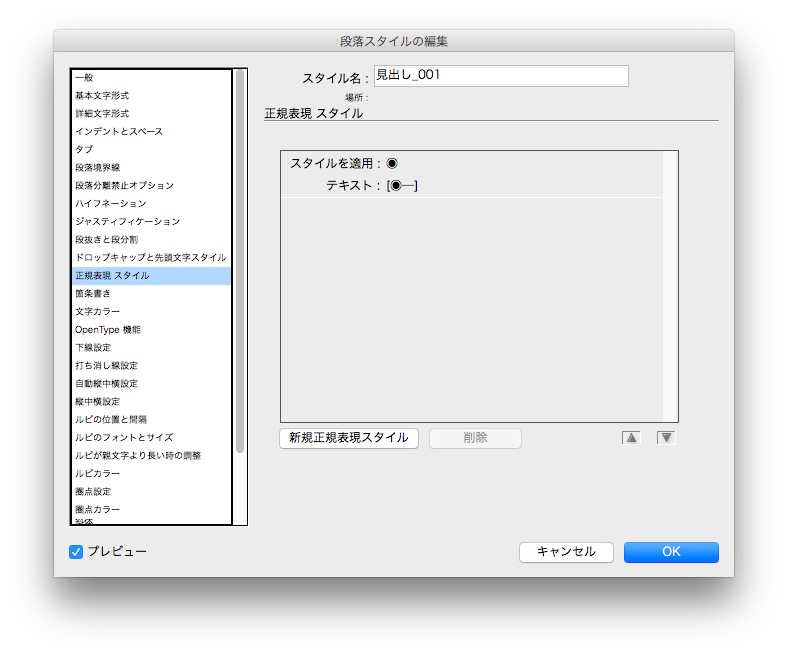
検索と置換で、見出しに段落スタイルをあてます。
本文中の★印は、無視されます。
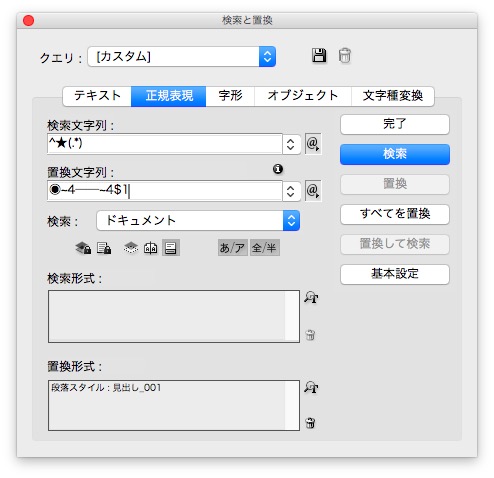
★印は、◉に置換。
段落スタイルの正規表現スタイルで、文字スタイルをあてます。

検索置換は↓

見出しの段落スタイルです。
本文より級数が大きくなるときは、グリッド設定を「仮想ボディの下」にするといいかも。
InDesignの検索と置換のクエリの使い方です。
動画にしました↓
①ライブラリからオブジェクトを取り出す
②カットする(クリップボードに保存)
③あらかじめ保存しておいたクエリを指定して、「すべてを置換」する
④置換後は、デザインが崩れていることが多いので、オーバーライドを消去します。
記事「引用符(ダブルクォーテーション)は、書体によって形が違う件」から続きます。
ヒラギノ明朝では、引用符(ダブルクォーテーション)は正しく表示されません。

文字スタイルをあてる解決策です。
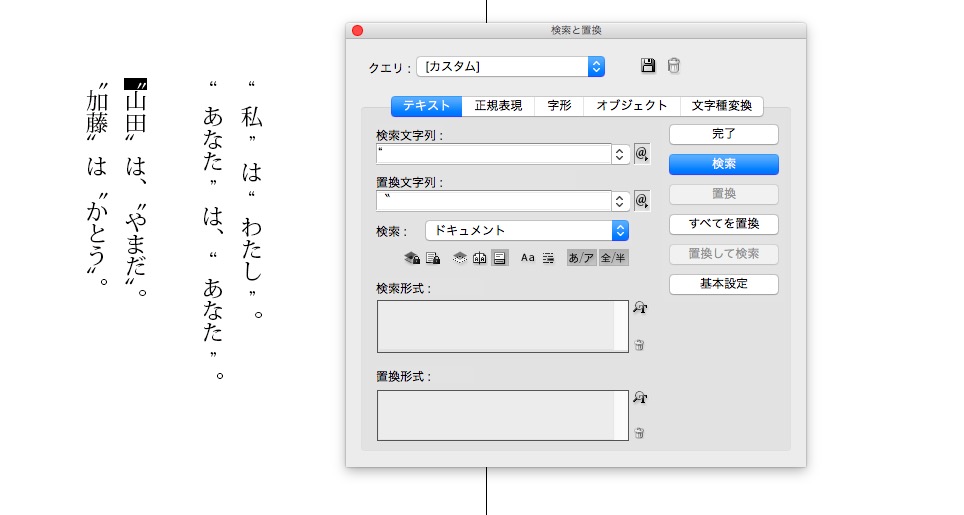
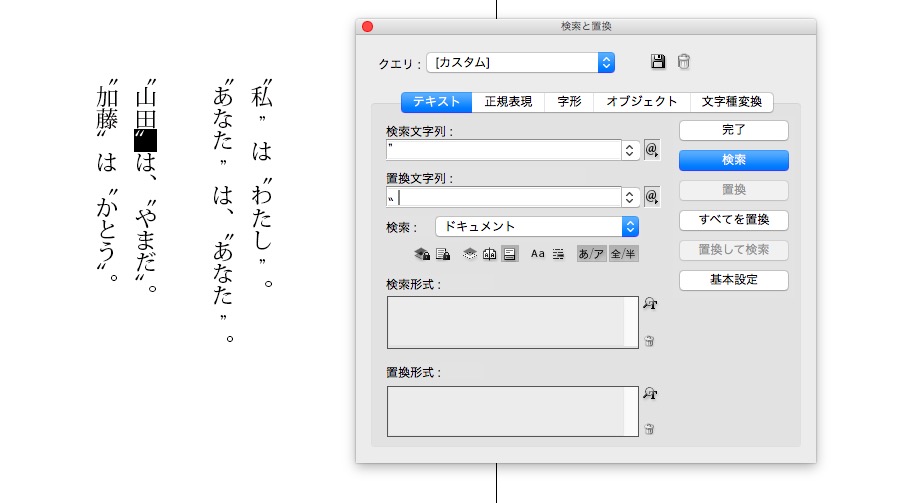
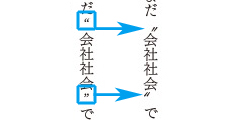
検索と置換で、引用符(ダブルクォーテーション)を変えます。
検索文字列 → 正しく表示されない記号をコピペ
置換文字列 → 正しく表示される記号

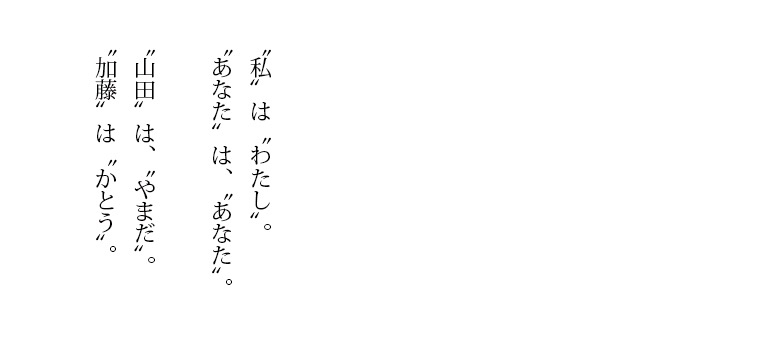
置換されました。

続けて、

置換されました。

ほかの解決策は、「文字スタイルをあてる解決策」
記事「引用符(ダブルクォーテーション)は、書体によって形が違う件」から続きます。
ヒラギノ明朝では、引用符(ダブルクォーテーション)は正しく表示されません。

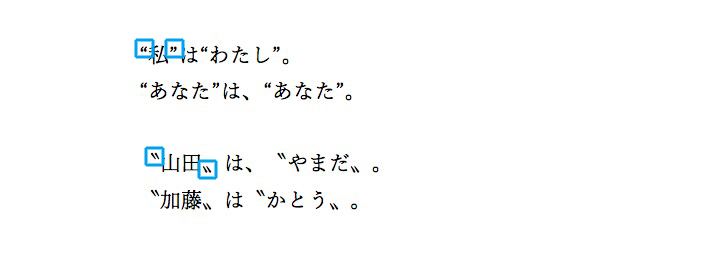
自動的に、リュウミンの文字スタイルがあたり、引用符(ダブルクォーテーション)が表示されました。

記号を変える解決策は、「検索と置換」
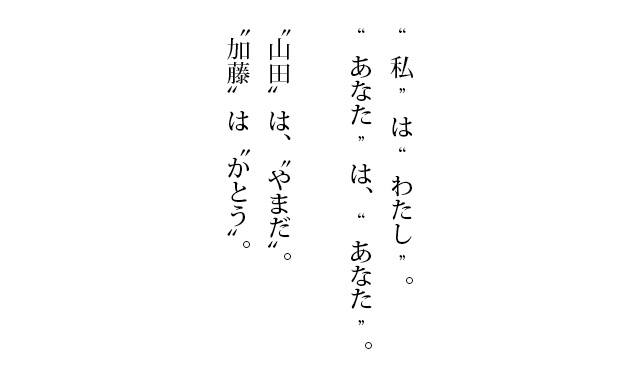
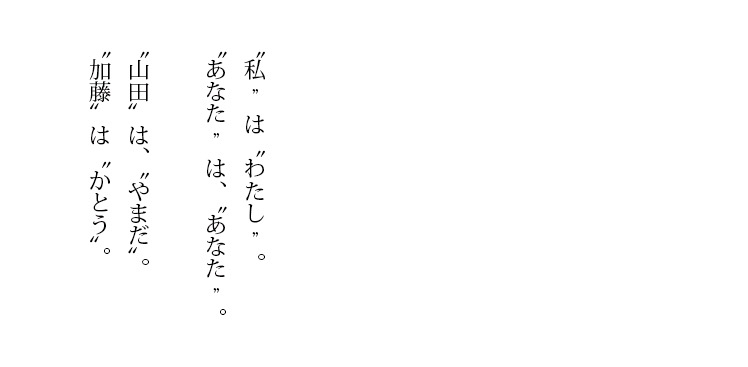
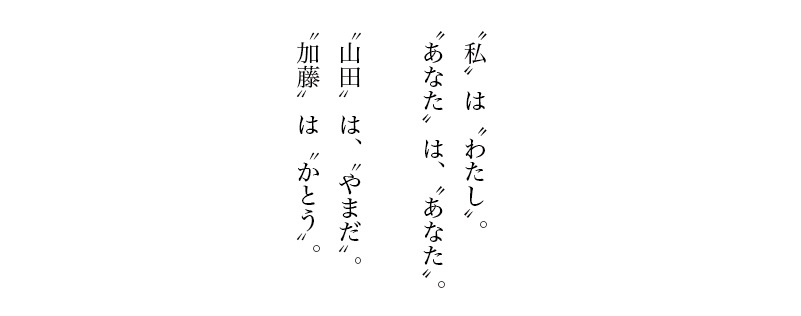
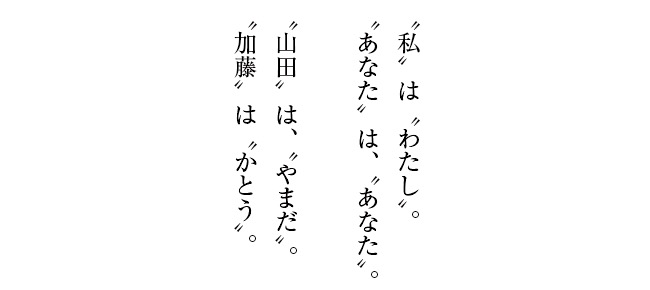
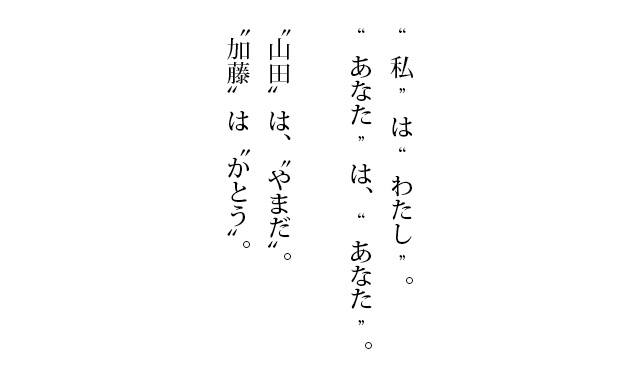
縦組みでは、引用符(ダブルクォーテーション)が正しく表示されません。
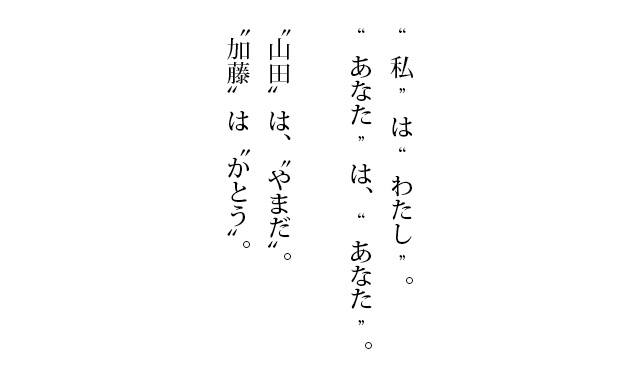
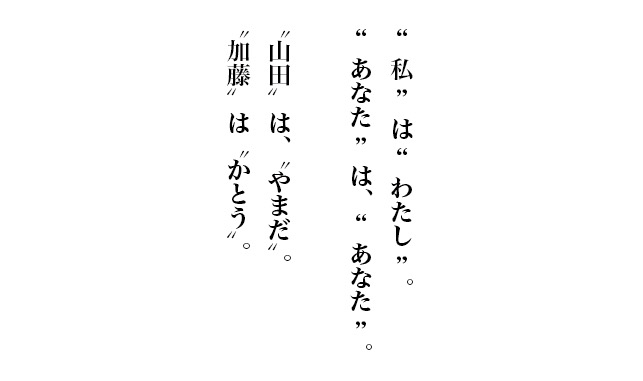
ほかの形の引用符に変えます。

ややこしいことに、引用符は書体によって表示が変わります。
Wordの原稿で、2種類の引用符を使いました。

これをInDesignに配置すると、下のように変な具合になりますが、

実は、書体を変更するだけで、正しく表示されます。
リュウミンでは、問題なく表示されます。

ヒラギノ明朝を試すと、正しく表示されません。

引用符(ダブルクォーテーション)の解決策は、ふたつ。
根本的な解決策は、「InDesignで引用符をどうすればいいのか – ものかの」に詳しいです。
※44のバージョンはccではないので、試していません。
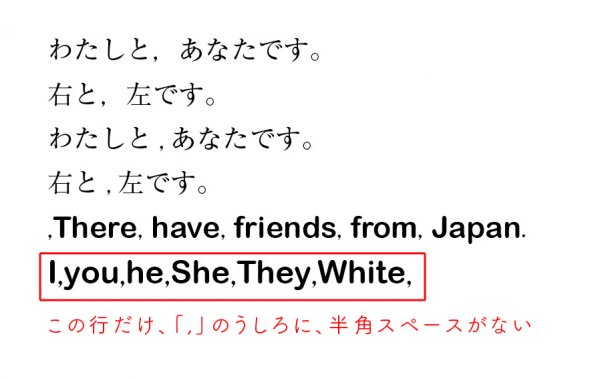
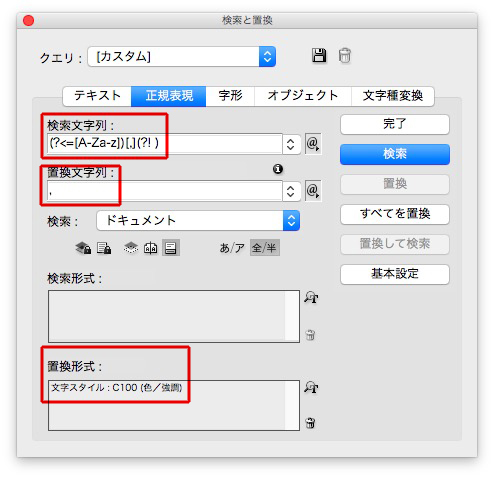
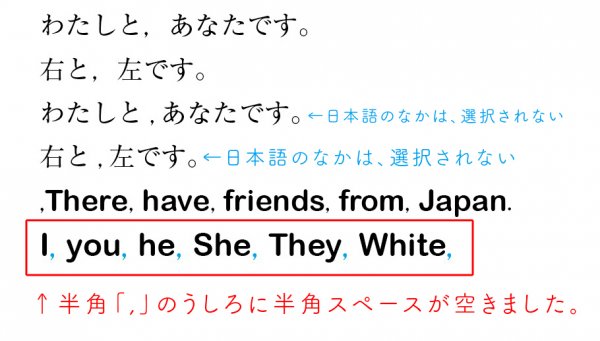
選択の条件は、

①検索文字列 → (?<=[A-Za-z])[,](?! )
置換文字列 → , ※半角スペースの入力を忘れないように
置換形式 → 修正箇所が目視できるように、念のため

②スペースが挿入されました↓

一括で、見出しの飾り枠を配置する方法です。
目次
①デザインします。
飾り枠はイラストレーターで作り、配置しただけです。
まだ、アンカーを付けません。

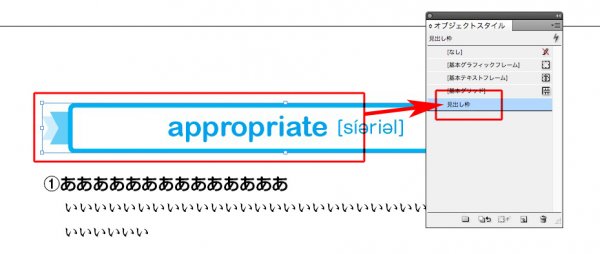
②オブジェクトスタイルを作って、あてます。

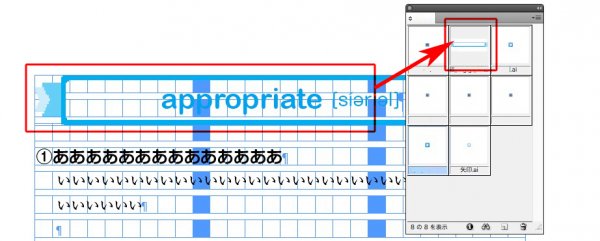
③ライブラリーに登録します。

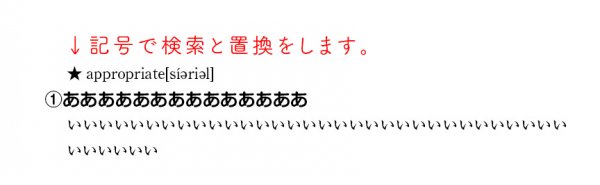
④原稿に、記号をつけておきます。
ここでは★を使います。

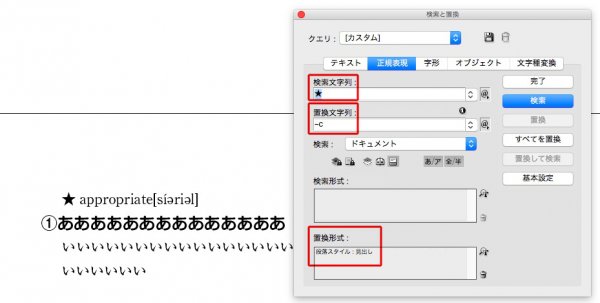
⑤検索と置換です。
このとき、見出しの段落スタイルを指定します。

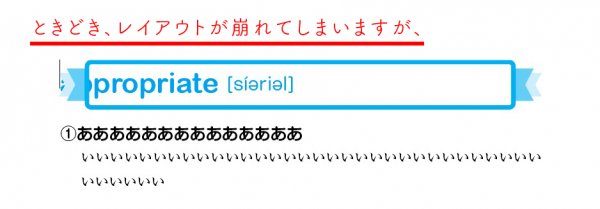
⑥アンカー付きオブジェクトとして配置されましたが、まれにレイアウトが崩れているときがあります。

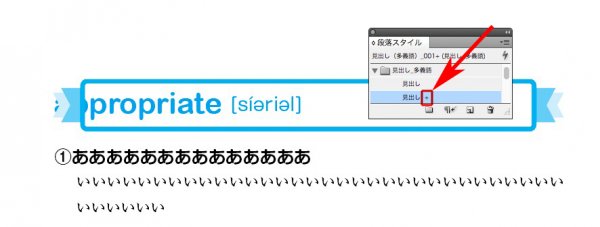
⑦段落スタイルのオーバーライドを消去すると、

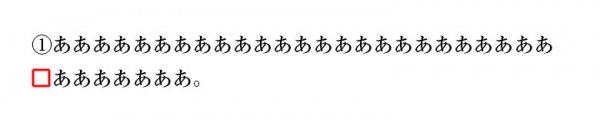
⑧修正されます。

全ページの見出しを一括で処理できます。
1行目の頭が出る、インデントです。

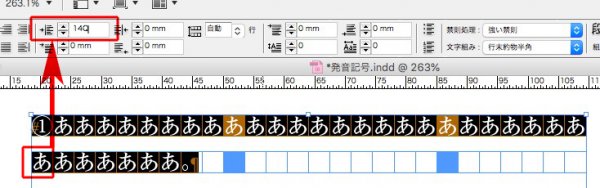
まず、2行目の文頭の位置を指定します。
ひと文字ぶん下げるので、ここでは14級です。

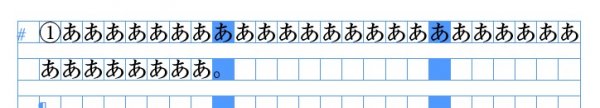
段落全体が、ひと文字ぶん下がります。

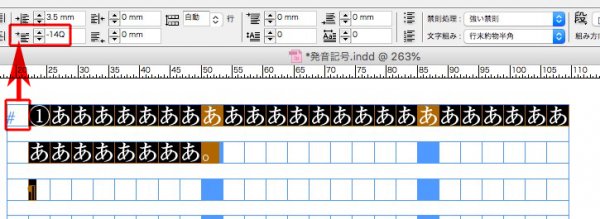
次に、1行目の出っ張るぶんだけ、数字をマイナスをつけて入力します。
ここでは、ひと文字ぶんの14Qです。

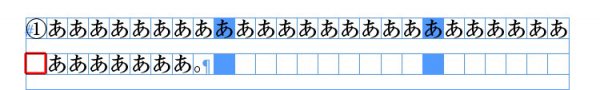
これで完成。
1行目の頭が出ました。

おさらいすると、手順は
この順番が大切。
じゃないと、混乱しませんか?