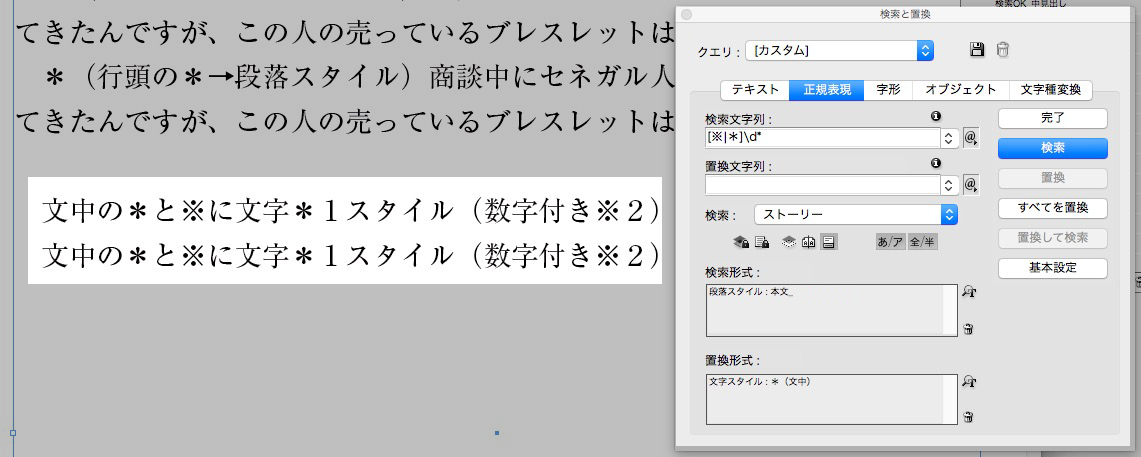
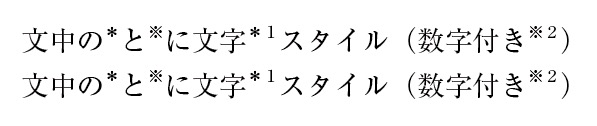
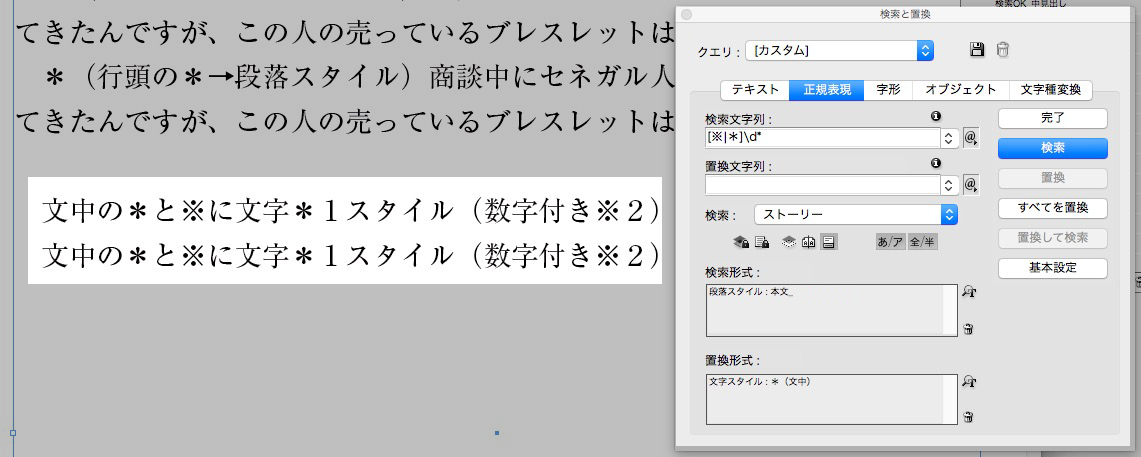
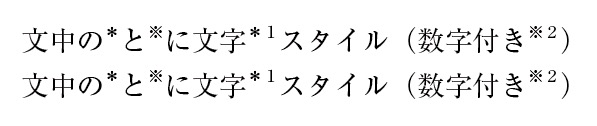
検索文字列 → [※|*]\d*
検索形式 → 本文の段落スタイル
置換形式 → 上付き文字の文字スタイル

置換終了↓

正規表現は見よう見まね
検索文字列 → [※|*]\d*
検索形式 → 本文の段落スタイル
置換形式 → 上付き文字の文字スタイル

置換終了↓

図表のタイトルの頭に、オブジェクトを入れます。

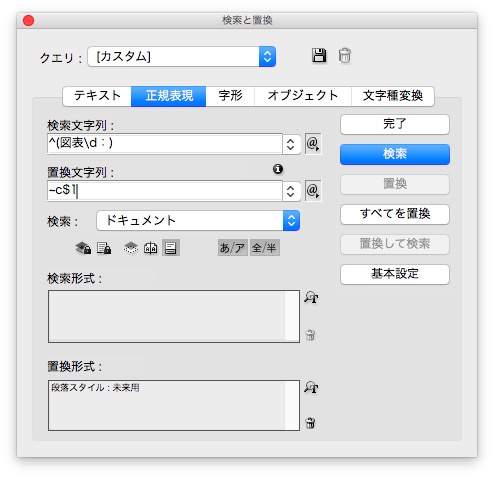
検索文字列 → ^(図表\d:)
置換文字列 → ~c$1

置換終了↓

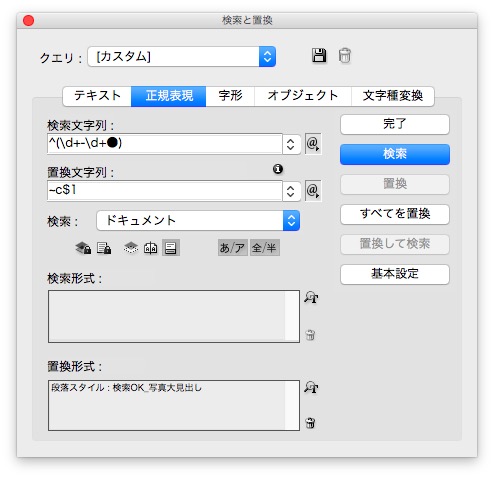
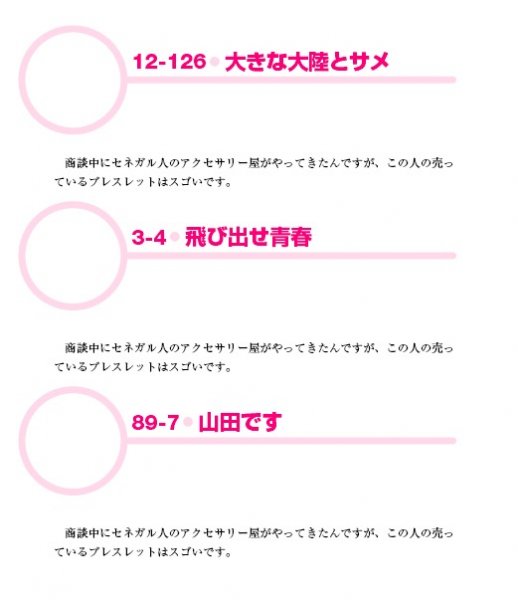
文頭の数字、ハイフン、●で検索します。

検索文字列 → ^(\d+-\d+●)
置換文字列 → ~c$1

完成です↓

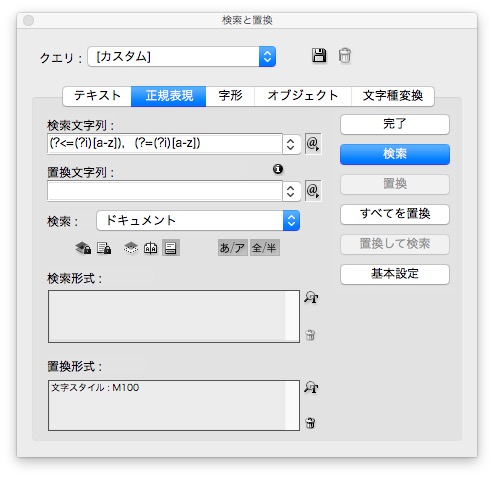
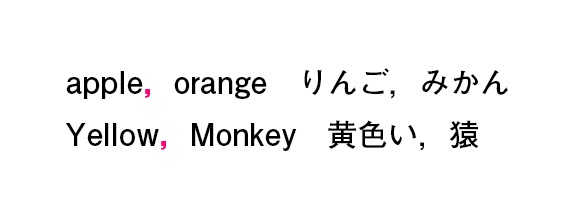
英語の間の句読点にだけ、文字スタイルをあてます。

検索文字列 → (?<=(?i)[a-z]),(?=(?i)[a-z])

M100の文字スタイルがあたりました。

下の例文から、

先頭文字が英語でも数字でもない行を選択し、
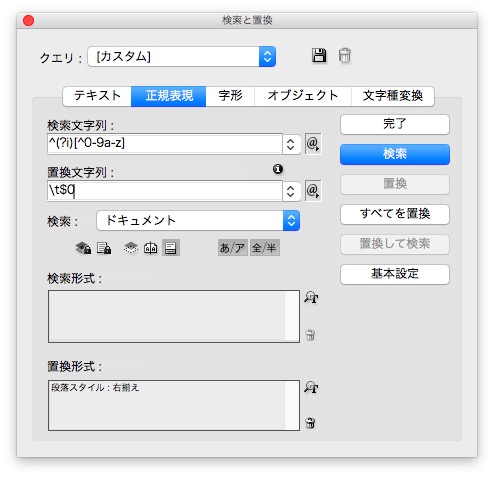
検索文字列 → ^(?i)[^0-9a-z]
置換文字列 → \t$0

下のようになります。

次に、《 も選択から外します。
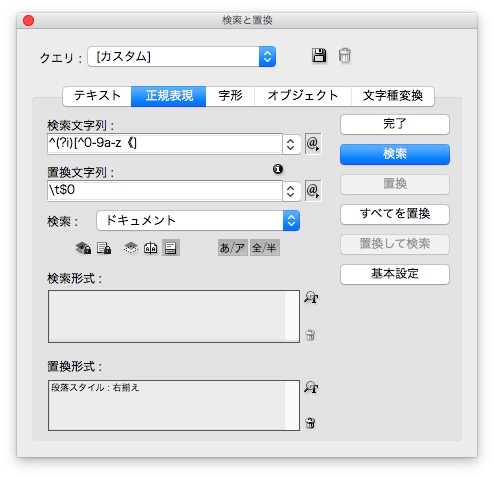
検索文字列 → ^(?i)[^0-9a-z《]
※ 《 を付け加えるだけです。

完成↓

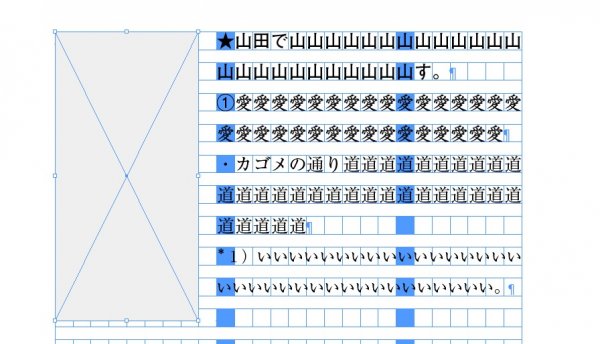
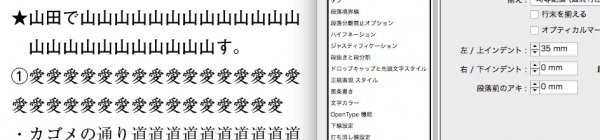
横組みで、文章の左側にオブジェクトを配置すると、インデントが崩れます。

オブジェクトを配置したので、インデントが崩れました。

インデントを調整する方法です。
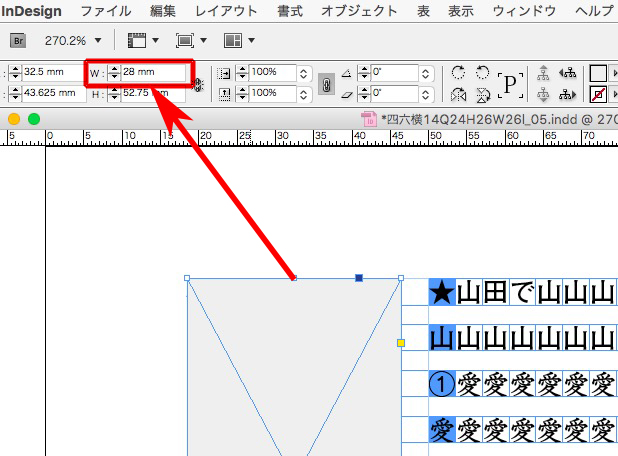
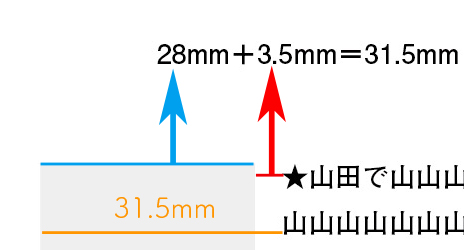
まず、オブジェクトの左右幅を調べます。

28mmです。

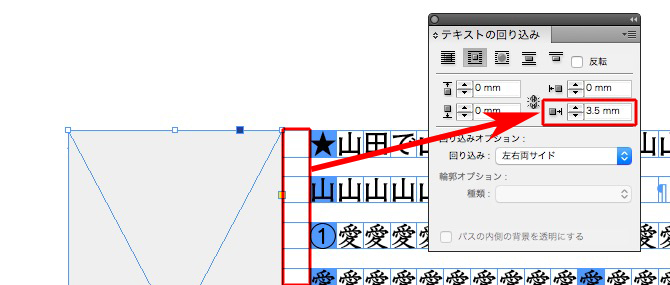
次に、テキストの回り込みを調べると、3.5mm。

オブジェクトと回り込みのサイズを足します。
28mm+3.5mm=31.5mm

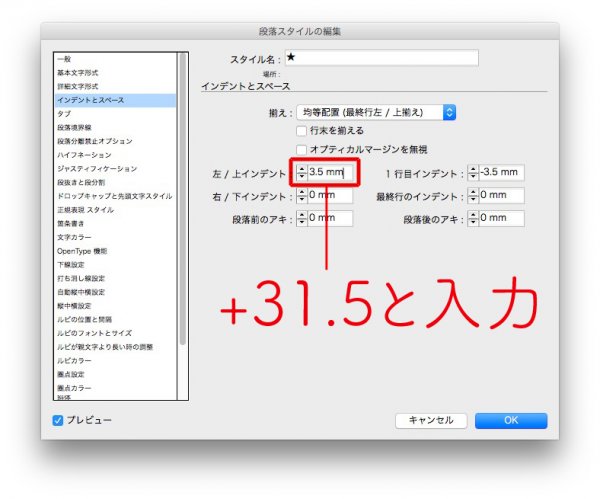
段落スタイルのインデントの数値の後ろに、+31.5mm と入力します。
自動で、計算してくれます。

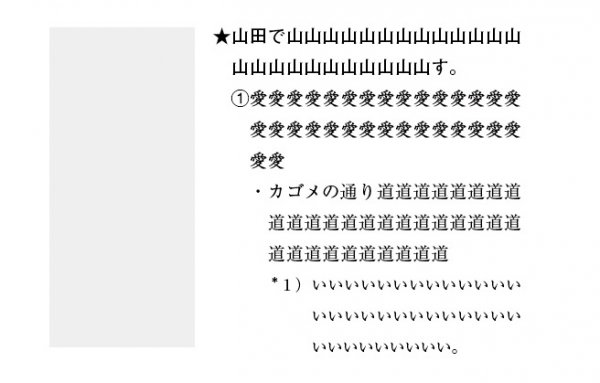
インデント欄に35mmと表示され、段落にインデントが適用されました。

以下、同様に、段落スタイルのインデントに +31.5mm と入力するだけです。

1字アキは、文字スタイルで「文字後のアキ量」を使うと、あとで狭くしたり広くしたりと調整が可能です。
文字だけではなく、配置したマーク(オブジェクト)でも有効です。

下のように、文字スタイルを作ります。

ひと文字を選択し、さきほど作成した文字スタイルをクリックするだけです。

マーク(オブジェクト)にも使えます。

前後にスペースが空きました。

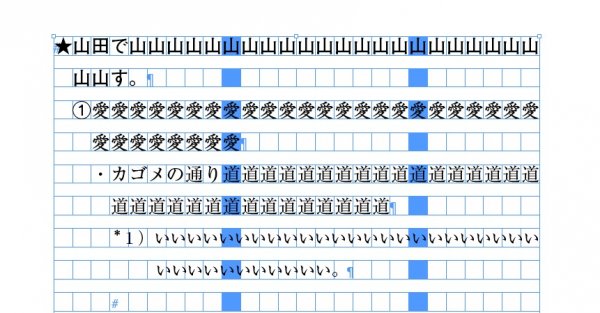
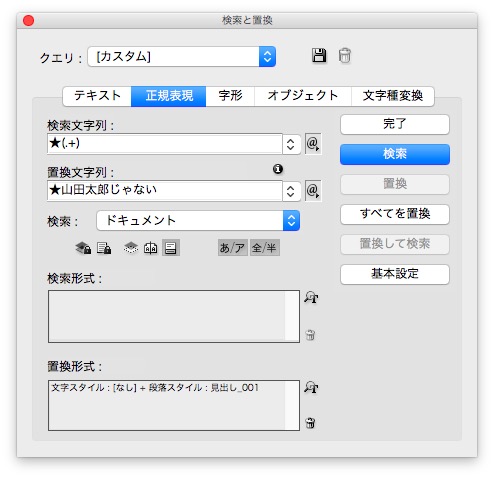
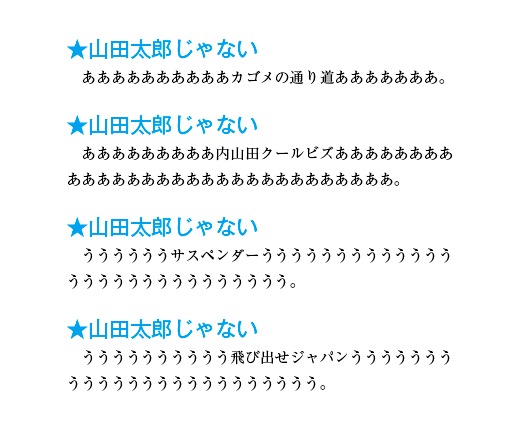
不統一の見出し文を揃えるとは、例えば、下の★印の見出しを全部「山田太郎じゃない」に揃えます。

検索文字列 → ★(.+)
置換文字列 → ★山田太郎じゃない

統一されました。

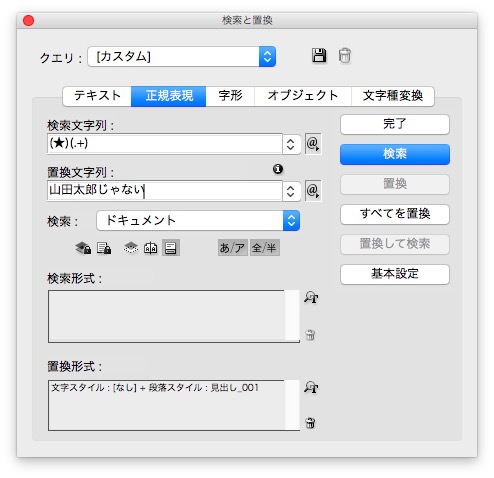
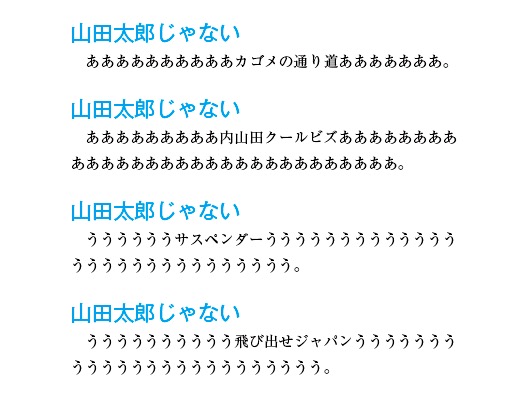
★印が必要ないときは、
検索文字列 → (★)(.+)
置換文字列 → 山田太郎じゃない

★印がとれました。

InDesignです。
検索と置換で、見出しにオブジェクトを入れるときの3つの手順です。
①置換したあと、段落スタイルのオーバーライドを削除する
②オブジェクトスタイルの「アンカー付きオブジェクトオプション」をインラインから、カスタムに変更する
③「アンカー付き位置」を調整する
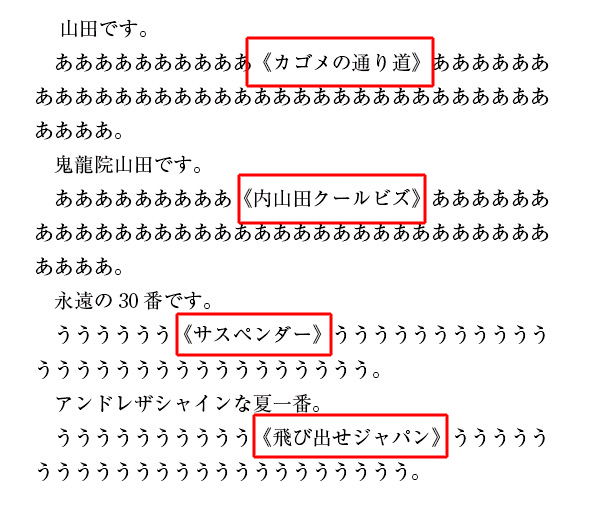
本文中の強調文字は、検索と置換で文字スタイルをあてます。
目印は《》で、置換と同時に削除します。

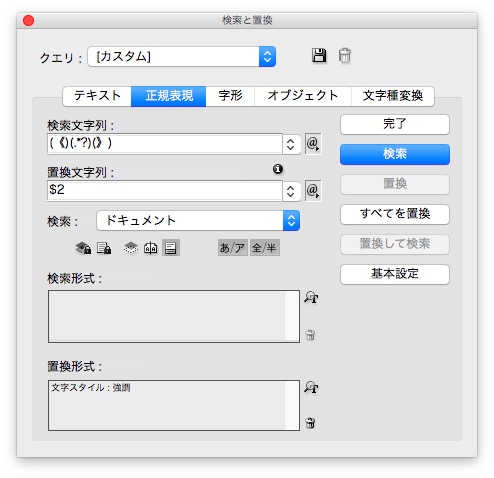
検索と置換は↓

検索文字列 → (《)(.*?)(》)
置換後の文字列 → $2