〈1〉Illustratorで作成した罫線をInDesignに配置して、オブェクトスタイルを作成します。
〈2〉アンカー付きにして、オプションはカスタムに。軽く位置調整して(微調整は最後にします)、スタイルを作ります。
〈3〉罫線のオブジェクトを解除し、ライブラリーに登録。アイテムの割り付け後、スタイルで位置を調整します。
続きは↓
正規表現は見よう見まね
〈1〉Illustratorで作成した罫線をInDesignに配置して、オブェクトスタイルを作成します。
〈2〉アンカー付きにして、オプションはカスタムに。軽く位置調整して(微調整は最後にします)、スタイルを作ります。
〈3〉罫線のオブジェクトを解除し、ライブラリーに登録。アイテムの割り付け後、スタイルで位置を調整します。
続きは↓
提案です。
本文のデザインをするとき、「サンプルデザイン」の段落・文字スタイルを読み込んで流用しませんか?
読み込んだスタイルを基本にして、級数や書体等を変えて新しいデザインにします。
細かな設定を省けるので、時間が短縮でき、事故を減らせます。
もしかしたら、もうすでに導入されているかもしれないけど。
例えば、下のデザインをサンプルとします。
①1行の見出しで、ページの先頭
②1行見出しで、本文中
③2行見出しで、ページの先頭
④2行見出しで、本文中
が調整されています。

この段落スタイルを読み込みます。
そして、新刊の雰囲気にあわせて、デザインを変えます。
手間が減って、簡単です。
見出しにイラストを配置するなら↓
前回の記事の手順で段落スタイルを作れば、イラストを配置するのは簡単です。
〈1〉オブジェクトを配置して、サイズを調整する
〈2〉オブジェクトスタイルをあてる
〈3〉検索と置換で、1行見出しの頭にだけ、オブジェクトを配置する
〈4〉オブジェクトスタイルで、見出しとのアキを調整する
〈5〉2行用のオブジェクトスタイルを作る
〈6〉2行の見出しの頭に、オブジェクトを配置する
〈7〉オブジェクトの位置を調整する
〈8〉1行見出しのオブジェクトを版面の外に移動する
〈9〉2行見出しのオブジェクトの位置を調整する
Illustratorで作成した罫線を入れるのも簡単です↓
見出しは、
①1行の見出しと2行の見出し
②ページの先頭とページのなか
の計4種類をまとめてつくるといい。
〈1〉1行用見出しの段落スタイルを作ります。
〈2〉級数を調整します。
〈3〉2行用の段落スタイルを作ります。
〈4〉2行見出しの行間を調整します。
〈5〉実践です。
原稿の見出しの頭には、記号「★」がついているとします。
★で検索と置換して、すべての見出しを、一度、1行用見出しにします。
〈6〉32文字以上になると2行になるので、検索と置換で32文字以上に、2行用の段落スタイルをあてます。
〈7〉1行用の見出しを変更すると、2行の見出しにも自動的に適用されます。
下の記事で、見出しの頭にイラストを入れます。
簡単です↓
見出しの作り方をまとめました。
まず、基本となる1行見出しを作ります。
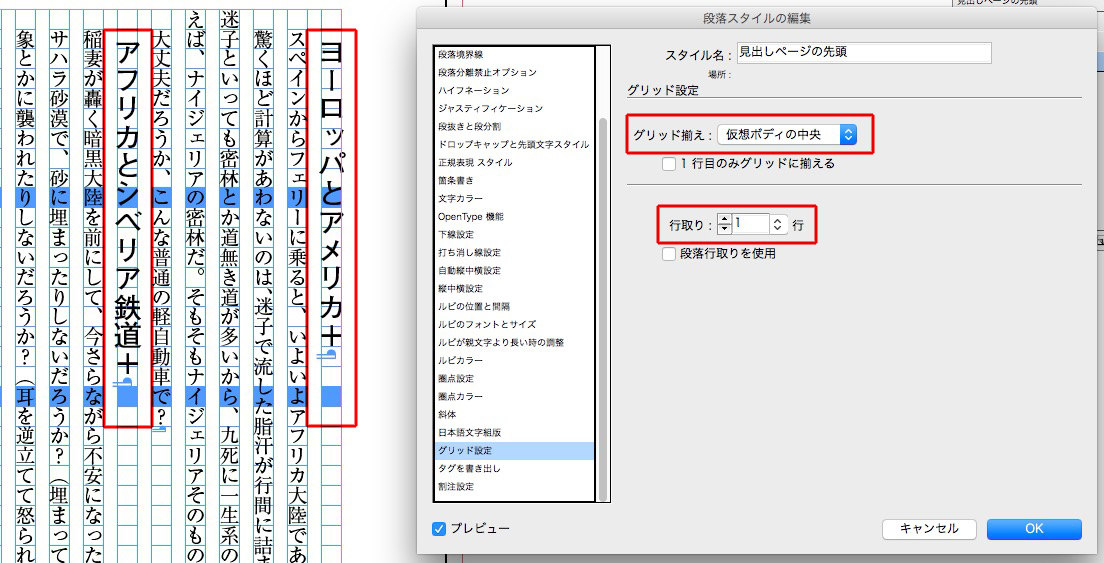
1行の見出しで、1行取りなら、
①グリッド揃えは、仮想ボディの中央
②行どりは、1行

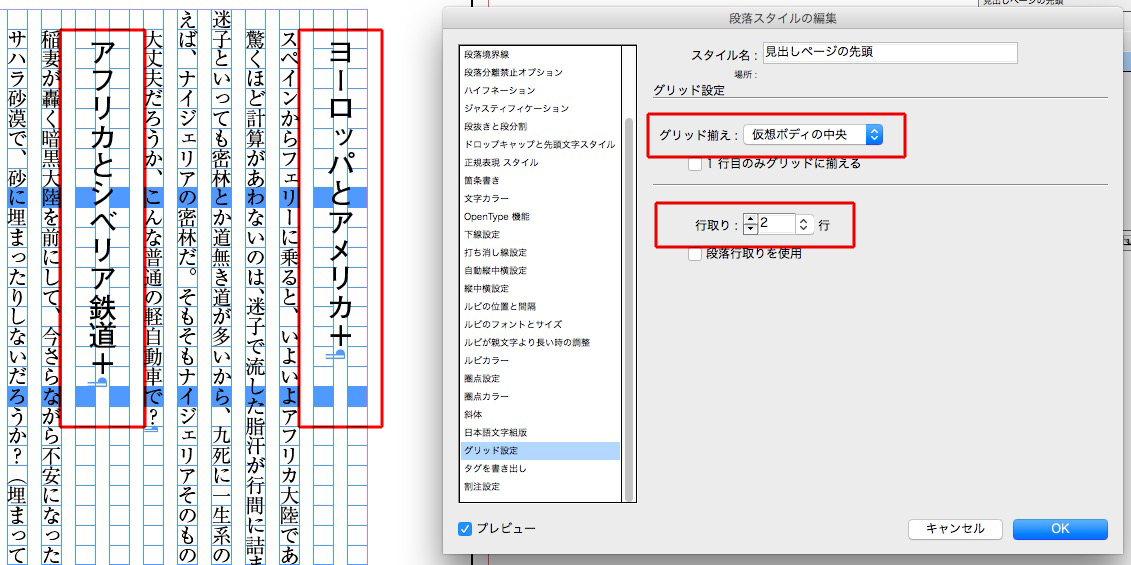
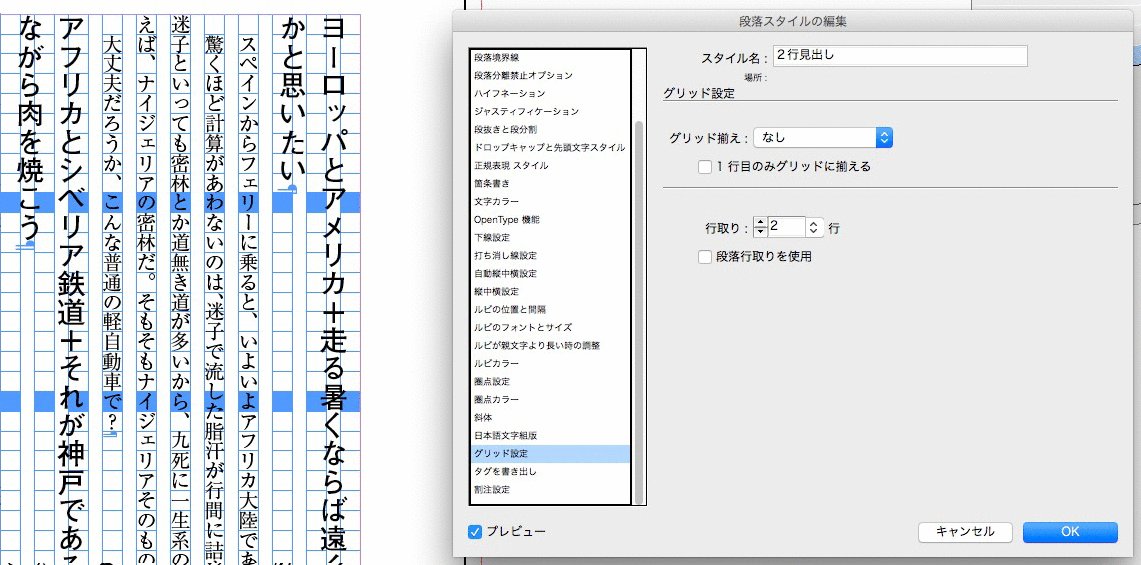
1行の見出しで2行取りなら、行取りを2行にします↓

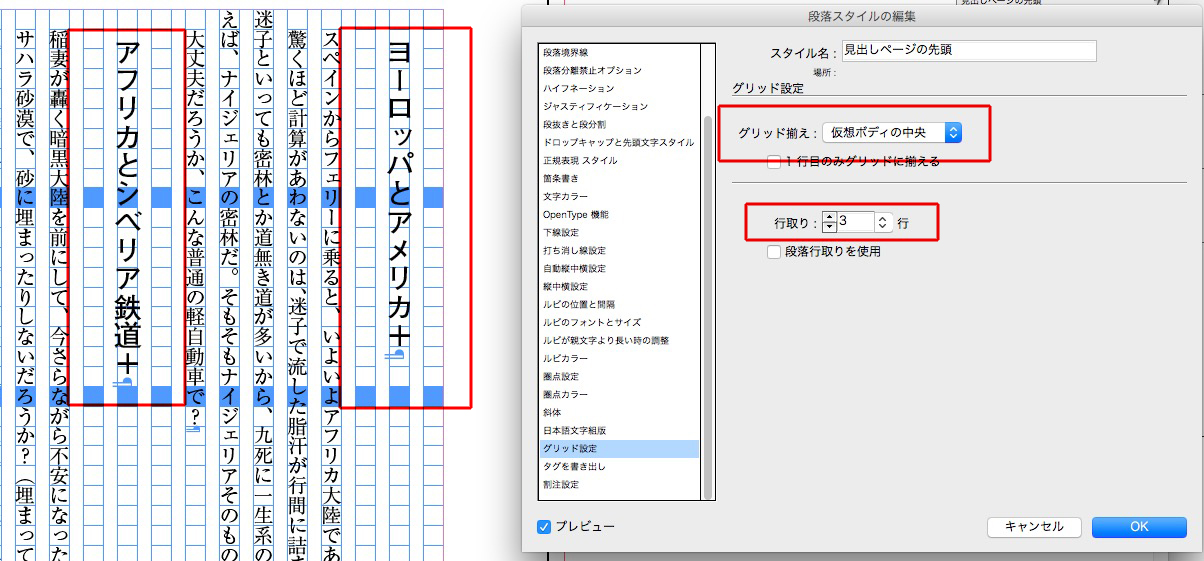
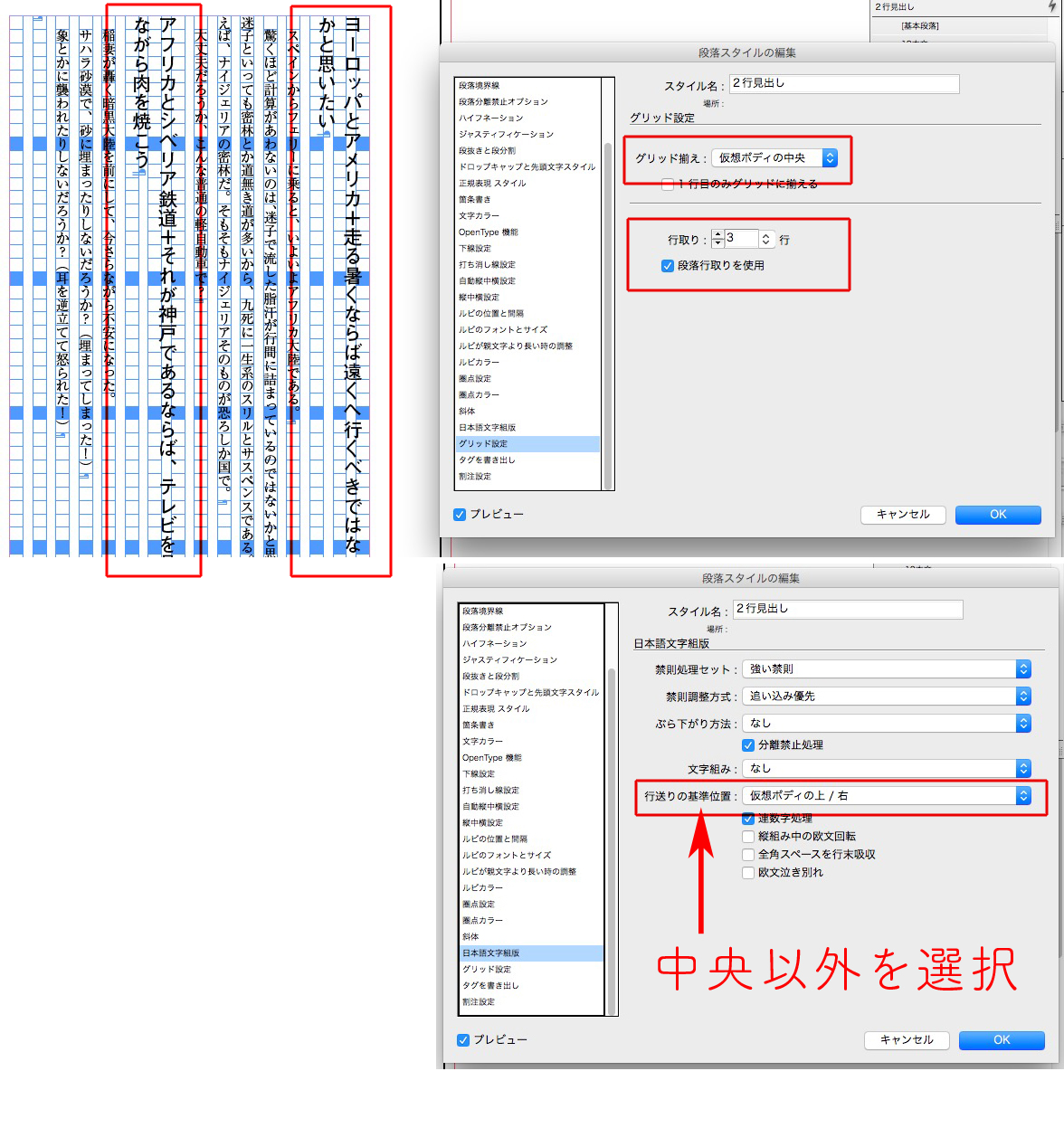
1行の見出しで、3行なら↓

1行見出しのデザインが決まったなら、次に2行の見出しを設定します。
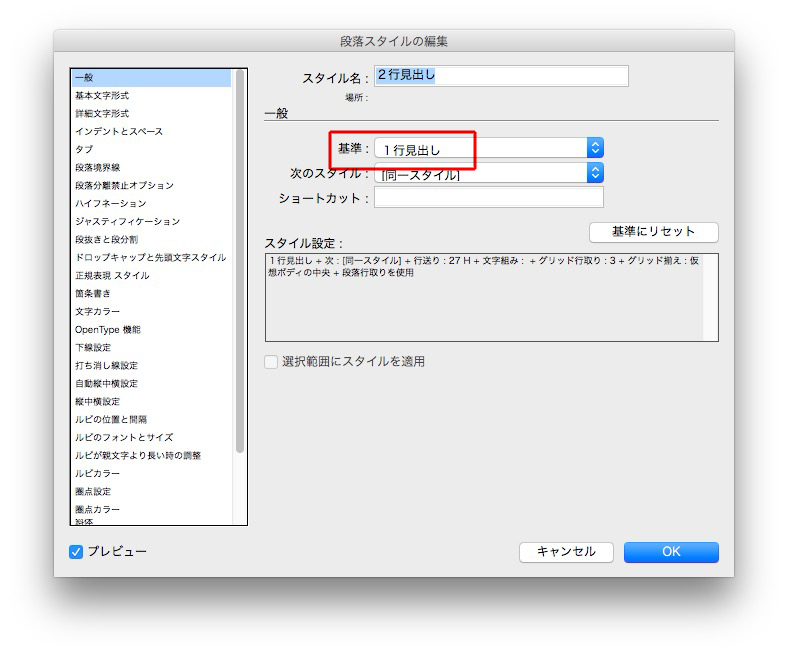
新しく、2行見出し用の段落スタイルを作ります。
基準に、「1行見出し」を指定します。

①グリッド揃えは、仮想ボディの中央
②行取り数を指定
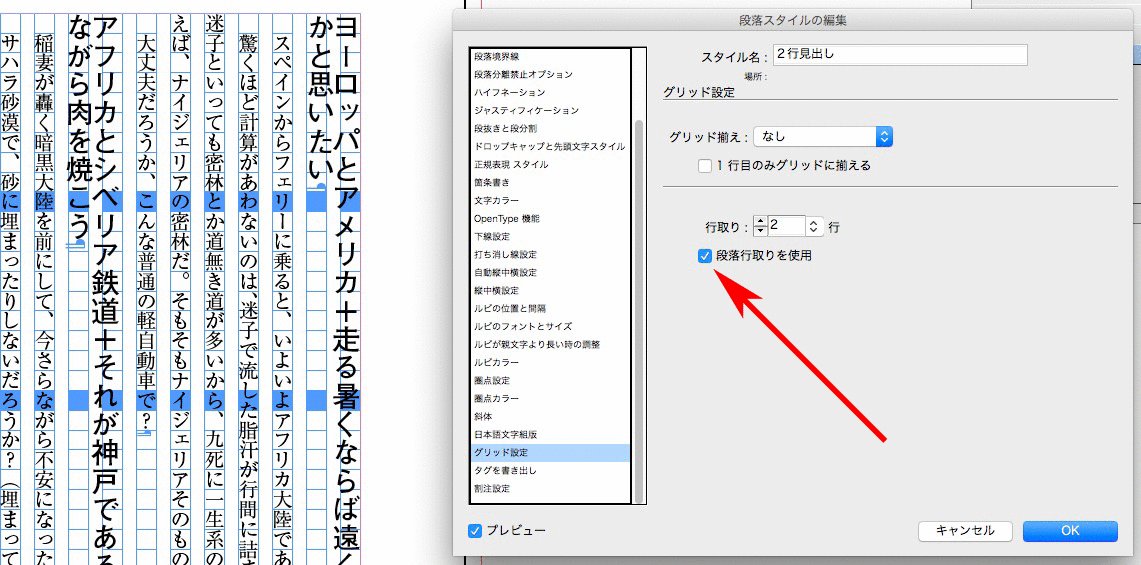
③「段取り行取りを使用」にチェック

④行送りの基準位置は、中央以外にします←重要

以上です。
見出しの前の行アキを削除します。
そのために、
①「段取り行どりを使用」
②段落前アキを設定します
オブジェクトと罫線がありますが、段落スタイルを作るのは、さほど難しくありません。
下の記事で、Illustratorで作成した罫線を配置します。