Wordの縦書き文書で、数字を縦にする方法です。
正規表現は見よう見まね
Wordの縦書き文書で、数字を縦にする方法です。
Wordに、図版スペースと図版タイトルを入れて、InDesignに反映させます。
Wordのボックスは、
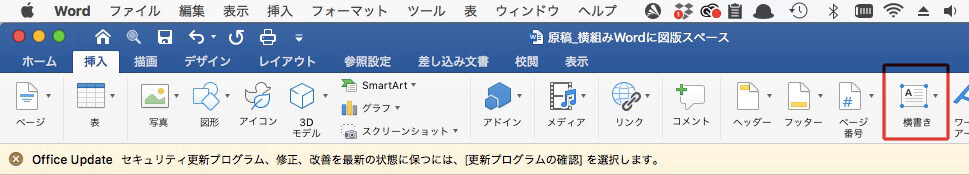
「挿入」→「テキストボックスの作成 横書き」↓

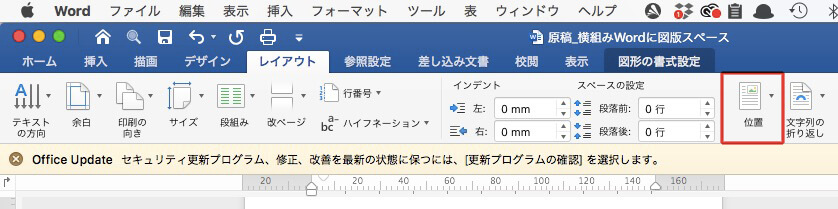
「レイアウト」→「位置」↓

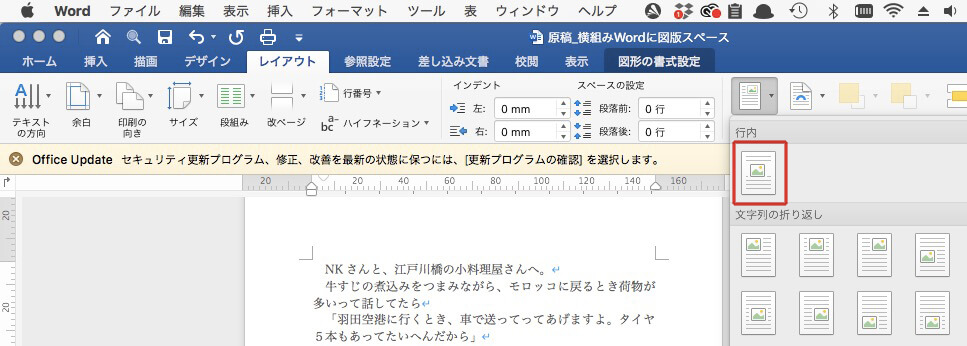
「行内」↓

一連の動画です。
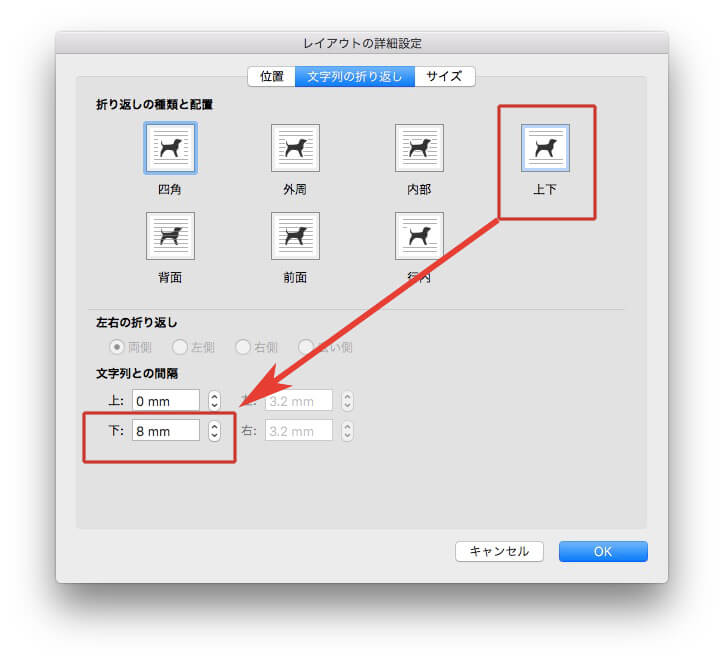
Wordで、文字とボックスの間隔を広げたいときは↓


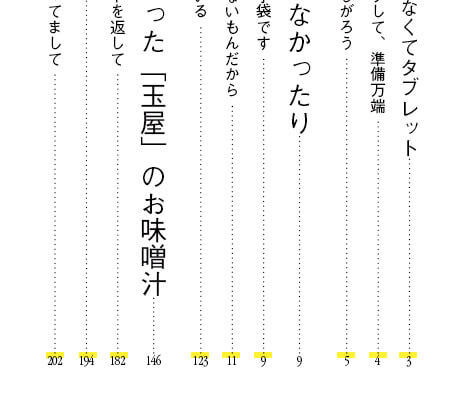
目次のリーダー罫線の前後に「アキ」を入れます。
正規表現の肯定先読みと肯定後読みを使います。
リーダー罫の前に「アキ」を入れるには、

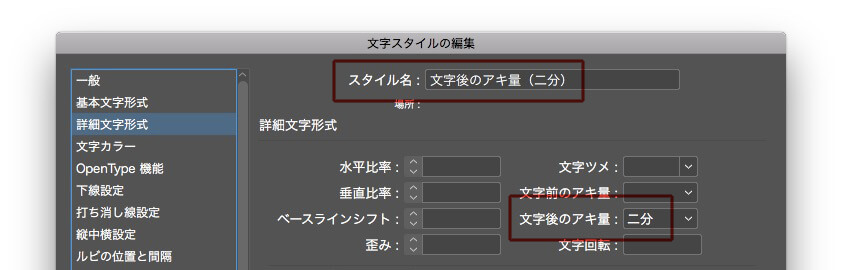
文字スタイル「文字後のアキ量(二分)」を用意します。

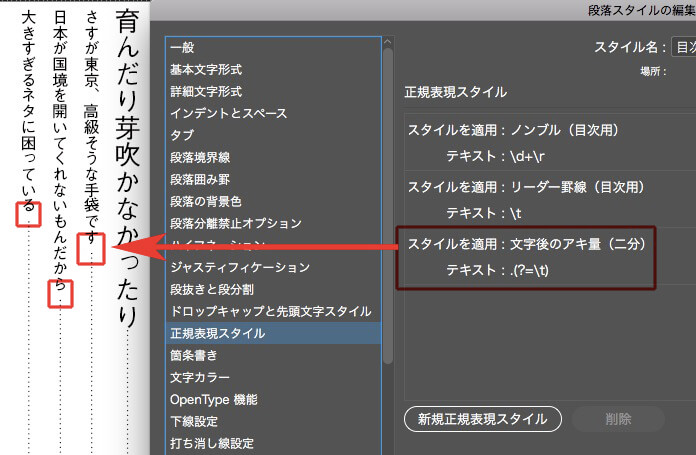
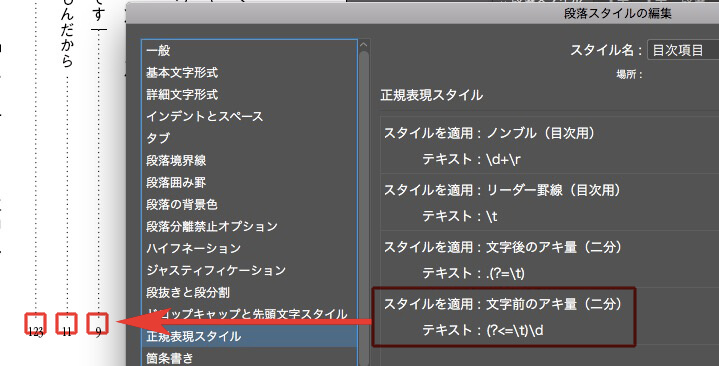
段落スタイルの正規表現は、「肯定先読み」です。
.(?=\t)
この「肯定先読み」の意味は→タブの前にある文字

次に、リーダー罫の後ろ(ノンブルの前)に「アキ」を入れます。

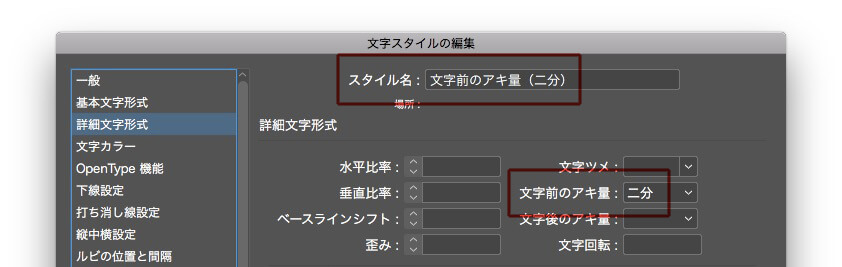
文字スタイル「文字前のアキ量(二分)」を用意して、

段落スタイルの正規表現は、「肯定後読み」です。
(?<=\t)\d
この「肯定後読み」の意味は→タブの後にある文字

文字ツールで四角を描き、横幅を本文にあわせます。
オブジェクトスタイルを作ります。
図版のタイトルを入れます。
手動でサイズを変更したときは、スタイル再定義をします。
Wordのスタイルを活かして、InDesignに配置する方法です。
メリットは、
①ルビが反映され
②編集者のコメントも読み込まれ
③図版スペースも配置されます
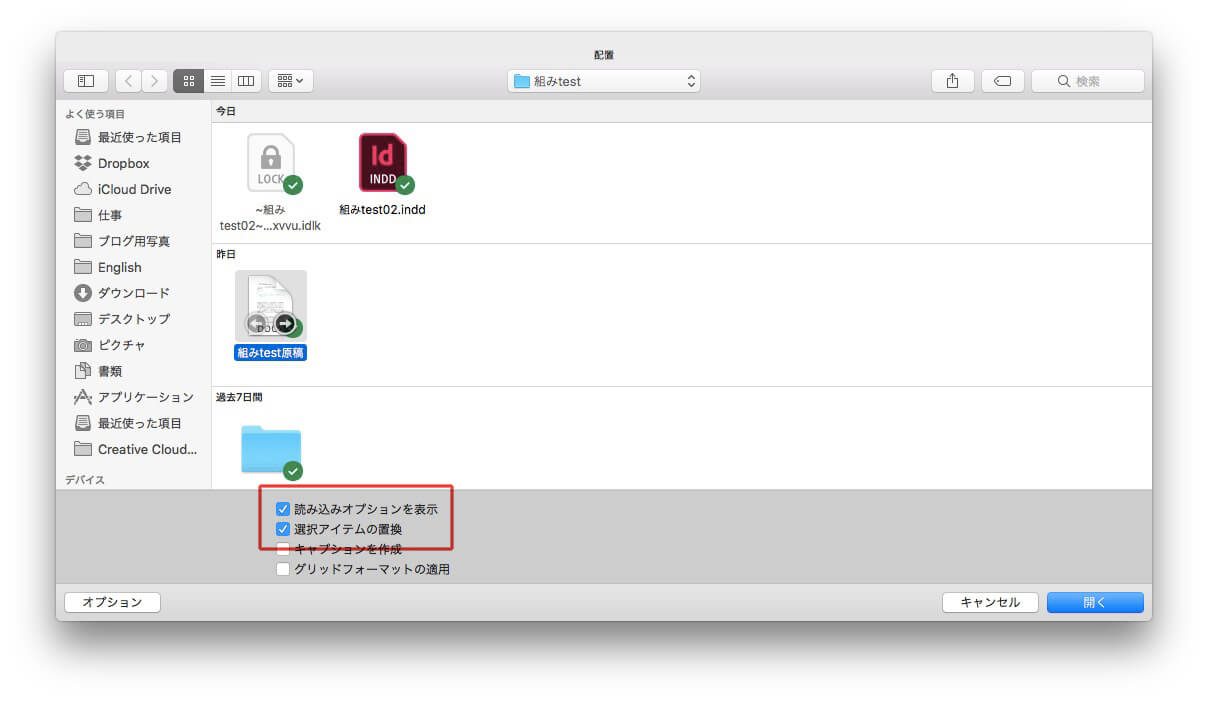
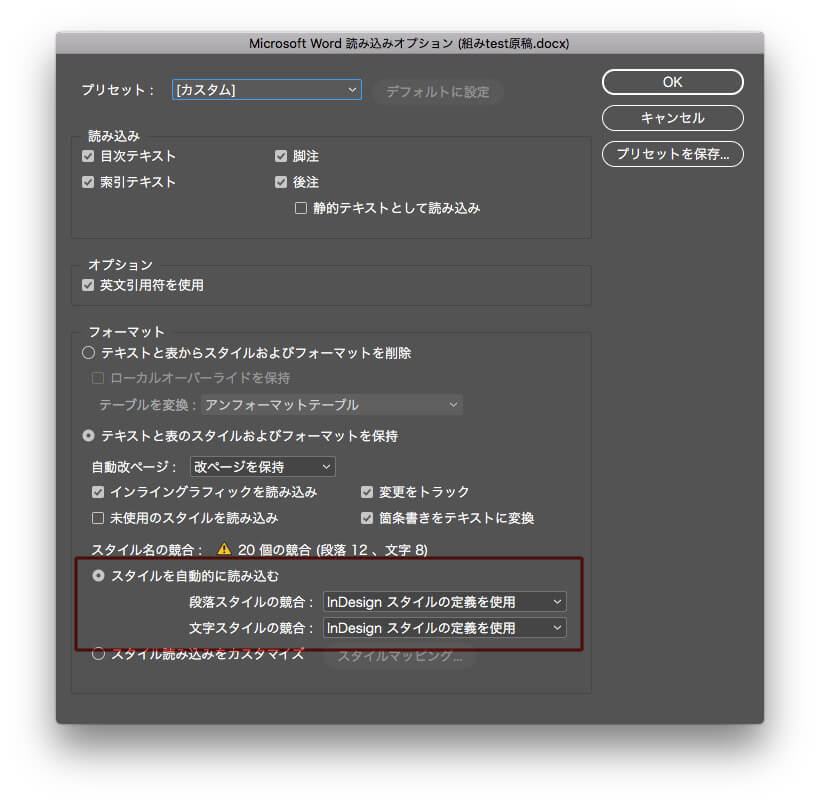
Wordを配置するときは、下のようにチェックを入れてください。

「スタイルを自動的に読み込む」→「InDesignスタイルの定義を使用」
※あらかじめ、WordとInDesignのスタイル名を同じにしておきます。もし違っても、配置後に修正できます。

読み込んだあと、もし不要な文字スタイルがあたっていたら
不要な文字スタイルが当たっていないことを確認し、

①全行を選択し、段落スタイルのオーバーライドを消去

②1ページ目から、各「段落・文字スタイル」の文字色を変更し、全ての文字に段落スタイルがあたっているかチェックします。
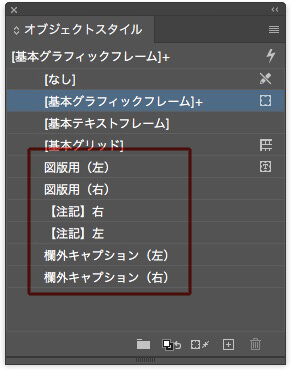
図版スペースと欄外コメントについて。
①図版スペース、欄外コメントは、コピペして、オブジェクトスタイルをあてます

Wordを配置すると、ときどき、指定していない文字スタイルがあたるときがあります。
回避方法を探しました。
Wordを配置をします。
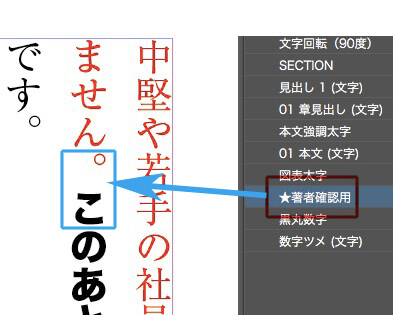
当たっている、文字スタイルに色をつけます。
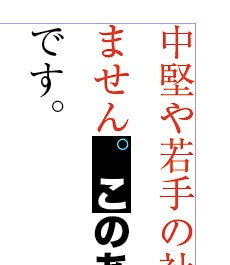
文章を順に見ていくと、途中から、文字スタイルがあたっていないことがわかります。
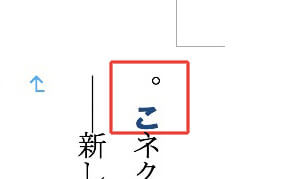
ここでは、「。」と「こ」の間で件の文字スタイルが切れています。

Wordを開き、該当の箇所をコピーして、

1ページ目の1行目の頭にペーストします。

美しくない方法ですが、これで解決しました。
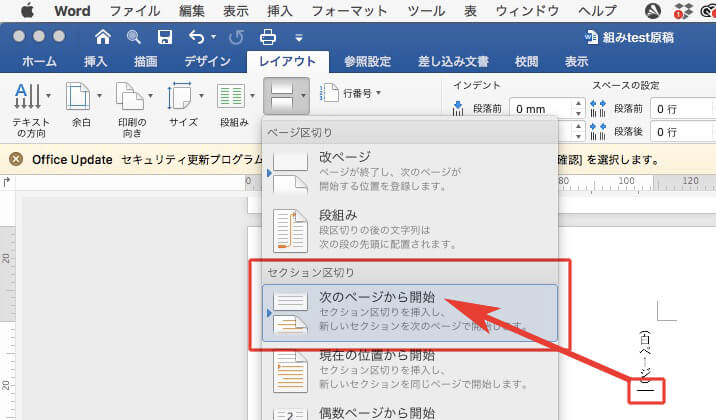
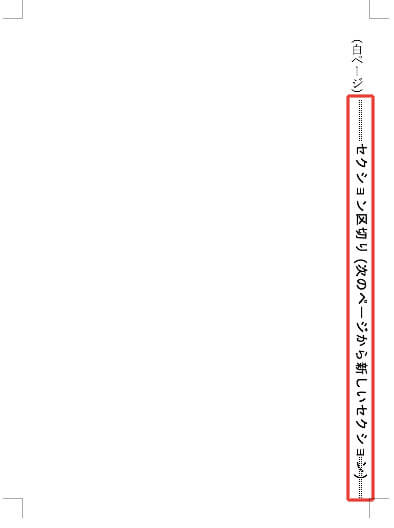
Wordの改ページは「セクション区切り」の「次のページから開始」の方がいいのではないかと。
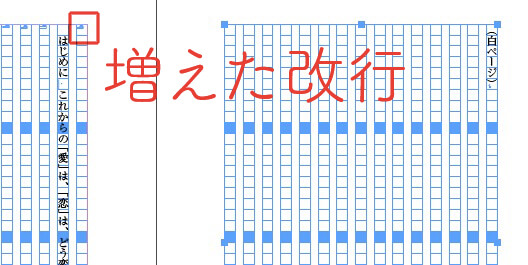
「改ページ」をInDesignに配置すると、不要な改行が増えませんか?


「改ページ」の代わりに、「セクション区切り」の「次のページから開始」にすると、


不要な改行が増えませんでした。
スタイルに「改ページ」を指定すると、便利です。
Wordのルビは、InDesignに反映されます。
Wordにルビをふると、行間が広くなります。
レイアウトの余白と、行間を調整します。
Wordのルビは、InDesignに反映されます。
ふた文字の行の、ひと文字目に、文字スタイルをあてます。
正規表現の「肯定先読み」というテクニックです。
第一回勉強会のおさらいです。
最後に、次回に向けてお便りを募集します。
①ルーティンワークより、クリエイティブな時間を増やそう。

ついでに、残業を減らそう!
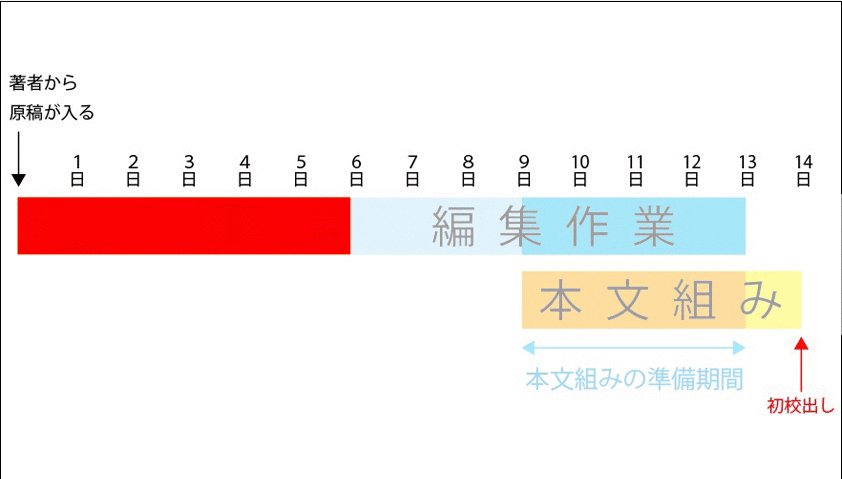
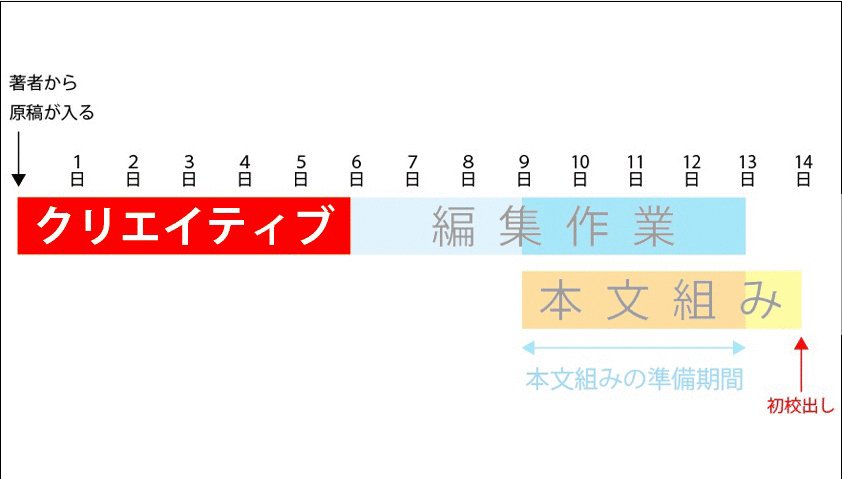
②時間を作るために、WordとInDesignをリンクさせる。
編集中に本文組みの「準備」をして、DTPは半自動化!

④半自動化のために、Wordのスキルをあげるべし
次回は、より具体的に、仕事に直結する内容を目指します。
そのために、
等々、なんでもご連絡ください。
また、希望があれば、「簡単で迷わない、デザインの仕方」も説明します。
石澤のデザイン方法は、効きます!
……と、思います。