スタイルマッピングすると、意図していない文字スタイルがあたる。
Word原稿をInDesignに配置すると、意図していない文字スタイルがあたることがあります。
これが妙に厄介。

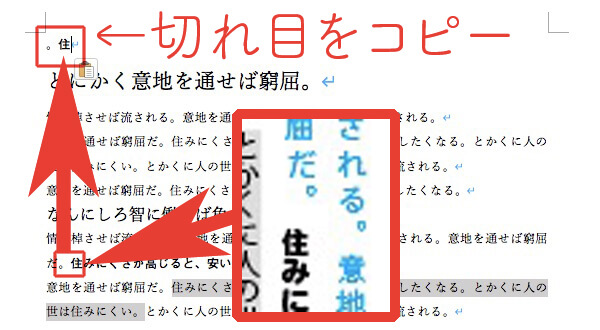
「予期せぬ文字スタイルの切れ目」を文頭にコピペすると、事故を防げます。
InDesignにWord原稿を配置すると、色までついてきます。削除しましょう。
InDesignにWord原稿を配置すると、色までついてきます。削除しましょう。
表はまとめて作成すると、サイズやデザインを統一しやすい。
複数の表を作るときは、まとめて作ったほうが、手軽にサイズやデザインを揃えられます。
①Excel等の表をWordにまとめます。まとめた表の原稿をInDesignに配置します。
②天地左右のサイズを調整します。
③文字の揃え(右、左、中央)、セル(マスのこと)の色、罫線を調整します。
④完成したら、表を任意の箇所へ移動します。
Wordのスタイルを作るときに注意すべきこと
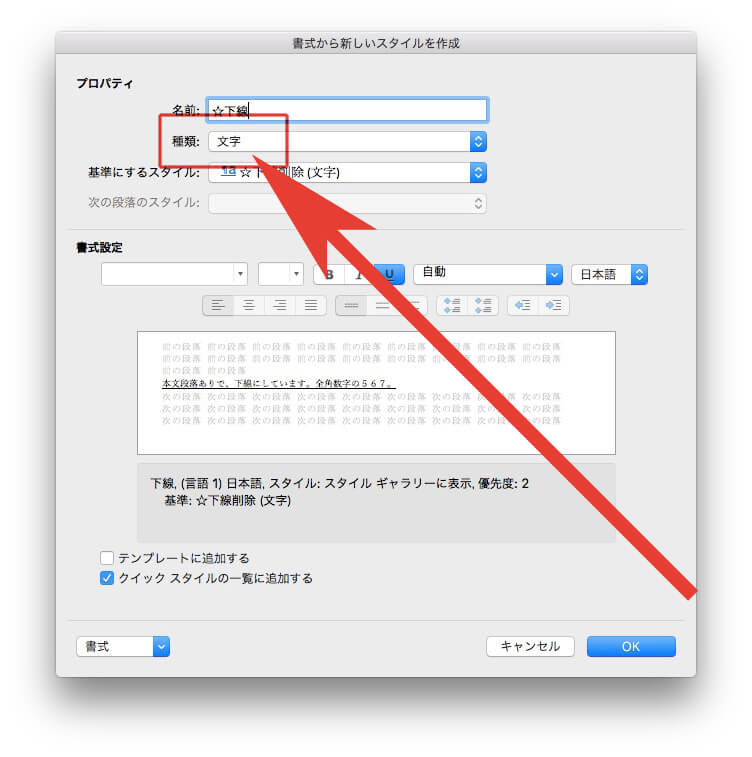
WordのスタイルがInDesignで機能しないときは、「種類」が間違っていることが多いです。
オリジナルのWordのスタイルがInDesignで文字スタイルになるなら、「種類」は「文字」にすること。

これ、うっかり忘れがちです。
WordのスタイルをInDesignのスタイルに反映させる(蛍光ペンを使わない場合)
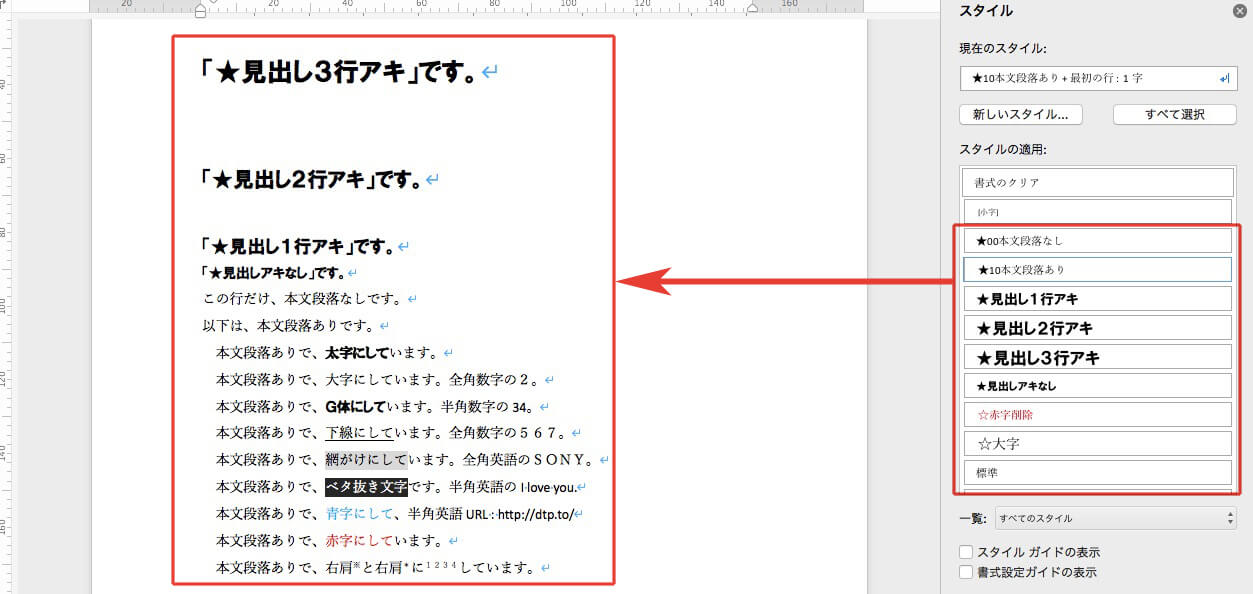
Word原稿のすべての文字に、オリジナルのスタイルをあてます。
オリジナルのスタイルは、名前の頭に目印「★か☆」をつけました。
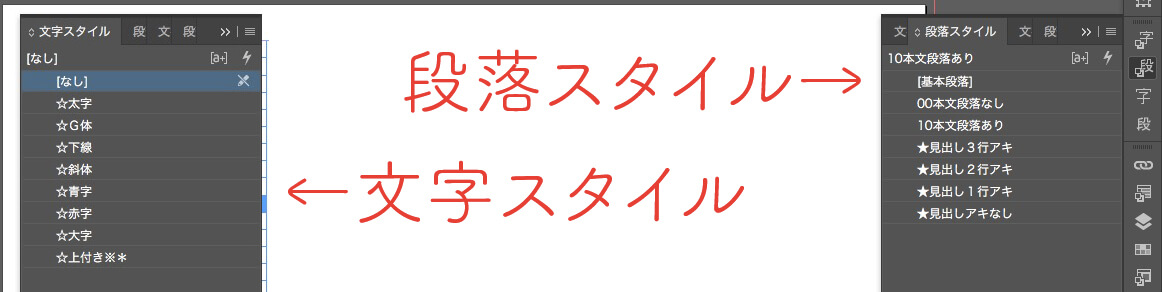
注)★→InDesignでは段落スタイルになります。
注)☆→InDesignでは文字スタイルになります。

InDesignで、あらかじめ段落・文字スタイルを用意します。
①スタイル名はWordと同じ名前です(スタイルを作るときの注意点→https://design44.dtp.to/dtp/10331/)
②このスタイルは、ほかの書籍でも流用できます。

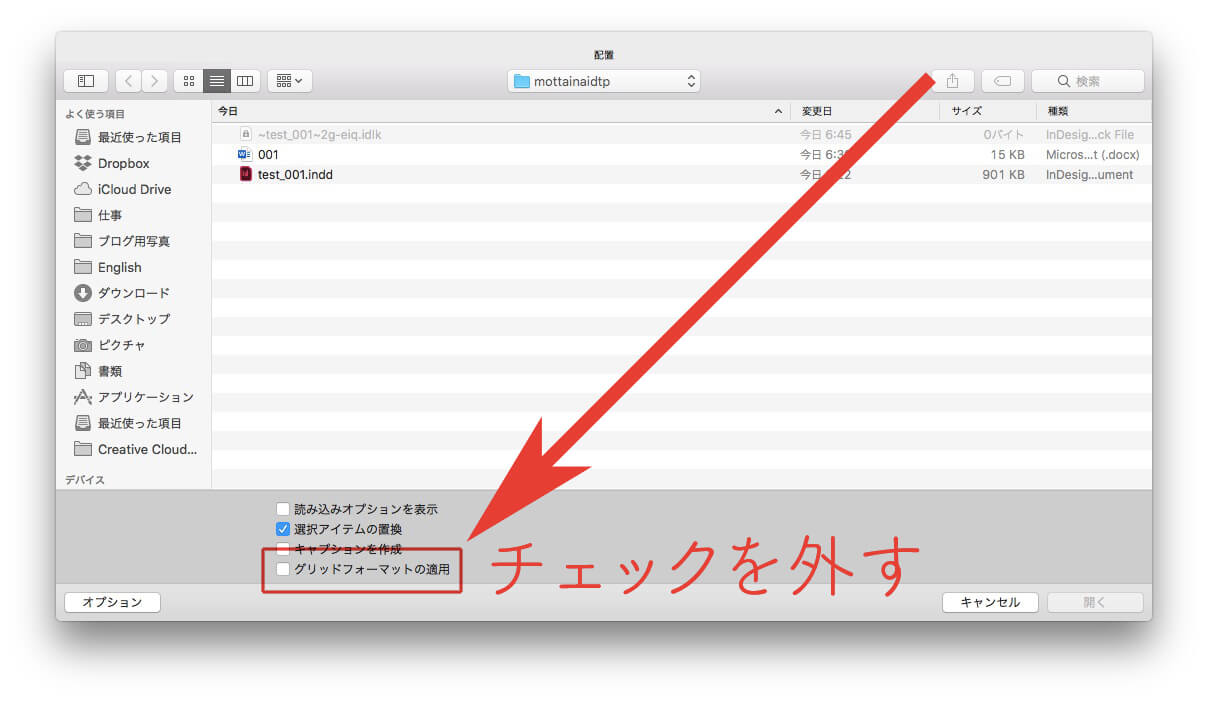
InDesignに、Wordを配置します。
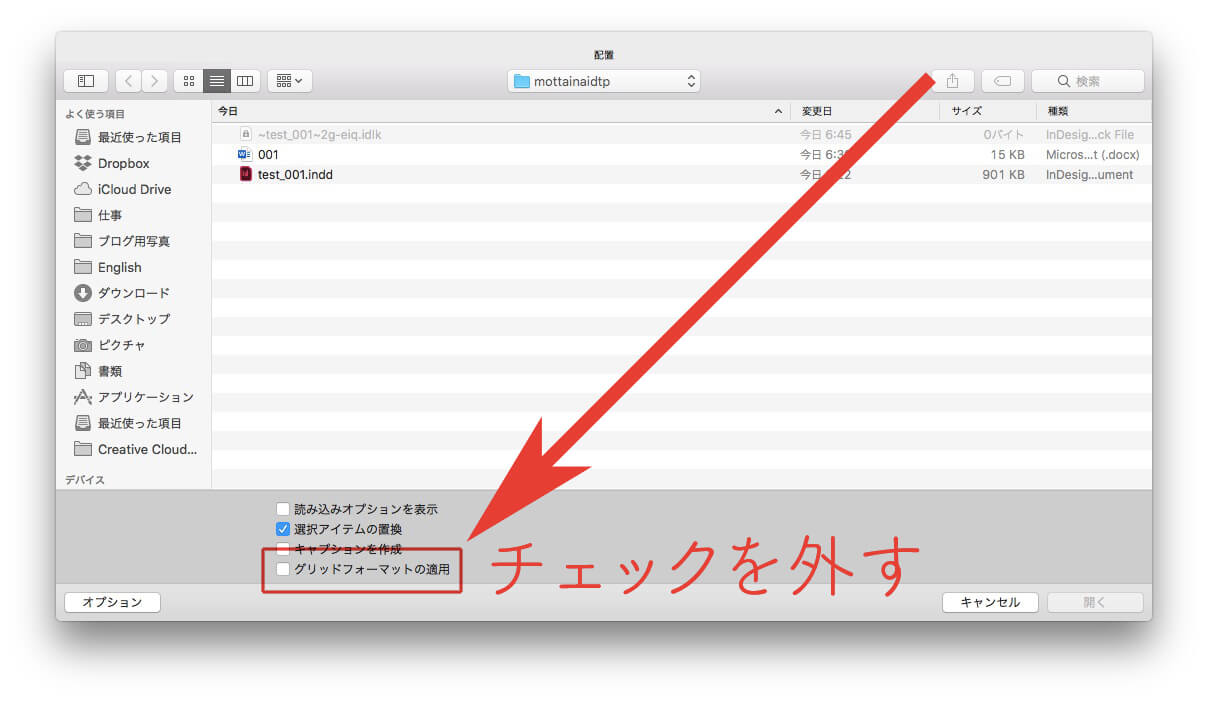
「グリッドフォーマットの適用」のチェックを外すのを忘れないように。

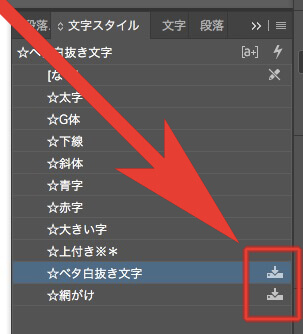
WordとInDesignのスタイルがリンクしなかったときは、スタイルの横にマークがつきます。

マークのついたスタイルを調整します。
Wordに改ページを入れたほうが、便利です。
でも、ひとつ余分な改行が増えるので、削除します。
InDesignにWord原稿を配置すると、色がついてきます。
不要なので消します↓
Wordの蛍光ペンは、マクロがわからないので未解決事案ということで。
すみません。
2022年の宿題にします。
便利!Wordの蛍光ペンをInDesignに反映させる。
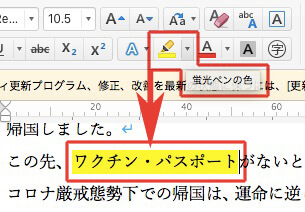
Wordに「蛍光ペン」があります。

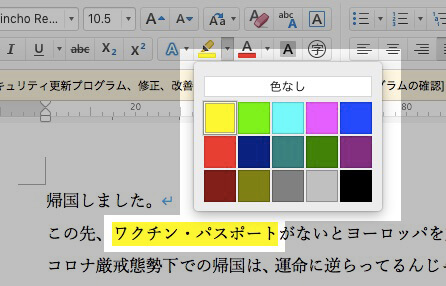
色を選べます。

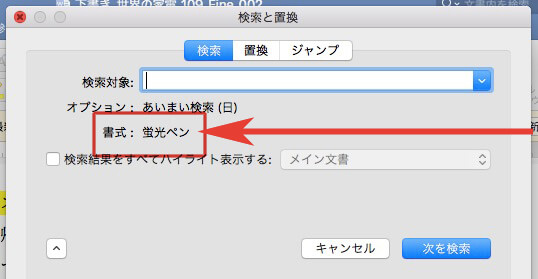
この蛍光ペンは、色ごとに検索することができません。
青色でも黄色でも黄色でも、複数の色を使っているというのに、検索対象は「蛍光ペン」だけなのです↓

困った、と。
そこで「mottainaidtp」さんの「Wordの蛍光ペン(マーカ)部分をInDesignの文字スタイルに反映する」です。
蛍光ペンが、色ごとに文字スタイルになります。
試してみました。
すごい↓
と、興奮したんですが、Wordのマクロがわからなかったです。
無念、44には難しかった。
スタイルからグループを作ると、見やすくなります。
WordのスタイルをInDesignで使う。
今日、新しい技を知りました。
WordのデータをInDesignに配置するとき、「グリッドフォーマットの適用」のチェックを外せば、

Wordのスタイルが、InDesignのスタイルとして反映されます。
と言ってもわかりにくいでしょうから、下の動画を↓
InDesignに移行された各スタイルの設定を変えることができます。
いずれまた記事にしますが、
①Word原稿に多くのスタイルが当てられているときは、
②InDesignに配置してから、
③段落・文字スタイルの設定を変えたほうが、作業的に楽ではないかと。