縦組みのなかの半角英語は、横向きになります。

全角英語にすると、

以下の英語は、全角に変換する必要があります。
数字はふた桁数字のみ、半角。
ひと桁、3桁以上は全角です。
正規表現は見よう見まね
縦組みのなかの半角英語は、横向きになります。

全角英語にすると、

以下の英語は、全角に変換する必要があります。
数字はふた桁数字のみ、半角。
ひと桁、3桁以上は全角です。










新しいスタイルを作り、一括でスタイルを変えます。
oh!の書籍を担当しました。
44の仕事風景、その1です。
※ここでは、英語、数字、記号、かっこ等の半角全角の揃えは省略しています。
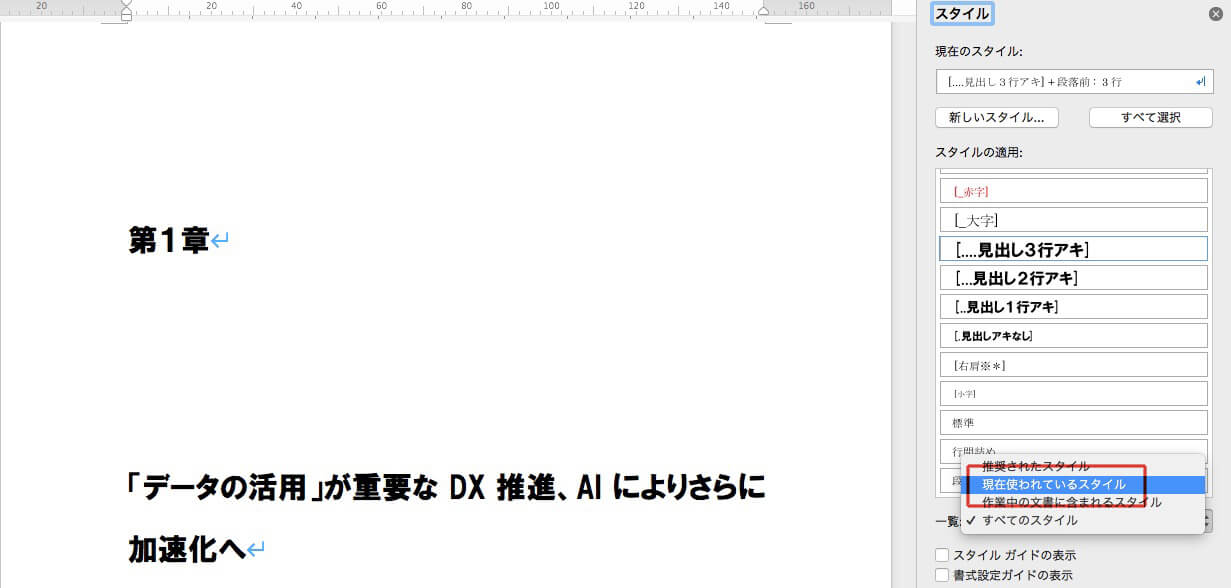
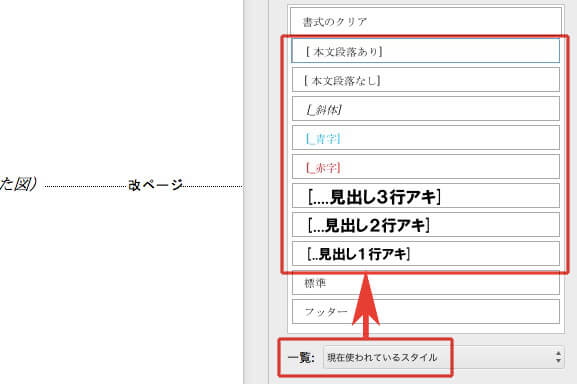
Word原稿を受け取ったら、「現在使われているスタイルを表示」します。

使われているスタイルは、7つ。

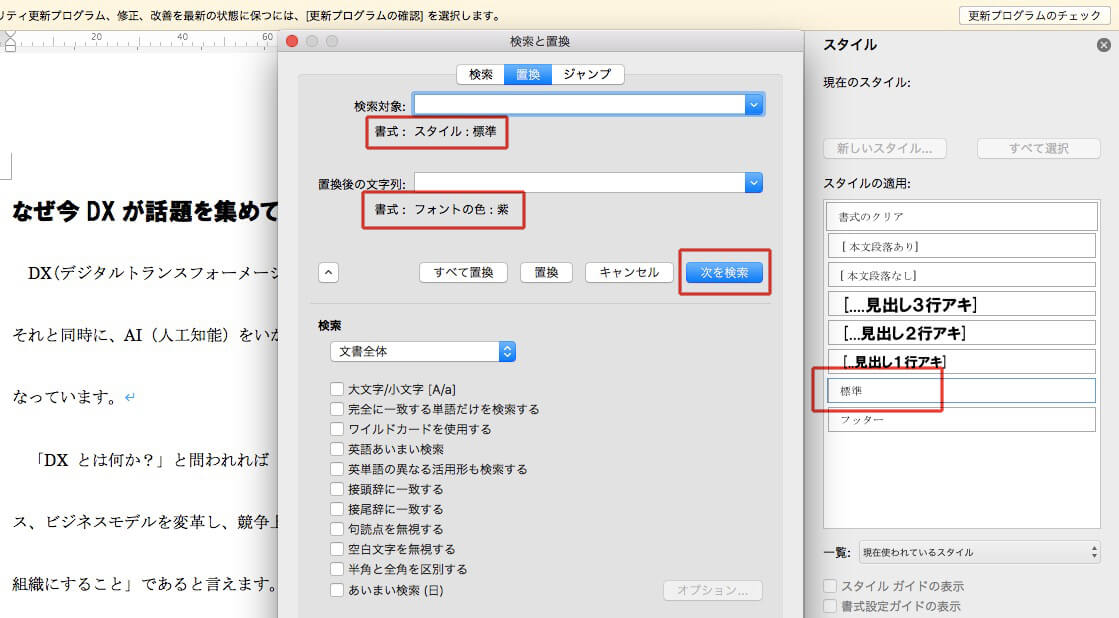
「標準」と「フッター」は間違いかもしれないので、検索します。
下のように、検索できますか?

結果、「標準」は使用されていませんでした。
じゃ、なんで表示されているんだろう?と思わくもないけれど……

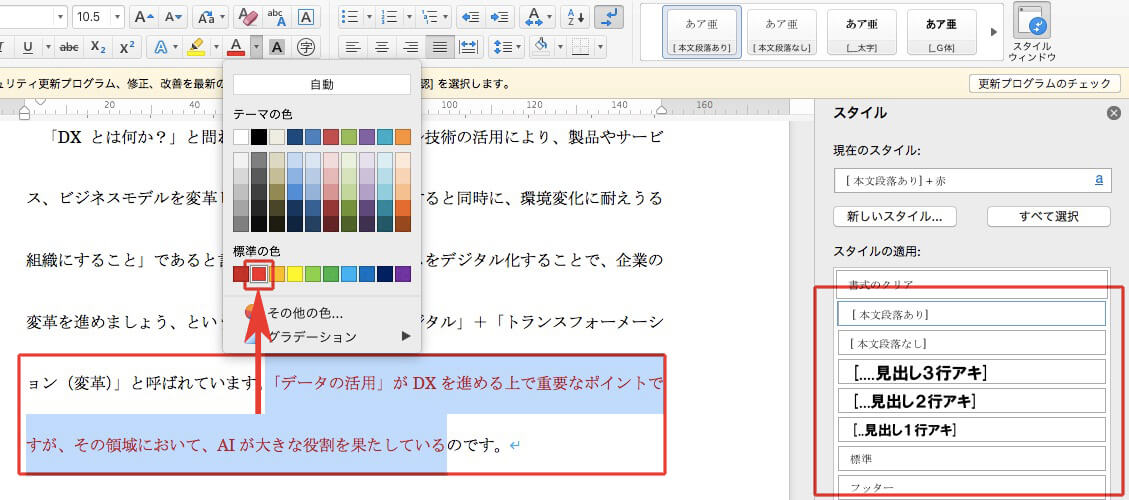
赤い文字にスタイルがあたっていない。

スタイルをあてます。
実際にスタイルがあったかどうかをチェックするには、
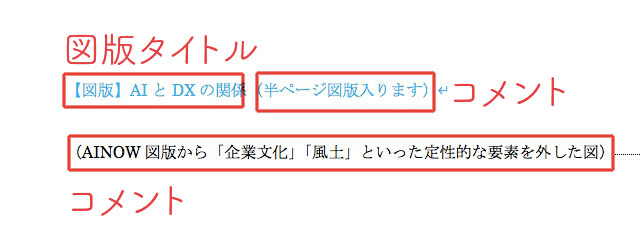
事故の元を発見しました。
図版のタイトルとコメントが、ルールなく混在しています。

そこで、
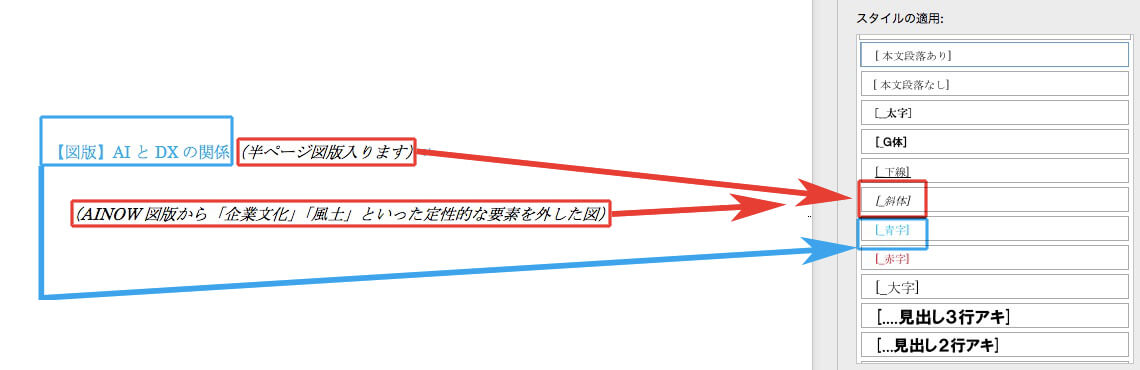
図版タイトルは、青い字のスタイルに。
コメントは、斜体のスタイルにわけました。

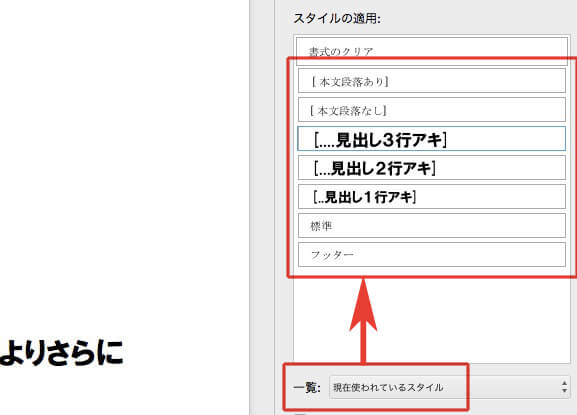
よって、現在使われているスタイルは下のようになります。

改ページを文字に置換します。
「テキスト加工済み」という名前をつけて、別名保存します。
それをプレーンテキストに別名保存します。
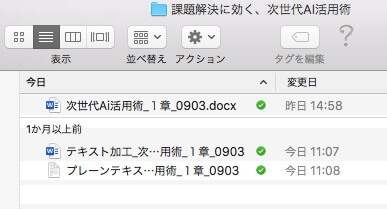
3つのファイルになりました。

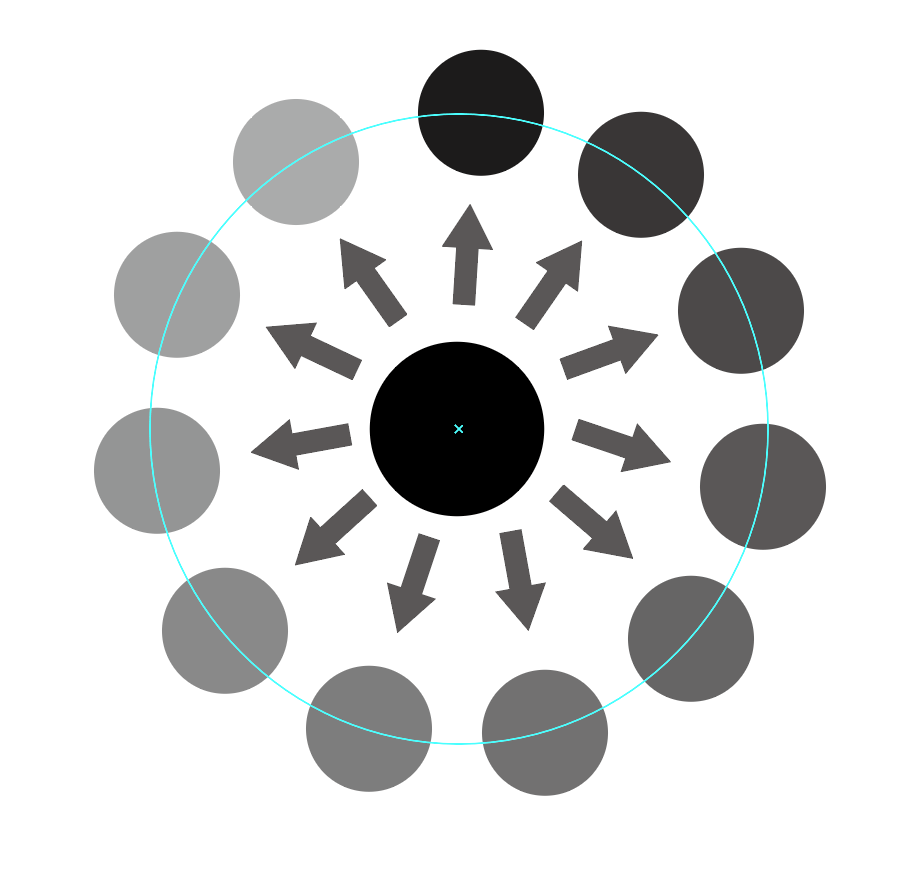
11個のオブジェクトを円に沿って並べる方法は?

正確に11等分されていませんが↓
赤い矢印は、複写するときのアタリです。
最後に消去します。

仕事をシンプルにする仕事術です。
質問をするとき、該当箇所を文章で説明しないこと。
スクリーンショットを撮り、

検索対象の意味がわからない。
と質問してください。
早く、間違いなく伝わります。
質問の該当箇所を探すのは、意外に手間です。
質問される側のストレスになるので。
該当箇所がわからず、質問返しするとこもあり、時間の無駄です。
ところで、スクリーンショットは撮れますか?
Wordの高度な検索と置換で、行頭のスペースを削除します。
動画は↓
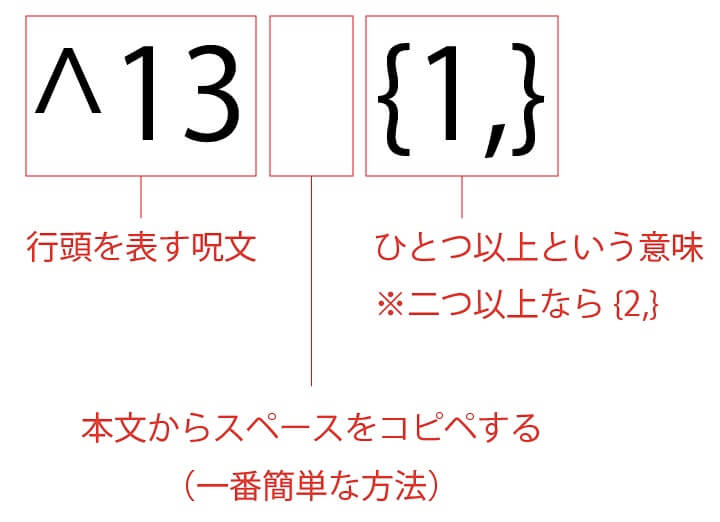
検索対象の呪文は、^13★{1,}
呪文の解説をします↓

上の呪文を文章にすると、
行頭のスペースが、ひとつ以上あるもの
となります。
がしかし、Word の機能にこんなのあります↓
編集するとき、「改ページ」を入れてページ数を追う方法です。
30年くらい前から使われている手法ですが、一番わかりやすいです。
「はじめに」や「もくじ」のページ数が決まっていないときは、予想されるページ数で。