タブ、インデント、段落前・後のアキは、デザインの基本です。
デザインを勉強する前に、覚えてほしい。
そこで、課題です。
IllustratorとInDesignで、

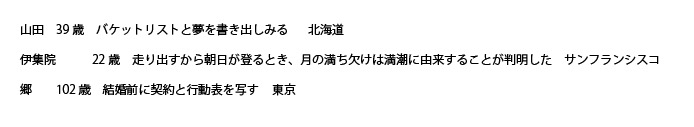
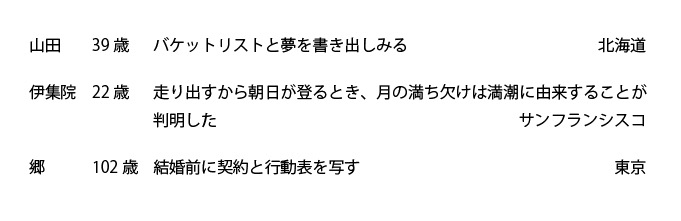
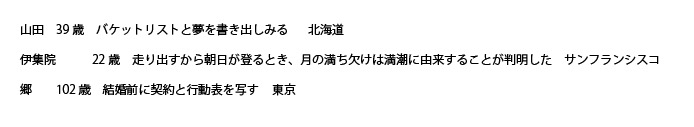
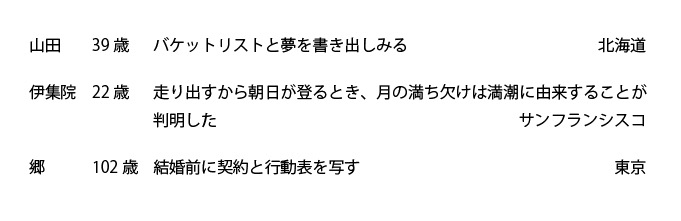
下のように整えてください。

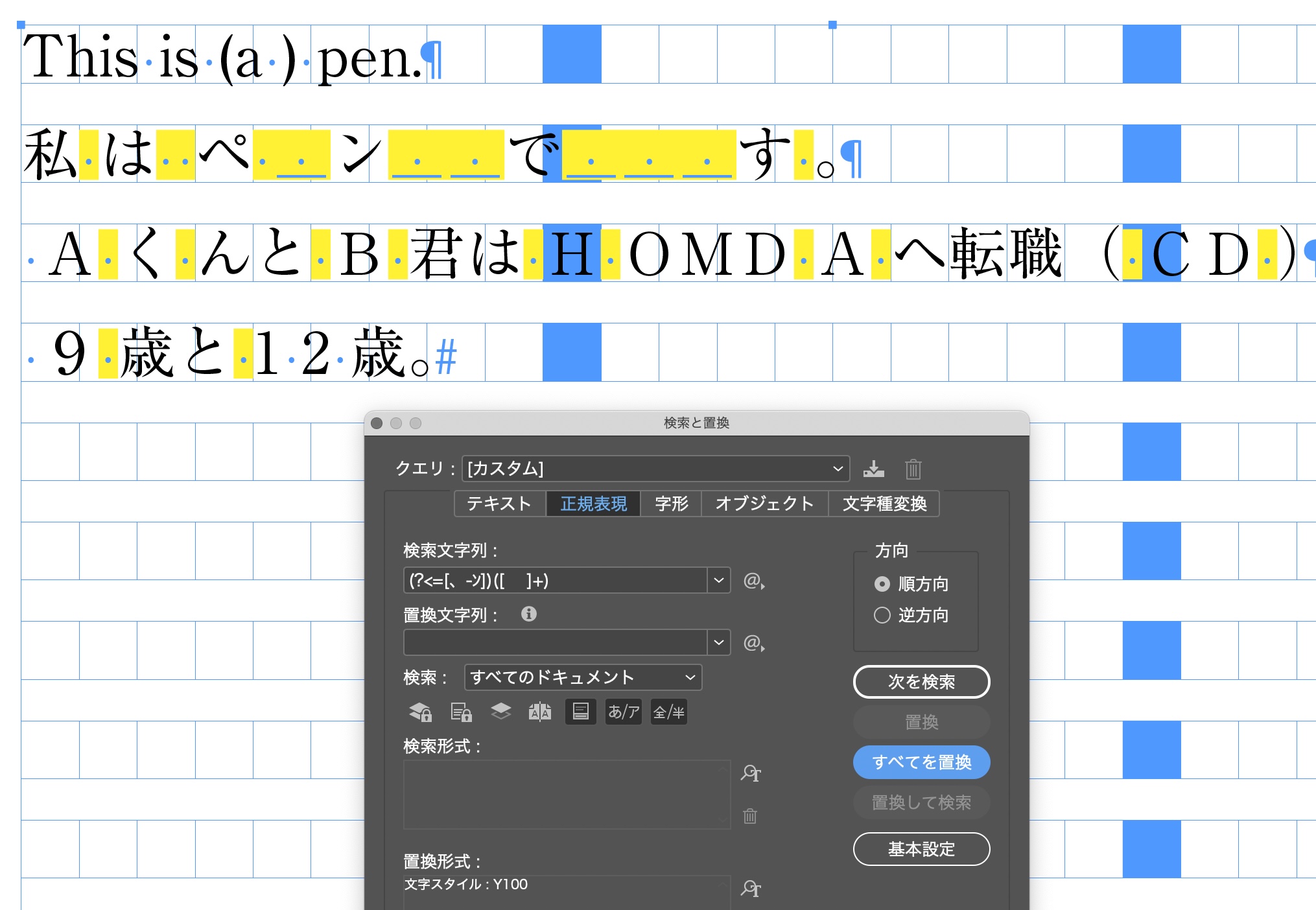
この問題は、文字を入力するところから課題です。
どこにタブが入り、インデントと段落前・後のアキの効果はどこにあるのか?
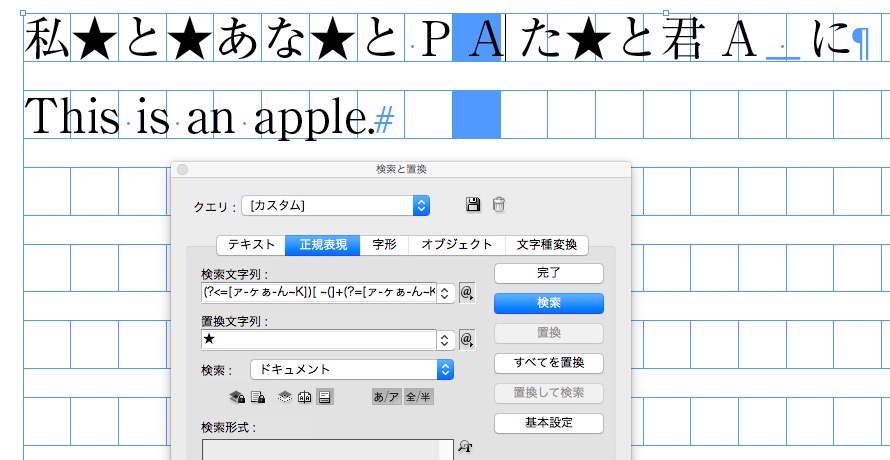
正規表現は見よう見まね
タブ、インデント、段落前・後のアキは、デザインの基本です。
デザインを勉強する前に、覚えてほしい。
そこで、課題です。
IllustratorとInDesignで、

下のように整えてください。

この問題は、文字を入力するところから課題です。
どこにタブが入り、インデントと段落前・後のアキの効果はどこにあるのか?
「表組みのアキ」とは、セルのことです。
セルに文字が入らないので、0.5ミリ幅にしたいということですね。
セルの幅を1.058ミリ以下に設定できないので、表を分割します。
分割して、アキを0.5ミリに設定します。
もし、表と表の間に縦罫線が必要なら、アンカー付きオブジェクトとして入れます。
ただ、罫線が小さすぎるので、少し不恰好な挿入になりました。
Betterな方法をご存知でしたら、教えてください。
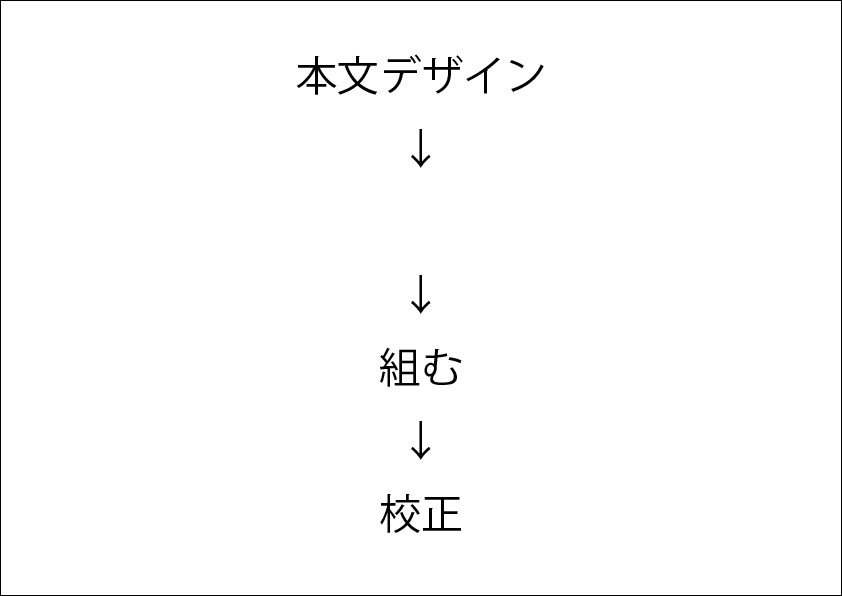
本文デザインは、デザインが施されているだけです。
デザイナーのデータでは、正しく本文組みできません。
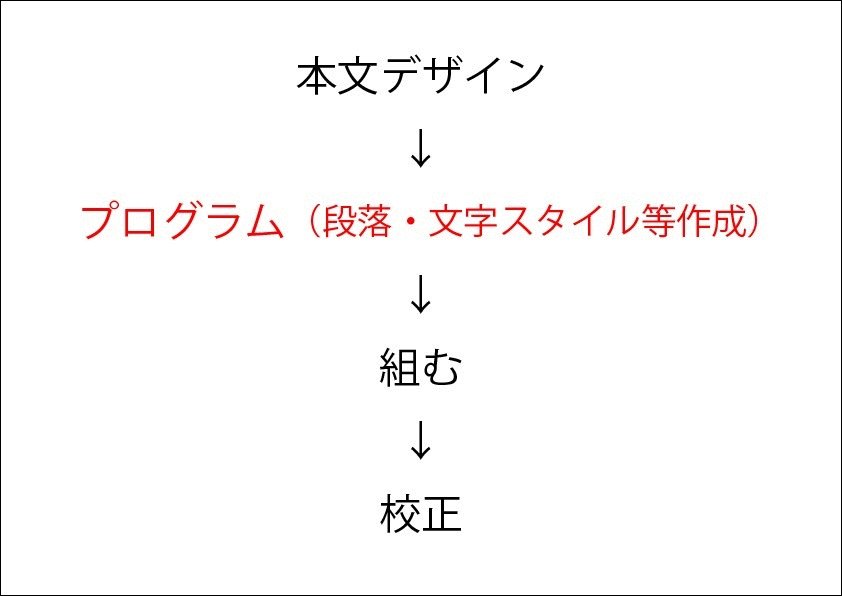
そのため、本文を組むまえに、段落・文字・オブジェクト等のスタイルを作ります。
準備が必要です。

44は必ず、文字データを受け取るまえに準備します。
見出しの作り方をまとめました。
まず、基本となる1行見出しを作ります。
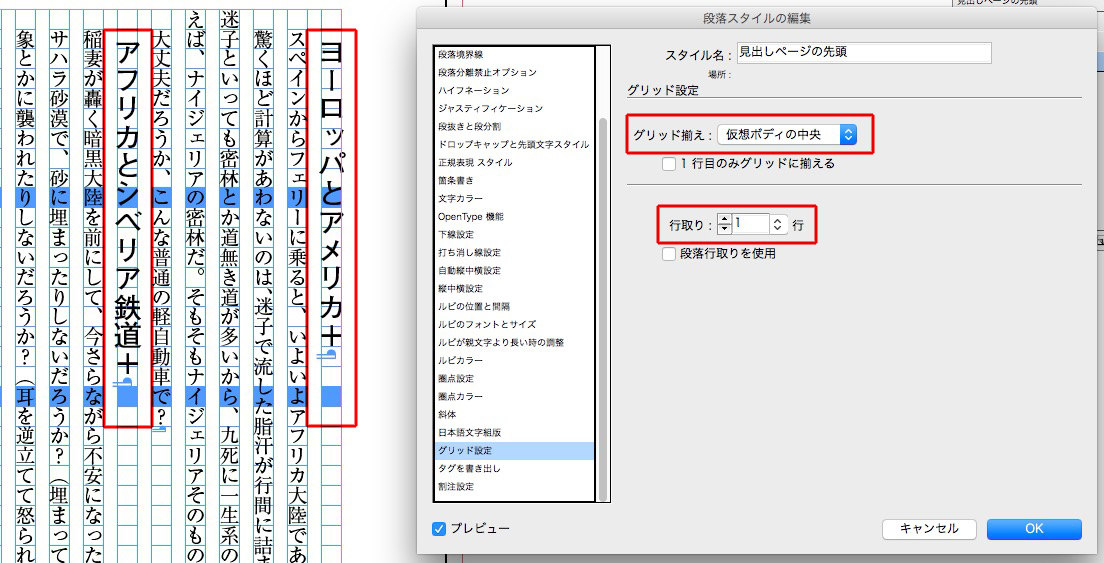
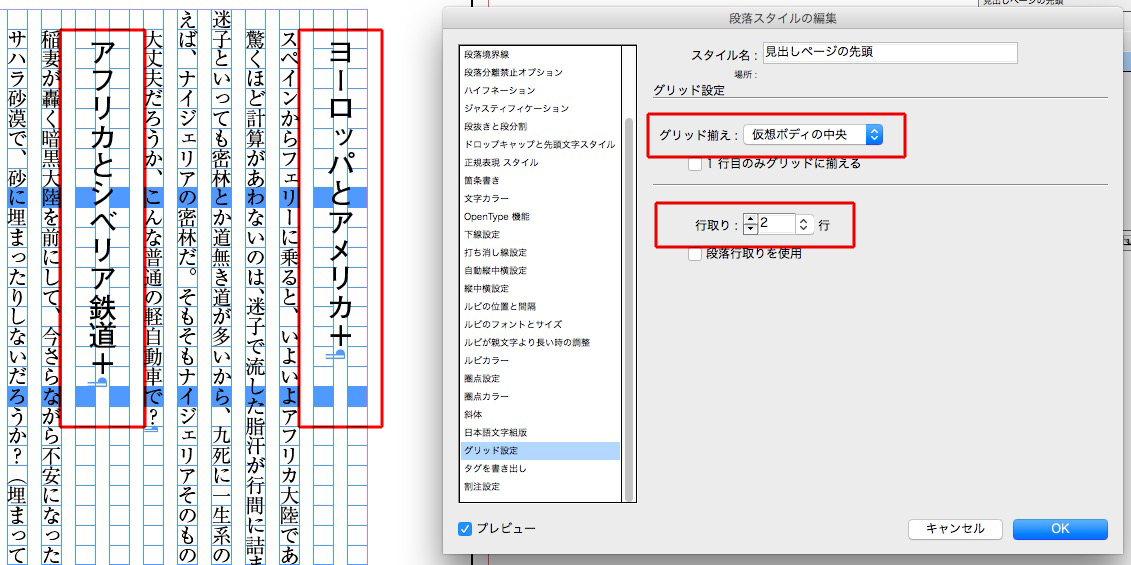
1行の見出しで、1行取りなら、
①グリッド揃えは、仮想ボディの中央
②行どりは、1行

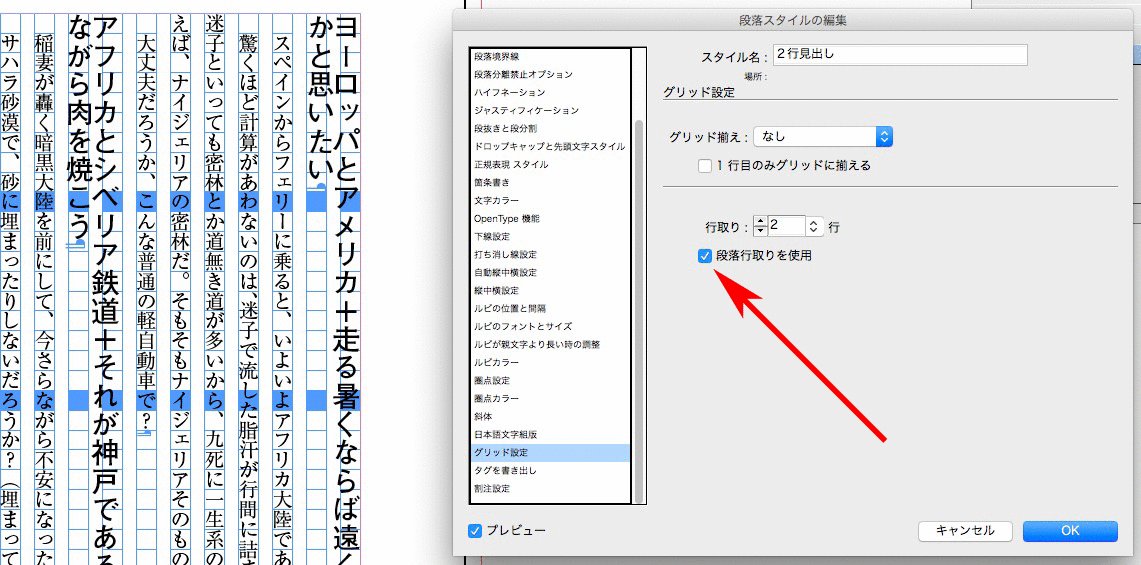
1行の見出しで2行取りなら、行取りを2行にします↓

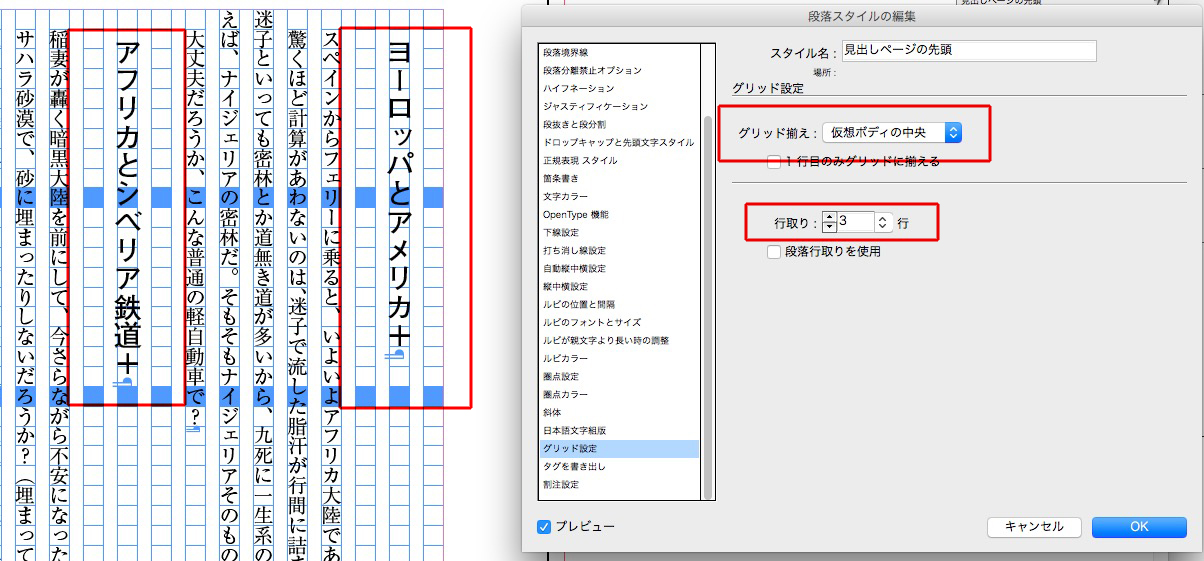
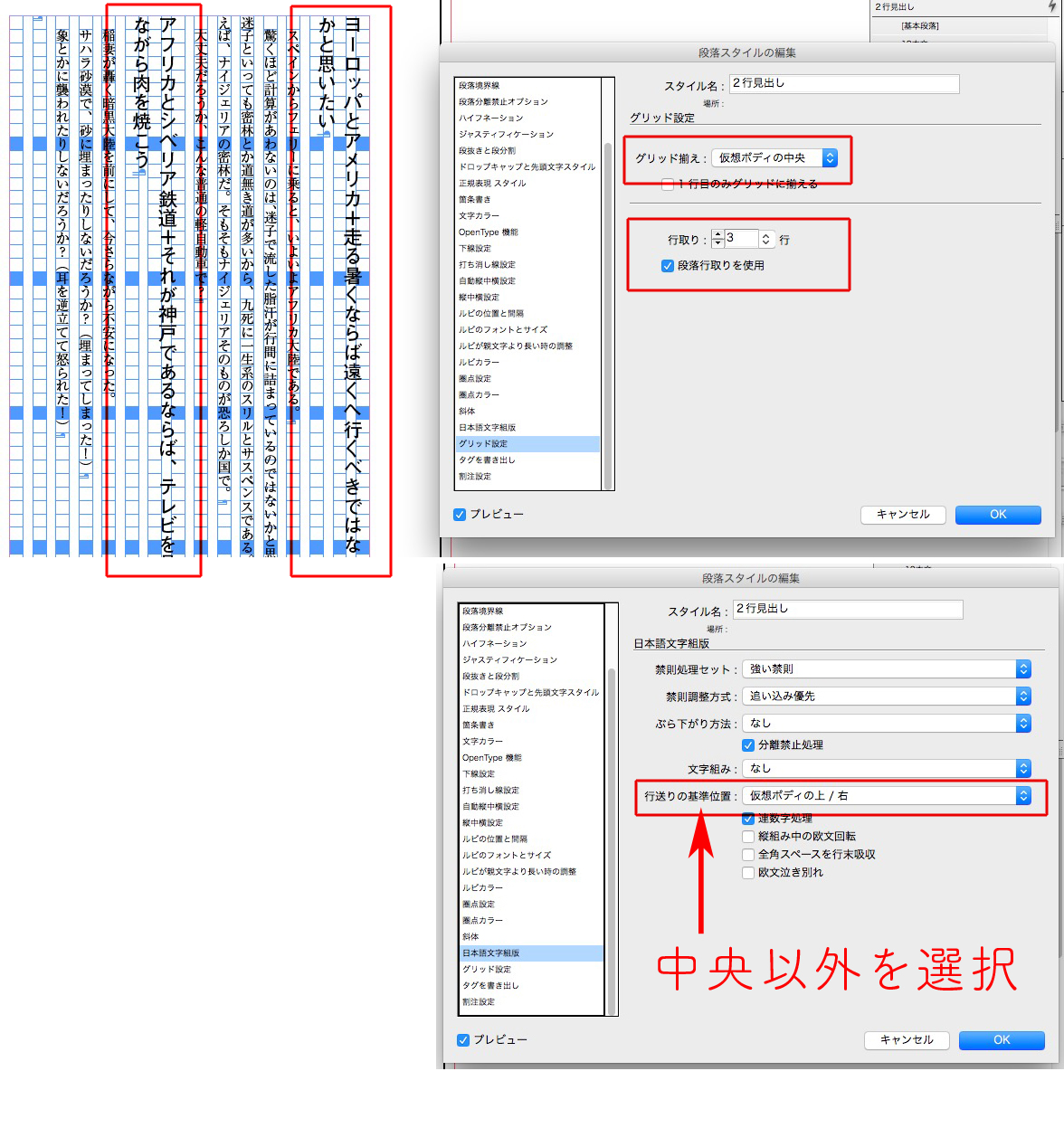
1行の見出しで、3行なら↓

1行見出しのデザインが決まったなら、次に2行の見出しを設定します。
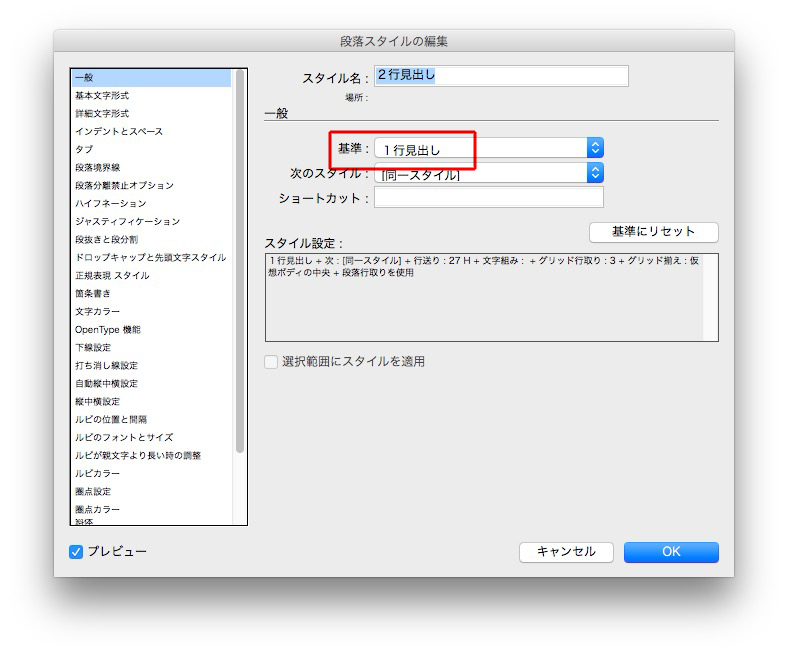
新しく、2行見出し用の段落スタイルを作ります。
基準に、「1行見出し」を指定します。

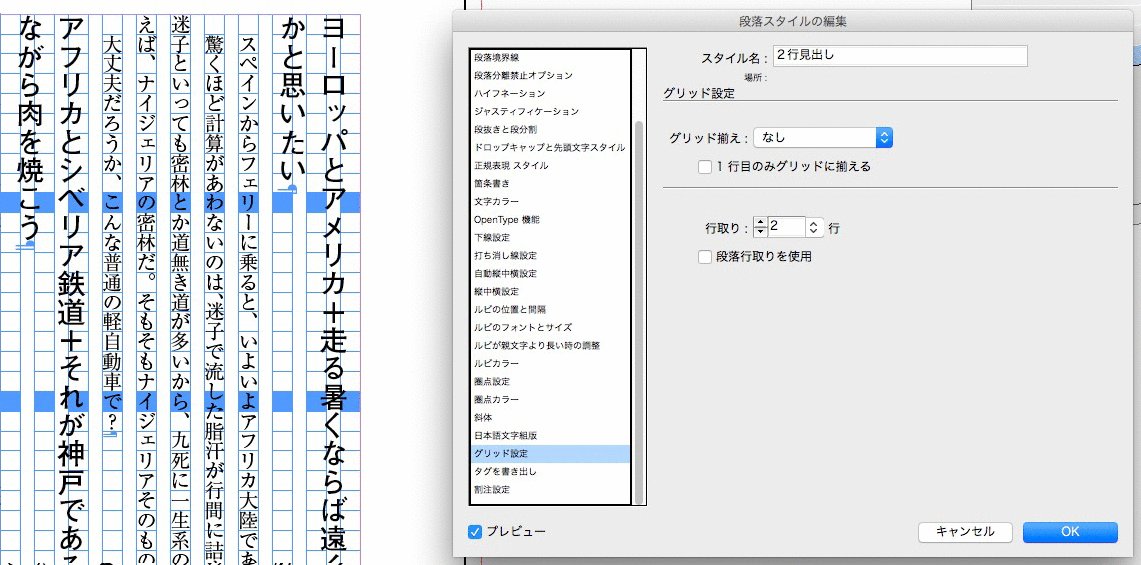
①グリッド揃えは、仮想ボディの中央
②行取り数を指定
③「段取り行取りを使用」にチェック

④行送りの基準位置は、中央以外にします←重要

以上です。
見出しの前の行アキを削除します。
そのために、
①「段取り行どりを使用」
②段落前アキを設定します
オブジェクトと罫線がありますが、段落スタイルを作るのは、さほど難しくありません。
下の記事で、Illustratorで作成した罫線を配置します。

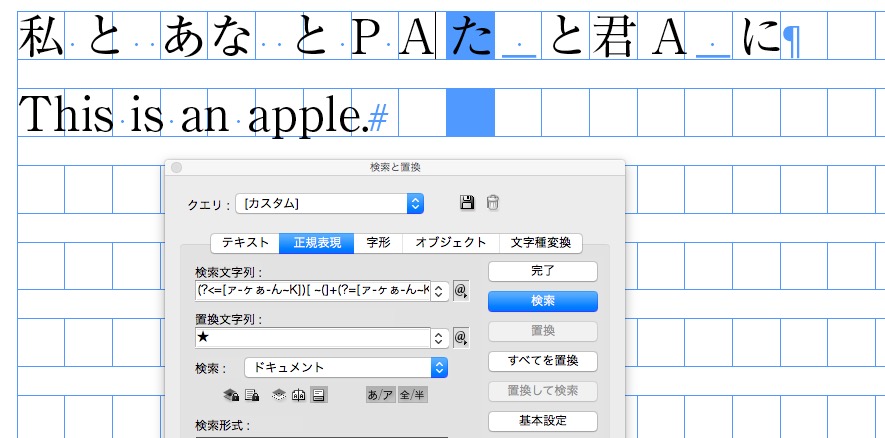
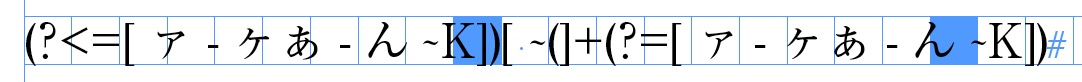
検索文字列 →(?<=[ァ-ヶぁ-ん~K)[ ~(](?=[ァ-ヶぁ-ん~K)

スペースを★に変換しました↓

下の方がいいかも↓