実際に表を作ってみます↓
不具合があって、セルで網をひくと消した線が復活します。
セルで線を消すと、網が消えます↓
正規表現は見よう見まね
実際に表を作ってみます↓
不具合があって、セルで網をひくと消した線が復活します。
セルで線を消すと、網が消えます↓
セルスタイルのバリェーションを増やします。
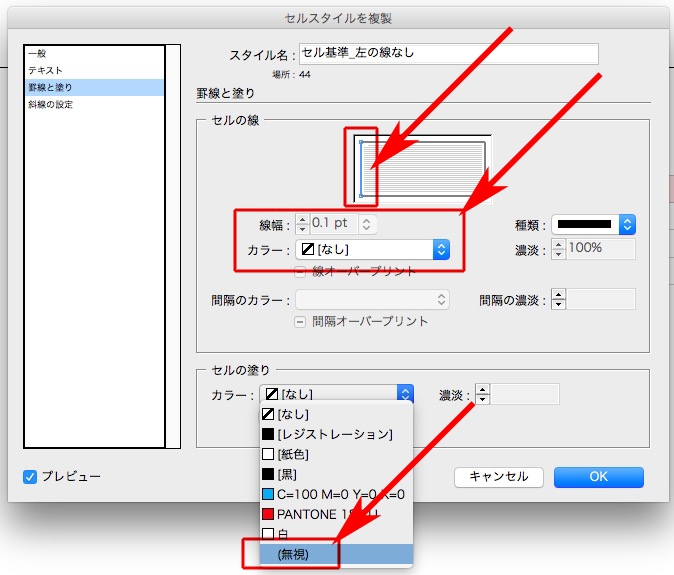
左側の線を消すセルです。
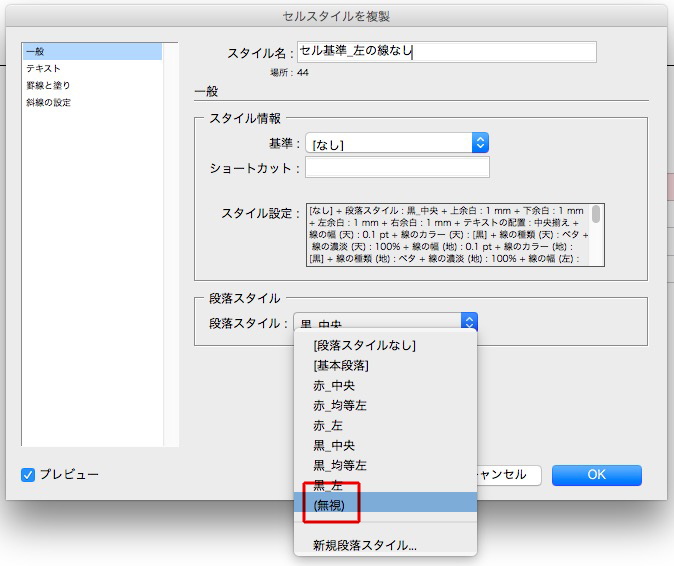
名前は、「セル基準_左の線なし」にしました↓


左のセルを選択して、セル「セル基準_左の線なし」をクリックします。

左側の線が消えました↓

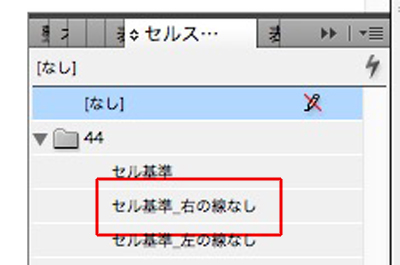
右の線を消す、「セル基準_右の線なし」も作ります↓

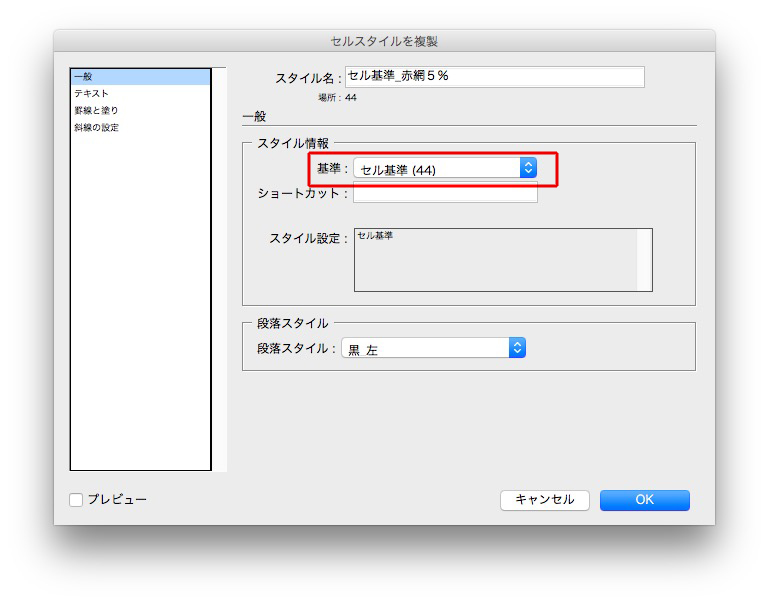
網のあるセルスタイルを作ります。
基準を指定します↓

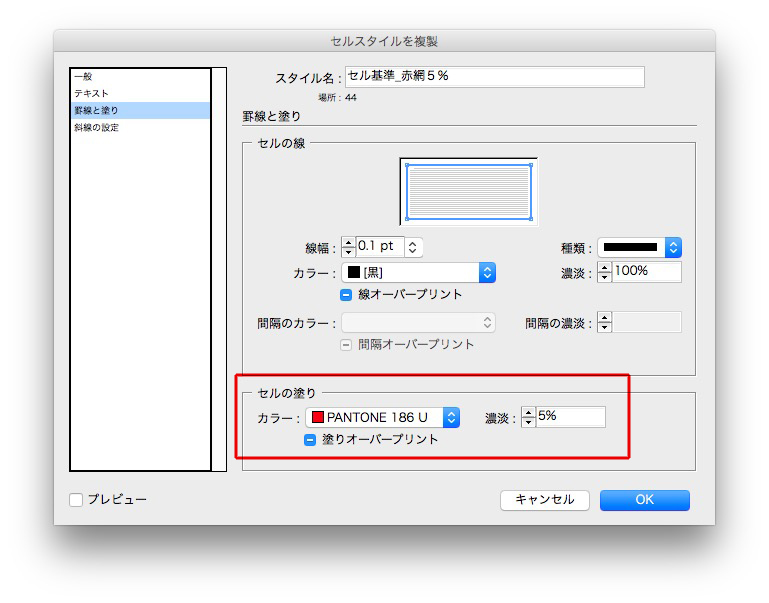
網を指定します↓

基準を指定すると、基準の変更に追随します↓
続きは↓
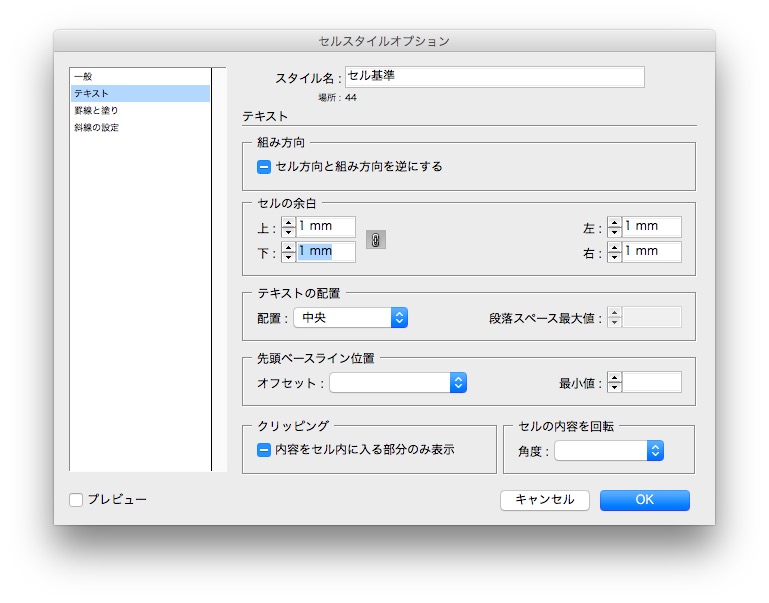
余白は、適当に1ミリ←いつでも変更できるので、テキトーです。

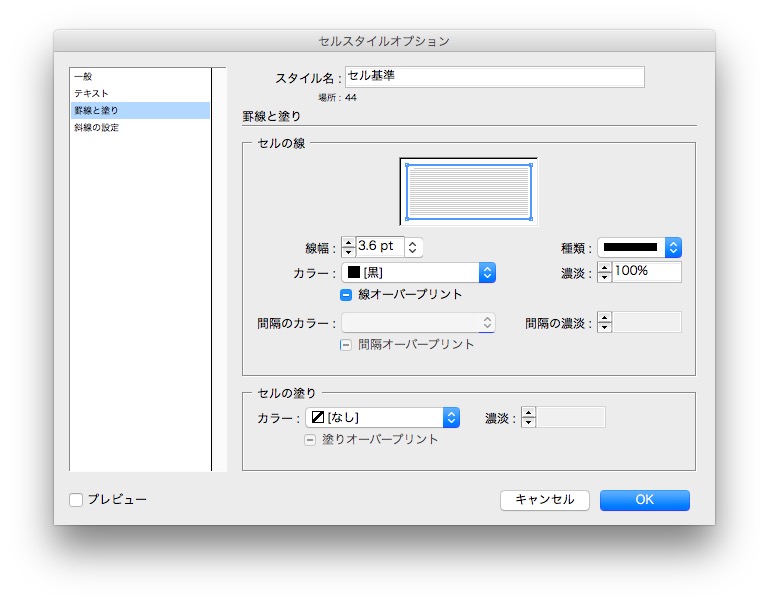
線幅もテキトーです(0.3ポイントにしたつもりなんだけど、なぜか3.6ptに……)↓

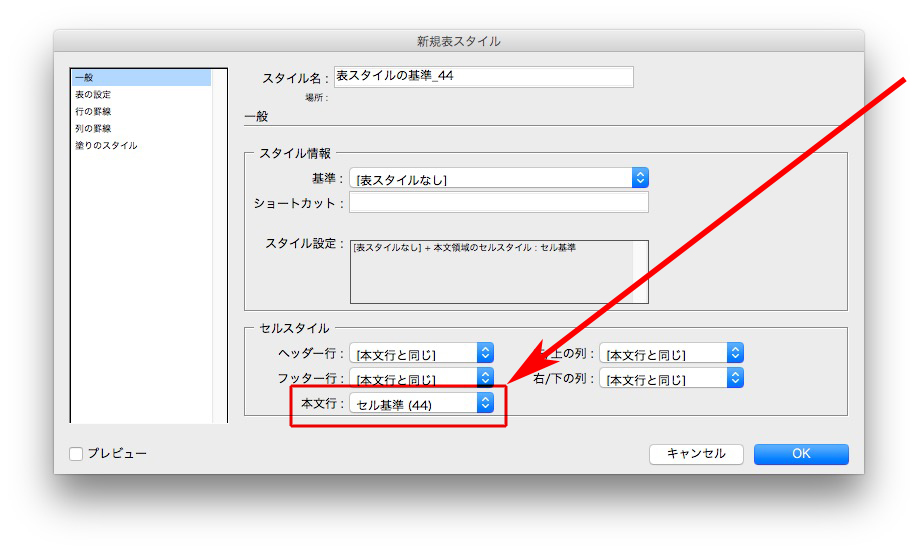
基準になるセルスタイルを用意したら、次に表スタイルを作ります。
さきほどの「セル基準」を指定して↓

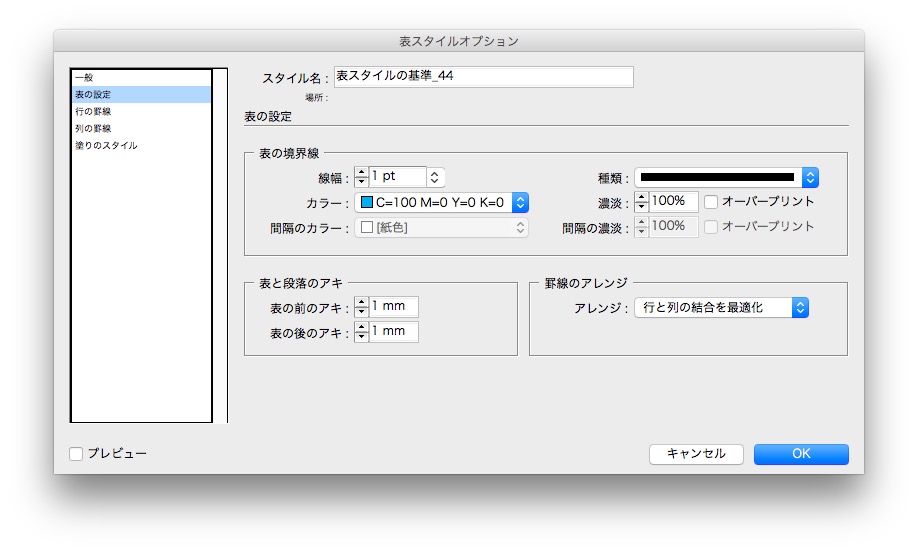
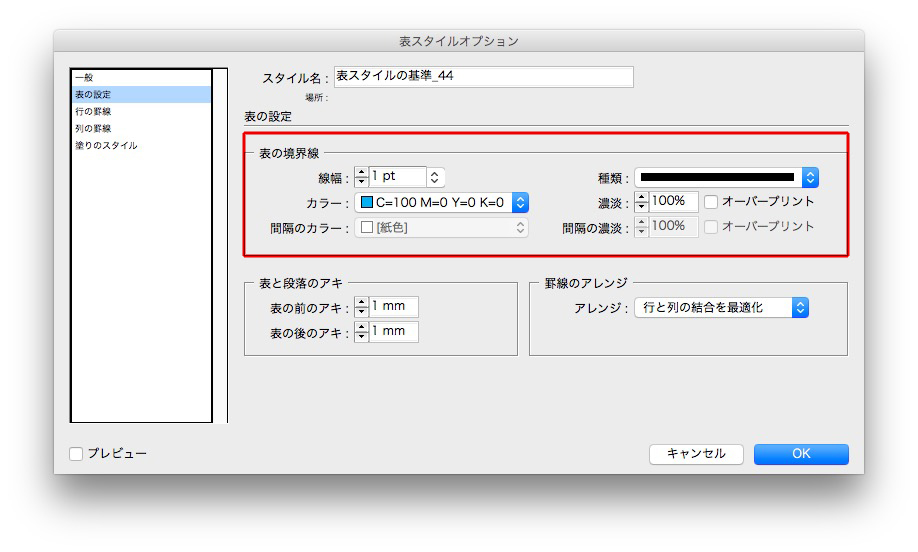
セルと表の線の区別が付きにくいので、線の設定を1ポイント/青にします。
しかし、ここで指定した線は表に現れません(この記事の最後〈疑問〉で解答します)

試しに、文字なしで表を作成します↓
実験で、セルの基準の線を変更してみます。
〈疑問〉表スタイルの境界線は、どこに引かれているのか?

セルを指定しないときに、境界線が現れます↓
続きは↓
表の作成は、段落スタイルからはじまります。
段落スタイルは、あらかじめ予想される色と行揃え分を用意します。

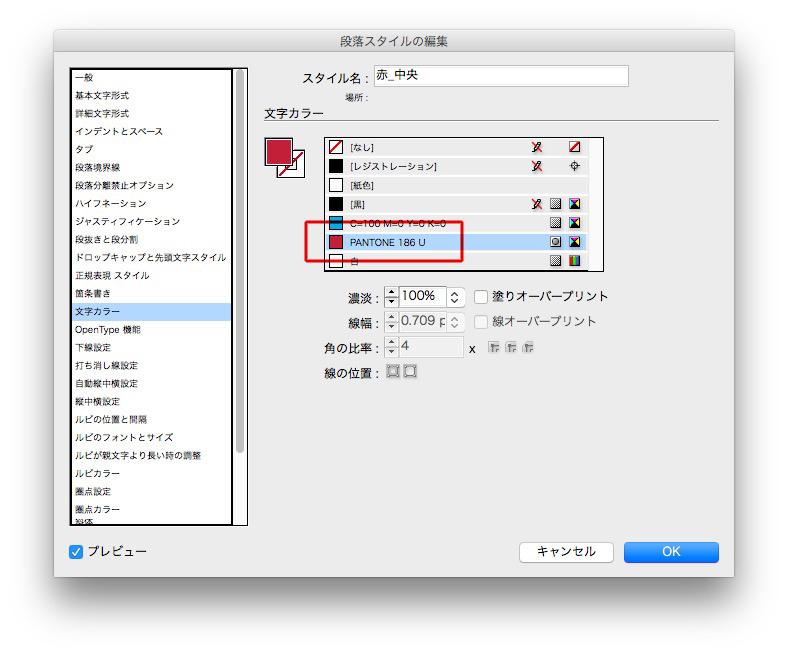
今回は、赤い字からはじめます。
これが、段落スタイルの基準になります↓

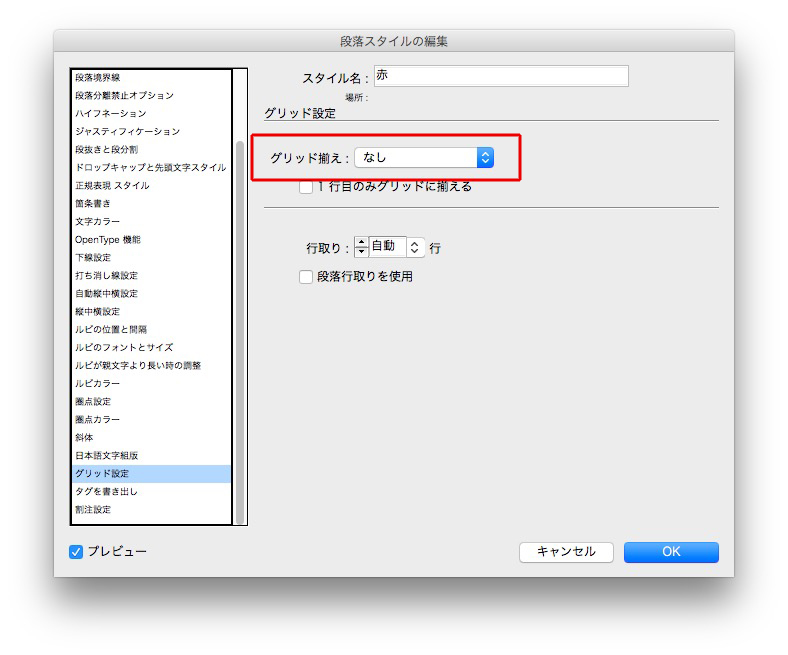
グリッド揃えは、「なし」です↓

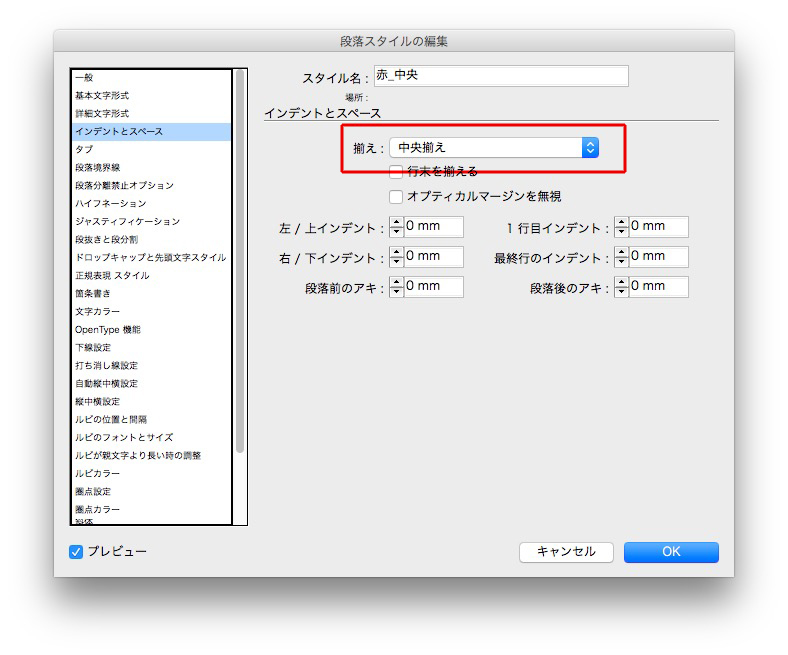
これは、「中央揃え」で↓

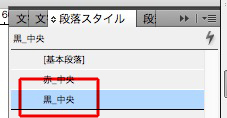
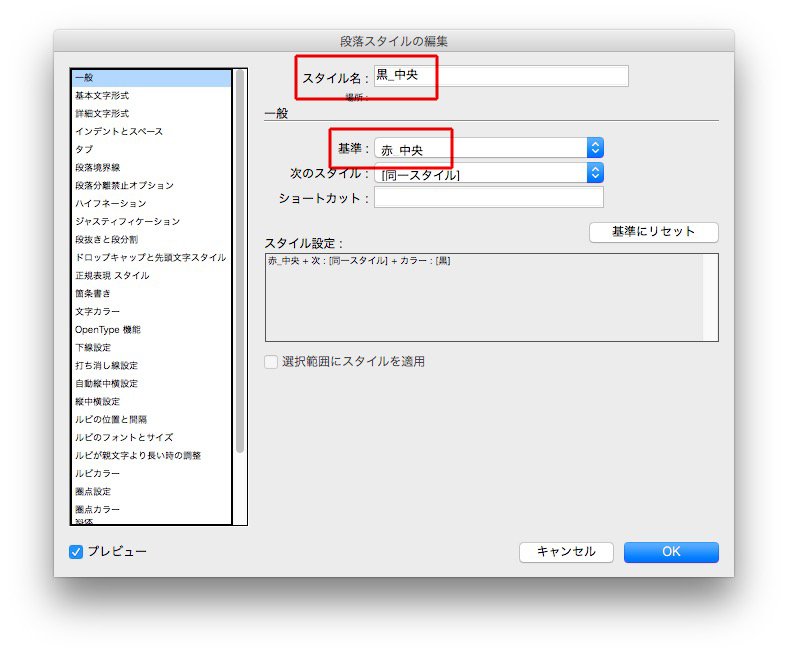
黒い字も↓

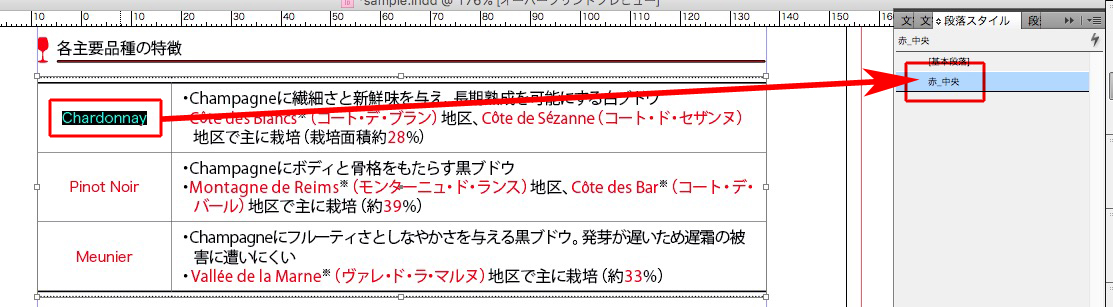
このとき、基準を「赤_中央」にします↓

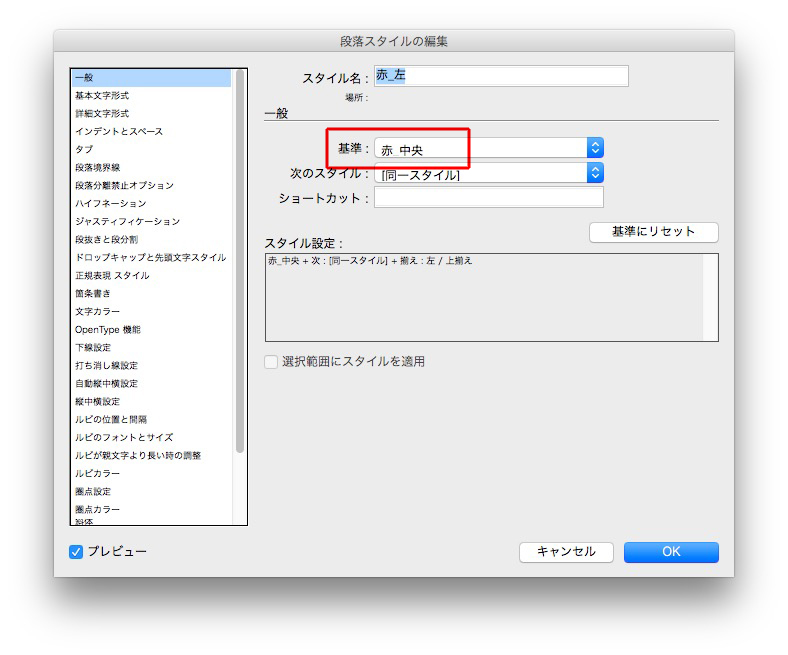
「赤_均等左」を作ります←このネーミング、重要です
基準は、「赤_中央」↓

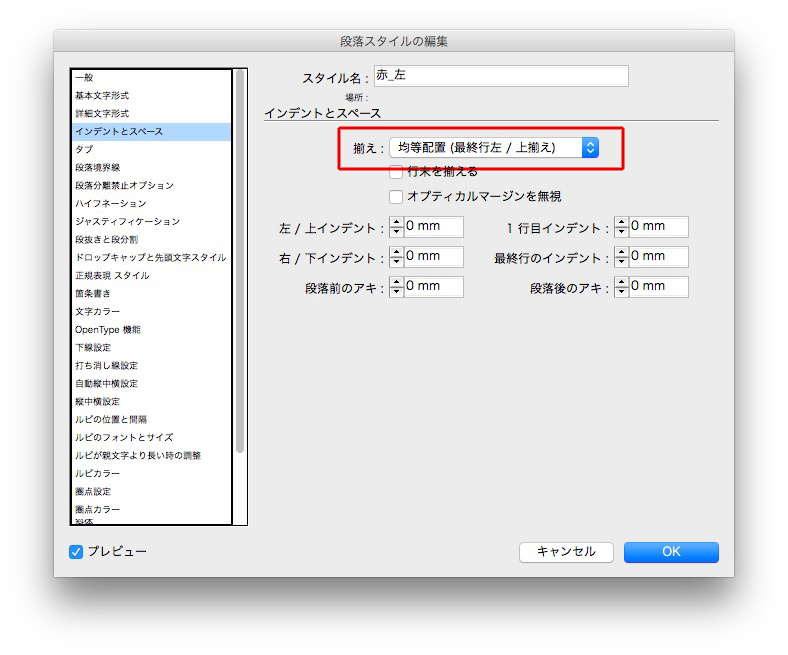
均等配置の左です↓

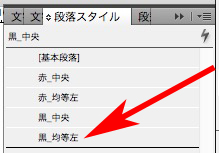
同様に、「黒_均等左」も作成します↓

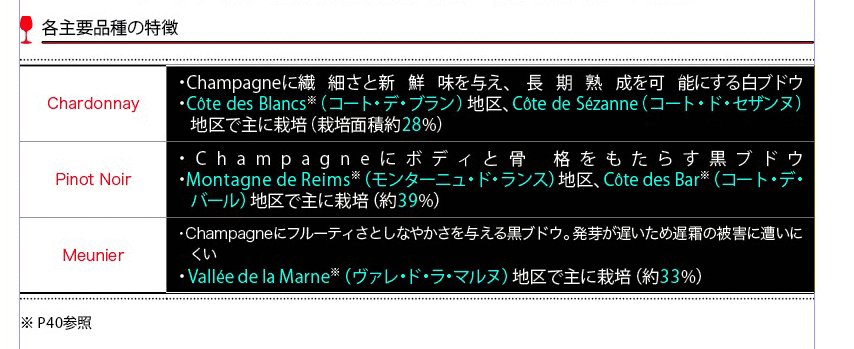
いま作成した「黒_均等左」を適用すると、不具合がでます。
1行目をみてください。
「均等」になってしまうのです。

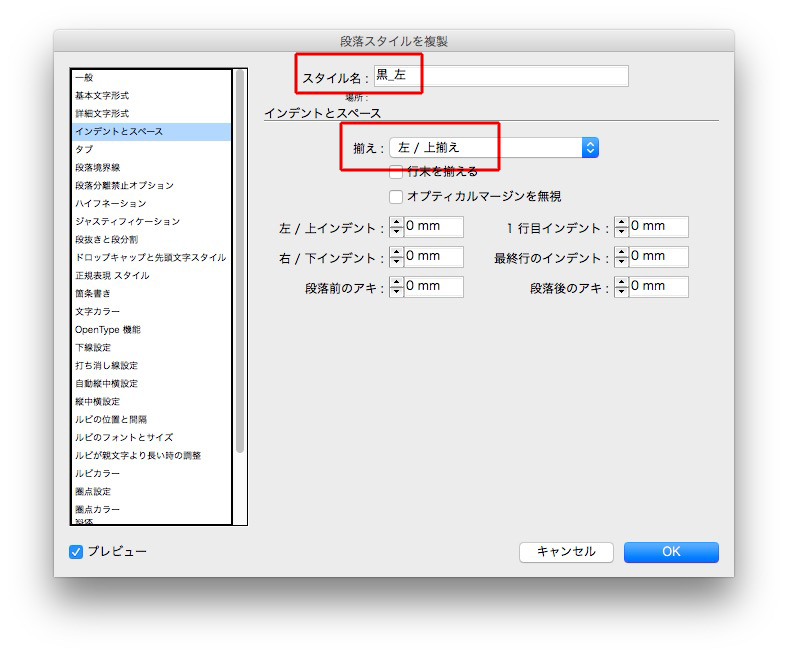
そこで、「黒_左」を作ります↓

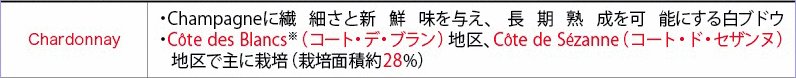
適用すると↓

同様に、「赤_左」も作成します。
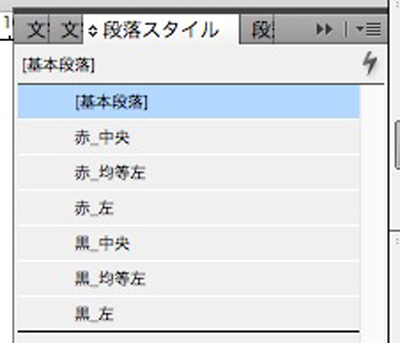
段落スタイルは6つになります。

段落スタイルの基準「赤_中央」に変更を加えると、すべてに反映されます。
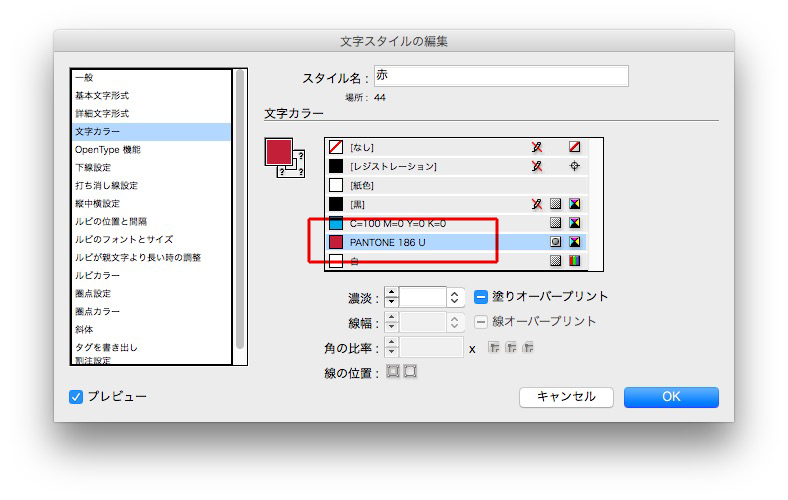
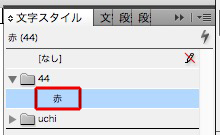
ついでに、文字スタイルの「赤」を用意しておきます↓


続きは↓
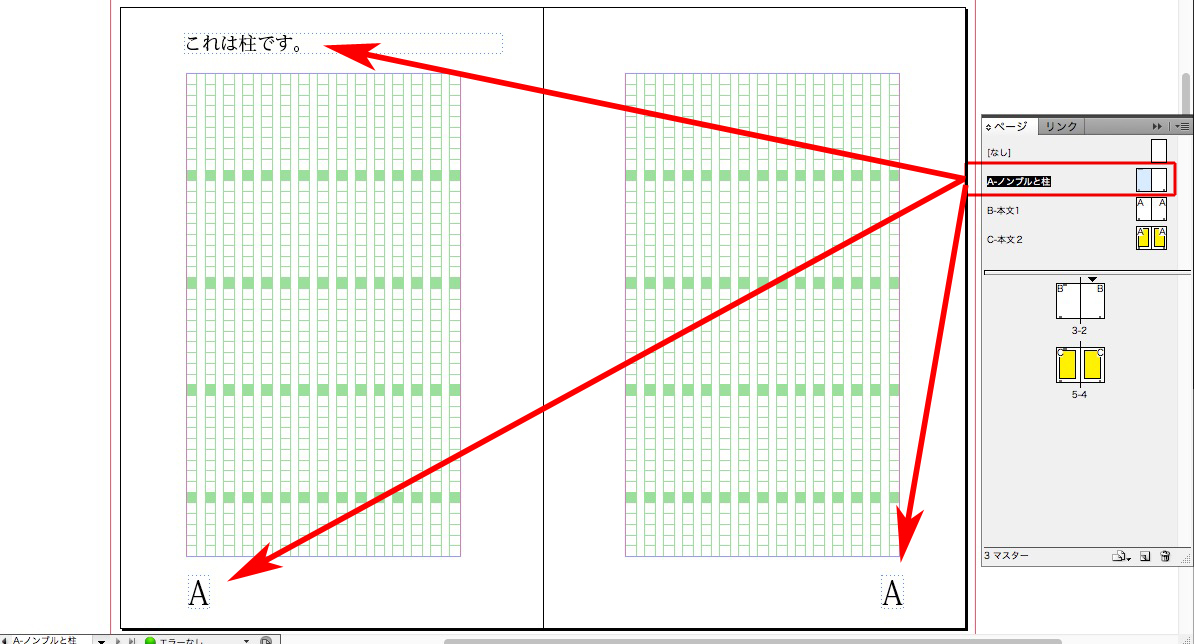
レイアウトが複雑なときは、ノンブルと柱だけのマスターページを作ります。
名前を「A-ノンブルと柱」にします。

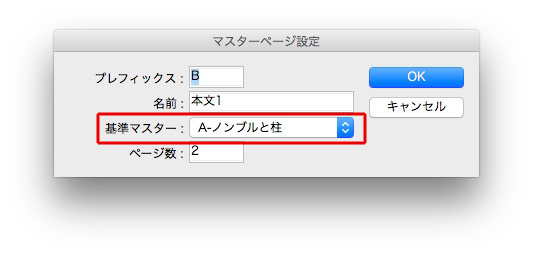
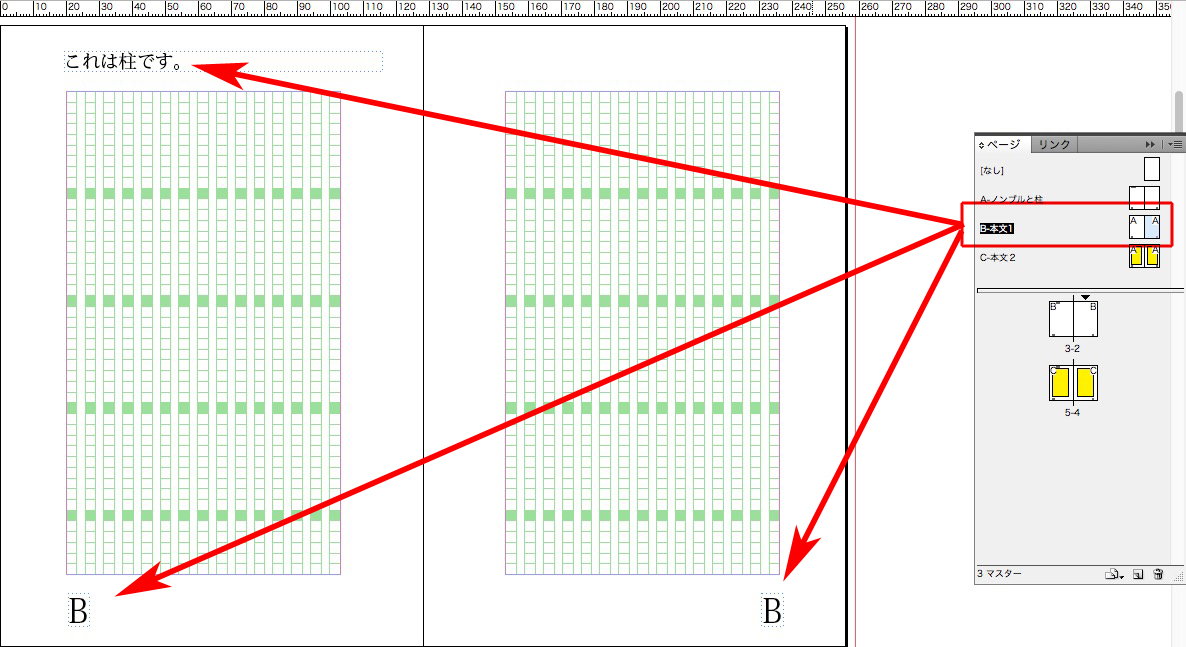
次に、本文1のマスターページを作りますが、このとき「基準マスター」を「A-ノンブルと柱」にします。

記事「https://design44.dtp.to/dtp/8642/」のように、「マスターにテキストフレーム」のチェックを外しています(つまり、テキストフレームはありません)。

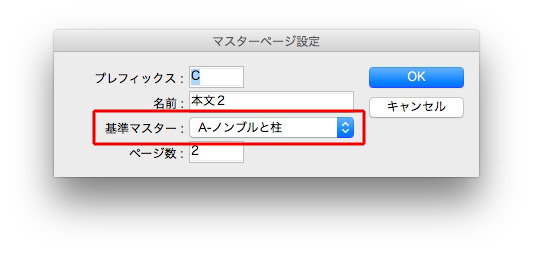
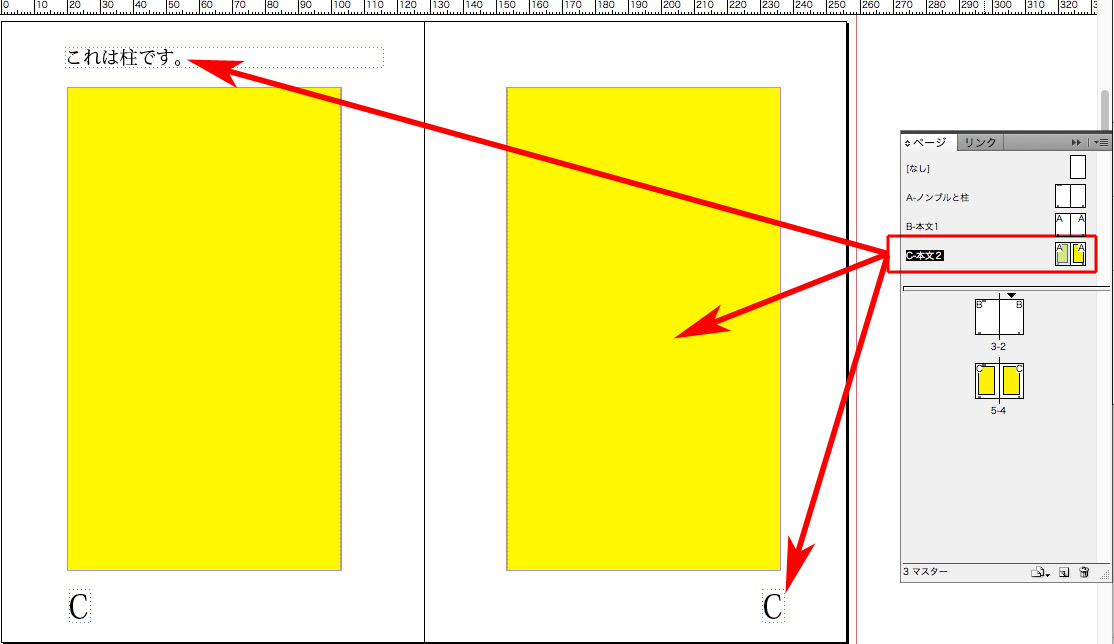
もうひとつ、本文2のマスターを作ります。
1と同様に、「基準マスター」を「A-ノンブルと柱」にします。

本文2は、わかりやすいように黄色を敷きました。

柱とノンブルの修正は、「A-ノンブルと柱」で行います。
自動的に、本文1と本文2でも修正されます。
さて、次に
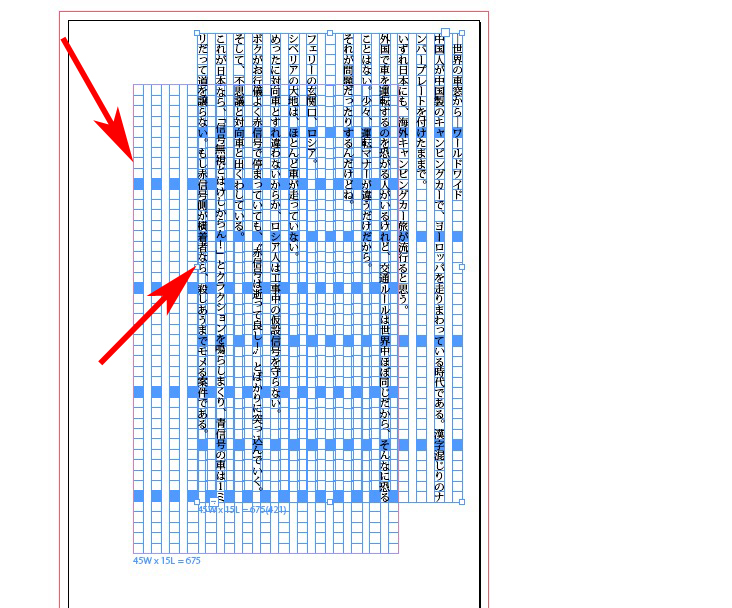
①本文のマスターにテキストフレームを入れてみます
②文字を流し込みます
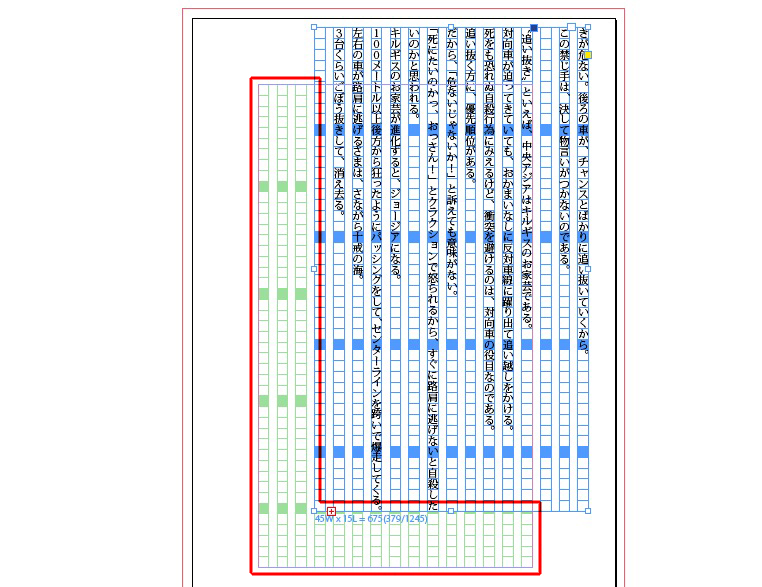
③本文のマスターページで、レイアウトをいろいろと変えてみました
④テキストフレームは、ダブっていません。
テキストフレームが増えてしまう問題は、

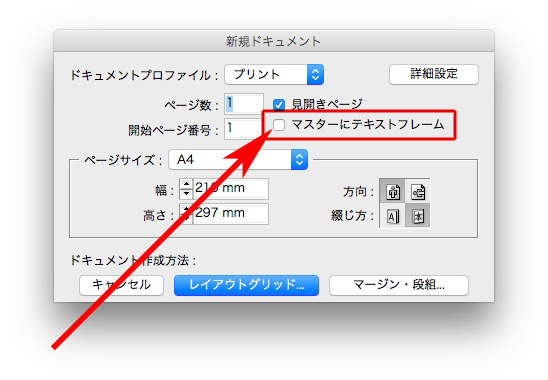
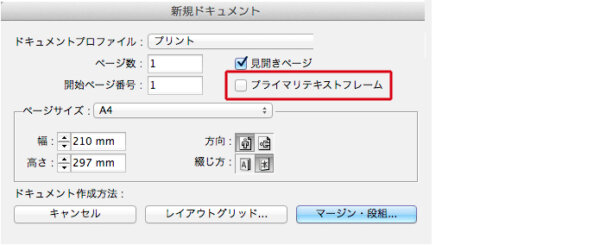
新しくドキュメントを作るとき、「マスターにテキストフレーム」のチェックを外します。

マスターを適用しても、テキストフレームはダブりません。

追伸。
「マスターにテキストフレーム」は、いまは「プライマリーテキストフレーム」と呼ぶのですね。

テキストフレームが作成されないようにするには、下の記事が参考になります。
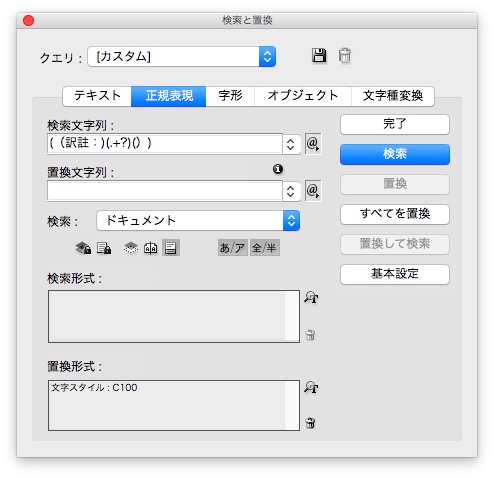
uchiの実践した検索と置換です。
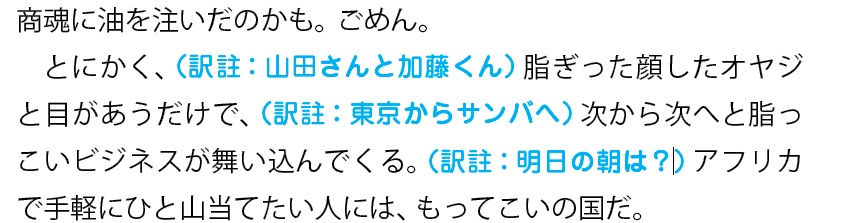
本文のなかにある(訳註:○○○○)にだけ、文字スタイルをあてます。

検索文字列→ ((訳註:)(.+?)())

該当箇所に文字スタイルがあたりました。

uchiからの質問の回答です。
残念ながら、完全解決ではありません。
ページが変更されて、

左右のページが入れ替わりました↓

この不具合を解決します。
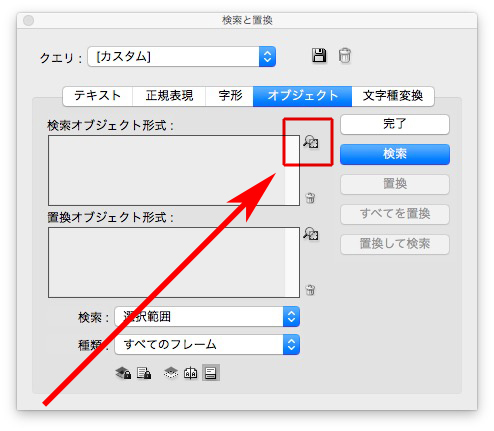
検索と置換で、オブジェクトスタイルを変更します。
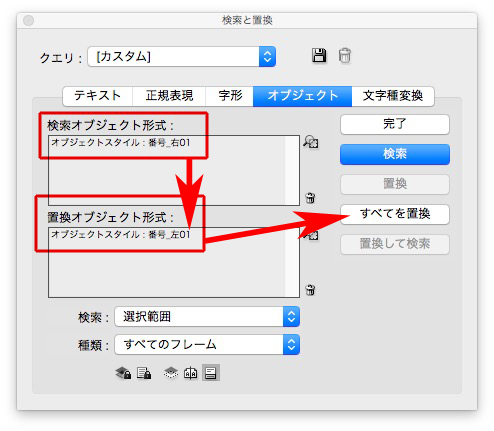
「検索と置換」→「オブジェクト」で下の赤囲みをクリックします↓

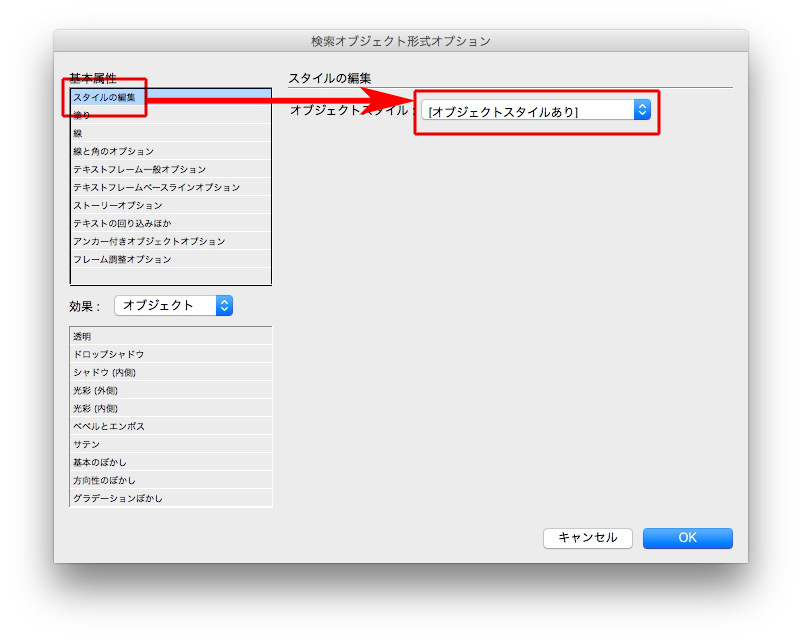
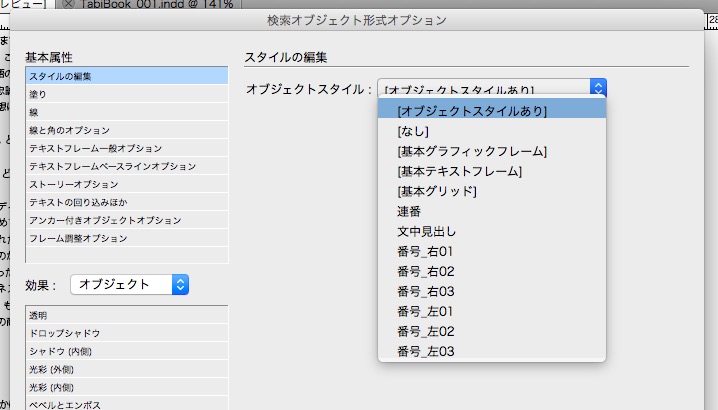
次に、「スタイルの編集」→「オブジェクトスタイルあり」をクリック↓

オブジェクトスタイルを選べます↓

同様に「置換オブジェクト形式」も↓

これで、オブジェクトスタイルを置換できます。
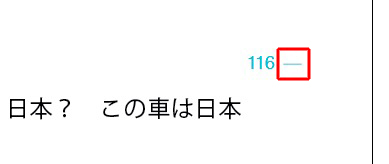
ただ、残念ながらダーシ「─」の位置が変わりません。

そこで、次の記事を↓
下の記事の続きです↓
問題のキャプションを、
数字とスペースとダーシ「─」の組み合わせに変更します。
検索と置換で、数字とダーシの位置替えできます。
検索文字列→(\d.+)(~3)(─)
置換文字列→$3$2$1
完璧ではないかもしれませんが、次回、役立つと思います。
「名言」が、
偶数ページであれば、折りなど関係なくページ数の増減可能
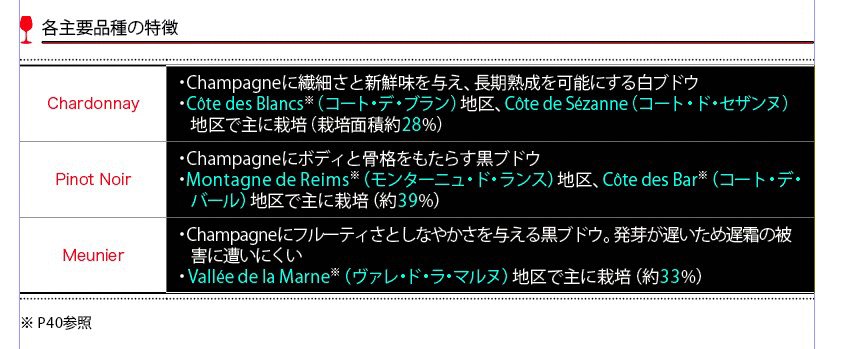
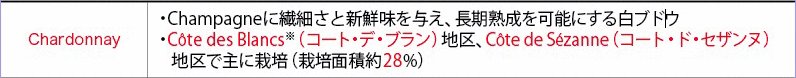
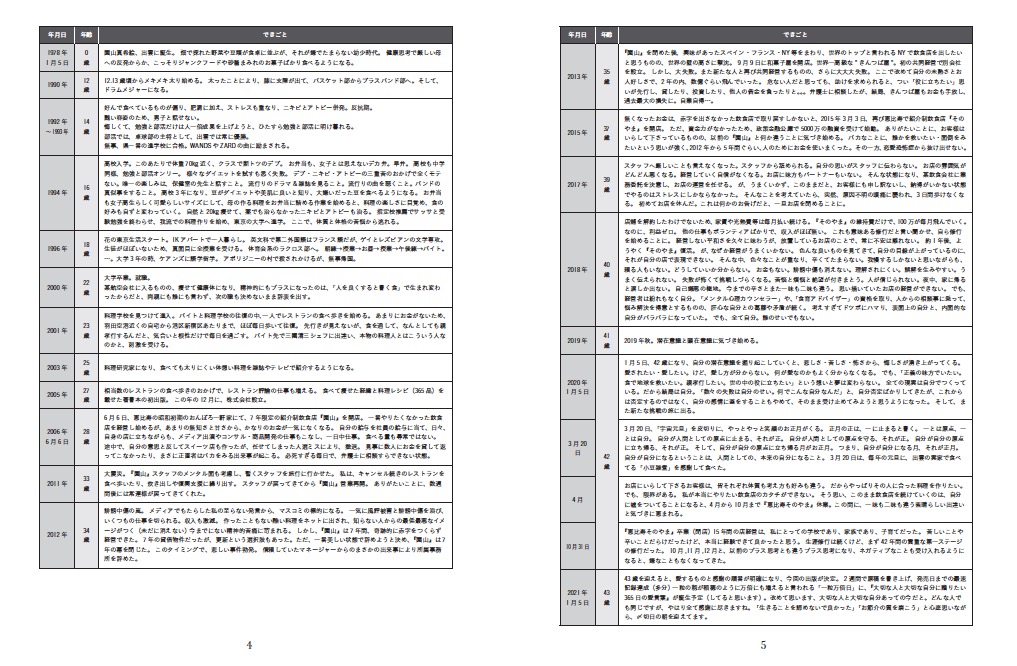
ということならば、下の図版はページを増やしたほうがいいです。

「できごと」欄の1行の文字数が長すぎます。
1行が50文字を超えています。
参考サイトです→「本文組みの文字サイズ・1行の文字数の基本とは?」
CMDの体制について、質問です。
①図版担当が「読みにくいので、ページを増やしたい」と感じたら
②本文組み担当者Ara(?)に相談
③編集者に相談
④図版担当者にフィードバック
上の①〜④の流れはありますか?