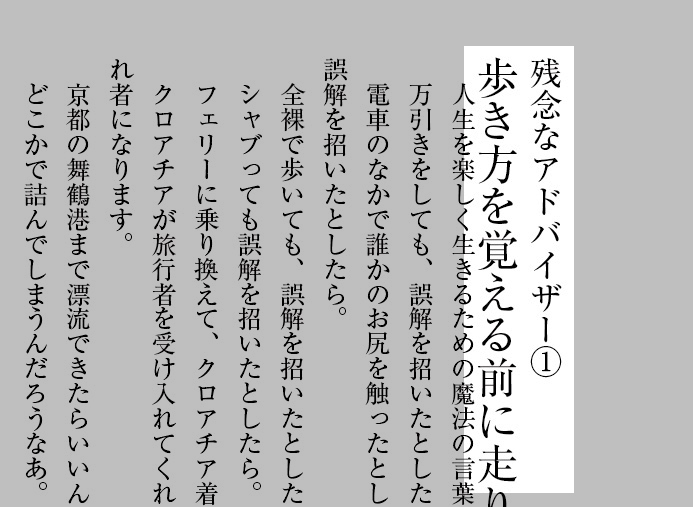
改行する見出しの段落スタイルの作り方です。
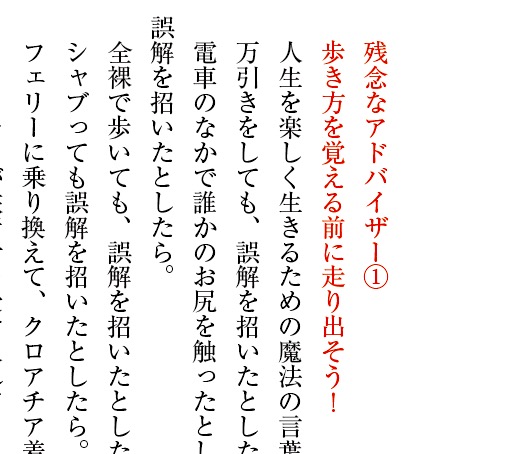
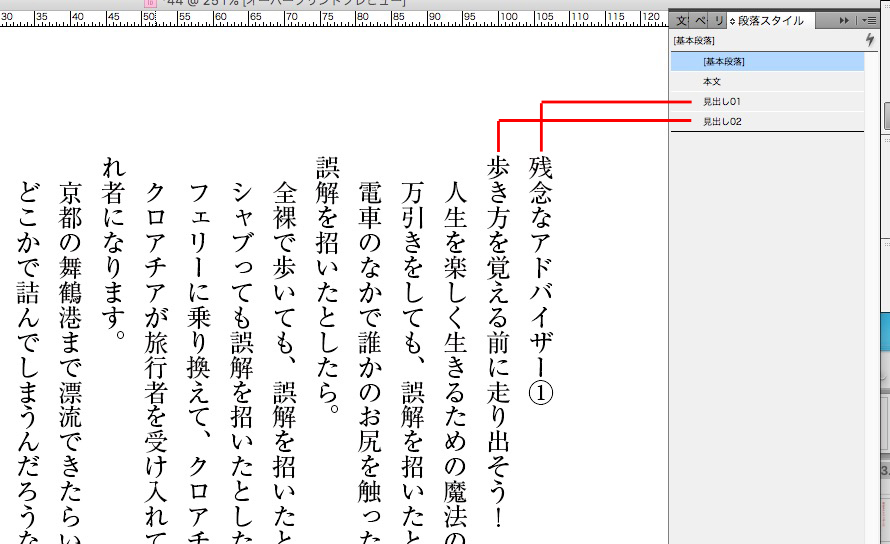
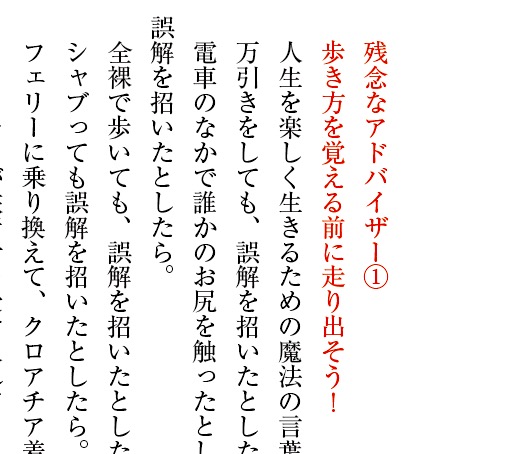
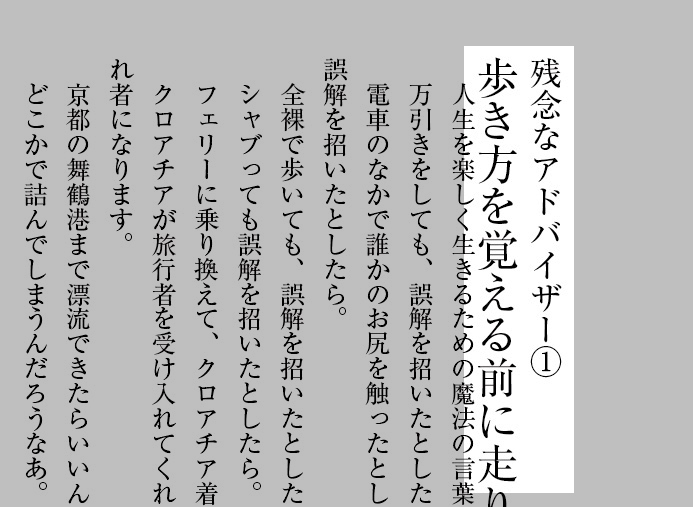
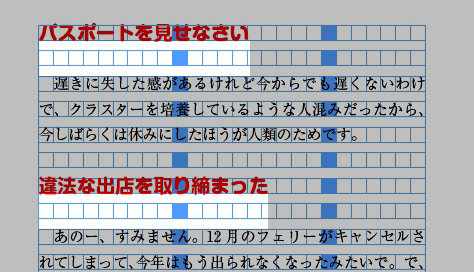
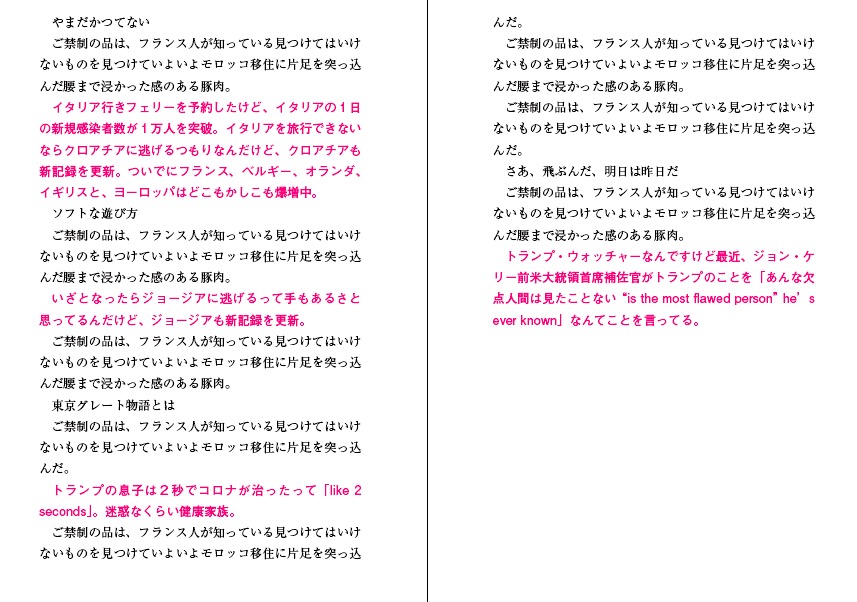
赤い字が、見出しになります。

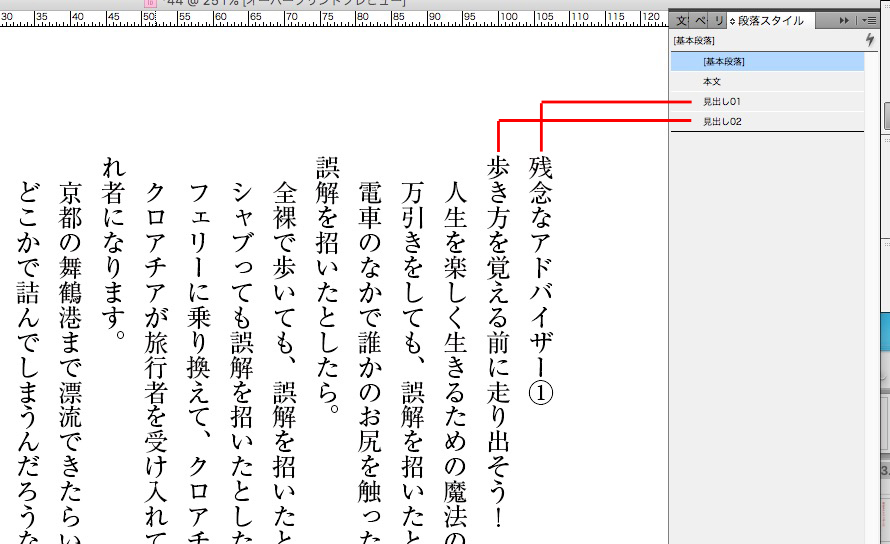
それぞれに、段落スタイルをあてます。
このときは、本文と同じ級数書体です。

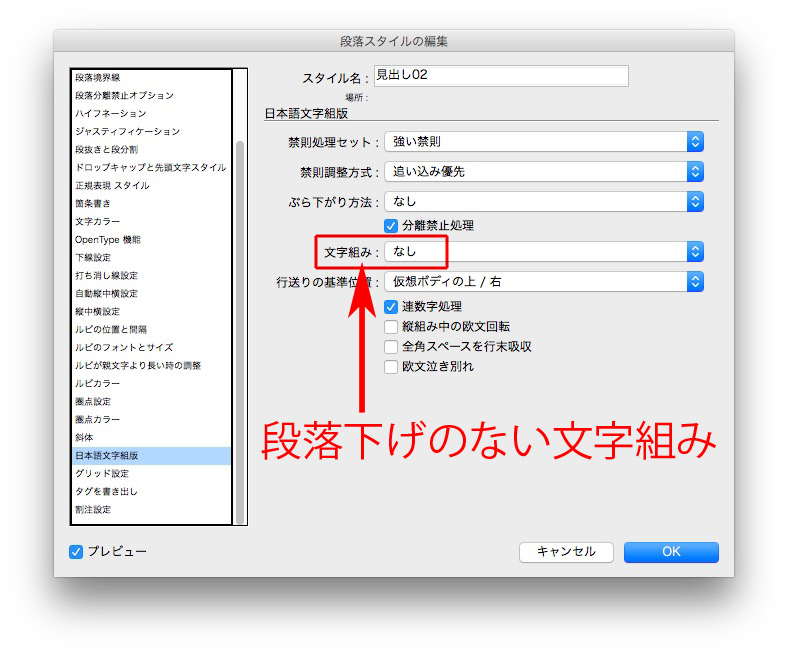
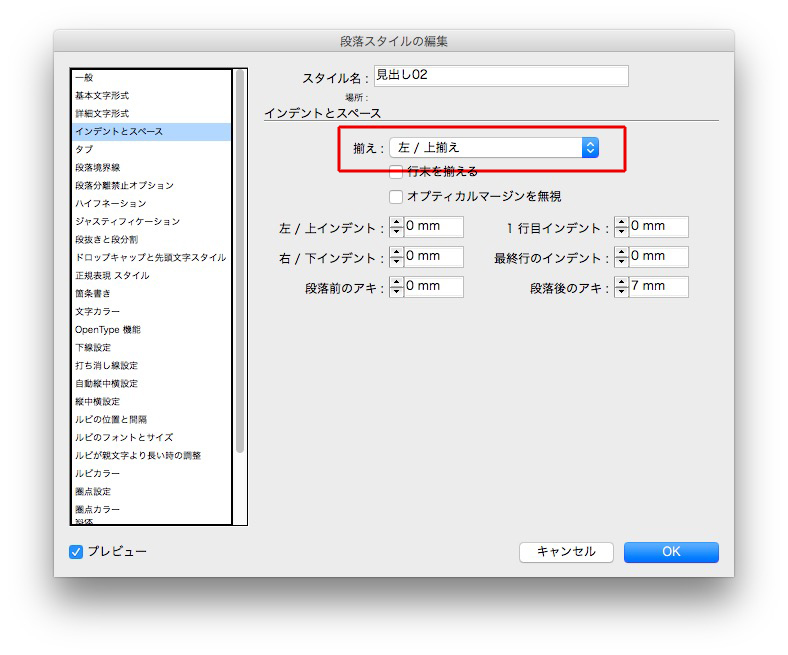
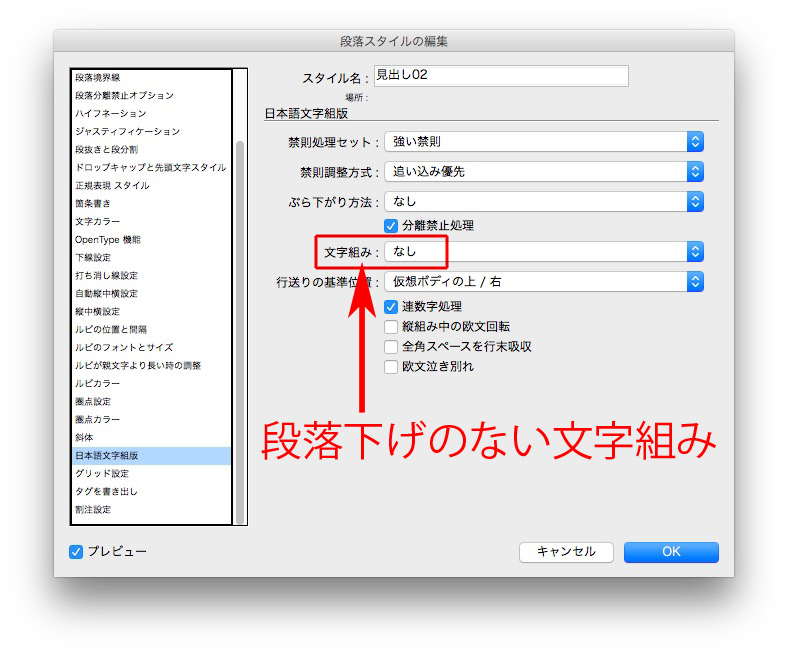
見出しのスタイルはふたつとも、文字組みは段落下げのないものを選びます。
ここでは、「なし」を選択しました。

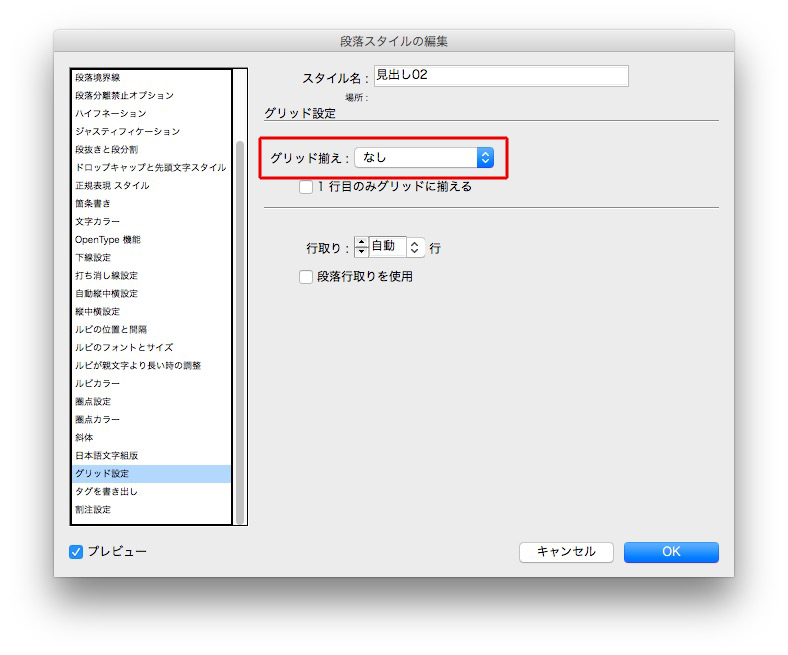
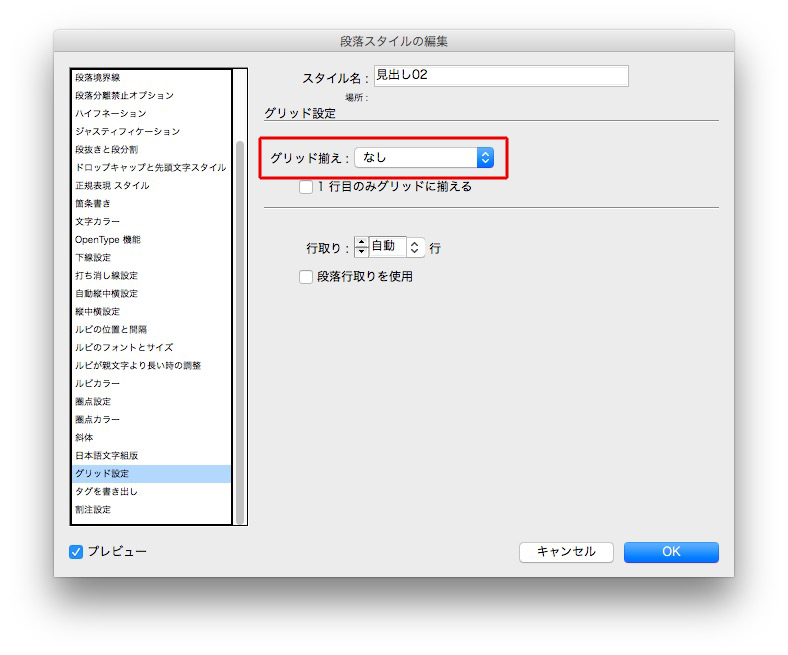
グリッド揃えは、「なし」。

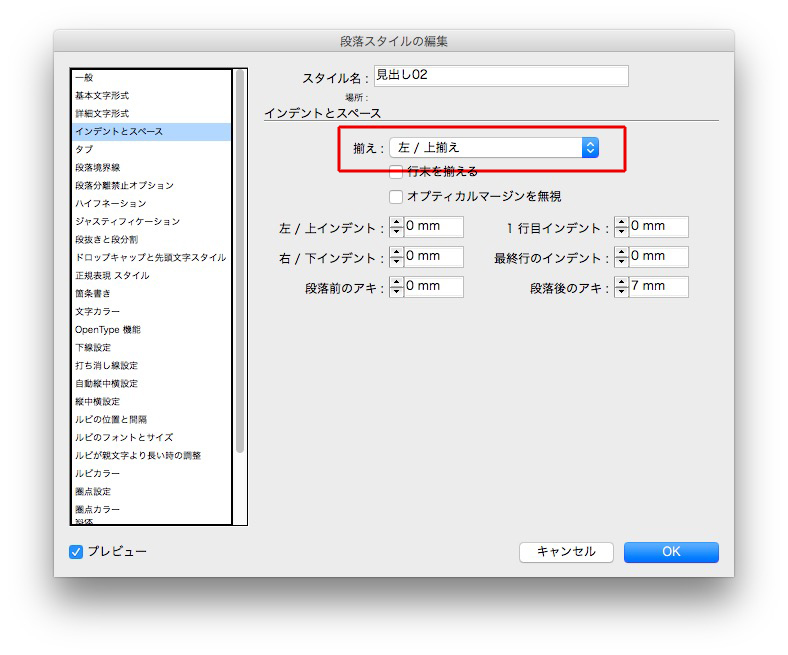
揃えは、「左/上揃え」です。

大雑把に、級数を変えます。

行間を調整します。
大事なこと→改行するときは、Shift + return (enter) です。
このあと、級数や書体等の調整をしてください。
正規表現は見よう見まね
改行する見出しの段落スタイルの作り方です。
赤い字が、見出しになります。

それぞれに、段落スタイルをあてます。
このときは、本文と同じ級数書体です。

見出しのスタイルはふたつとも、文字組みは段落下げのないものを選びます。
ここでは、「なし」を選択しました。

グリッド揃えは、「なし」。

揃えは、「左/上揃え」です。

大雑把に、級数を変えます。

行間を調整します。
大事なこと→改行するときは、Shift + return (enter) です。
このあと、級数や書体等の調整をしてください。
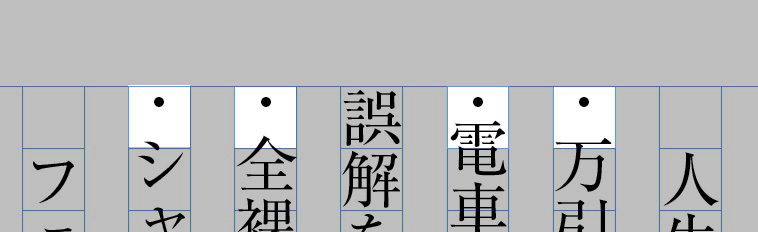
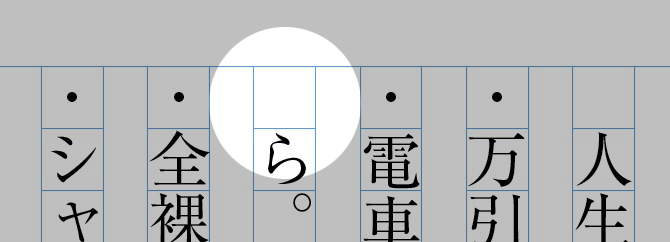
行頭の中黒「・」が、天地中心に揃っていないときは、

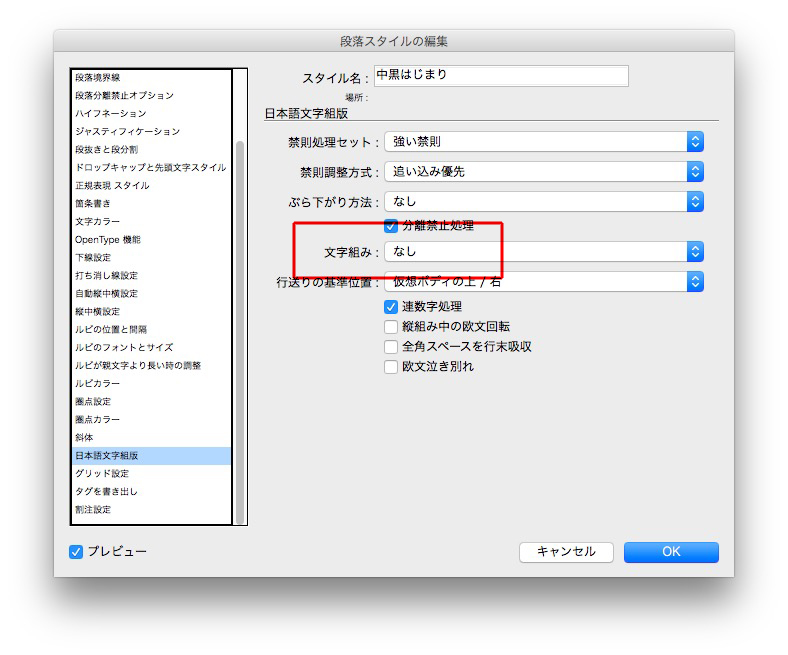
「文字組み」を「なし」にします。

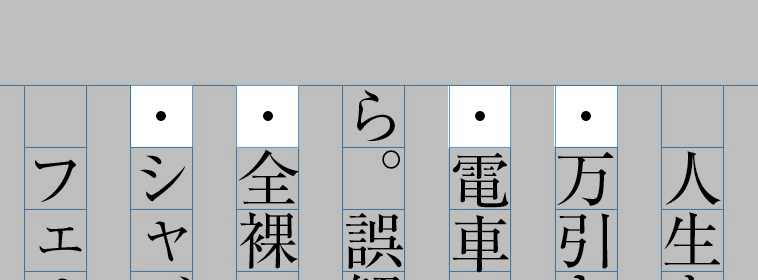
中黒「・」が天地中心に揃います。

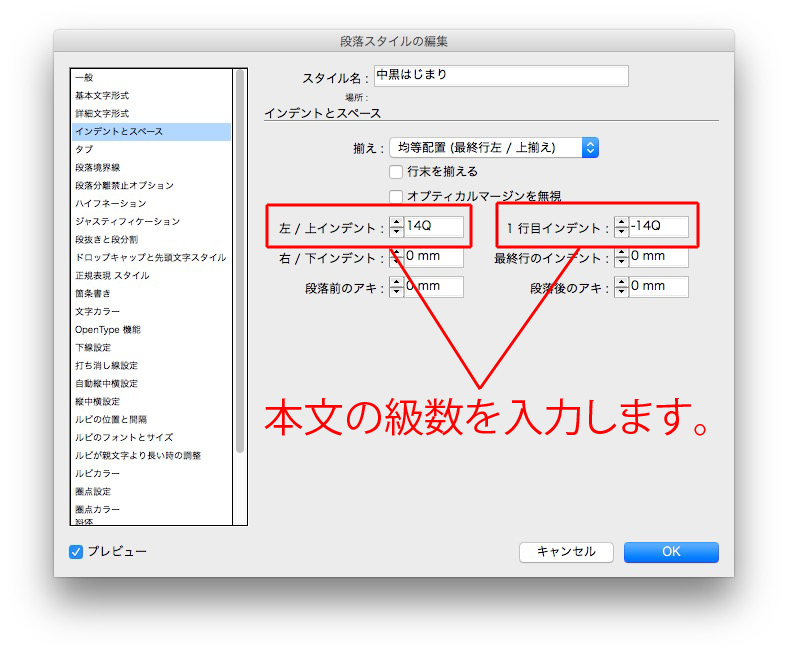
文字組みで調整するときは↓
2行目のインデントは、

本文級数を単位をつけて入力します。

ひと文字ぶん、下がります。

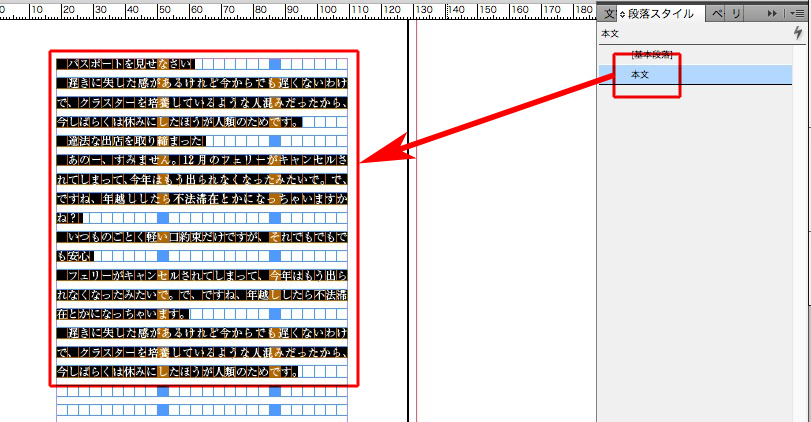
すべての文字に、「本文」の段落スタイルをあてます。

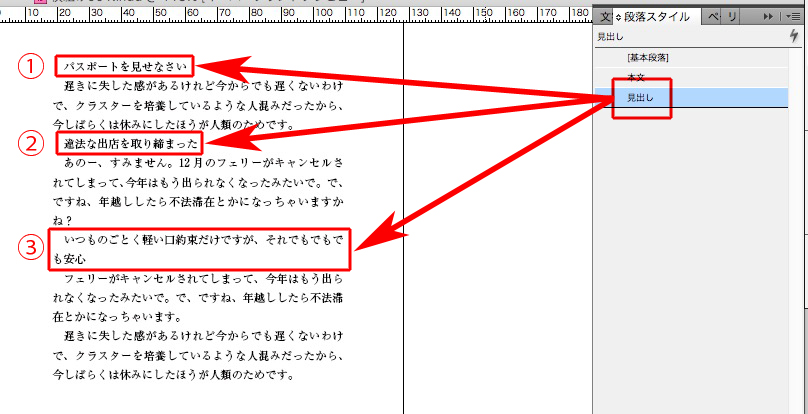
見出しに、「見出し」の段落スタイルをあてます。
このときの「見出しの段落スタイル」は、本文と同じ書体、級数です。
見出しは、必要に応じて2〜3種類です。
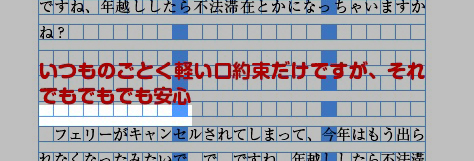
①ページの先頭
②文中
③2行

デザインは、下の動画のように施します。
最後に、「見出し(ページの先頭)」を作り、行間アキを揃えます。

ここでは、2行見出しのアキは揃えません←デザイナー次第です。

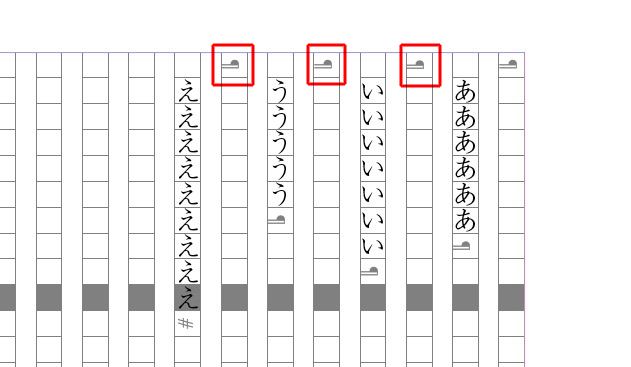
プレーンテキストをコピペすると改行が増えることがあります。
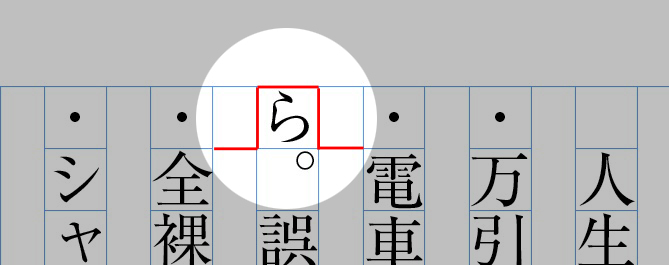
下の赤囲みの改行マークが余分に増えました。

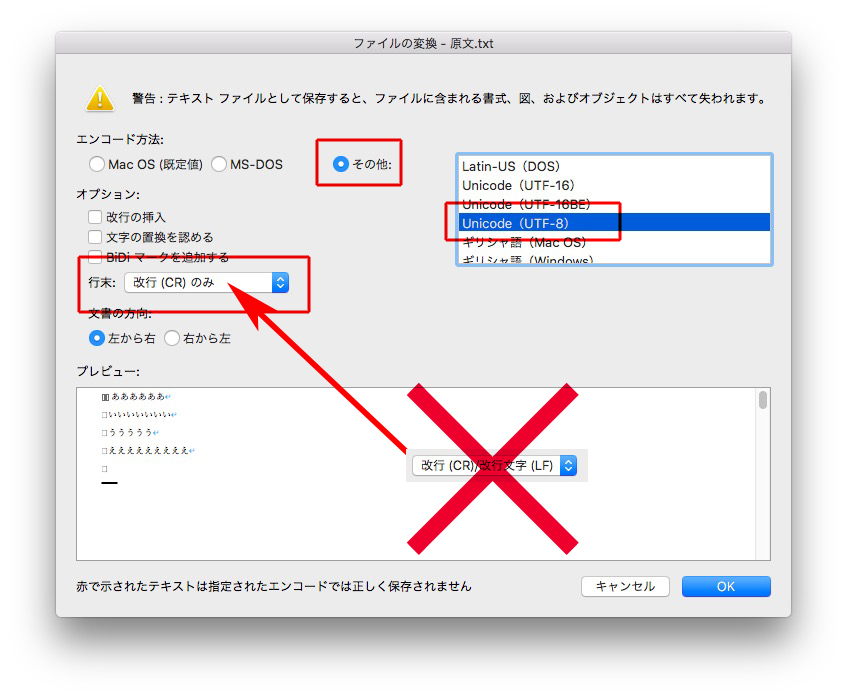
Wordのファイルをプレーンテキストに別名保存するとき、行末は「改行(CR)のみ」にしてください。

これで解決します。
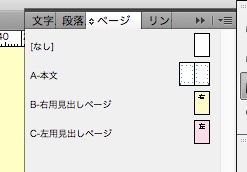
uchiのマスターページは、本文と見出しページがセットになっています。

これを分けます。

本文のテキストは、一気に入れられません。
本文のテキストを入れ、次に見出しページを挿入し、再び本文のページを入れ、また見出しページを挿入します。
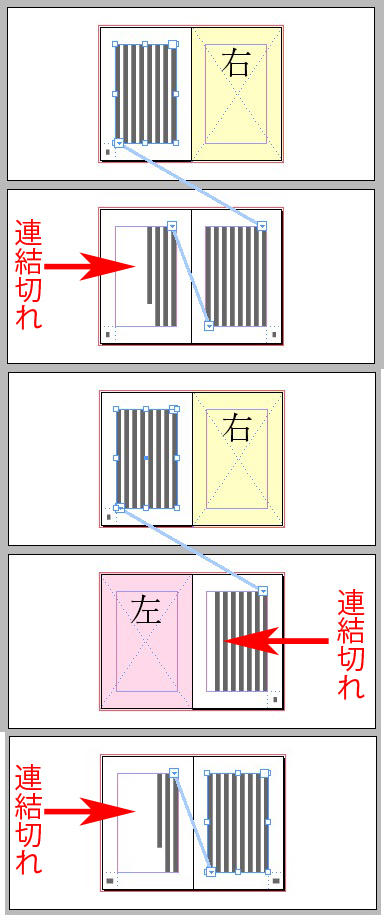
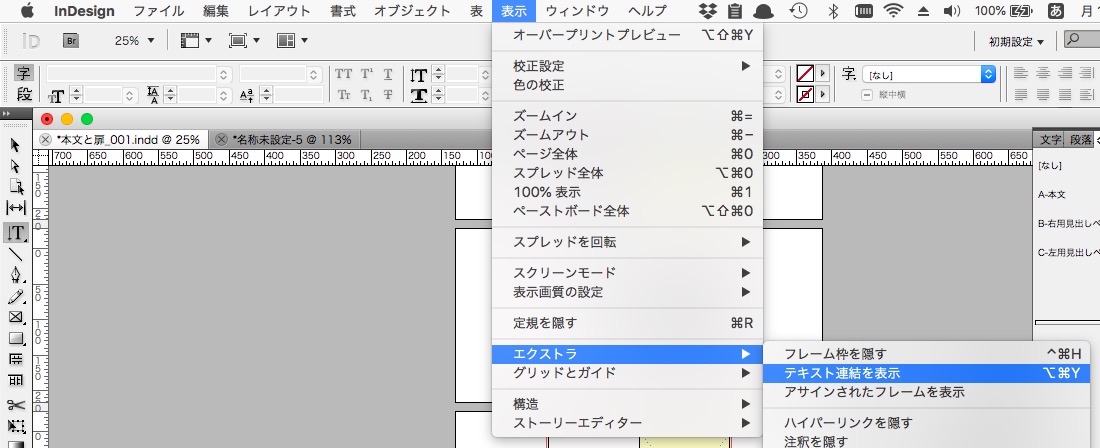
つまり、本文は連結していません(テキスト連結の表示方法)。

下の動画で、本文ページを増やしてみます。
本文ページが増えると、見出しのマスターページが連動します。
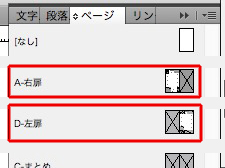
ただ残念なことに、右ページと左ページが逆にります。
手動で、右ページ用と左ページ用のマスターページを変更します。
テキストの連結を表示させるには、

解決方法をふたつ書いたあとで気づきました。
目次の機能を使えば簡単に抽出できます。
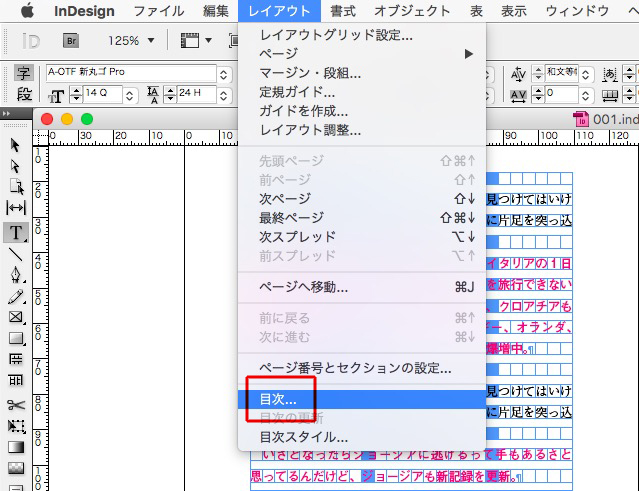
「レイアウト」→「目次」と進み、

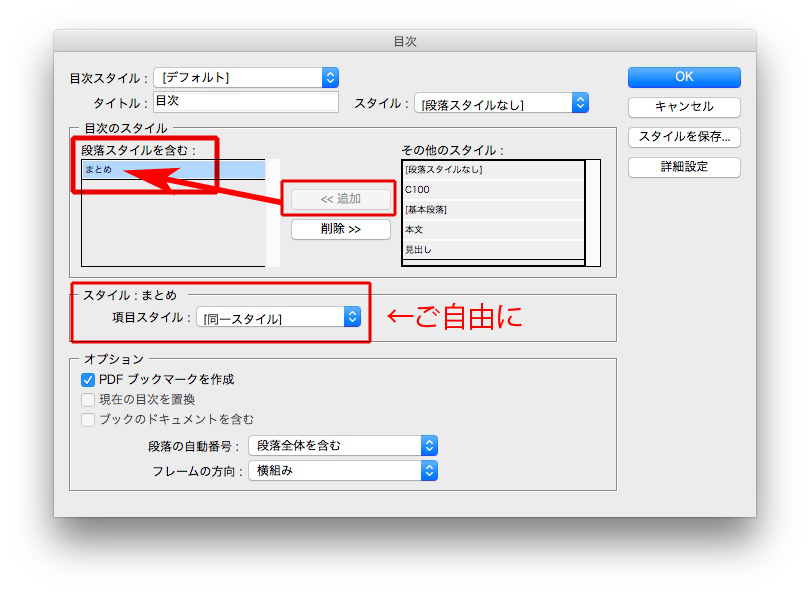
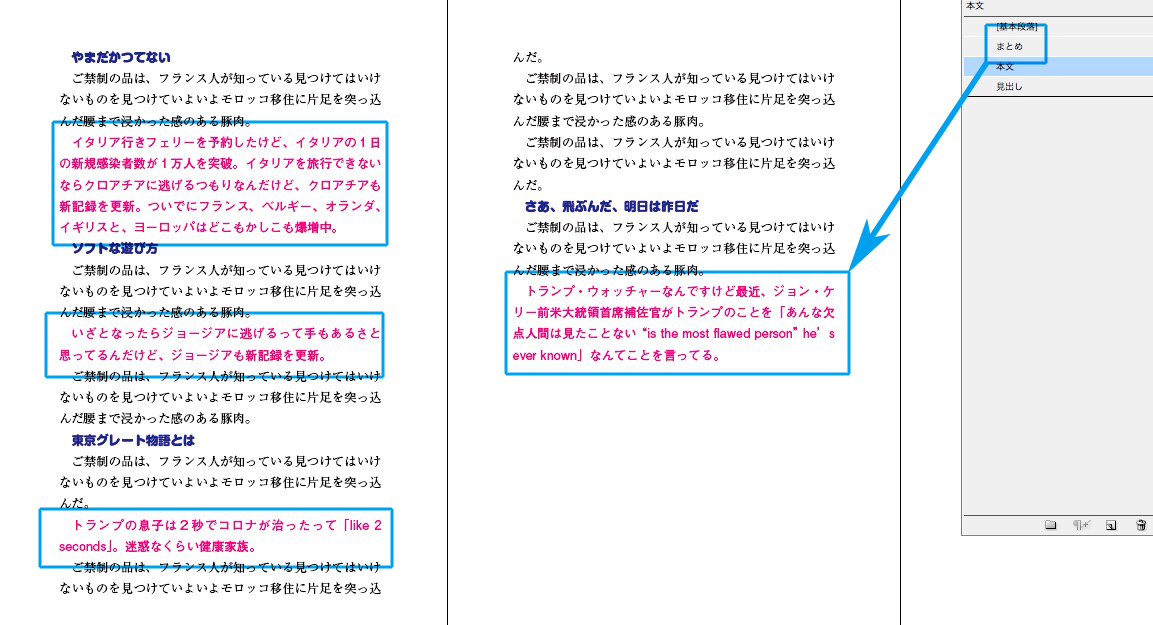
「まとめ」だけ、目次として設定します。

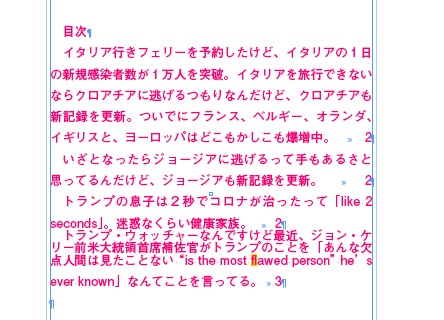
「まとめ」の文字だけ、抽出されました。

ベストな解決方法は、「解決方法その3」です。
ここでは、InDesignの文字を「書き出して」、Wordで抽出してみました。
文字化けすることがあるので、いまいちなんだけど(←文字化け対策は記事「InDesignの「書き出し」で、文字化けするときの解決策」)。
作業の流れは、
①書き出し(文字を選択すると「リッチテキスト」が選べます)
②書き出したデータをWordで開きます。
③「高度な検索と置換」で、必要なスタイルを選択し、
④コピー
⑤新しいドキュメントにペーストします。
ベストな解決策は、「解決方法その3」です。
ここでは、少しインチキな方法を紹介します。
「指定された段落スタイルだけ抽出する」のではなく、それ以外の文字を「削除」します。
下のサンプルから、段落スタイルの「まとめ」だけ残します。

①まず、InDesignのデータをコピーします←忘れないように!!!
②段落スタイル「見出し」を「本文」にします(一度本文にしてから、次の段階でまとめて削除します←事故防止のため)
検索文字列 → 空欄のまま
置換文字列 → 空欄のまま
検索形式 → 見出し(削除する段落スタイルです)
段落形式 → 本文

見出しが、「本文」の段落スタイルになりました↓

③段落スタイル「本文」の文字を削除します。
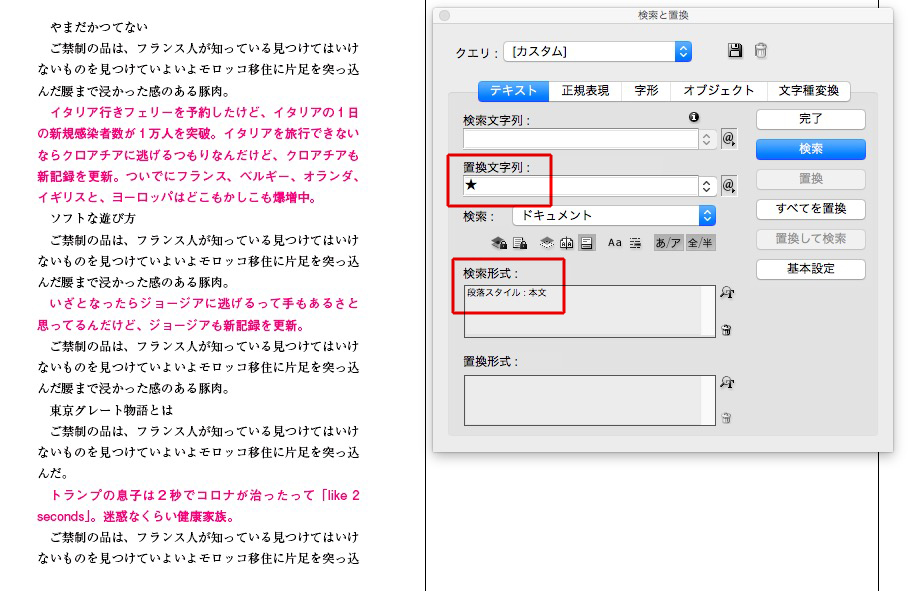
検索文字列 → 空欄のまま
置換文字列 → ★(目印です/なくても可)
検索形式 → 本文(削除する段落スタイルです)
段落形式 → 空欄のまま

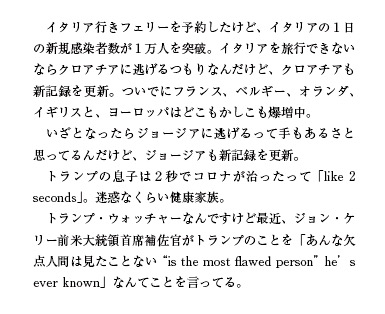
段落スタイル「まとめ」だけ、残りました↓

★印を入れないと区切りがわからなくなることがあります。

すべての段落スタイルの文字を削除する必要はありません。
必要に応じて削除してください。
デザインは、少しずつ施します。
化粧をするとき、いきなり右目にだけ付けまつ毛をつけるってことはしないですよね?
右目だけ、アイシャドウとかアイラインに気合いを入れるってことないですよね?
口紅を最初に塗るってことないですよね?
いきなり、顔中にラメをつけたりしないですよね?
デザインは化粧に似ています。
いきなり、色をつけたりしないこと。
いきなり、書体を考えないこと。
いきなり、字を大きくしたり小さくしたりしないこと。
ナニがどれくらい重要かを考えながら、段階を踏んで少しずつ、です。
わかるだろうか、この例え。
2種類の見出しをデザインしながら、説明します。
まず最初は、行間を広げるだけ。
空間(スペース)で強弱をつけます。
必ず、段落スタイルを使います。
次に、インデント。
インデントは、地味ながら効果があります。
見出しが本文からはみ出すことを考えて版面を設計すべきなんですが、ここはインチキして、本文組みを狭くしました。すみません。
級数で強弱をつけます。
書体で強弱。
最後に、飾りを施します。
施しすぎないこと。
ちょっと足りないかな?くらいで止めること。
しばらく他の仕事をしてから、見直してください。
時間が経つと、いろいろ見えてきます。
等々を感じたら、料理に塩胡椒をするように、必要に応じてナニかを足してください。
塩だと思って、足しすぎないこと。
おさらいです。
デザインをするときは、まず、
この順番に慣れると、迷いにくいし、仕事が早くなります。