英語は、検索と置換ですべて全角に。URLや英文は手作業で半角に。
数字の半角全角の統一は、
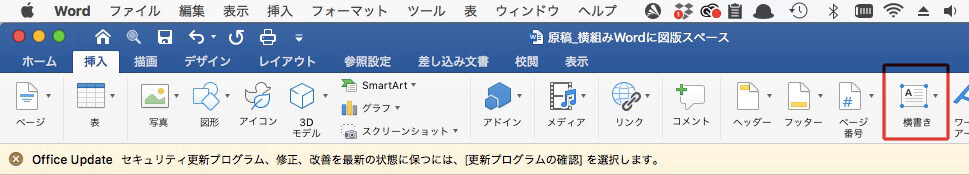
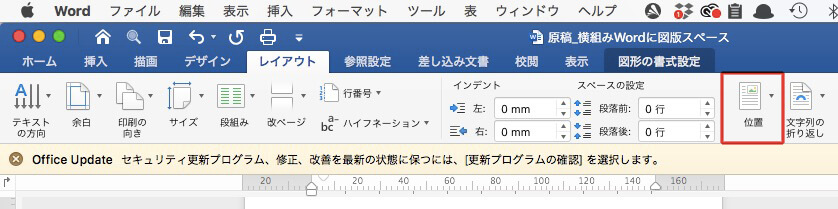
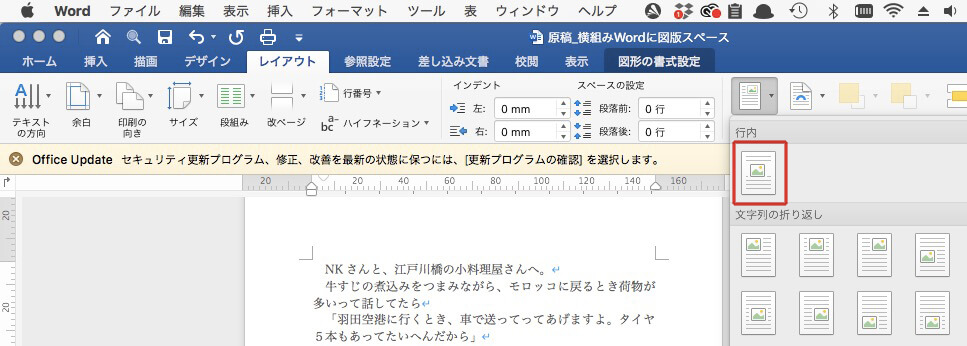
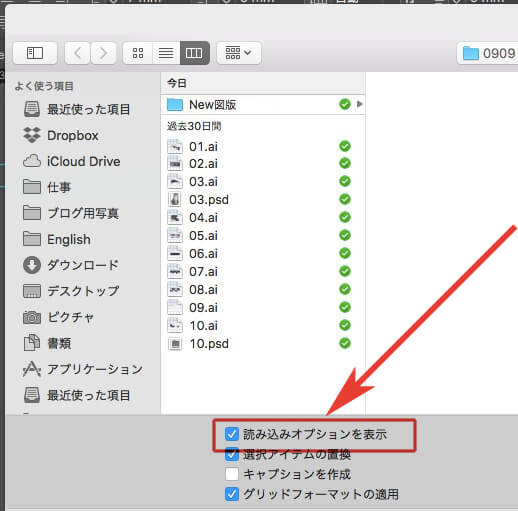
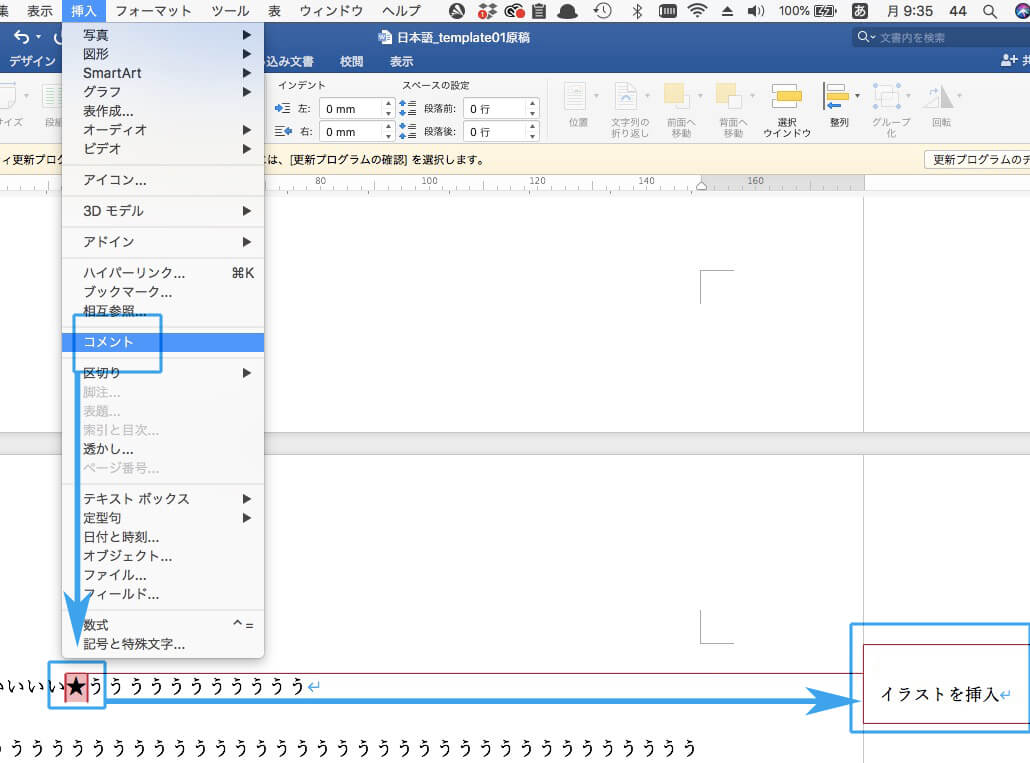
イラストのサイズについては、
図版、イラストの番号をお忘れなく。
Wordにページ数を入れる。
Wordのインデントは、
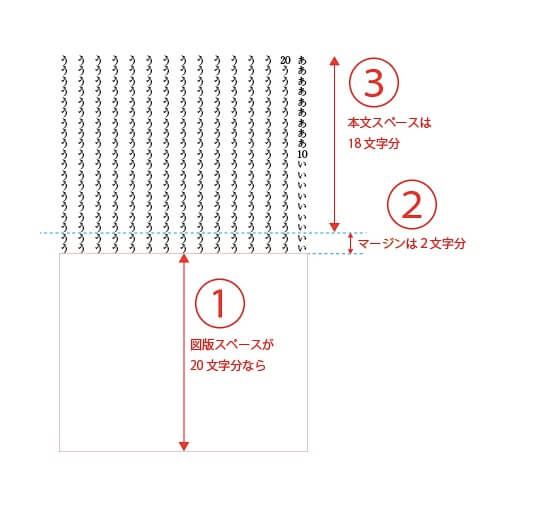
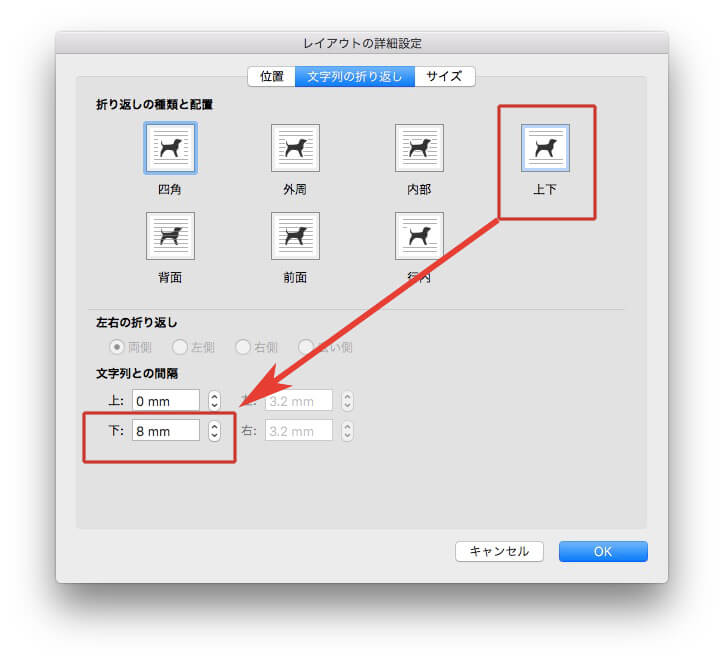
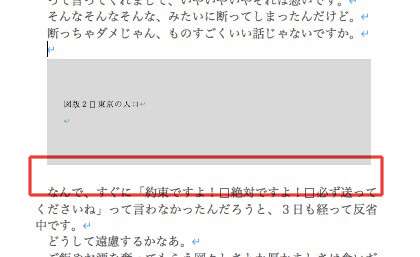
図版スペースの指定は、
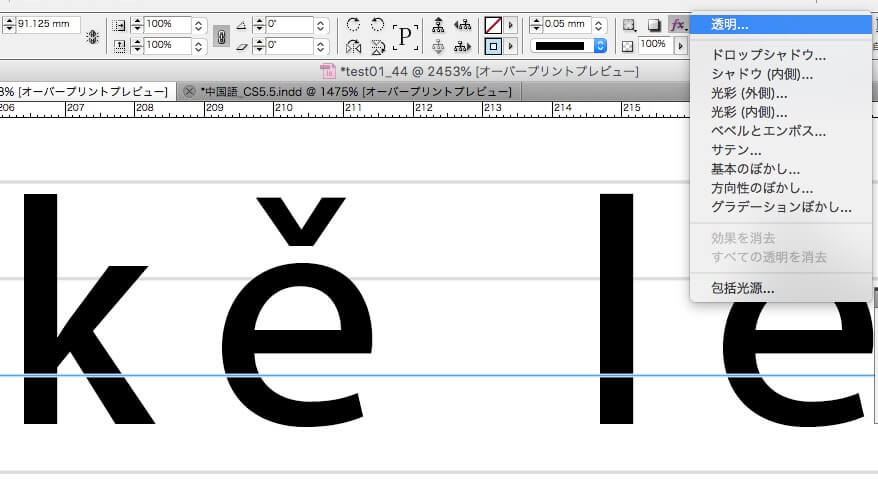
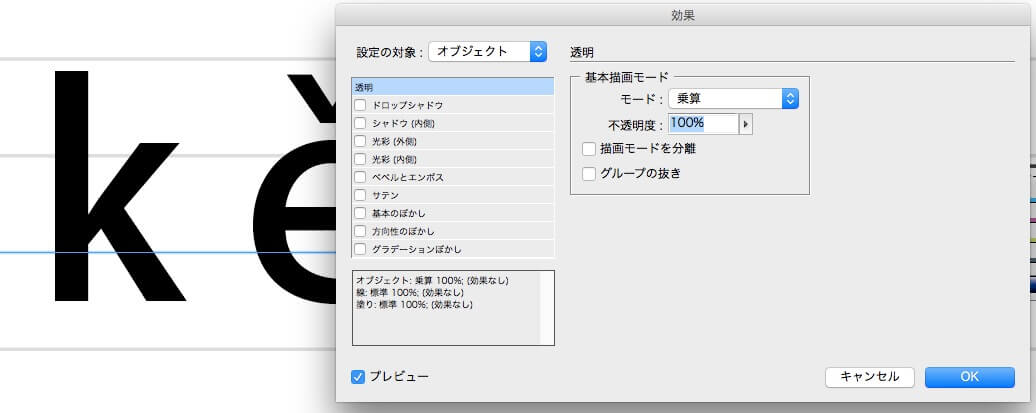
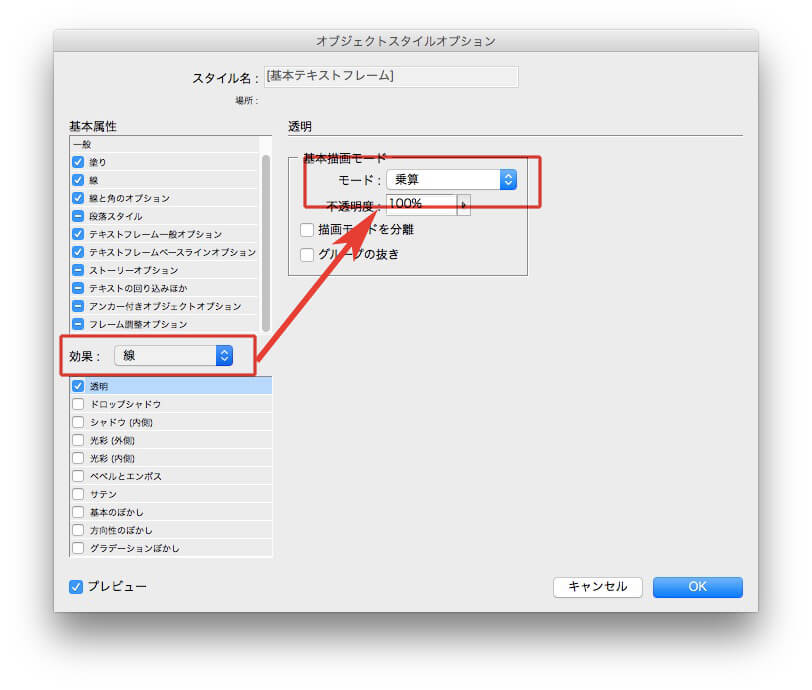
著者、デザイナーへのコメントは、
校正紙に残さないコメントは、

Wordのルビは、自動的にInDesignに反映されます。
Wordの改ページは、「次のページから開始」の方がいい。
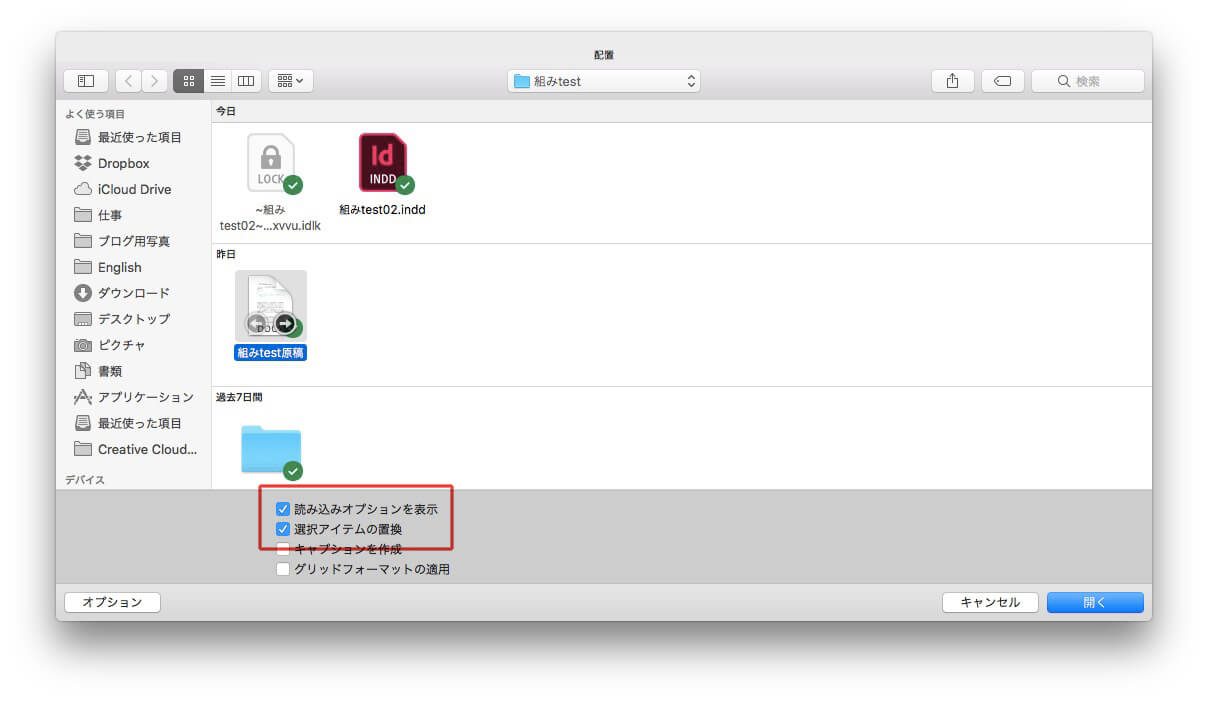
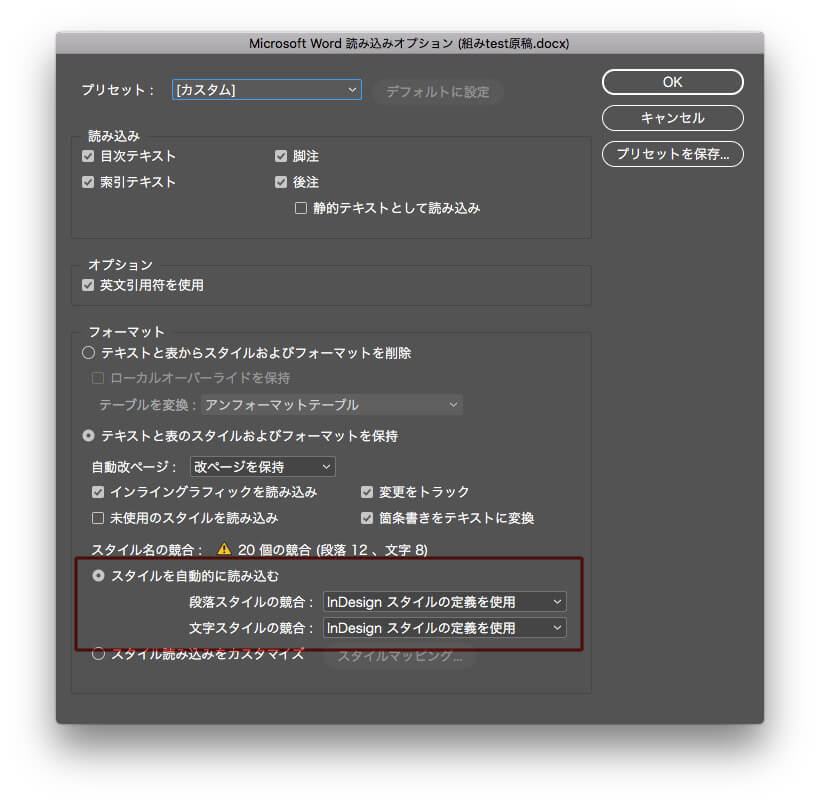
デザイナーに原稿を渡す前に、Wordのスタイル漏れをチェックしてください。

ダブルクォーテーションは、置換します。

見出しの改行は、shiftを押しながらreturnです。