少し特殊な枠囲みです。
文字に枠線が重なる問題と、サイズを変更したときの角丸の変形を解決しました。
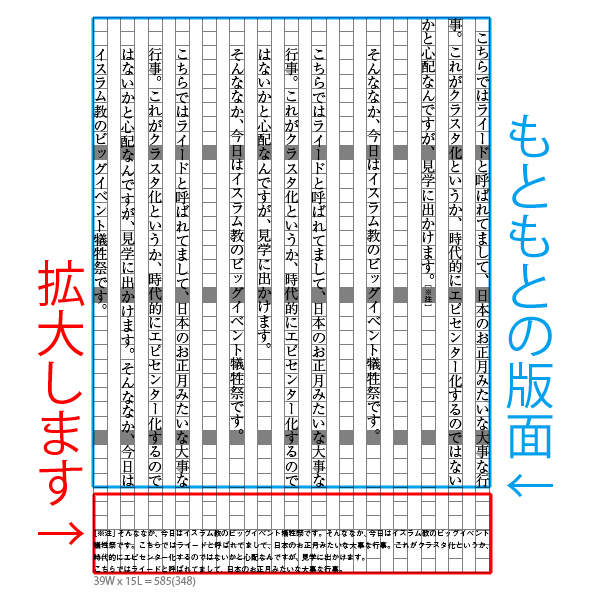
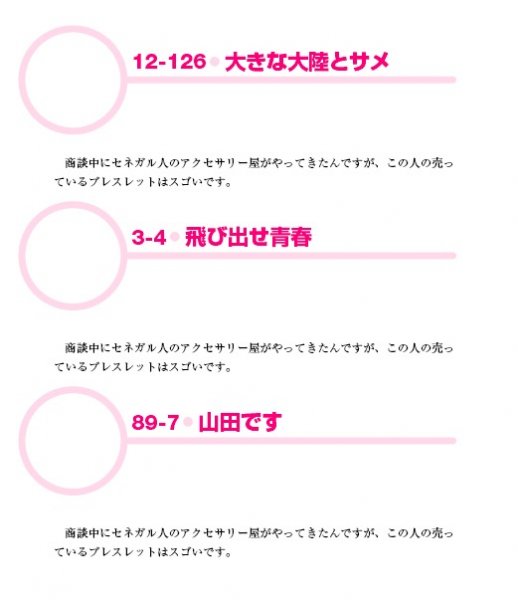
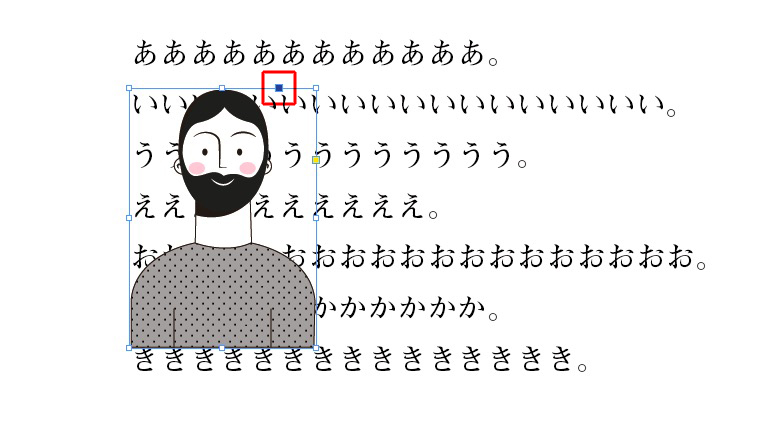
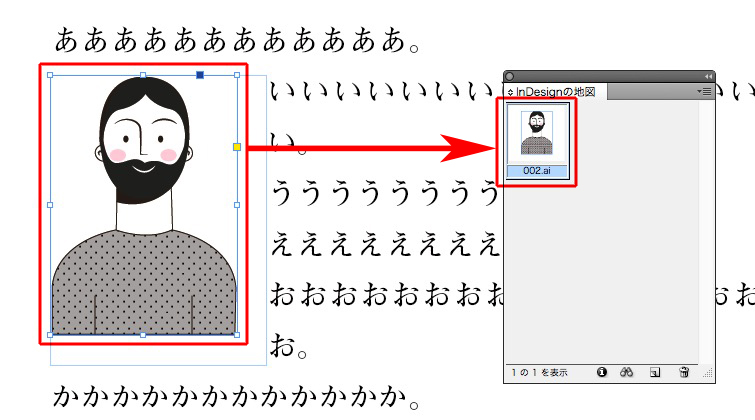
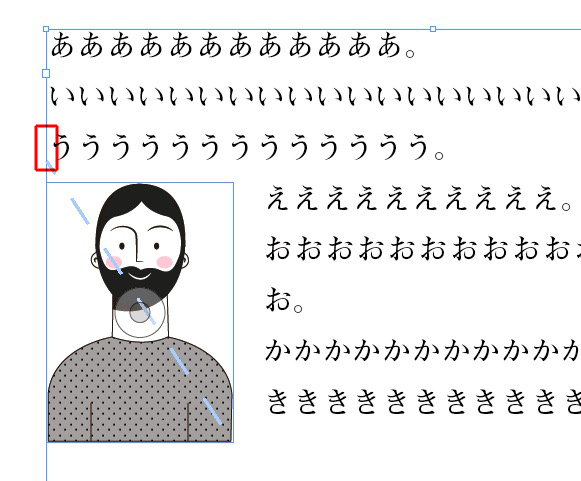
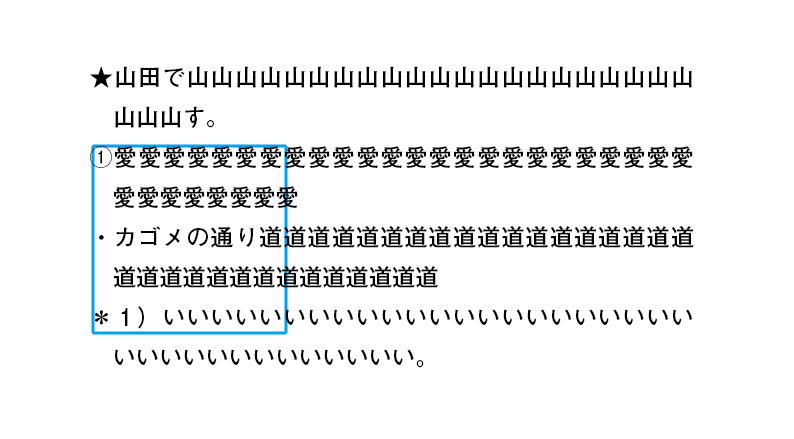
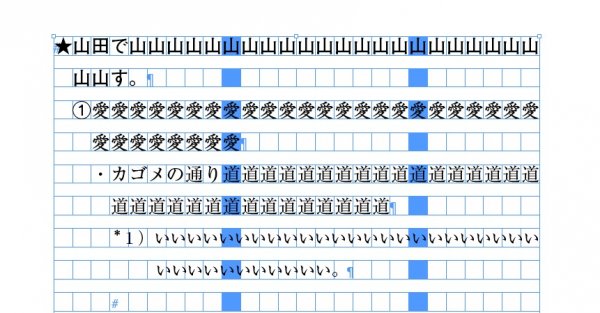
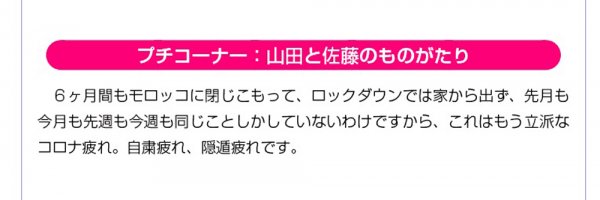
下のデザインを枠で囲みます。
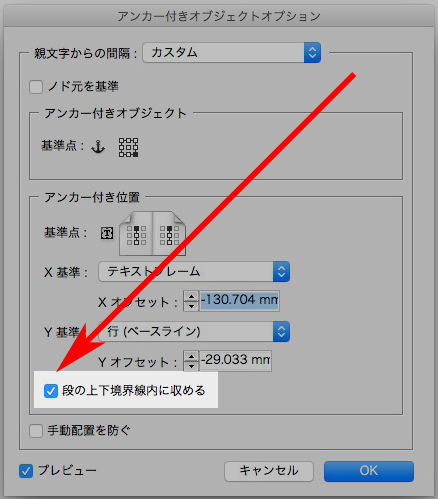
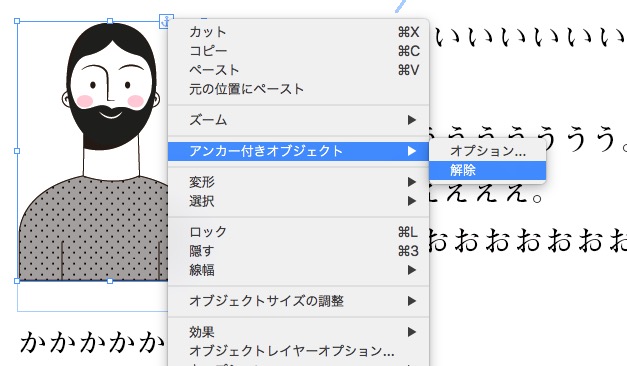
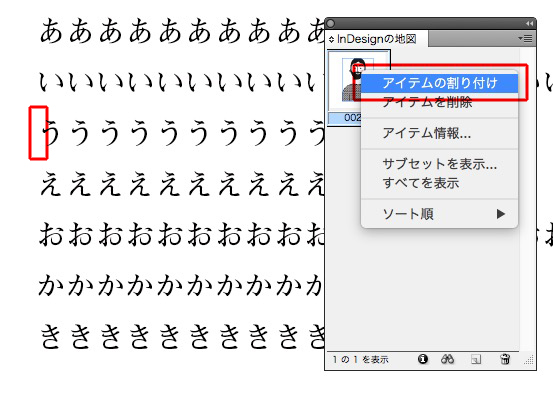
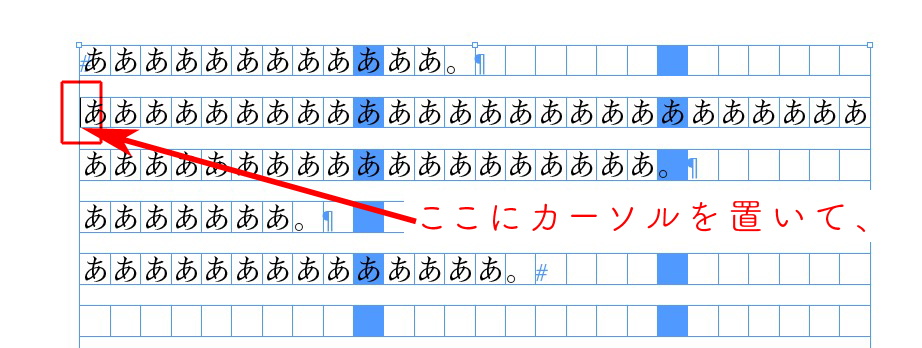
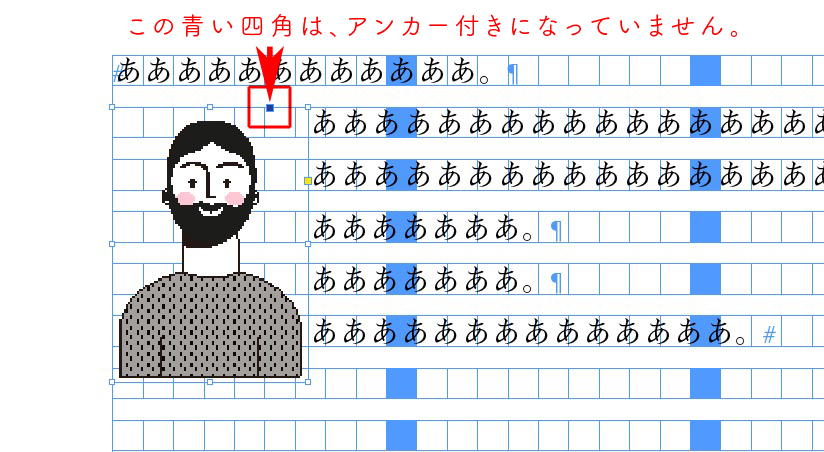
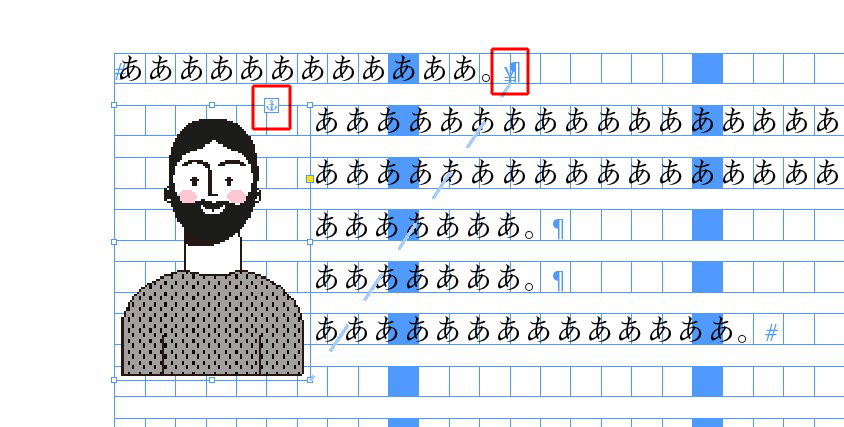
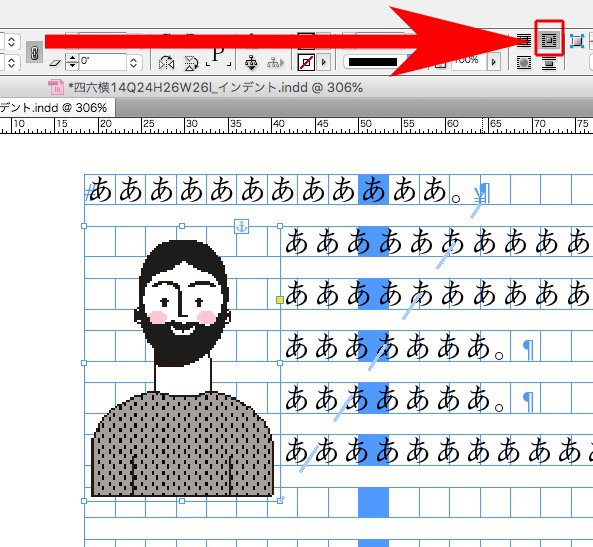
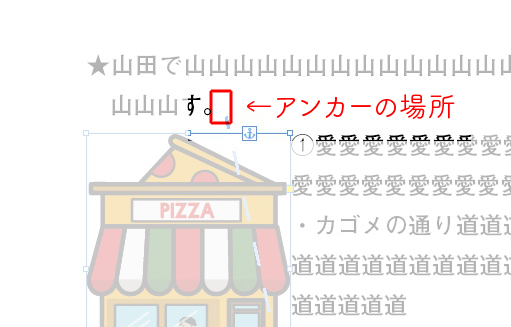
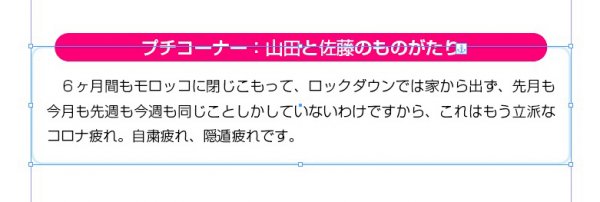
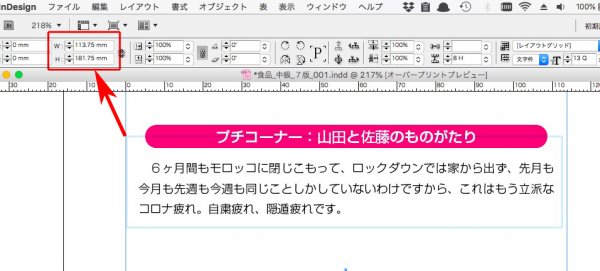
見出しの最後の文字「り」の後ろに、枠のアンカーを入れます。

下のデザインになります。
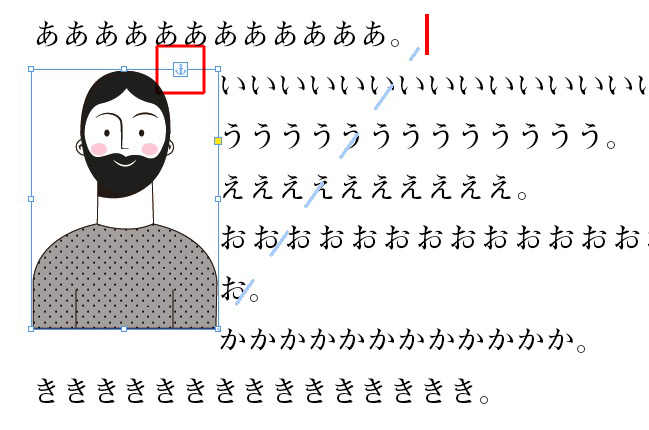
説明しやすいように青色にしましが、最後にM20にします。

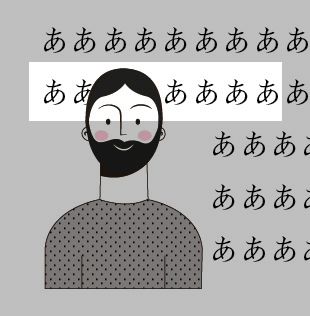
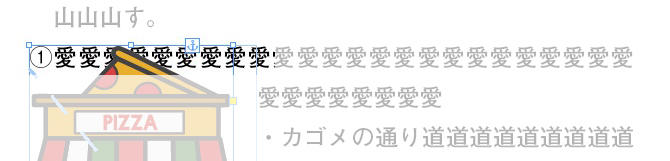
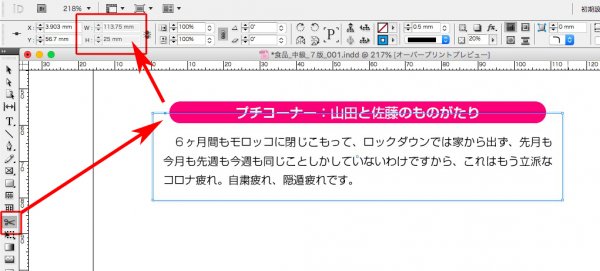
アンカーをつけたために、白い文字の上に枠線が重なっています。
これを解決します。

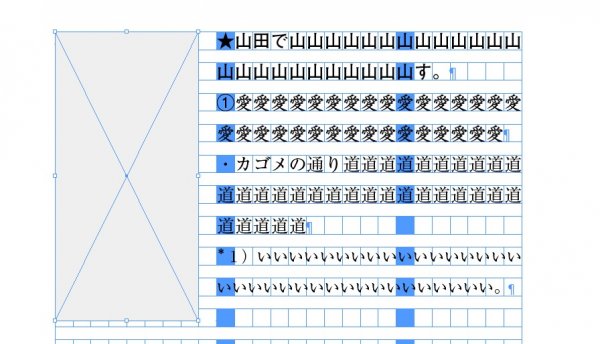
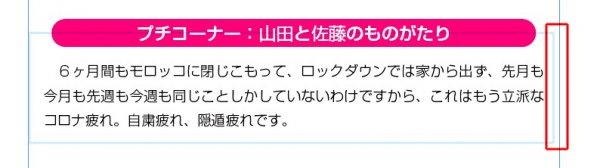
角丸にしない枠で囲みます。
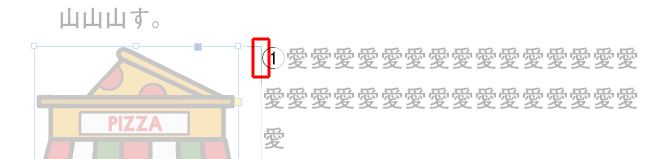
枠のアンカーは、見出しの最後の文字「り」の後ろです。

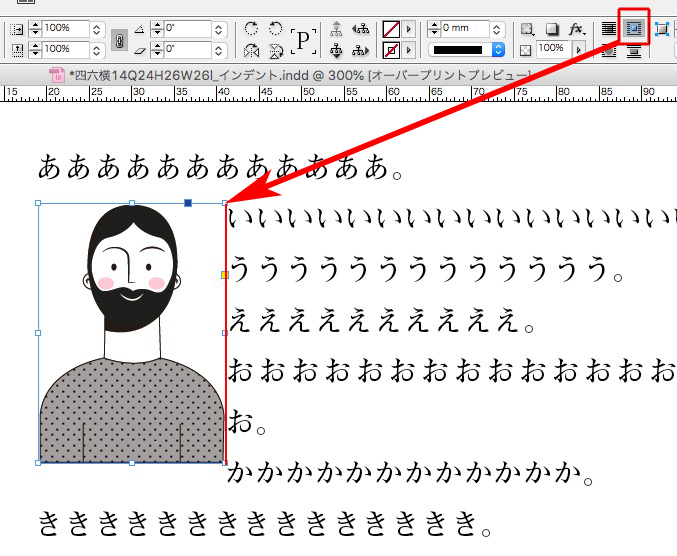
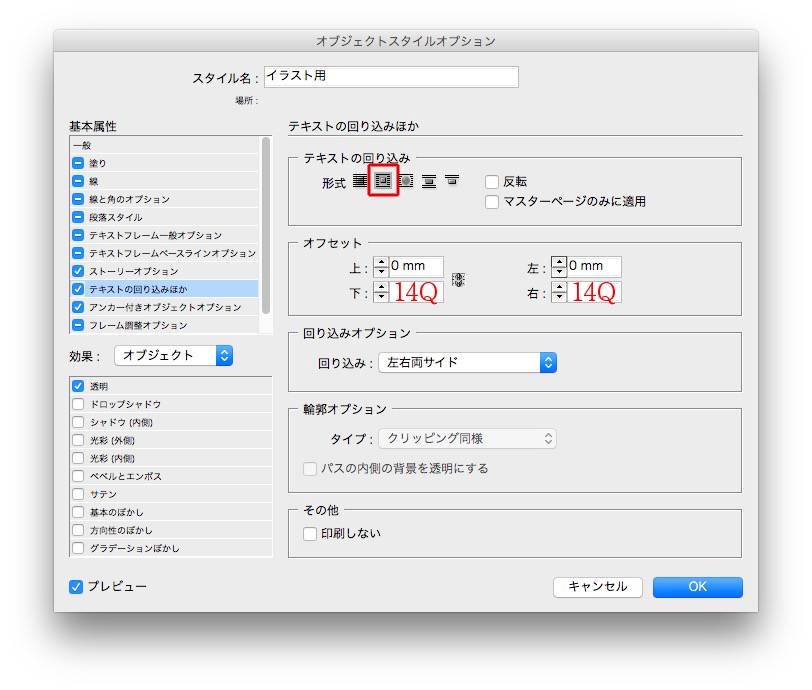
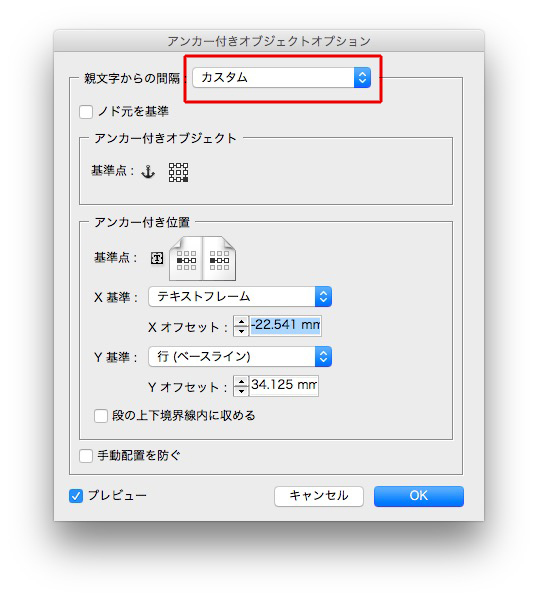
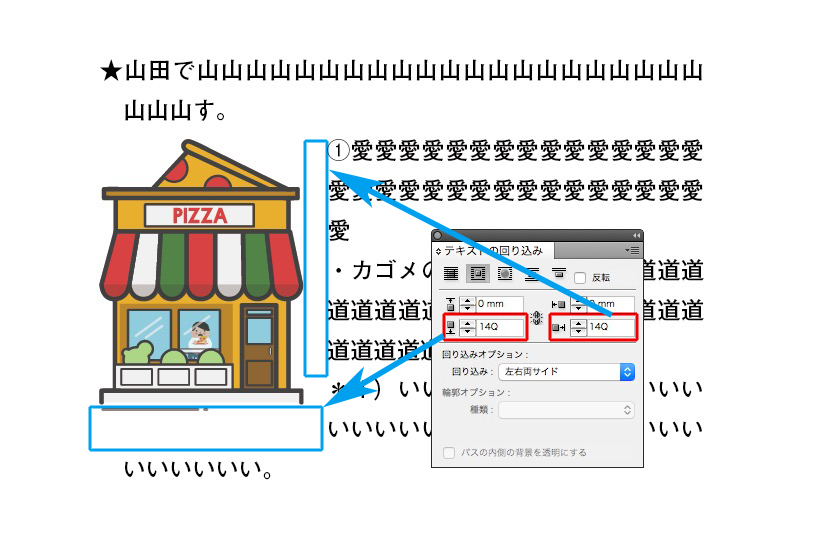
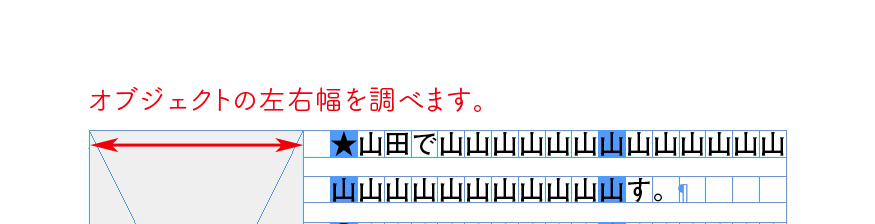
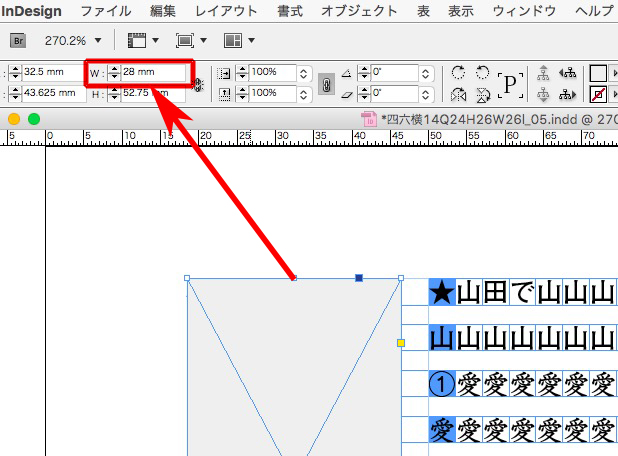
枠のサイズは、左右天地それぞれ1ミリ小さくしますが、

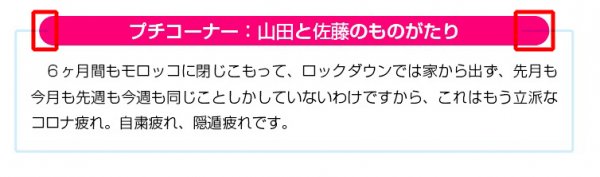
それは、枠線の一部を切ると、天地左右が1ミリ大きくなるからです。

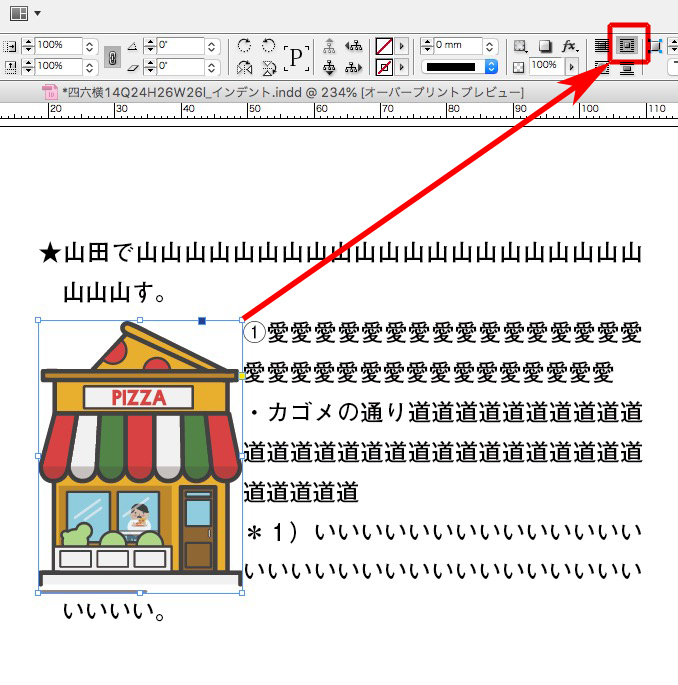
切断した線を文字にかからないように、適当に伸ばします。

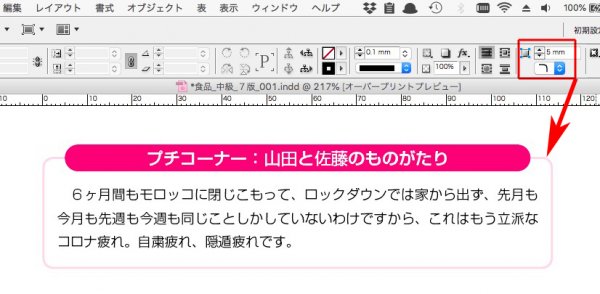
枠のサイズが決定したら、最後に角丸にします。

最後に角丸にしたのは、枠のサイズを変更すると角丸が変形するからです。
のつもりだったけれど、いま検証したら変形しないです。
どうして?