イラストや写真の点数が多いとき、Bridgeのコンパクトモードが役に立ちます。
手順です。
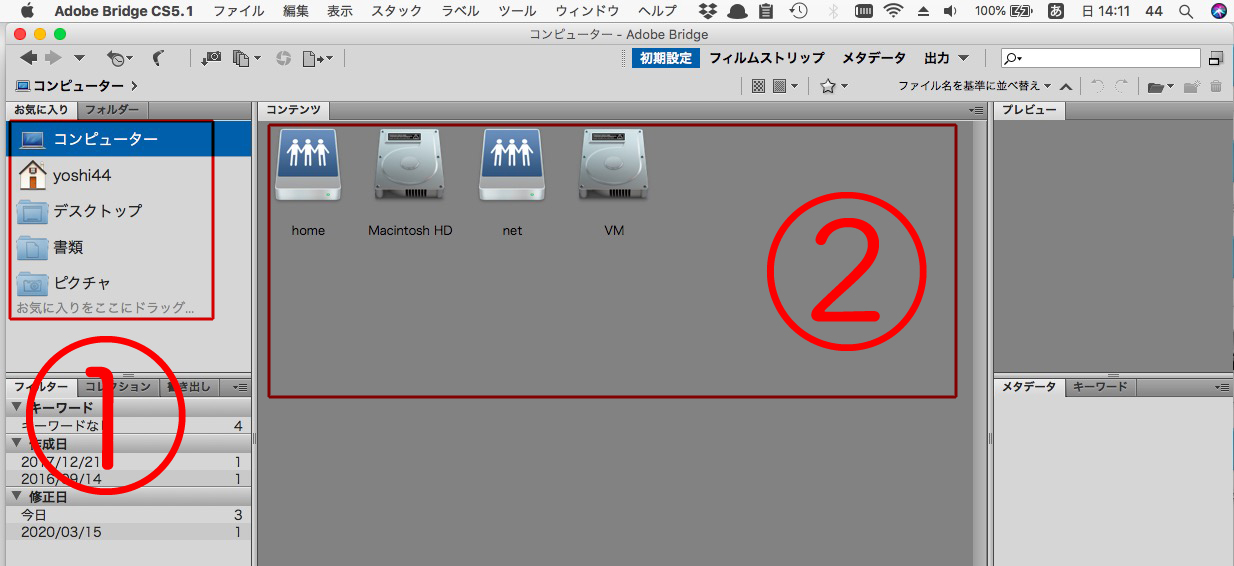
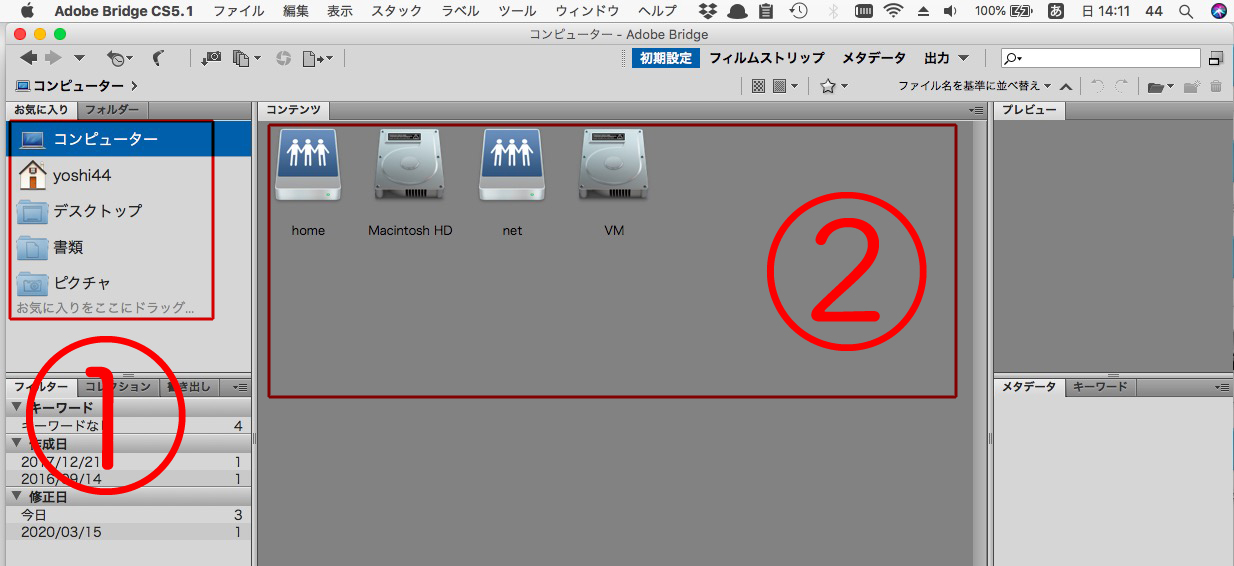
Bridgeで写真等を表示します。
①の箇所で写真フォルダを選択すると、②の欄に表示されます。

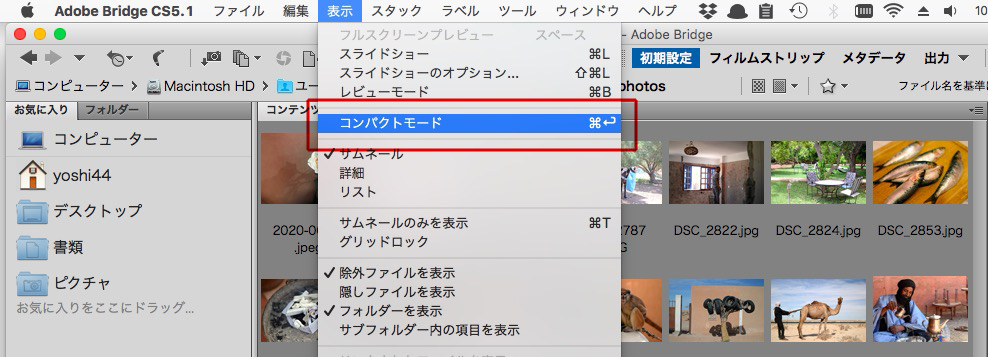
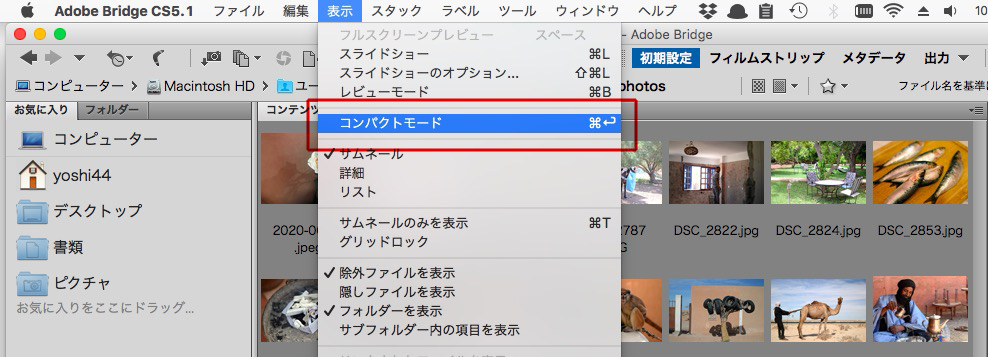
コンパクトモードにします。

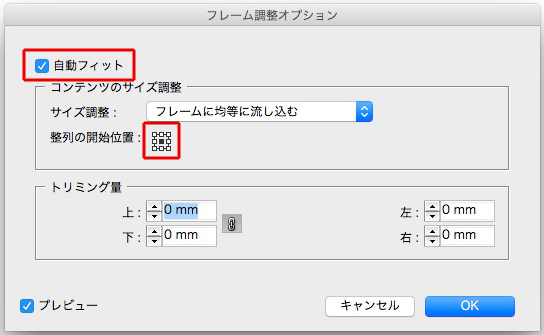
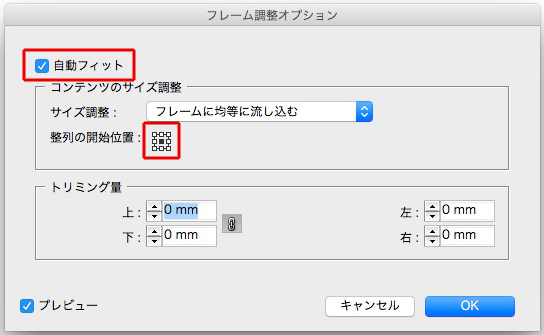
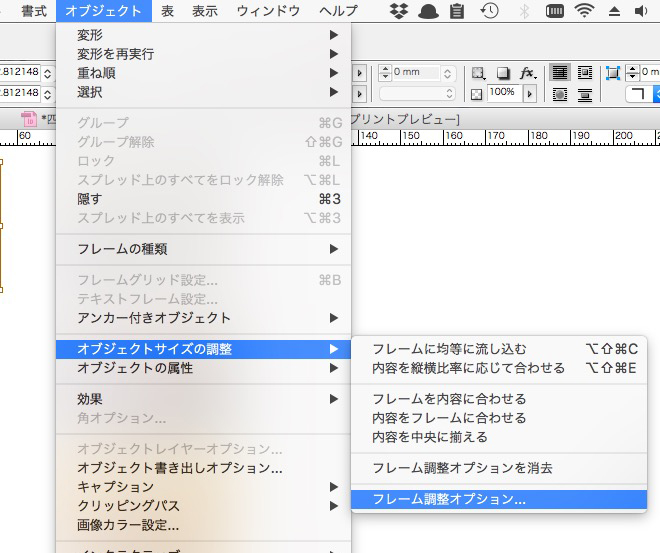
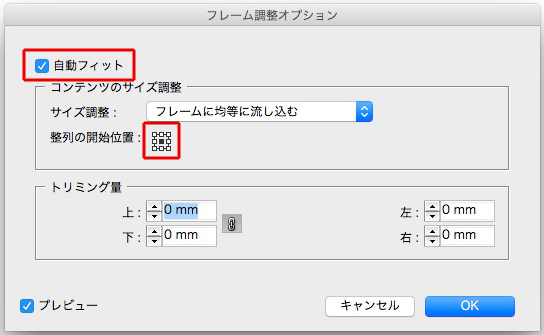
InDesignのフレーム調整オプションは、下のようにチェックを入れます。
オブジェクトのサイズに調整され、天地左右中心揃えになります。

正規表現は見よう見まね
イラストや写真の点数が多いとき、Bridgeのコンパクトモードが役に立ちます。
手順です。
Bridgeで写真等を表示します。
①の箇所で写真フォルダを選択すると、②の欄に表示されます。

コンパクトモードにします。

InDesignのフレーム調整オプションは、下のようにチェックを入れます。
オブジェクトのサイズに調整され、天地左右中心揃えになります。

配置するとき、複数のオブジェクトを選べます。
ものすごく作業が楽になります。
つまり、下の動画のように↓
使わないオブジェクトがあれば、escでスキップできます。
フレーム調整オプションは、

下のようにチェックを入れると、丁度よいサイズになり、天地左右中心揃えになります。

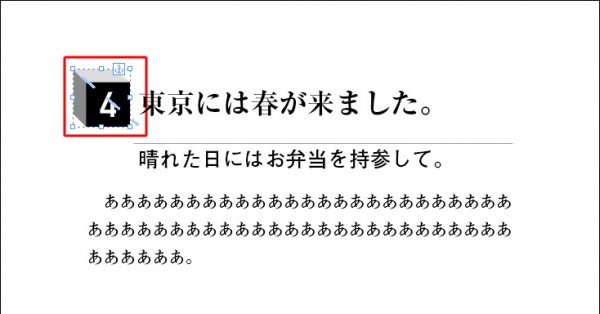
インデントのある文章の左側にオブジェクトを置くと、インデントが崩れます。
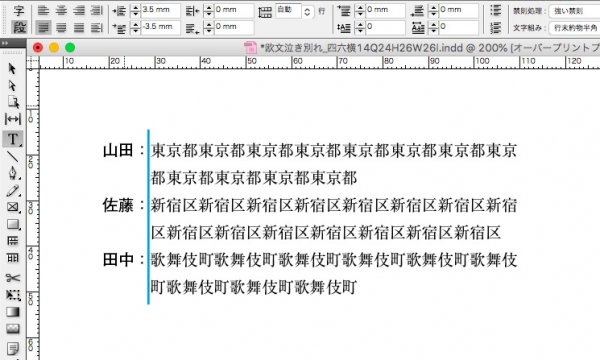
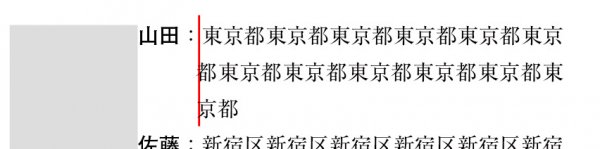
例えば、下のインデントです。

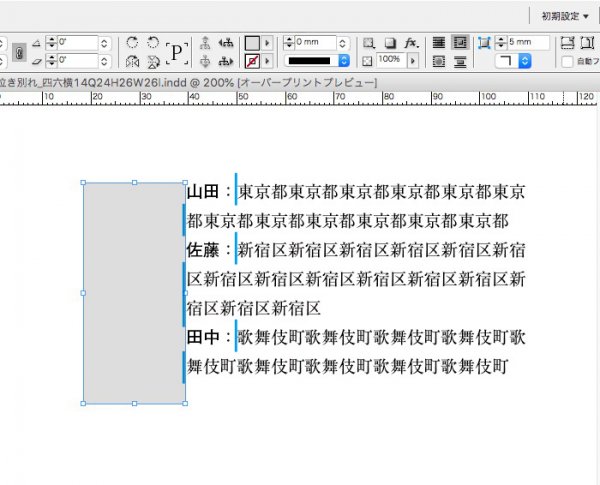
左側にオブジェクトを置くと、インデントが崩れました。

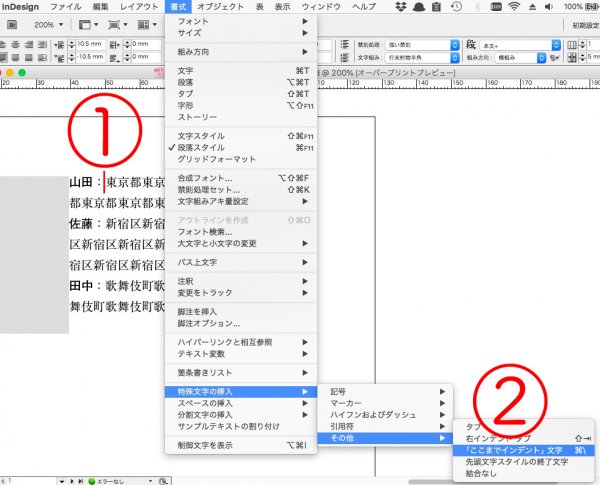
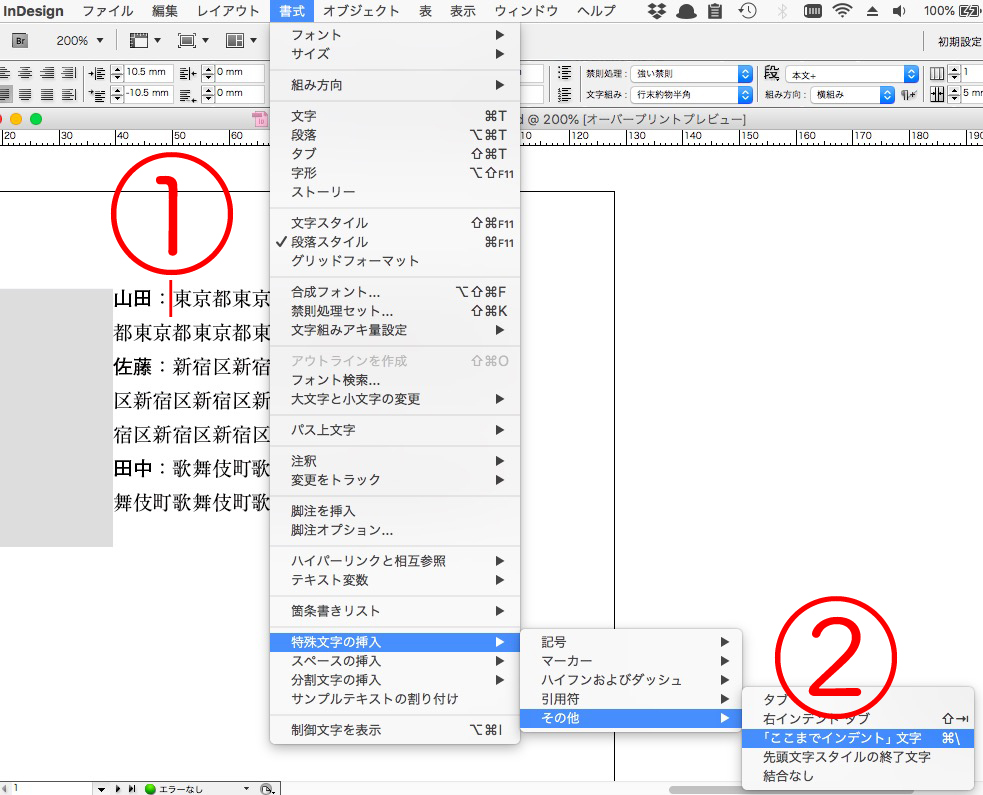
そこで、①の箇所にカーソルを立てて、「ここまでインデント」を使います。

インデントがかかりましたが、

微妙に崩れていることがあります。
これは、InDesignのバージョンによります。

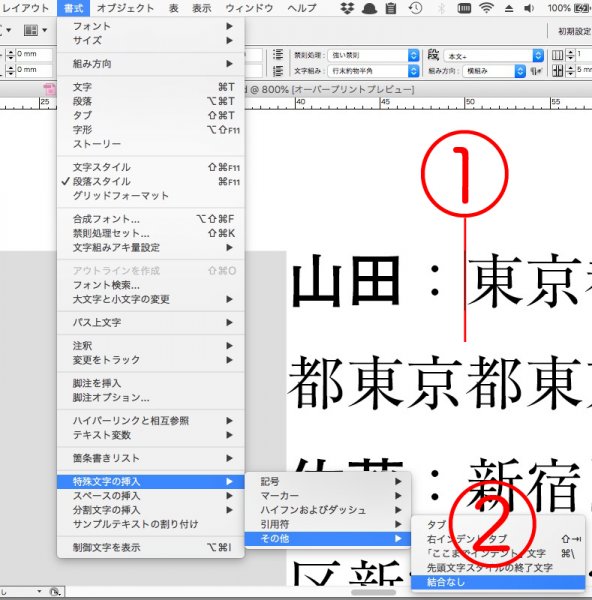
崩れるバージョンのときは、①にカーソルをたてて「結合なし」を挿入し、

続いて「ここまでインデント」を入れます。

インデントが揃いました。

InDesignです。
検索と置換で、見出しにオブジェクトを入れるときの3つの手順です。
①置換したあと、段落スタイルのオーバーライドを削除する
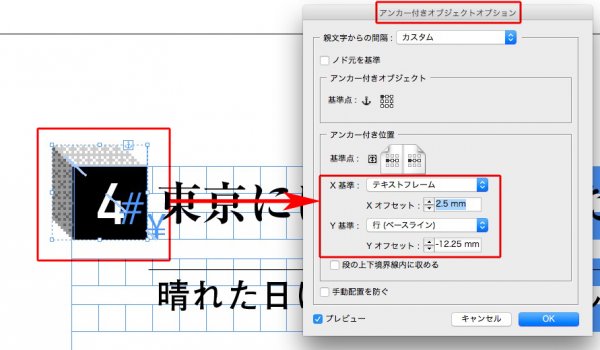
②オブジェクトスタイルの「アンカー付きオブジェクトオプション」をインラインから、カスタムに変更する
③「アンカー付き位置」を調整する
InDesignの検索と置換のクエリの使い方です。
動画にしました↓
①ライブラリからオブジェクトを取り出す
②カットする(クリップボードに保存)
③あらかじめ保存しておいたクエリを指定して、「すべてを置換」する
④置換後は、デザインが崩れていることが多いので、オーバーライドを消去します。
一括で、見出しの飾り枠を配置する方法です。
目次
①デザインします。
飾り枠はイラストレーターで作り、配置しただけです。
まだ、アンカーを付けません。

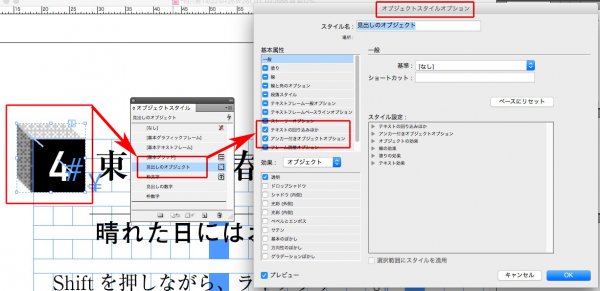
②オブジェクトスタイルを作って、あてます。

③ライブラリーに登録します。

④原稿に、記号をつけておきます。
ここでは★を使います。

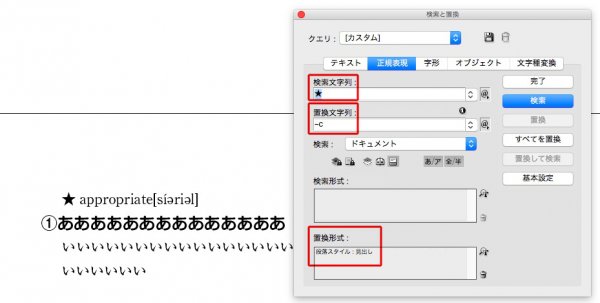
⑤検索と置換です。
このとき、見出しの段落スタイルを指定します。

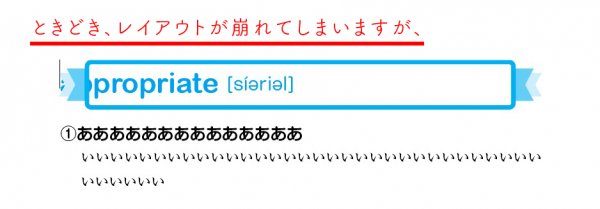
⑥アンカー付きオブジェクトとして配置されましたが、まれにレイアウトが崩れているときがあります。

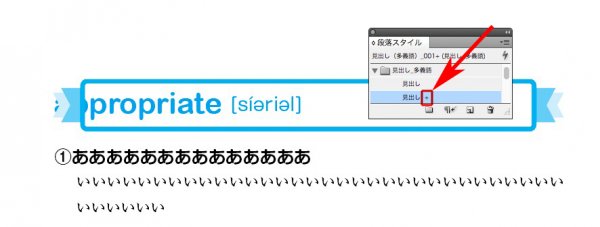
⑦段落スタイルのオーバーライドを消去すると、

⑧修正されます。

全ページの見出しを一括で処理できます。
まずは、動画をどうぞ↓
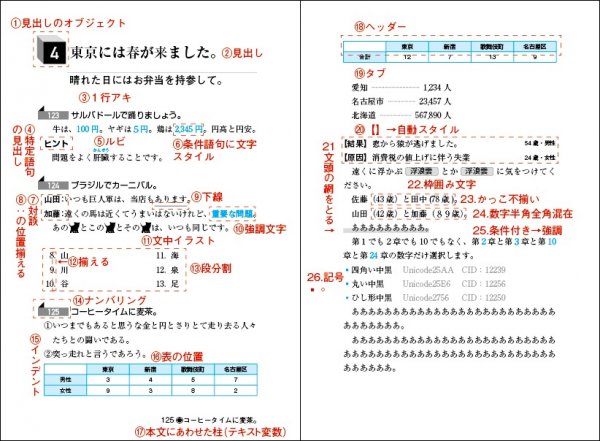
InDesignの地図です。

| ① | 見出しのオブジェクト | 記事→ |
| ② | 見出し | |
| ③ | 見出しの前の1行アキ | 記事→ |
| ④ | 特定語句の見出し | 記事→ |
| ⑤ | ルビ | 記事→ |
| ⑥ | 条件語句に文字スタイル | 記事→ |
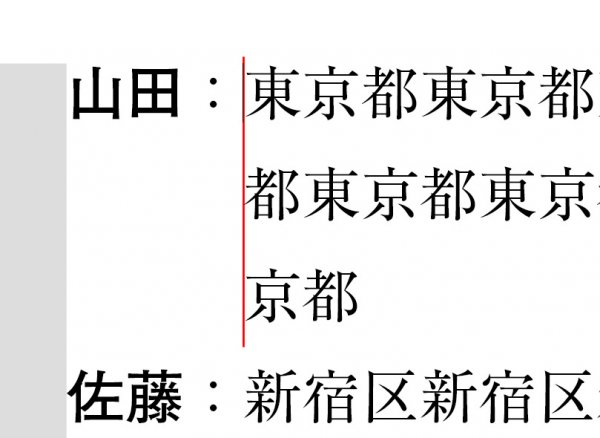
| ⑦ | 対談 | 記事→ |
| ⑧ | :の位置を揃える | |
| ⑨ | 下線 | 記事→ |
| ⑩ | 強調文字 | |
| ⑪ | 文中のイラスト | 記事→ |
| ⑫ | カンマやピリオドで揃える | 記事→ |
| ⑬ | 段分割 | 記事→ |
| ⑭ | 連番/自動番号(箇条書き) | 記事→ |
| ⑮ | インデント | 記事→ |
| ⑯ | 表の始まる位置を行送りにあわせる | 記事→ |
| ⑰ | 本文にあわせた柱(テキスト変数) | 記事→ |
| ⑱ | 表のヘッダーを次のページにも | 記事→ |
| ⑲ | タブ | 記事→ |
| ⑳ | 【】を目印に、検索と置換で段落と文字のスタイルをあてる | 記事→ |
| ㉑ | 文頭の網をとる | 記事→ |
| ㉒ | 本文中に枠囲みの文字を入れる | 記事→ |
| ㉓ | かっこ不揃い | 記事→ |
| ㉔ | ふた桁以上の全角数字を半角にする | 記事→ |
| ㉕ | 条件付きで文字スタイルをあてる | 記事→ |
| ㉖ | 中黒等の字形(記号)※中黒を左右中心に→「中黒問題①文中と文頭が同じ②左右中心にない」 | 記事→ |
〈InDesignの地図〉
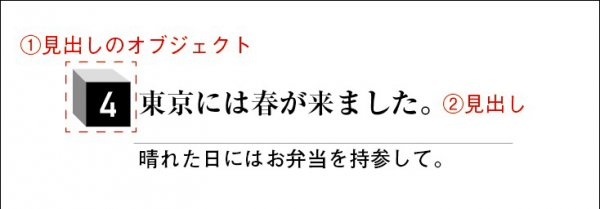
①見出しのオブジェクト
②見出し

あらかじめ、オブジェクトをライブラリに登録してください→記事「オブジェクトをライブラリに登録し、ライブラリから定位置に配置します。」
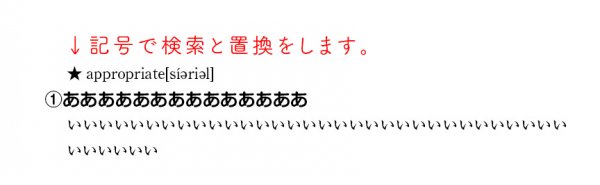
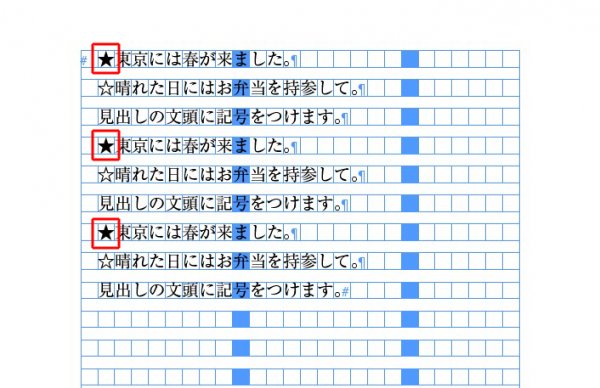
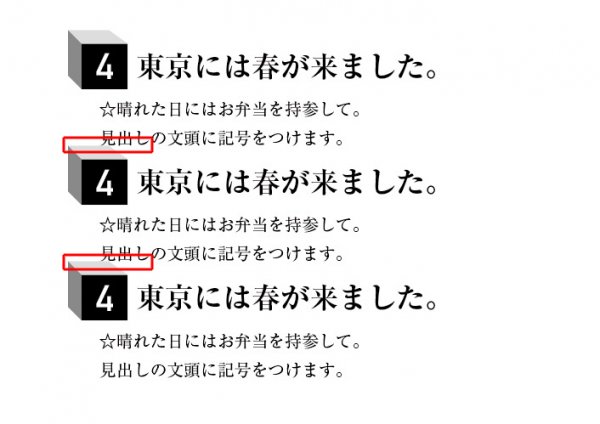
見出しの頭に記号「★」をつけます↓

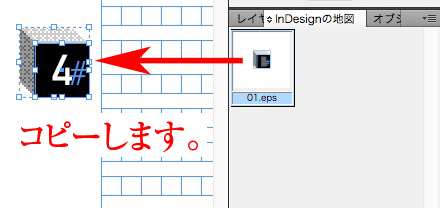
ライブラリからオブジェクトを出し、コピーします↓

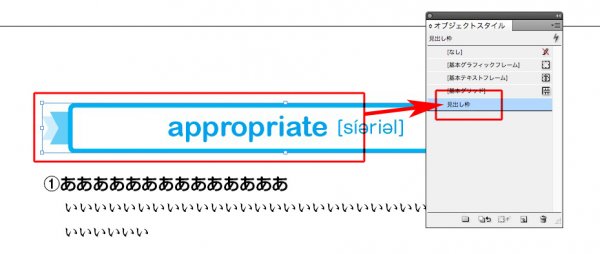
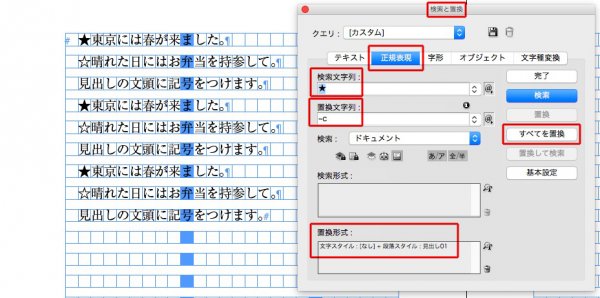
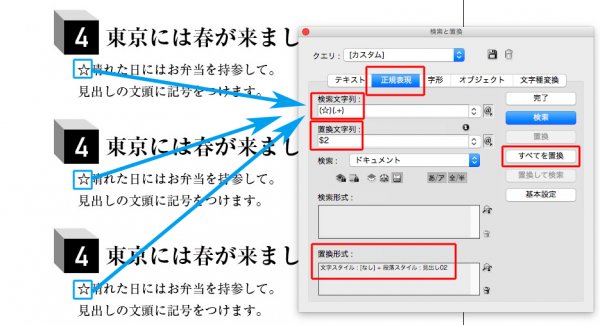
検索と置換をします↓

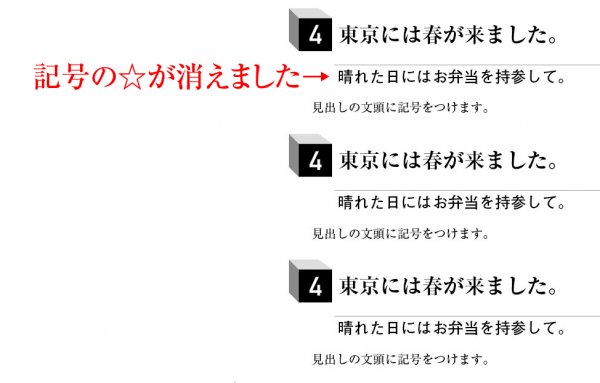
見出しにオブジェクトが配置され、見出しの段落スタイルがあたりました。
しかし、見出しの行間が狭い↓

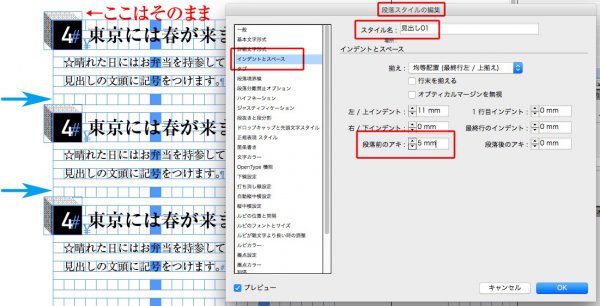
見出しの段落スタイルで、段落前のアキを調整しました。

1行目の見出しは、位置が変わりません。
次の見出しも検索と置換です↓

段落スタイルが適用されました↓

アンカー付きオブジェクトオプションで位置を確定します↓

オブジェクトスタイルを作ります↓

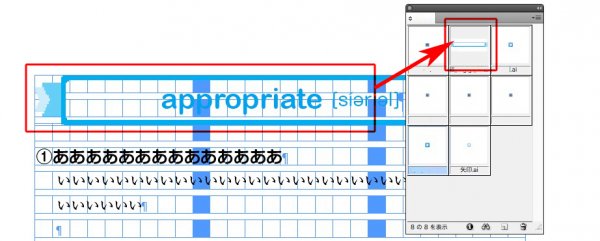
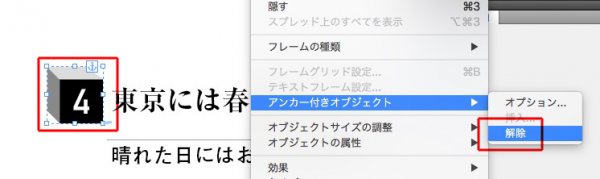
アンカーを解除し↓

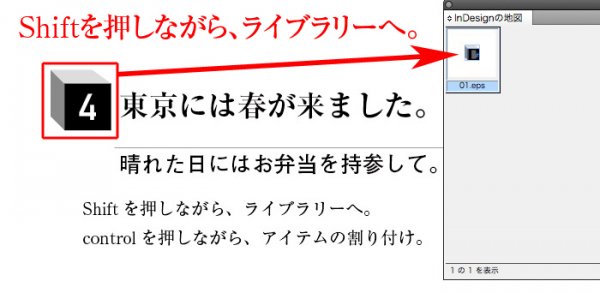
Shiftを押しながら、ライブラリーへドラッグ&ドロップ↓

ライブラリの使い方
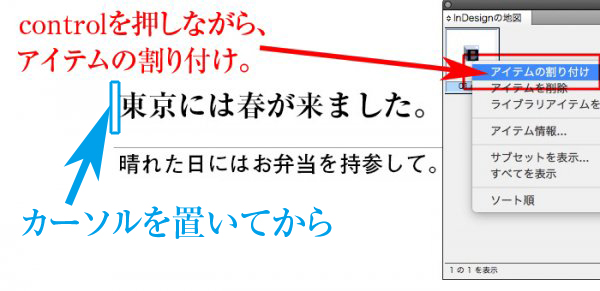
文頭にカーソルを置き、controlを押しながら「アイテムの割り付け」↓

オブジェクトが定位置に配置されました↓