保護中: Ara担当の「おじさん」の見出し〈1行編〉
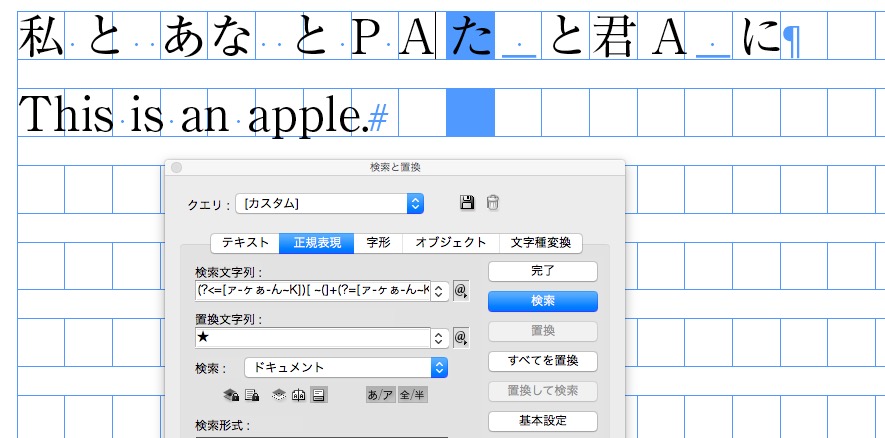
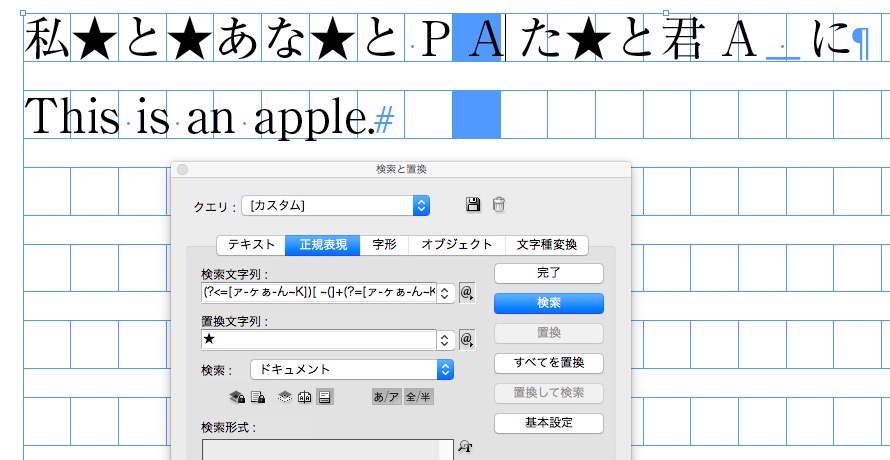
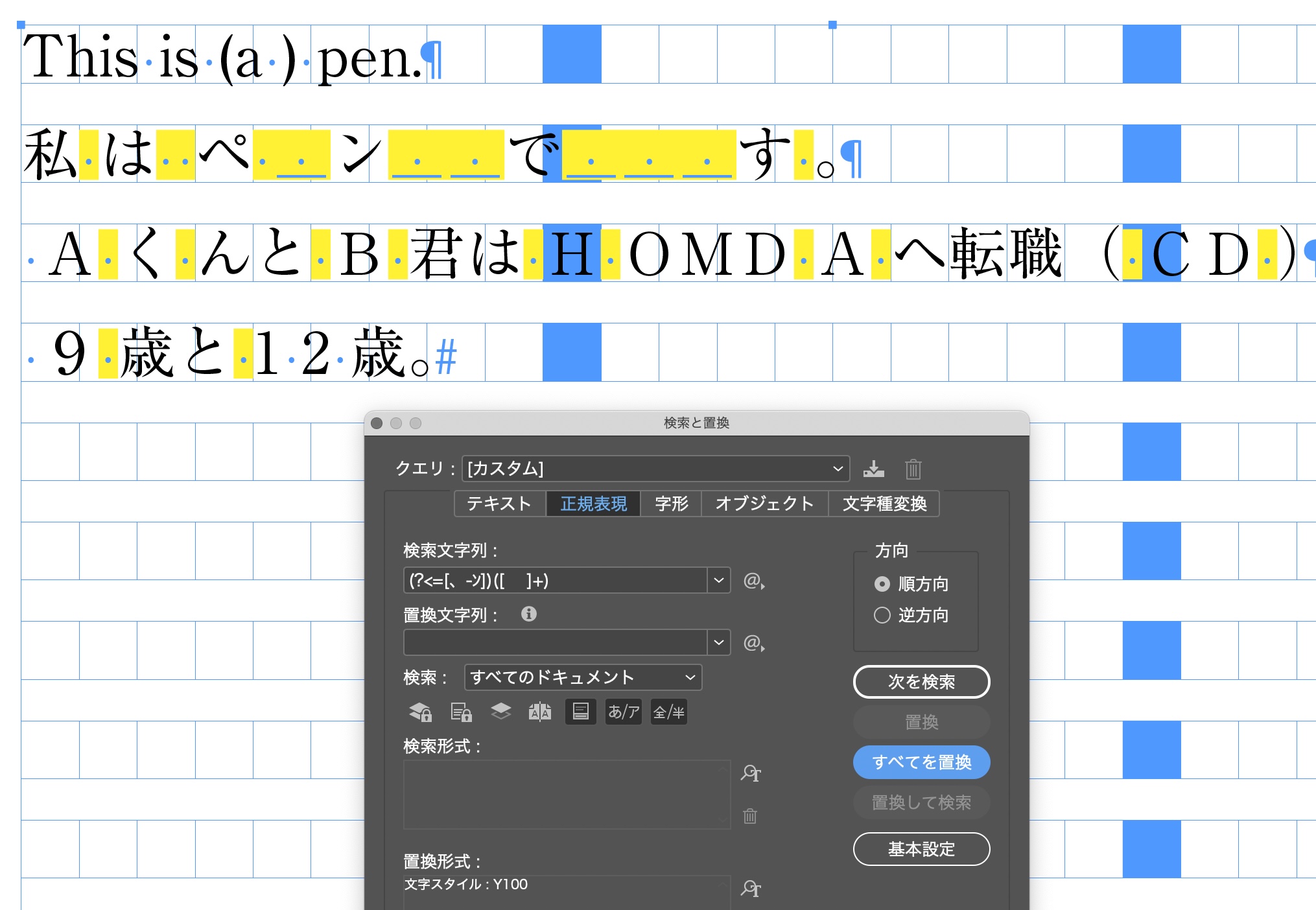
日本語の中のスペースを選ぶ。英文からは選ばない〈正規表現〉

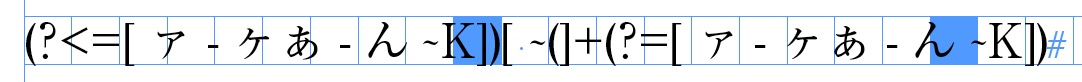
検索文字列 →(?<=[ァ-ヶぁ-ん~K)[ ~(](?=[ァ-ヶぁ-ん~K)

スペースを★に変換しました↓

下の方がいいかも↓

柱に便利なセクションとは?
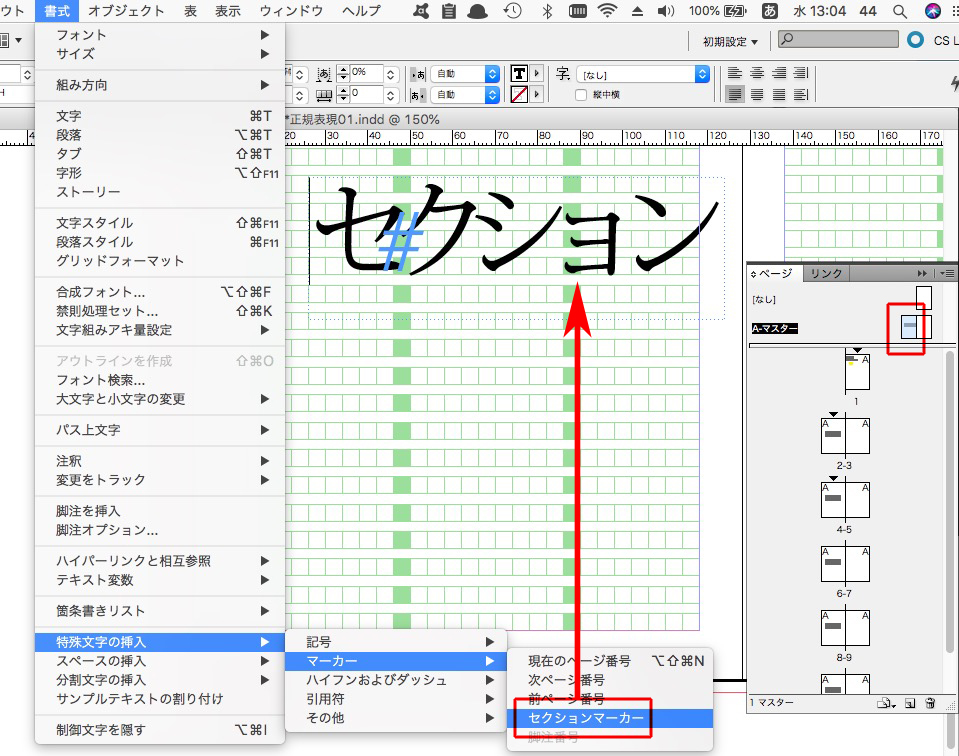
特殊文字の“セクション”は、柱に使えます。
マスターページに“セクション”を入れます。

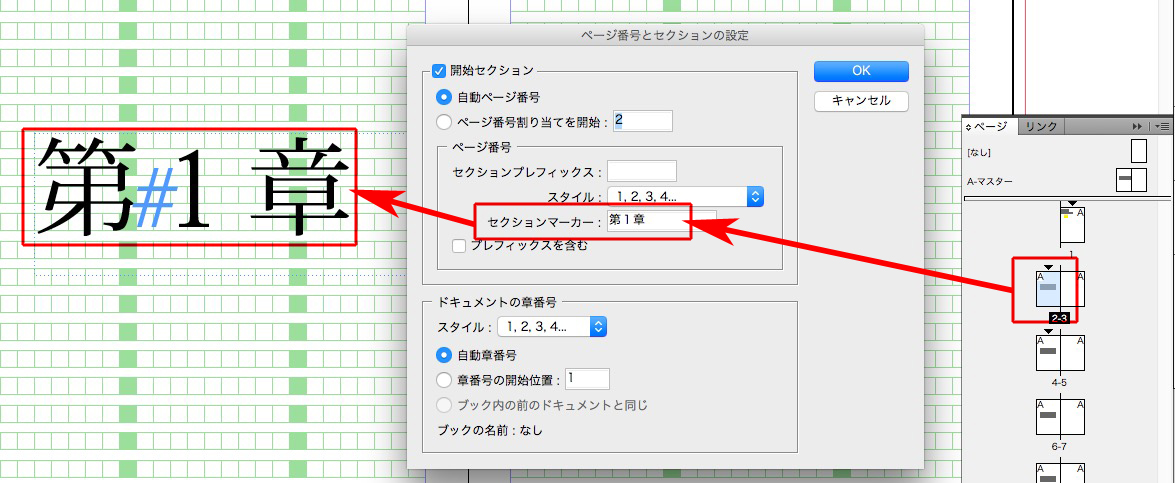
次に、本文ページでセクションの文字を入力します。

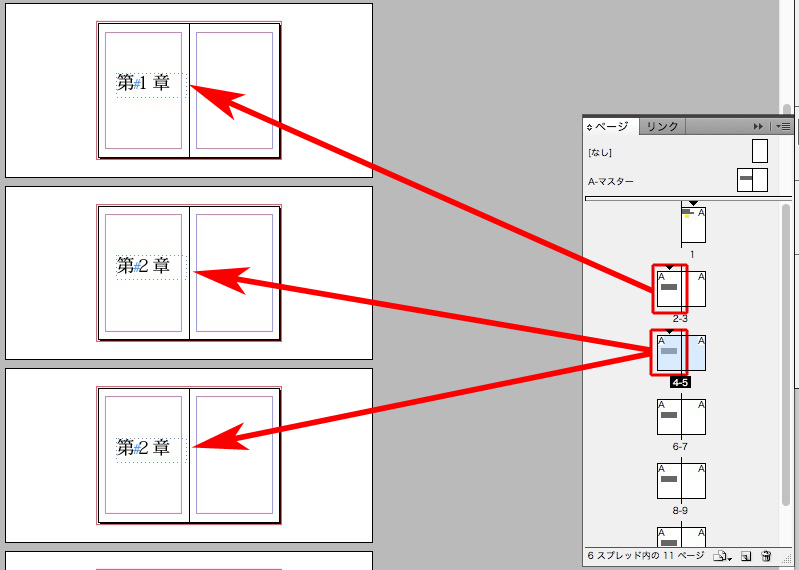
セクションを指示したページから、次のセクションまで続きます。

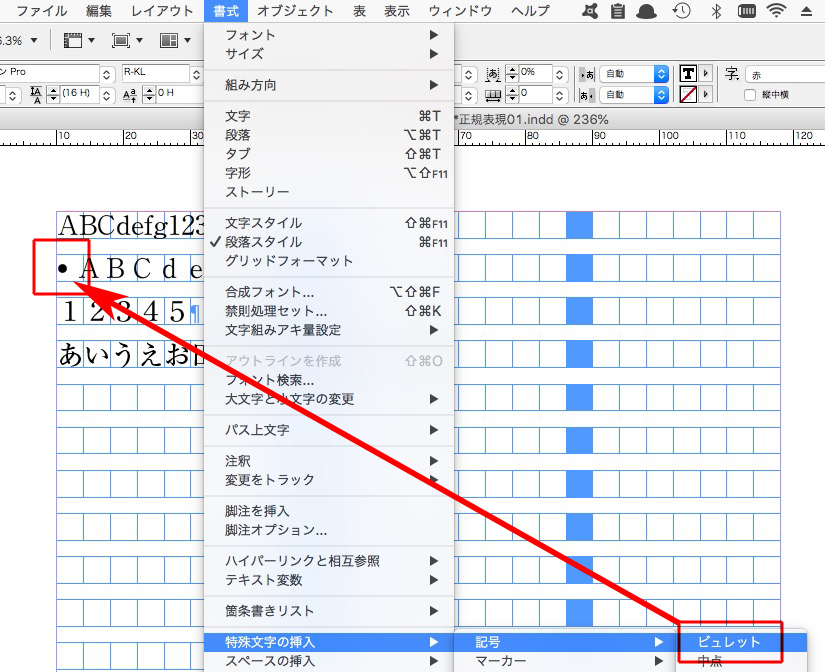
特殊文字のビュレットとは?

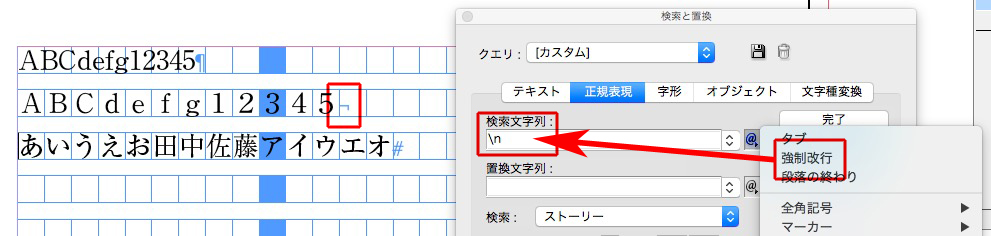
強制改行とは〈正規表現〉
入力するときは、Shift + Return です。

検索文字列 → \n
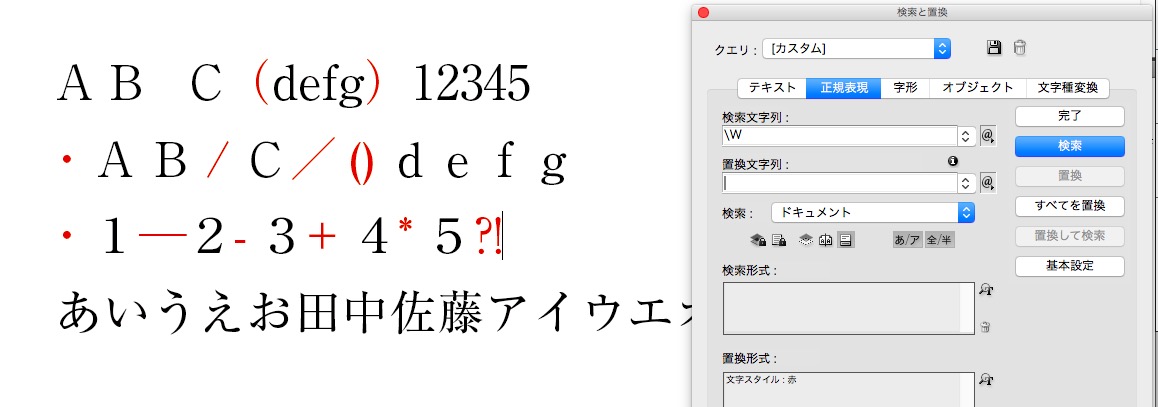
ワイルドカードの“任意の単語”以外は?

検索文字列 → \W
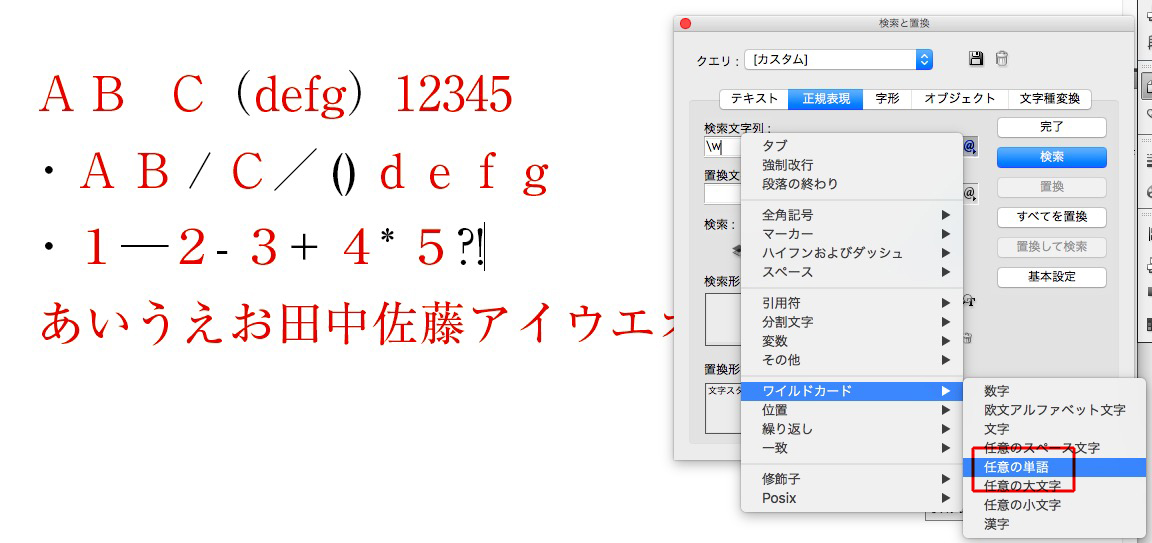
ワイルドカードの“任意の単語”とは〈正規表現〉
ワイルドカードの“任意の単語”とは?

検索文字列 → \w
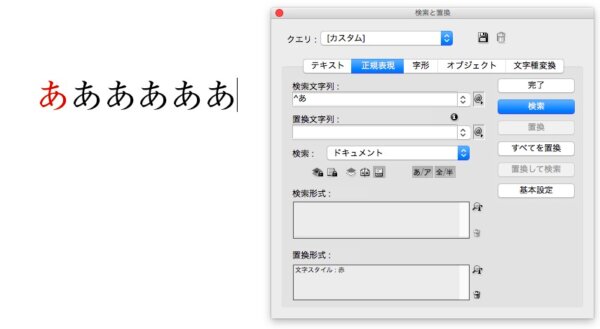
段落の始まり〈正規表現〉
段落の始まりにある“あ”を選ぶ。

検索文字列 → ^あ
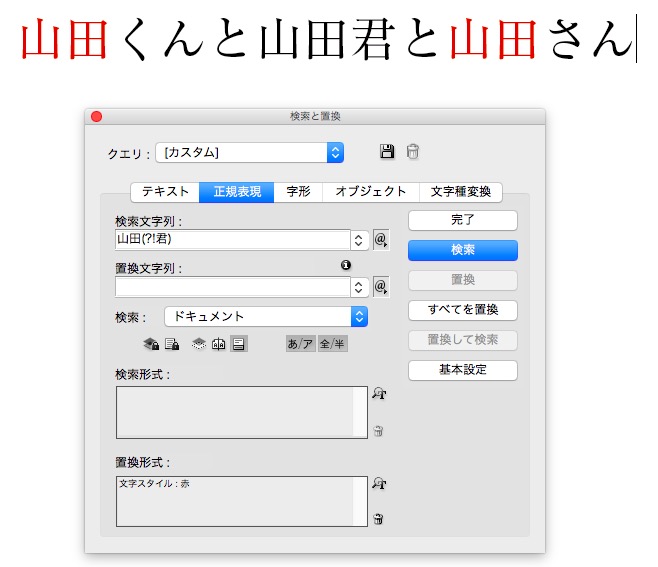
〇〇が付いたものを除く〈正規表現〉
“君”が付いたものを除く。

検索文字列 → 山田(?i君)