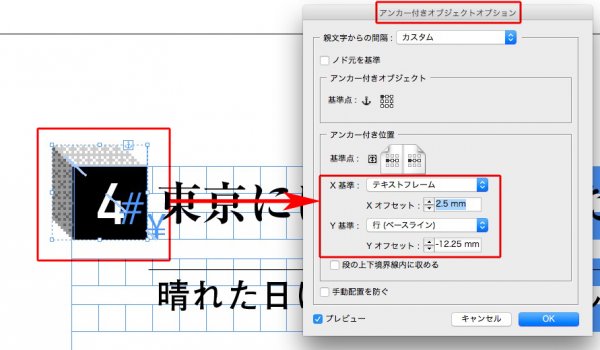
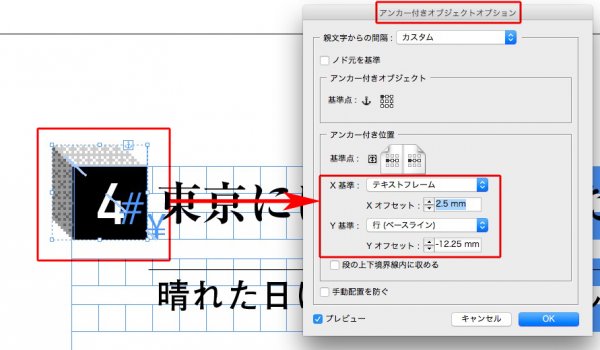
アンカー付きオブジェクトオプションで位置を確定します↓

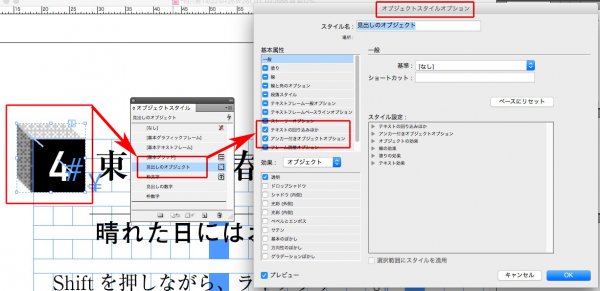
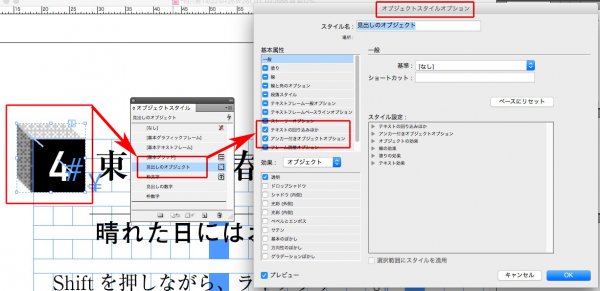
オブジェクトスタイルを作ります↓

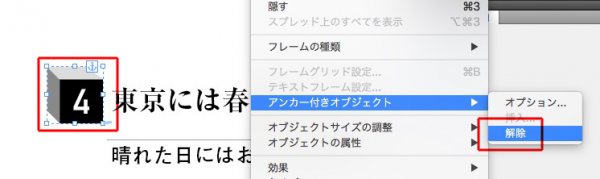
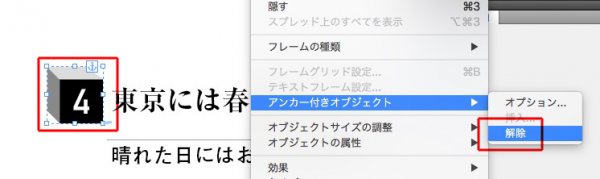
アンカーを解除し↓

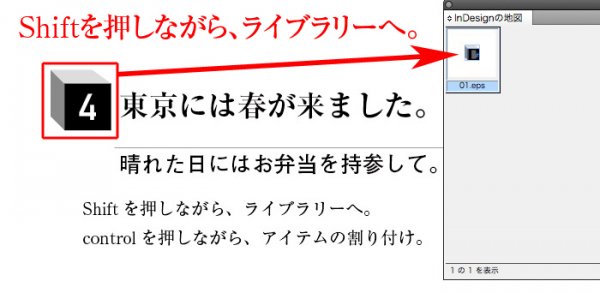
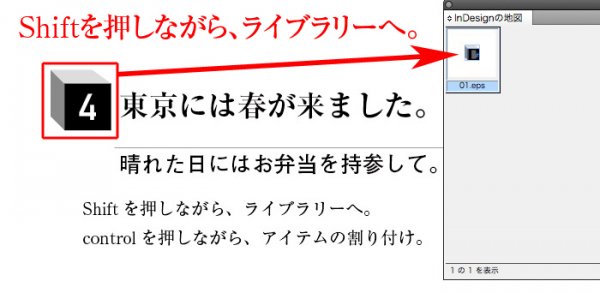
Shiftを押しながら、ライブラリーへドラッグ&ドロップ↓

ライブラリの使い方
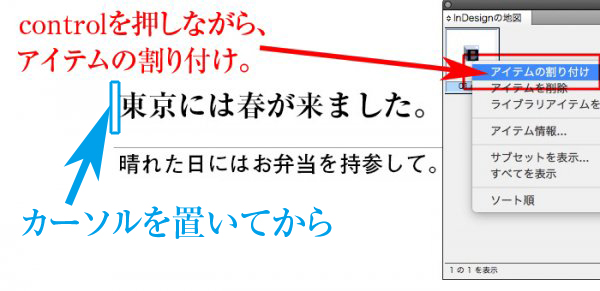
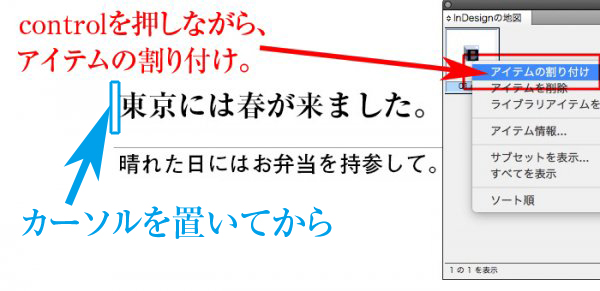
文頭にカーソルを置き、controlを押しながら「アイテムの割り付け」↓

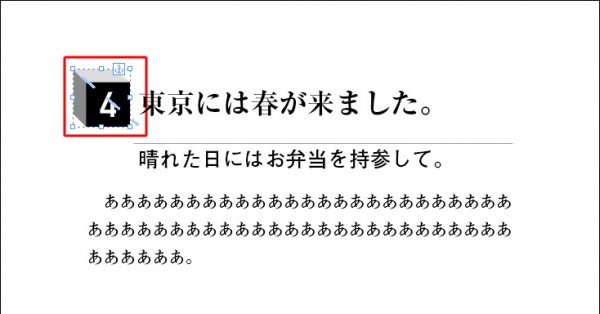
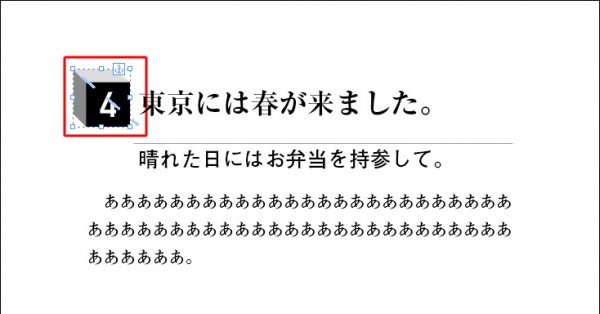
オブジェクトが定位置に配置されました↓

正規表現は見よう見まね
アンカー付きオブジェクトオプションで位置を確定します↓

オブジェクトスタイルを作ります↓

アンカーを解除し↓

Shiftを押しながら、ライブラリーへドラッグ&ドロップ↓

ライブラリの使い方
文頭にカーソルを置き、controlを押しながら「アイテムの割り付け」↓

オブジェクトが定位置に配置されました↓

タブの基本です。

ここで紹介するのは、3つ。

リーダー罫を使うなら、タブ用の段落スタイルを作ったほうがいいです。
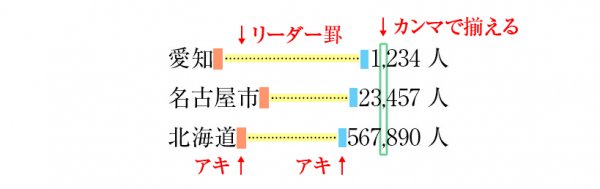
リーダー罫は、文字とのアキが難しいです。
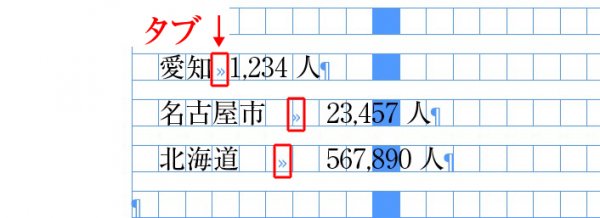
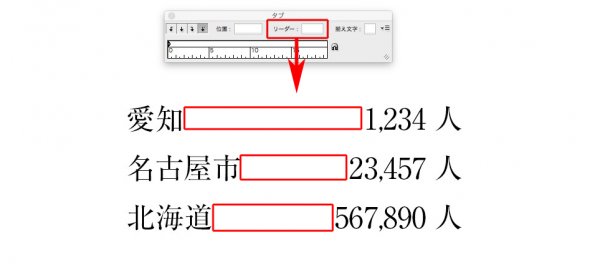
原稿にタブを入れます↓

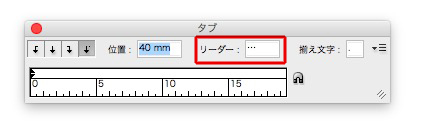
リーダー欄に「…」や「・」を入れると↓

リーダーと文字のアキが揃いません↓

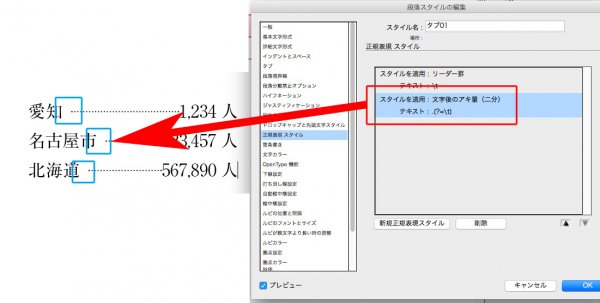
そこで、リーダー欄は空白のままにします↓

上の赤枠の箇所に、文字スタイルをあてます↓

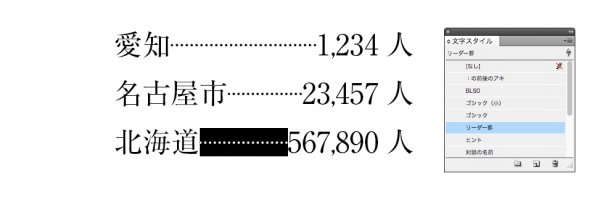
文字スタイルは↓

しかし今度は、アキが狭い↓

以下をお読みください。
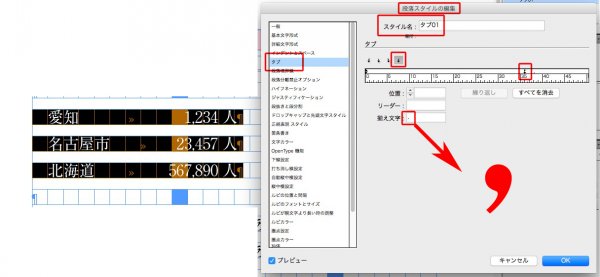
タブ用に新しく段落スタイルをつくります。
タブ設定で、

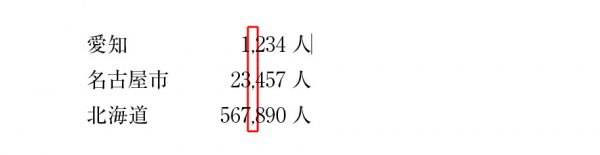
「,(カンマ)」で揃いました↓

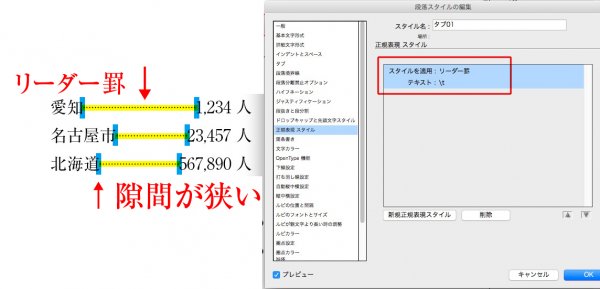
段落スタイルの正規表現スタイルで、文字スタイルのリーダー罫を指定します。
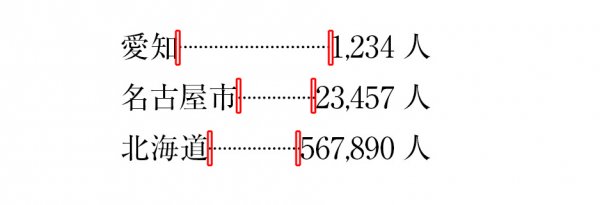
リーダー罫線が引かれましたが、前後の隙間が狭いです↓

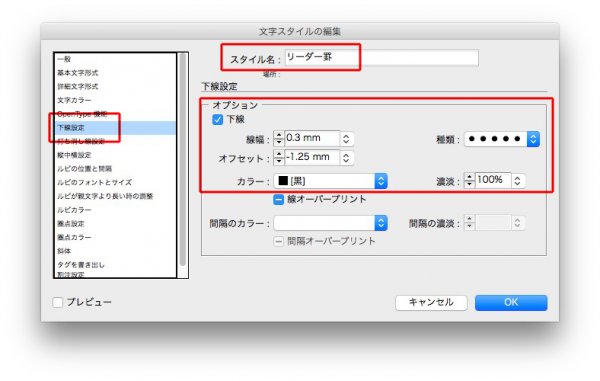
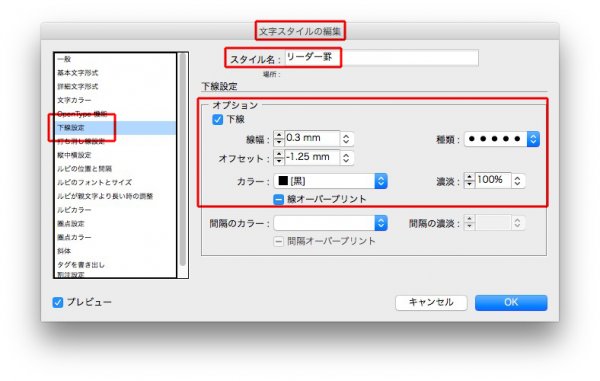
リーダー罫の文字スタイルは↓

リーダー罫の前後にアキがなく、詰まって見えます。
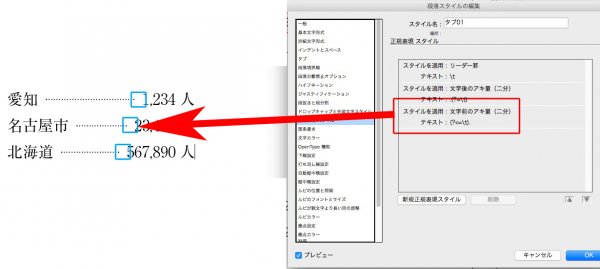
そこで、段落スタイルの正規表現スタイルで、まず罫線の前を空けます↓

次に、罫線の後ろ↓

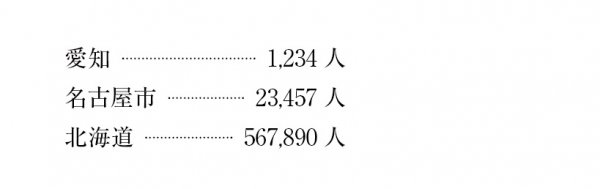
完成↓

3つのタイプの見出しの段落スタイルをつけます。
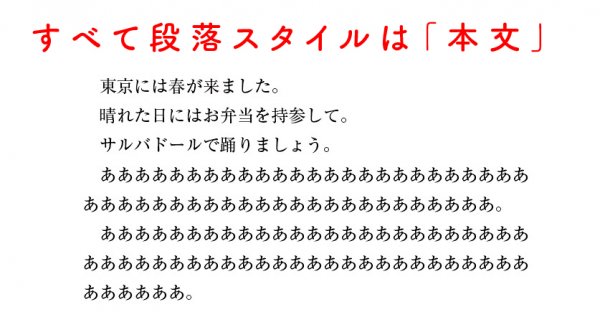
まず、すべてのテキストに段落スタイルの「本文」をあてる。

3種類の見出しに強弱をつけます。
このとき、強弱の弱いものからデザインを施したほうが、混乱しにくく迷いにくい。

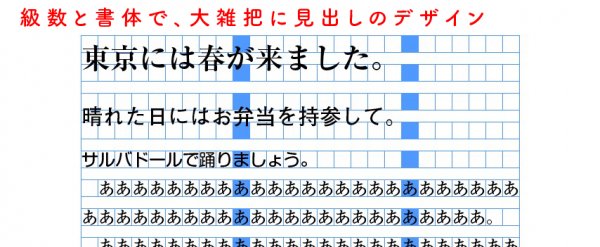
いつでも修正できるので、大雑把に↓

大きな見出しのデザインをします。
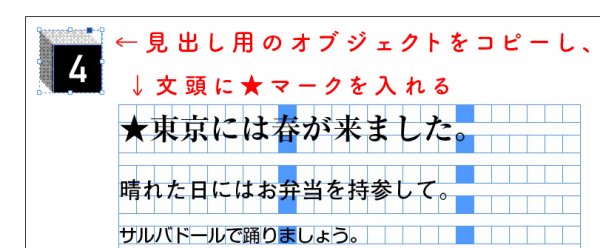
文頭に★マークを入れて、オブジェクトをコピーします↓

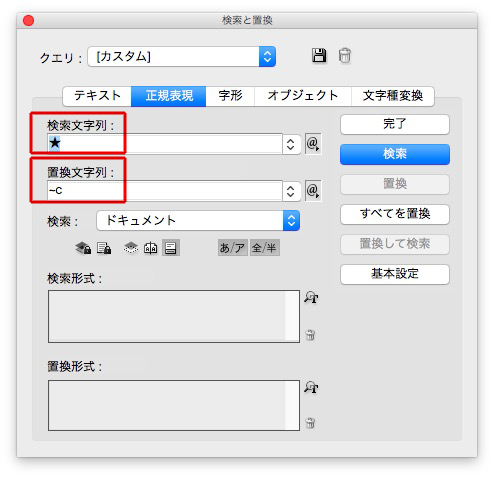
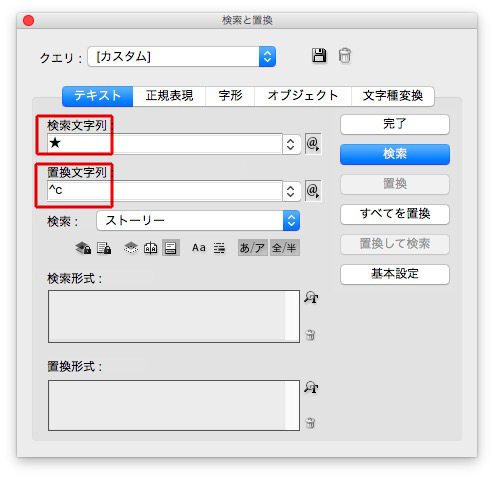
検索と置換をします↓

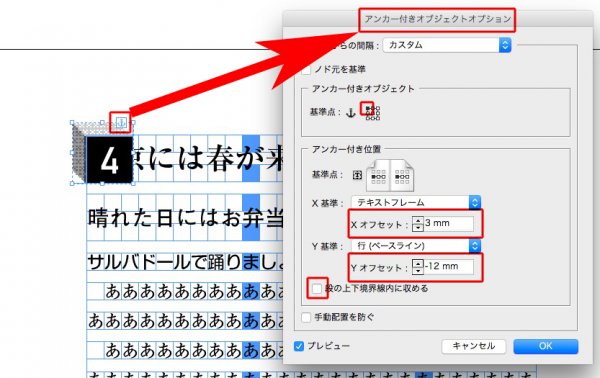
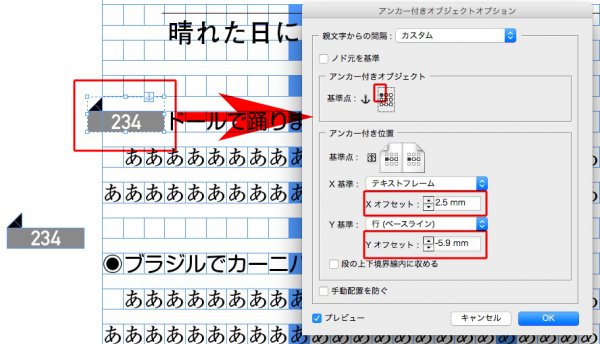
オブジェクトのアンカーの位置を調整します↓

オブジェクトと見出しの間を調整します↓

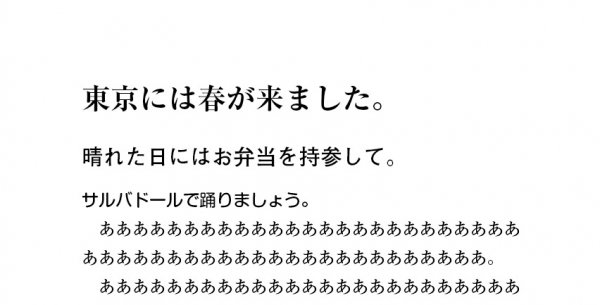
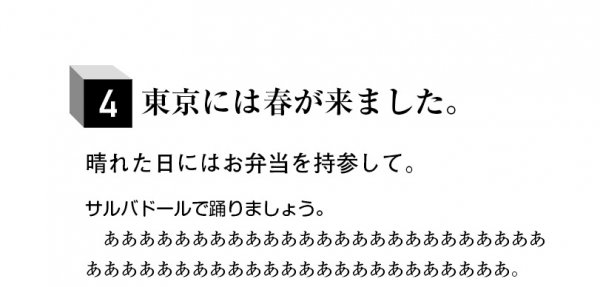
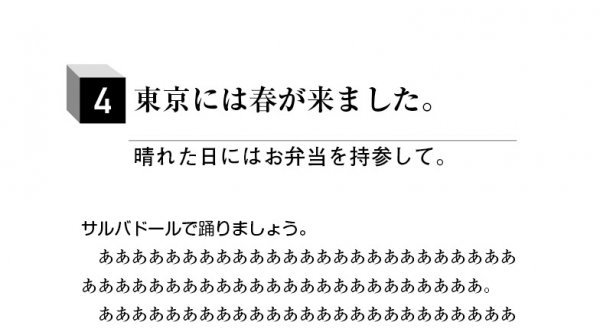
大見出しは、下のような出来上がり↓

次に中見出し。
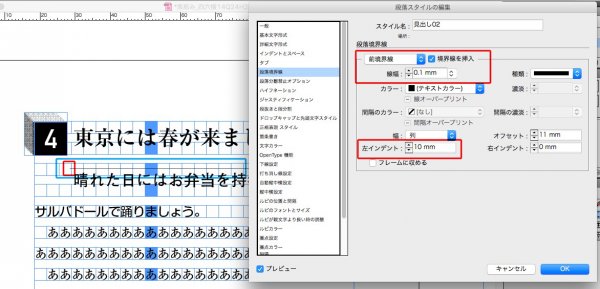
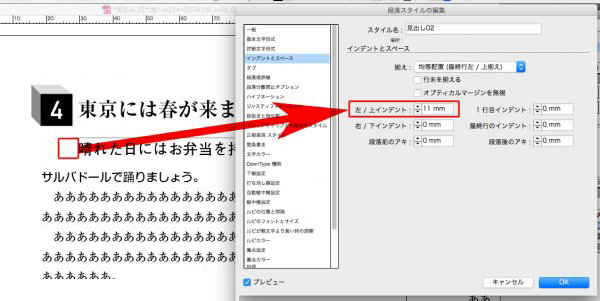
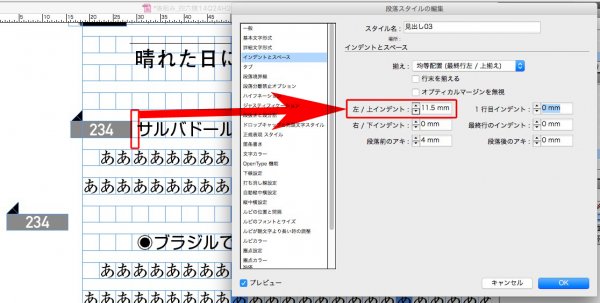
段落境界線を入れて、左インデントを調整します。

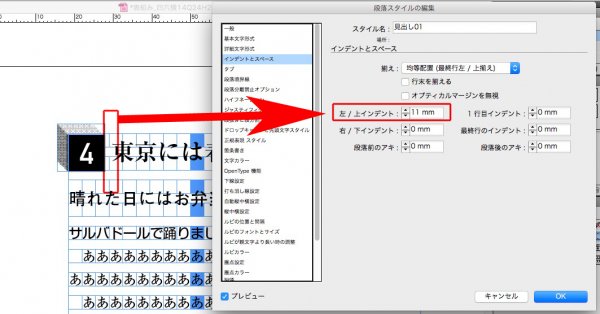
見出しにインデントを入れます。

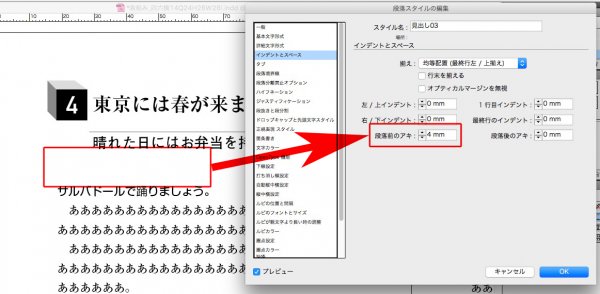
小見出しの「段落前のアキ」を広げます↓

とりあえず、こんな感じ。
ざっくり作業して、あとで修正する感じで↓

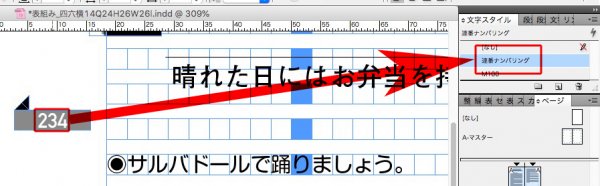
小見出しに数字を入れます。
番号は、オートメーションです←詳しい記事
ポイントは、番号の文字スタイル名のお尻に「ナンバリング」と入れること↓

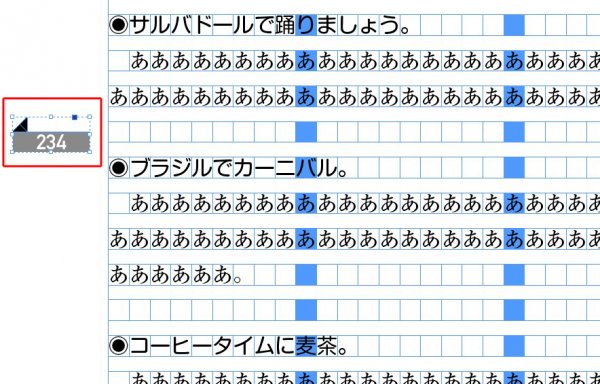
小見出しの文頭に記号「◉」をつけます。
オブジェクトをコピーして、

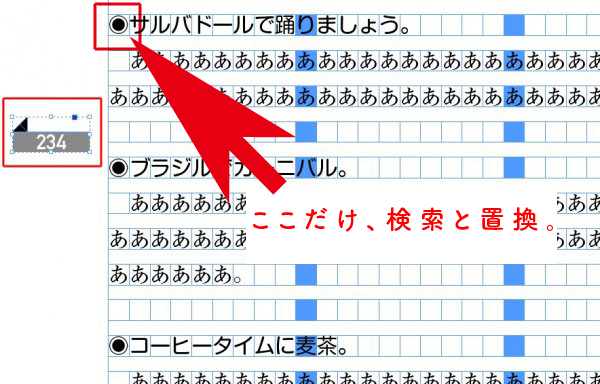
ひとつめの記号「◉」だけ、検索と置換をかけます。

オブジェクトの位置を修正↓

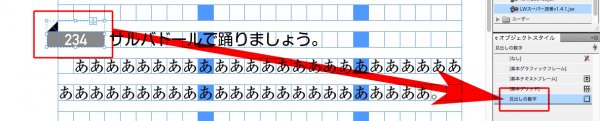
位置修正が終わったら、オブジェクトスタイルに登録↓

オブジェクトをコピーして、検索と置換をします↓

見出しのインデントを修正↓

オブジェクトをコピーしてから、検索と置換で一気に変換します。

オブジェクトが入りました。
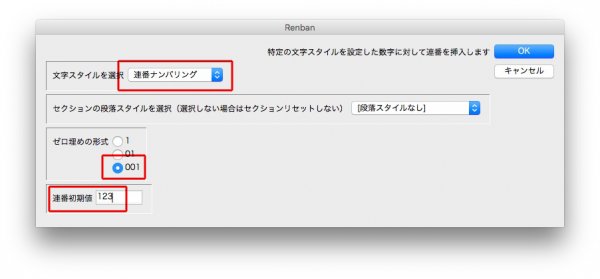
スクリプトをダブルクリックし↓

設定したのち、OKをクリック↓

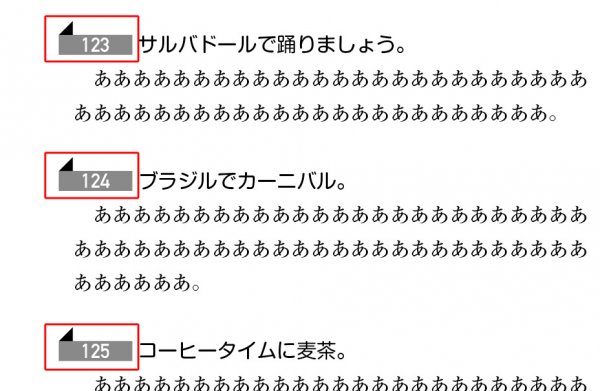
ナンバリングされました↓

本文中にオブジェクトを入れるインラングラフィックスです。

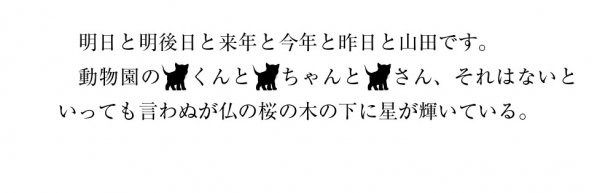
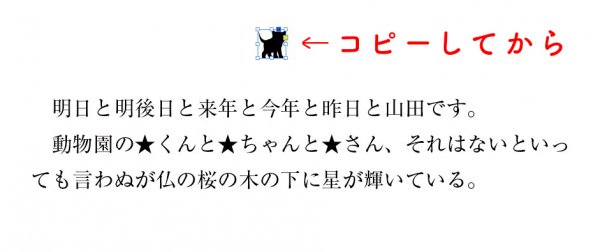
適当に配置したオブジェクトをコピーしてから、

検索と置換をします↓

これだけ↓

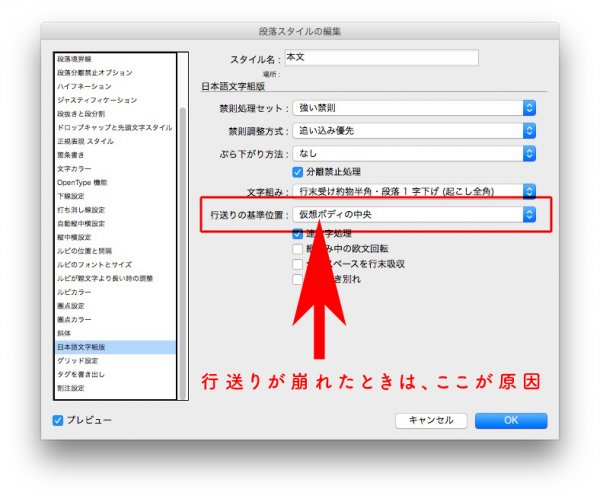
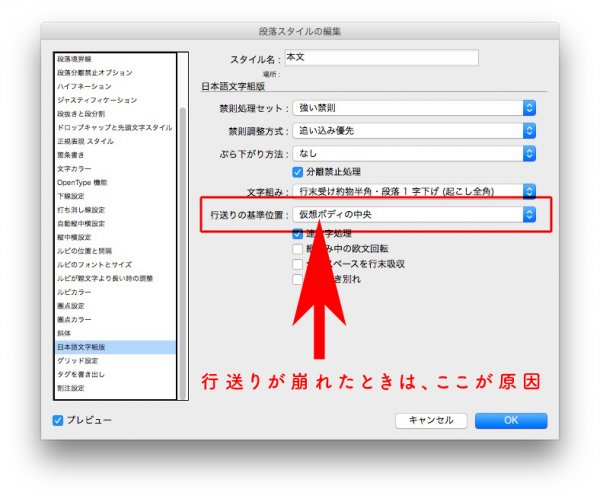
もし行送りが崩れたら、行送りの基準位置を「仮想ボディの中央」に↓

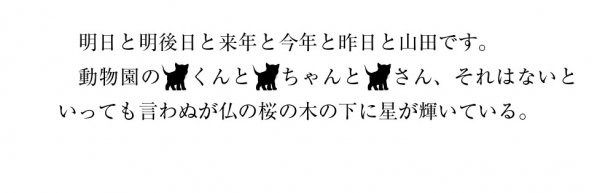
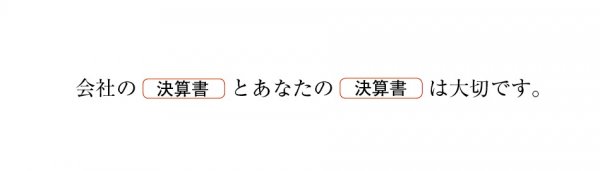
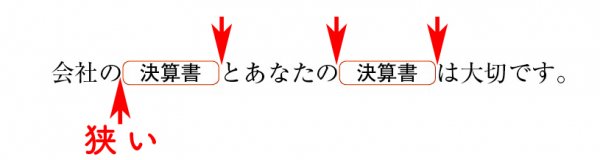
本文中に、枠囲みの文字を入れます↓

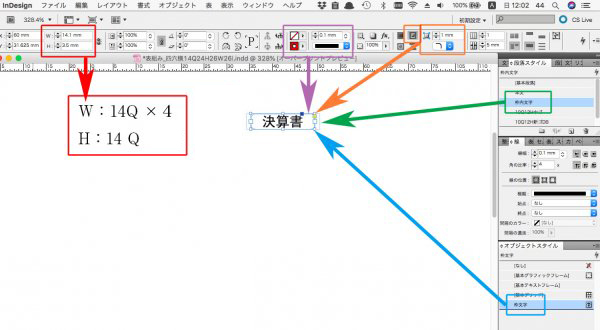
まず、枠囲みの文字を作ります。
①枠のサイズは、計算式で入力します。
W:14Q ×4
H:14 Q
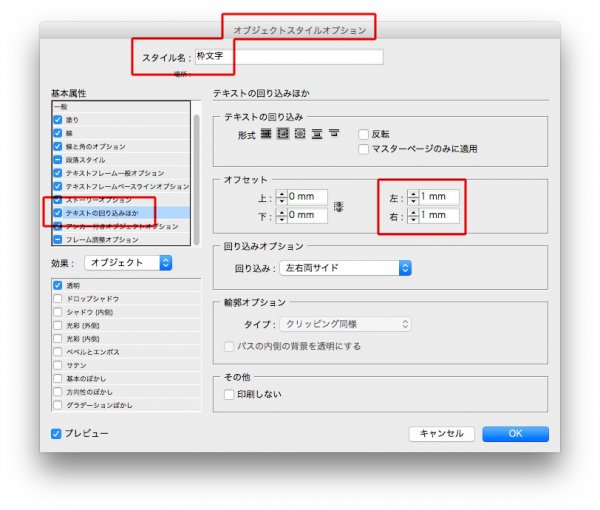
②段落スタイルの注意点↓

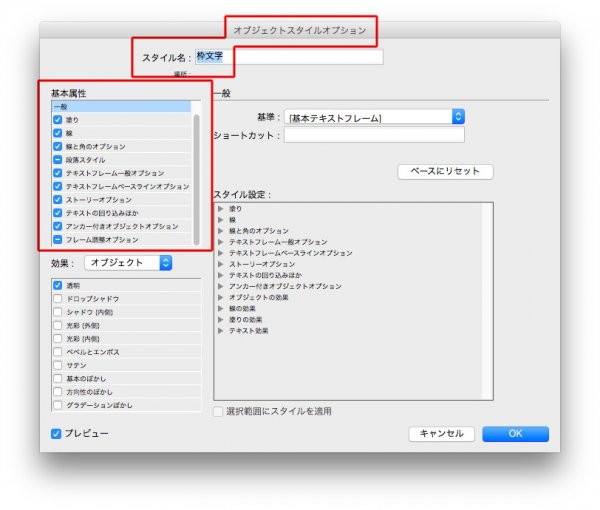
③オブジェクトスタイルを使うこと

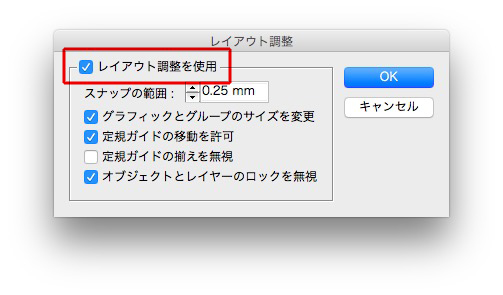
オブジェクトスタイルは下のように、チェックを入れてください。
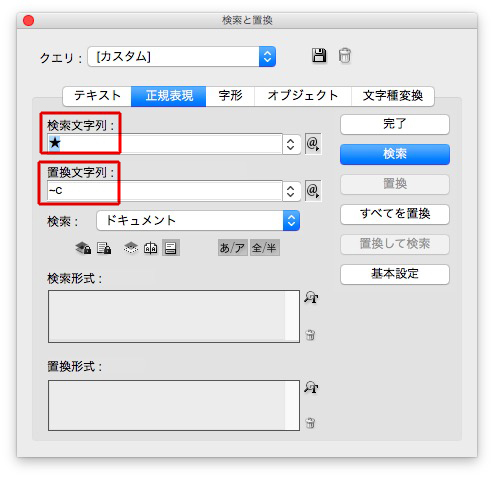
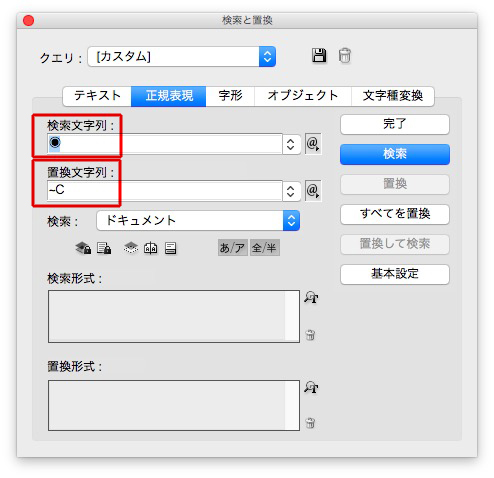
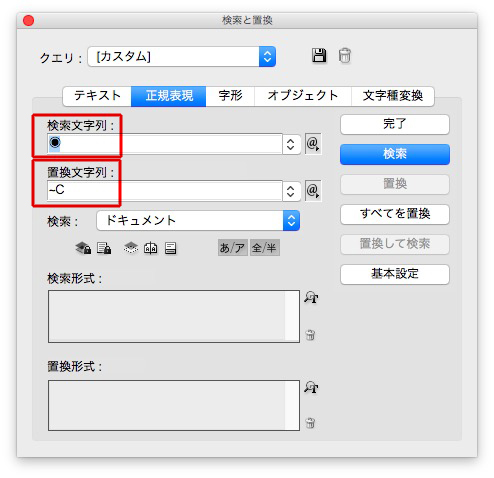
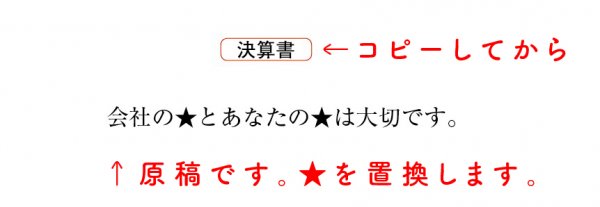
枠囲み文字をコピーしてから、本文中の★印と置換します。

検索文字列 → ★
置換文字列 → ^c

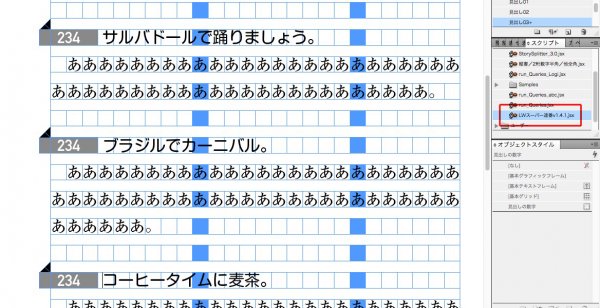
★が枠囲み文字になりました。
ただ、本文文字との隙間がほとんどありません。そこで

オブジェクトスタイルを調整します↓

隙間が広がりました↓

文字スタイルを使って解決するときは、記事「インライングラフィックの前後のアキ調整」を!
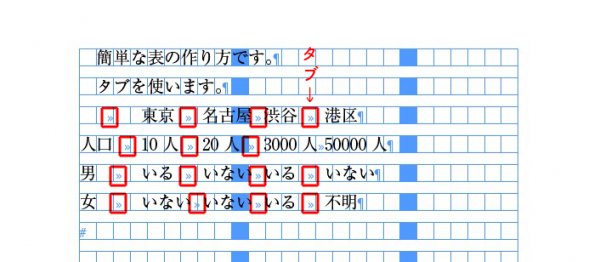
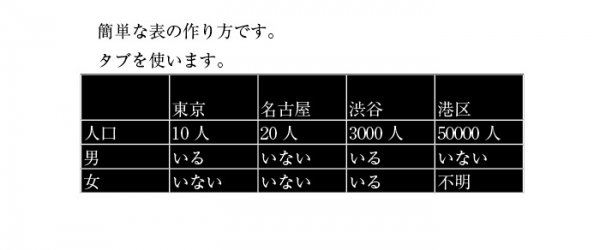
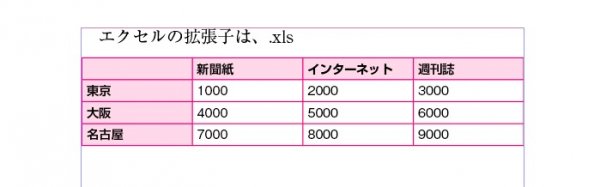
ひとつだけ、ちゃちゃちゃと表を作るときは、表スタイルだのセルスタイルだのを使うと面倒です。
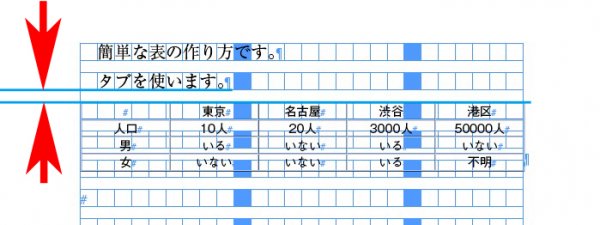
エクセルなんか使わず、その場で入力。
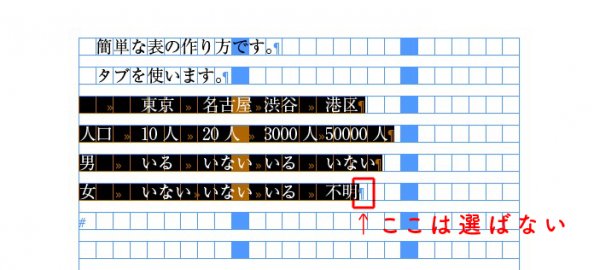
項目間は、タブを使います↓

テキストを選択し、

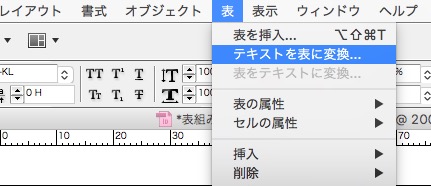
「テキストを表に変換」を選び、

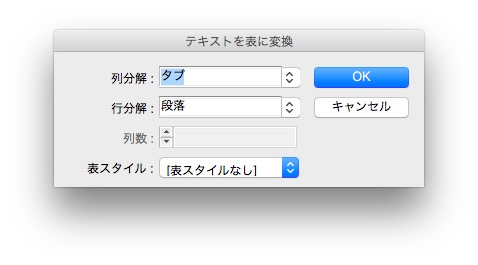
下の設定でOKをクリックすると、

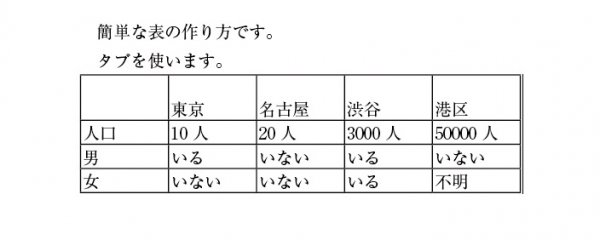
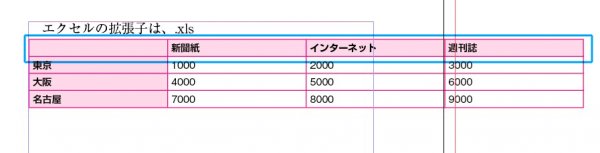
表ができます↓

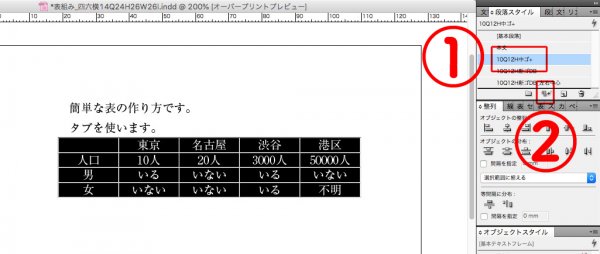
表全体を選択してから、

①、②の順番で、段落スタイルをあてます↓

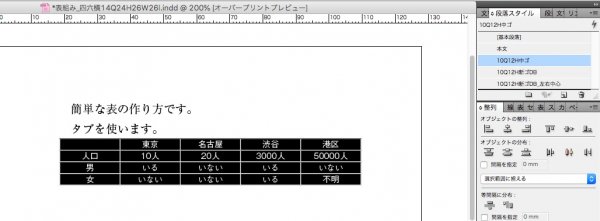
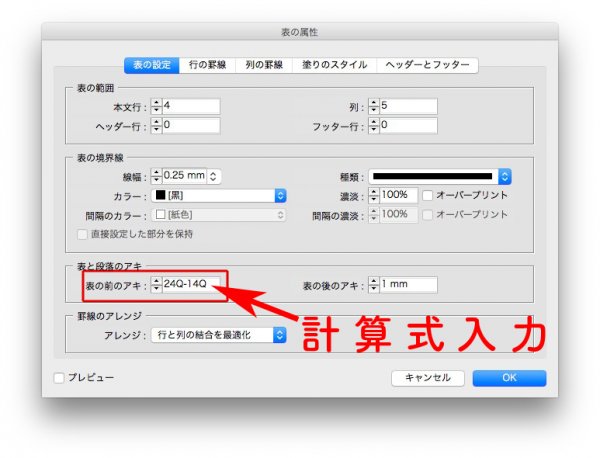
本文と表の隙間を調整するには、計算式を使います↓
表が完成しましたが、

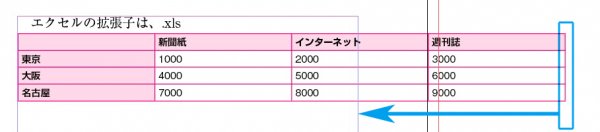
本文文字と表が近すぎるので、

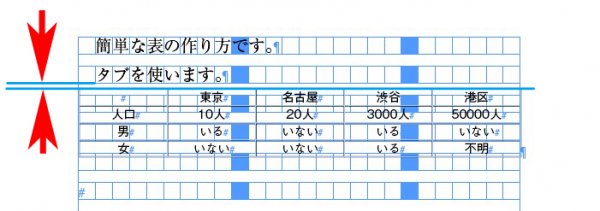
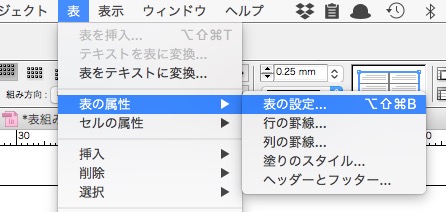
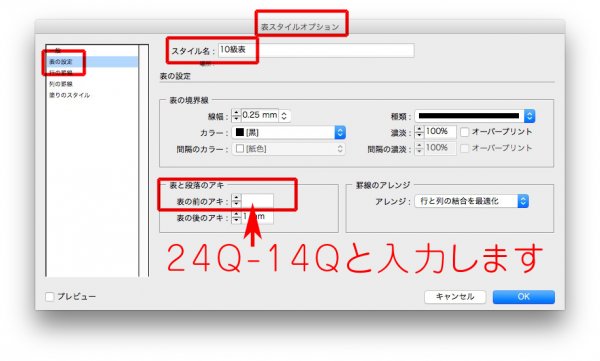
「表を設定」で、

「表の前のアキ」に計算式を入力します。
行間 ー 級数
ここでは、24Q – 14Q

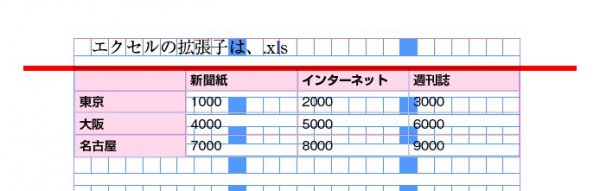
表の頭が、行揃えになりました。

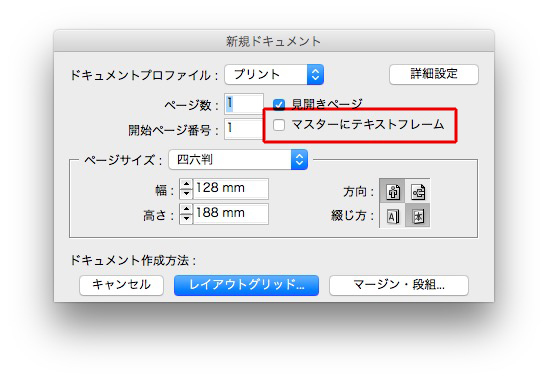
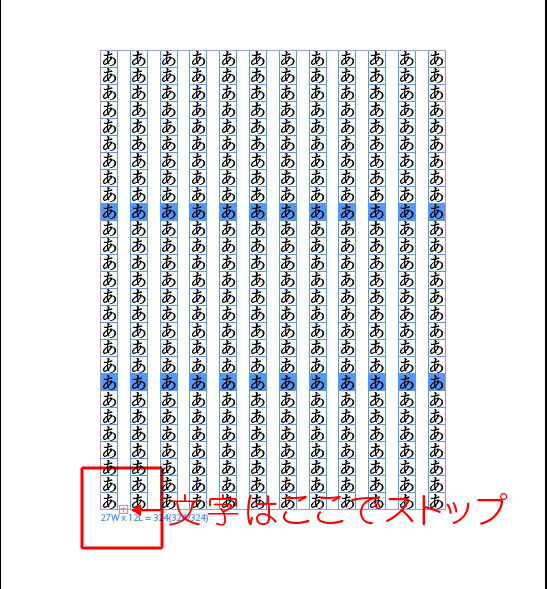
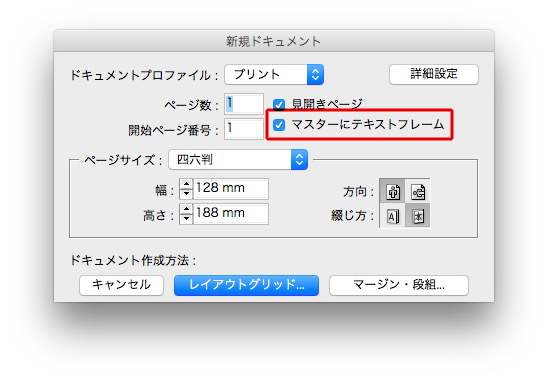
新規ドキュメントをつくるとき、「マスターにテキストフレーム」にチャックを入れないと↓

あふれた文字は、見えなくなります↓

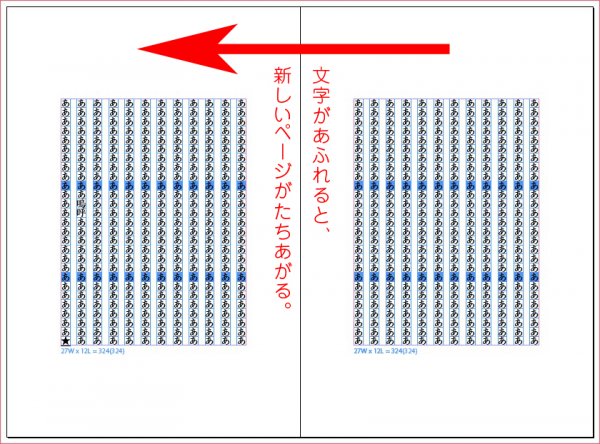
「マスターにテキストフレーム」にチャックを入れると↓

文字があふれると、自動で新しいページがたちあがります↓

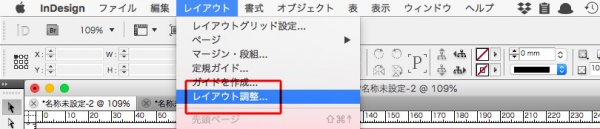
「レイアウト調整」を開き↓

「レイアウト調整を使用」にチェックします↓

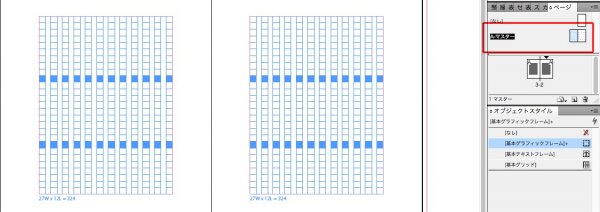
マスターページにしてから↓

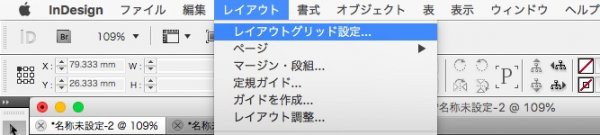
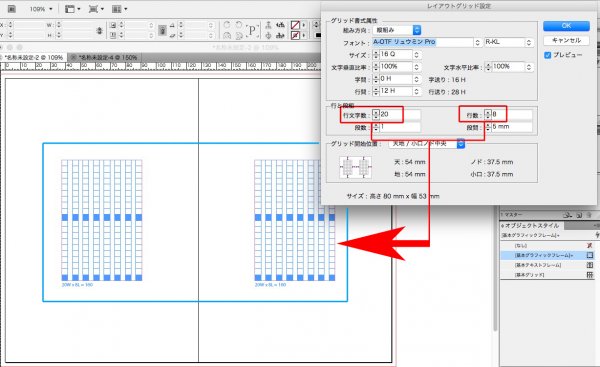
レイアウトグリッド設定を開き↓

文字数と行数を変更すると、レイアウトに反映されます↓

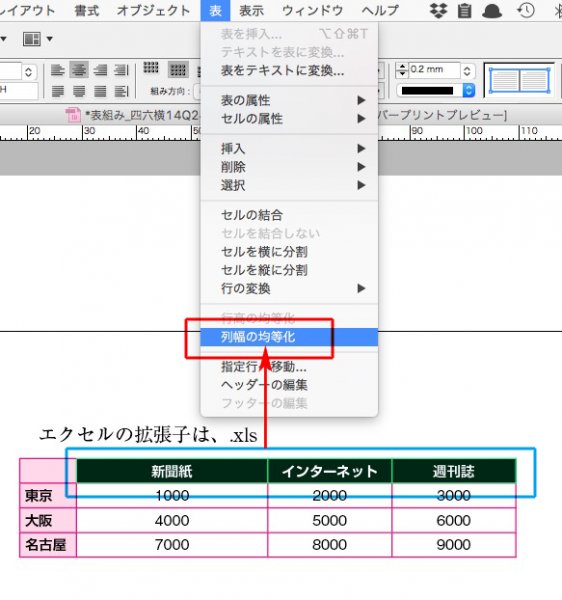
不揃いになった表の列幅を均等にします。

不揃いの行を選択し、「列幅の均等化」↓

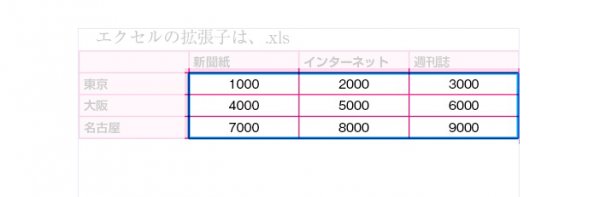
左右の幅が揃いました↓

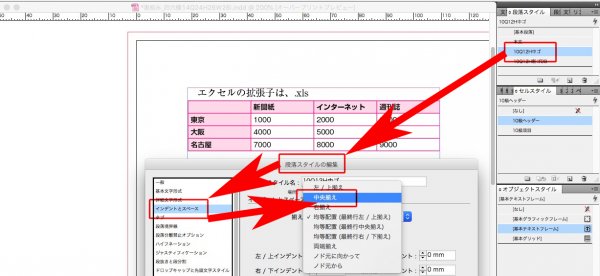
本文行を左右中心揃えに修正します。
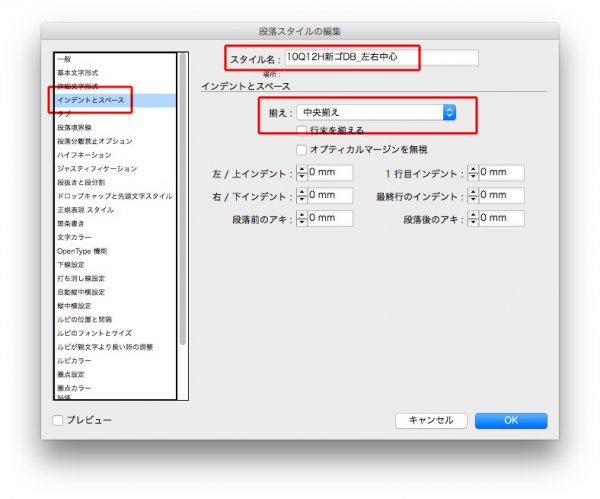
段落スタイルを開きます↓

本文行が左右中心になりました↓

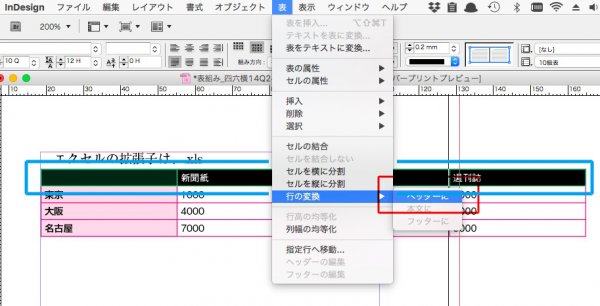
次に一番上の行のヘッダーを左右中心揃えにします↓

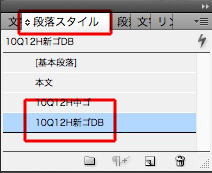
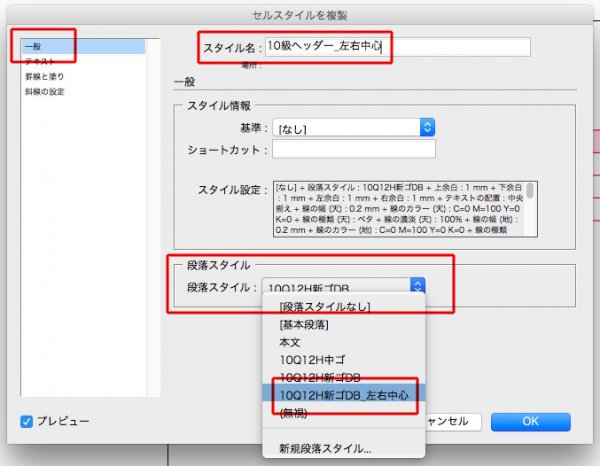
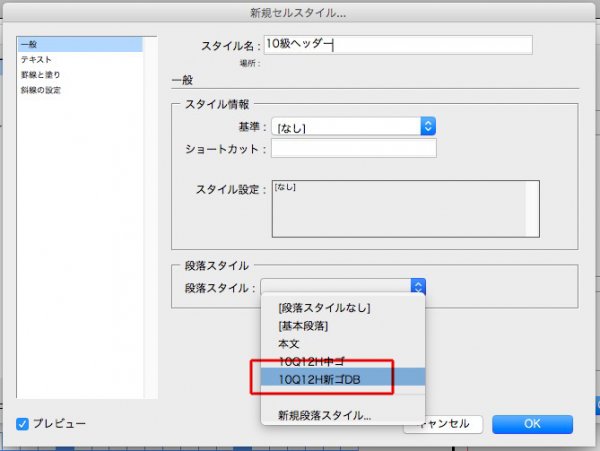
ヘッダーで使っている段落スタイルを複製します↓


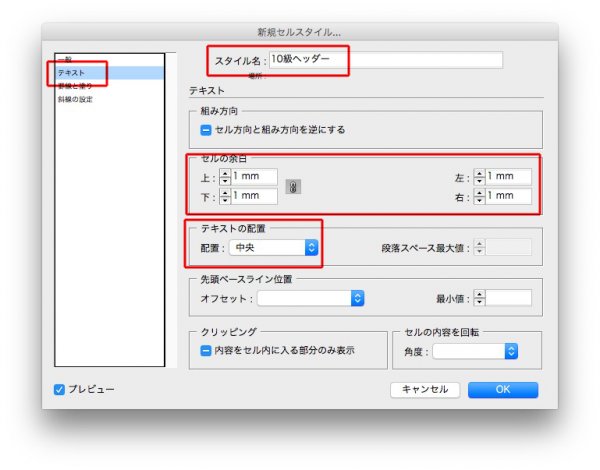
揃えを「中央揃え」に変更↓

次にヘッダーのセルスイタルを変更します↓

「10級ヘッダー」を複製します↓

スタイル名を変更し、新しく作った段落スタイルに変更↓

表スタイルのヘッダー行を新しいセルに変更↓

ヘッダーの文字が左右中心揃えになりました↓

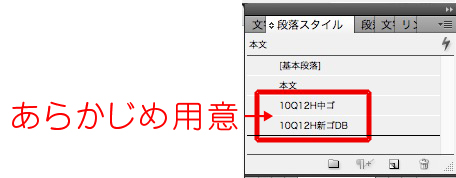
あらかじめ、ふたつの段落スタイルを用意したほうが混乱が少ないかも。
ひとつは項目用で、ひとつはヘッダー用。

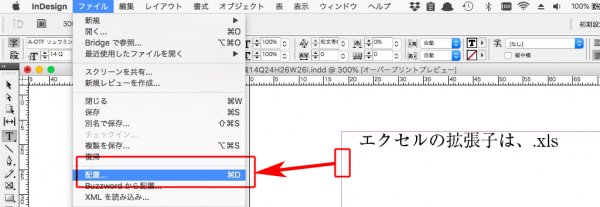
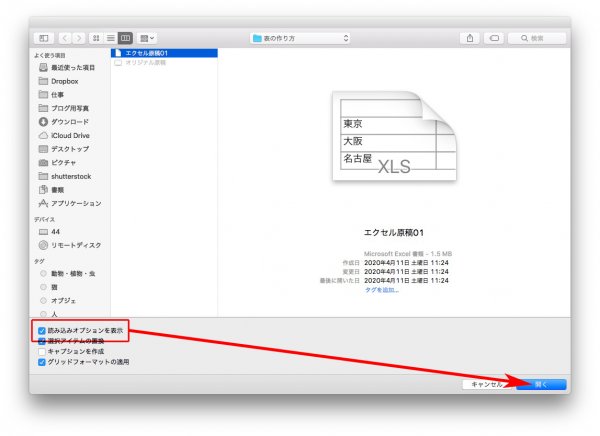
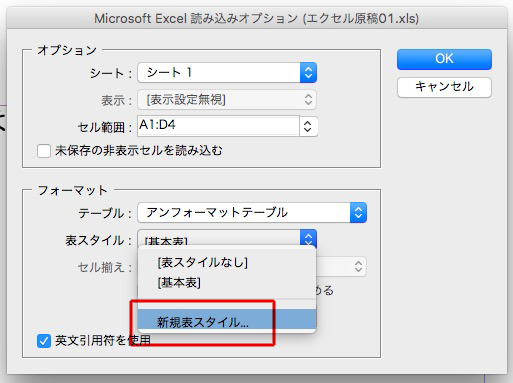
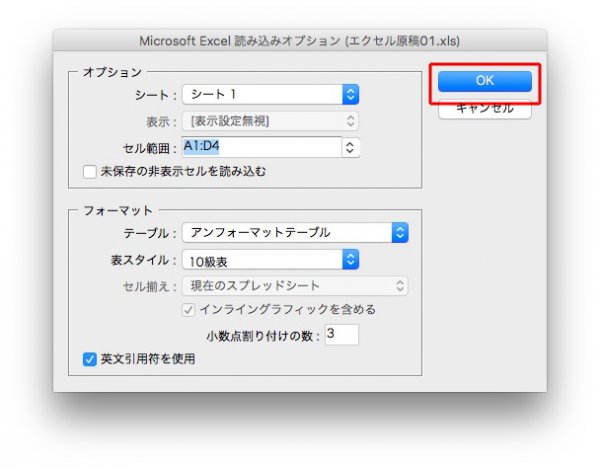
①エクセルデータを配置します↓

②「読み込みオプションを表示」にチェック↓

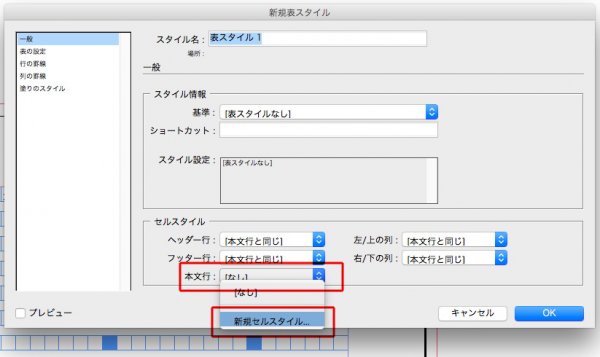
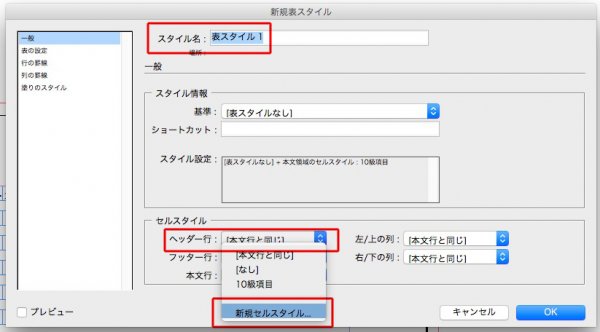
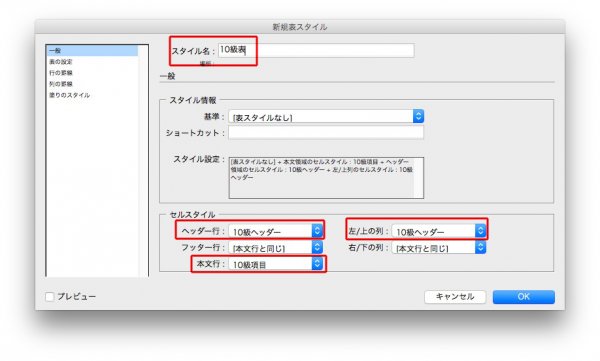
③ 新規表スタイルを選び↓

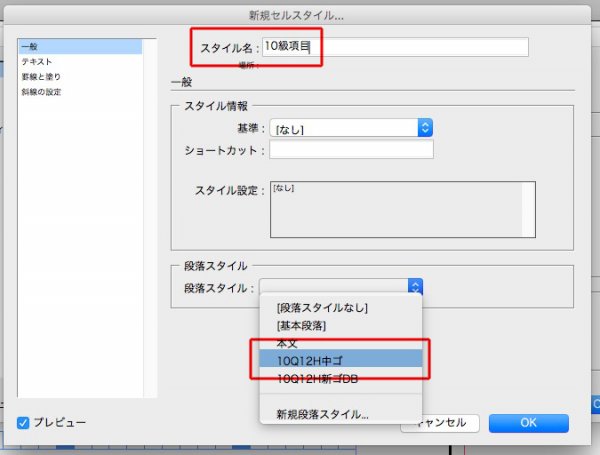
④ 新しく、本文行のセルスタイルを作ります↓

⑤ あらかじめ用意した段落スタイル↓

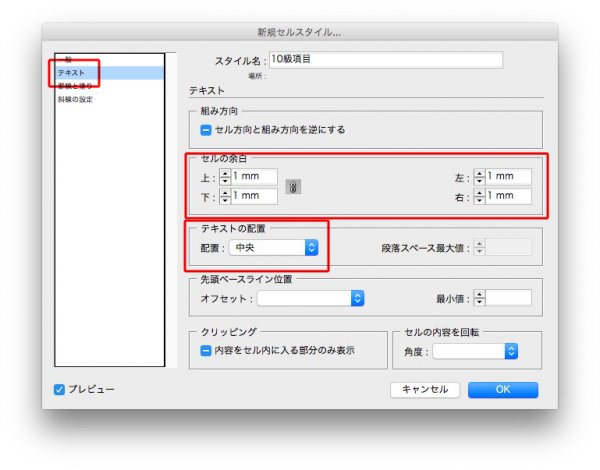
⑥ テキストを指定(いつでも変更できます)↓

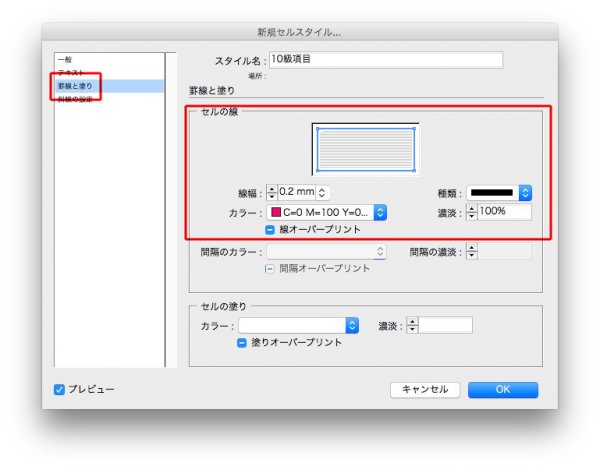
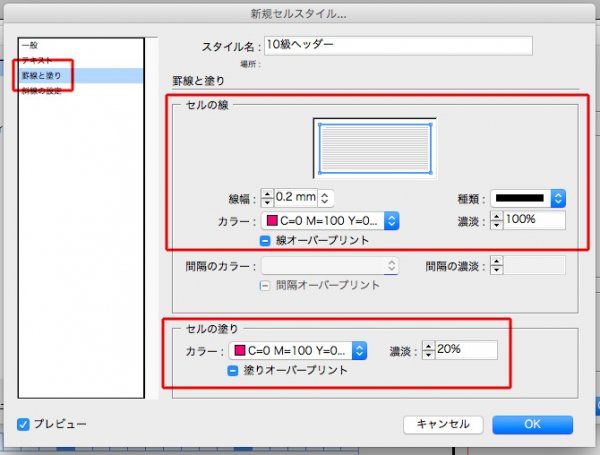
⑦ 罫線と塗りを指定↓

⑧ 同様にヘッダー行を新しく作ります↓

⑨ あらかじめ用意しおいた段落スタイル↓

⑩ テキストを指定↓

11 罫線と塗りを指定(ここでは塗りを入れました)↓

12 「左/上の列」をヘッダーと同じに指定↓

13 OKを押します↓

14 一番上の行をヘッダーに変えます↓

15 上の項目が、ヘッダーになりました。

16 表が版面からはみ出しているので、shiftを押しながら左方向へドラッグ

17 表の頭が本文に近いので、「表の前のアキ」を調整します↓

18 表スタイルオプションを開き、「行間ー級数」の数式を入力します。単位を忘れずに↓

19 表の頭が、本文ラインに揃いました↓

20 完成です。

表の修正については、記事「」