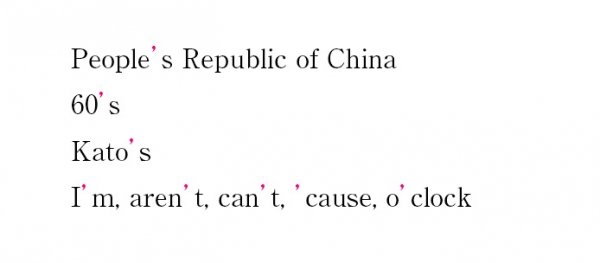
アポストロフィの字送りは、文字スタイルにします。
数値は、いつでも変更・調整できます。
文字スタイルを当てる方法は、ふたつ。

段落スタイルの正規表現スタイル編
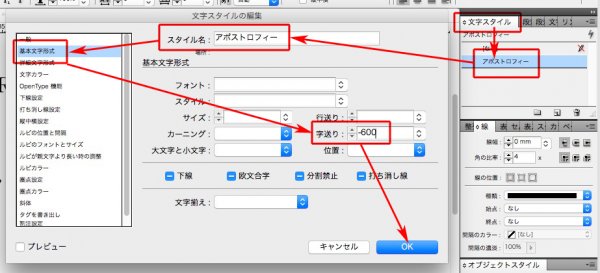
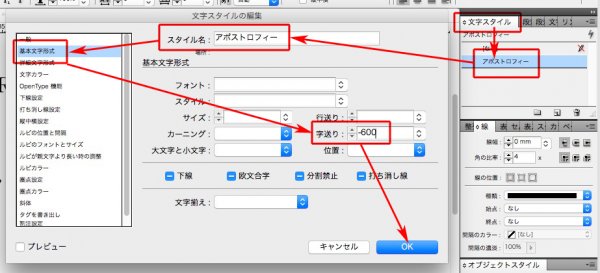
①まず、新しい文字スタイル「アポストロフィ」を作ります。

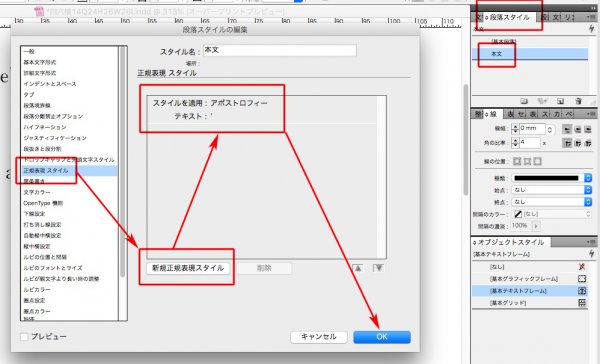
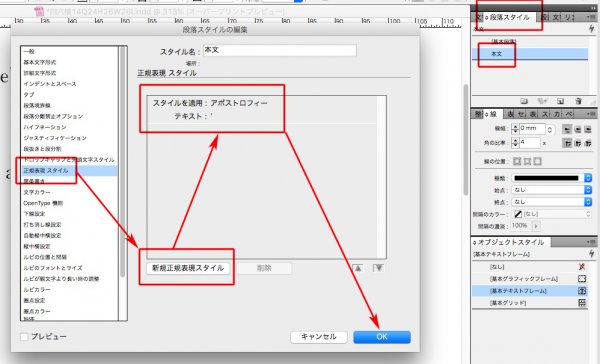
②次に、段落スタイルを設定します。

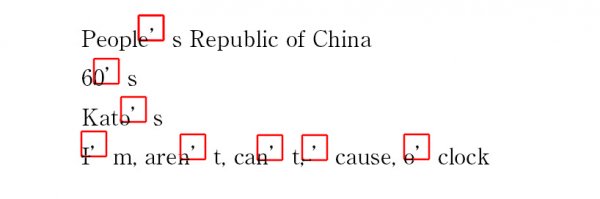
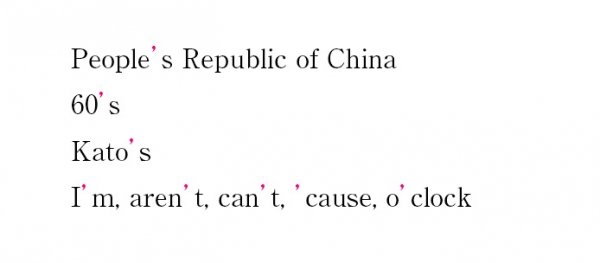
検索と置換をしなくても、アポストロフィは詰まります。

これだけ。
検索と置換編
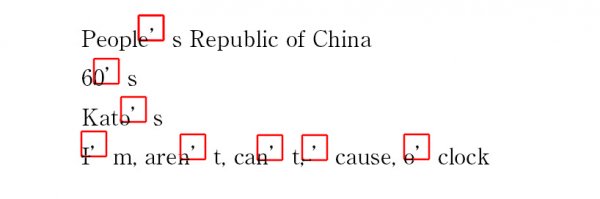
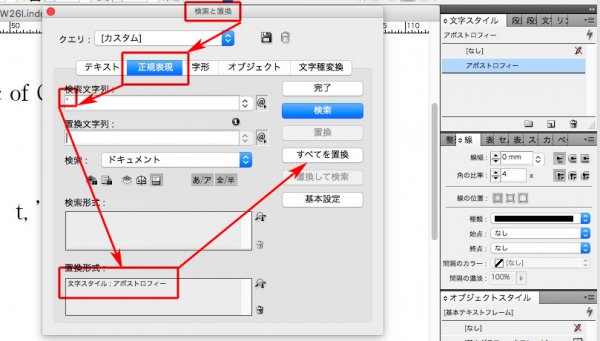
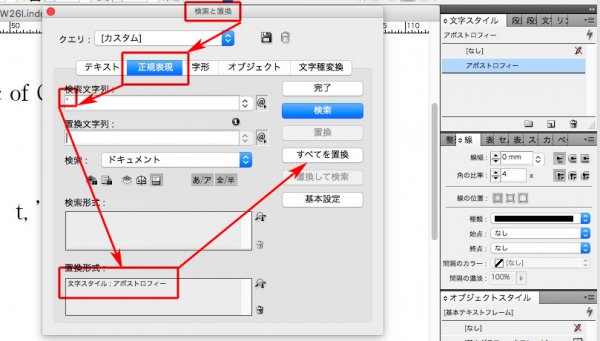
「検索と置換」で、一括変換する方法です。
検索文字列 → ’

字送りの数値は、あとで修正できます。

正規表現は見よう見まね
アポストロフィの字送りは、文字スタイルにします。
数値は、いつでも変更・調整できます。
文字スタイルを当てる方法は、ふたつ。

段落スタイルの正規表現スタイル編
①まず、新しい文字スタイル「アポストロフィ」を作ります。

②次に、段落スタイルを設定します。

検索と置換をしなくても、アポストロフィは詰まります。

これだけ。
検索と置換編
「検索と置換」で、一括変換する方法です。
検索文字列 → ’

字送りの数値は、あとで修正できます。

InDesignの段落スタイルで、
①書体、級数、行間
②インデント
③先頭文字スタイルで、文字スタイルをあてます。
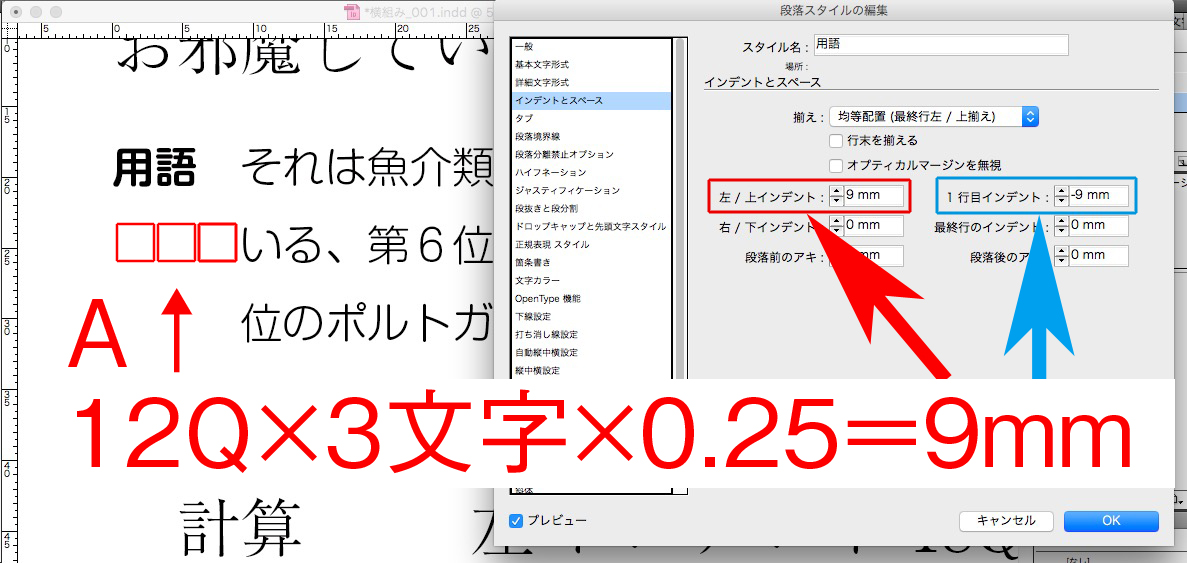
インデントの計算式は、

Aの式の値を「左インデント」へ
Aの値をマイナスにして、「1行目インデント」へ
動画の最後には、「左インデント」に数値を足して、全体を下げました。
丸付き数字の後ろだけ、字間を広げます(字送り500)。
文字スタイルを変更すると、書体や色替えも簡単です。
InDesignの段落スタイルの正規表現スタイルで、目次のデザインをする。
段落スタイルの正規表現スタイルは、便利です。
InDesignの便利な機能です。
例えば、本文中の「CMP」という語句だけ強調したいとき。
段落スタイルの「正規表現スタイル」を使います。
えてして、原稿には意味のない空白スペース(タブを含む)が入っています。
邪魔です。

検索置換で、空白スペースにマーキングします。
下の黄色の箇所は、マーキングされた空白スペースです。

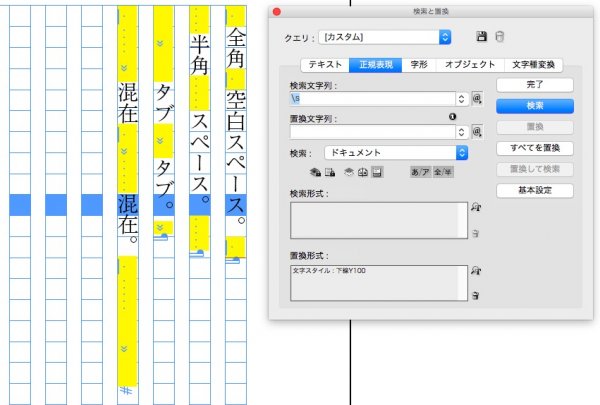
まず、文頭のスペースだけを選択します。
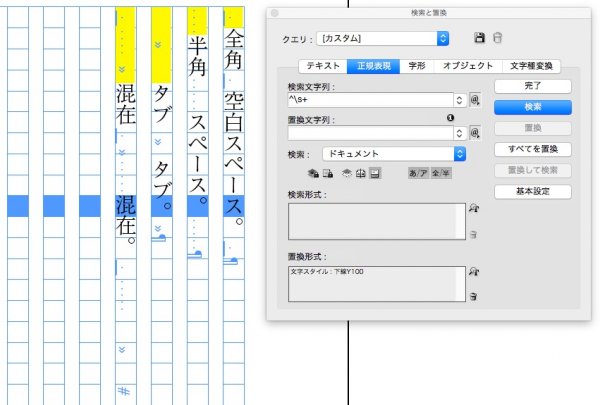
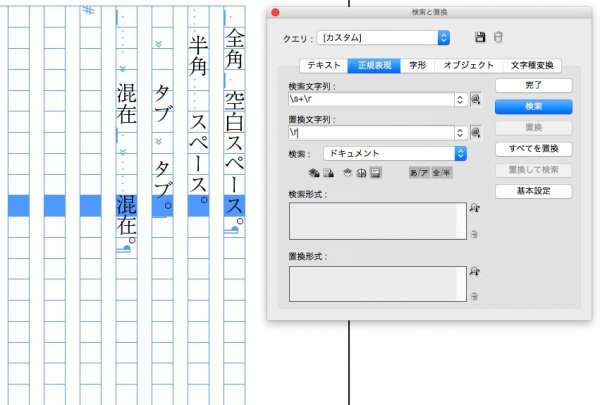
検索文字列が ^\s だと、全部選ばれません。よーく見てください。黄色は、各行にスペースがひとつだけ。

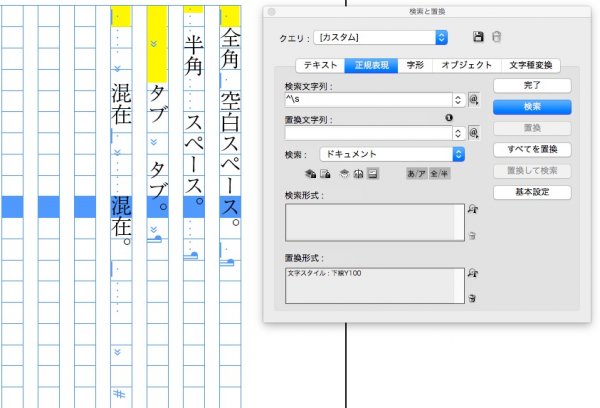
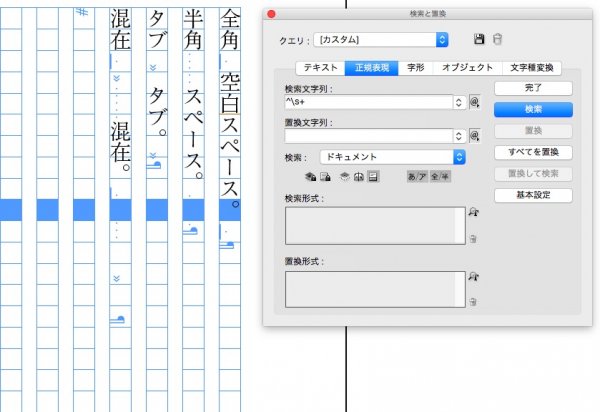
検索文字列を ^\s+ に変更すると、全部選ばれました。

文頭のスペースを削除するために、
削除されました。

次に、文末のスペースを選びます。
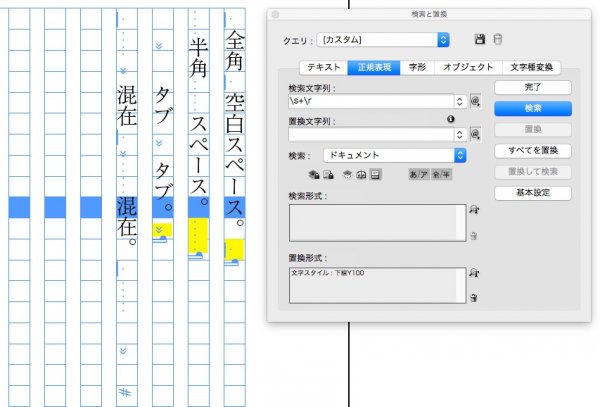
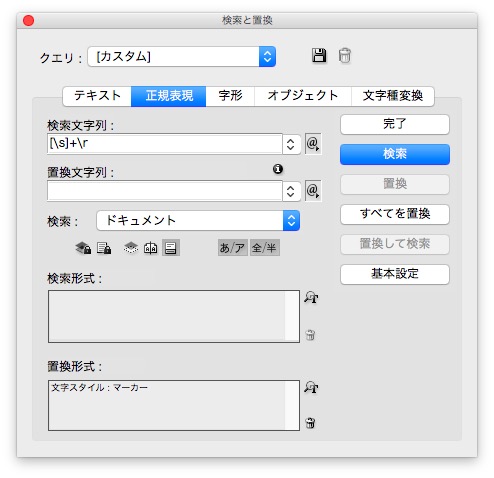
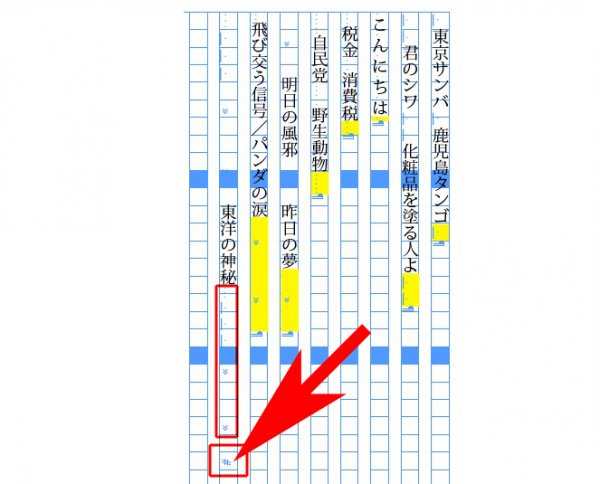
検索文字列が \s\r だと、各行にひとつしか選ばれません。

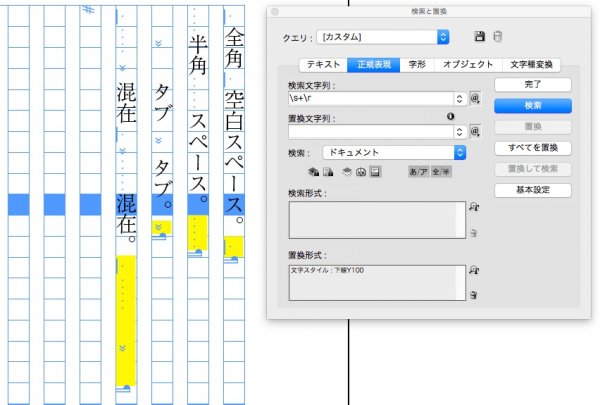
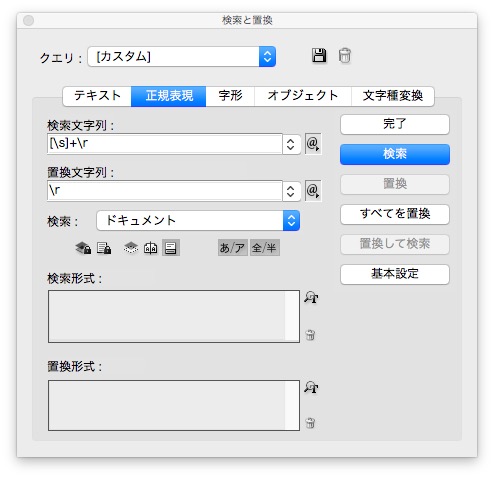
そこで、検索文字列を \s+\r に変更すると、すべて選ばれたようですが、実は最後の行の文末は選ばれていません。そこで、

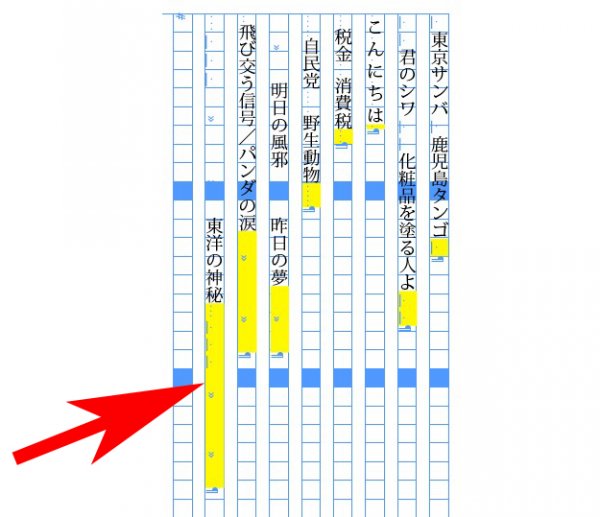
最後の行で、改行をいれます。
文末にある全部の空白が選択されました。

選ばれたスペースを削除するため、
とすると、削除されます。

文頭のスペースと文末のスペースを削除したあと、
とすると、

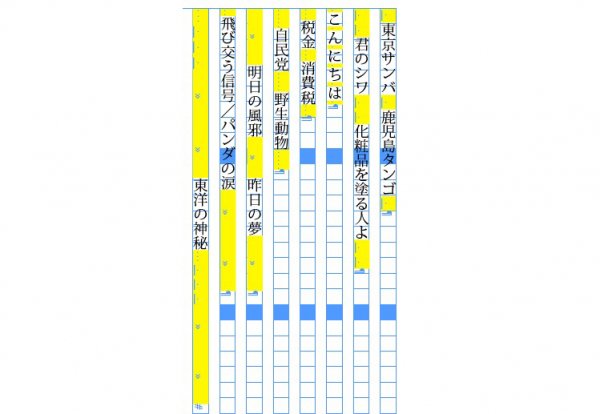
文中のスペースが、マーキングされます。
必要なものもあるので、無駄なスペースは目視で探すことになります。
校正時、あるいは納品時に、文字スタイルの下線Y100の色を消しましょう。
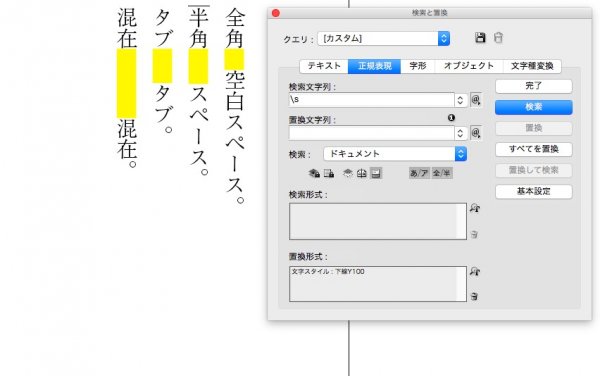
下の原稿の黄色の箇所は、
が混在しています。
文末のスペースとタブだけを削除して、文頭と文中のものは残します。

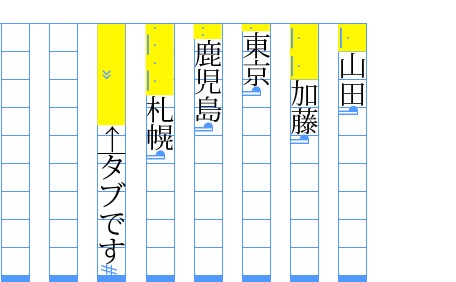
文末のスペースとタブだけを見える化すると、

下のようになりますが、最後の行の文末だけ選ばれません。そこで

最後の行に改行を入れます。

選択されました↓

文末のスペースとタブを削除します。

文末のスペースとタブが削除されましたが、文頭と文中はそのままです。

行頭の黄色の箇所に、
が混在しています。
すべて削除します。

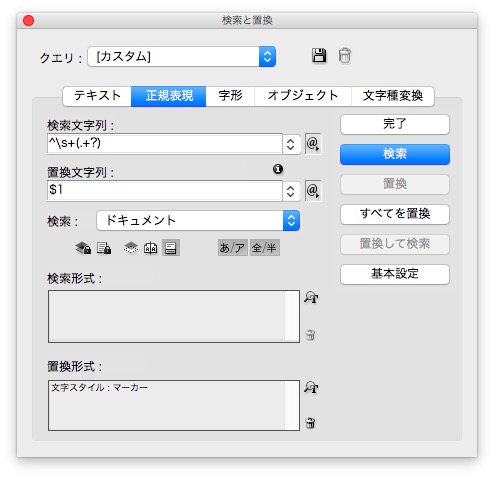
検索文字列 → ^\s+(.+?) ※これでタブも含まれます。\sは、[ \t\r\n]と同じ
置換文字列 → $1

行頭のスペースがなくなりました。