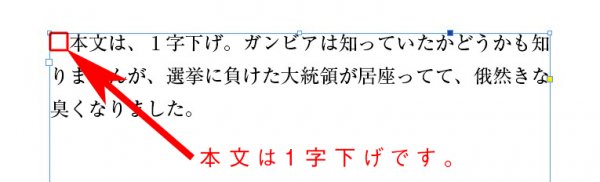
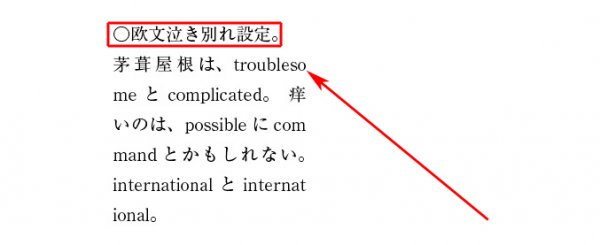
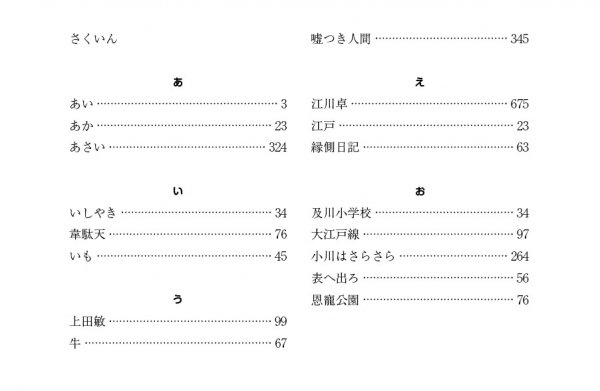
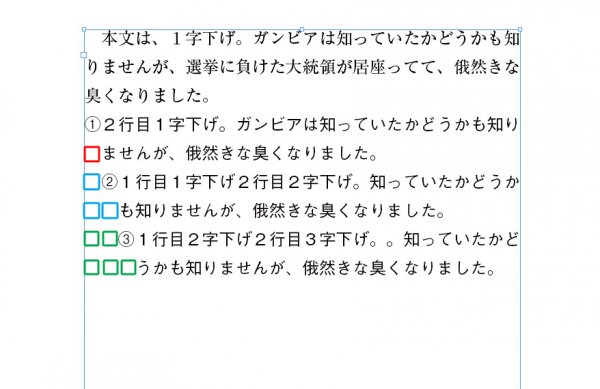
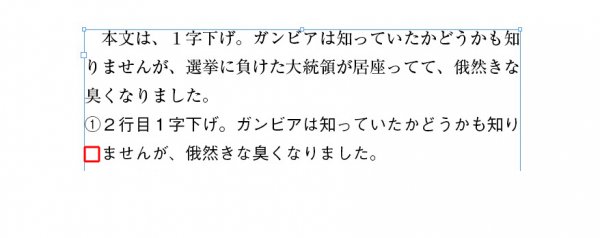
文頭に記号か数字がついているときに2行目を1字下げするとは、下の赤、青、緑の箇所です。

ポイントは、
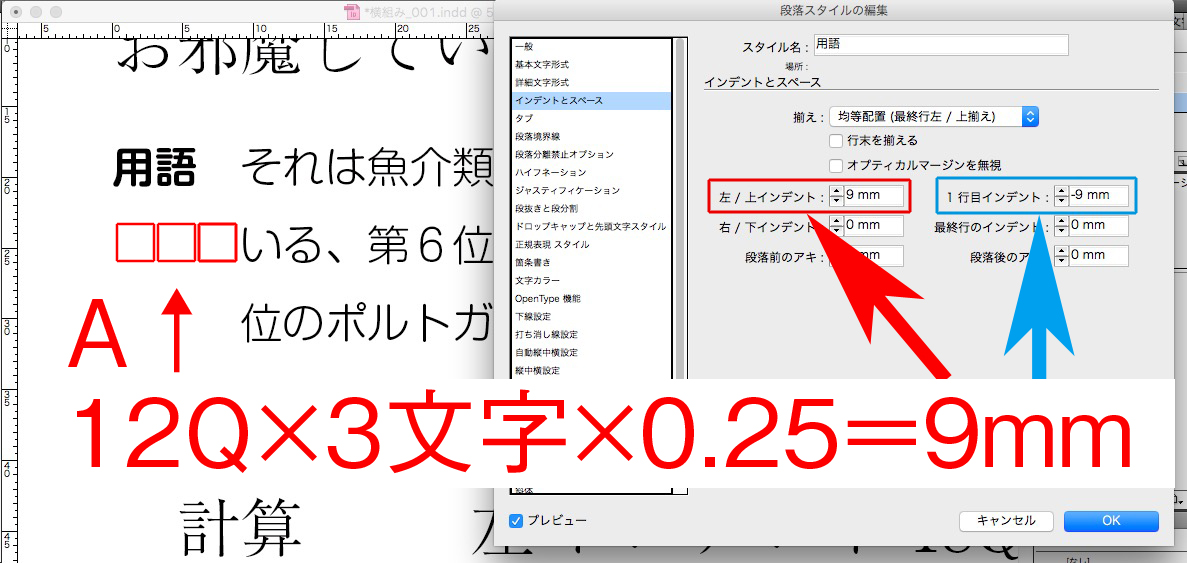
- 本文の級数
- 計算式
で、入力することです。
上の画像の赤の段落は、1行目は段落下げなし。2行目は1字下げです。
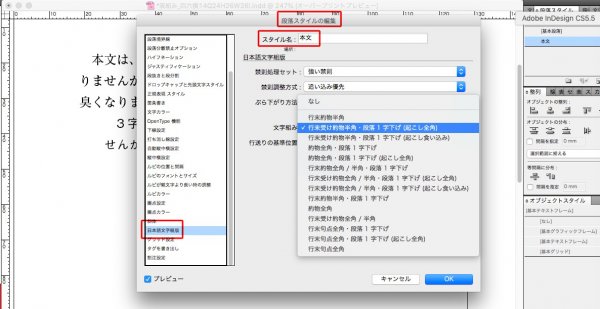
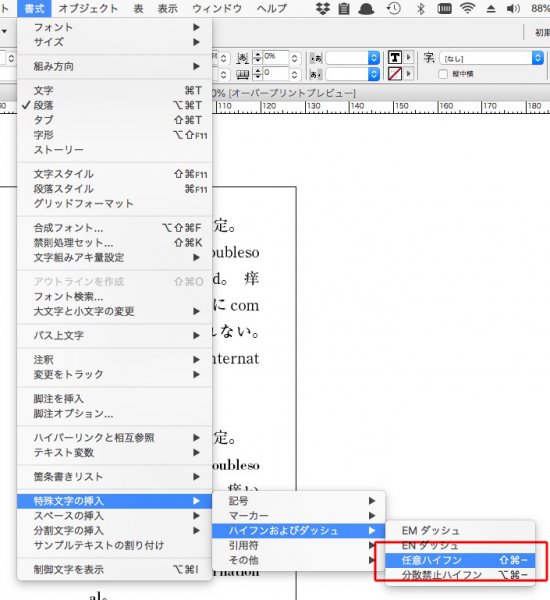
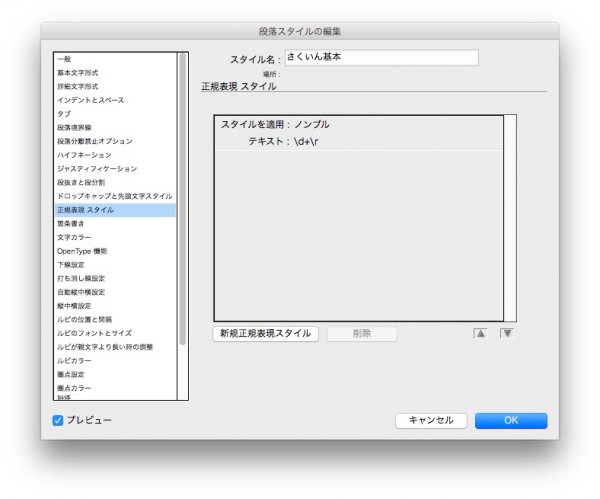
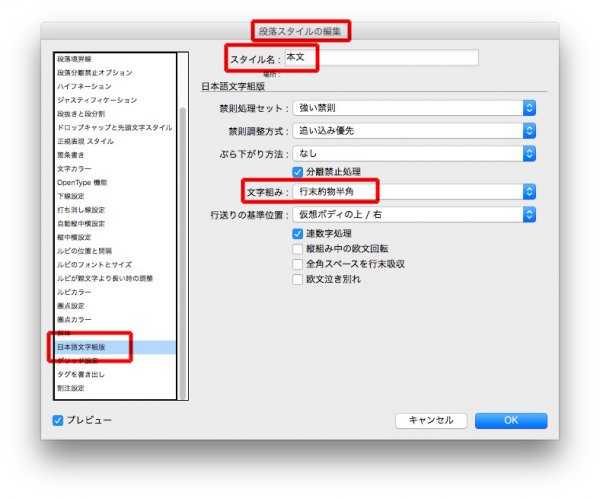
まず、文字組みを「1字下げ」のないものにします。

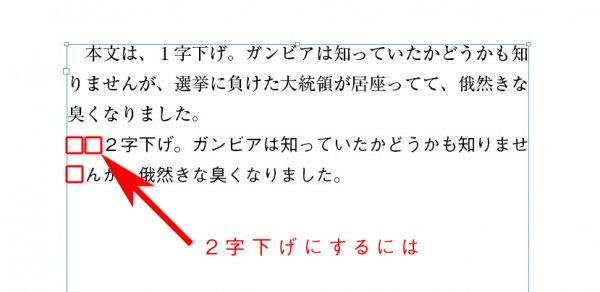
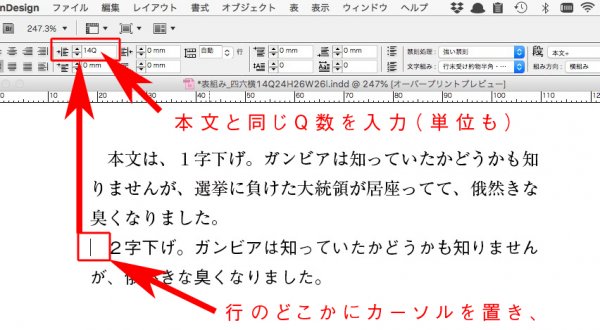
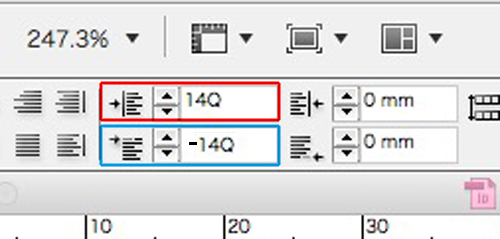
次に、インデントに本文の級数を入力します。
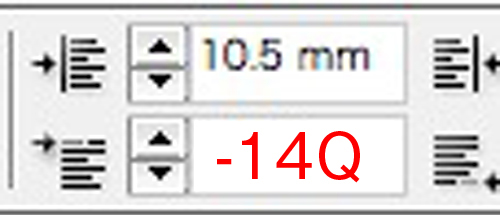
左/上インデント → 14Q
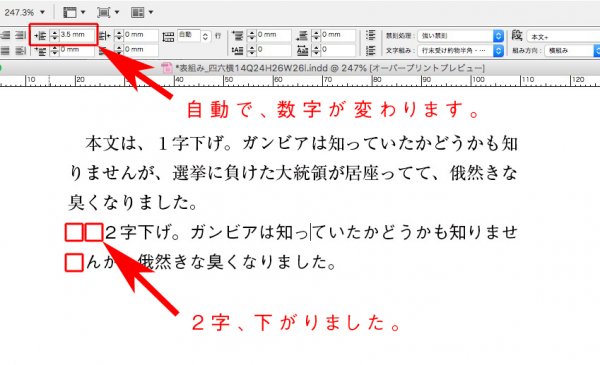
1行目左/上インデント → -14Q ※マイナス記号付きです

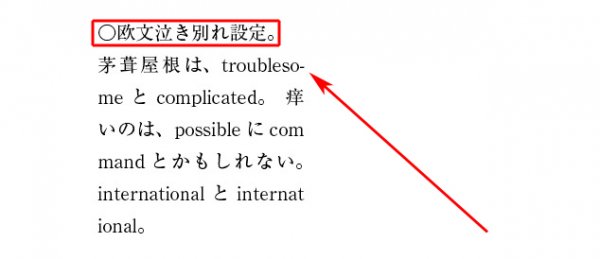
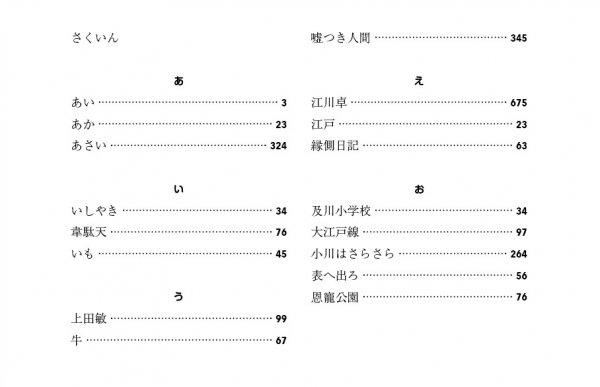
完成↓

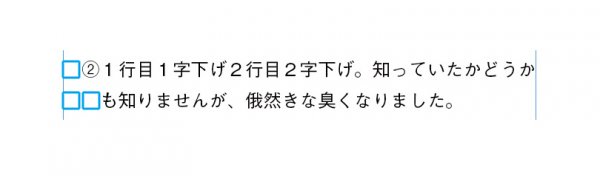
1行目1字下げ2行目2字下げは、
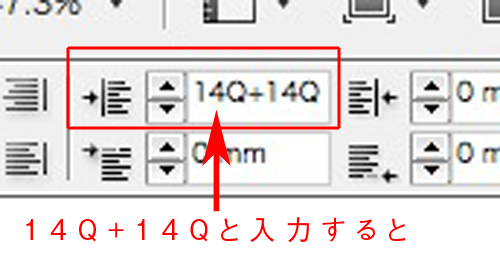
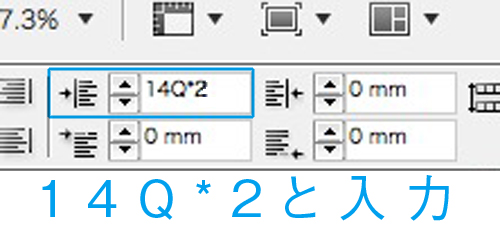
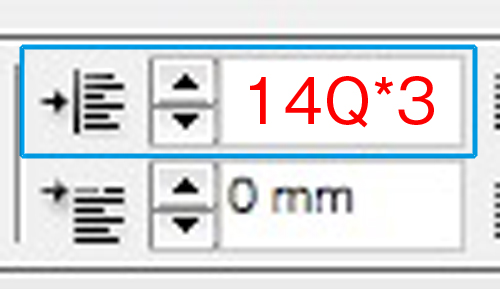
左/上インデントに、 14Q*2 と計算式を入力し、 ※ * は × の意味です

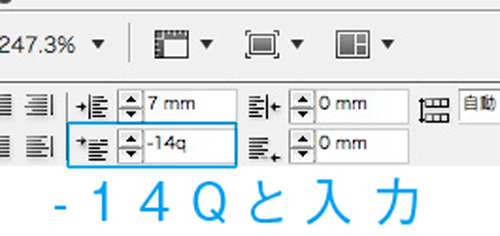
1行目左/上インデントに、 -14Q ※マイナス記号付きです

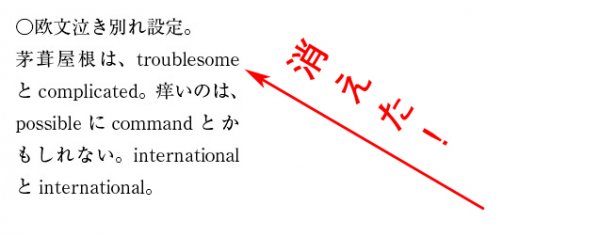
完成↓

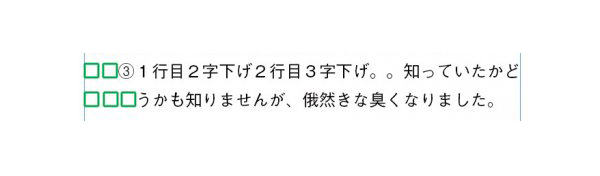
1行目2字下げ2行目3字下げは、
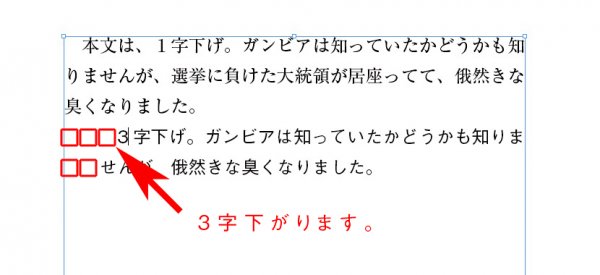
下のようにそれぞれ入力↓


完成↓