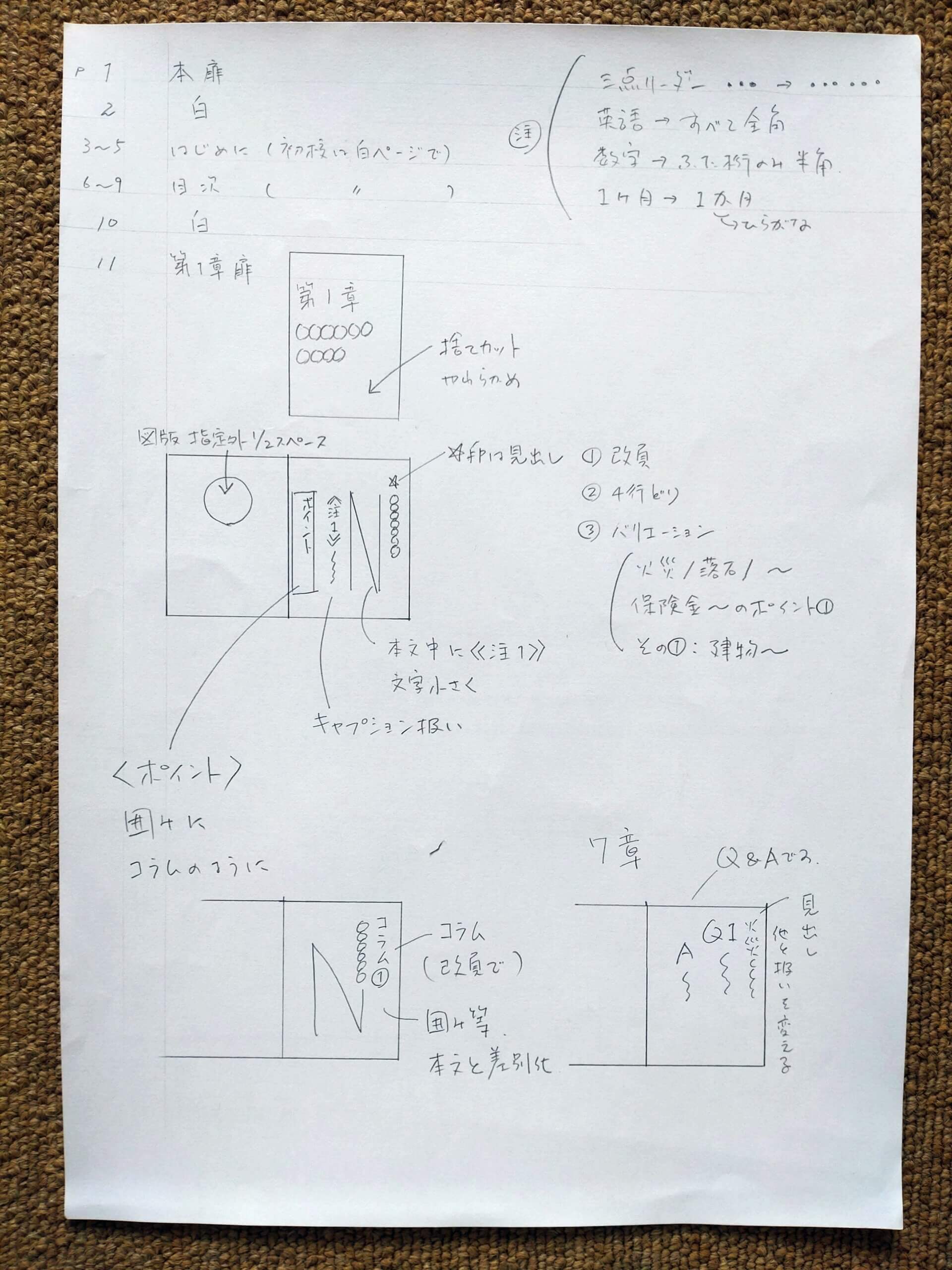
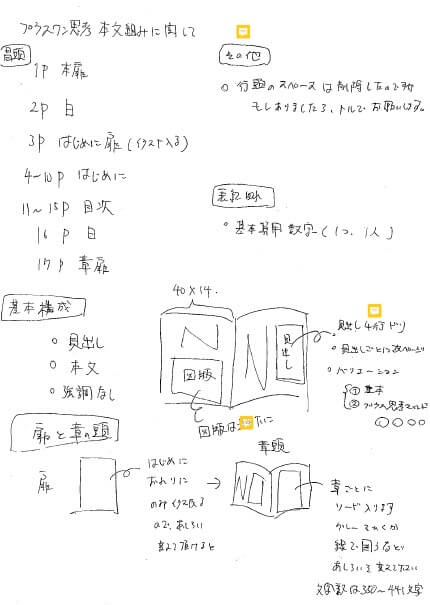
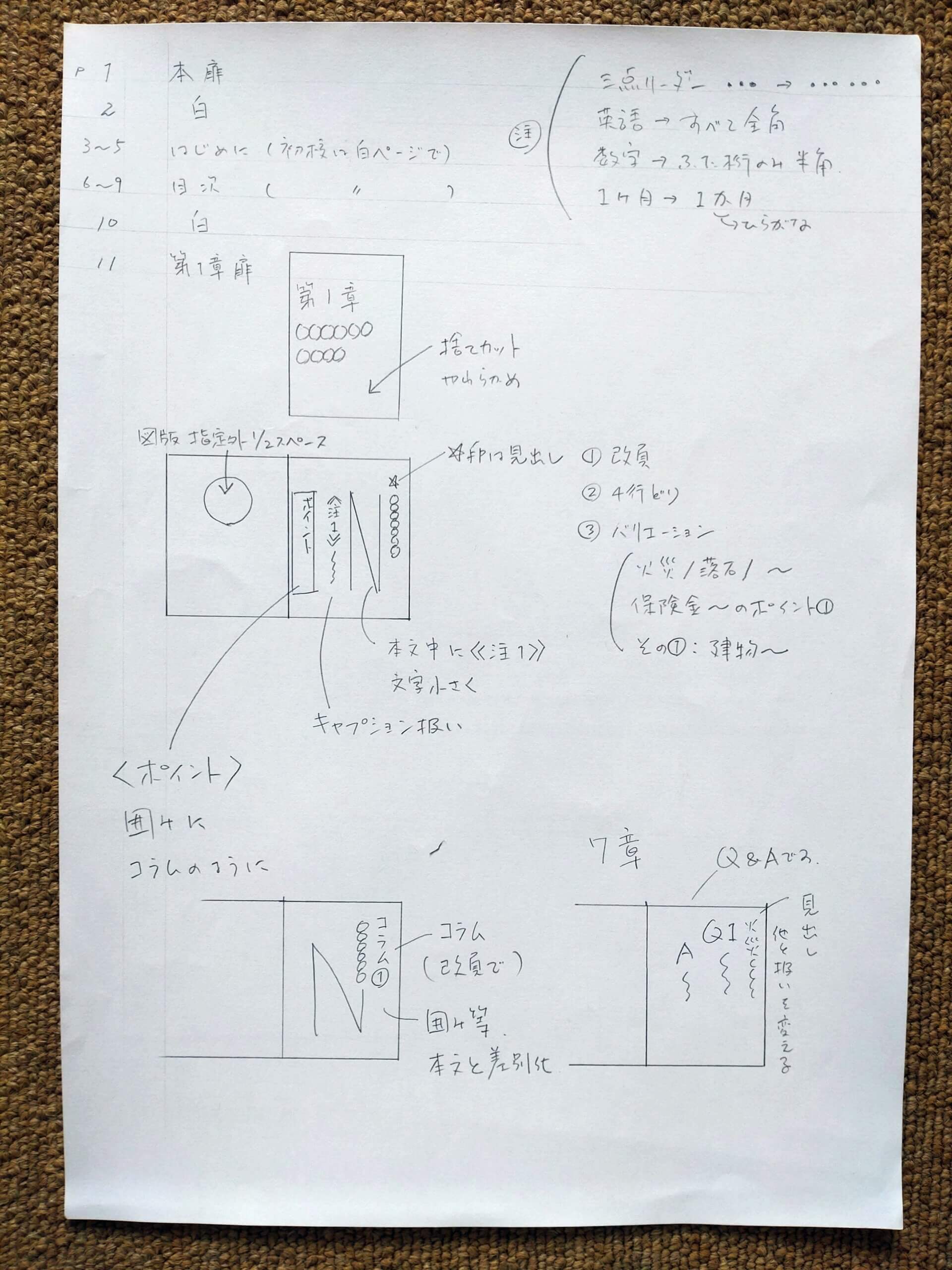
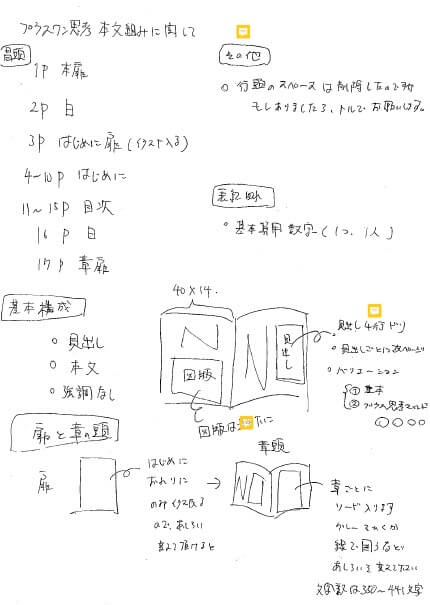
本文組みを依頼するときは、手描きのメモがあると便利です。

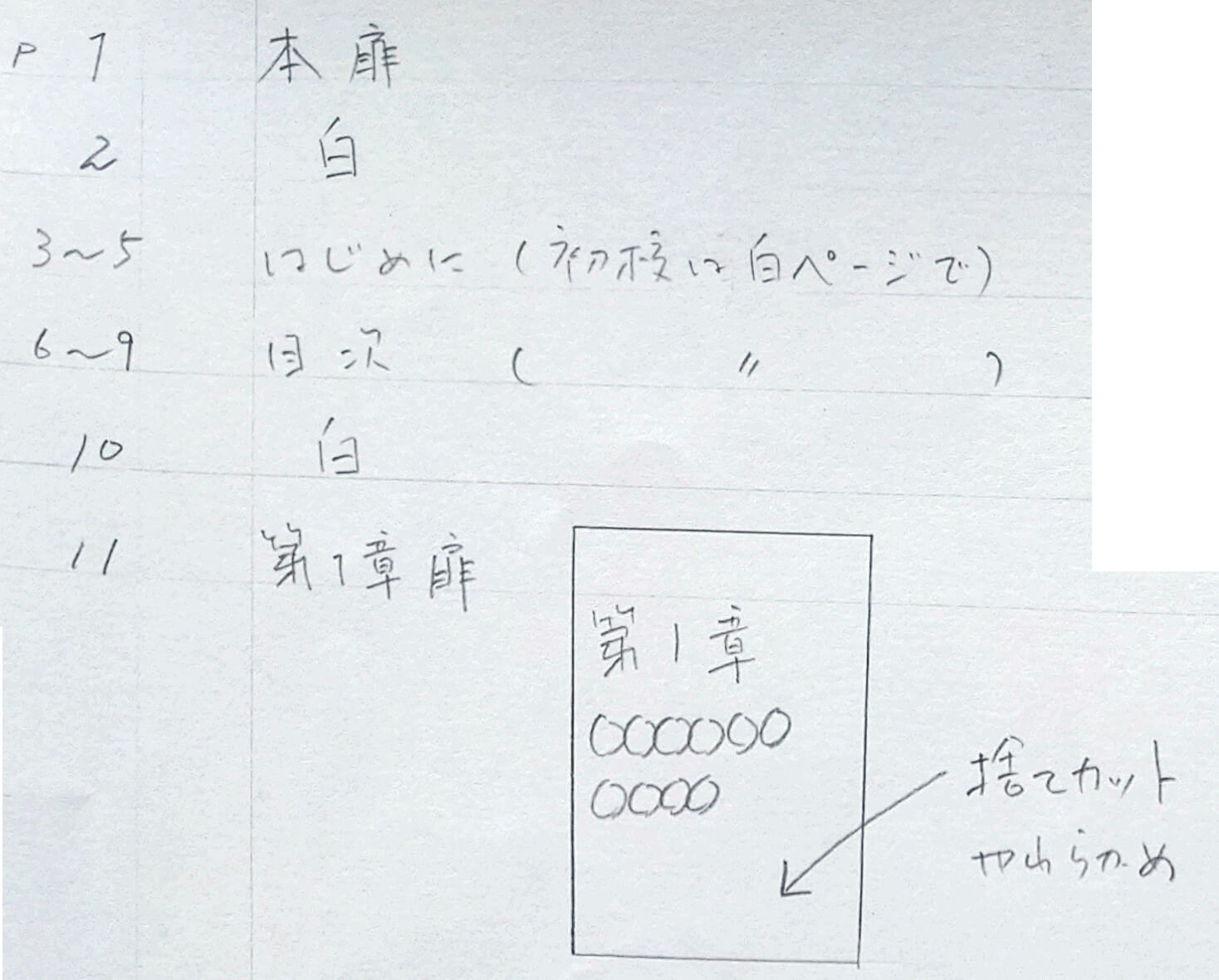
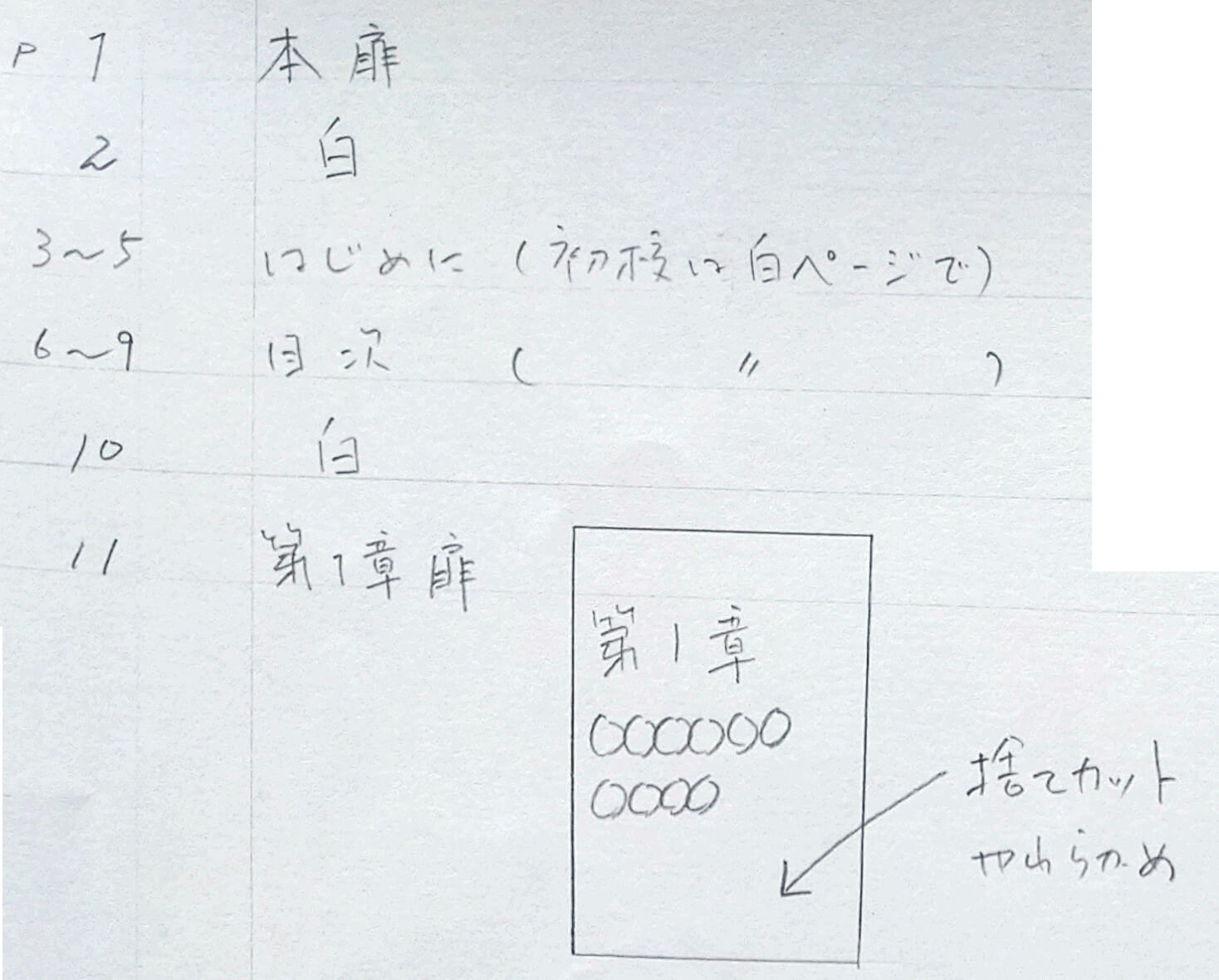
①ページについて/章扉のイメージ

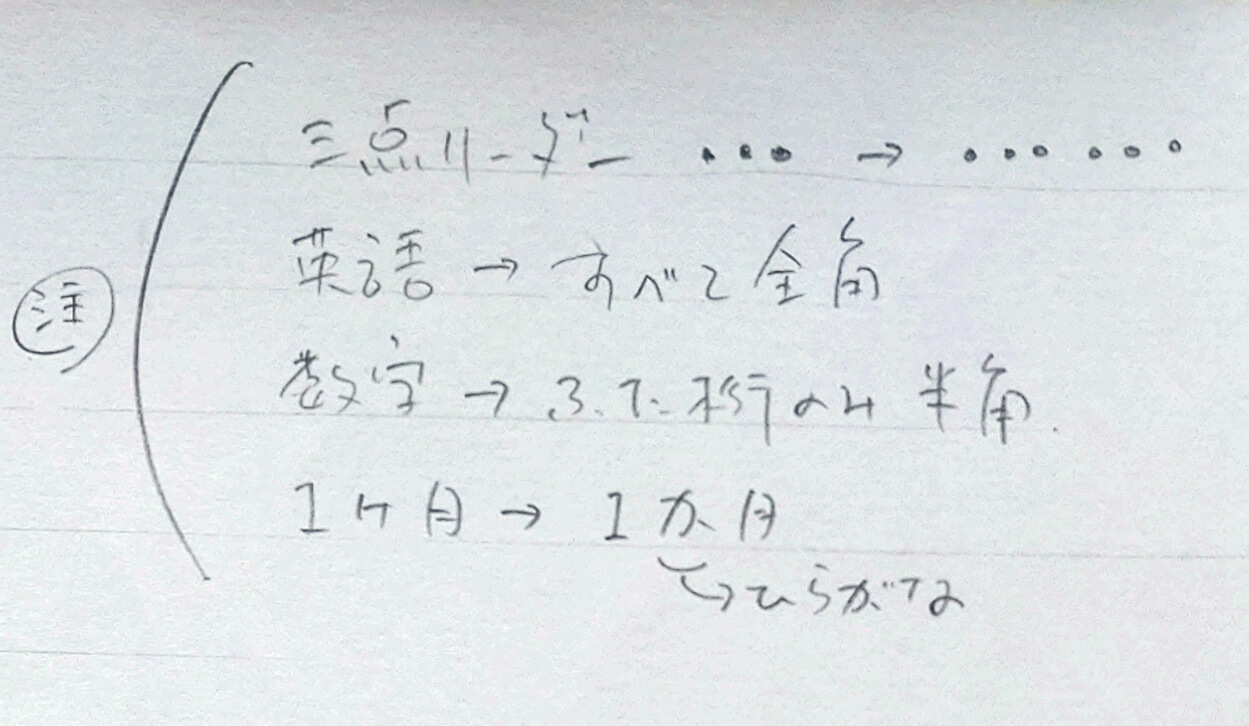
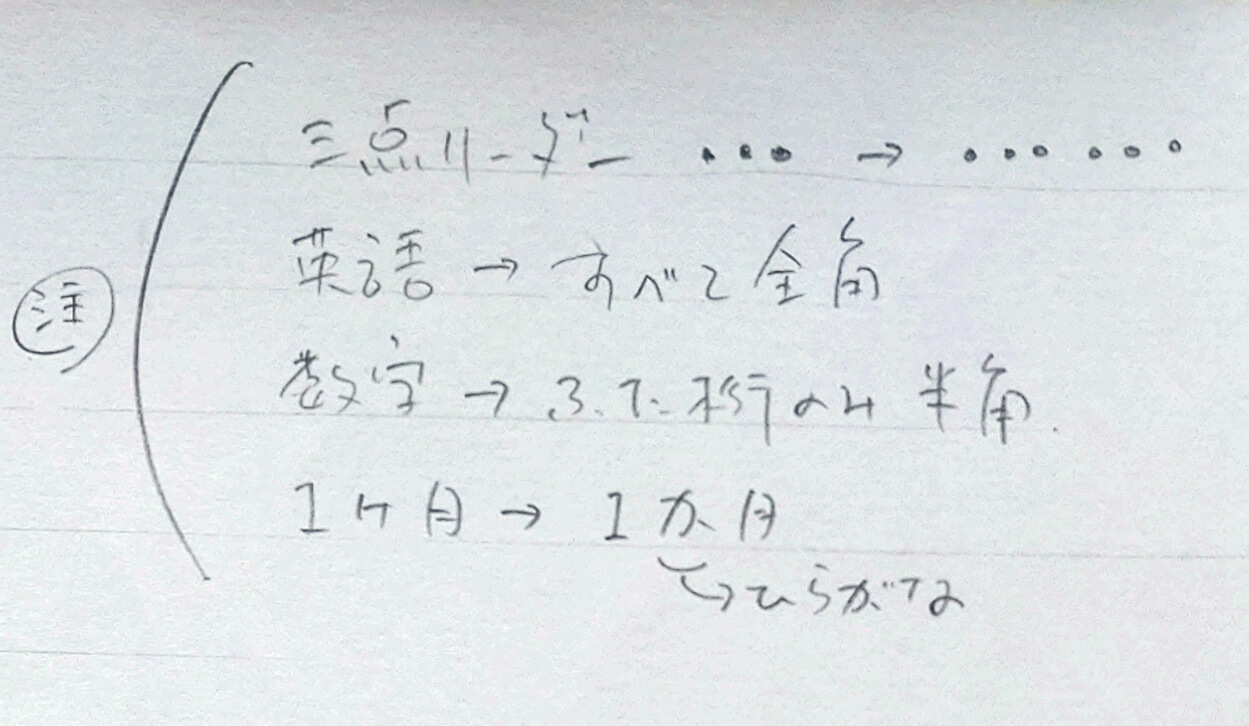
②注意点や語句の統一について

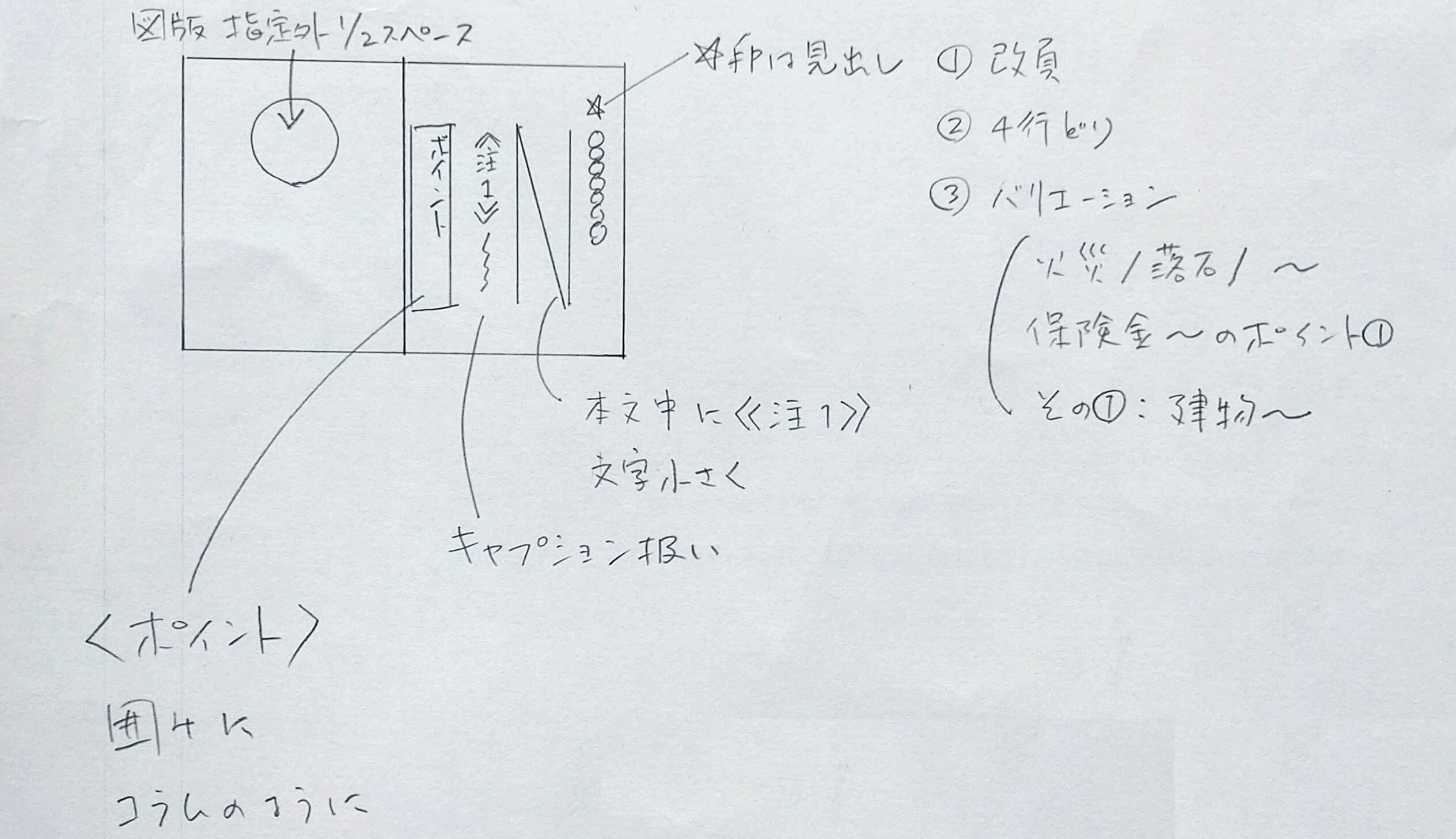
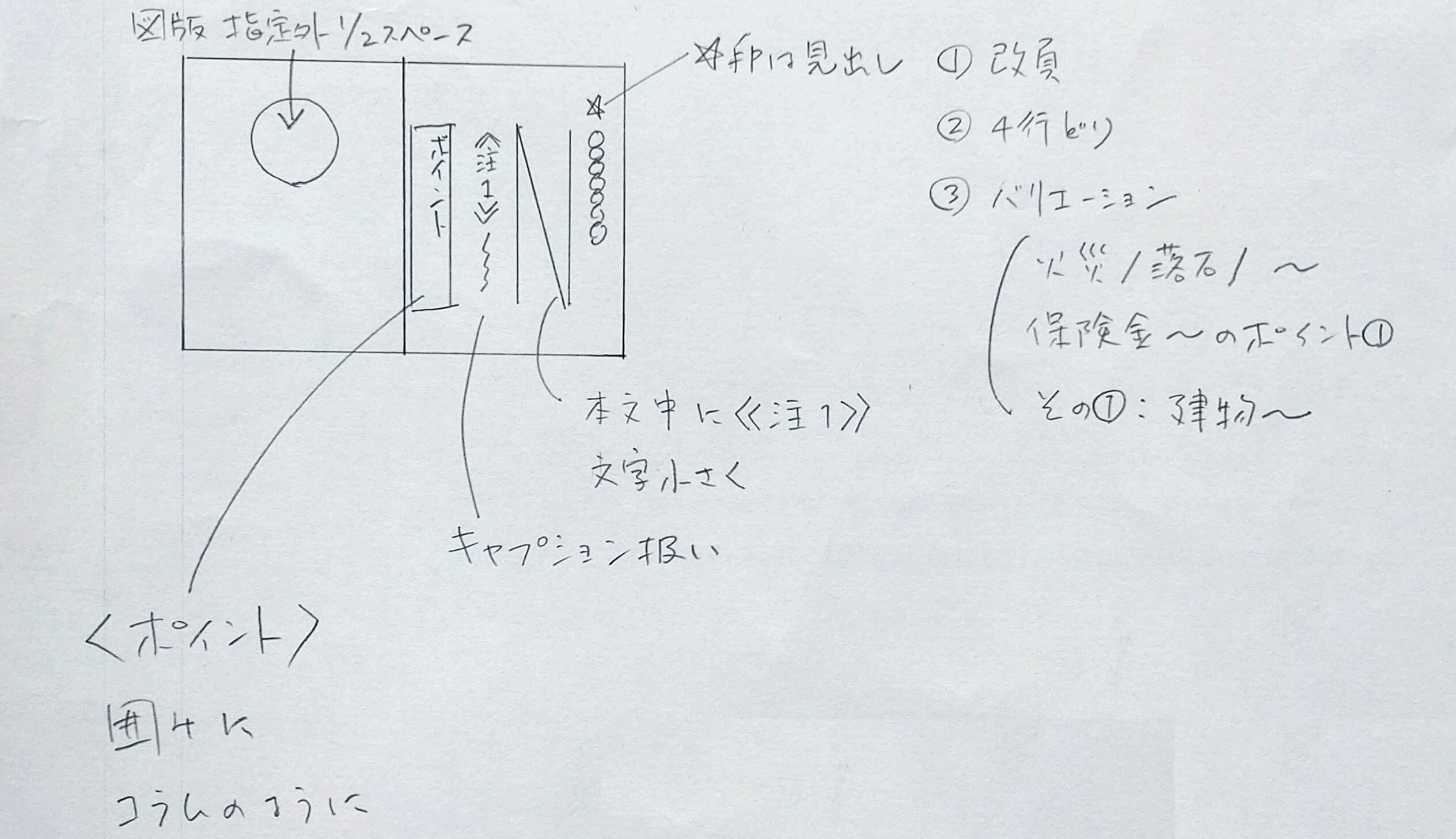
③見出し、囲み、強調文字、脚注、図版スペース等の指示

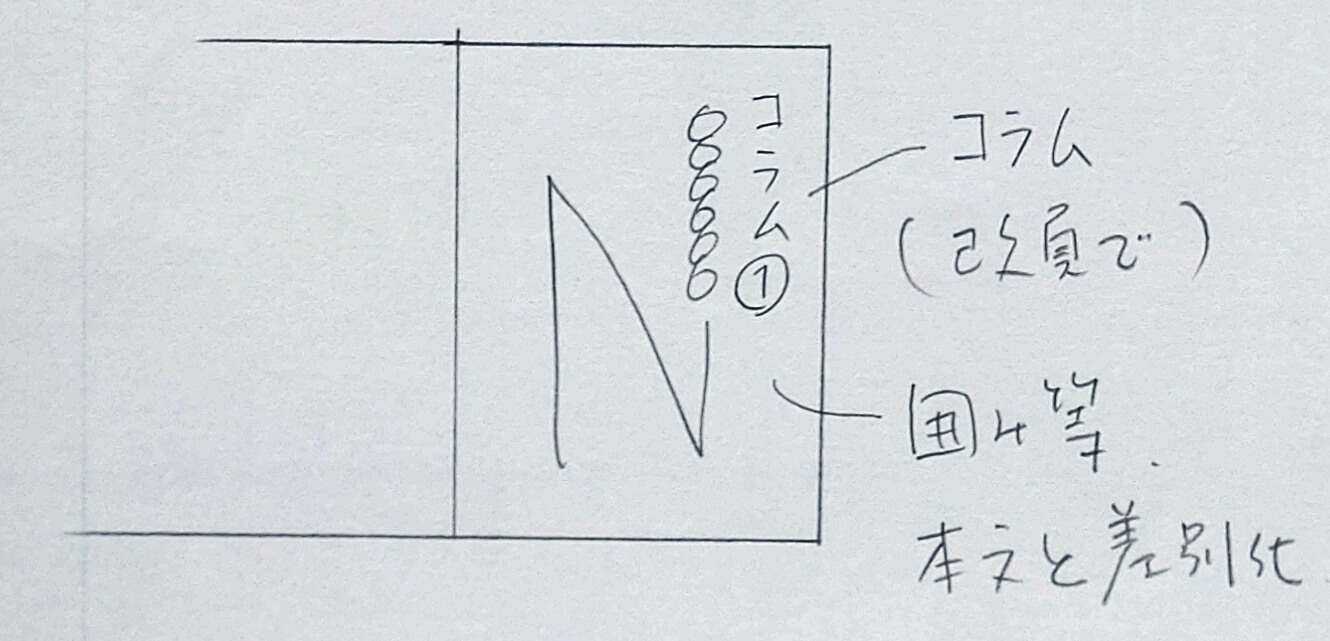
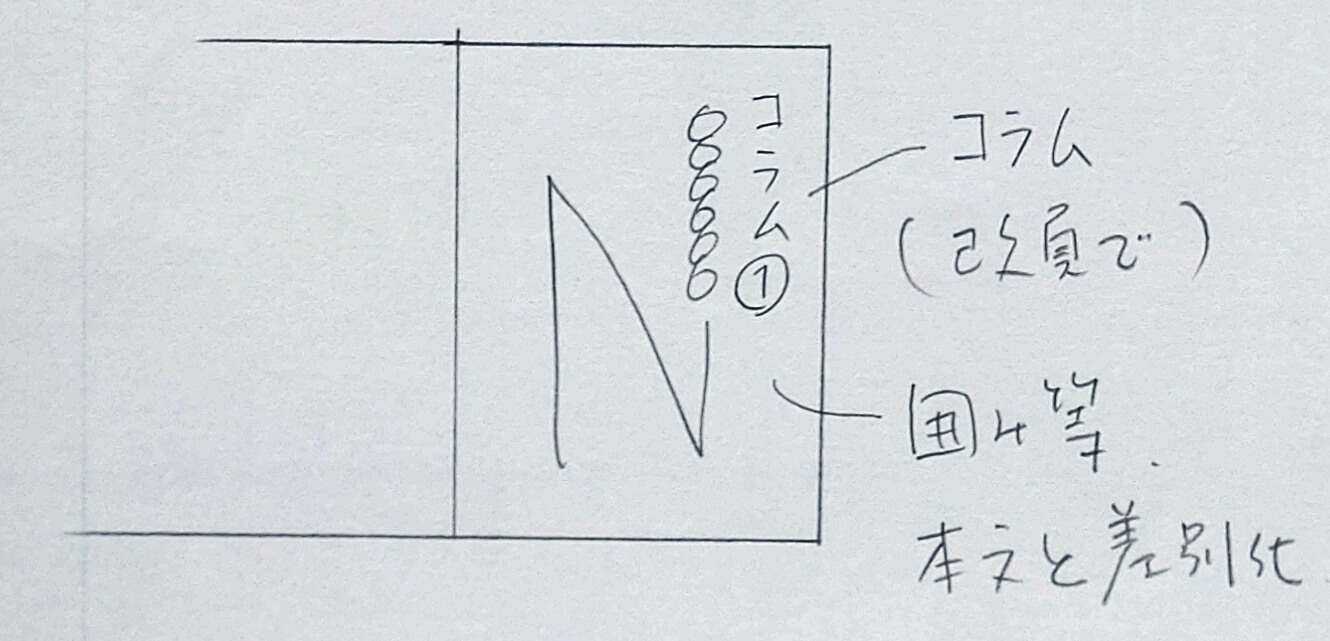
④コラム等、本文以外のページ

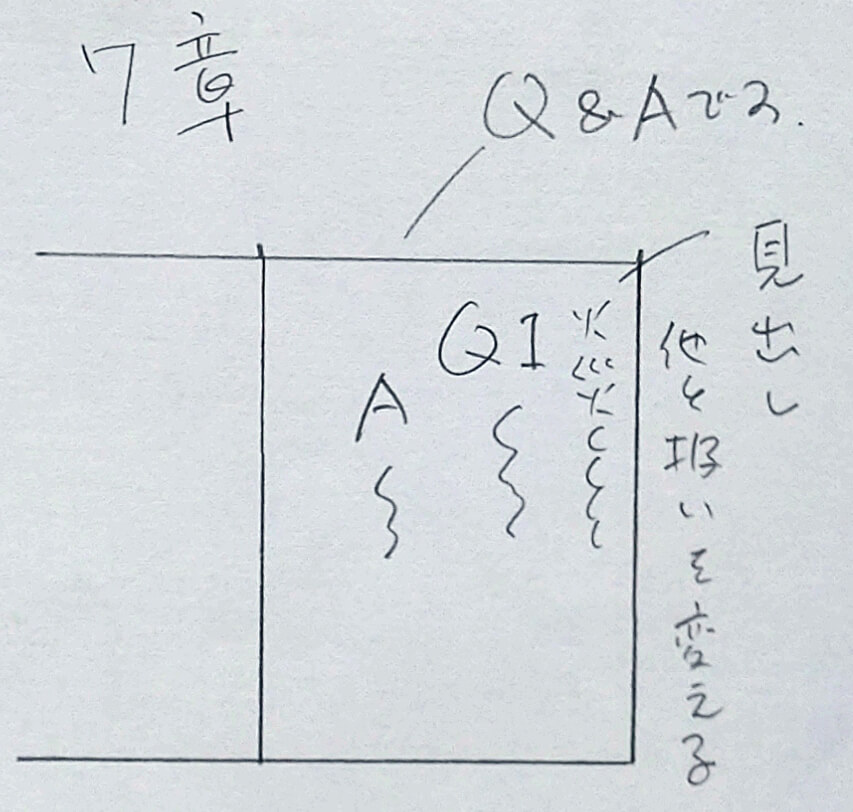
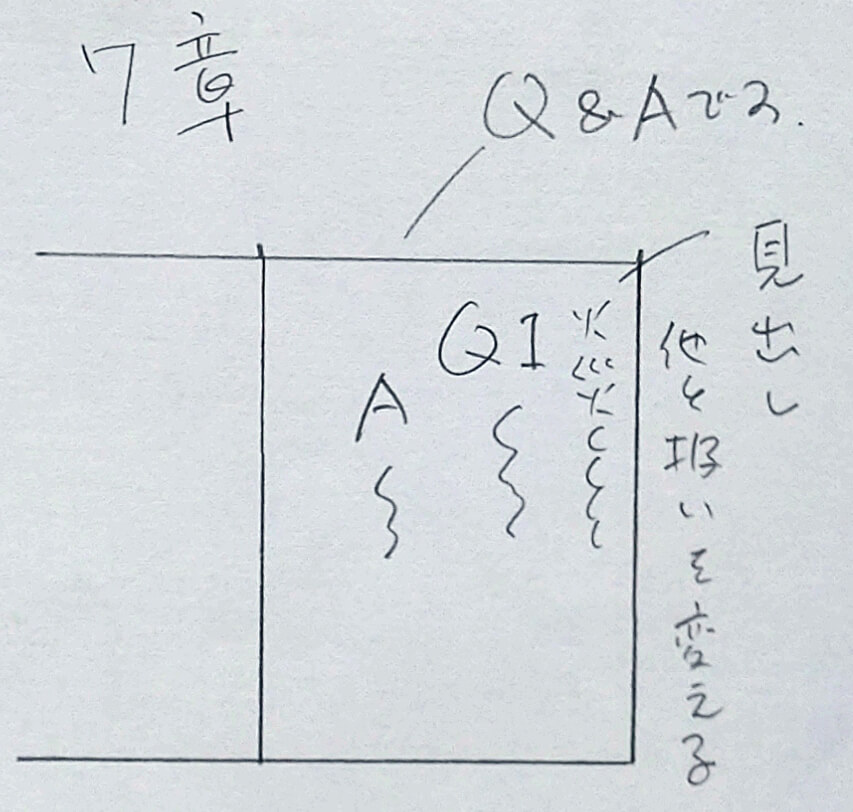
⑤本文とは異なるデザインの章について


ちなみに左の手書きは、oh!が描いてくれた指示書です。
とてもわかりやすい!
正規表現は見よう見まね
本文組みを依頼するときは、手描きのメモがあると便利です。

①ページについて/章扉のイメージ

②注意点や語句の統一について

③見出し、囲み、強調文字、脚注、図版スペース等の指示

④コラム等、本文以外のページ

⑤本文とは異なるデザインの章について


ちなみに左の手書きは、oh!が描いてくれた指示書です。
とてもわかりやすい!
①シリーズ書
毎回同じようなデザイン。
棒組み・読み物タイプ。
①Word原稿をInDesignに配置。オーバーライドを消去する
②Wordのスタイルを削除→InDesignのスタイルに置換
③WordのスタイルをInDesign用に編集する
2ページでも200ページでも、10分とかかりません。
★早い!
★手作業ではないから、ケアレスミスがない!
★データが完璧なので、修正作業が簡単!
いいじゃん、便利じゃん、早速明日から、コレで行こう!
って話なんですが、そうはいかないのです。
で、ここで少し話題を脱線させます。
②突然入稿されたスタイル不明の原稿
スタイル不明だけど、ほぼ棒組み
①配置→オーバーライドを消去
②InDesignで、Wordのスタイルを編集する(段落スタイル)
③不明の段落スタイルを検索し、編集する
④不明の文字スタイルを検索し、編集する
③本文デザイン済み
通常の進行。
①Wordを配置→スタイルマッピング
④Word原稿に印(記号、かっこ)をつける
①Wordで、見出しの文頭に記号をつける
②Wordで、スタイルのあたった文字をかっこで挟む
④InDesignで、かっこで挟まれた文字にスタイル文字をあてる