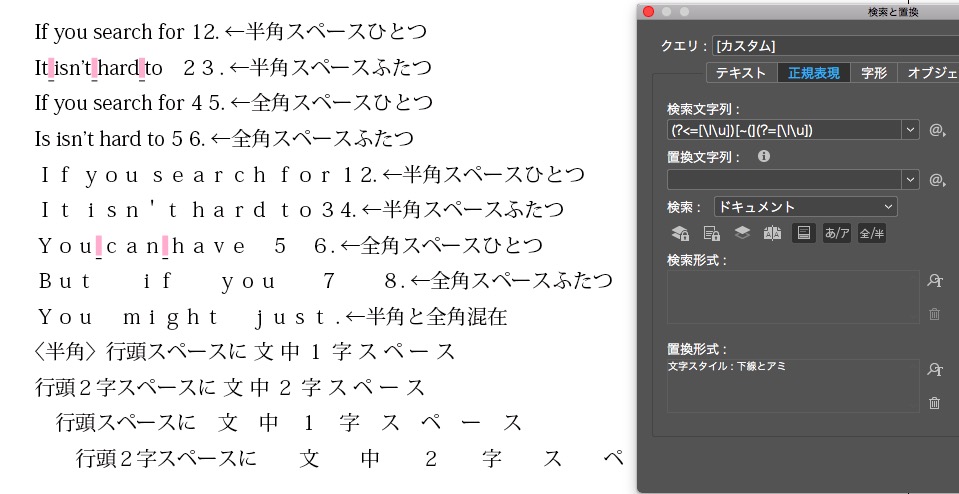
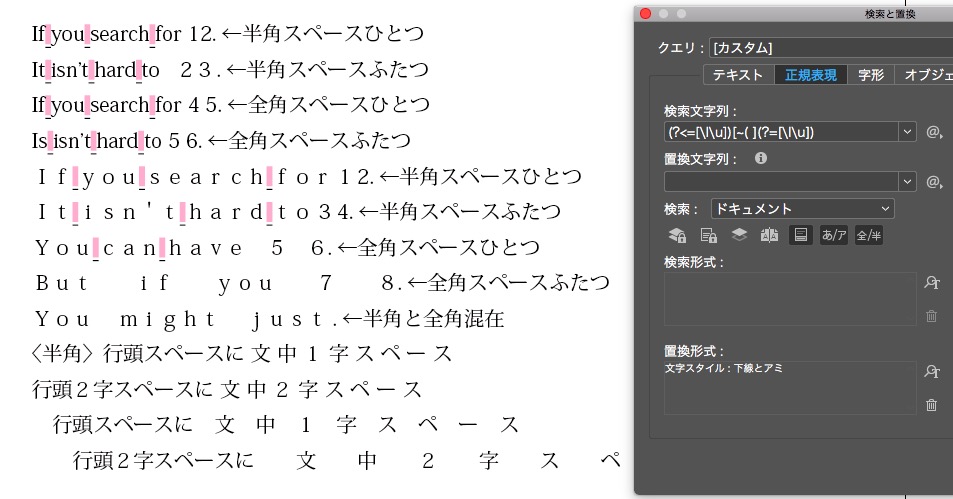
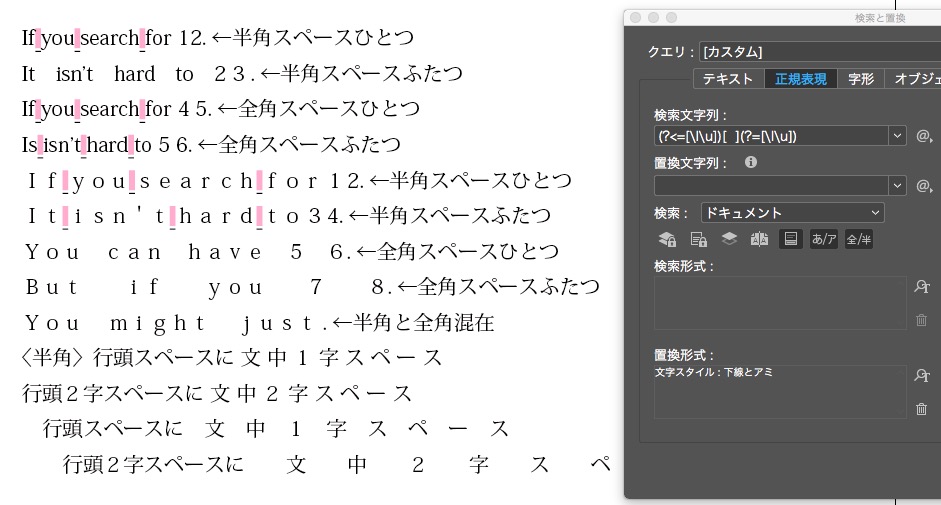
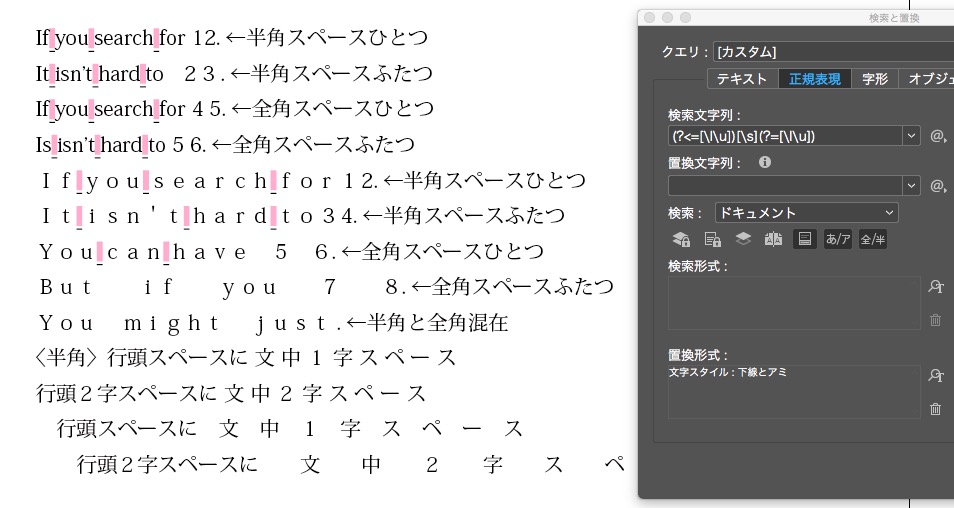
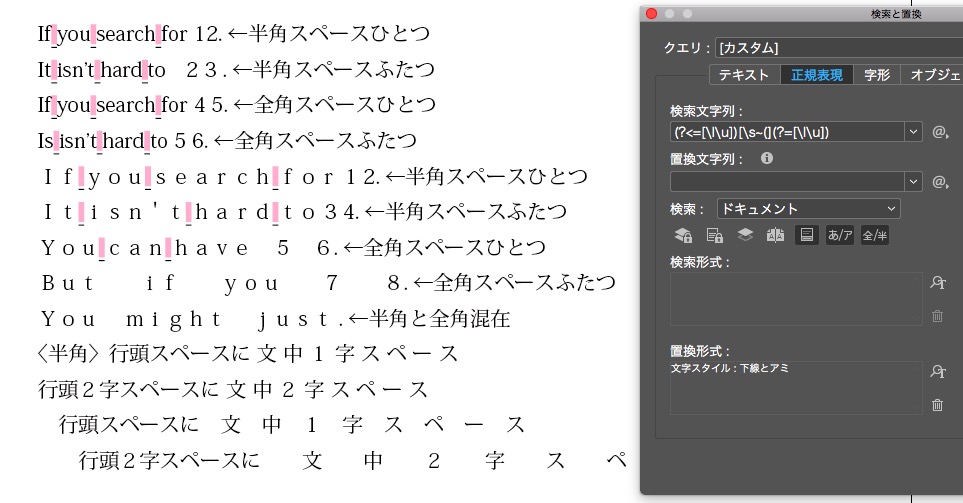
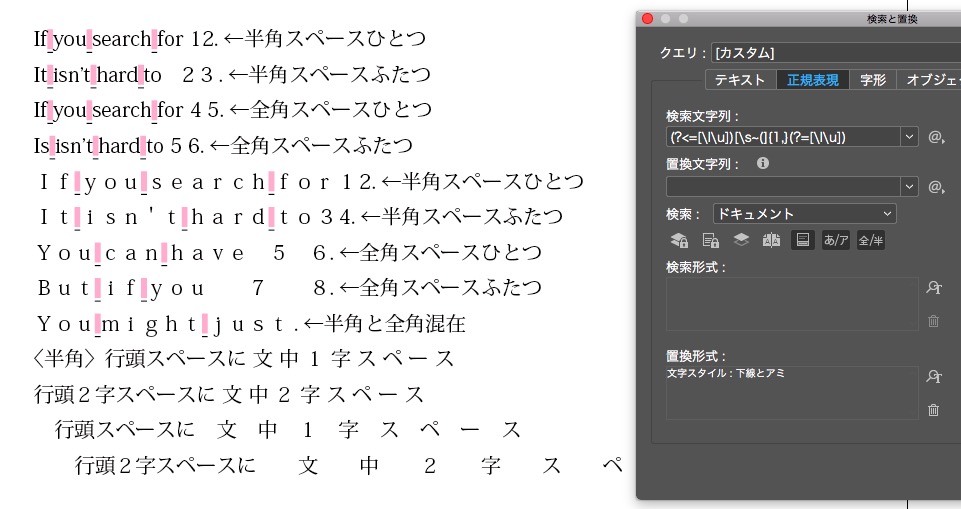
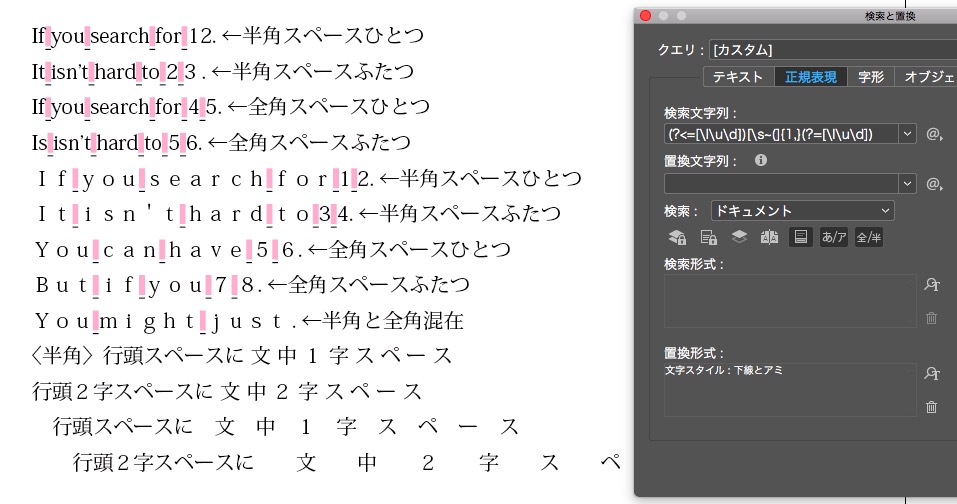
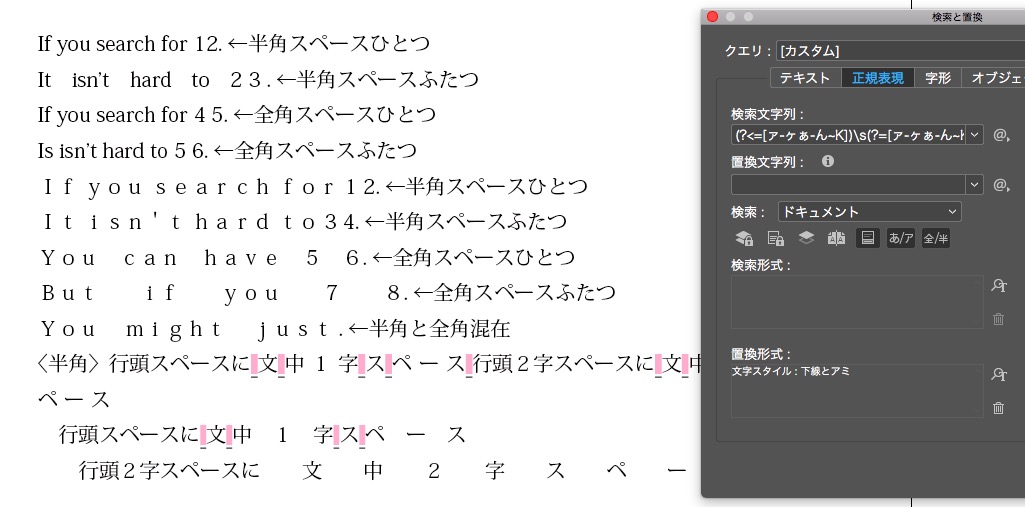
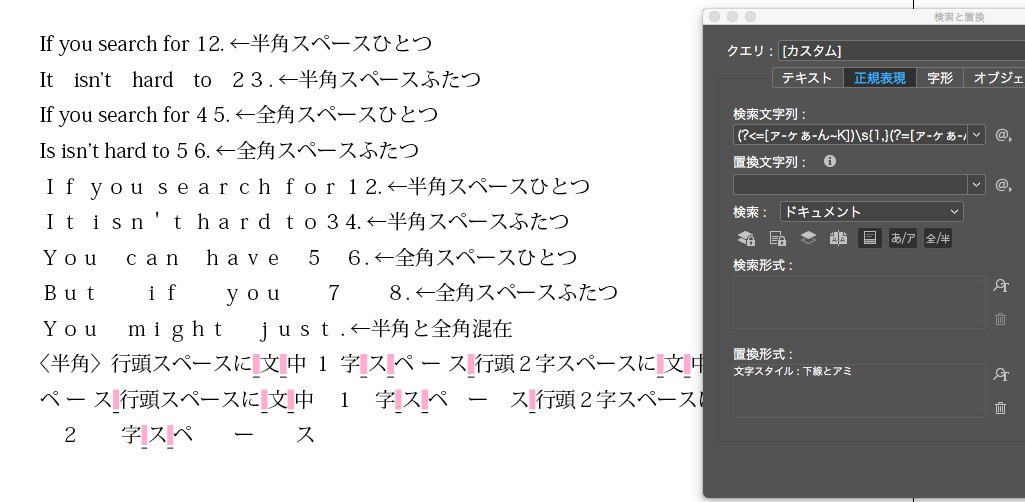
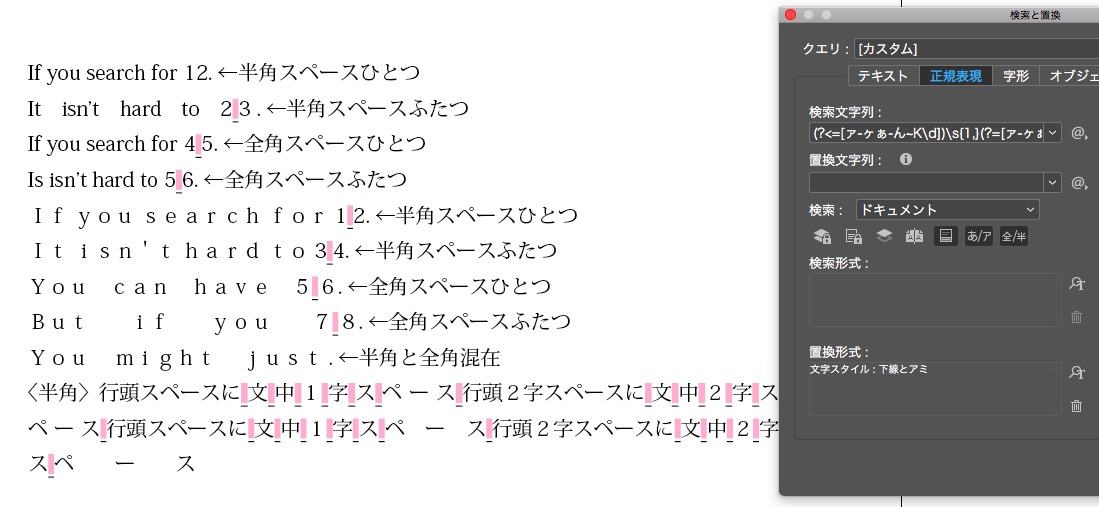
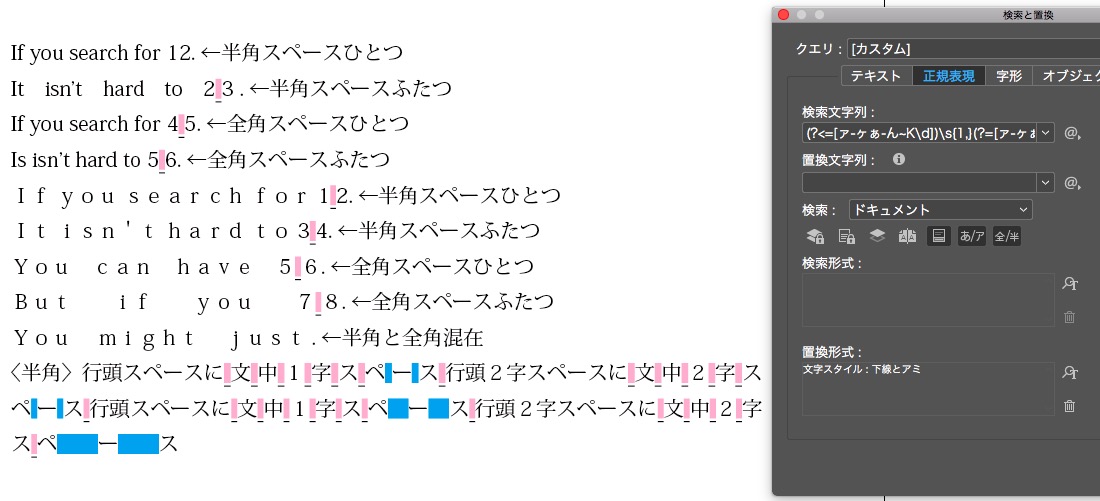
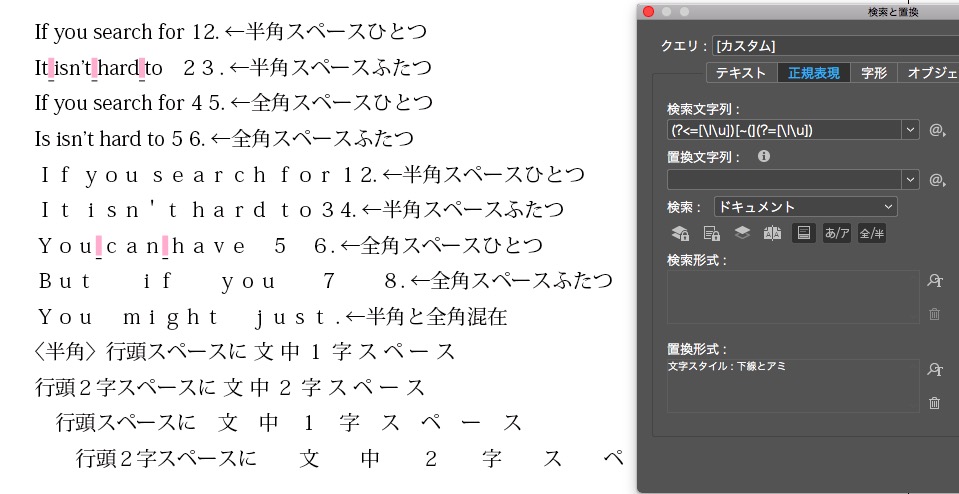
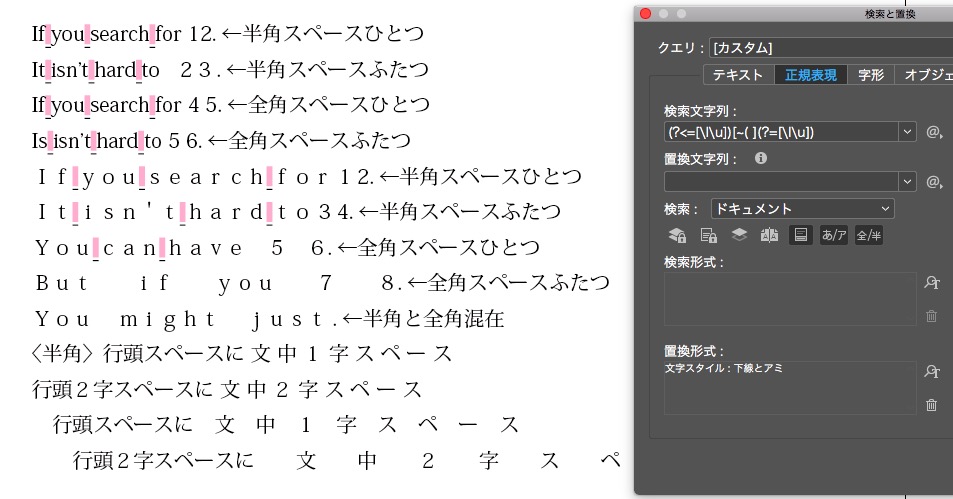
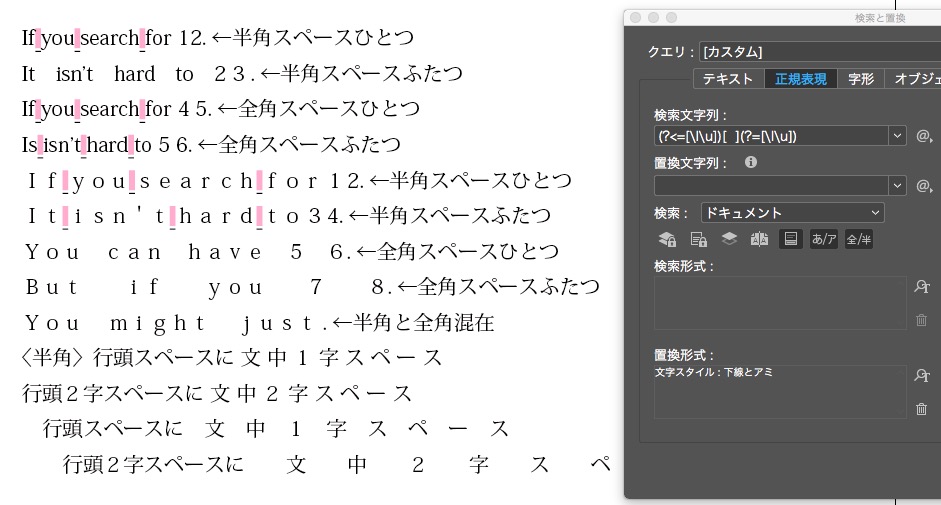
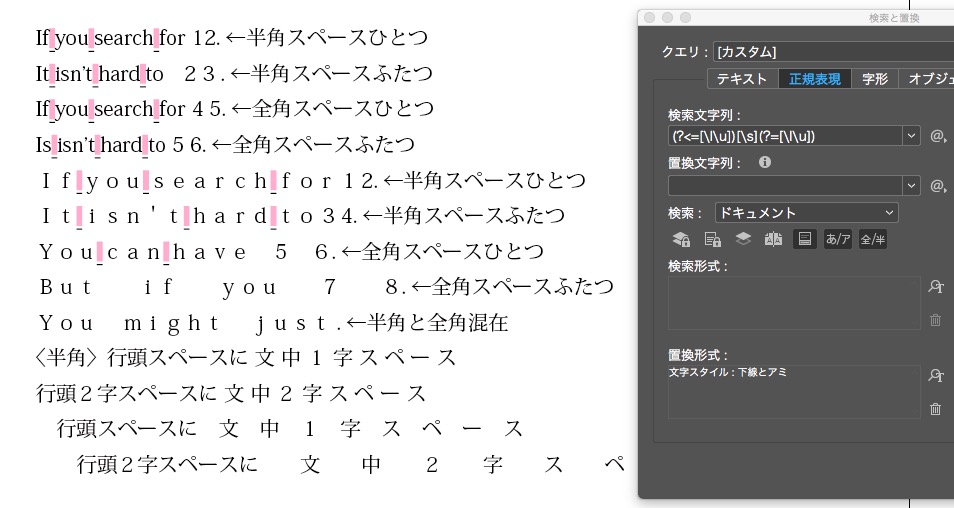
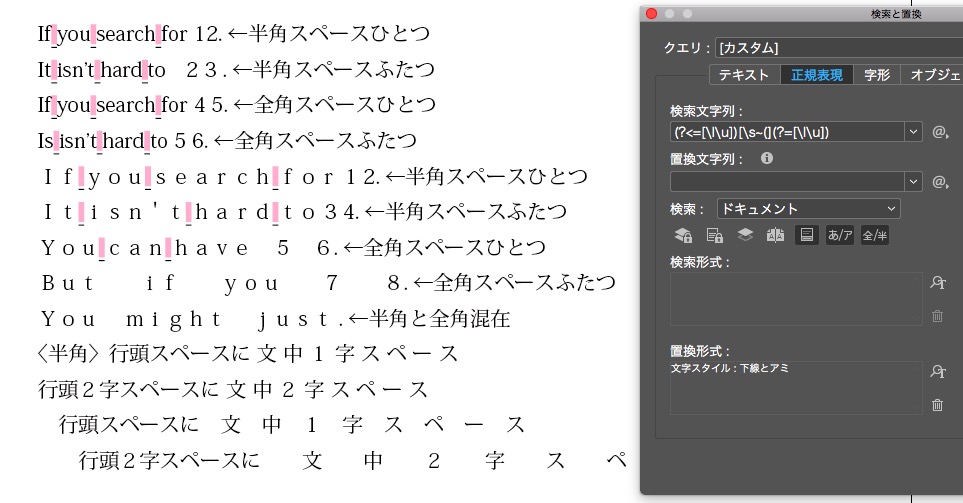
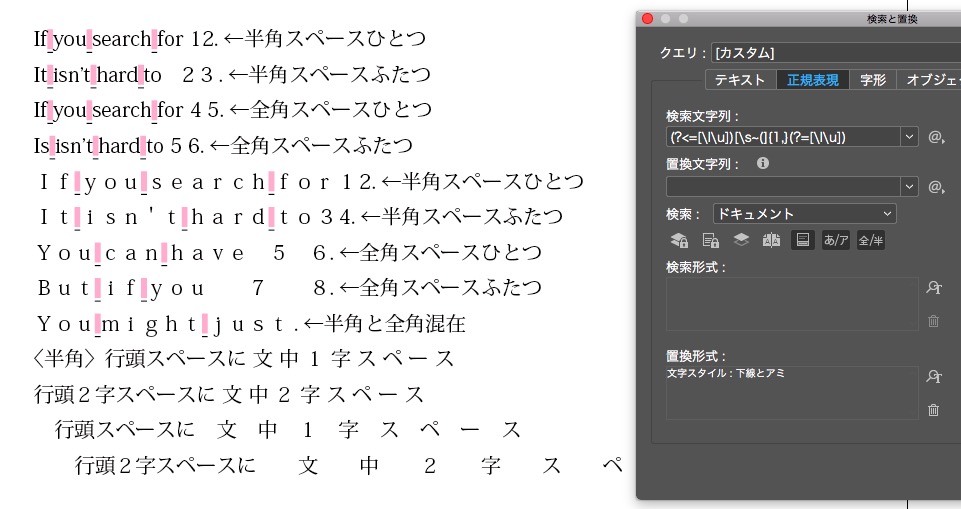
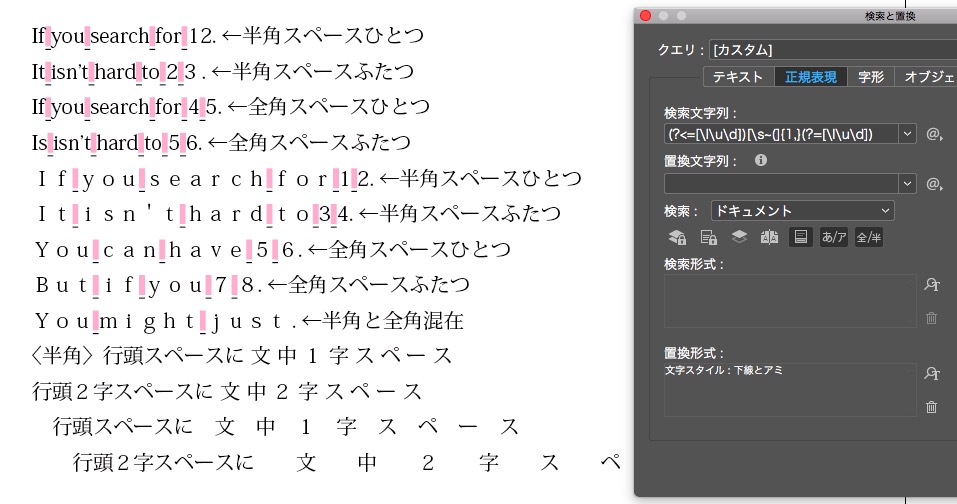
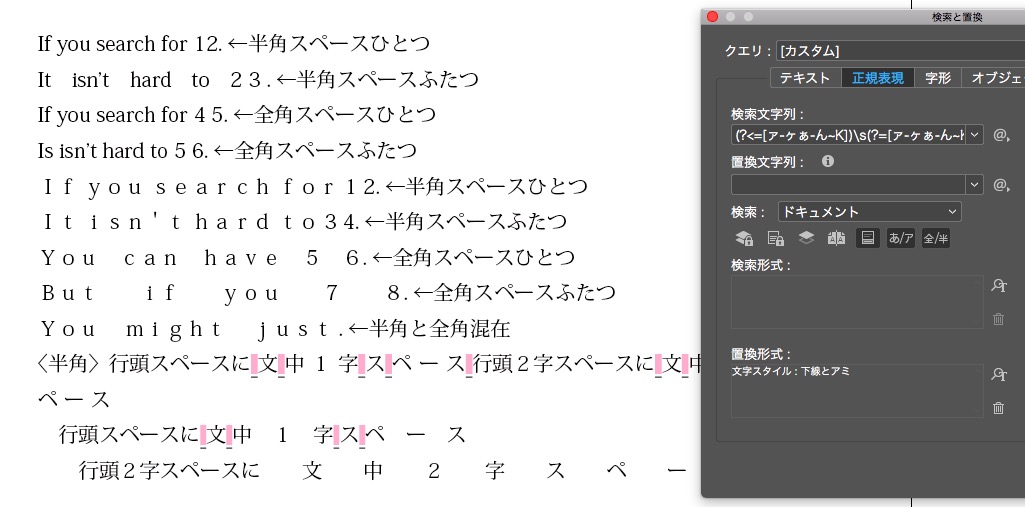
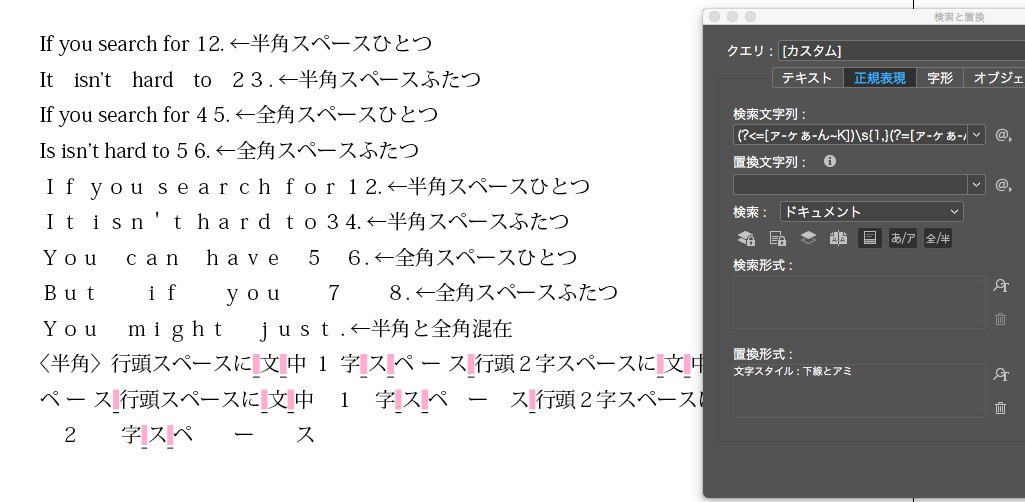
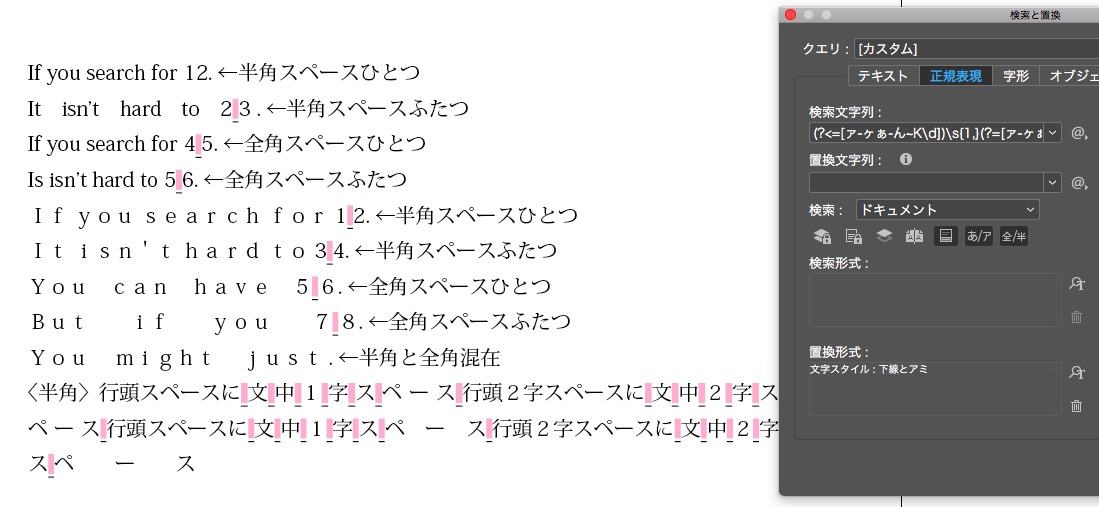
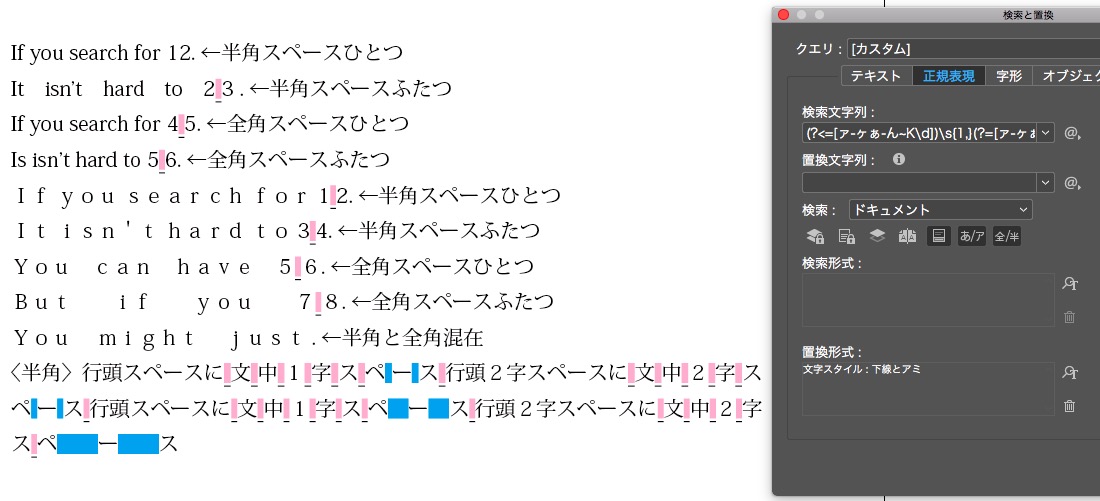
さまざまなスペースを、正規表現の肯定後読みと肯定先読みに挟む。











正規表現は見よう見まね
さまざまなスペースを、正規表現の肯定後読みと肯定先読みに挟む。











似たような線がいろいろあります。
─−−-ー
それぞれ、
ダーシ→─
ひく→−
まいなす→−
半角音引き(ハイフン)→-
全角音引き→ー
本文組みの「準備」をすると、早く初校を出せます。
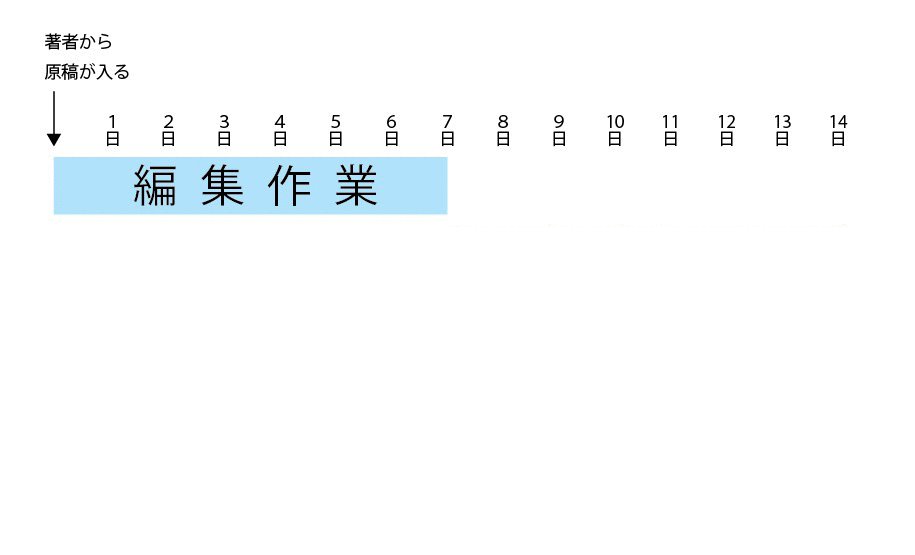
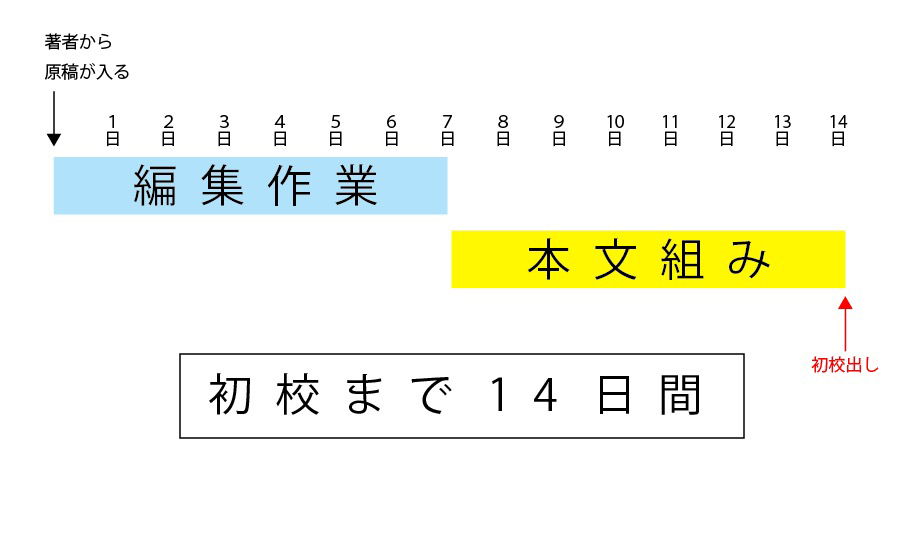
イメージは↓

説明します。
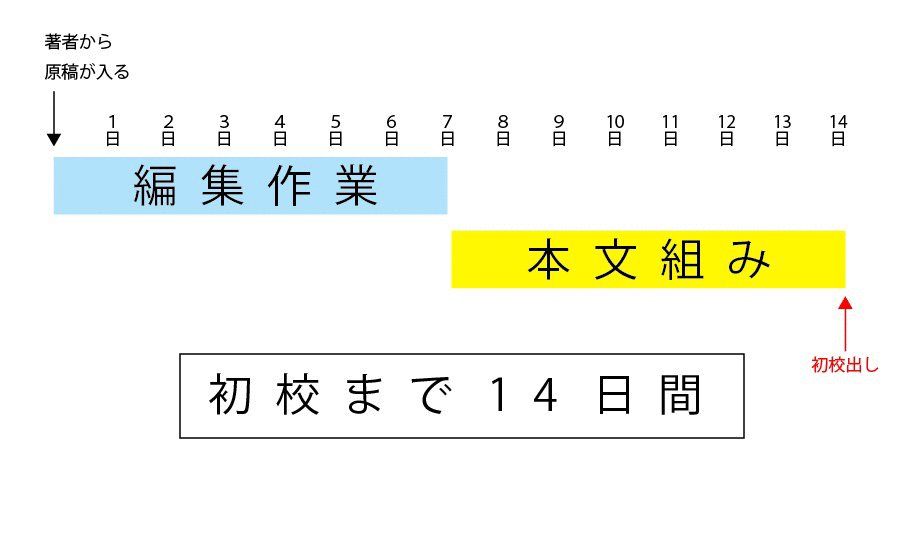
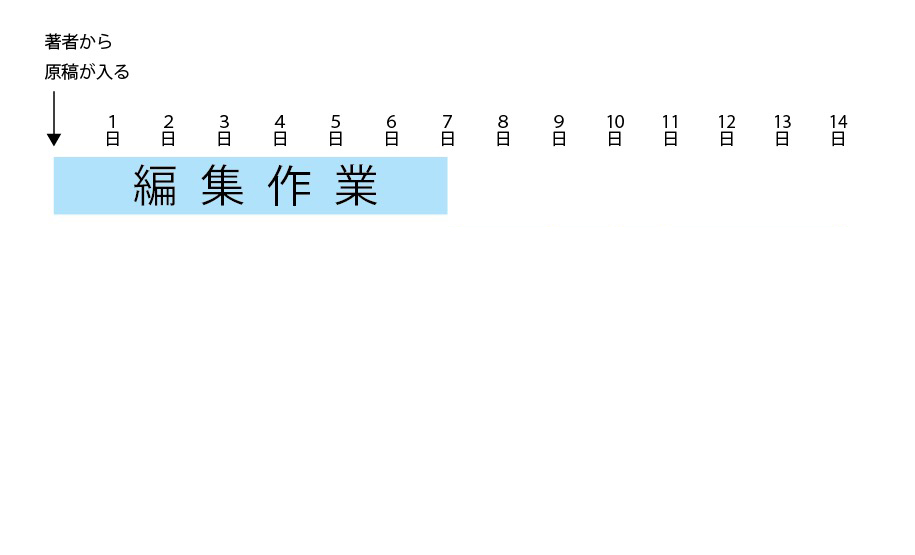
例えば、著者から原稿が入って、編集に7日間かかるとします。

次に本文組みの作業が7日かかるとすると、初校出しは14日後。

大雑把に言うと、そんなスケジュールです。
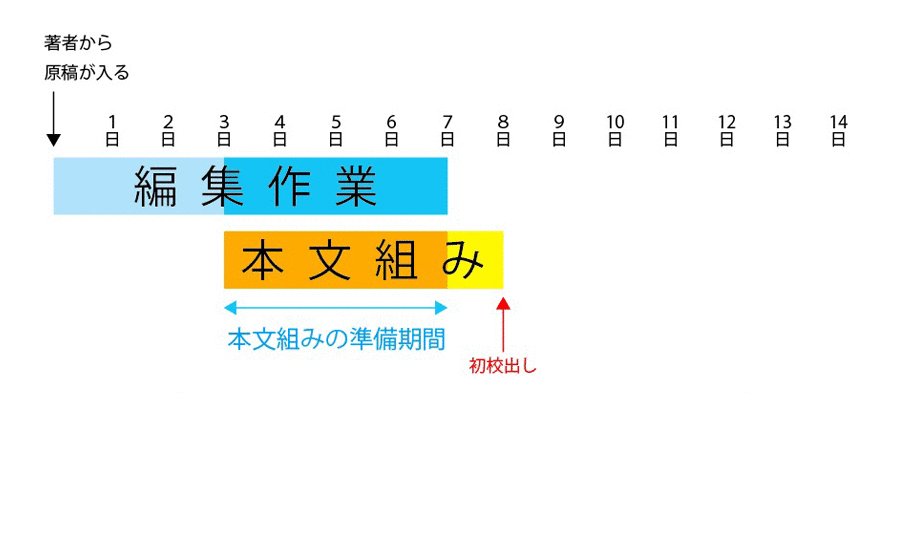
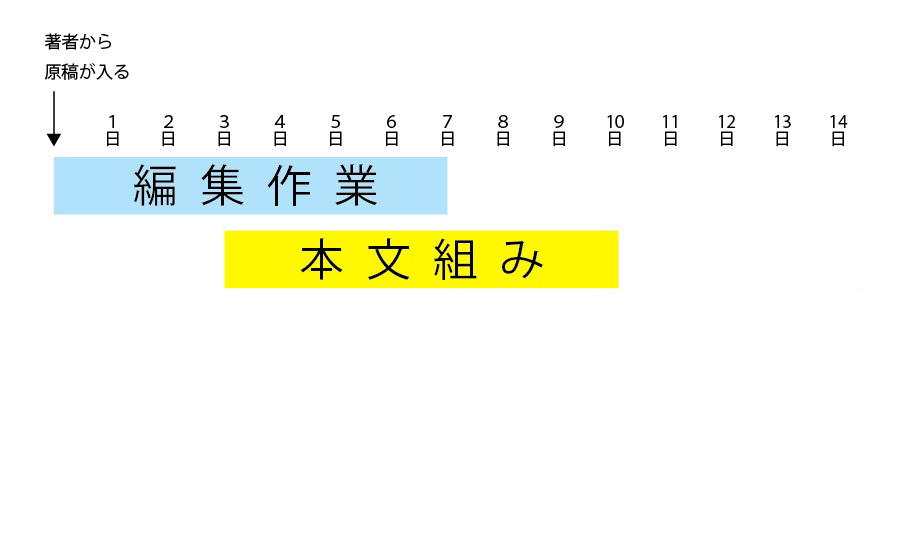
スケジュールを短くするために、編集作業中に本文組みの「準備」をします。

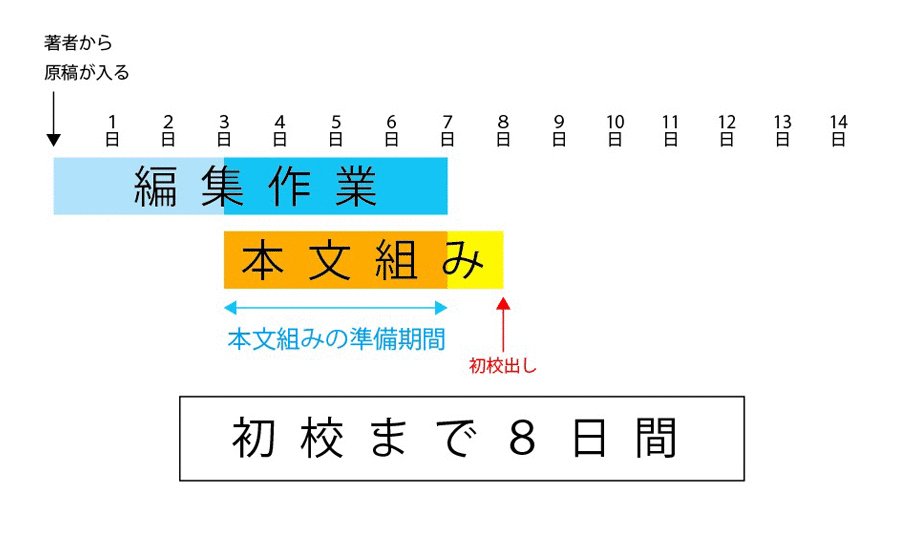
これで4日間ほど短縮し、さらに

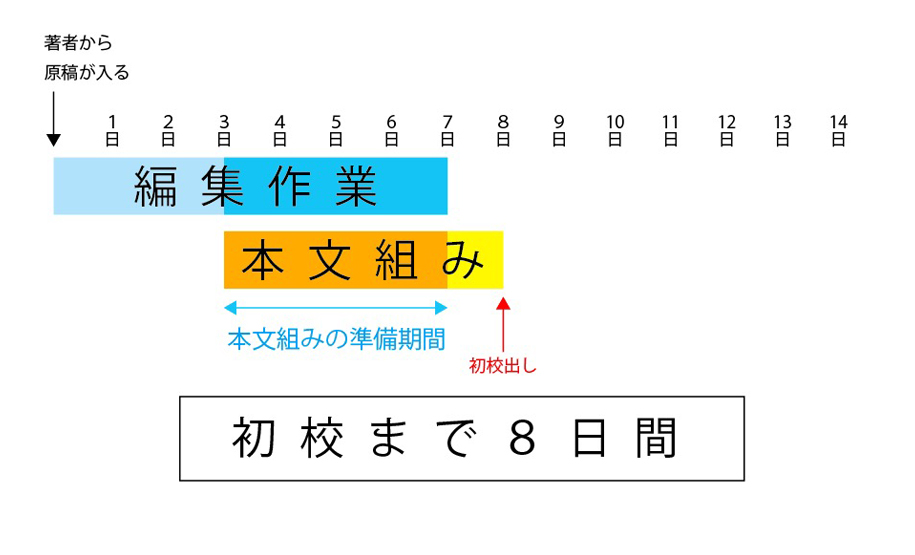
入念な準備をすることによって、本文組みの作業時間を3日減らしました。
モノによっては、著者が脱稿してから8日間で初校だしできます。
実際、「赤ちゃん」は1日で初校を出しました。
必要なのは、
①本文デザインが決まっていること
②見出しや本文の強調文字に印をつけること
③図版は本文より早めに原稿を