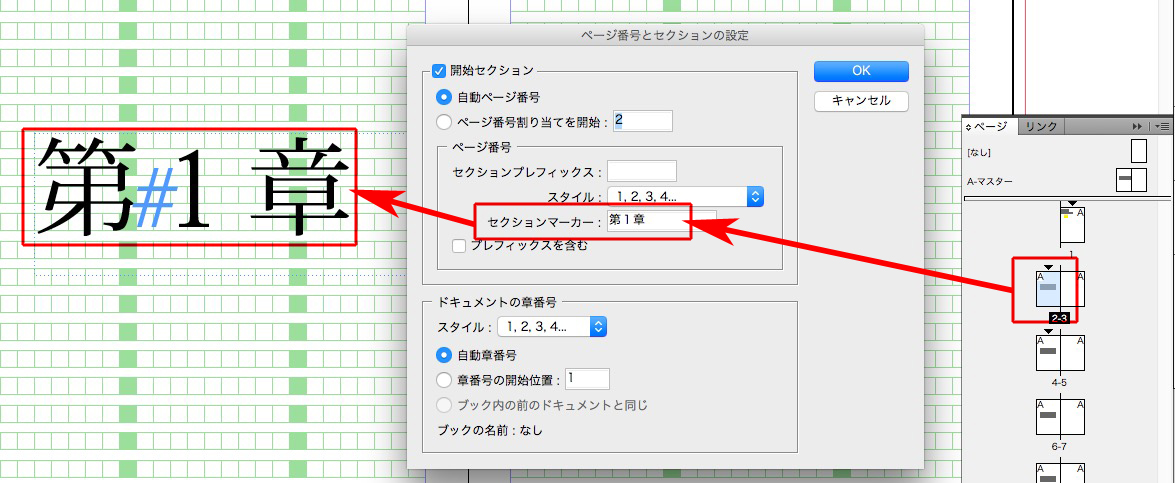
特殊文字の“セクション”は、柱に使えます。
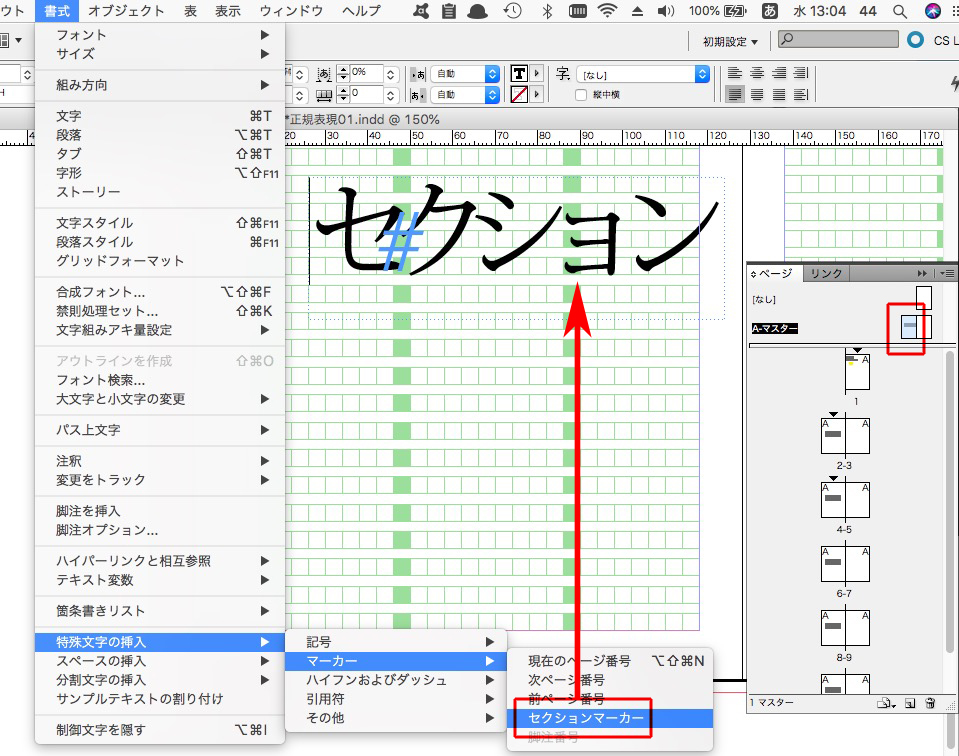
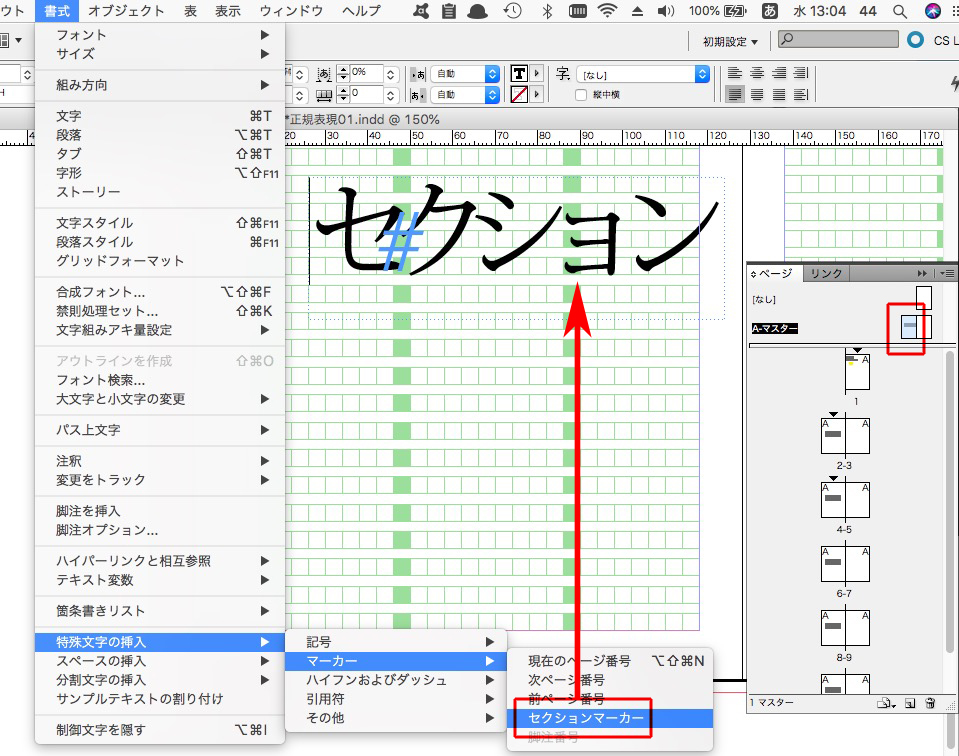
マスターページに“セクション”を入れます。

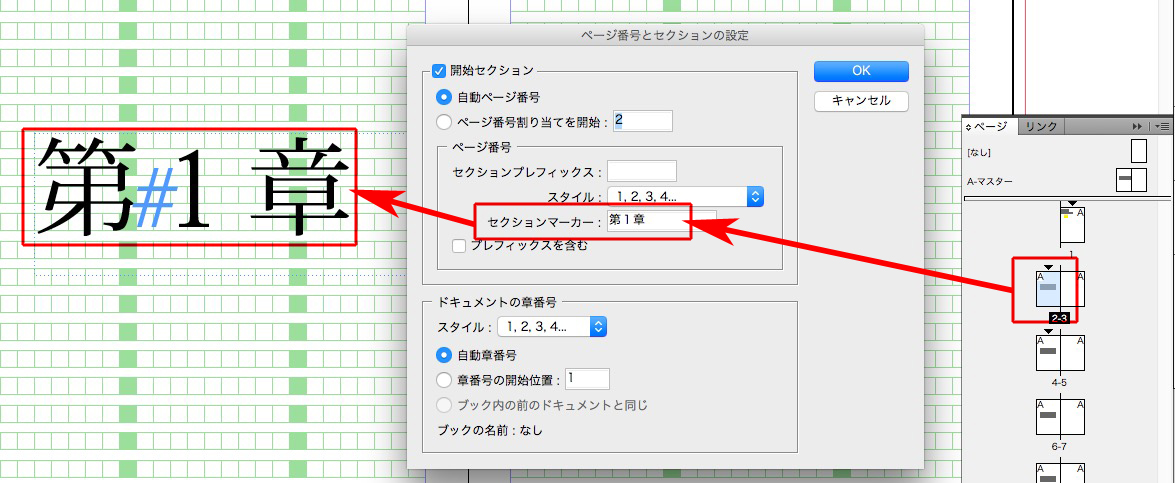
次に、本文ページでセクションの文字を入力します。

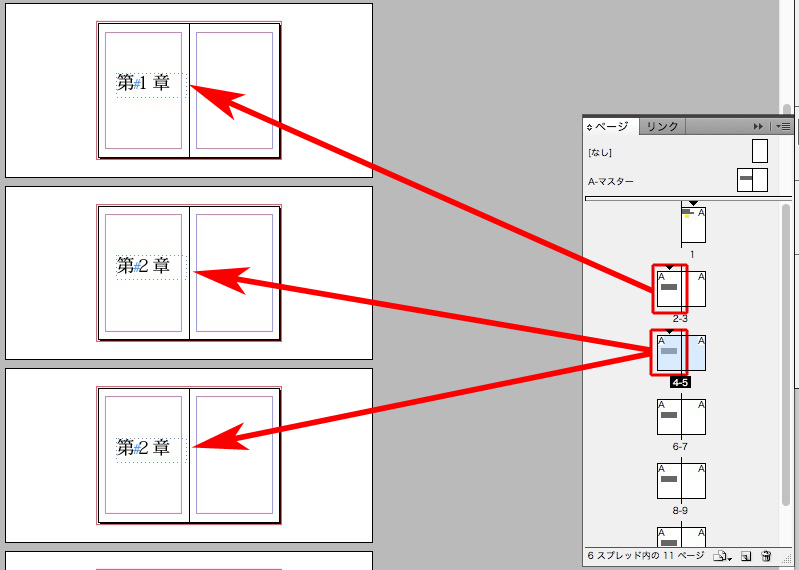
セクションを指示したページから、次のセクションまで続きます。

正規表現は見よう見まね
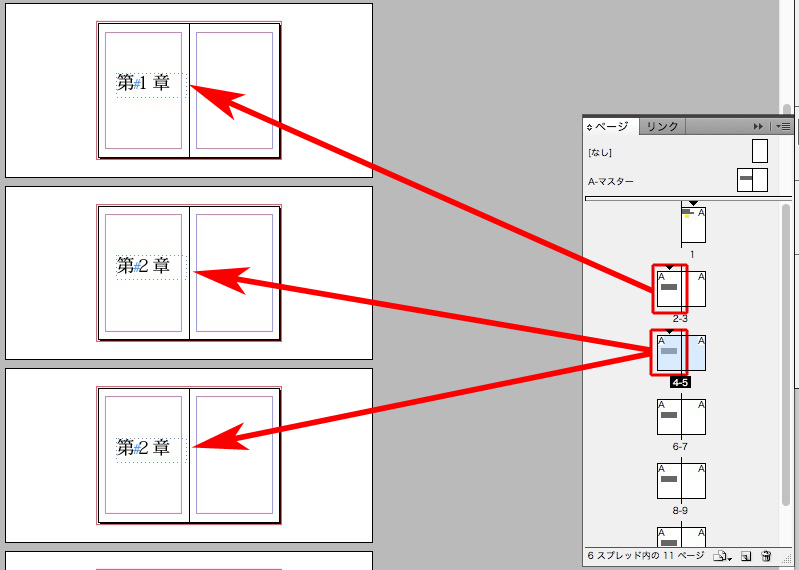
特殊文字の“セクション”は、柱に使えます。
マスターページに“セクション”を入れます。

次に、本文ページでセクションの文字を入力します。

セクションを指示したページから、次のセクションまで続きます。


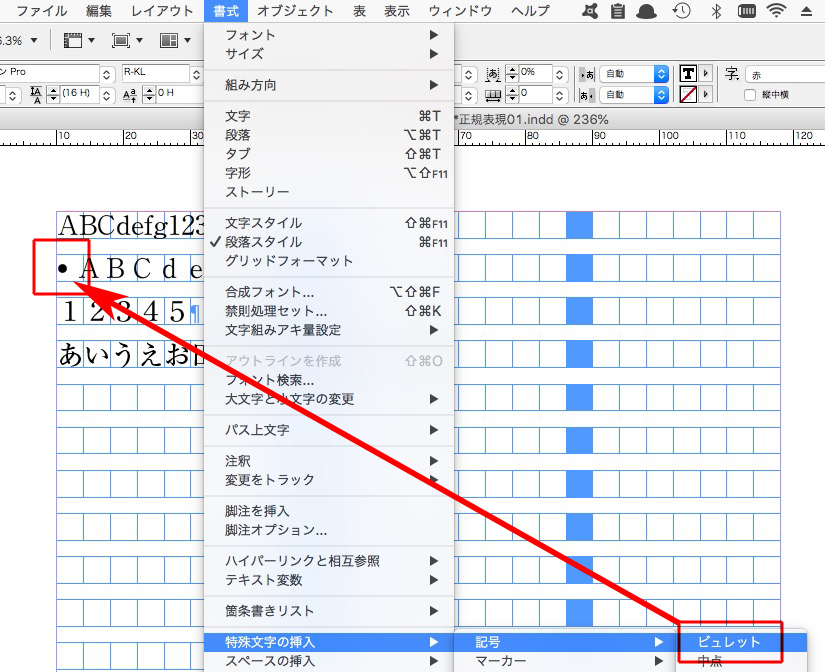
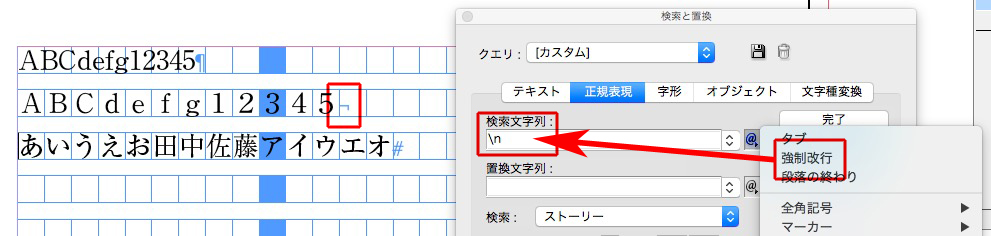
入力するときは、Shift + Return です。

検索文字列 → \n

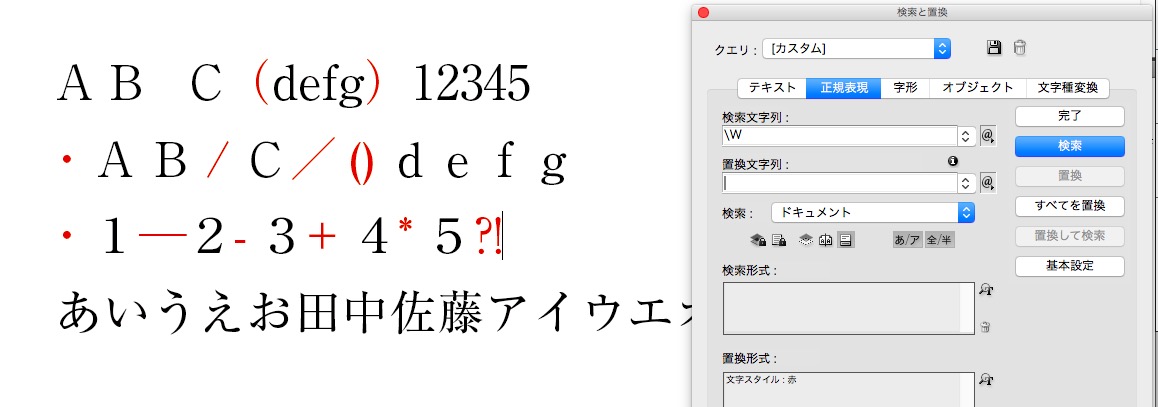
検索文字列 → \W
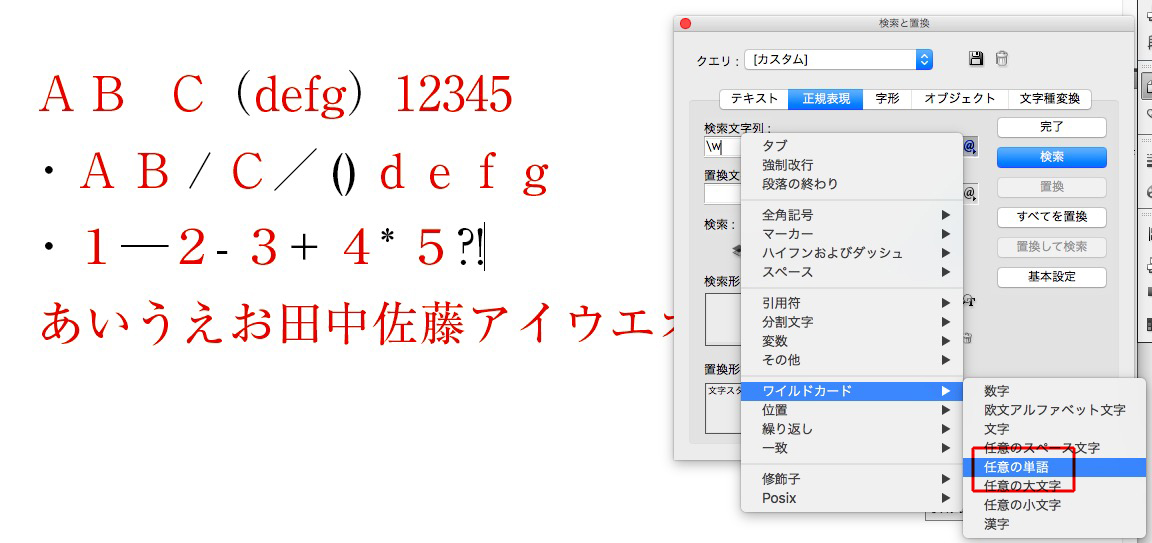
ワイルドカードの“任意の単語”とは?

検索文字列 → \w
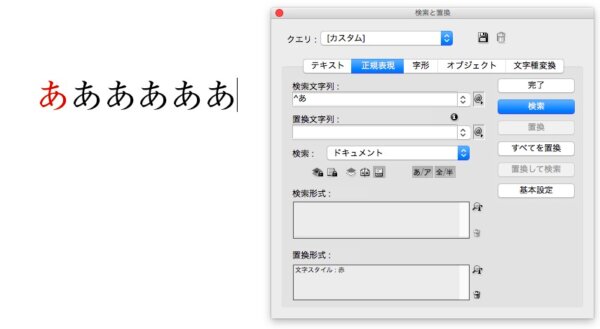
段落の始まりにある“あ”を選ぶ。

検索文字列 → ^あ
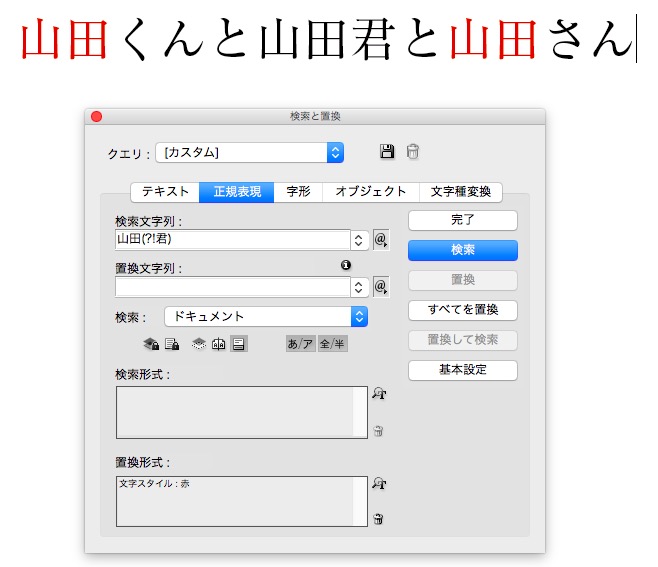
“君”が付いたものを除く。

検索文字列 → 山田(?i君)
「含まない」を指定します。
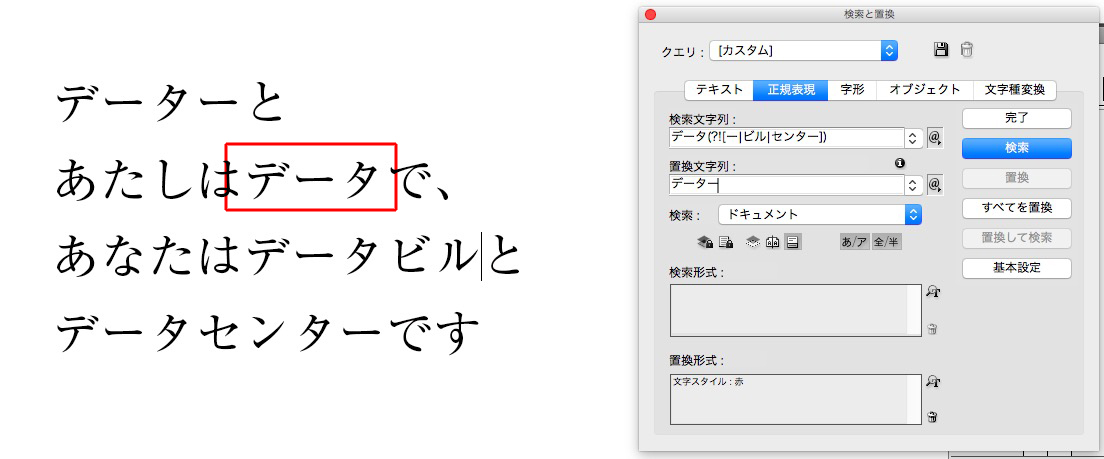
“データ”を選んで、“データー”“データビル”“データセンター”は選ばない。

検索文字列 → データ(?i[ー|ビル|センター])
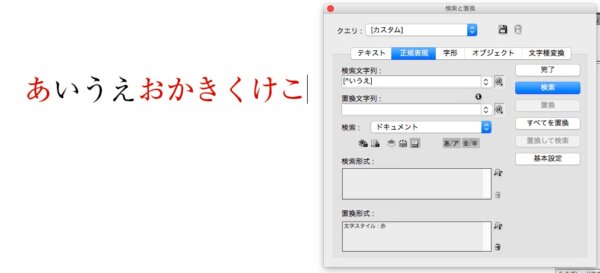
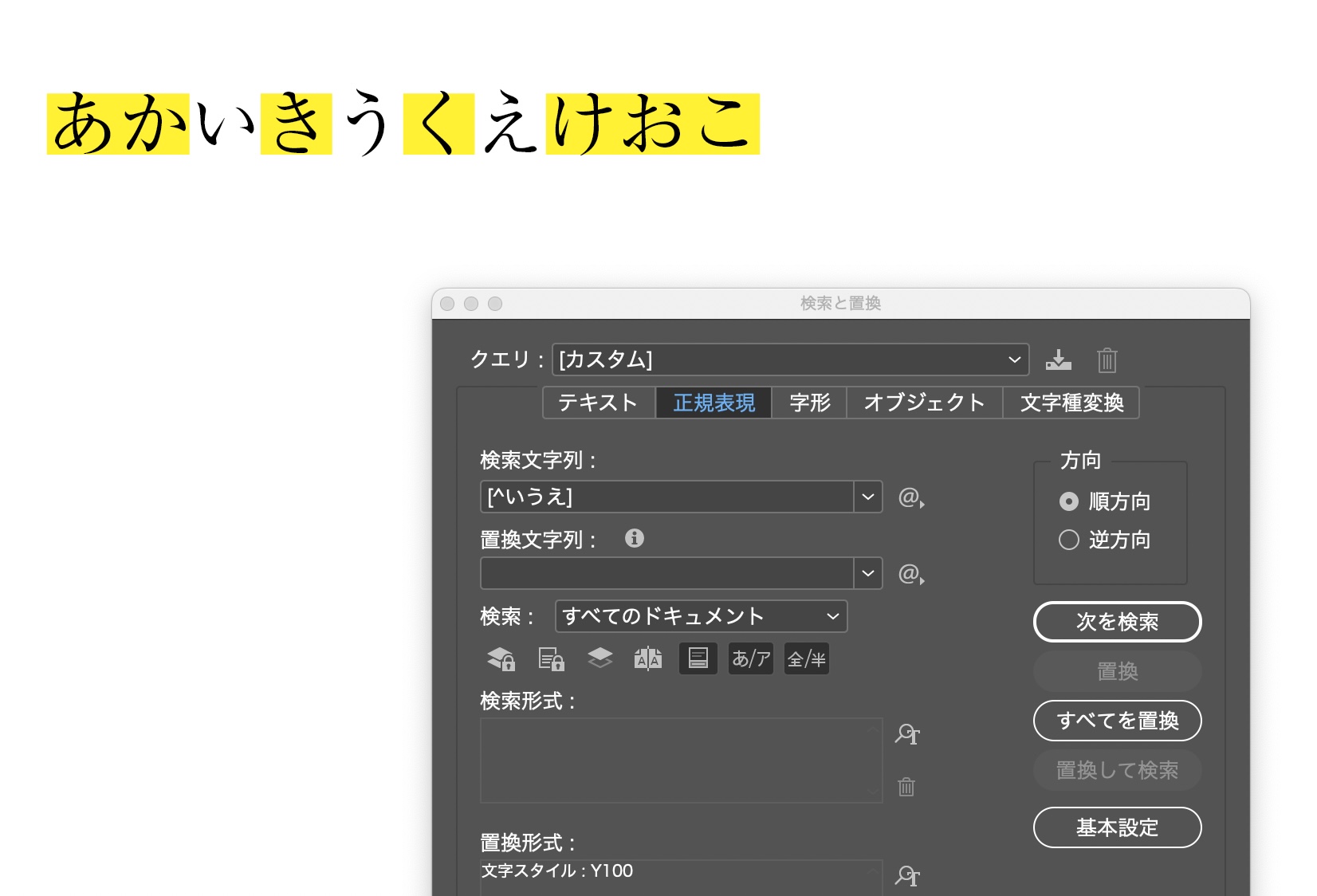
〇〇以外の文字を選ぶ。


検索文字列 →[^いうえ]
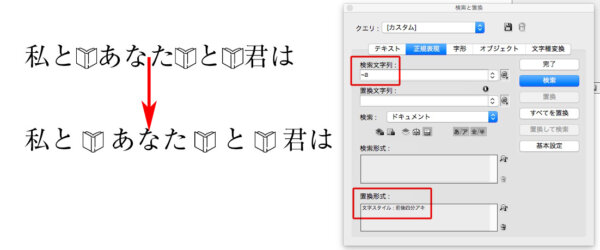
インライングラフィックを選ぶ。

検索文字列 → ~a
選択結果に文字スタイルをあてて、字間を広げました。