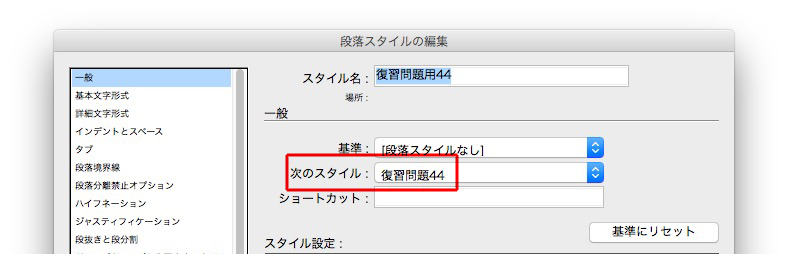
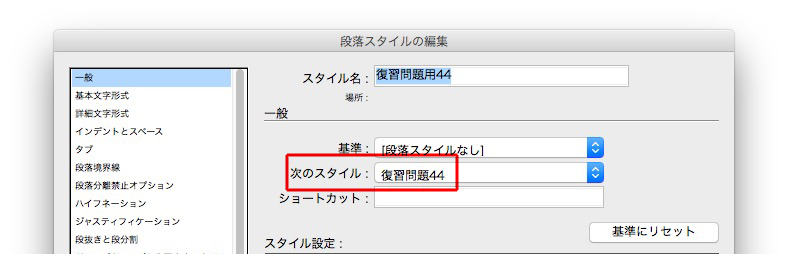
段落スタイルで「次のスタイル」を指定します。

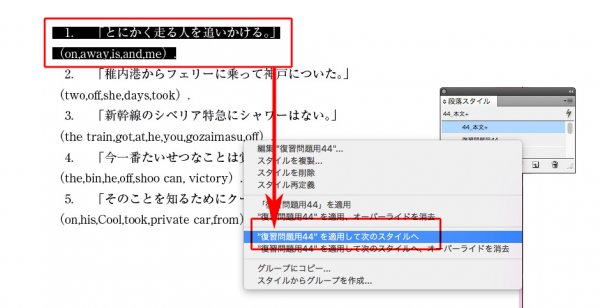
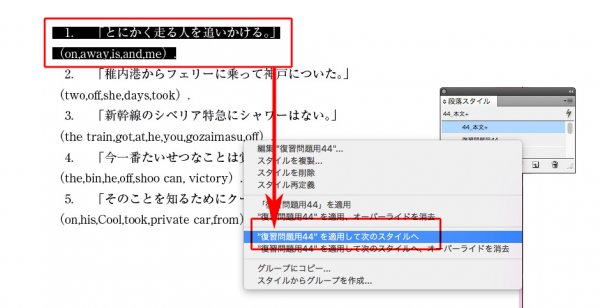
2行まとめて選択し、「〇〇を適用して次のスタイルへ」を選べば、

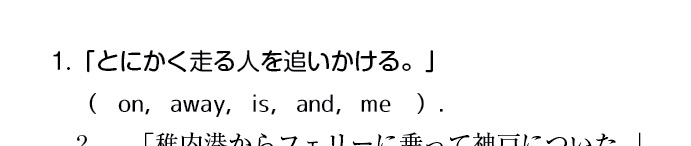
2行同時に段落スタイルをあてることができます。

動画にしました。
正規表現は見よう見まね
段落スタイルで「次のスタイル」を指定します。

2行まとめて選択し、「〇〇を適用して次のスタイルへ」を選べば、

2行同時に段落スタイルをあてることができます。

動画にしました。
デザインは、重要度にあわせて少しずつ進むといいです。
道に迷わないし、行き過ぎた装飾したとき、戻りやすい。
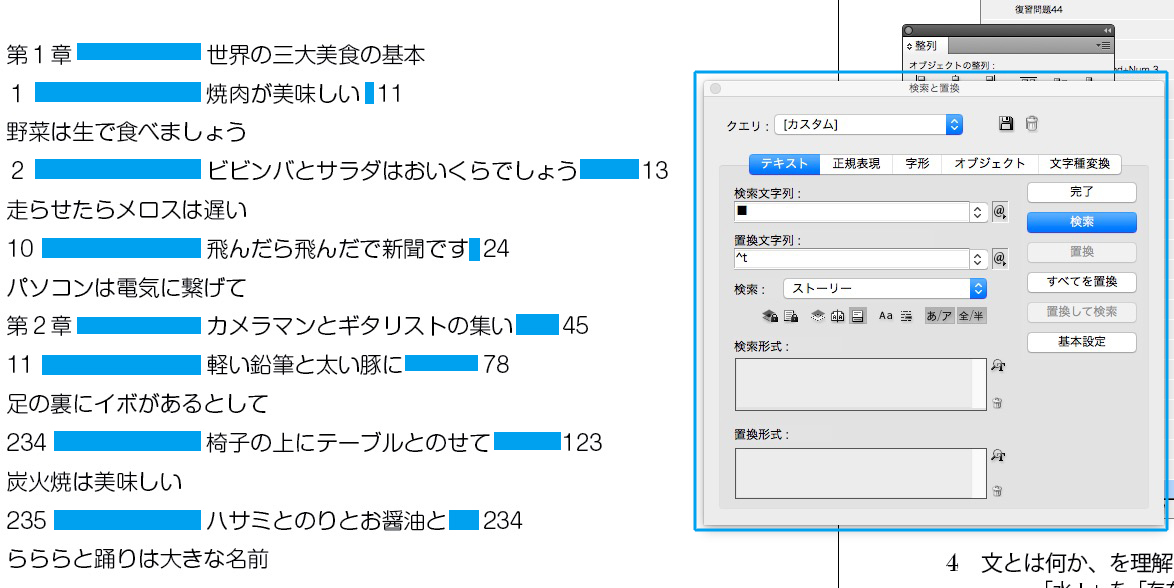
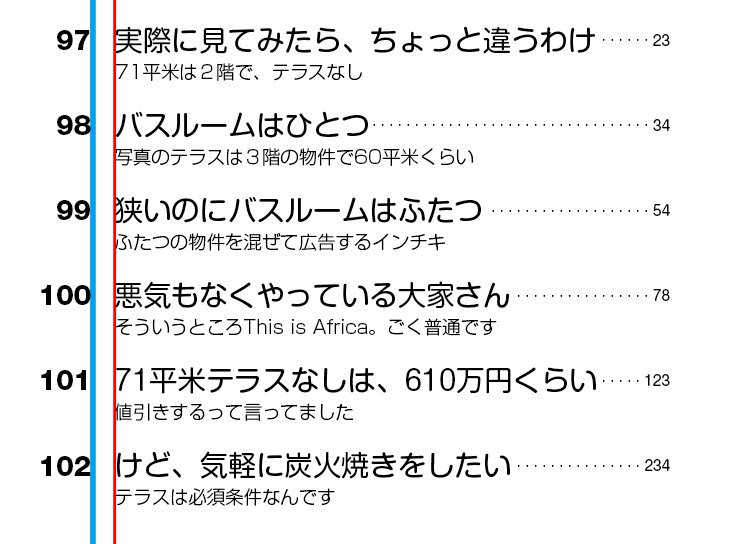
原稿からスペースを削除し、タブに置き換えます。
下の赤い四角がスペースです。

検索と置換で、タブに置き換えます。
下の青い箇所がタブです。

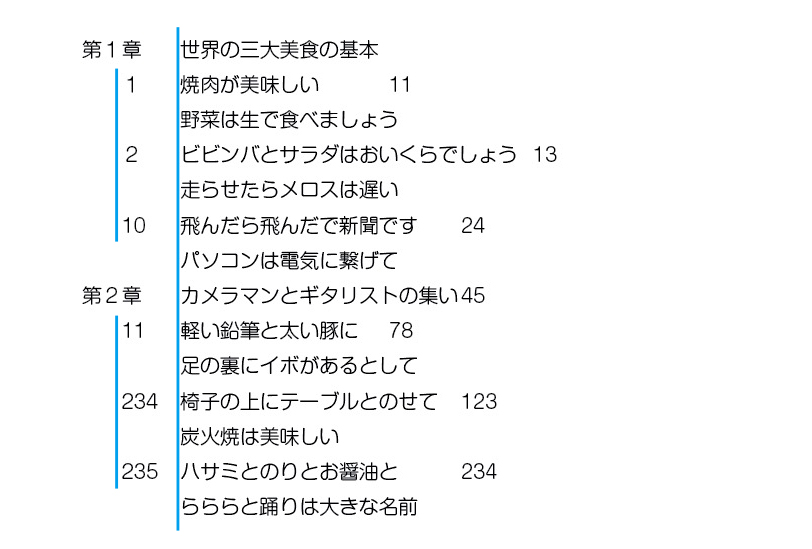
項目の重要度にあわせて、タブとインデントを調整します←超重要
大項目は、一番左。
中項目は、右へ下げる。
小項目は、さらに右へ。

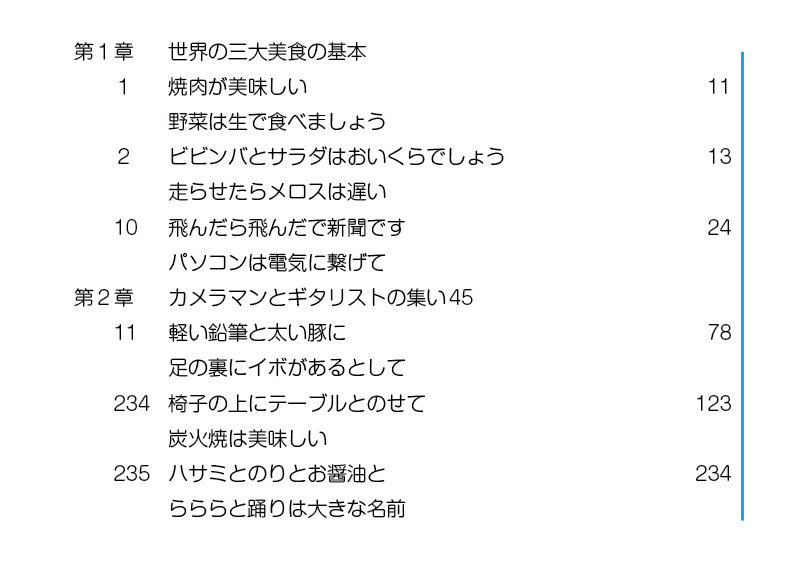
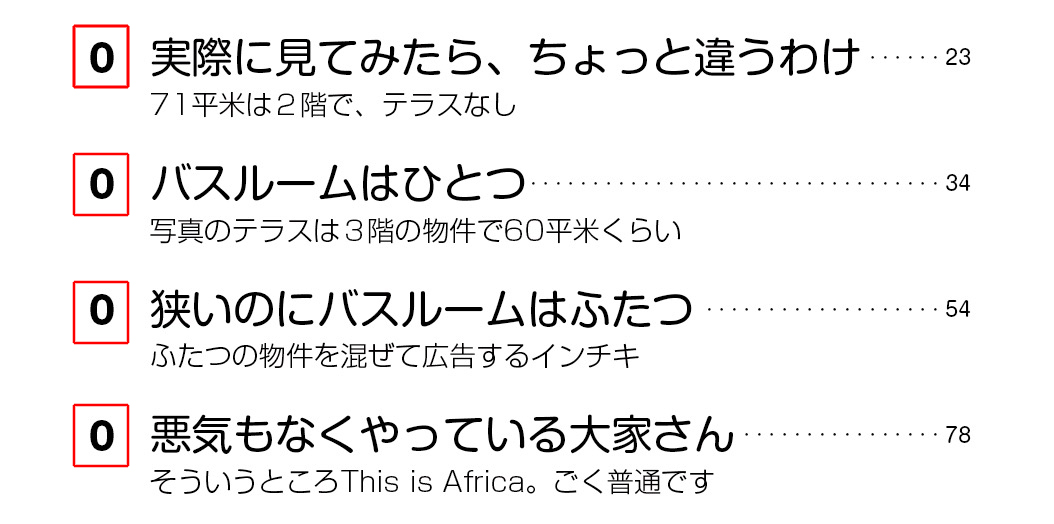
ノンブルを右揃えにしました。

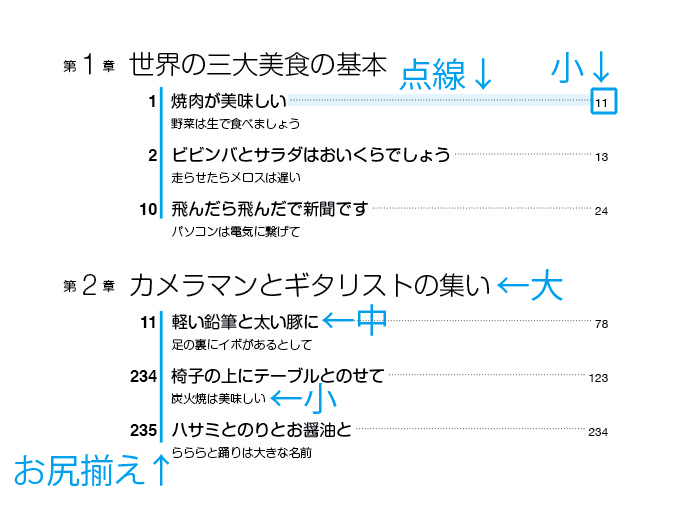
重要度にあわせて、字の大きさで差別化をします。
中項目の数字は、書体を変えて、お尻揃え。
ノンブルの前に点線を入れました。

アクセントをつけました。

アクセントが物足りなければ、少し大きく。

線をひいて、章ごとにメリハリをつけます。
物足りなければ、太くしたり、アミにしたり。

2行になるときの処理をお忘れなく←超重要

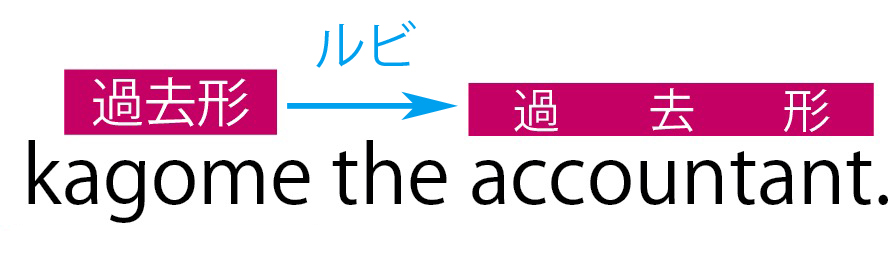
ルビの応用例です。
左はフレームをつかったもので、右はルビ機能で作りました。

作り方は、

下線を使ったものと、使わなかったもののサンプルです。

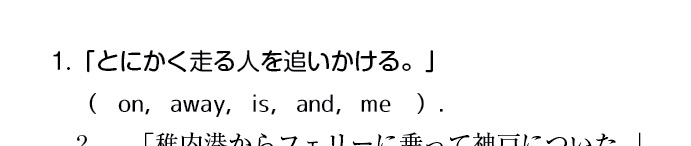
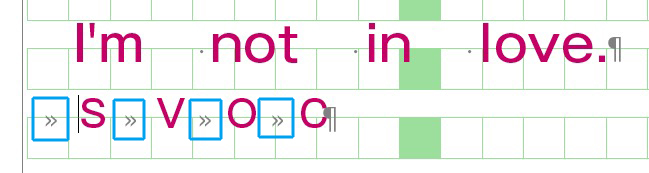
英語の書籍で、1行目の英文に、2行目のSOVCを合わせるとします。
このとき、空白スペースは使いません。

タブを使って、調整します。
まずは、動画をご覧ください。
手順です。
SOVCのアルファベットの前に、タブを入れます。

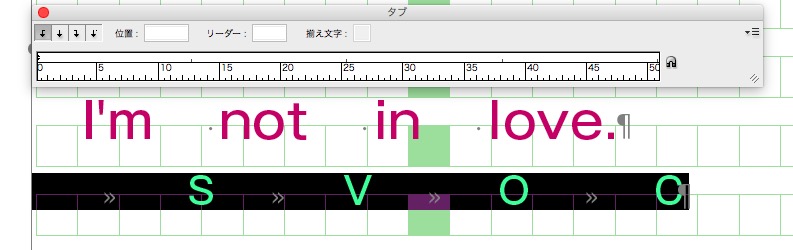
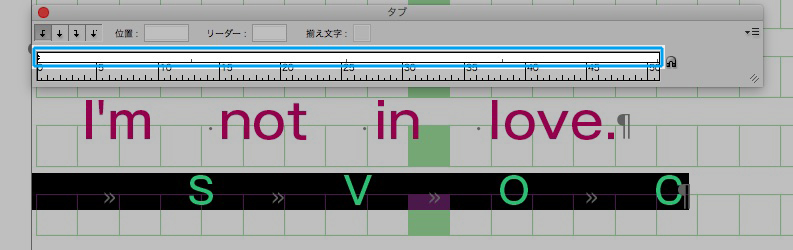
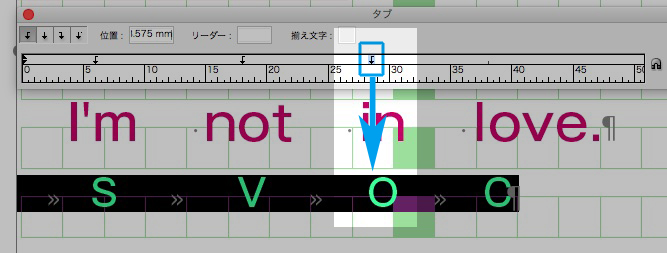
SOVCの行を選択し、タブを表示します。

青色で囲んだ箇所をクリックすると、タブが働きます。

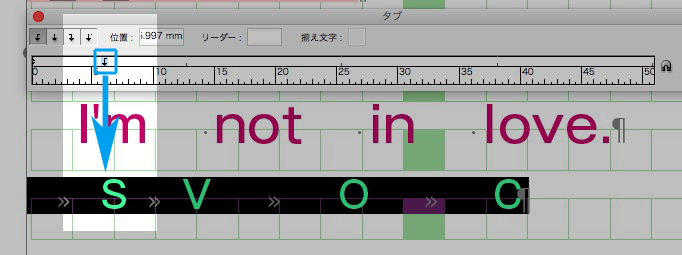
まず、S。
クリックした箇所に矢印が表示され、Sの字が動きます。
矢印を動かして、微調整できます。

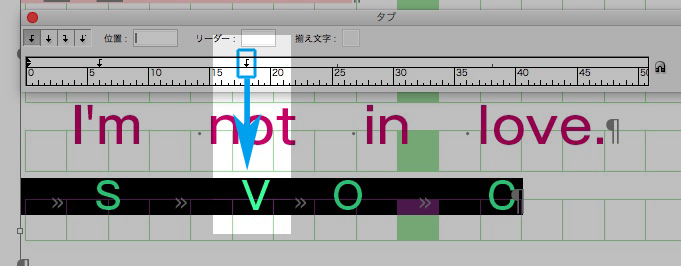
次に、V。

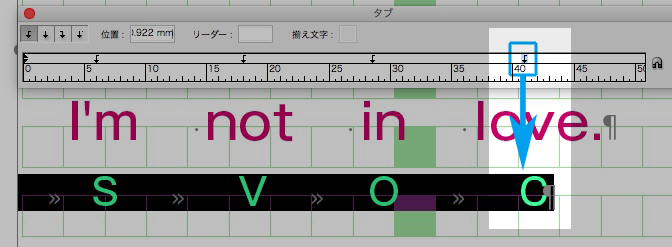
そして、O。

最後に、C。

完成しました。
タブを表示すれば、いつでも微調整できます。

タブの矢印をさわれば、調整できます。
例えば問題集で、下のようにスペースを使わないほうがいいです。
スペースの幅は一定していないので、整合性を失います。

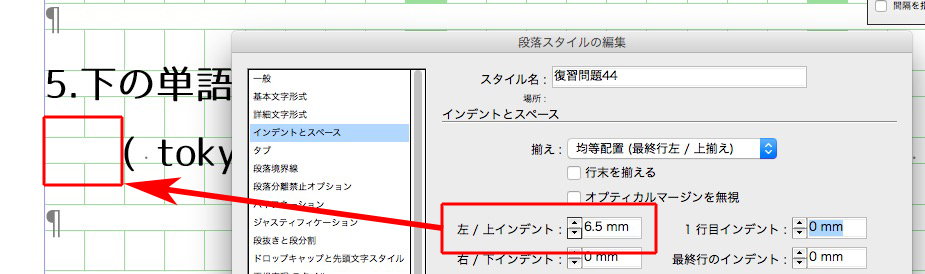
文頭は、インデントを使います。

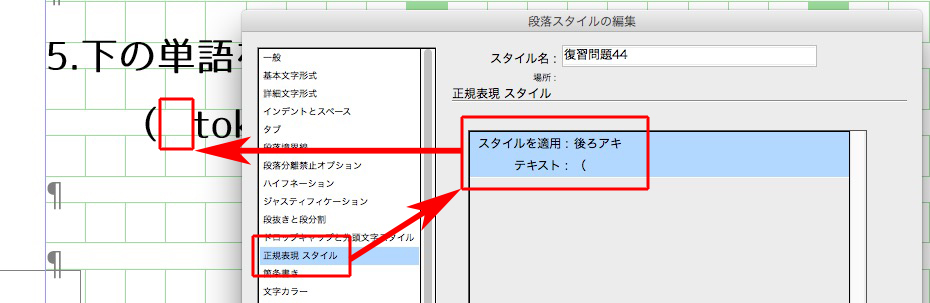
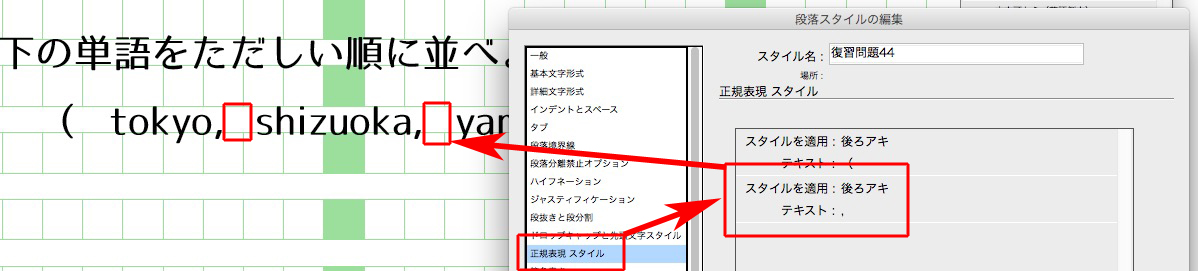
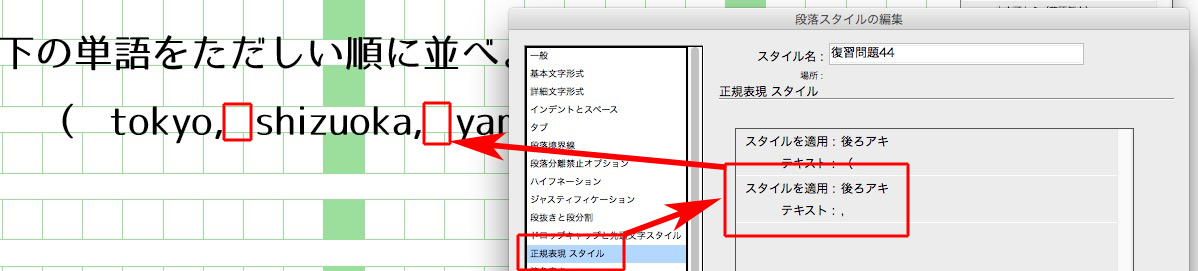
前かっこ( の後ろを空けるには、正規表現スタイルを使います。

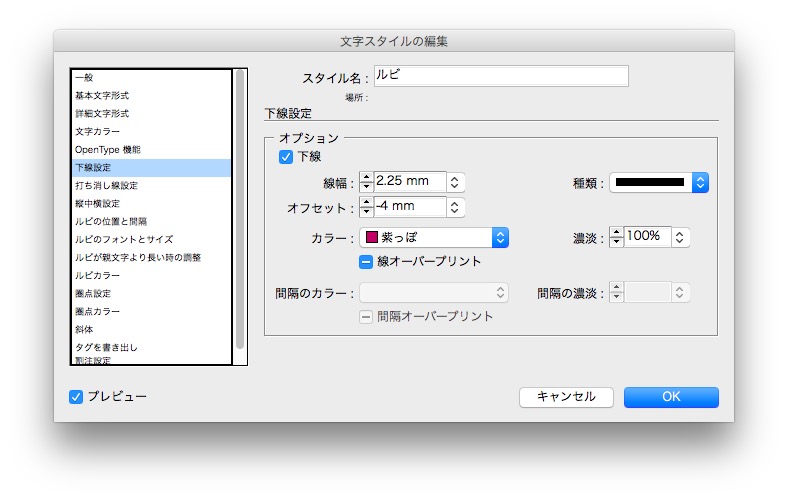
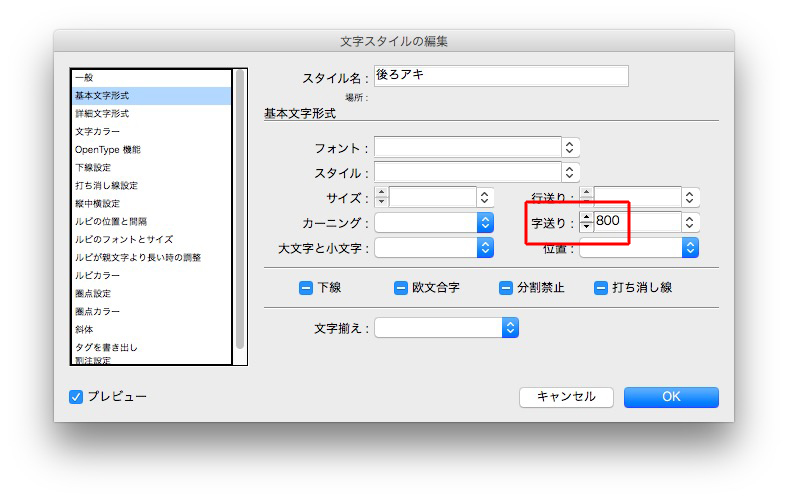
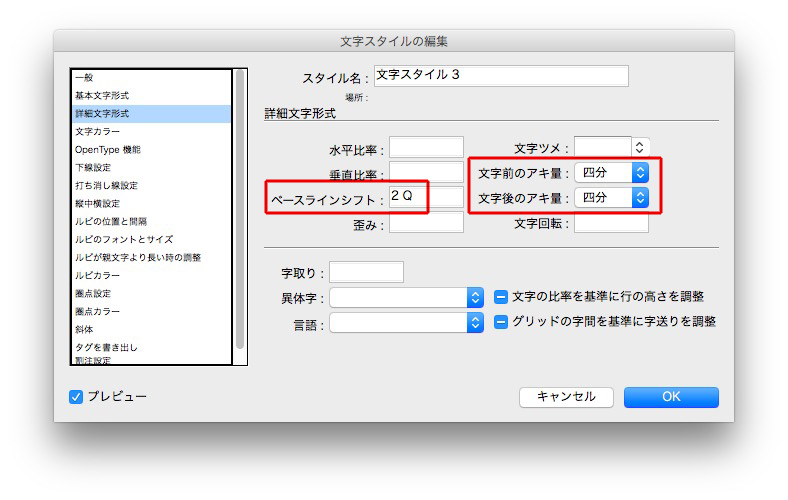
文字スタイル「後ろアキ」の設定は、

カンマ「,」の後ろのアキは、

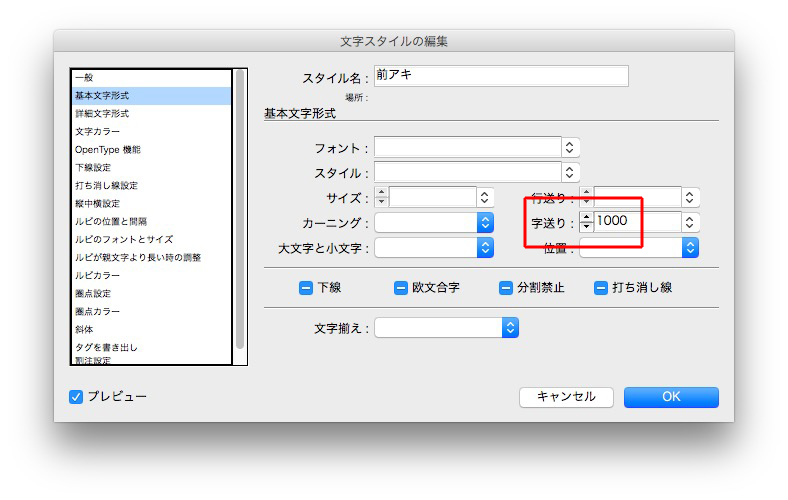
後ろかっこ )の前のアキは、

文字スタイルの設定は、

段落スタイルが完成しました。

本文中に配置するイラストレーターは、アートボードぎりぎりの大きさにすると、InDesign上で調整しやすいです。
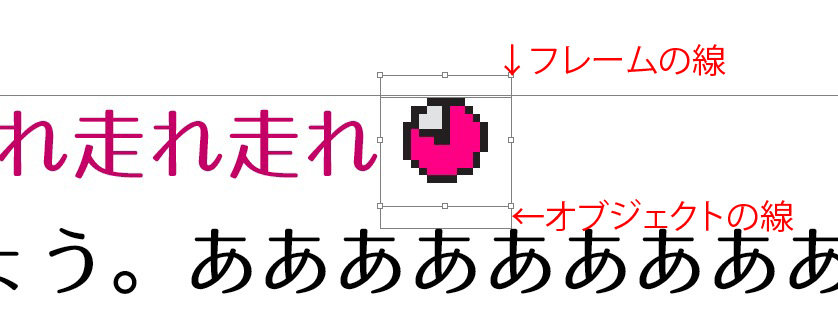
下の配置例は、
①フレームとオブジェクトの枠が揃っていない。
②枠が大きい

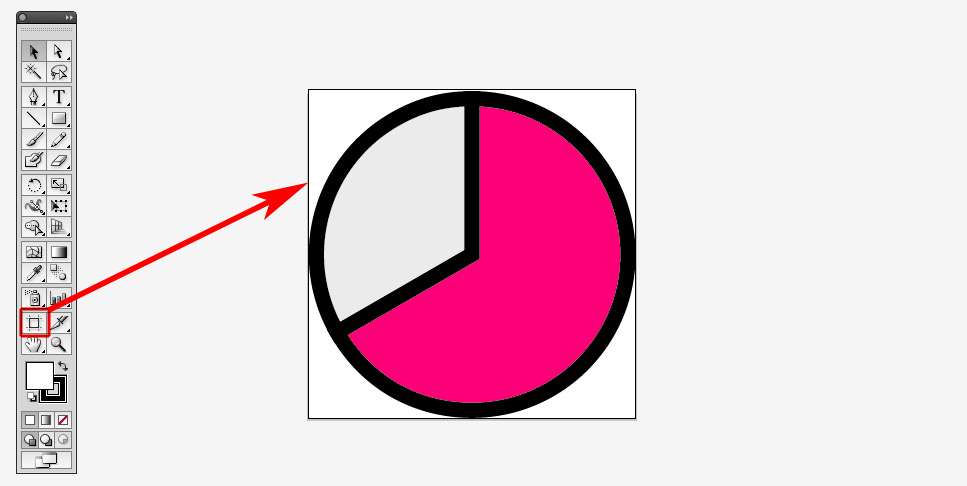
イラストレーターのデータは、ぎりぎりまでアートボードを小さくします。

InDesignに配置します。
オブジェクトが少々揃っていなくても

オブジェクトを選択して、

文字スタイルをあてれば、

簡単に調整できます。

ベースラインも字間も正確に調整できます。
InDesign特有の意味不明な事故も防げます。
テキストフレームがふたつに分かれていると、修正が煩雑になります。

ひとつにします。
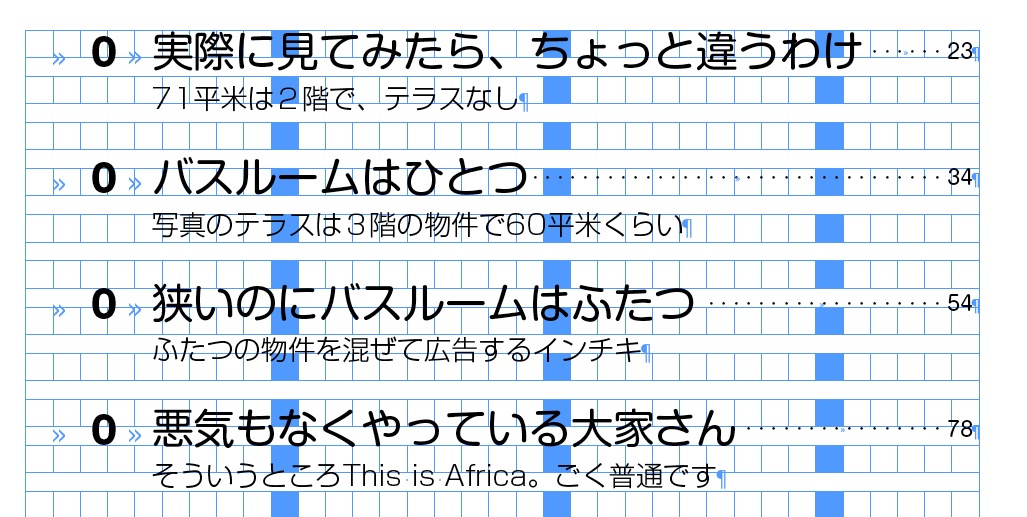
文頭に、ダミー数字を入れて、

ダミー数字の前後はタブで挟みます。

スクリプトの「LWスーパー連番」をダブルクリックして(詳しい記事は→https://design44.dtp.to/dtp/7150/)

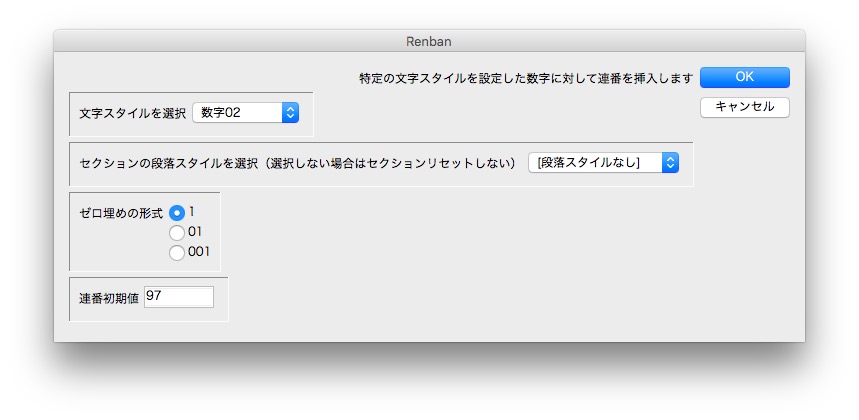
指定をしてから、OKをクリック。

連番が自動で入り、数字は一の位でそろいました。

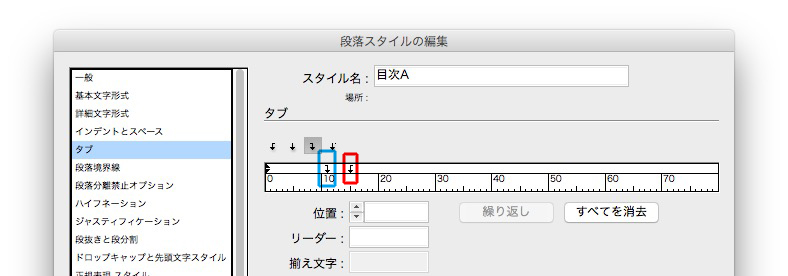
数字を挟んだタブは、下の設定です。

タブの説明は↓
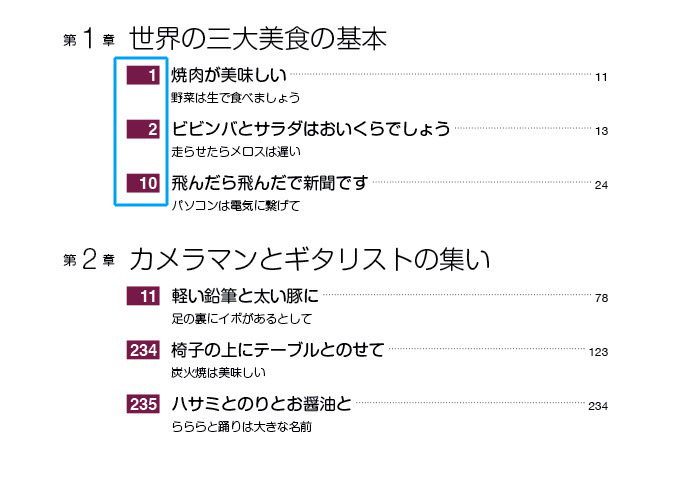
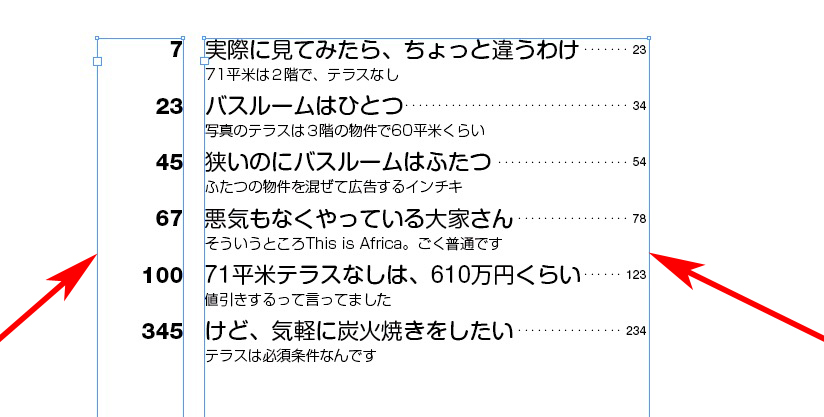
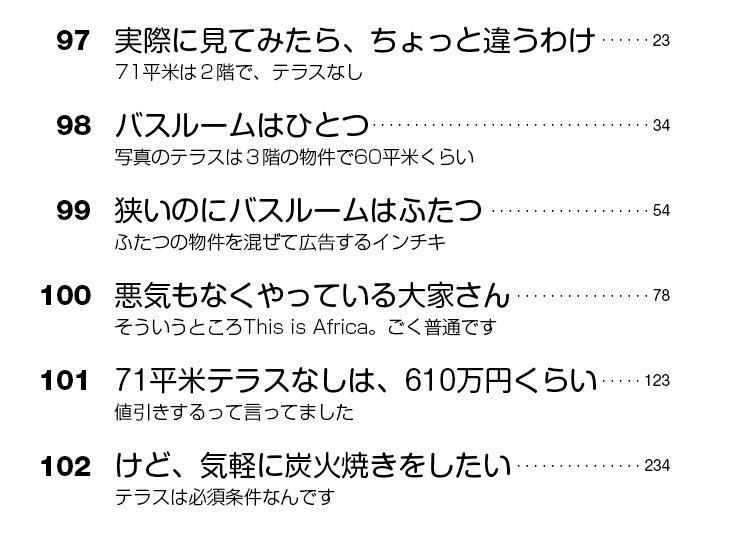
目次を作ります。
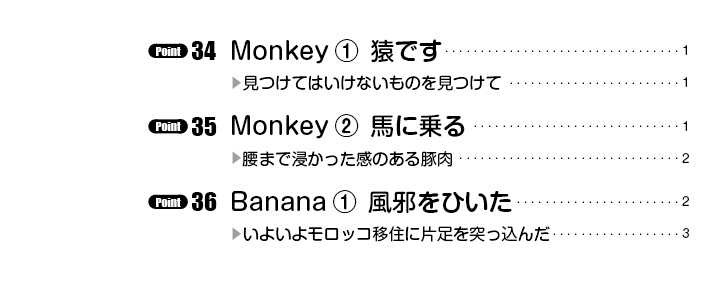
下のレイアウトは、ひとつのテキストボックスに入っています。

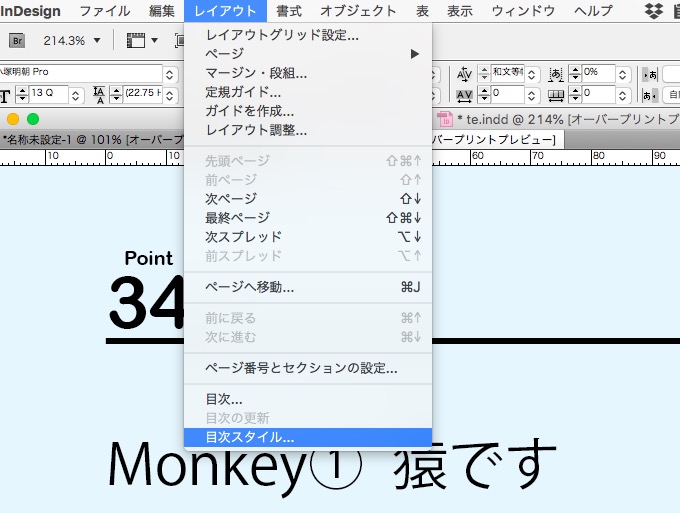
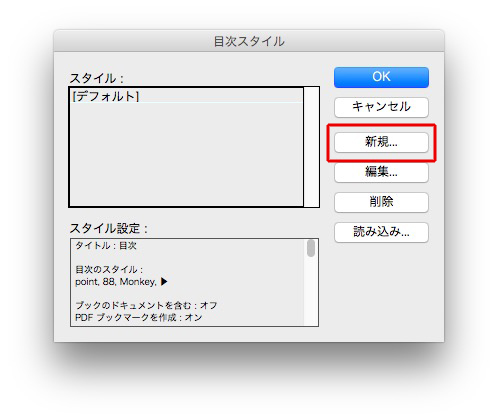
目次スタイルを開きます。

「新規」をクリック。

ここでは、目次のスタイルだけ指定して閉じます。

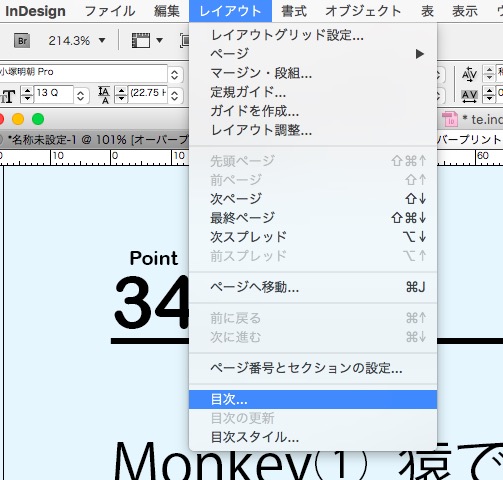
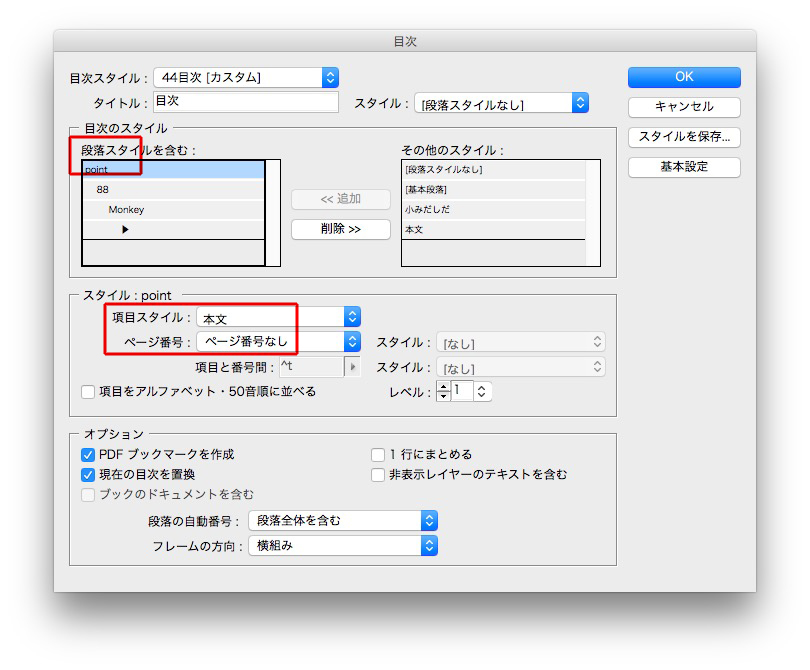
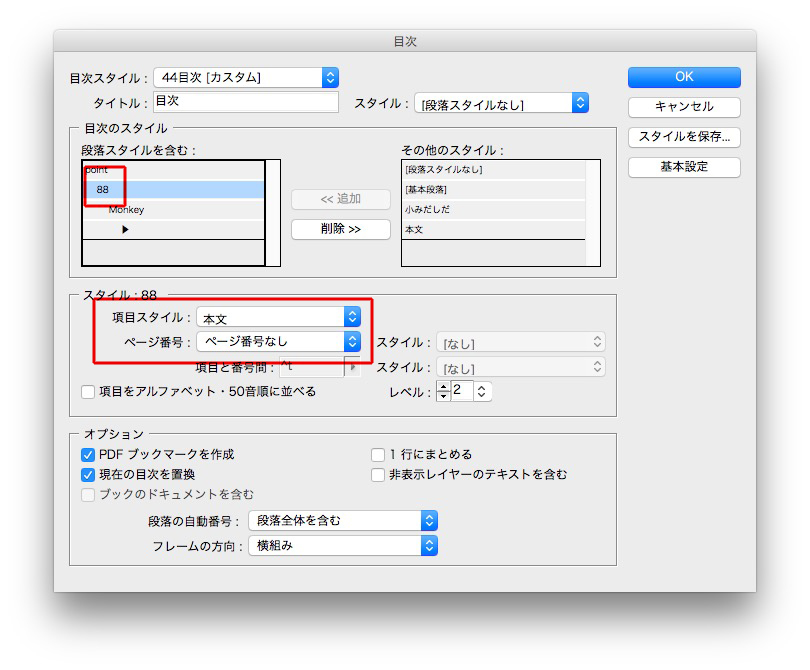
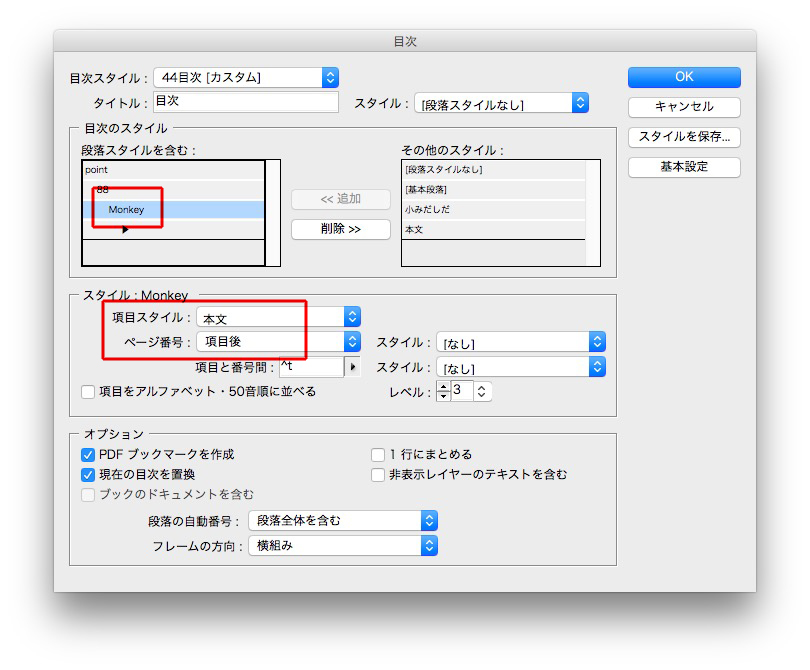
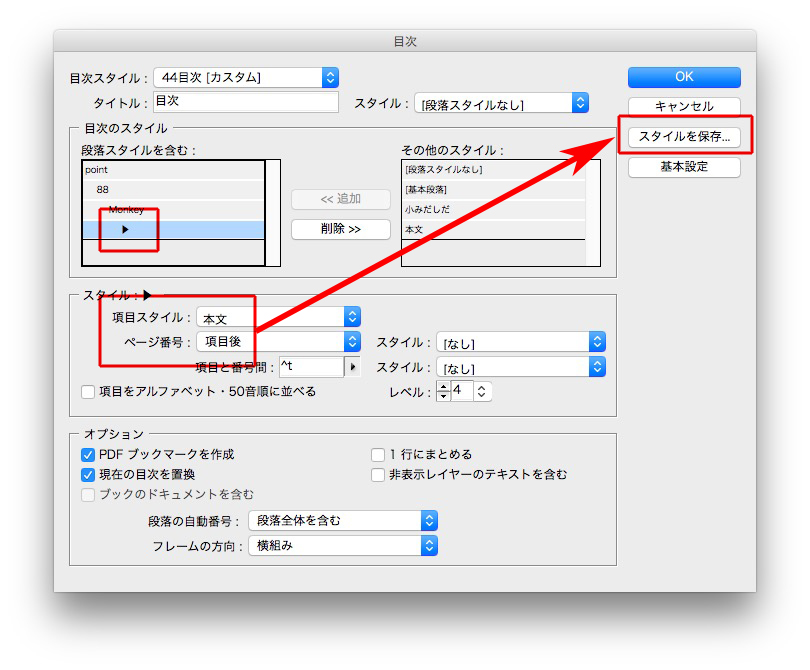
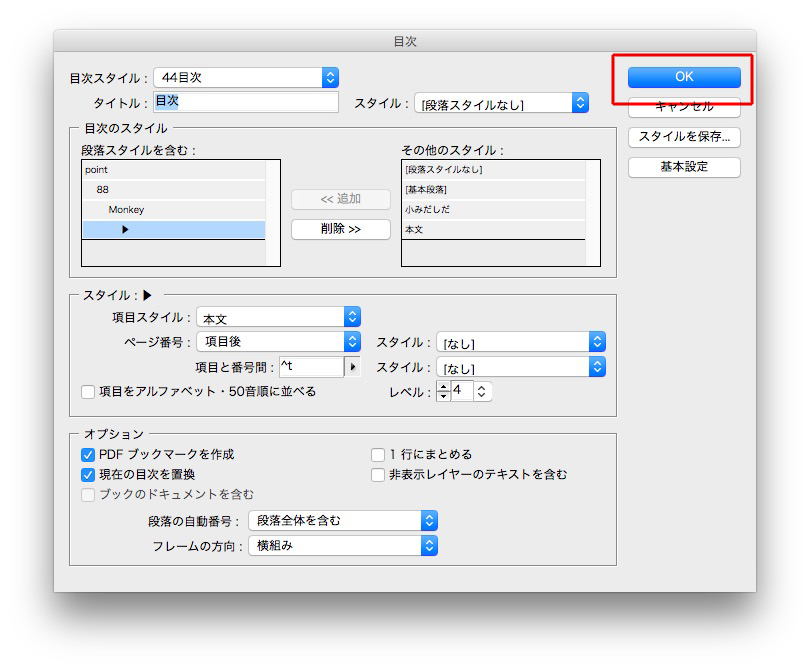
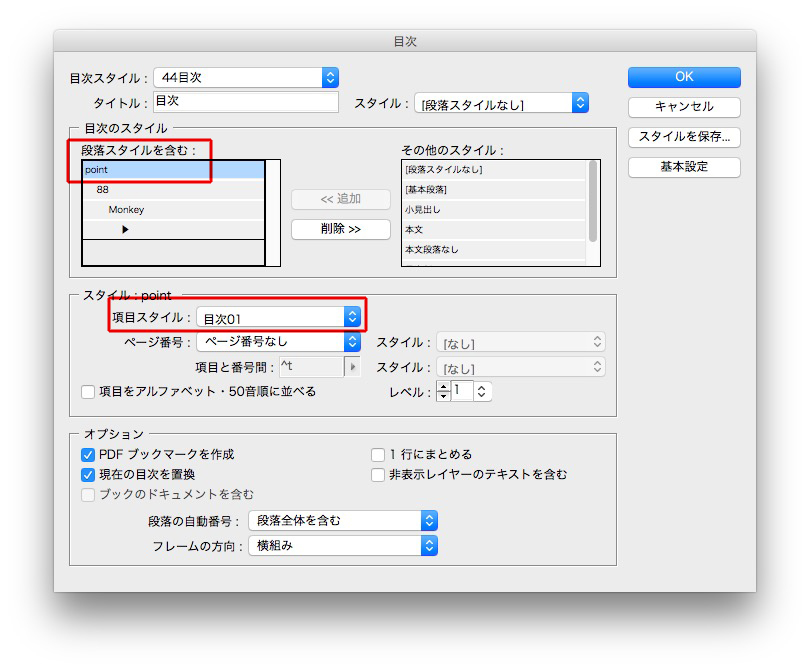
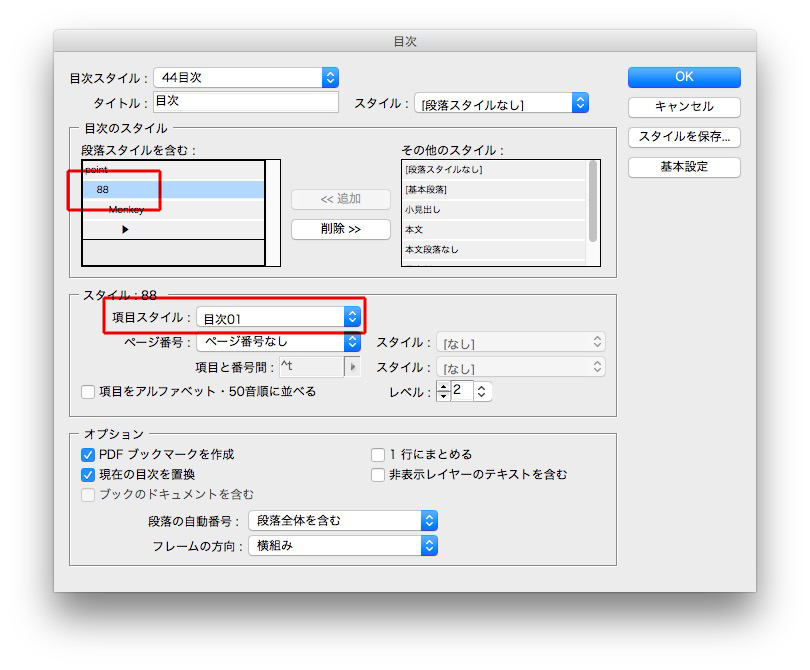
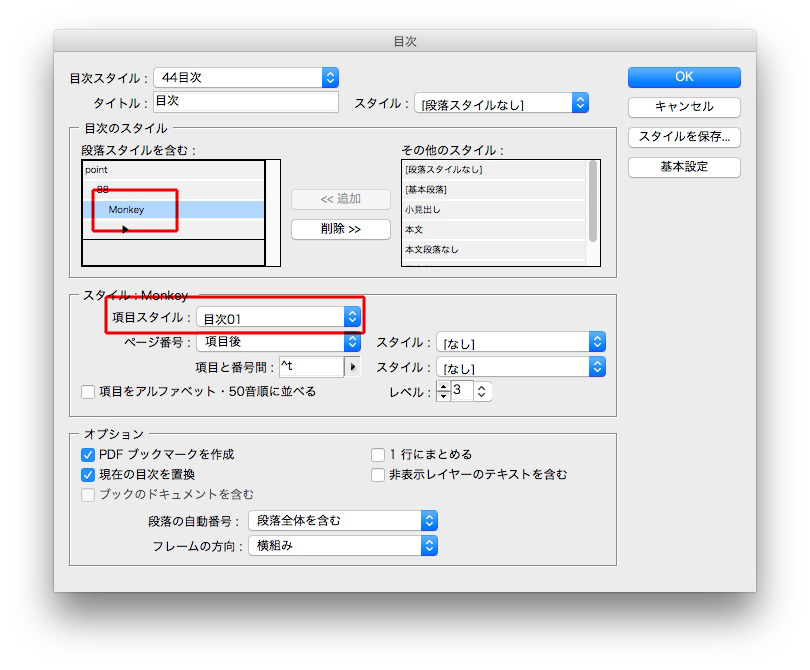
「目次」を開きます。

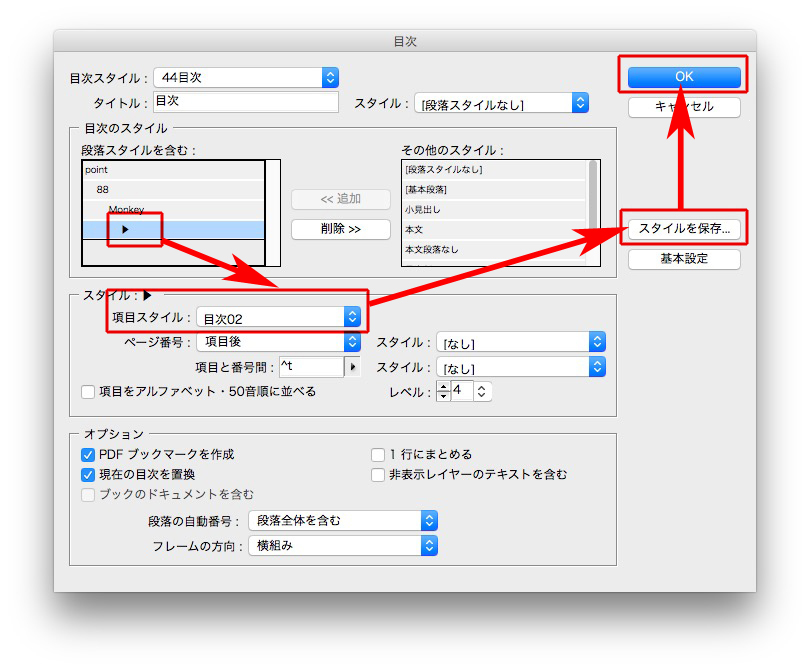
それぞれ、指定します。




OKをクリックします。

これが、作成された目次原稿です。

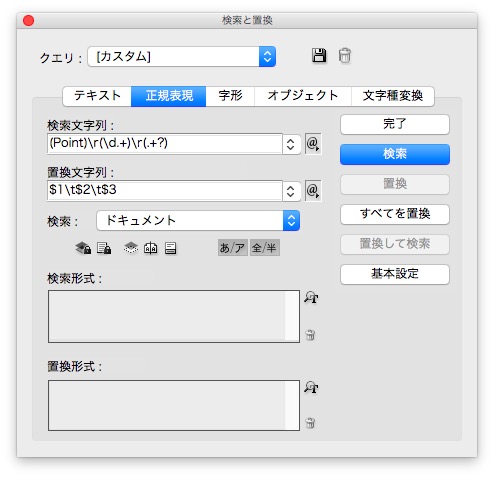
検索と置換で、不要な改行をタブに変えます。
検索文字列 → (Point)\d(\d.+)\d(.+?)
置換文字列 → $1\t$2\t$3

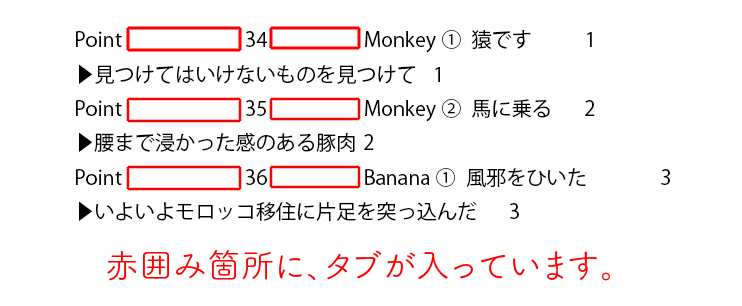
改行を減らし、タブが入りました。

もし目次のデザインが決まっているならば、それぞれの項目スタイルを指示して




一気に目次が仕上がります。

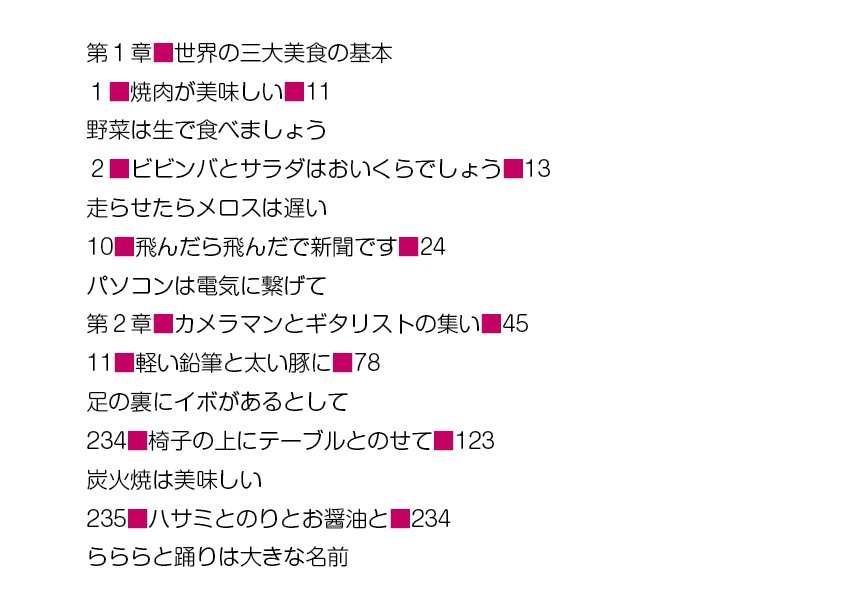
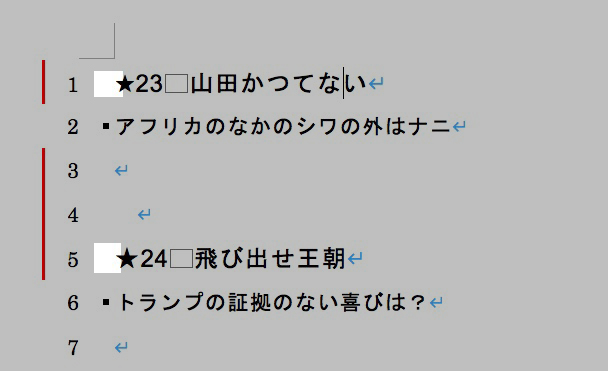
文頭に「■」がついていたら、「次の段落と分離しない」の機能が働きます。

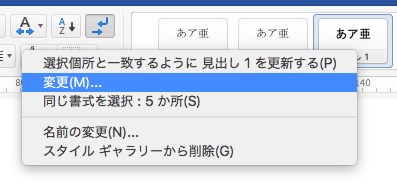
解除するには、スタイルの「変更」から

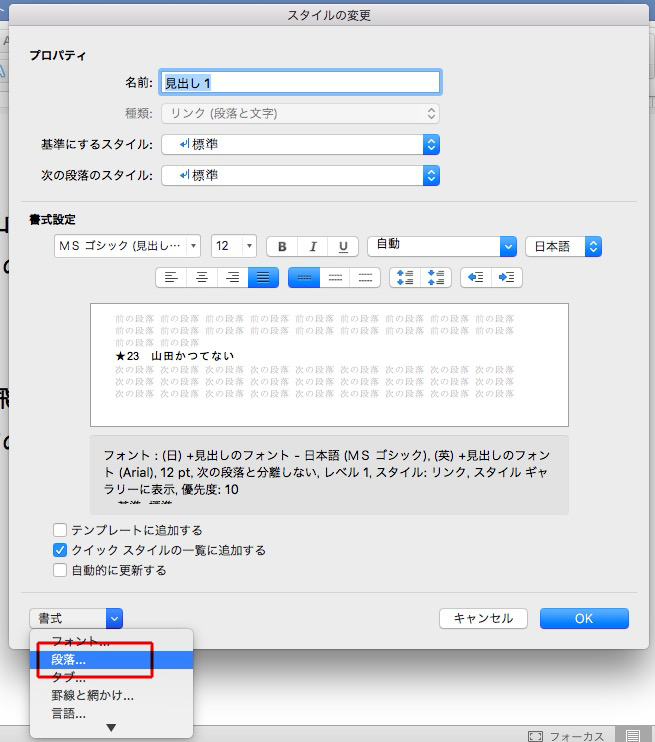
「段落」を選び、

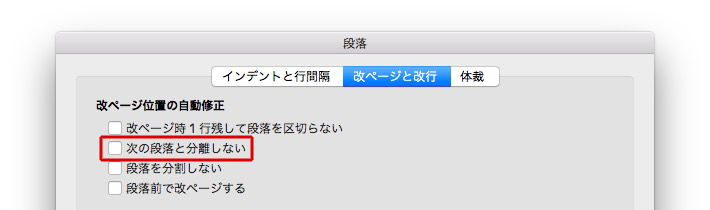
「次の段落と分離しない」のチェックを外します。

「■」がなくなりました。

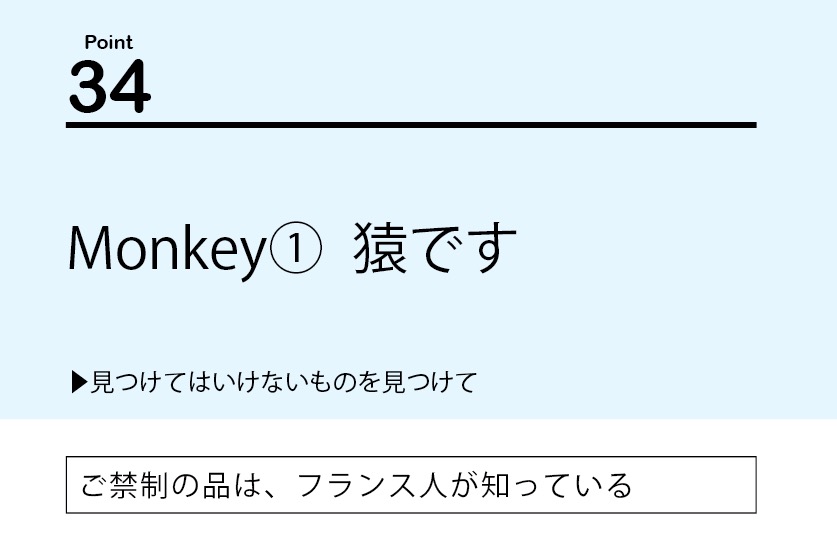
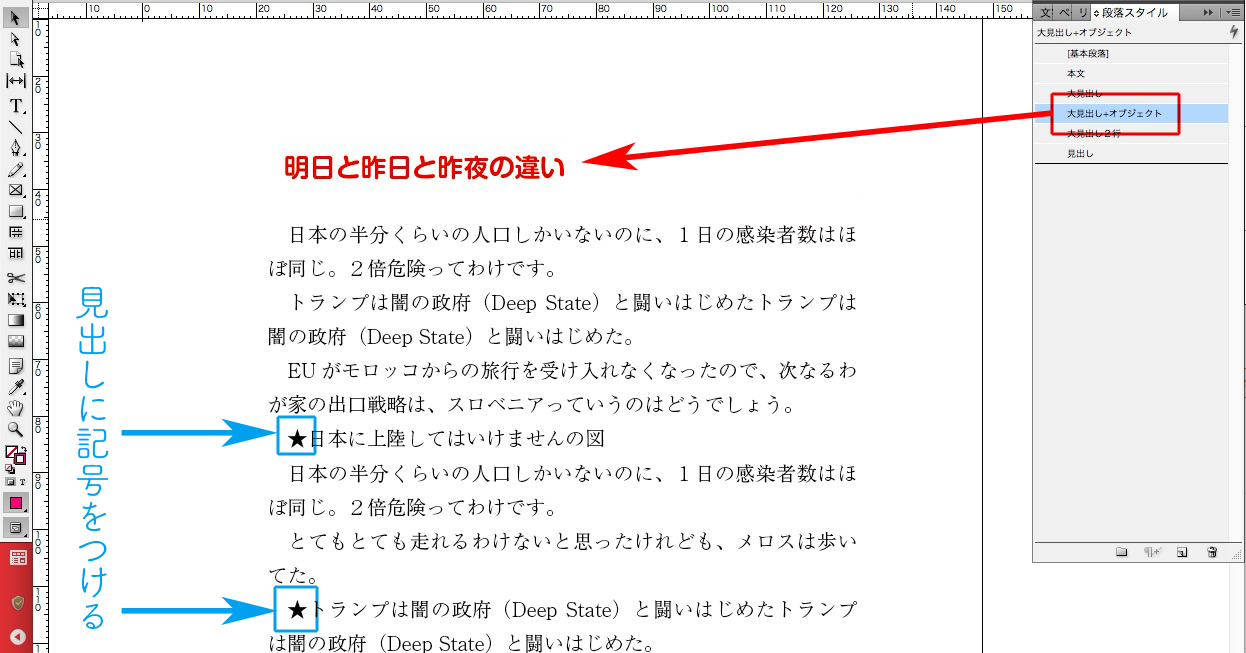
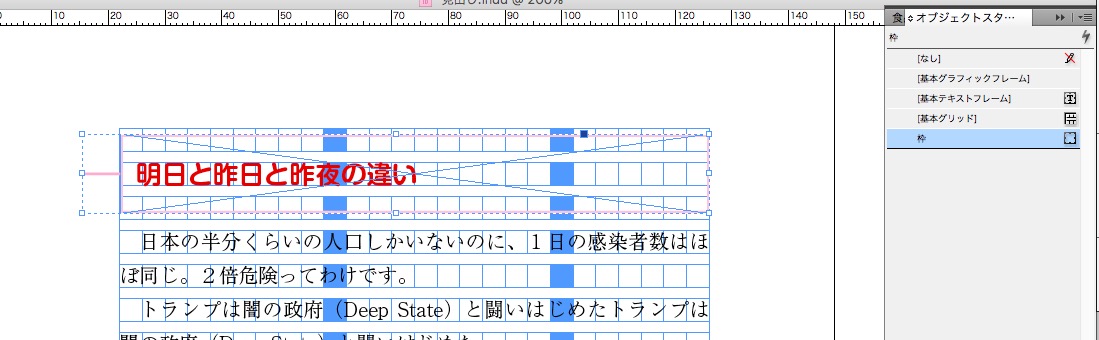
記事「」の枠をオブジェクトにします。
「大見出し」の複製を作ります。
複製では、段落境界線のチェックを外します。

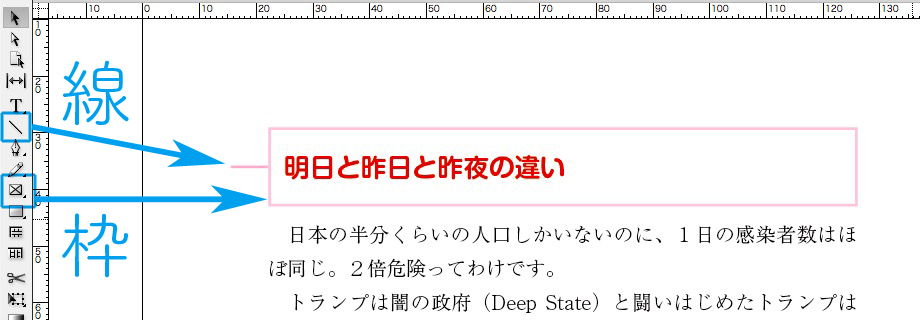
飾りの枠を作ります。

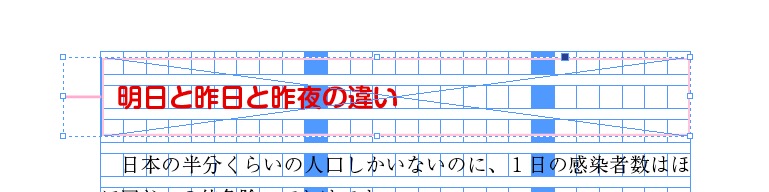
罫線と枠をグループ化してから、正しい位置に配置します。

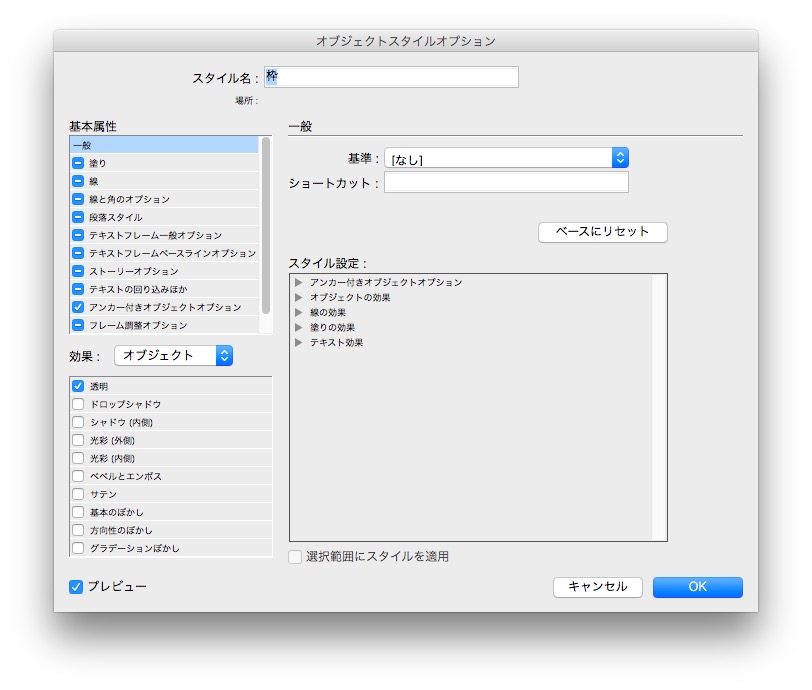
オブジェクトスタイルを作ります。

とりあえず、オブジェクトスタイルの基本属性は、「アンカー付きオブジェクトオプション」だけにします。

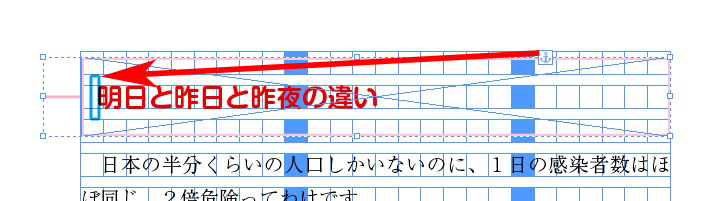
見出しの文頭に、アンカーを付けます。

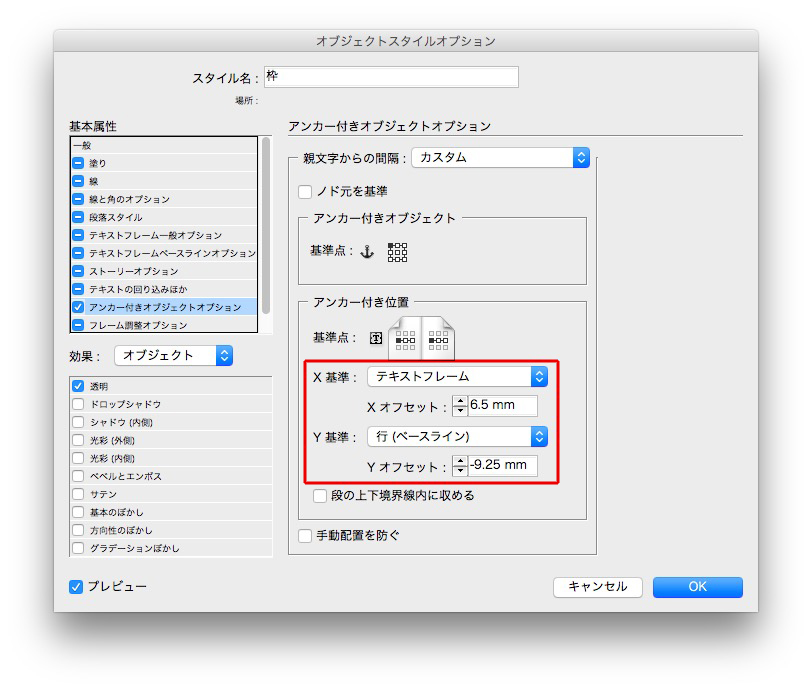
「アンカー付きオブジェクトスタイル」は「カスタム」にします。
「アンカー付き位置」を調整します。

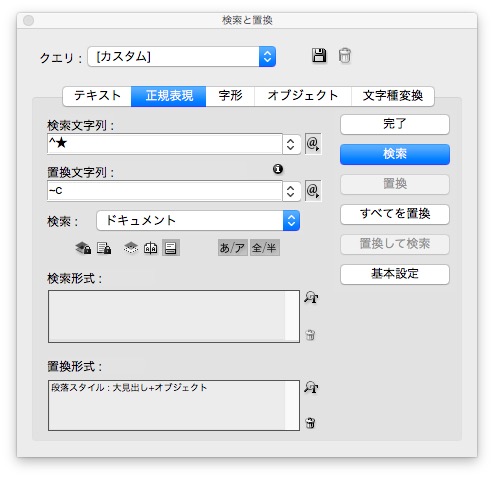
オブジェクトをコピーしてから、検索と置換をします。
検索文字列 → ^★
置換文字列 → ~c
置換形式 → 段落スタイル

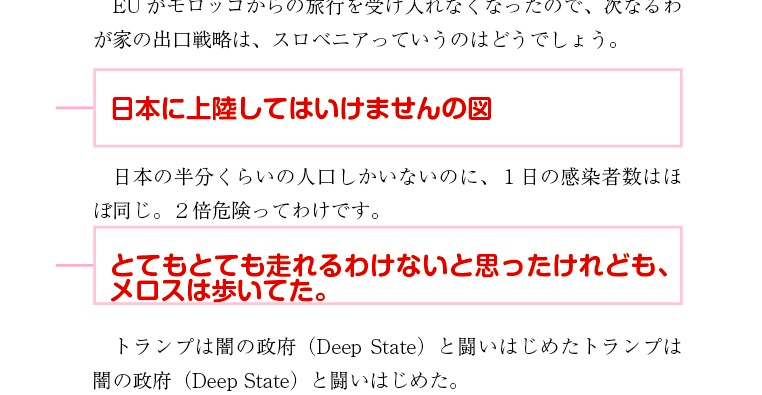
見出しに段落スタイルがあたりました。
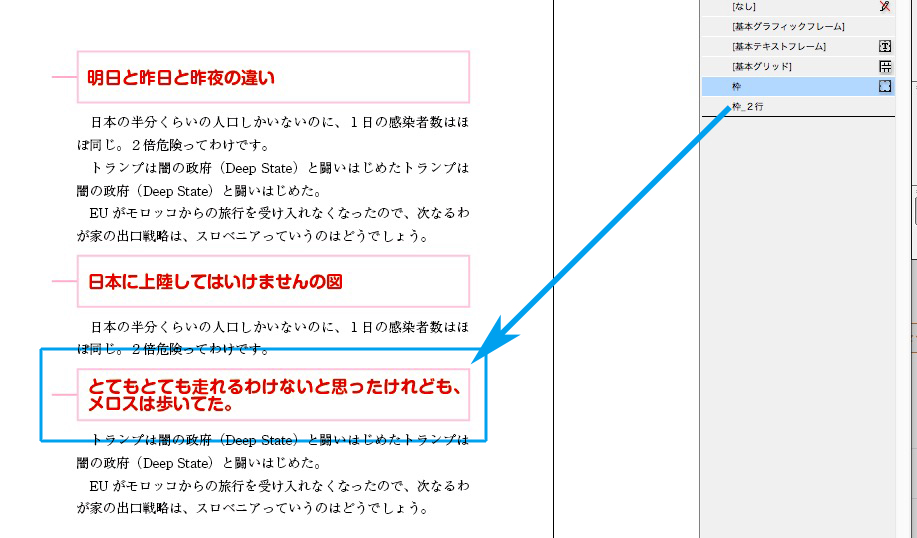
しかし、2行見出しではデザインが崩れています。

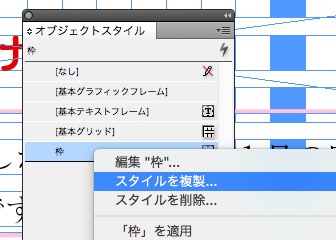
オブジェクトスタイル「枠」を複製します。

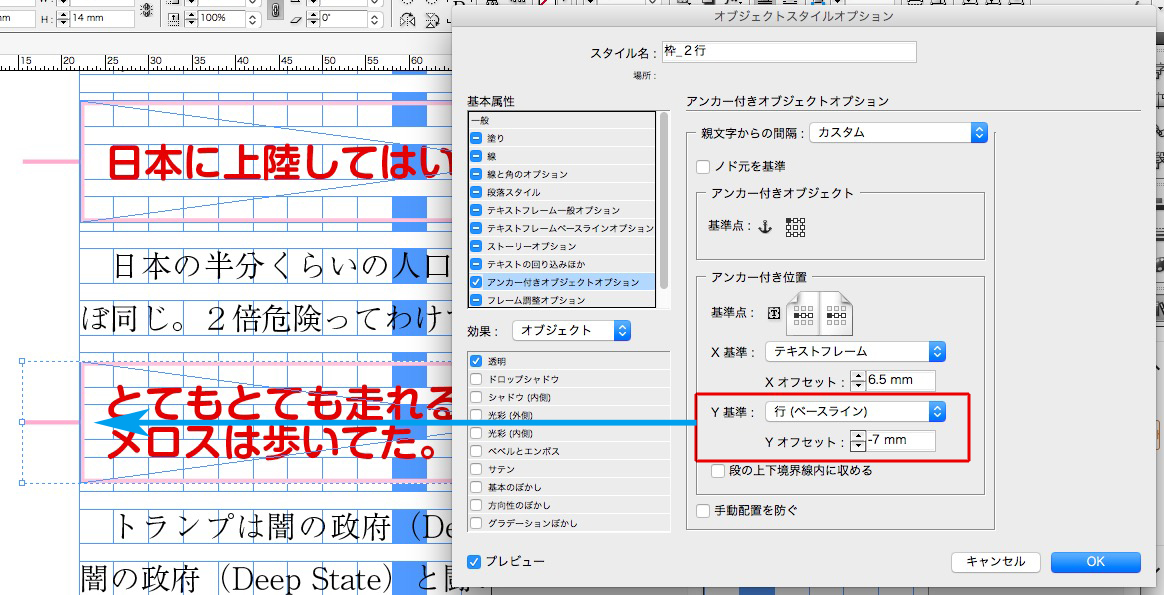
「アンカー付き位置」を調整します。

以降の2行の見出しは、目視で手動でオブジェクトスタイルをあてます。