デザインは、少しずつ施します。
化粧をするとき、いきなり右目にだけ付けまつ毛をつけるってことはしないですよね?
右目だけ、アイシャドウとかアイラインに気合いを入れるってことないですよね?
口紅を最初に塗るってことないですよね?
いきなり、顔中にラメをつけたりしないですよね?
デザインは化粧に似ています。
いきなり、色をつけたりしないこと。
いきなり、書体を考えないこと。
いきなり、字を大きくしたり小さくしたりしないこと。
ナニがどれくらい重要かを考えながら、段階を踏んで少しずつ、です。
わかるだろうか、この例え。
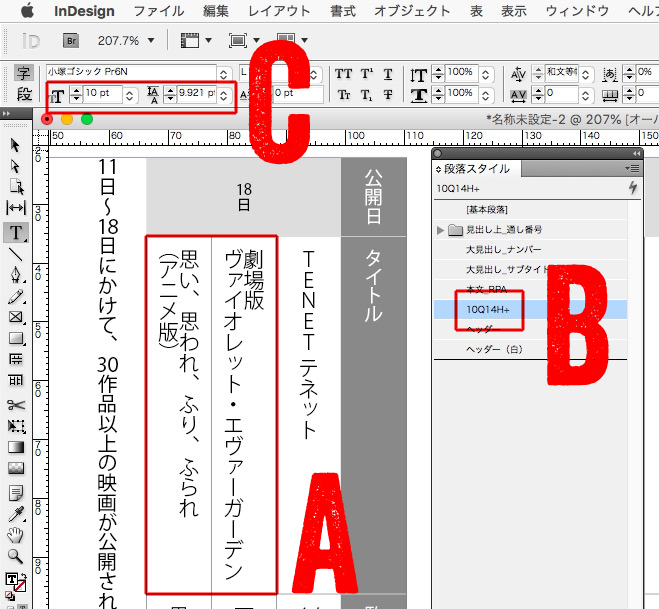
2種類の見出しをデザインしながら、説明します。
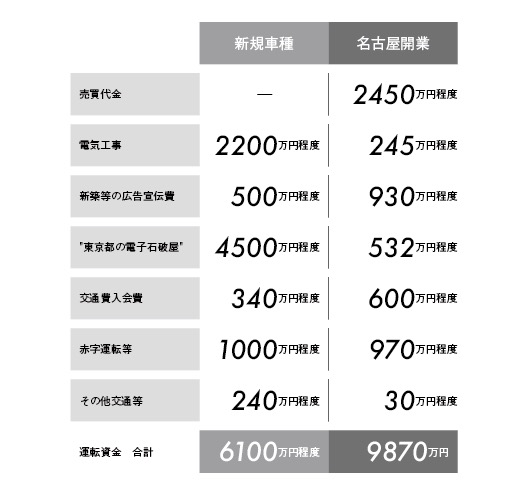
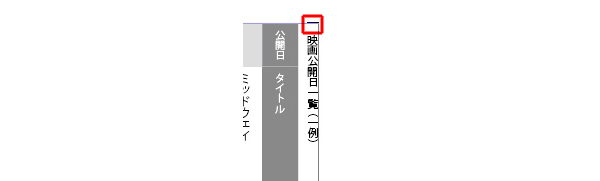
まず最初は、行間を広げるだけ。
空間(スペース)で強弱をつけます。
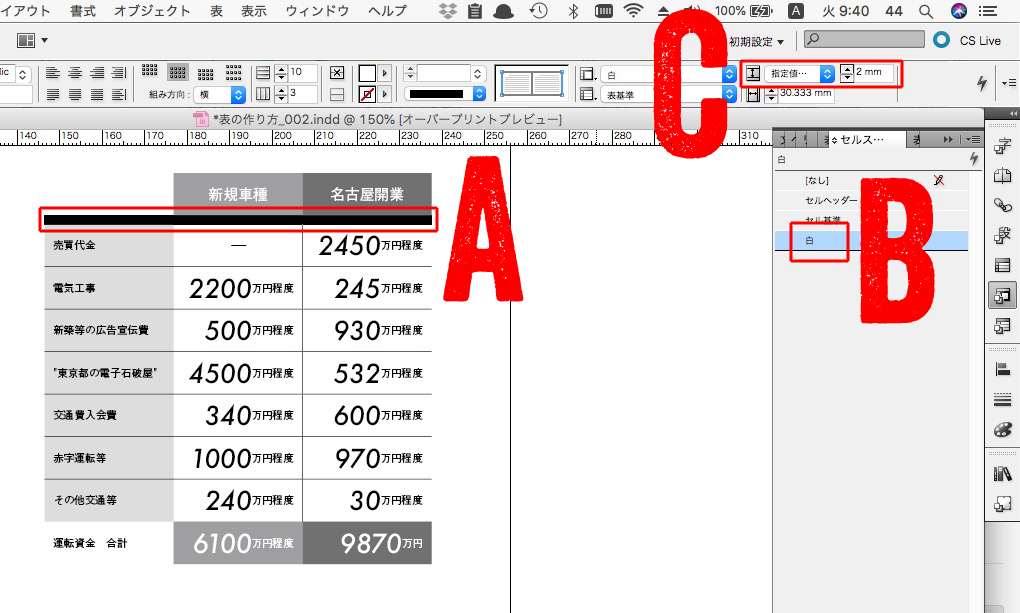
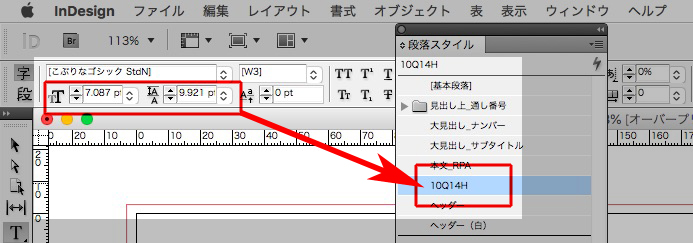
必ず、段落スタイルを使います。
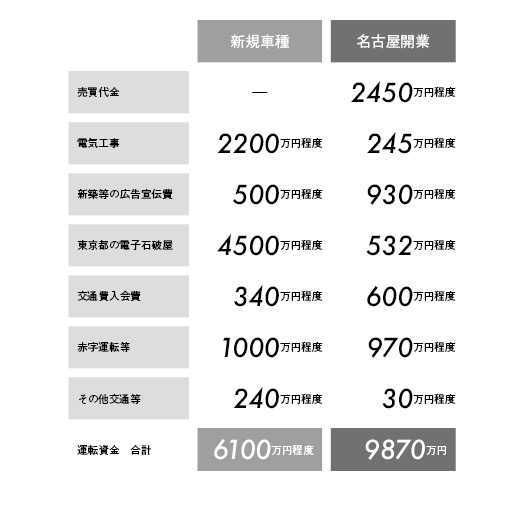
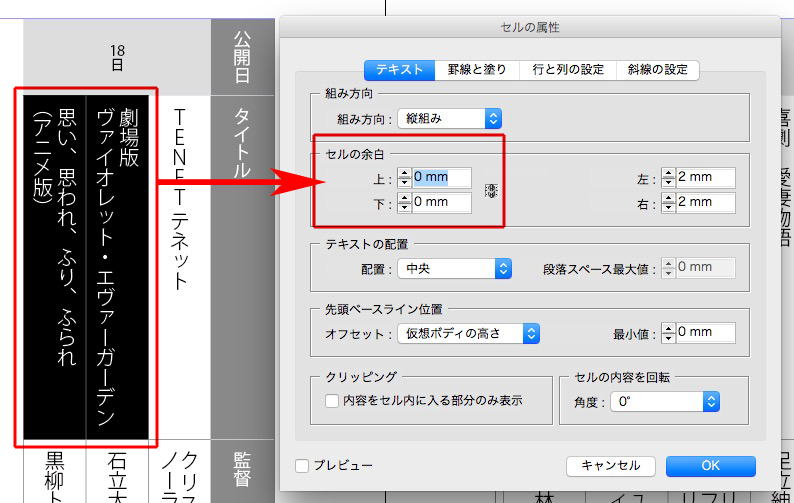
次に、インデント。
インデントは、地味ながら効果があります。
見出しが本文からはみ出すことを考えて版面を設計すべきなんですが、ここはインチキして、本文組みを狭くしました。すみません。
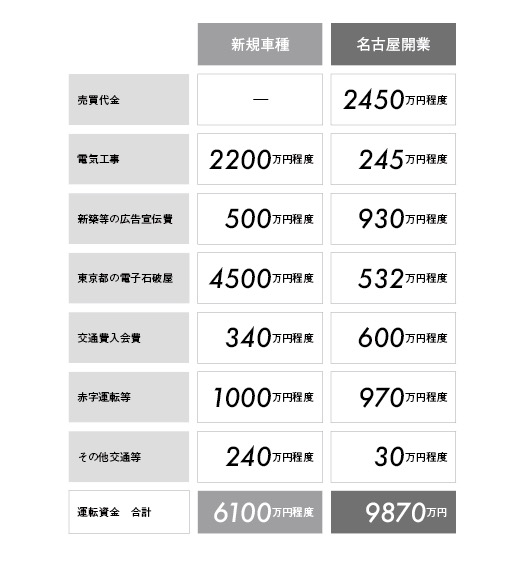
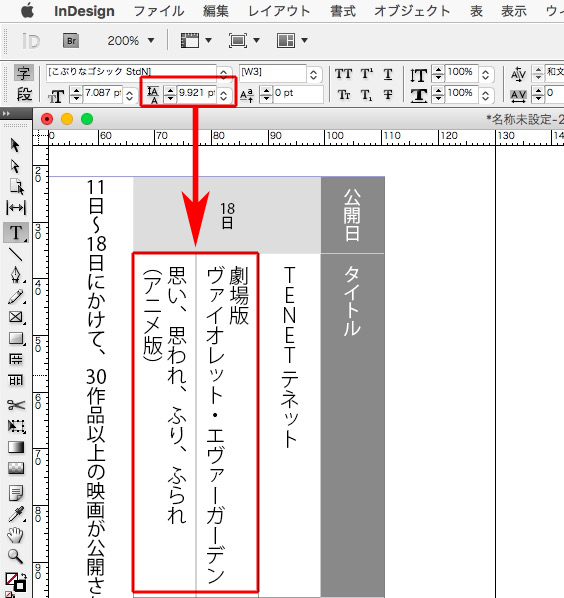
最後に、飾りを施します。
施しすぎないこと。
ちょっと足りないかな?くらいで止めること。
しばらく他の仕事をしてから、見直してください。
時間が経つと、いろいろ見えてきます。
- 強弱が足りない とか
- インパクトがない
- カタい印象を柔らかくしたい
- 軟派な印象をアカデミックにしたい
- 寂しすぎる
等々を感じたら、料理に塩胡椒をするように、必要に応じてナニかを足してください。
塩だと思って、足しすぎないこと。
おさらいです。
デザインをするときは、まず、
- スペースで強弱をつける
- インデント←これも一種のスペース
- 級数
- 書体
- 飾り&色
この順番に慣れると、迷いにくいし、仕事が早くなります。