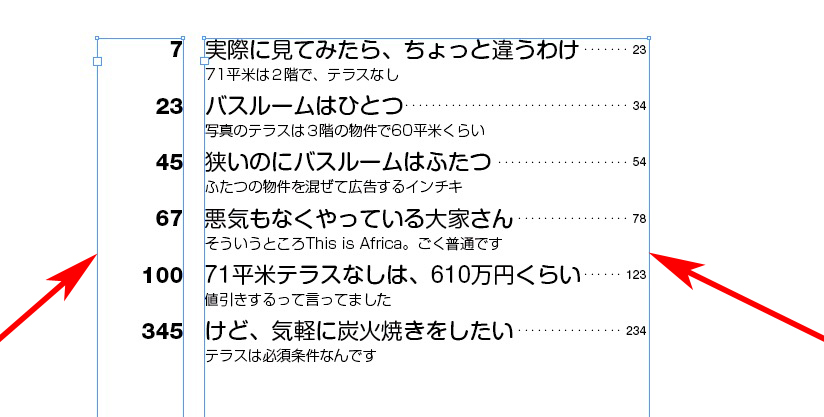
テキストフレームがふたつに分かれていると、修正が煩雑になります。

ひとつにします。
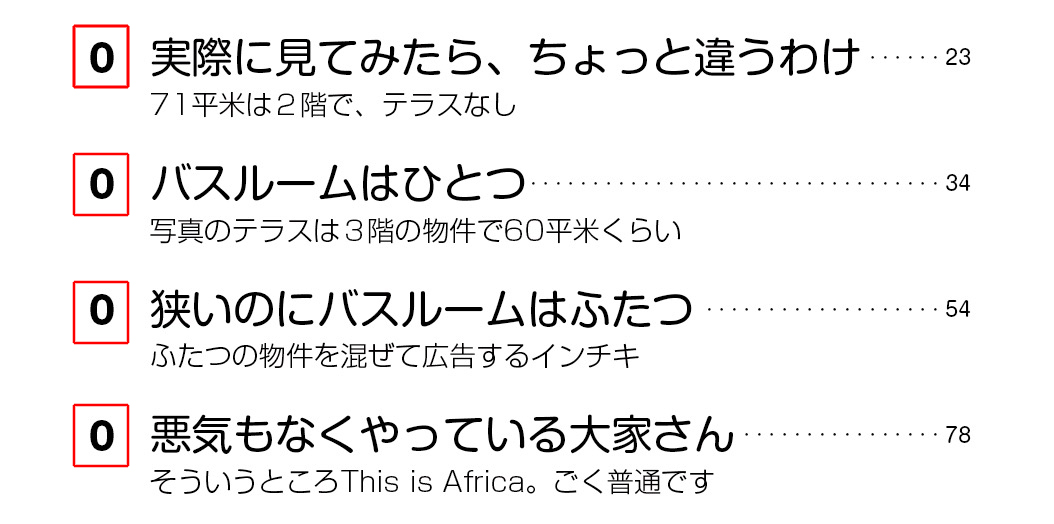
文頭に、ダミー数字を入れて、

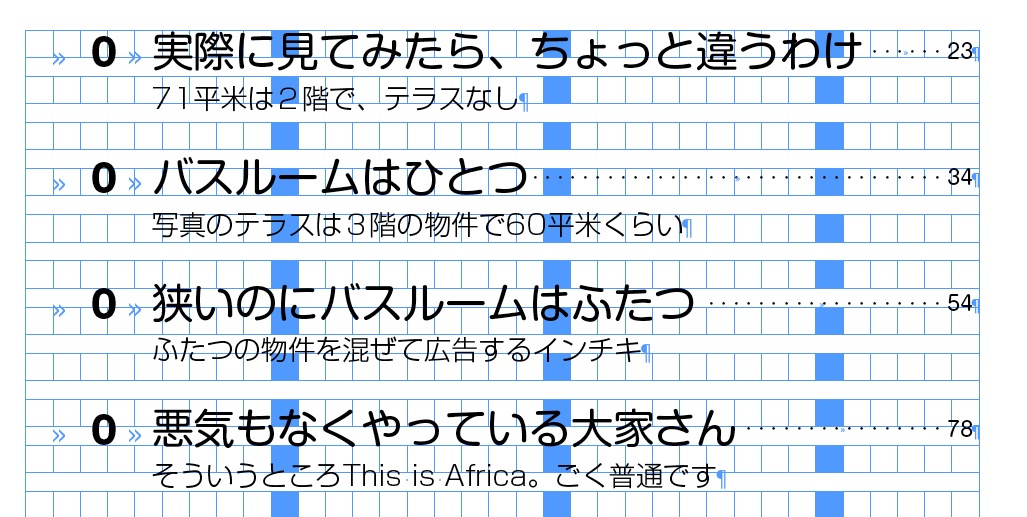
ダミー数字の前後はタブで挟みます。

スクリプトの「LWスーパー連番」をダブルクリックして(詳しい記事は→https://design44.dtp.to/dtp/7150/)

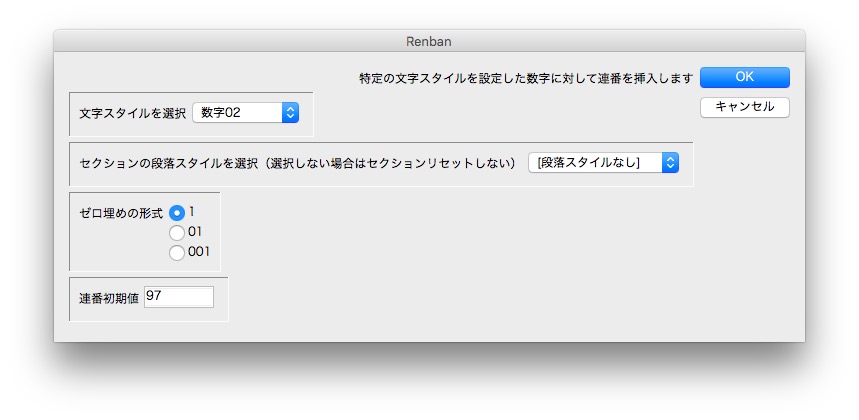
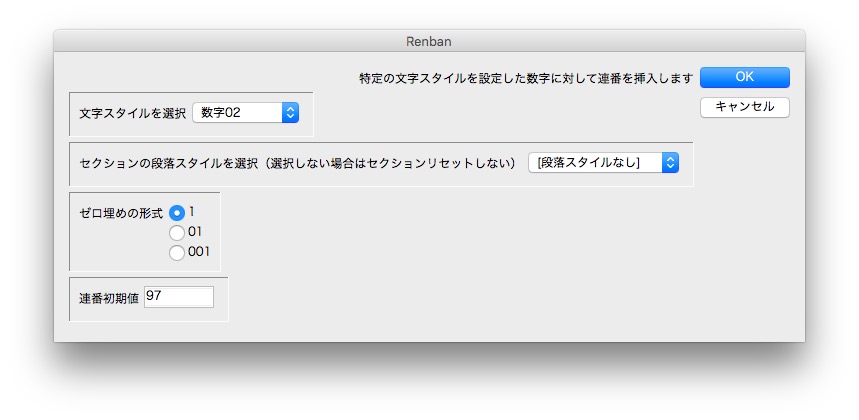
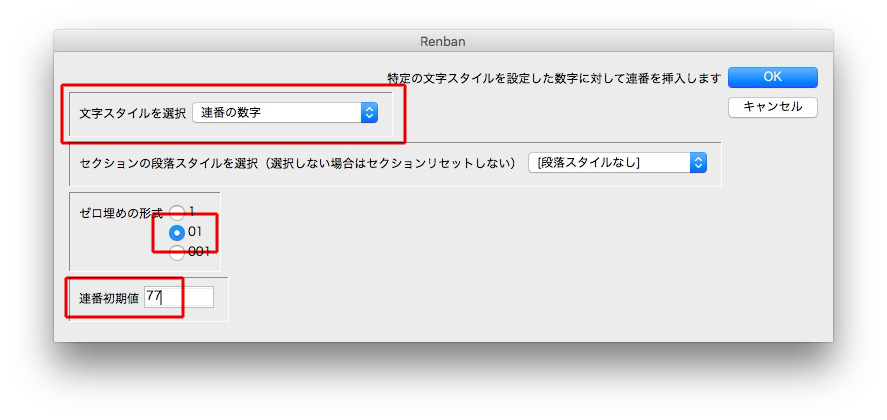
指定をしてから、OKをクリック。

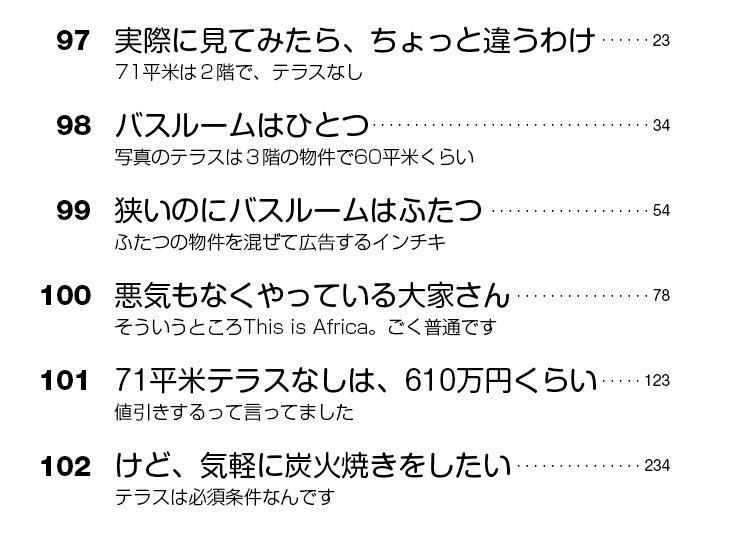
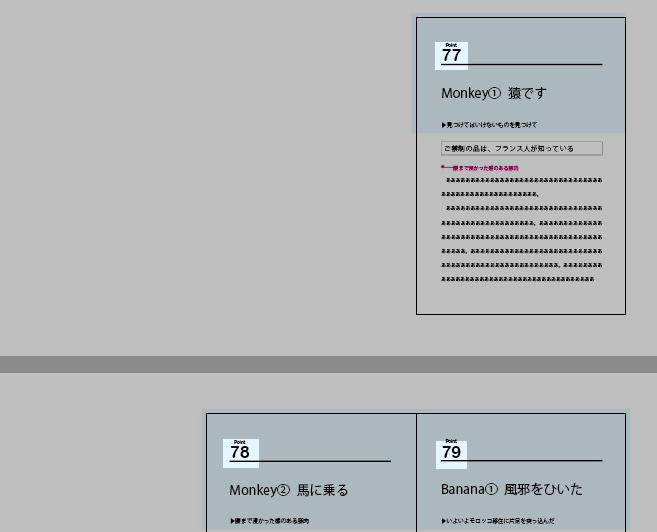
連番が自動で入り、数字は一の位でそろいました。

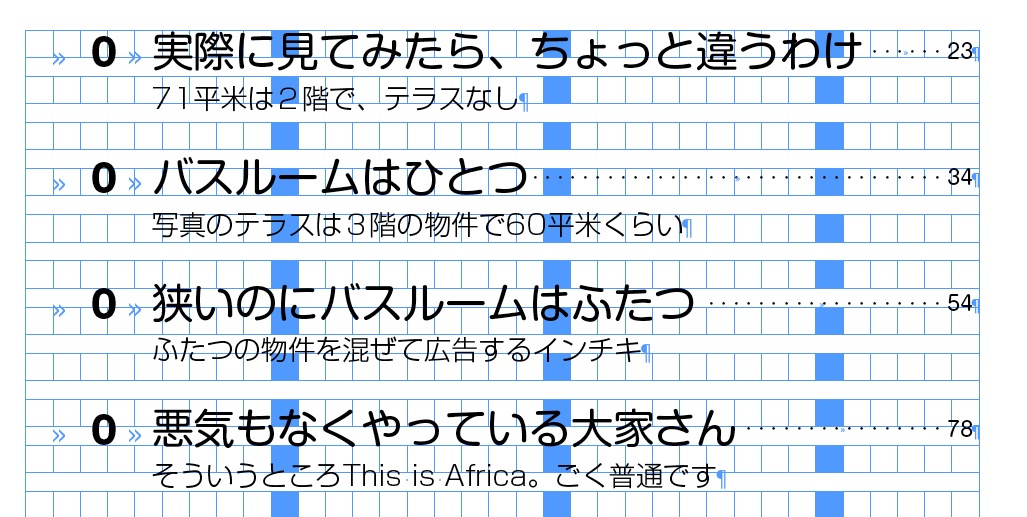
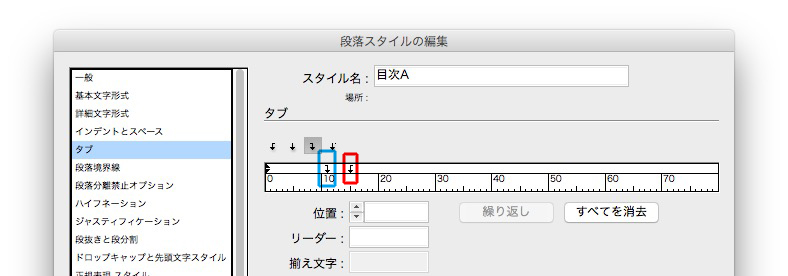
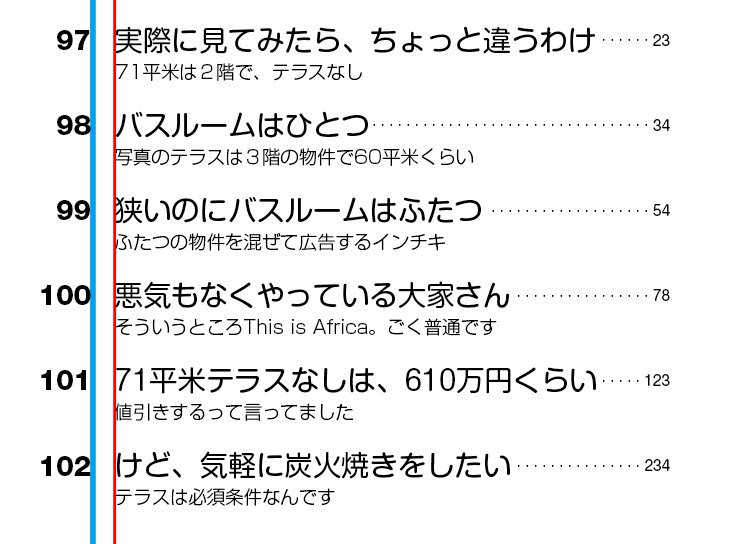
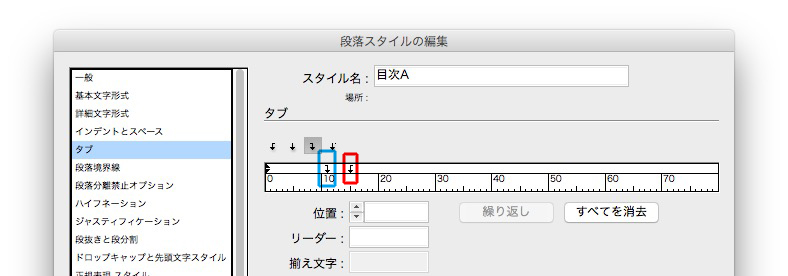
数字を挟んだタブは、下の設定です。

タブの説明は↓
正規表現は見よう見まね
テキストフレームがふたつに分かれていると、修正が煩雑になります。

ひとつにします。
文頭に、ダミー数字を入れて、

ダミー数字の前後はタブで挟みます。

スクリプトの「LWスーパー連番」をダブルクリックして(詳しい記事は→https://design44.dtp.to/dtp/7150/)

指定をしてから、OKをクリック。

連番が自動で入り、数字は一の位でそろいました。

数字を挟んだタブは、下の設定です。

タブの説明は↓
目次を作ります。
下のレイアウトは、ひとつのテキストボックスに入っています。

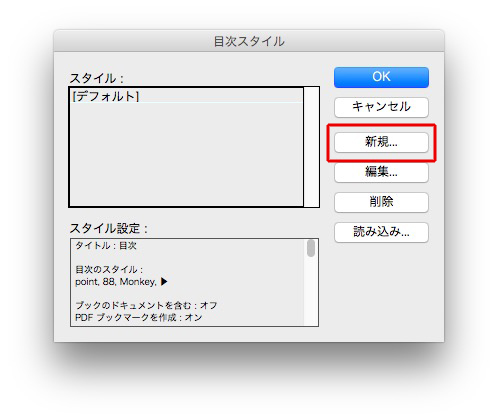
目次スタイルを開きます。

「新規」をクリック。

ここでは、目次のスタイルだけ指定して閉じます。

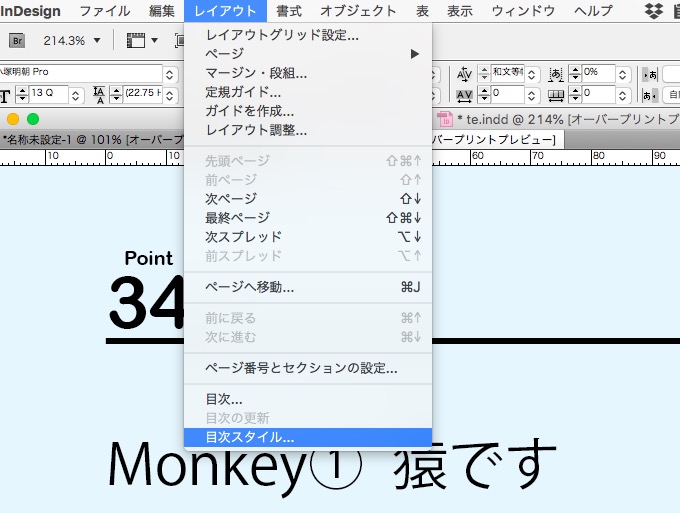
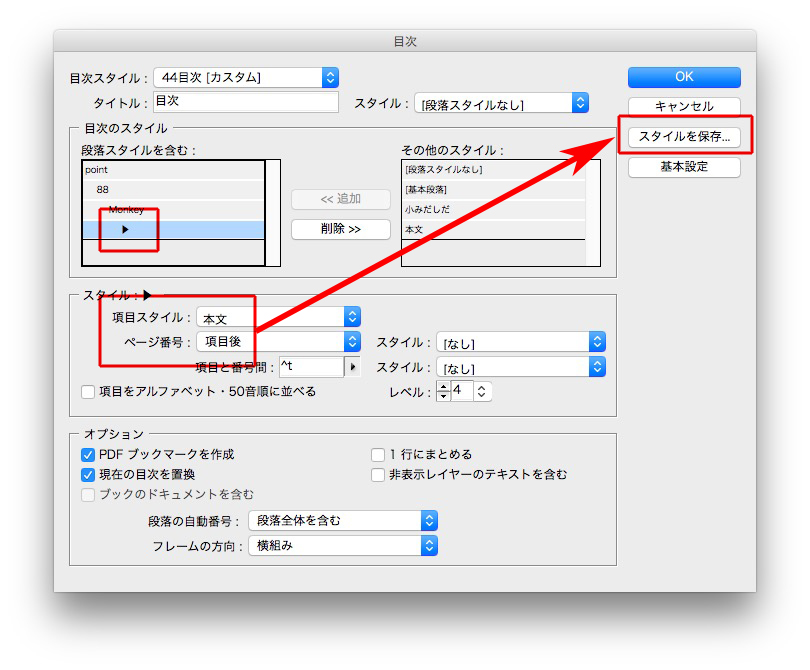
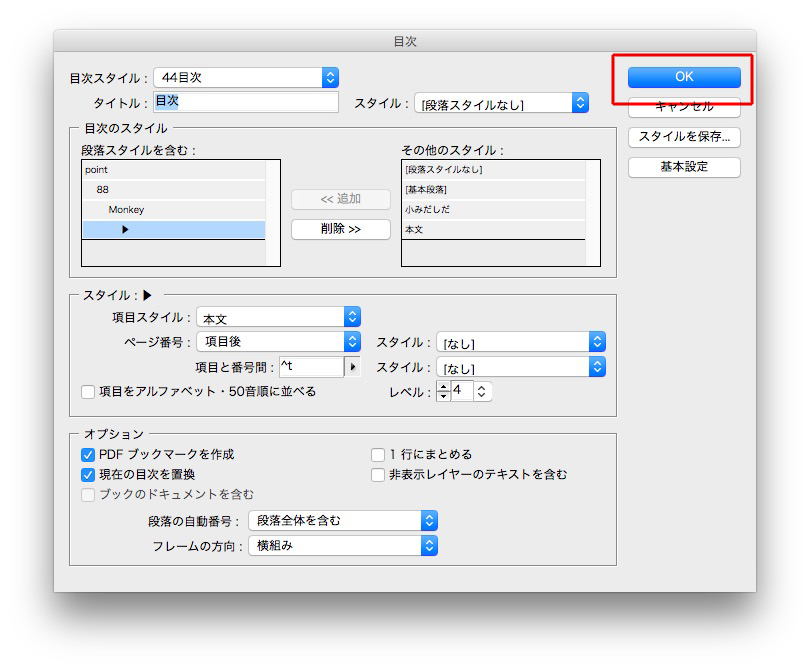
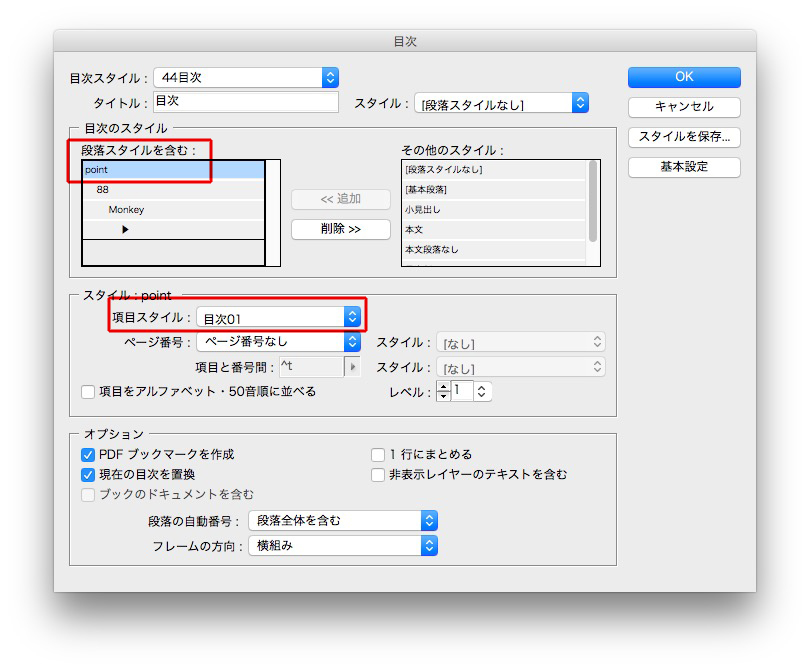
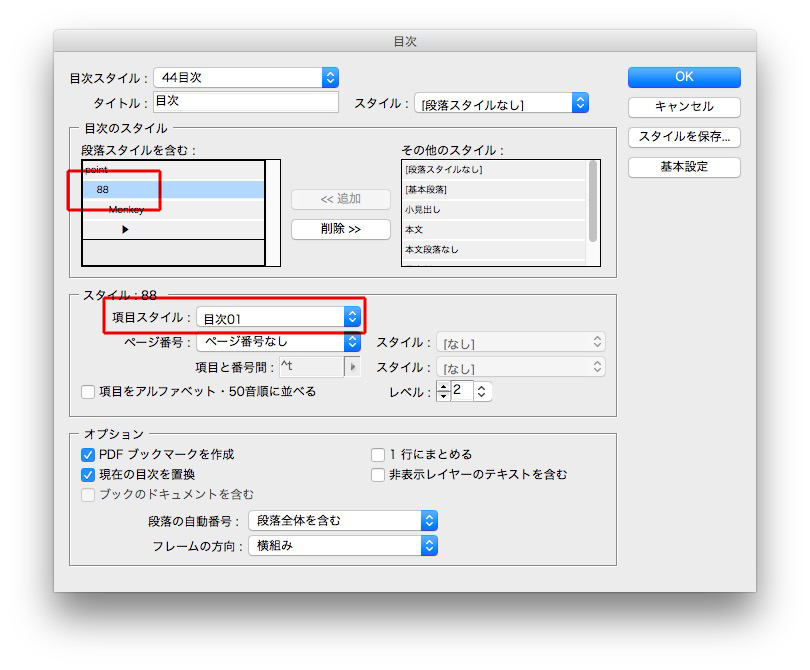
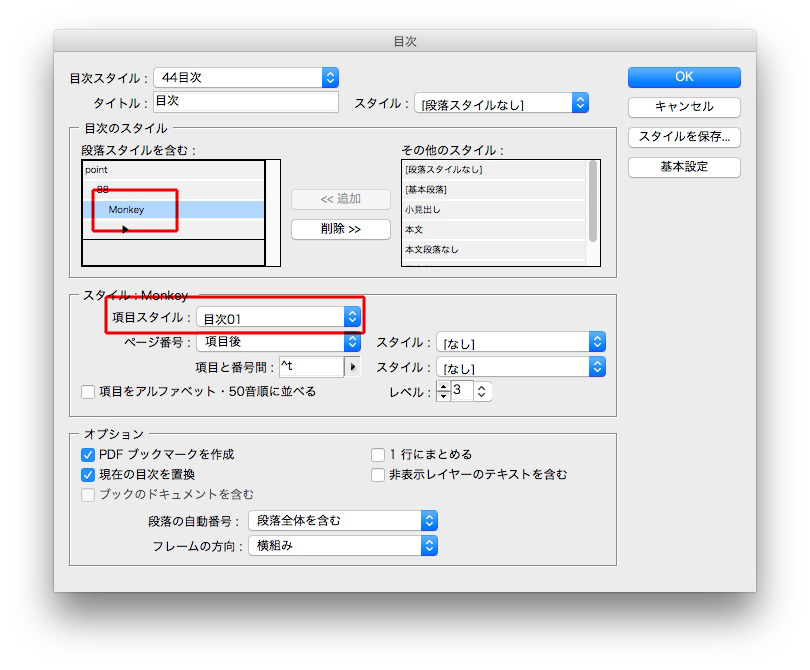
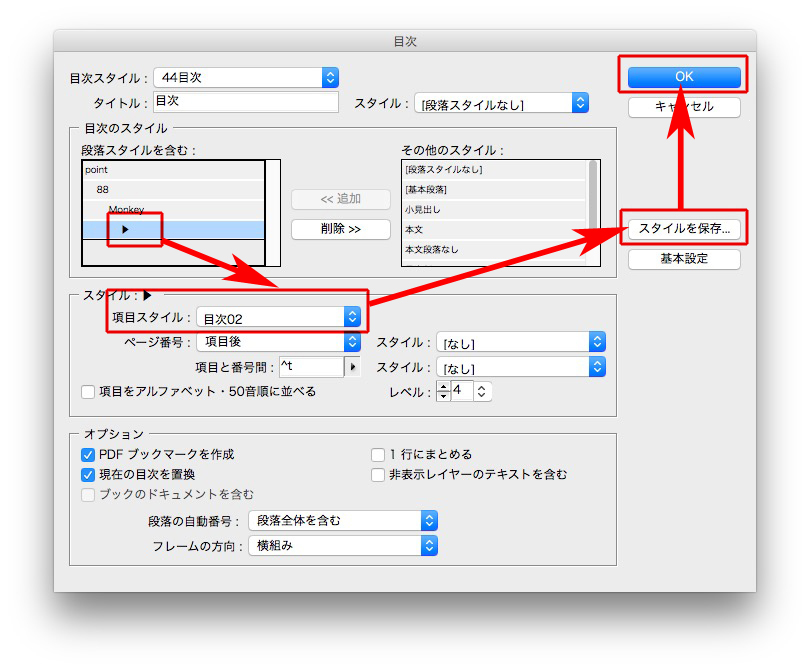
「目次」を開きます。

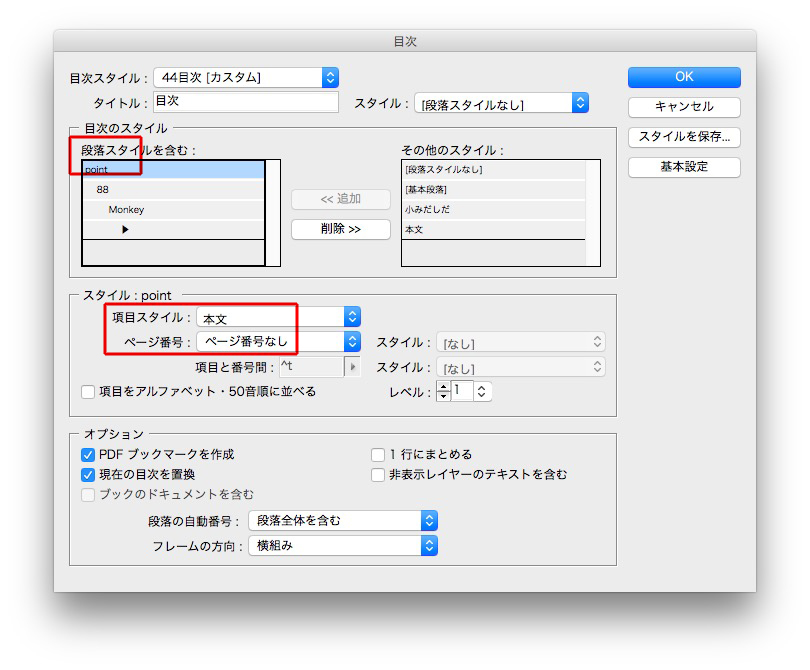
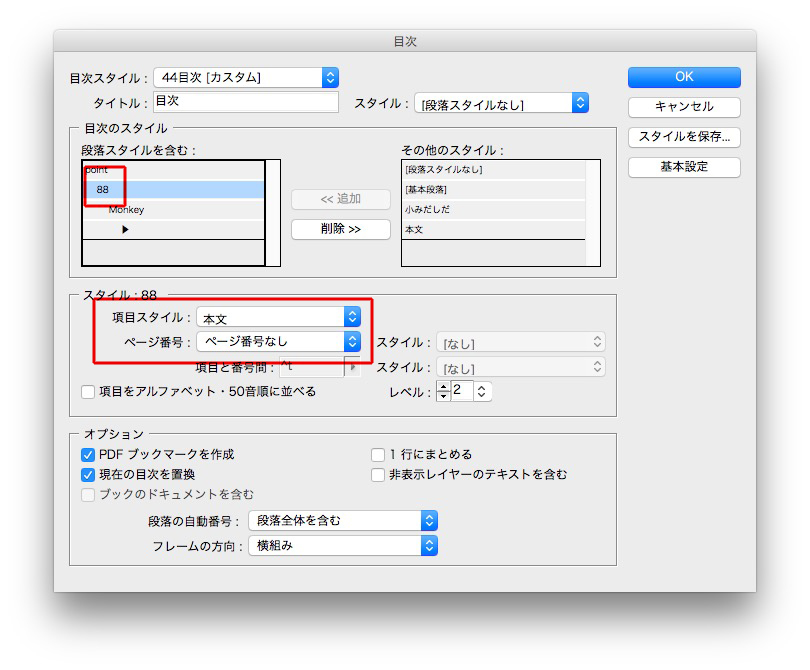
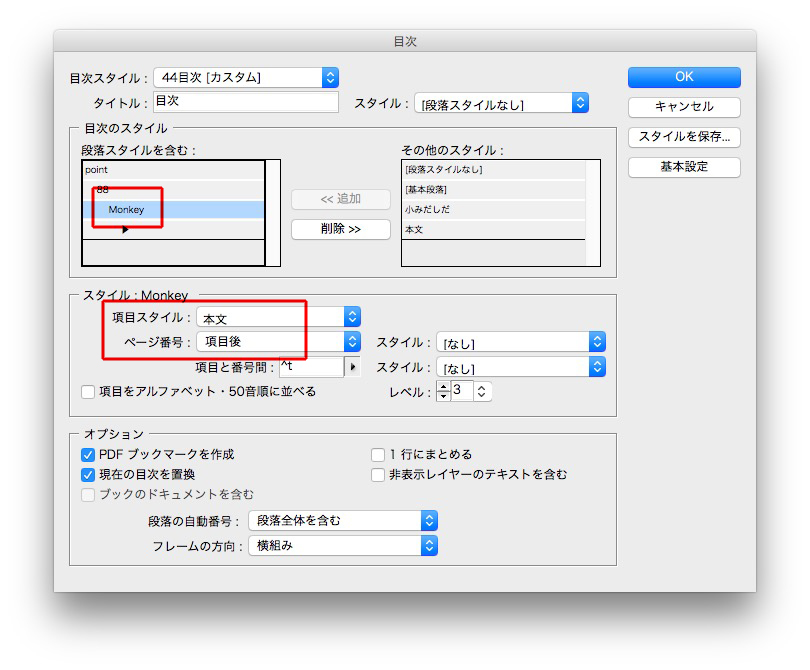
それぞれ、指定します。




OKをクリックします。

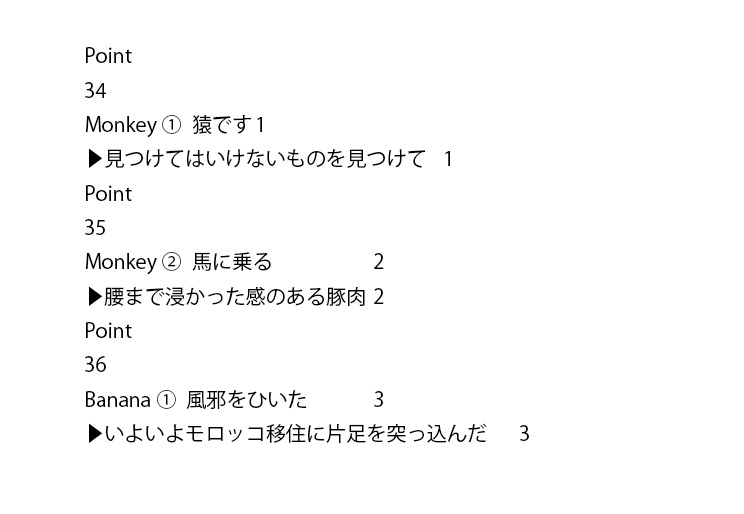
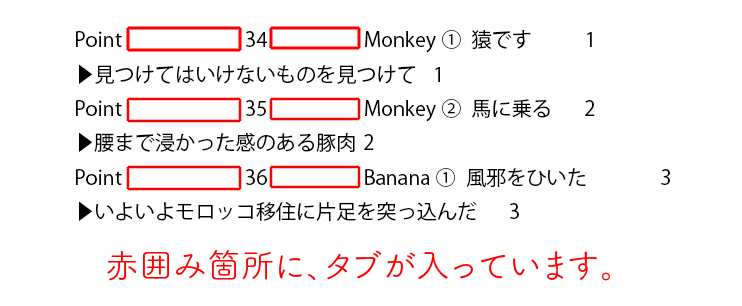
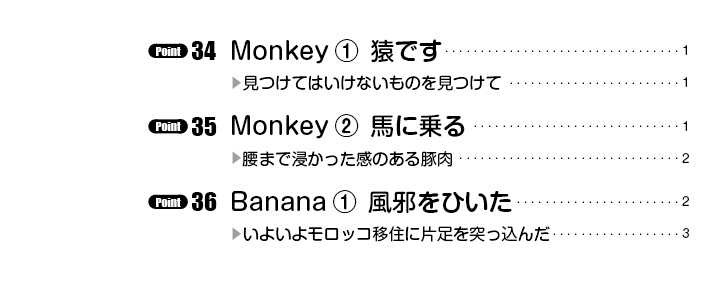
これが、作成された目次原稿です。

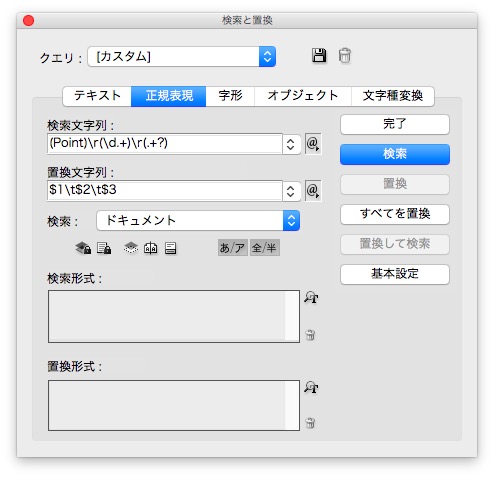
検索と置換で、不要な改行をタブに変えます。
検索文字列 → (Point)\d(\d.+)\d(.+?)
置換文字列 → $1\t$2\t$3

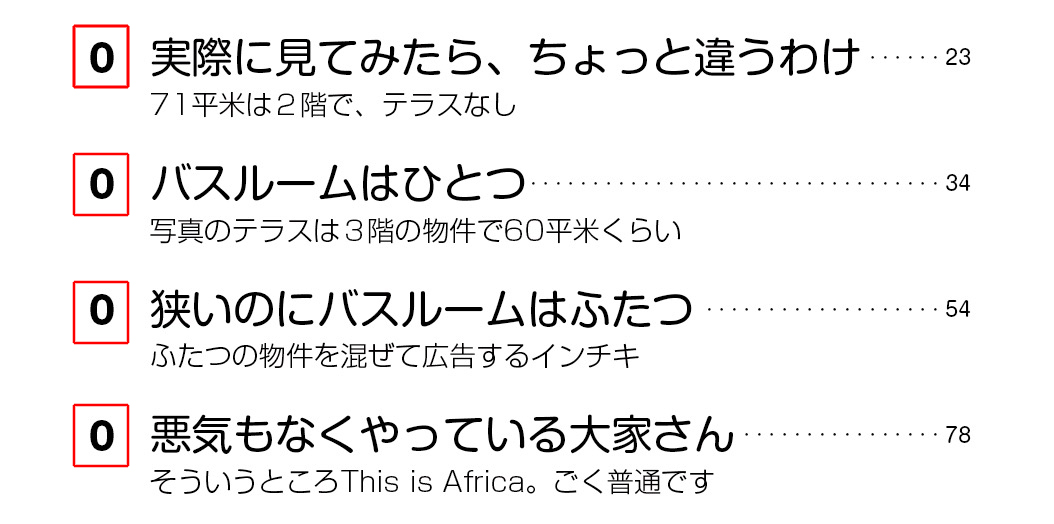
改行を減らし、タブが入りました。

もし目次のデザインが決まっているならば、それぞれの項目スタイルを指示して




一気に目次が仕上がります。

スクリプトを使って連番を入れると、楽です。
項目の増減があっても、対応できます。
スクリプトは、『InDesignで連番を挿入するスクリプト – arinoth’s memo』からダウンロードしました。
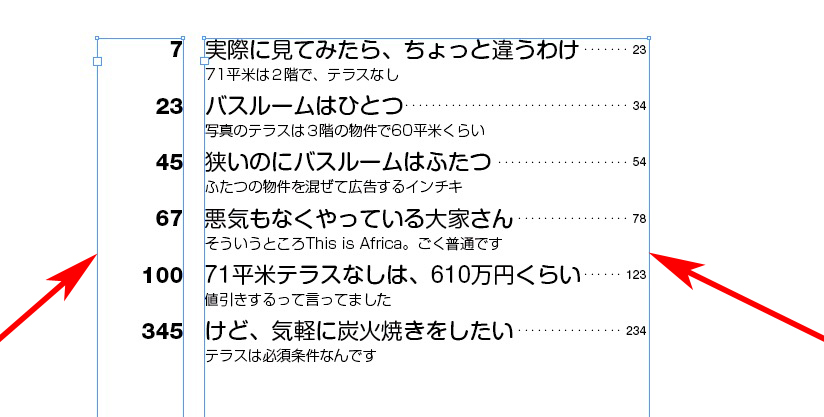
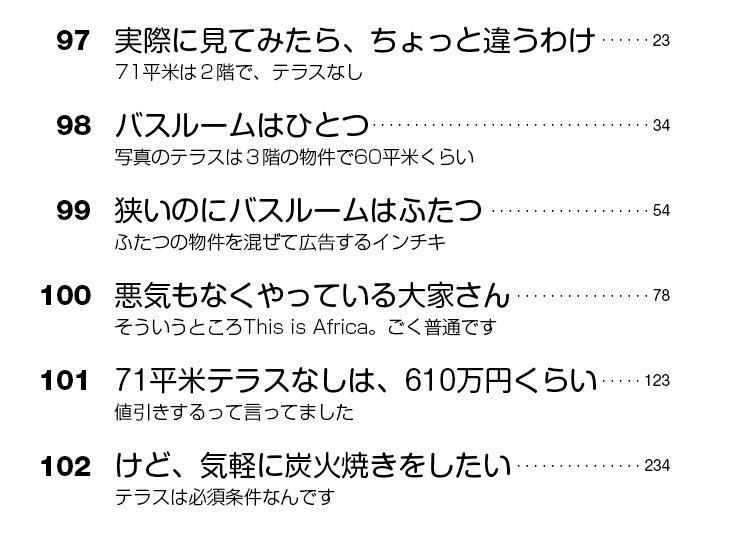
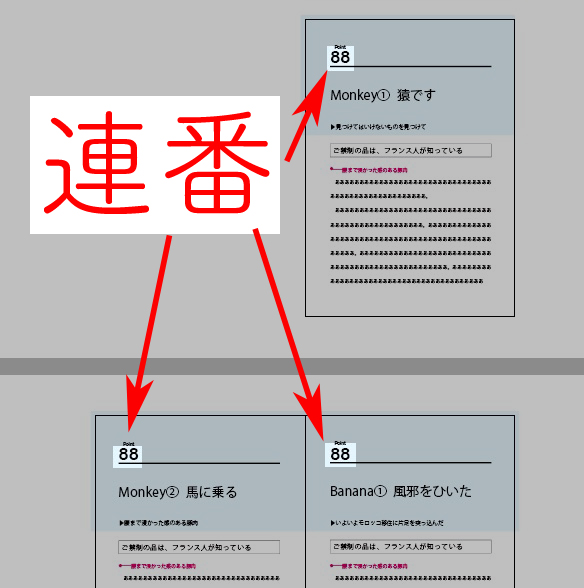
ダミーの数字を入れておきます。

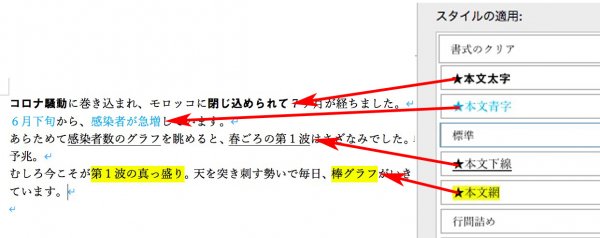
ダミーの数字に文字スタイルをあてます。

スクリプトの「LWスーパー連番」をダブルクリックして、

設定してから、OKをクリックします。

数字が変わりました。

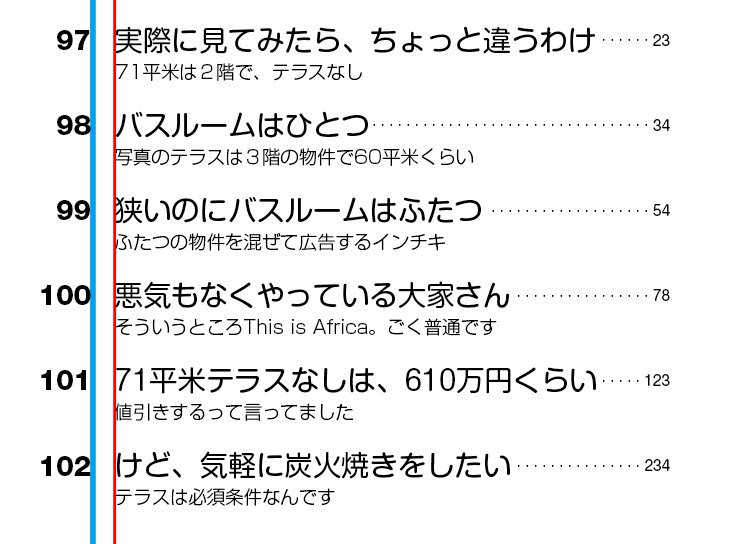
項目の増減があったときも、同じです。
再度「LWスーパー連番」をダブルクリックして、設定し、OKを押すだけです。
Wordのオリジナルのスタイルは、たくさん作ろう。
遠慮しないで。
オリジナルであることがひと目でわかるように、頭に★とか記号をつけたほうがいいです。

InDesignに渡す前に、高度な検索と置換でかっこで挟みます。
ほかのデータから、段落スタイルの読み込みます。

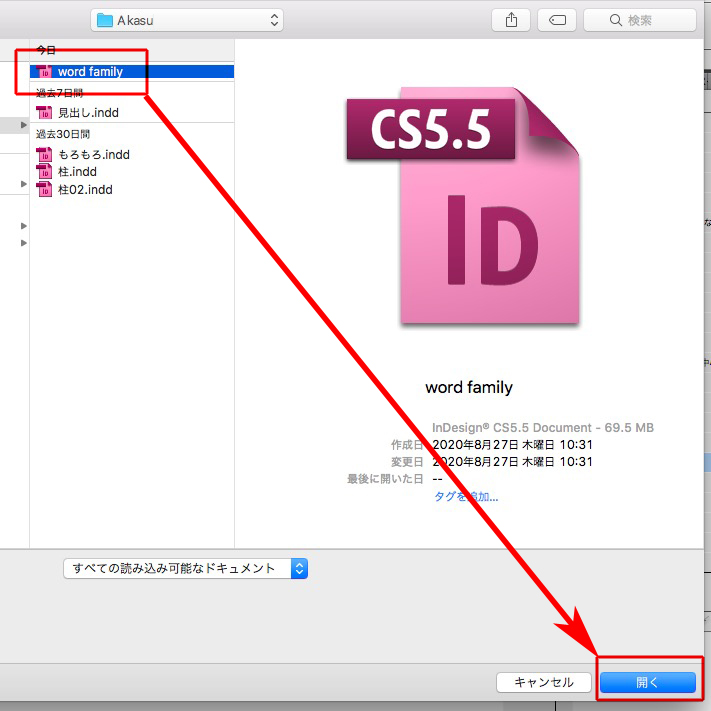
読み込みたいファイルを指定して、「開く」。

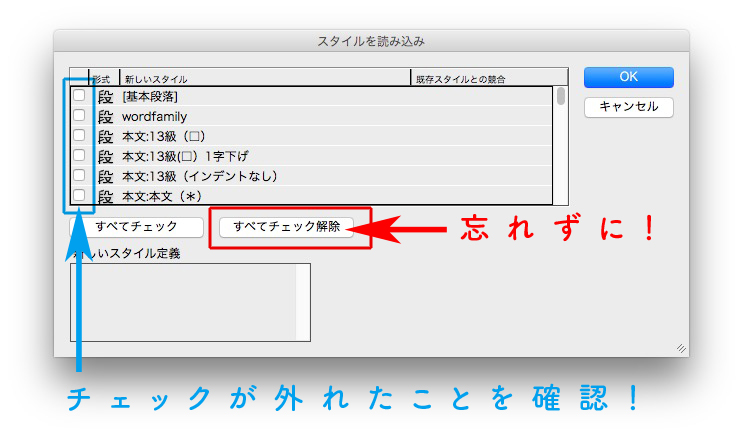
事故を防ぐために、まず「すべてチェック解除」をクリックします。
左側のチェック欄が外れたことを確認します。

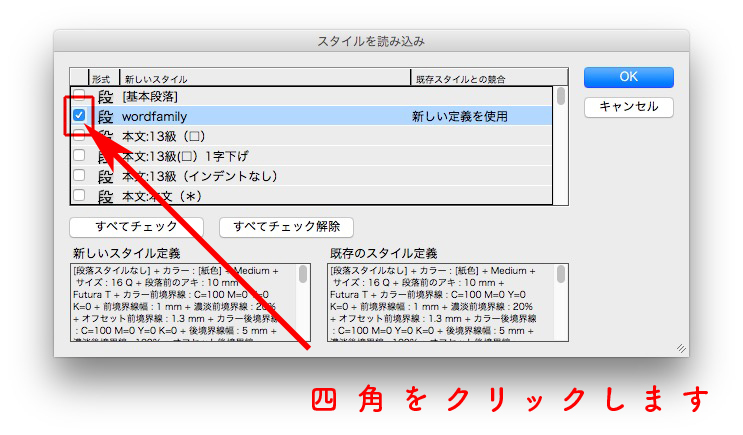
読み込みたいスタイルの左の四角をクリックします。

これで、スタイルを読み込めます。
いままで、見出しのスタイルの文頭に記号を入れるときは、高度な検索と置換を使っていました。
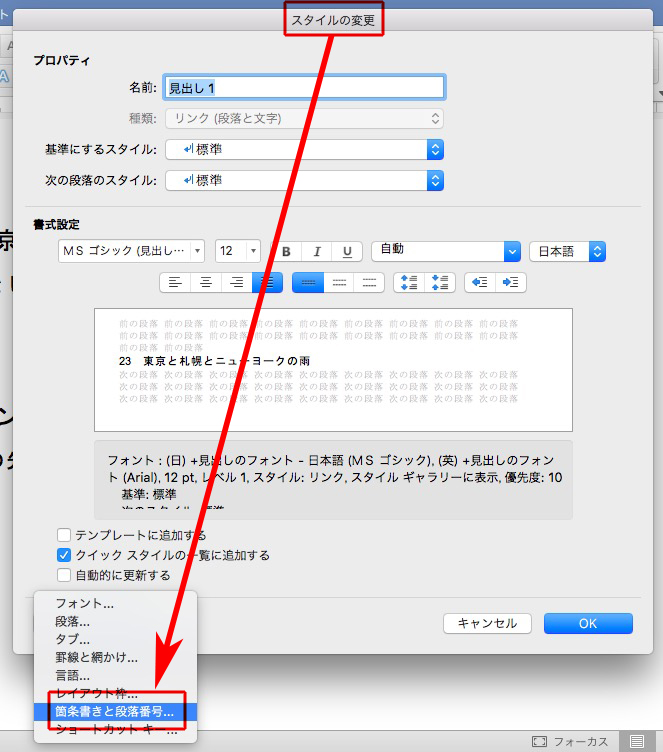
スタイルの変更でも、見出しの文頭に記号を入れられます。

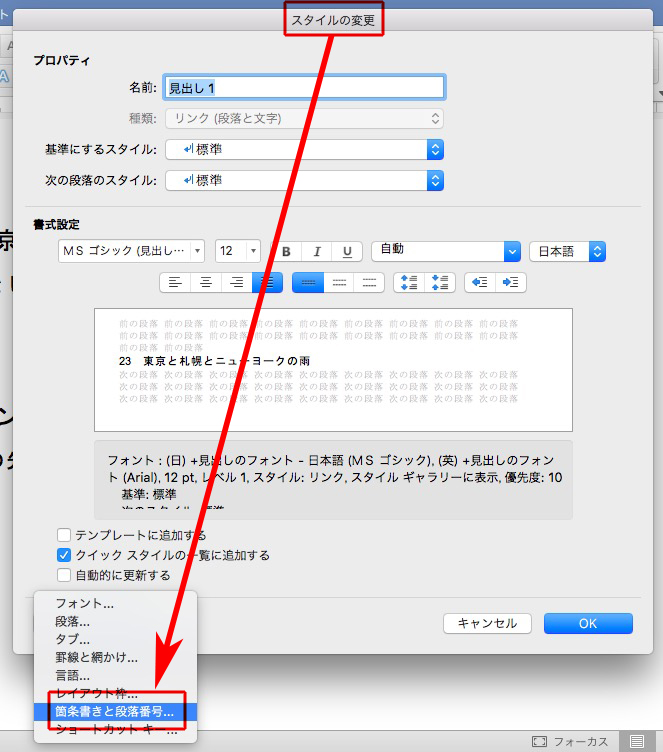
「スタイルの変更」で、「箇条書きと段落番号」を選びます。

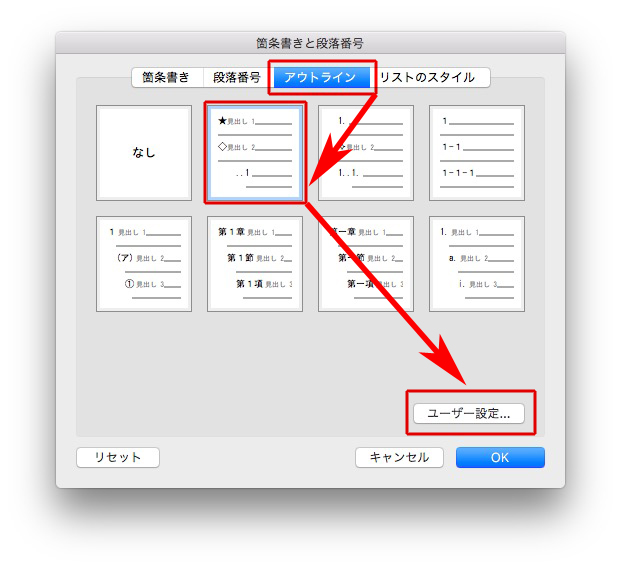
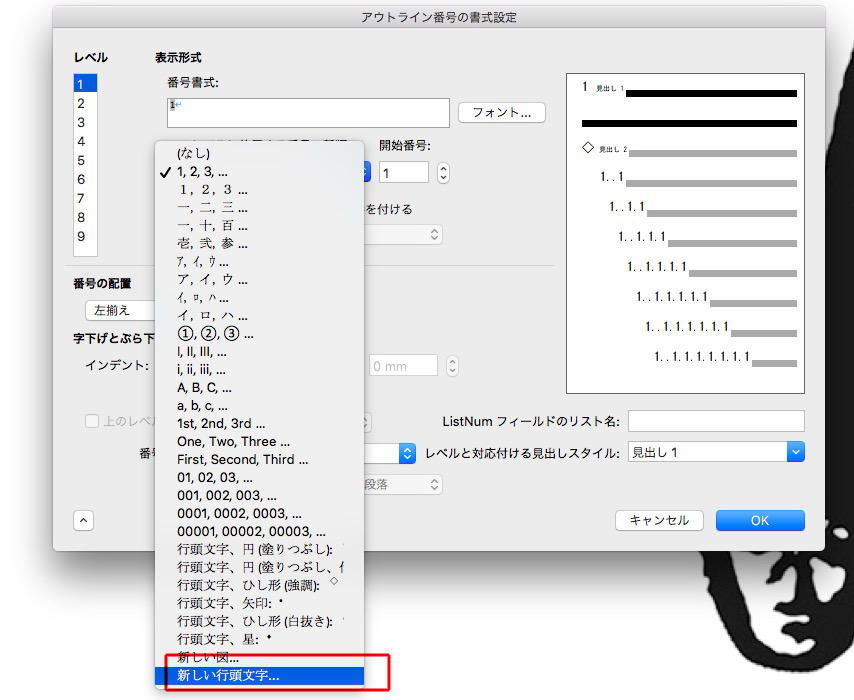
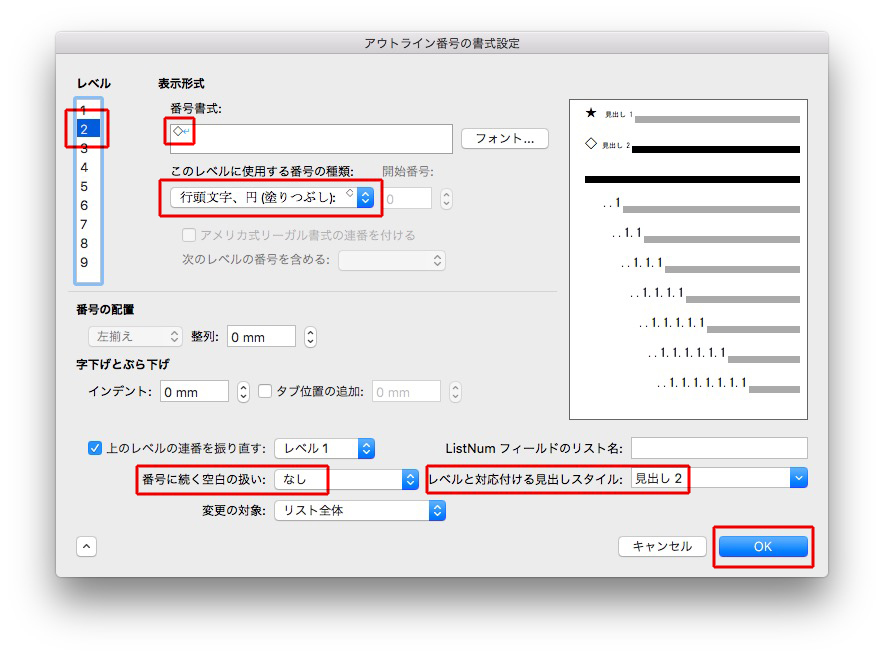
「アウトライン」→「なしの隣」→「ユーザー設定」と進みます。

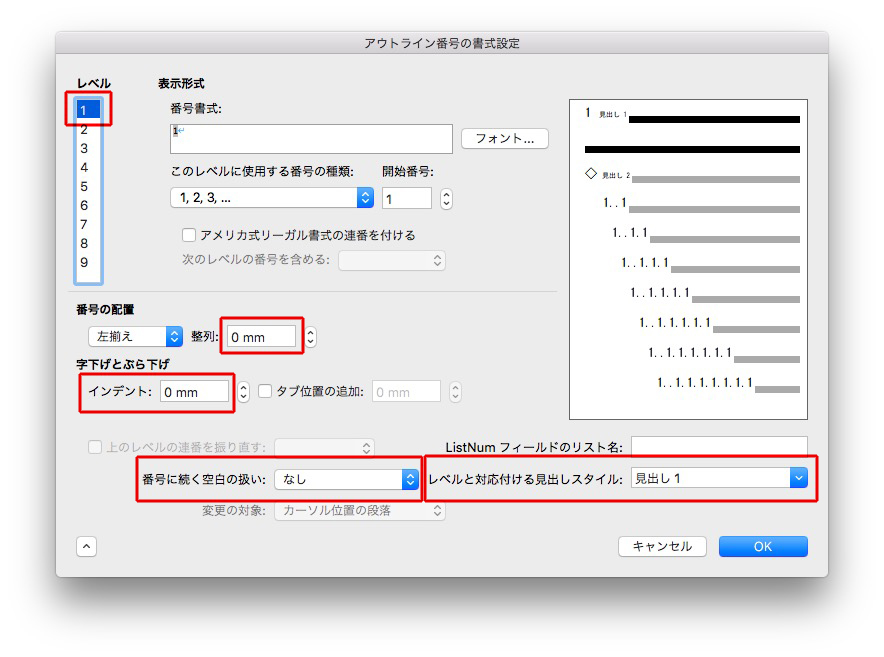
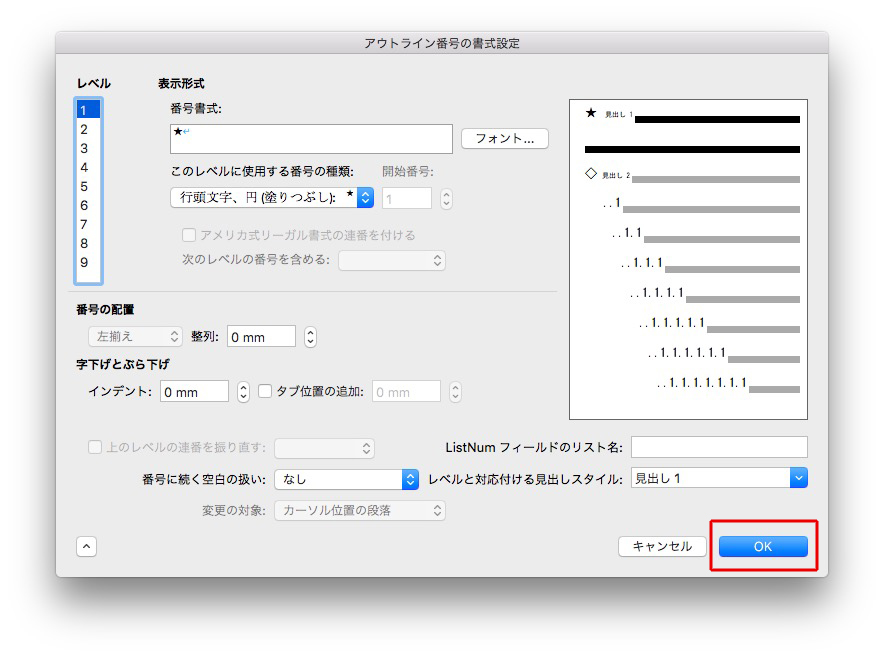
下のように設定して、

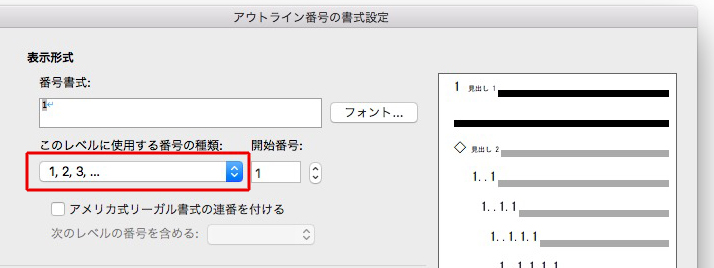
「このレベルに使用する番号の種類」をクリックします。

「新しい行頭文字」を選び、

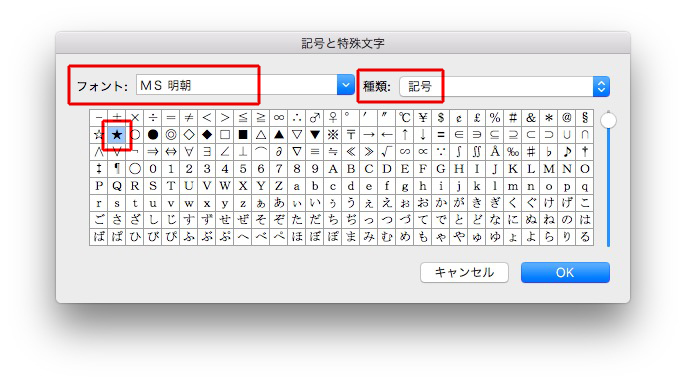
記号を選びます。
使用書体の記号を選んでください。
変わった記号を選ぶと、プレーンテキストにしたとき文字化けします。

「OK」を押します。

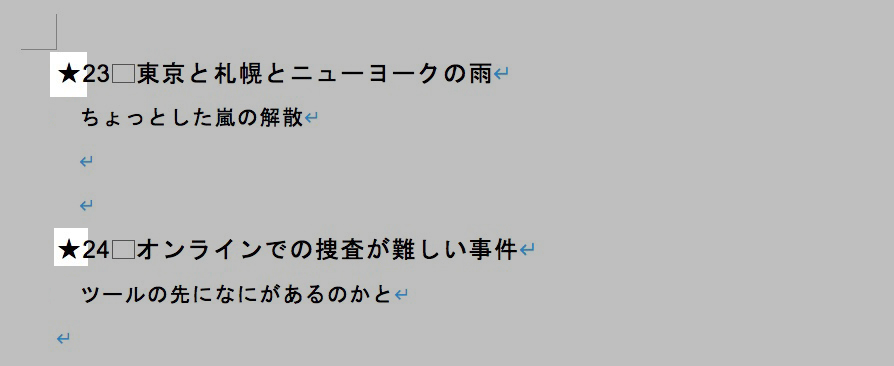
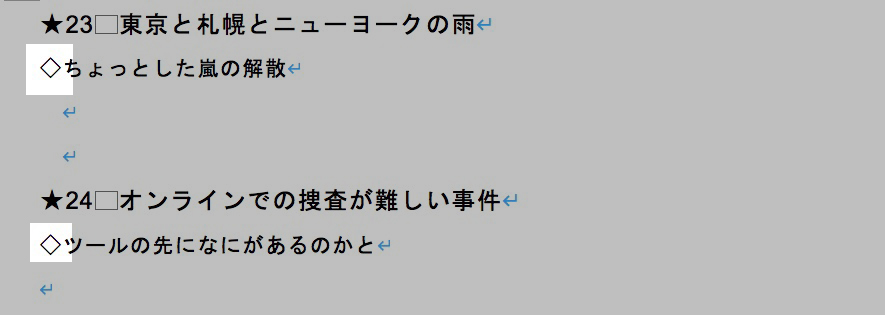
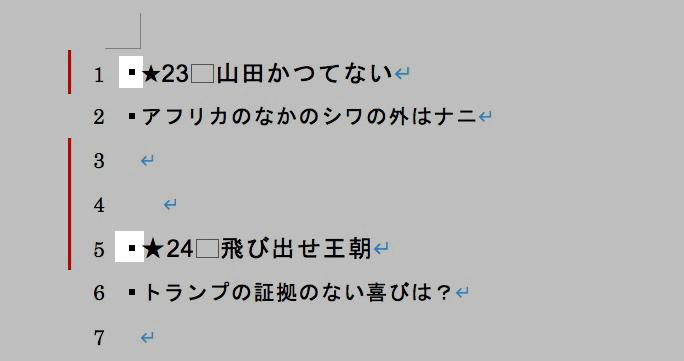
文頭に「★」が付きました。

次に小さい見出しの文頭にも記号を入れるのですが、さきほどのスタイル「見出し1」を変更します。

下のように設定します。

見出し2のスタイルの前に、違う記号が入りました。

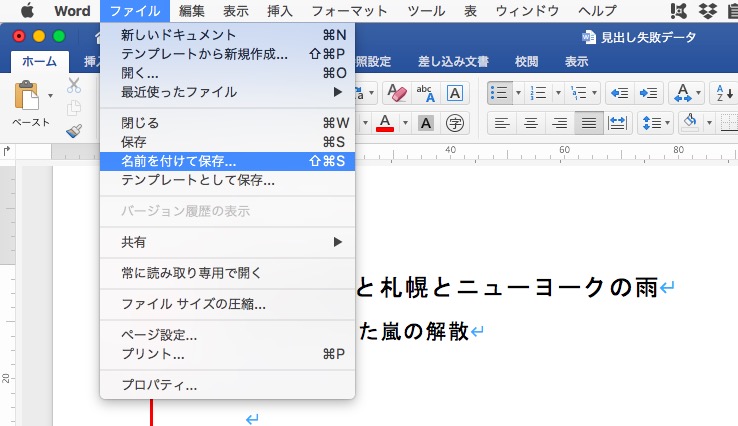
プレーンテキストにします。
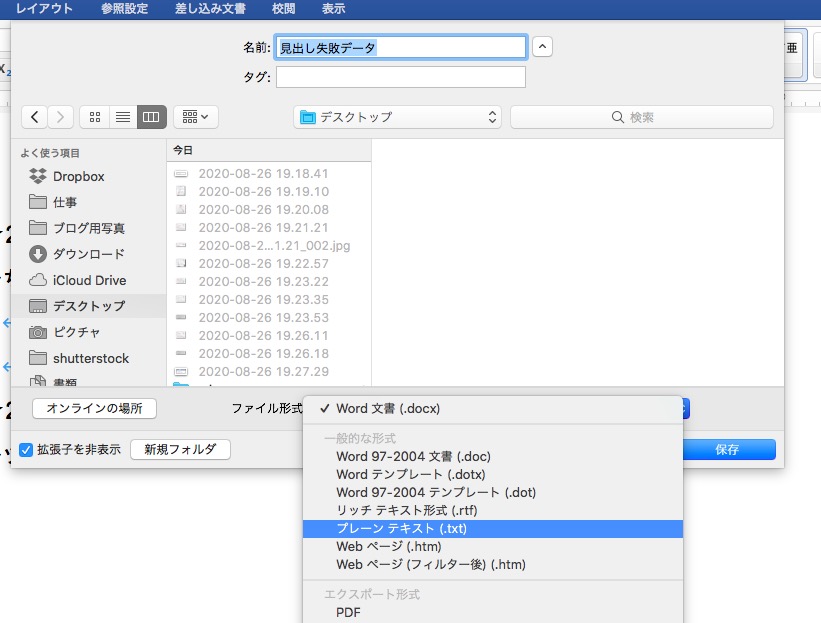
「名前をつけて保存」を選び、

「プレーンテキスト」を選び、

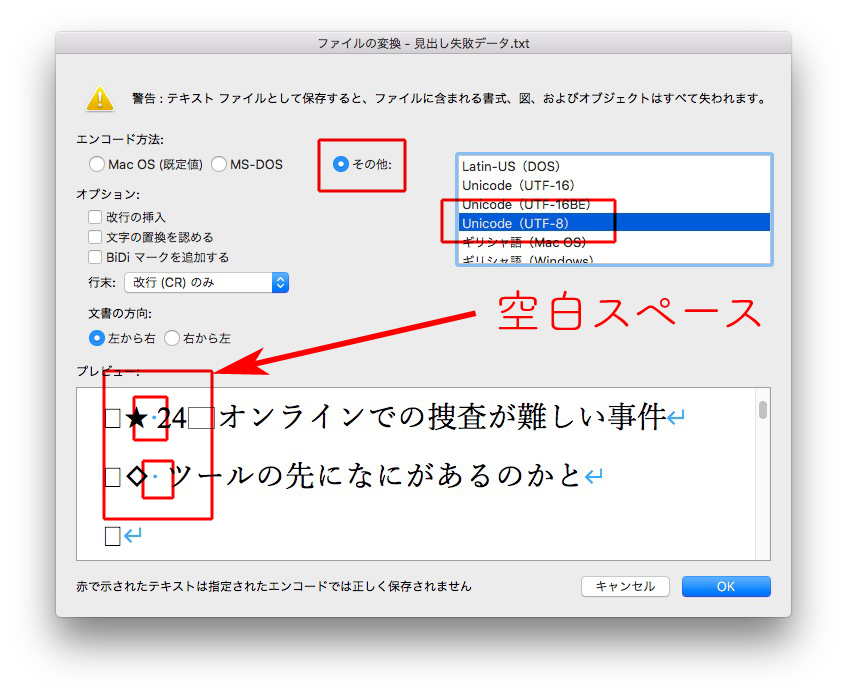
「その他」→「Unicode(UTF-8)」と選択すると、記号に後ろに「・空白スペース」が入ります。

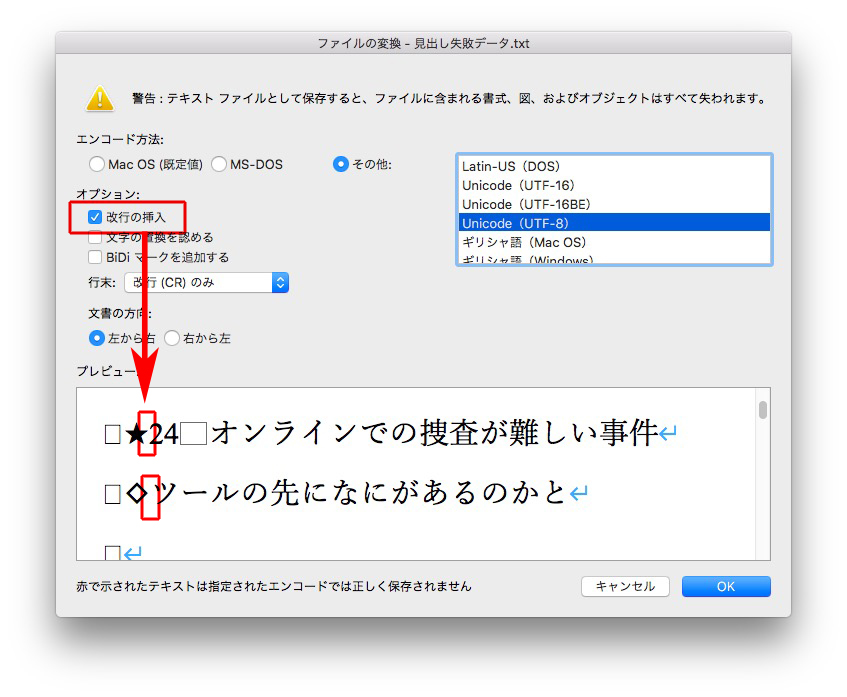
そこで、「改行の挿入」にチェックを入れると、空白スペースがなくなります。

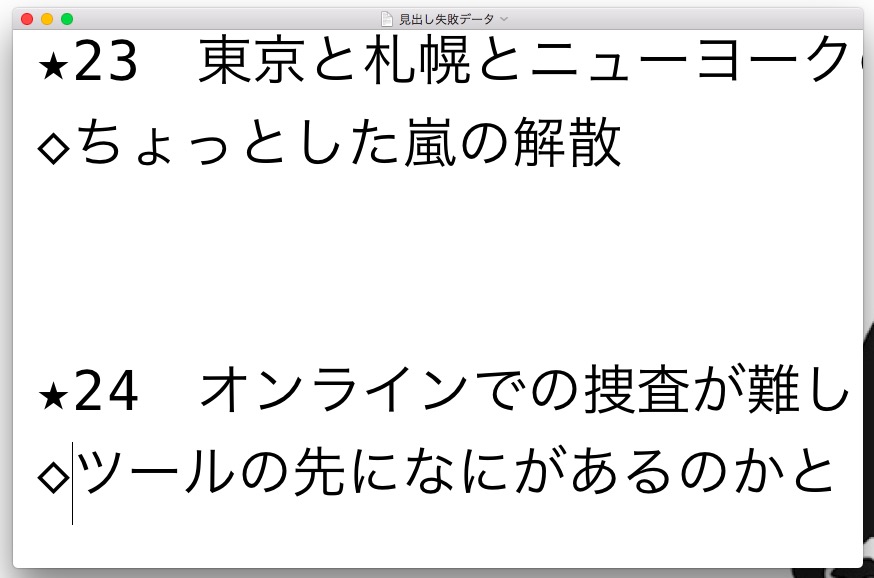
プレーンテキストです↓

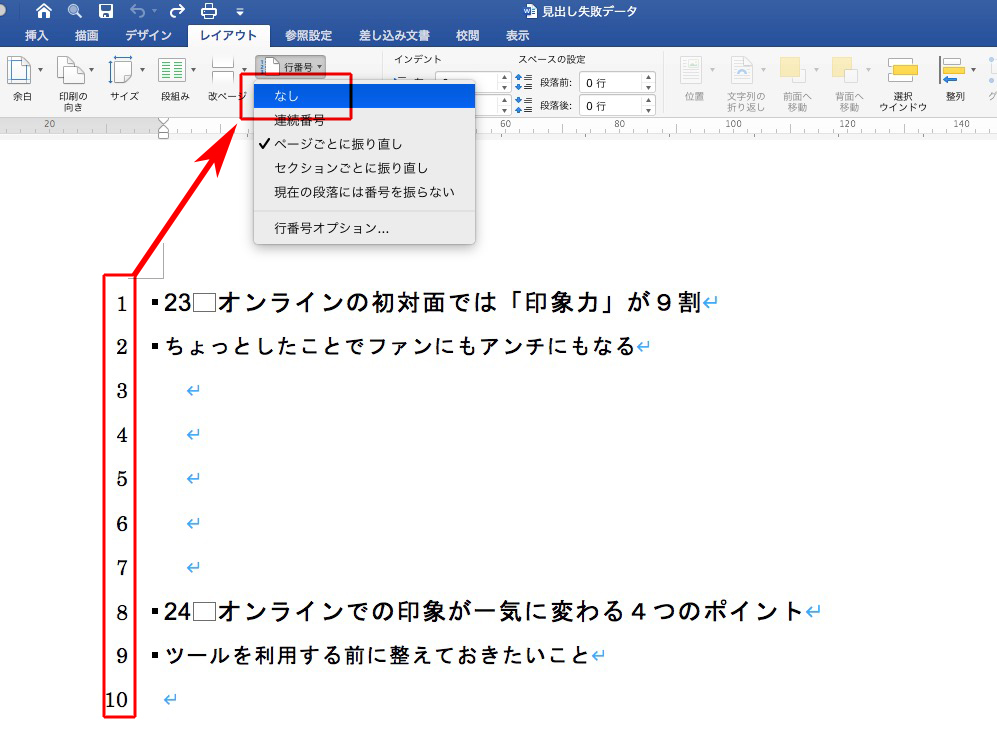
Wordの行番号を消すには、「レイアウト」→「行番号」→「なし」にします。

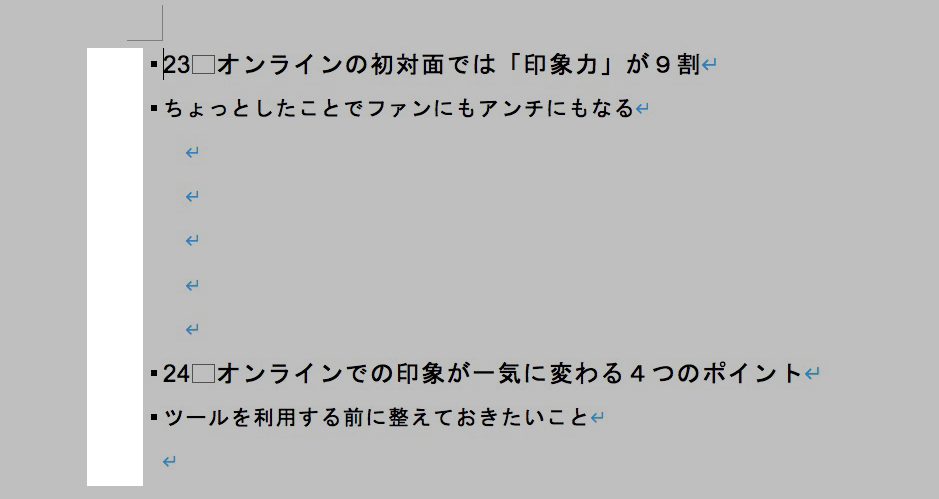
表示されなくなります。

文頭に「■」がついていたら、「次の段落と分離しない」の機能が働きます。

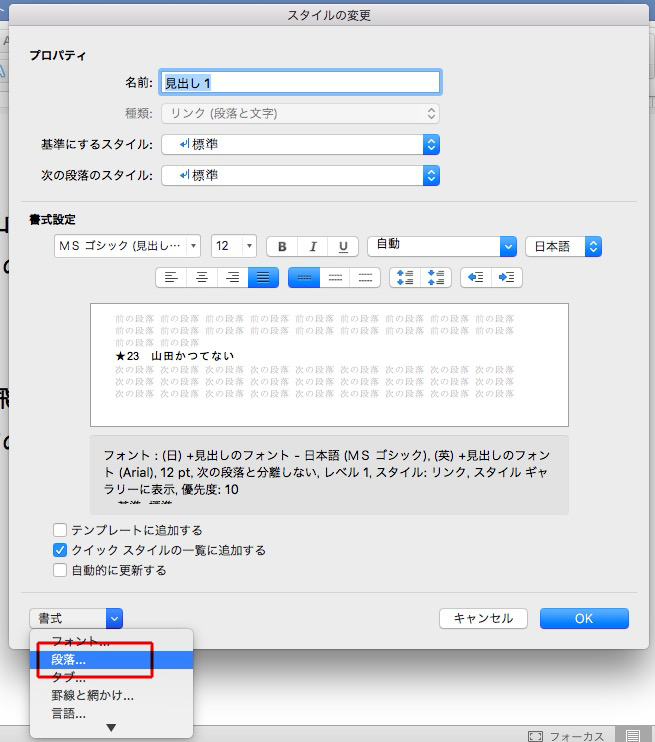
解除するには、スタイルの「変更」から

「段落」を選び、

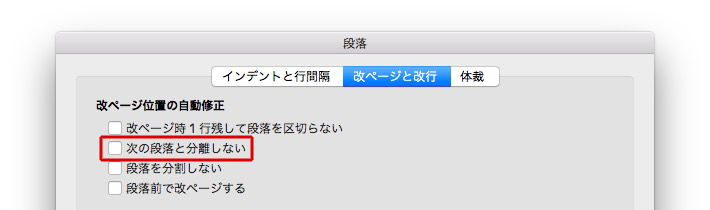
「次の段落と分離しない」のチェックを外します。

「■」がなくなりました。

Wordの原稿を受け取ったら、必ず、最初にチェックすること!
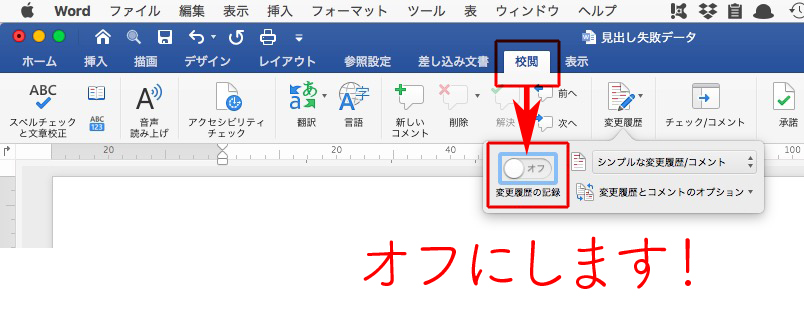
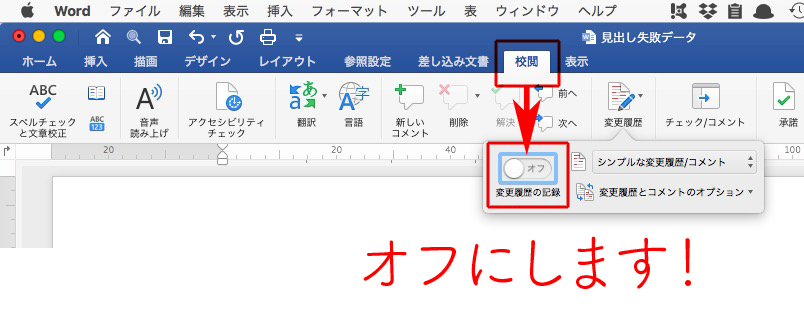
Wordの「校閲」→「変更履歴」→「変更履歴の記録」をオフにしてください!

これを「オフ」にしないと、高度な検索と置換が正しく作動しません。
失敗事例を紹介します。
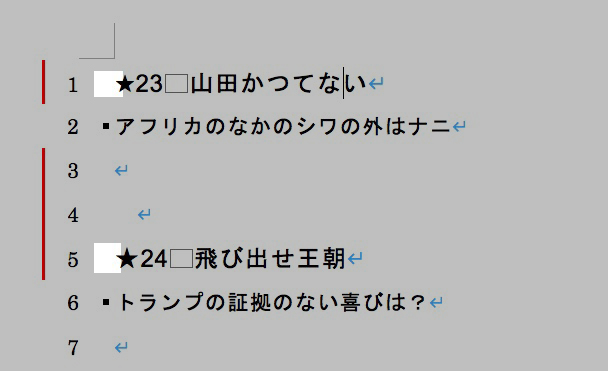
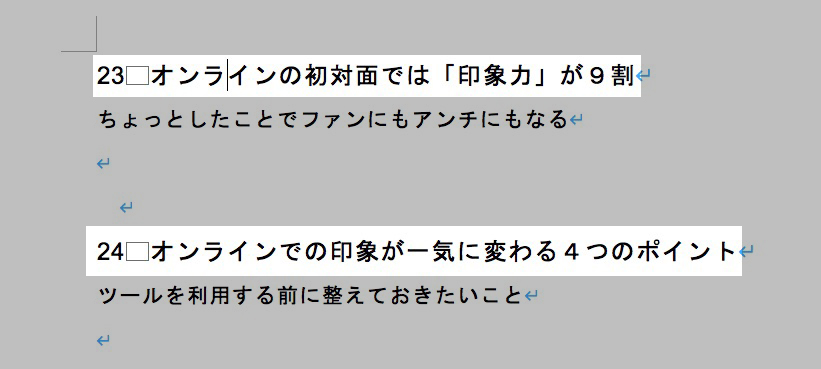
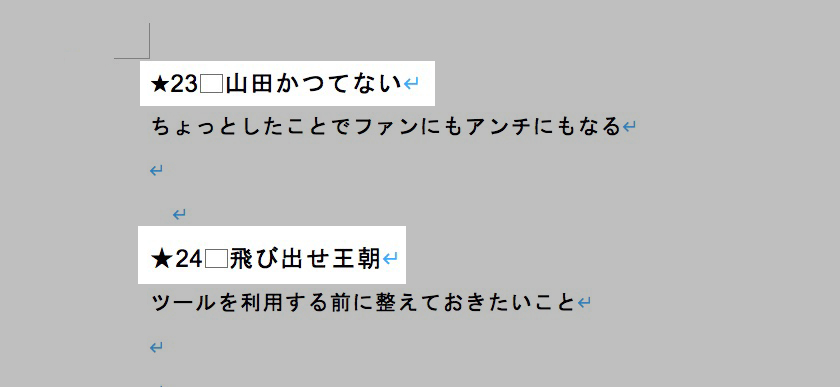
下の見出しを

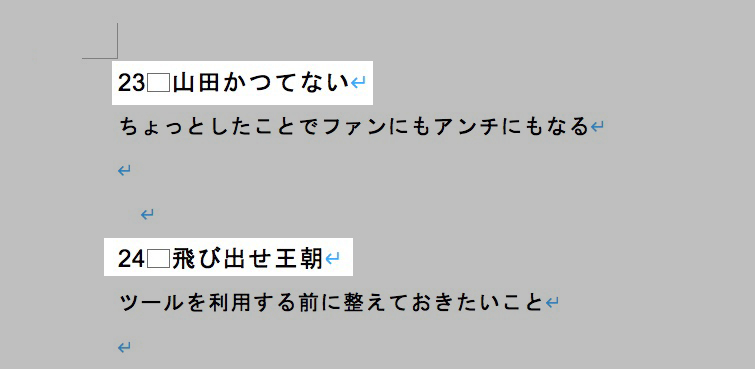
修正しました↓

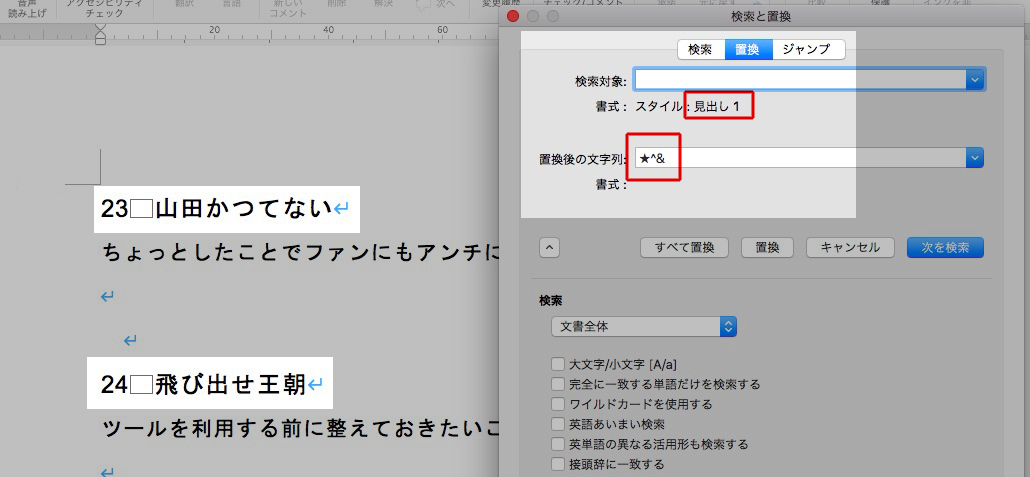
高度な検索と置換で、見出しの文頭に★を付けます。

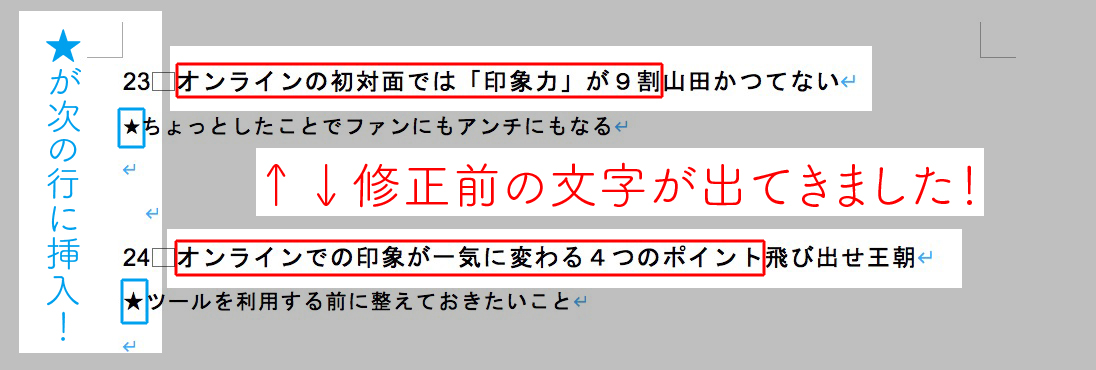
結果は↓

修正前の文字が現れて、★は次の行に挿入されました。
「校閲」→「変更履歴」→「変更履歴の記録」をオフにすると、

正しく置換されました。

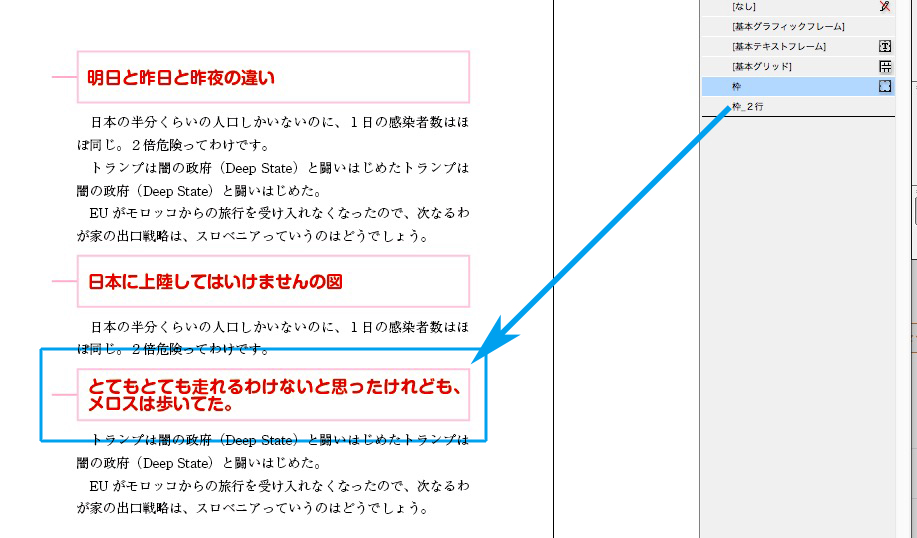
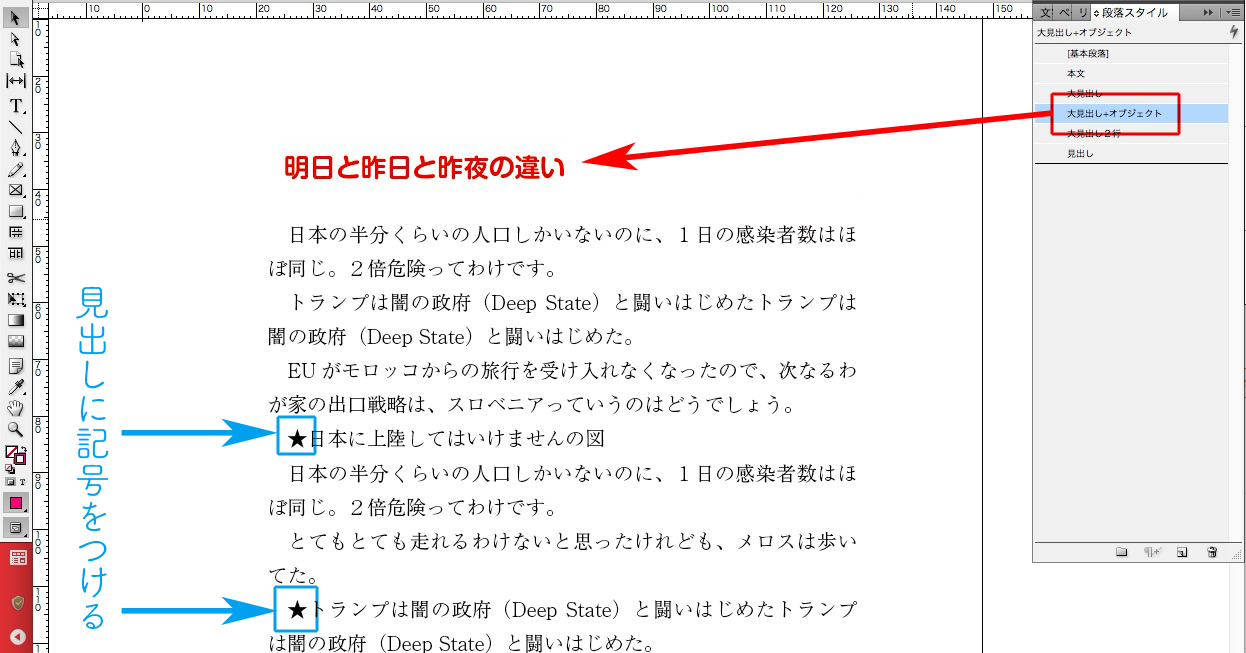
記事「」の枠をオブジェクトにします。
「大見出し」の複製を作ります。
複製では、段落境界線のチェックを外します。

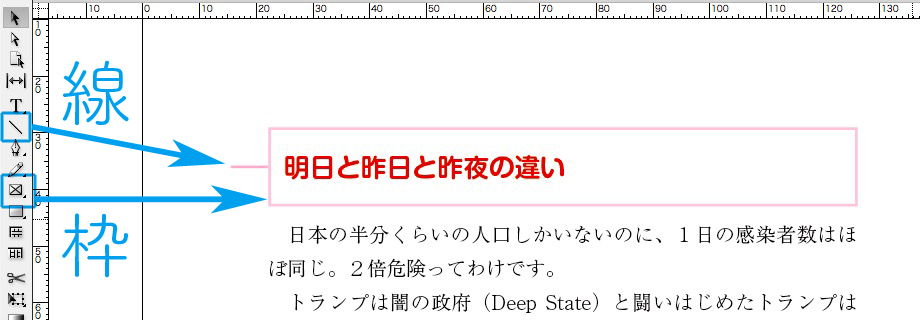
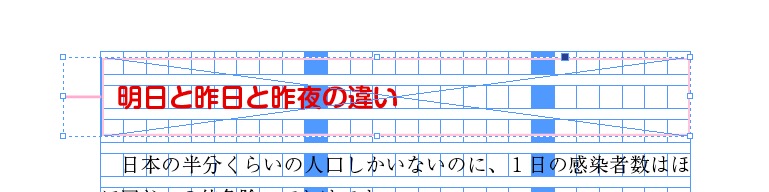
飾りの枠を作ります。

罫線と枠をグループ化してから、正しい位置に配置します。

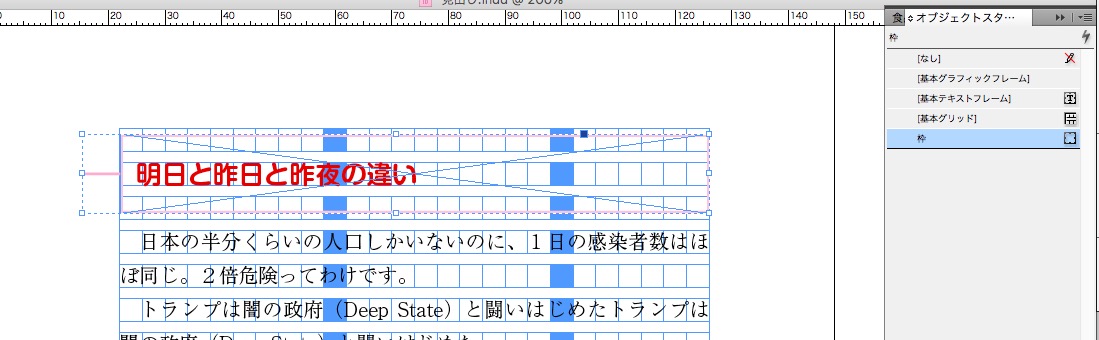
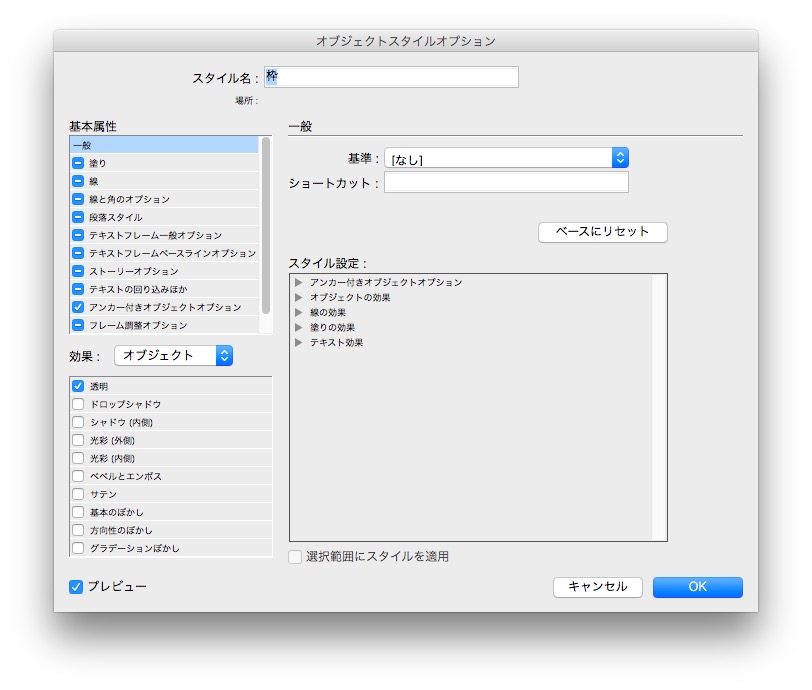
オブジェクトスタイルを作ります。

とりあえず、オブジェクトスタイルの基本属性は、「アンカー付きオブジェクトオプション」だけにします。

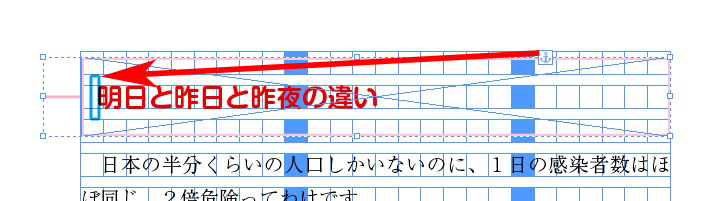
見出しの文頭に、アンカーを付けます。

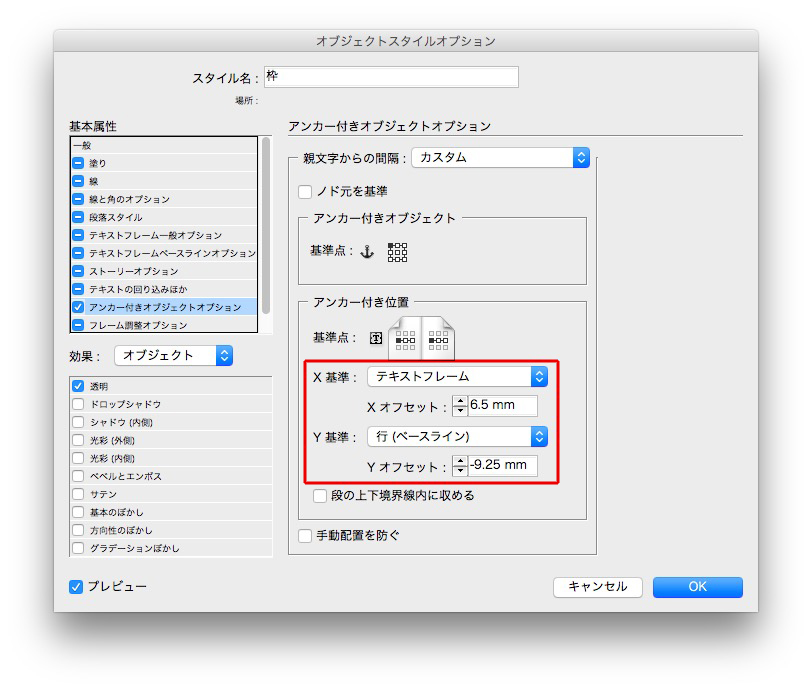
「アンカー付きオブジェクトスタイル」は「カスタム」にします。
「アンカー付き位置」を調整します。

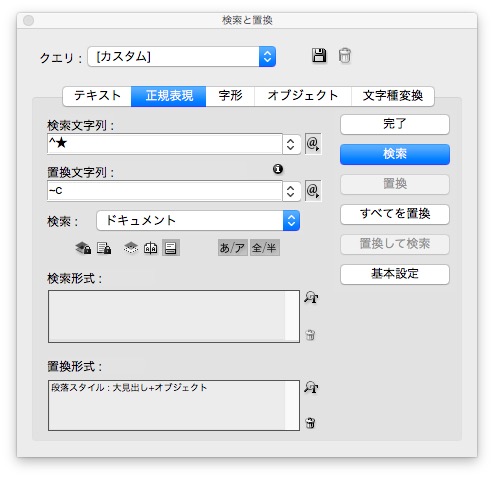
オブジェクトをコピーしてから、検索と置換をします。
検索文字列 → ^★
置換文字列 → ~c
置換形式 → 段落スタイル

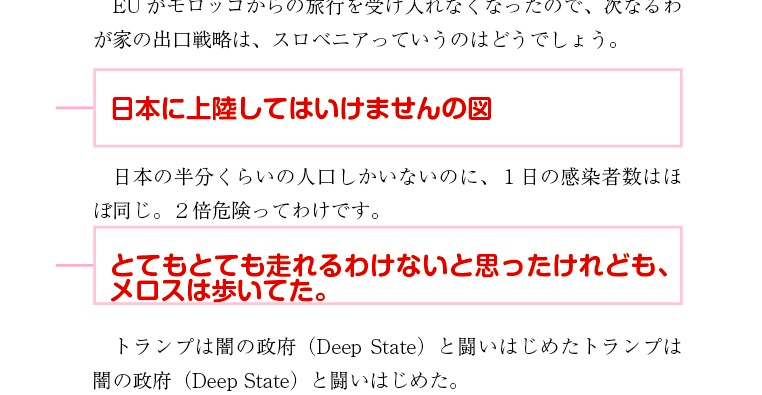
見出しに段落スタイルがあたりました。
しかし、2行見出しではデザインが崩れています。

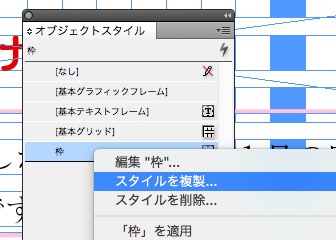
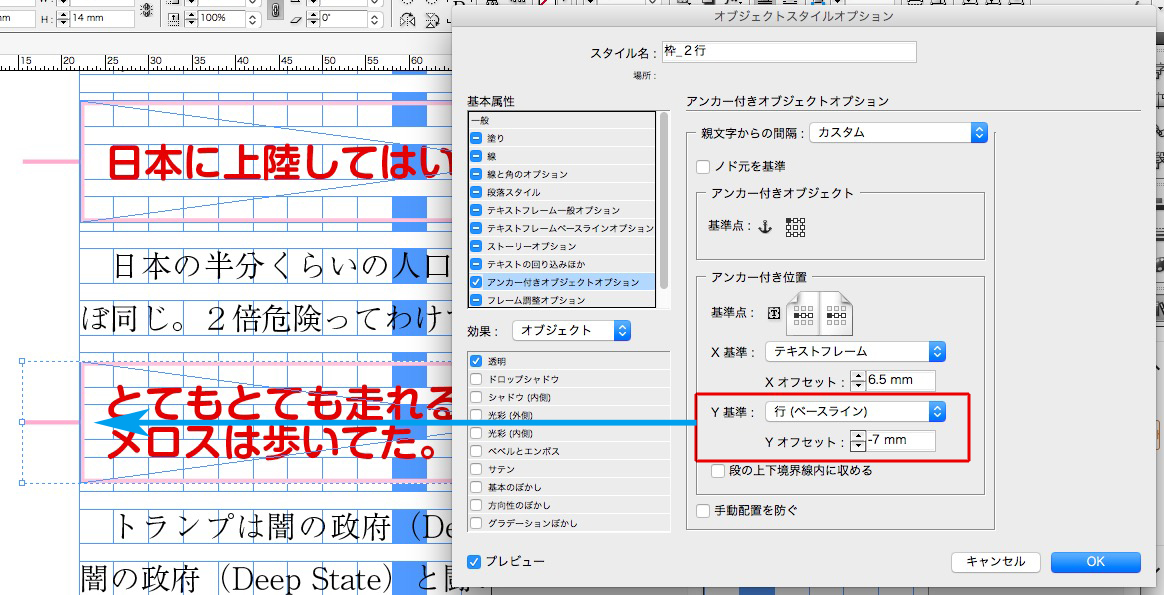
オブジェクトスタイル「枠」を複製します。

「アンカー付き位置」を調整します。

以降の2行の見出しは、目視で手動でオブジェクトスタイルをあてます。