前回の記事の手順で段落スタイルを作れば、イラストを配置するのは簡単です。
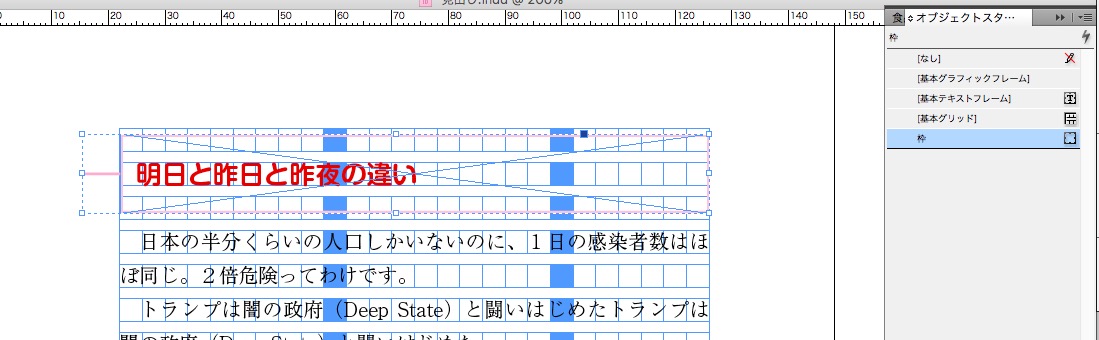
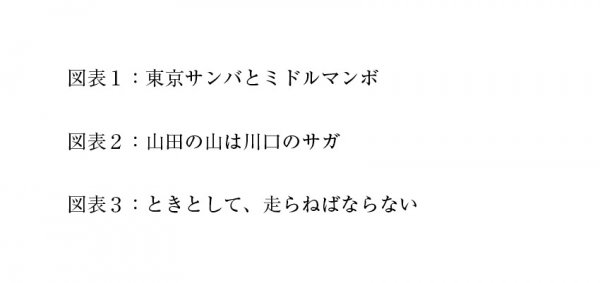
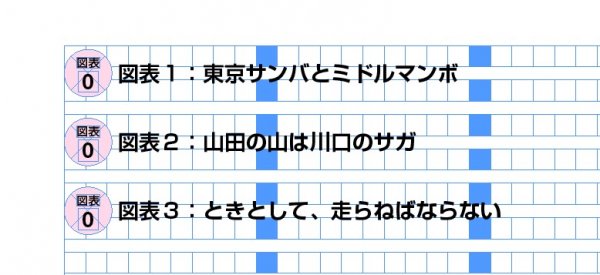
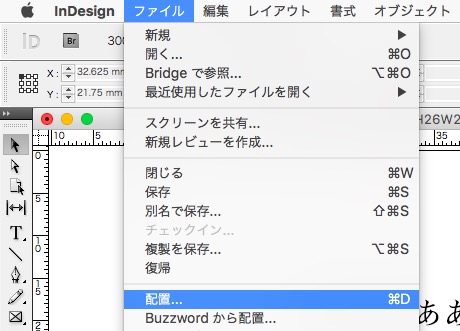
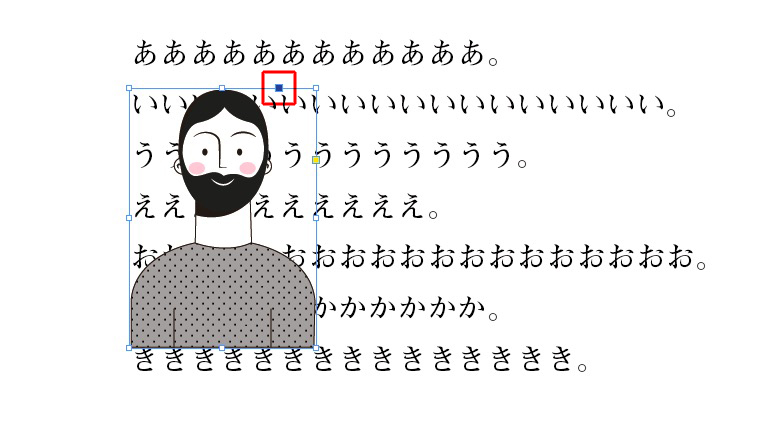
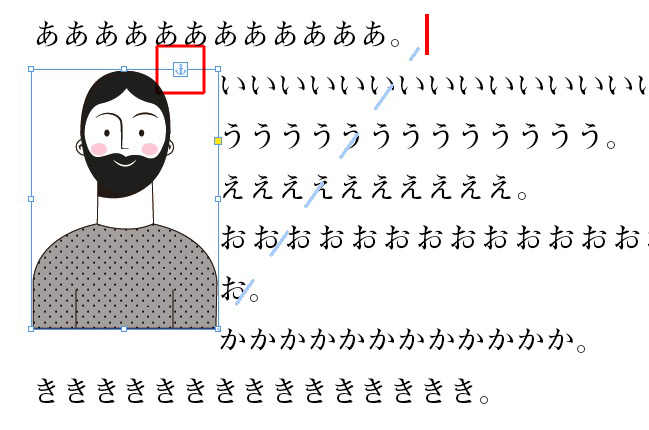
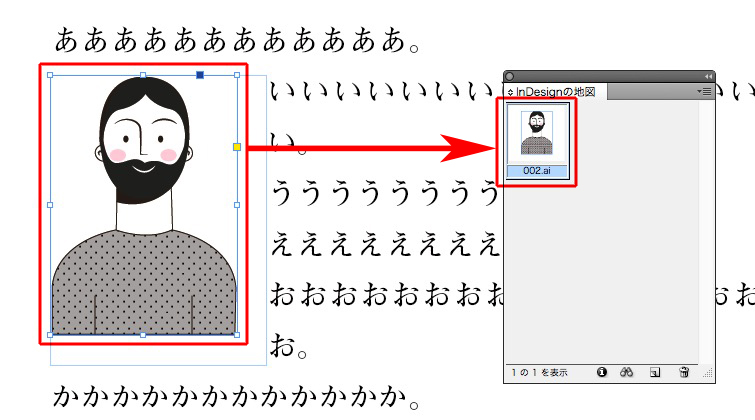
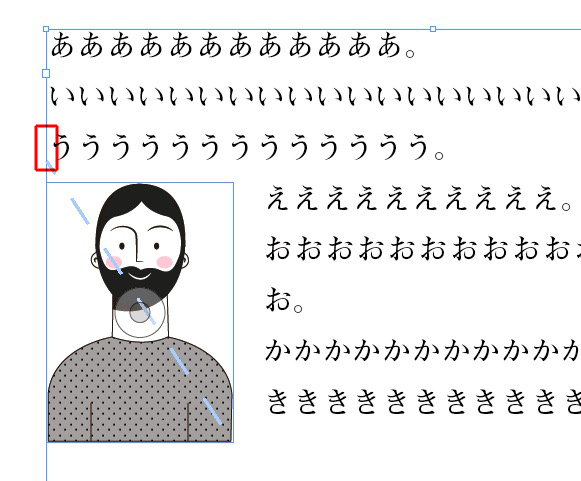
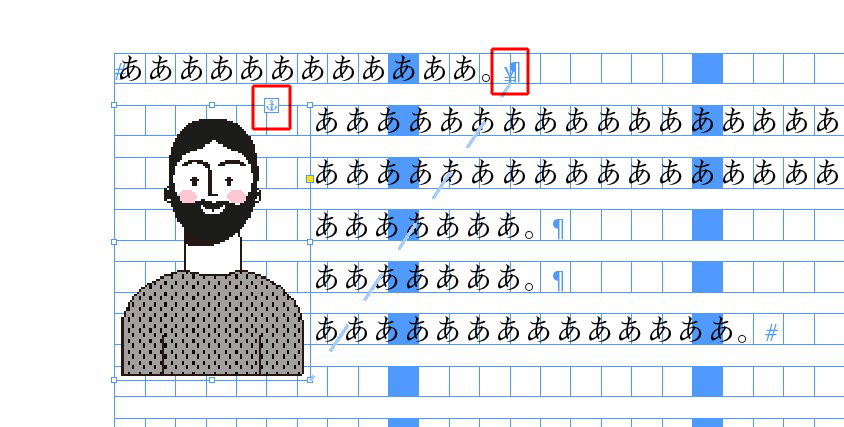
〈1〉オブジェクトを配置して、サイズを調整する
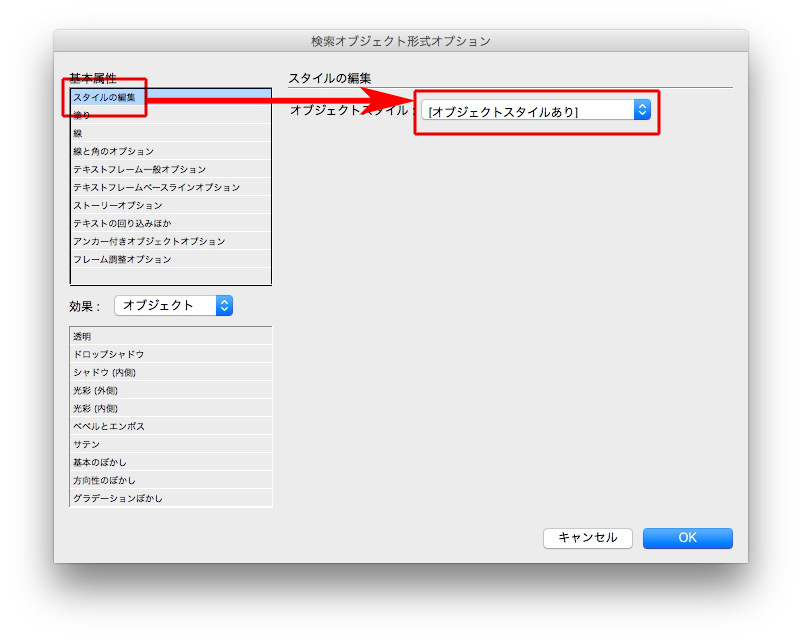
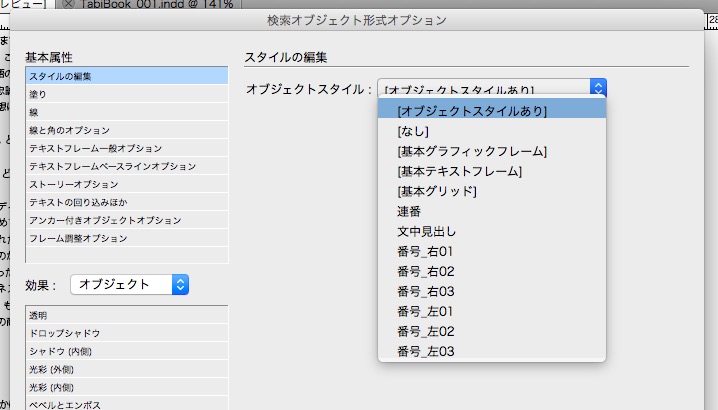
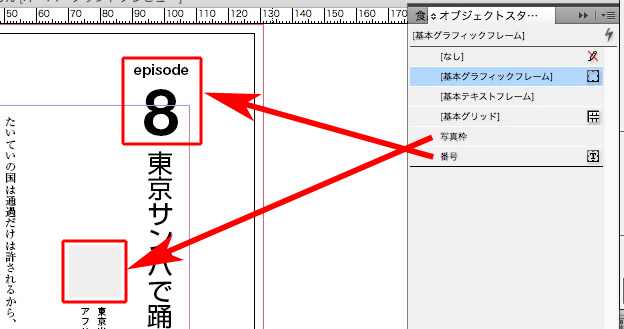
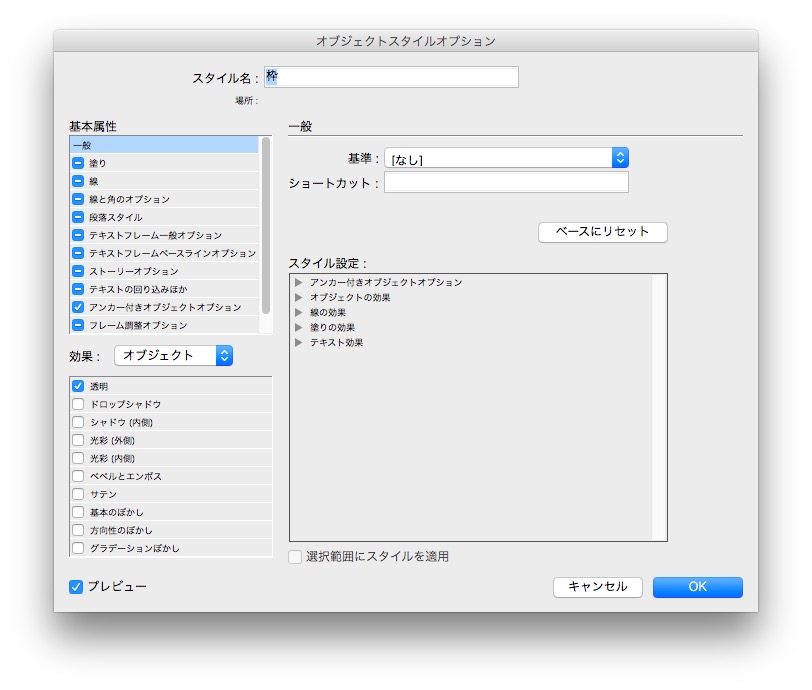
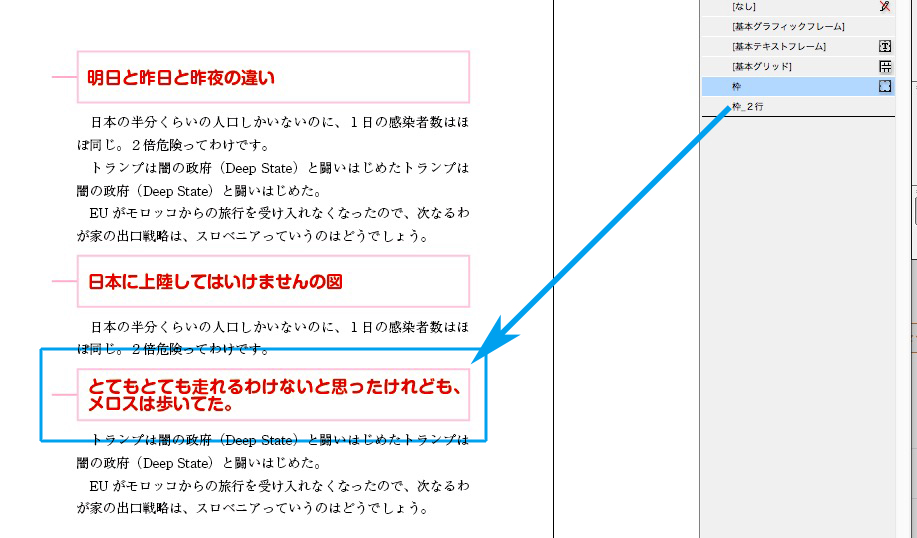
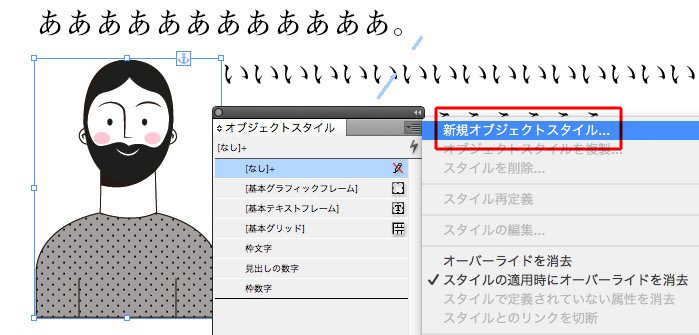
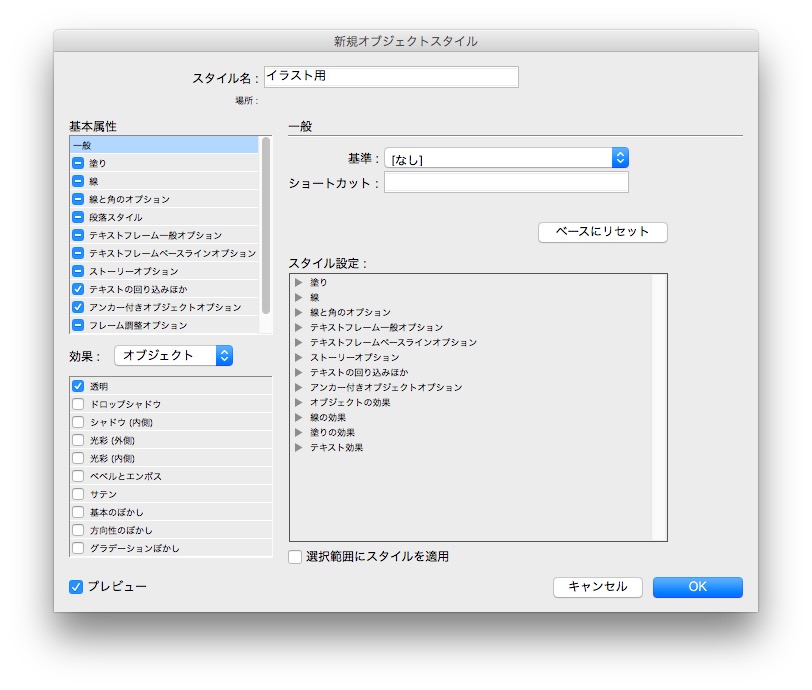
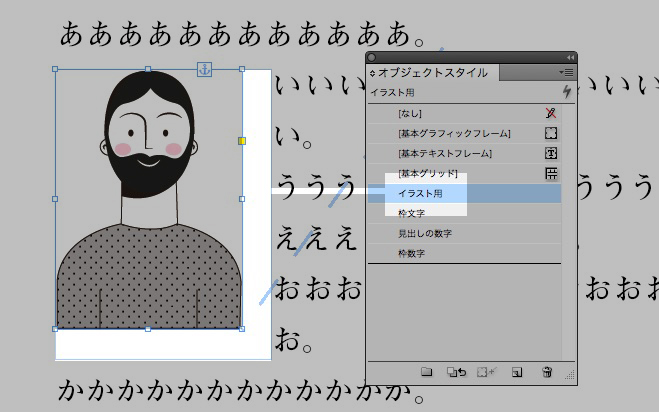
〈2〉オブジェクトスタイルをあてる
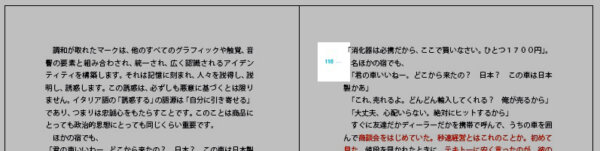
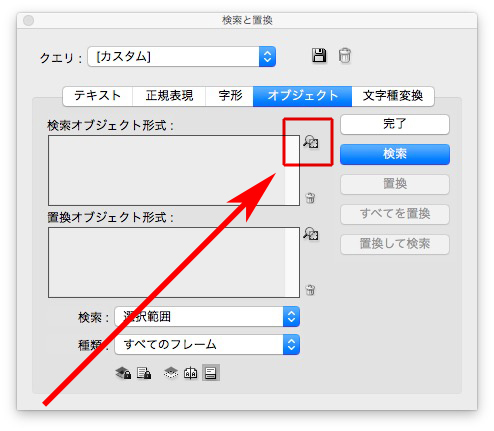
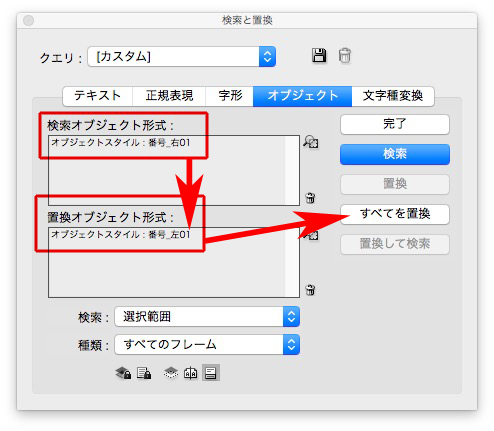
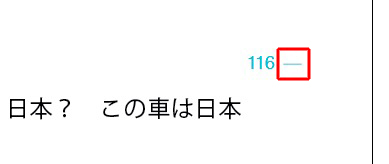
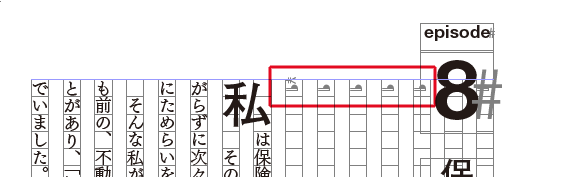
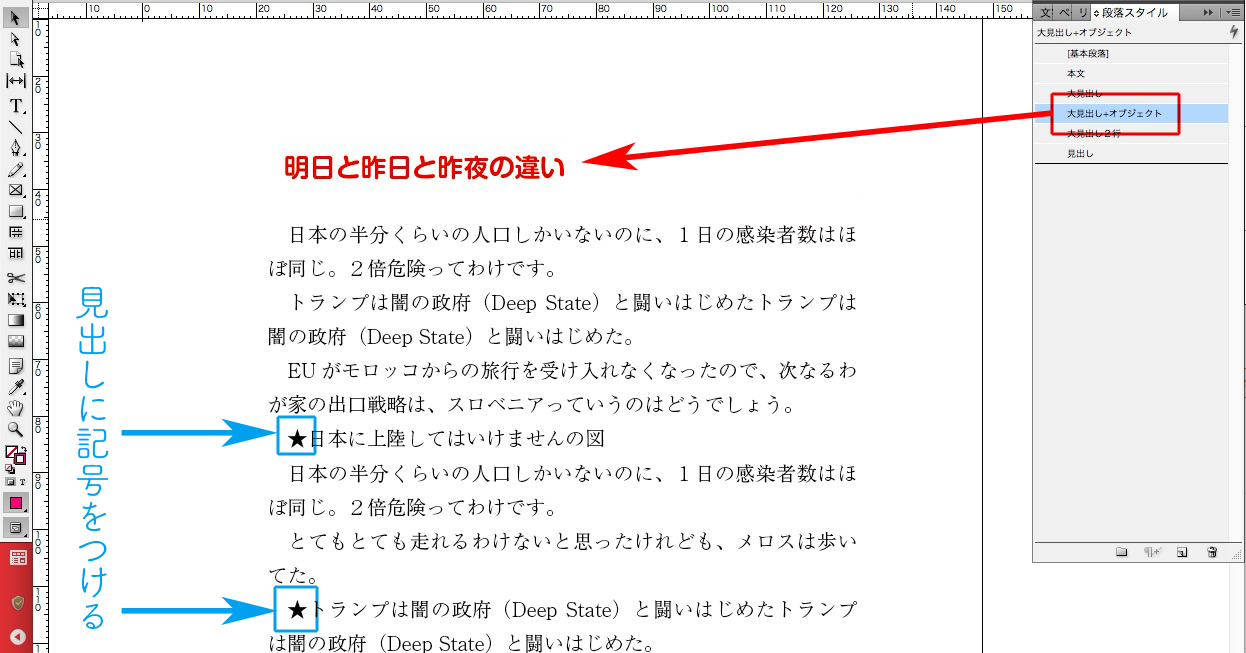
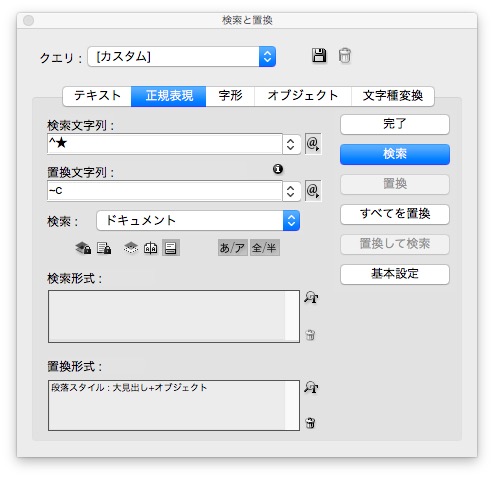
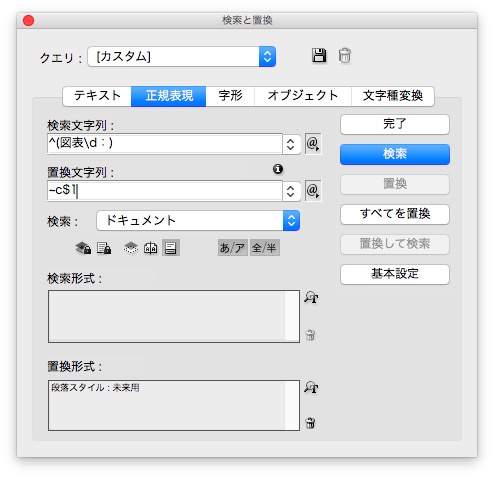
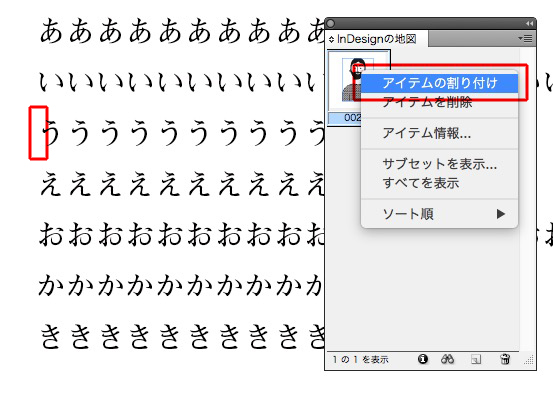
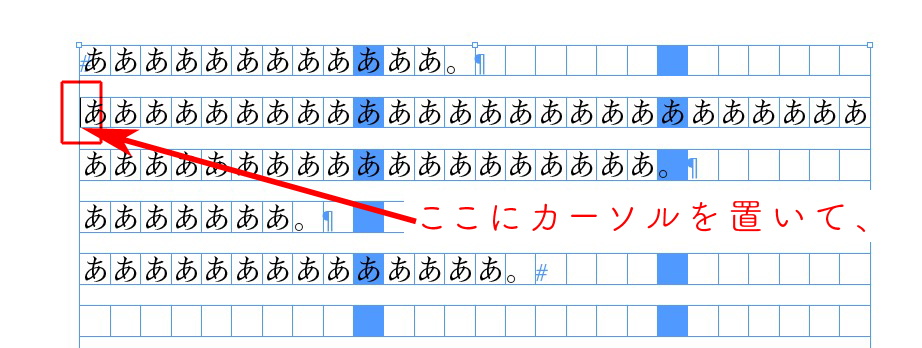
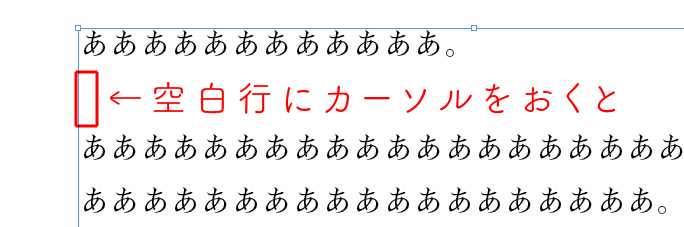
〈3〉検索と置換で、1行見出しの頭にだけ、オブジェクトを配置する
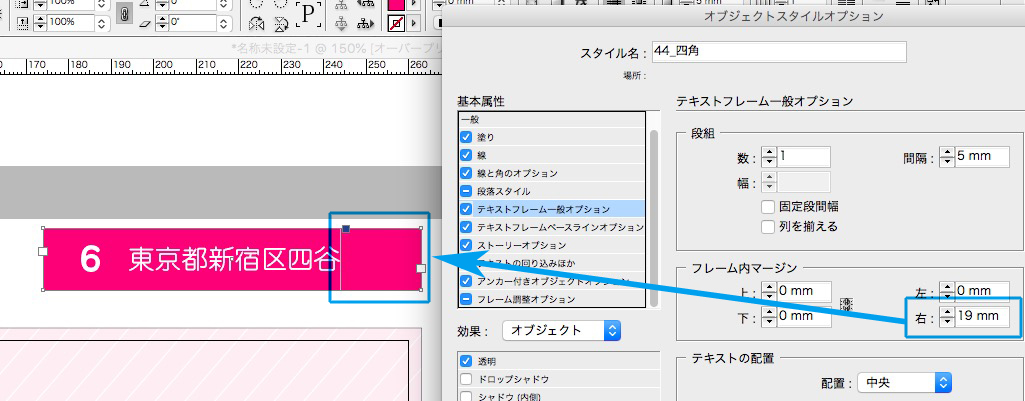
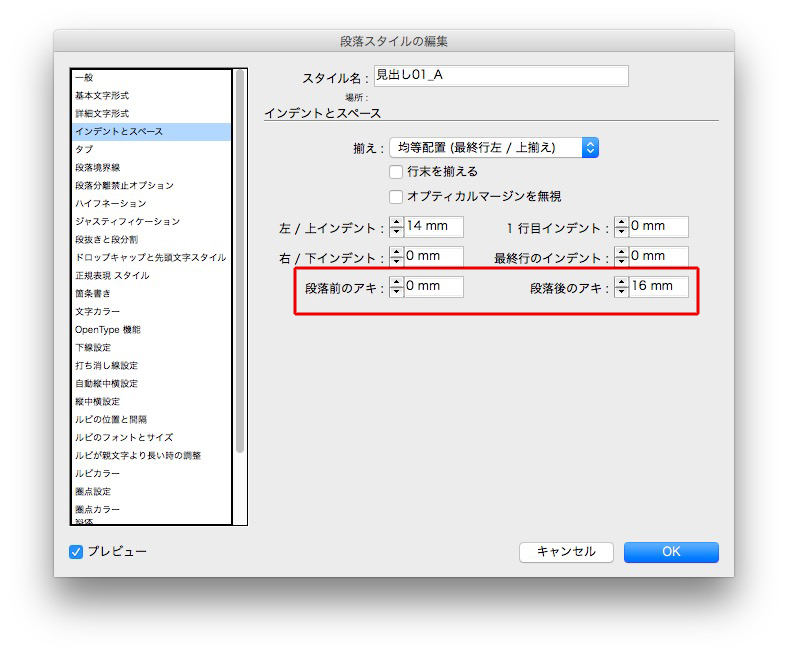
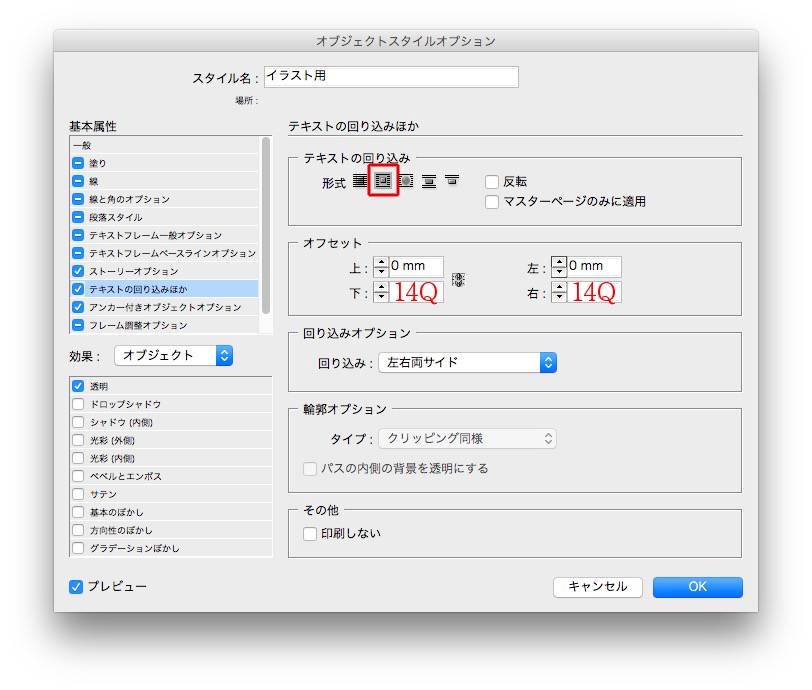
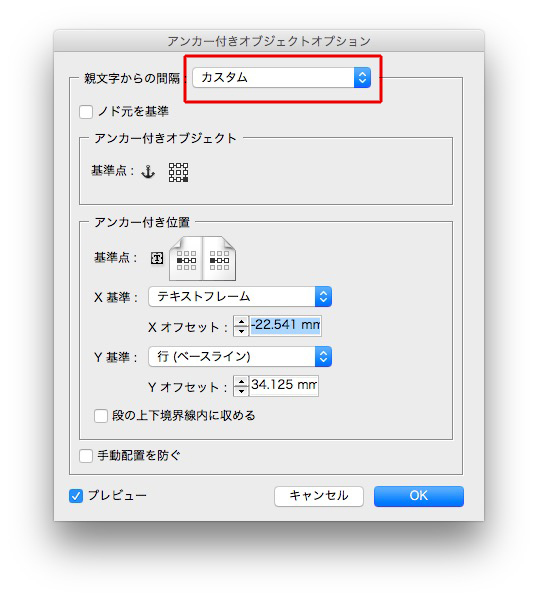
〈4〉オブジェクトスタイルで、見出しとのアキを調整する
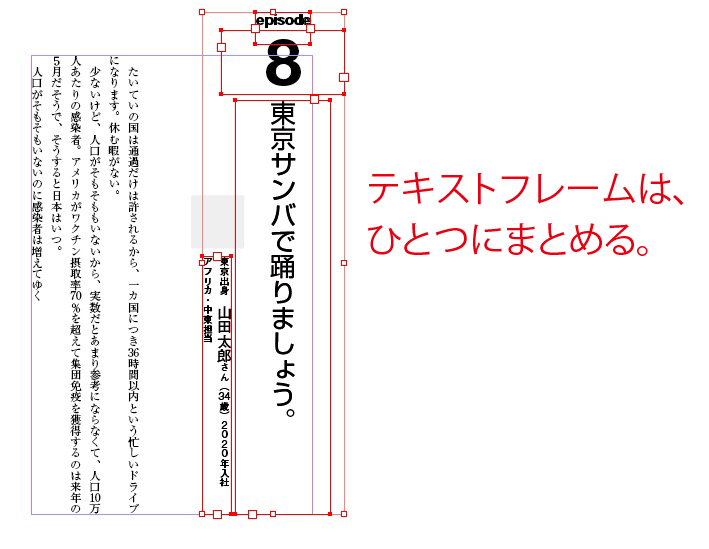
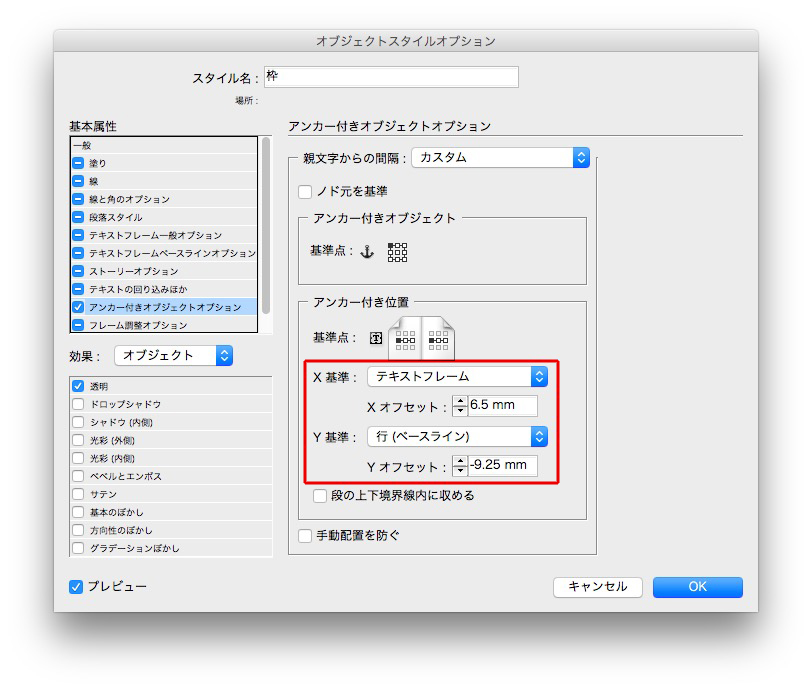
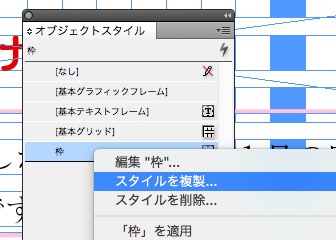
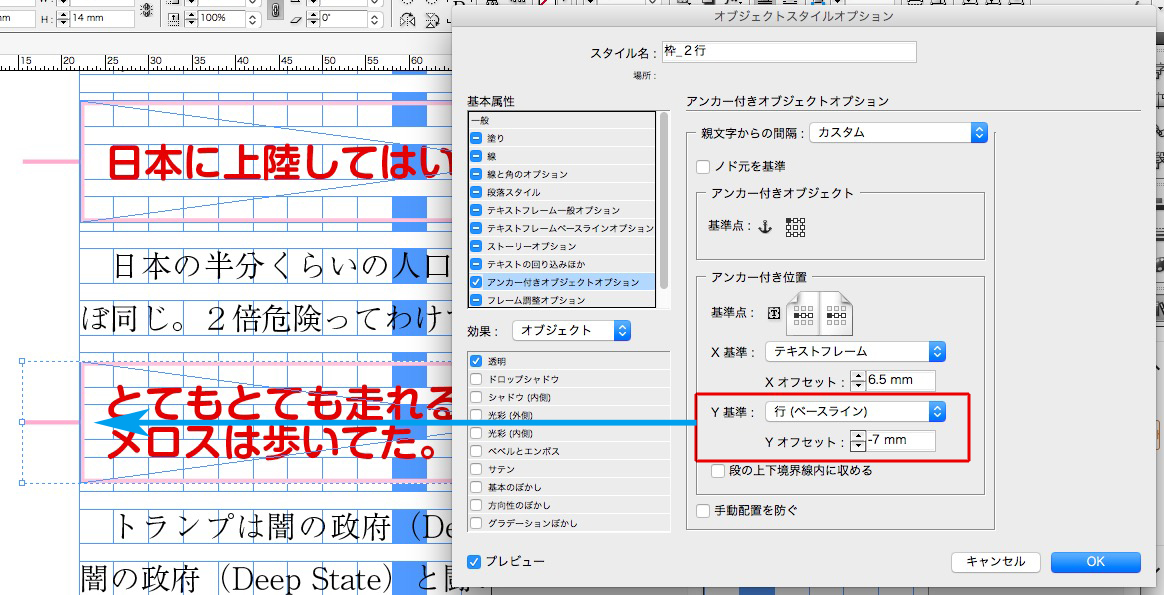
〈5〉2行用のオブジェクトスタイルを作る
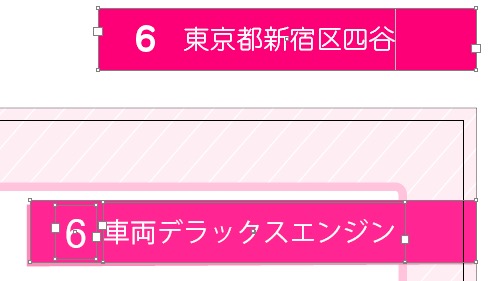
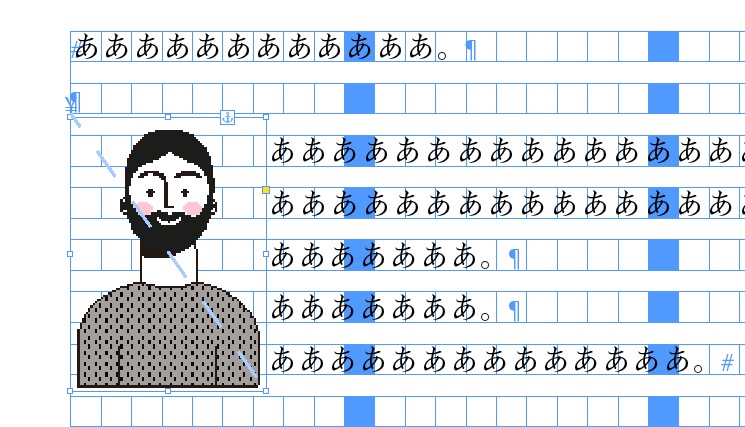
〈6〉2行の見出しの頭に、オブジェクトを配置する
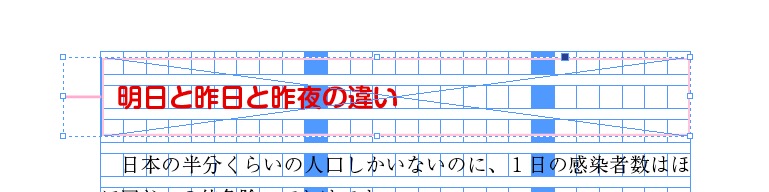
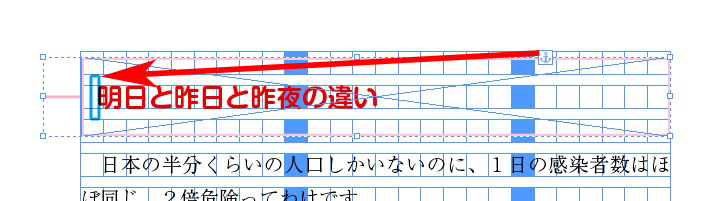
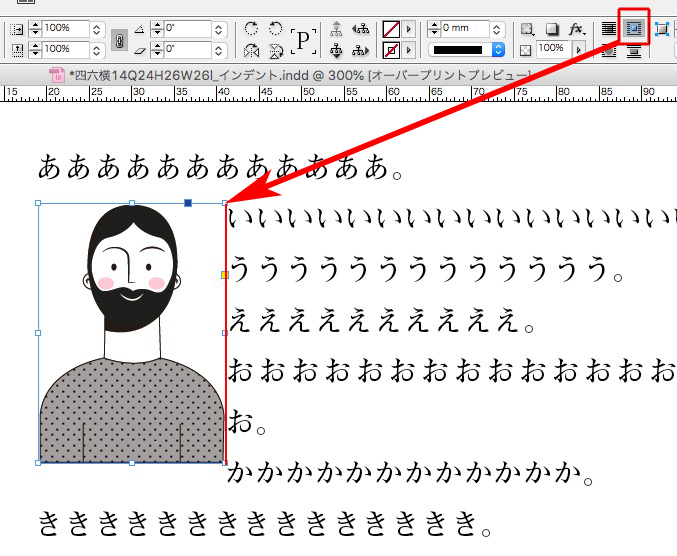
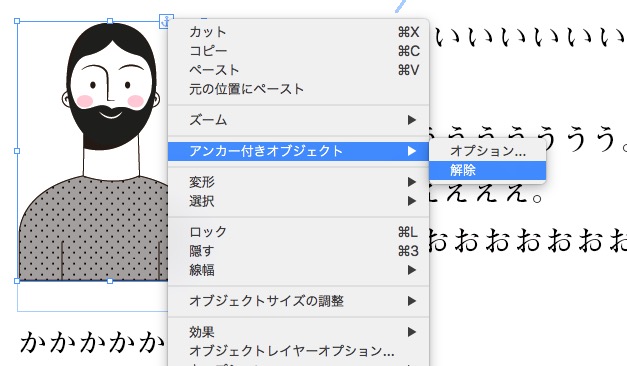
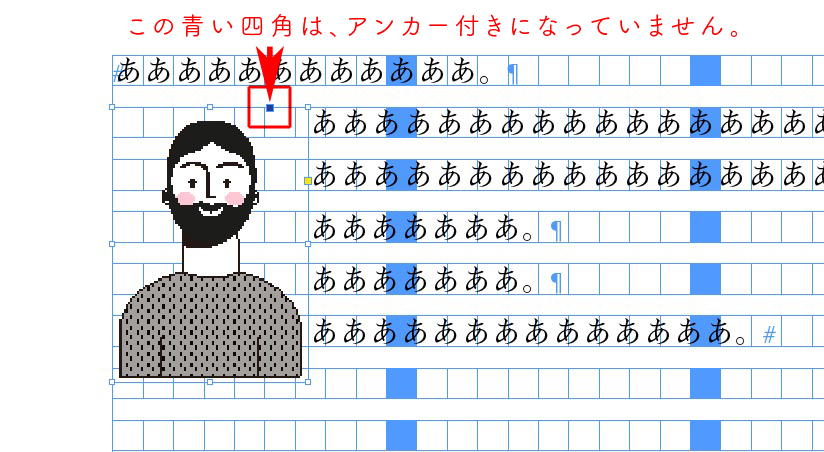
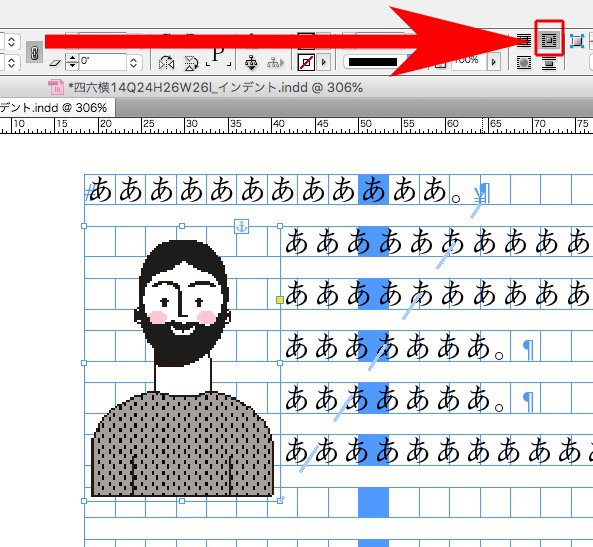
〈7〉オブジェクトの位置を調整する
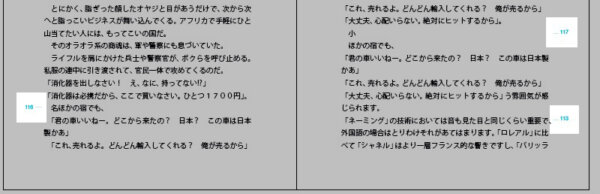
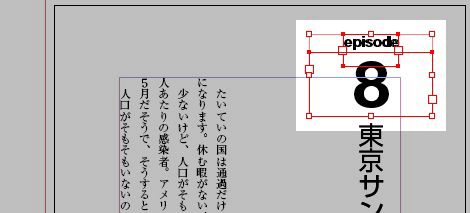
〈8〉1行見出しのオブジェクトを版面の外に移動する
〈9〉2行見出しのオブジェクトの位置を調整する
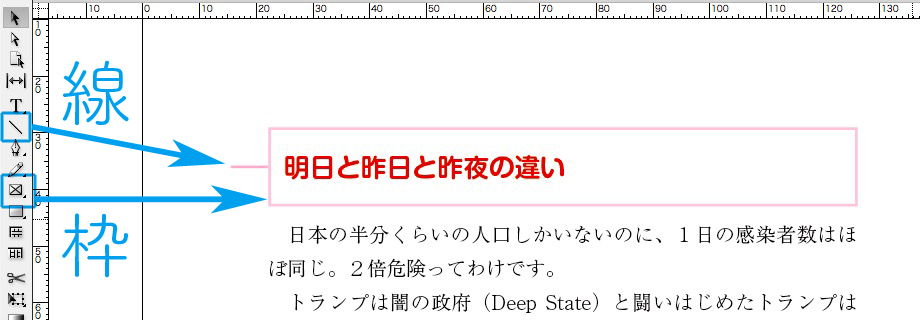
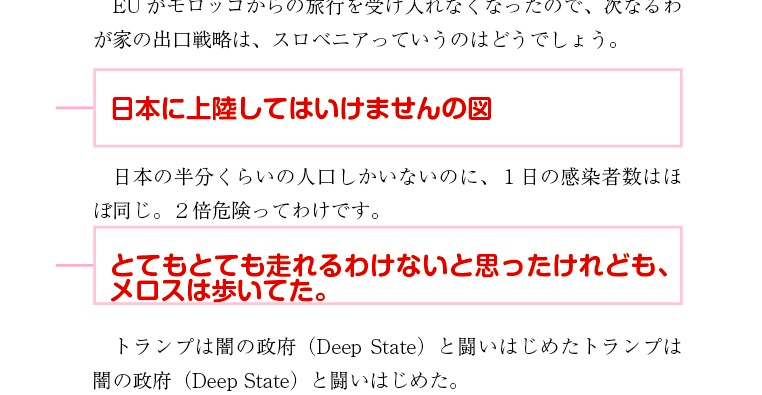
Illustratorで作成した罫線を入れるのも簡単です↓