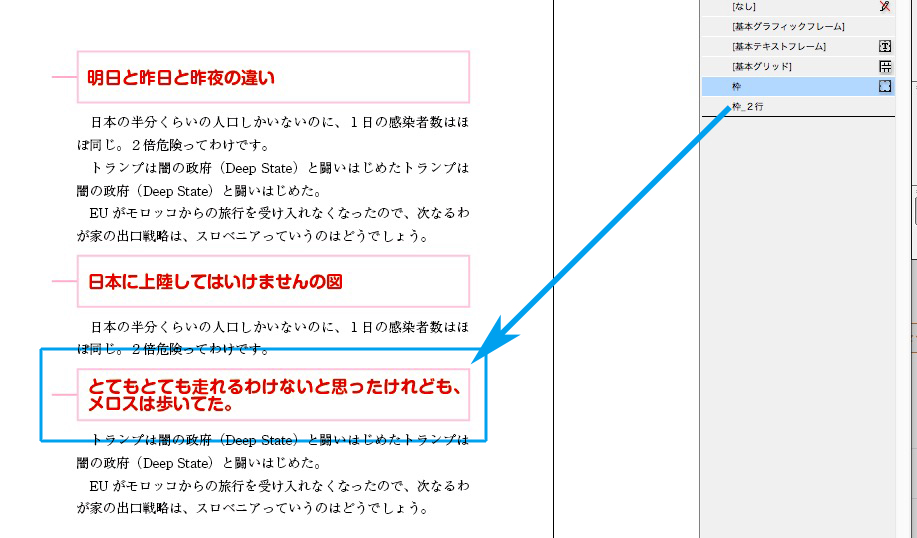
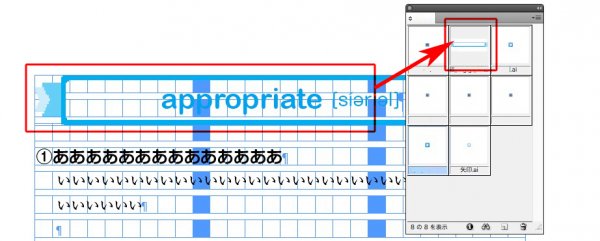
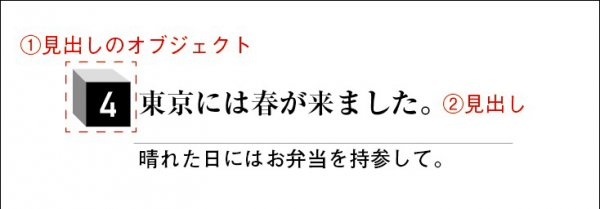
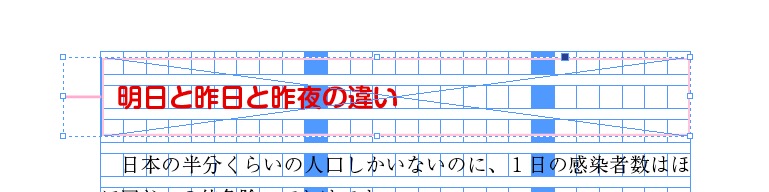
記事「」の枠をオブジェクトにします。
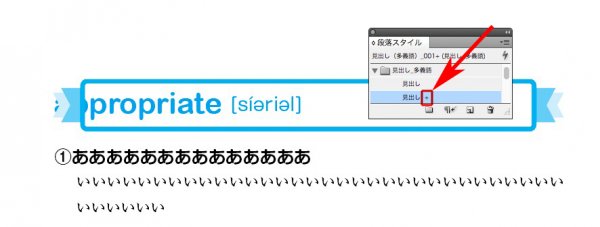
「大見出し」の複製を作ります。
複製では、段落境界線のチェックを外します。

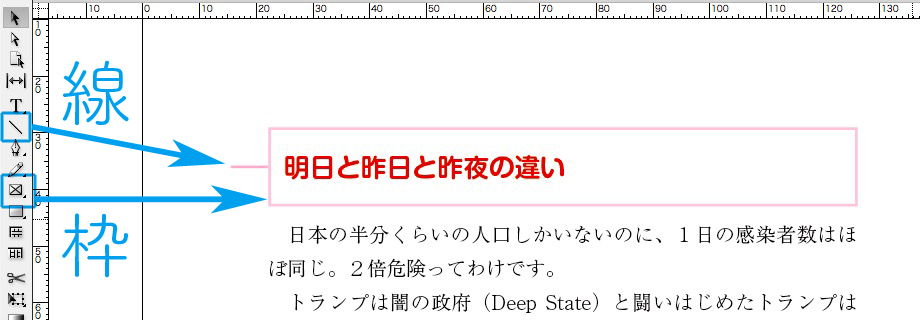
飾りの枠を作ります。

罫線と枠をグループ化してから、正しい位置に配置します。

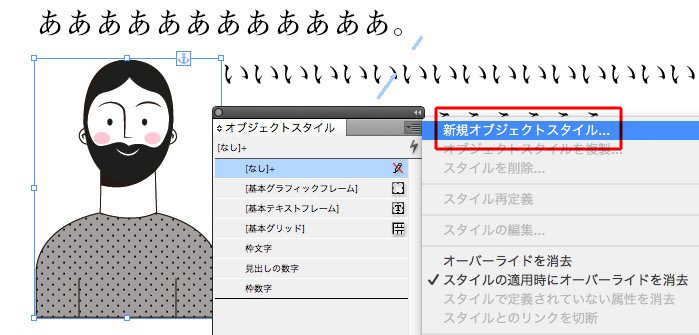
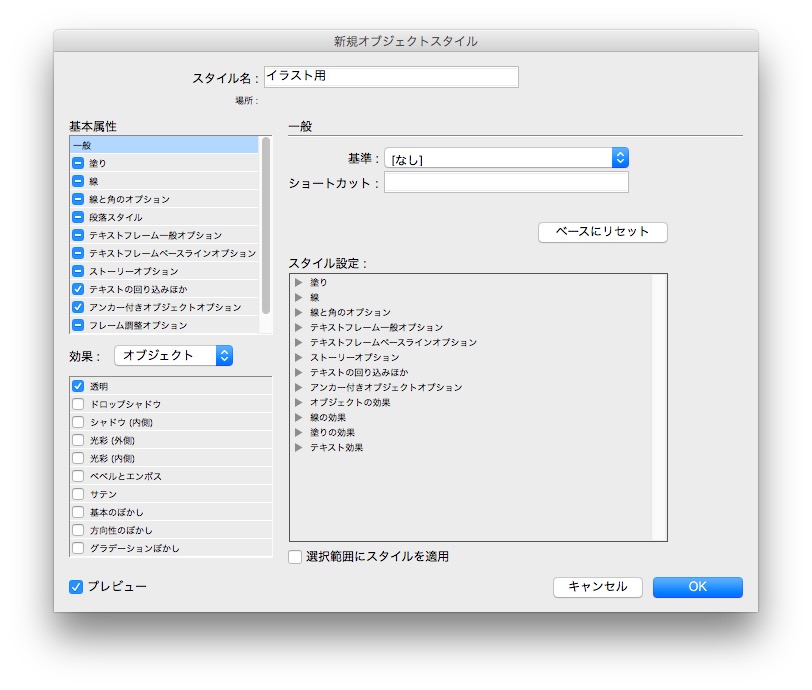
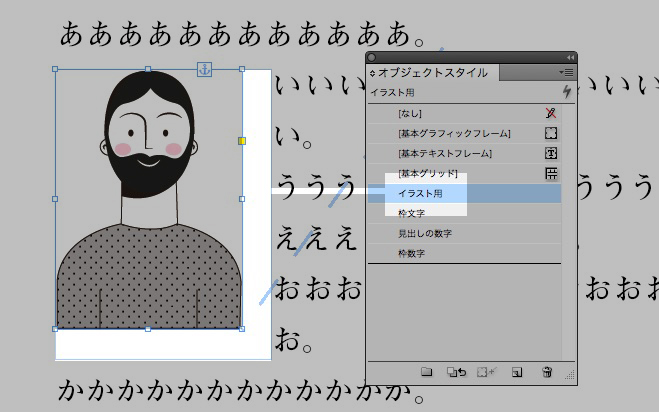
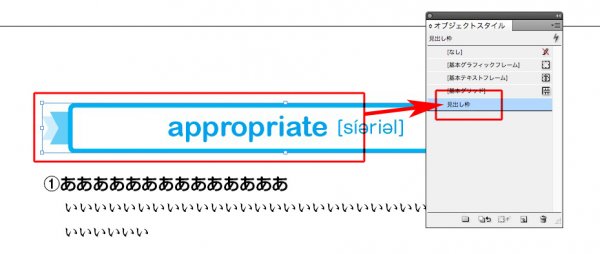
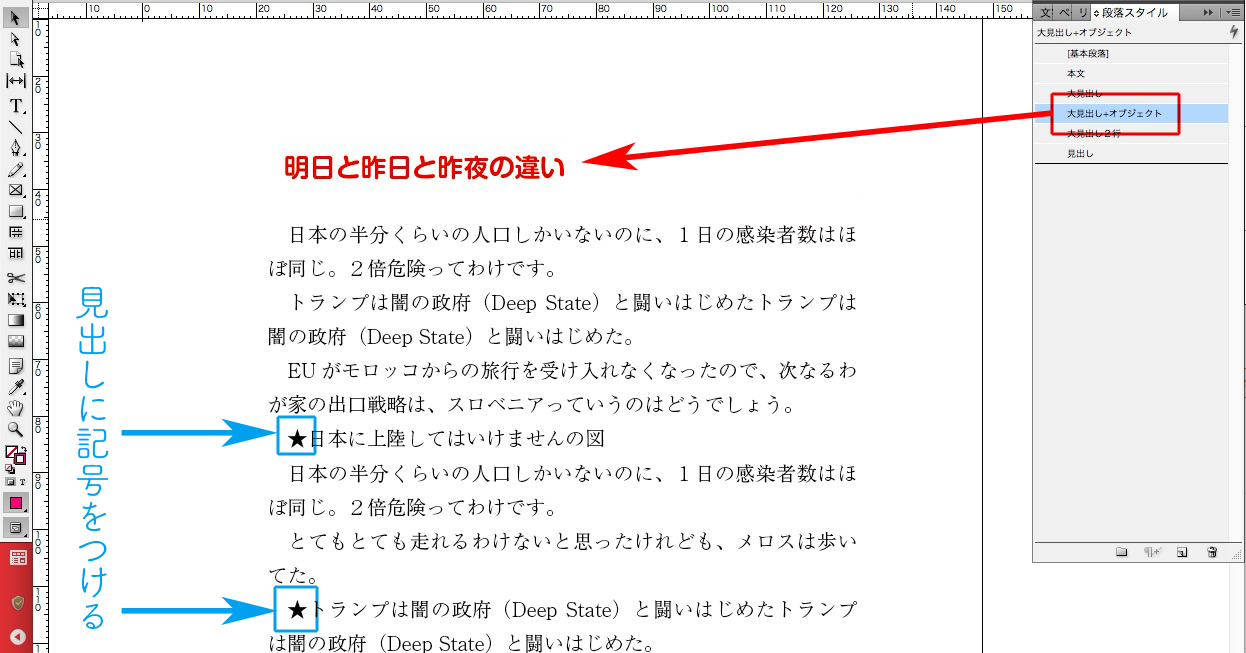
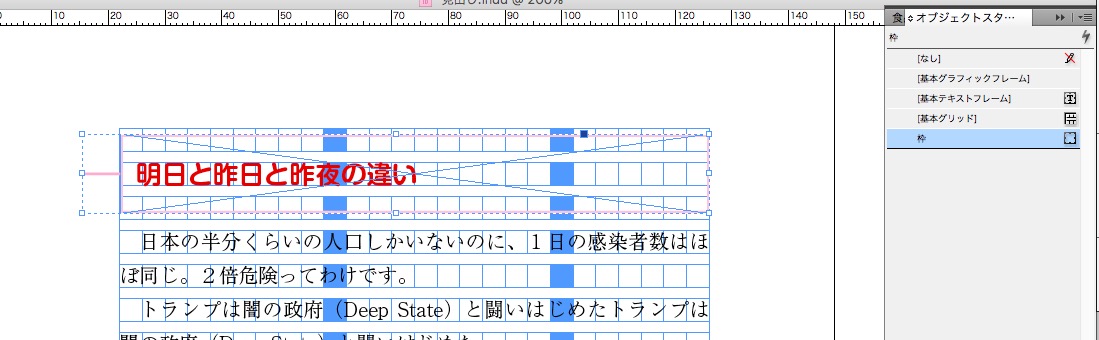
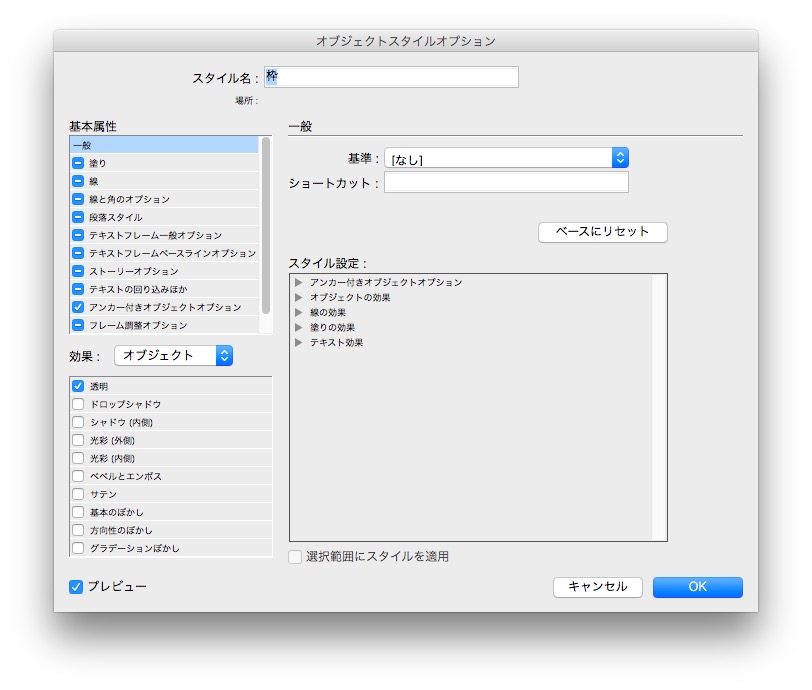
オブジェクトスタイルを作ります。

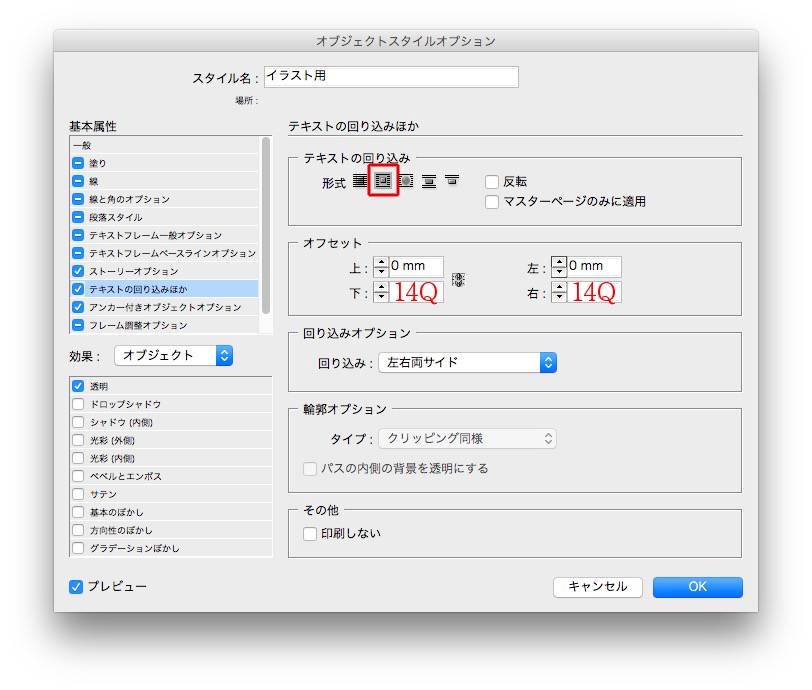
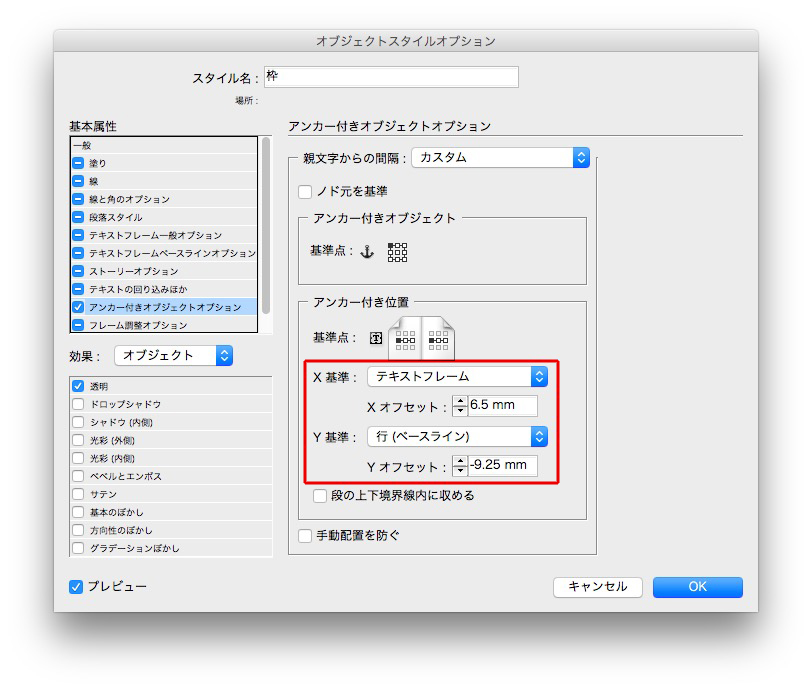
とりあえず、オブジェクトスタイルの基本属性は、「アンカー付きオブジェクトオプション」だけにします。

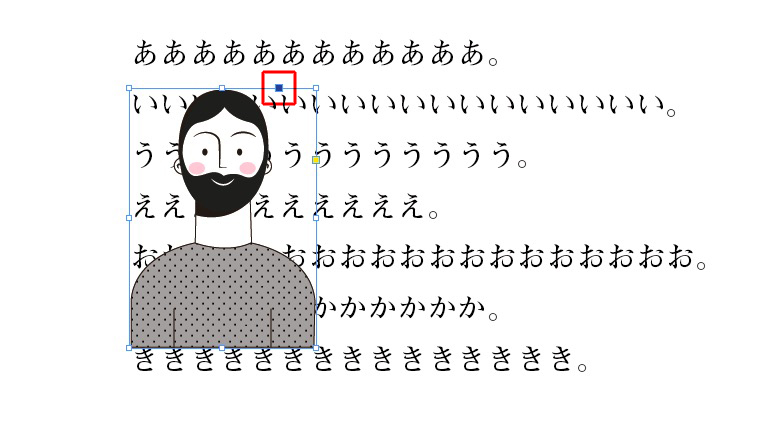
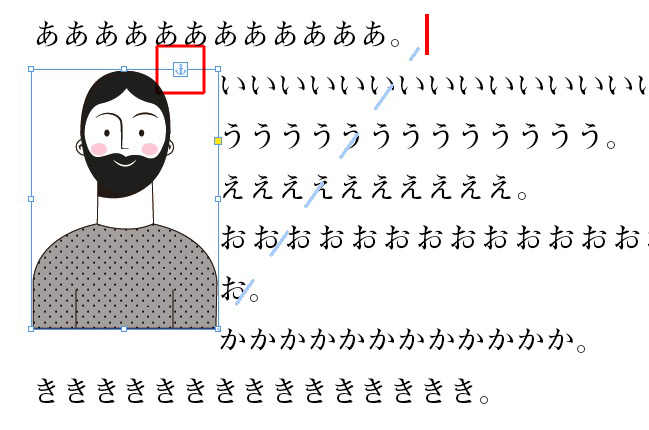
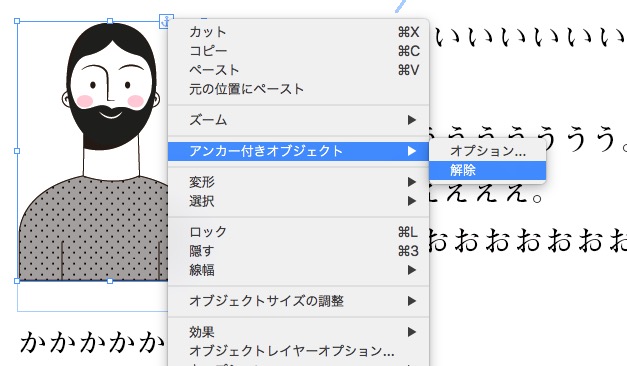
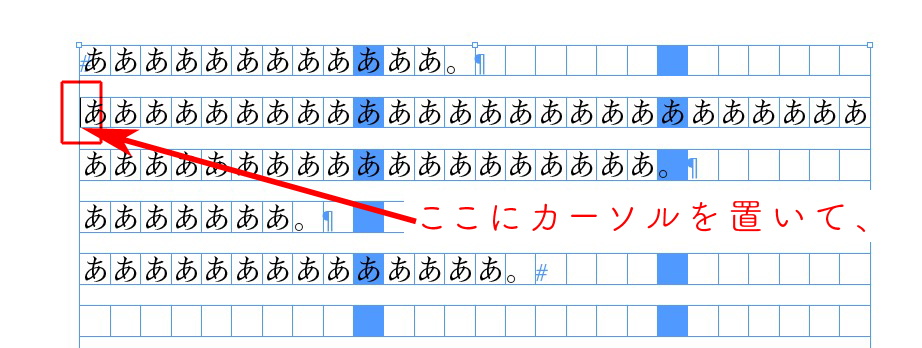
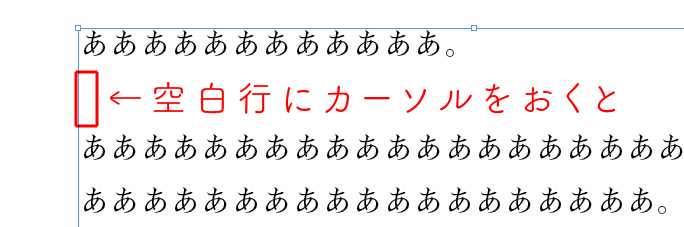
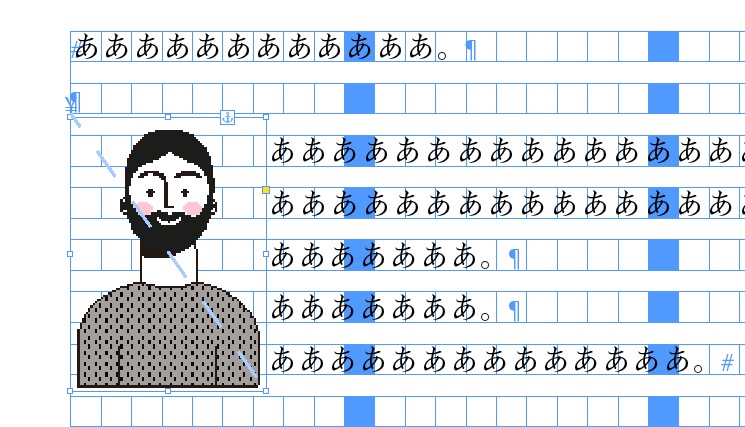
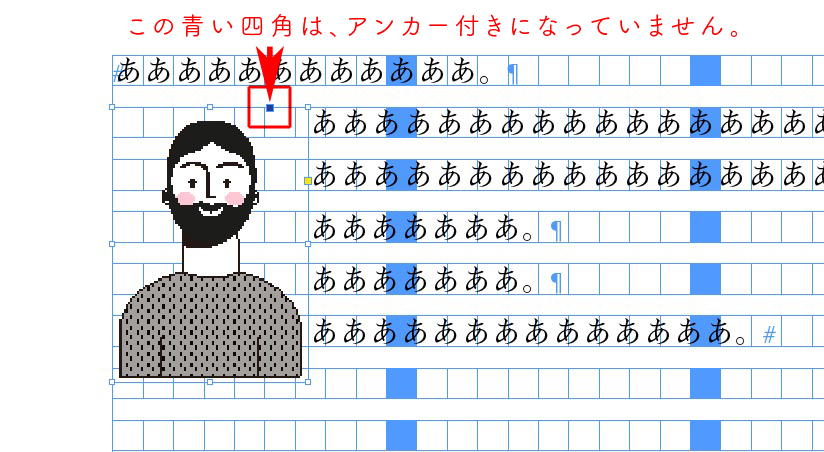
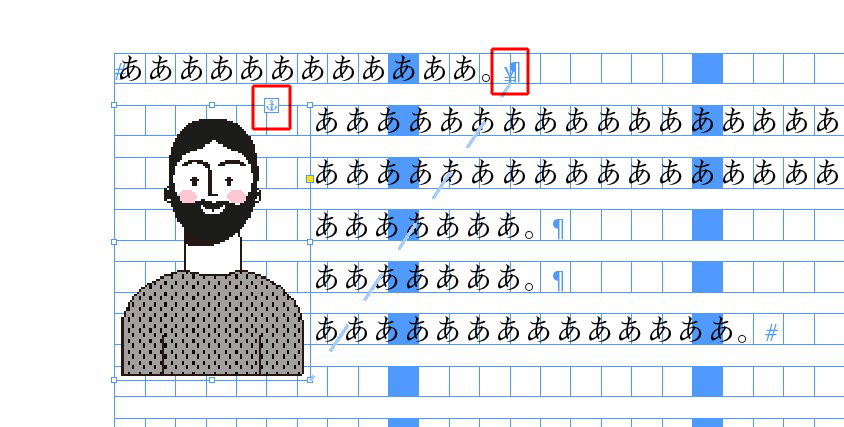
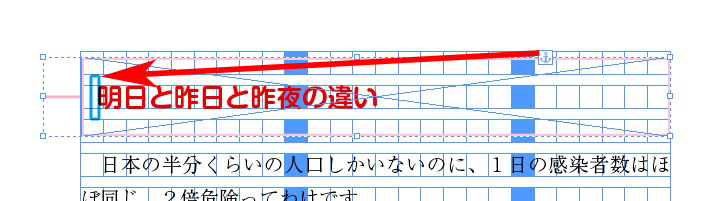
見出しの文頭に、アンカーを付けます。

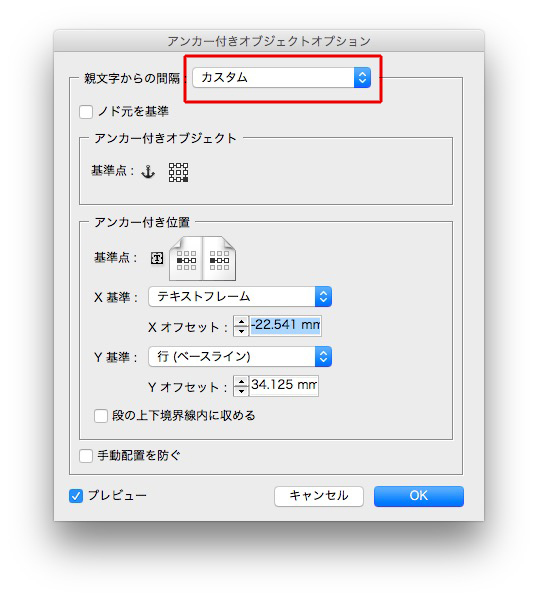
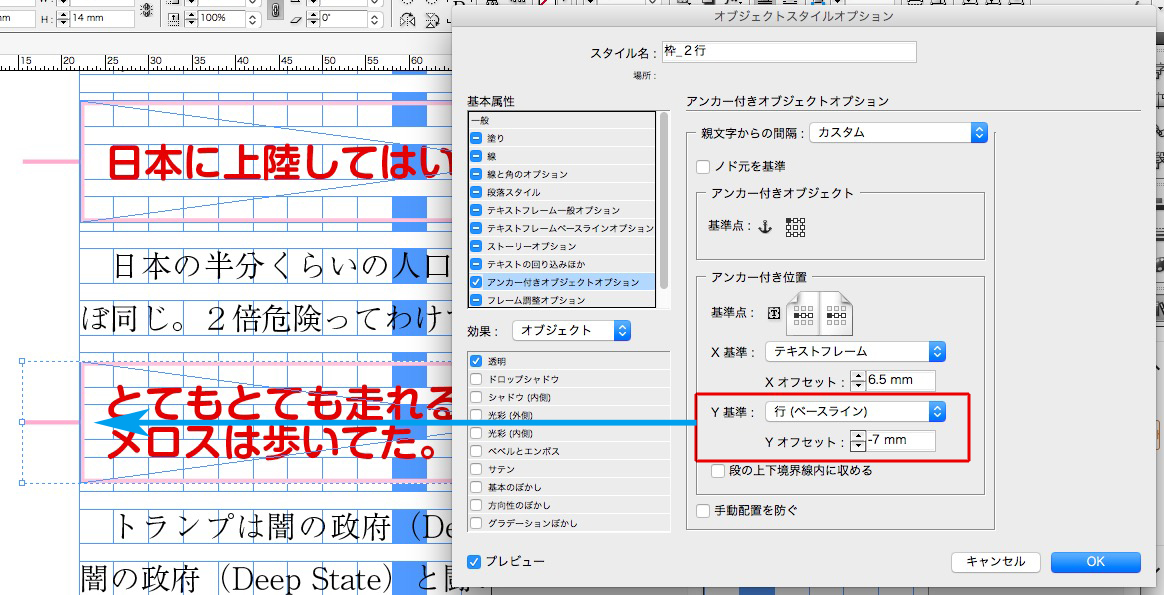
「アンカー付きオブジェクトスタイル」は「カスタム」にします。
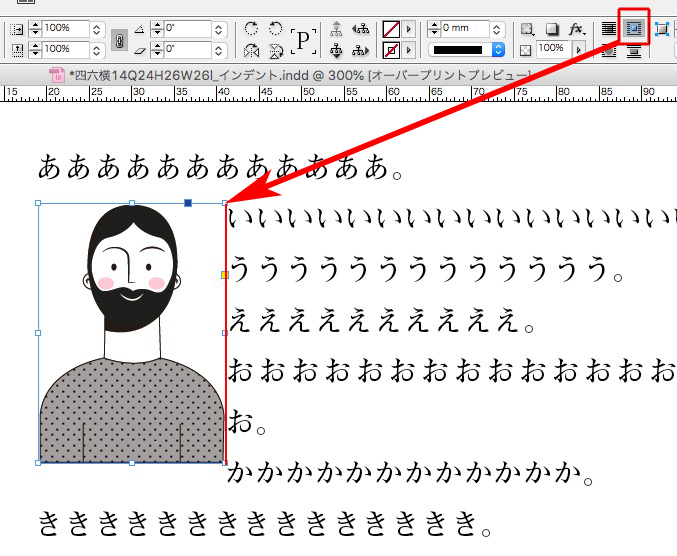
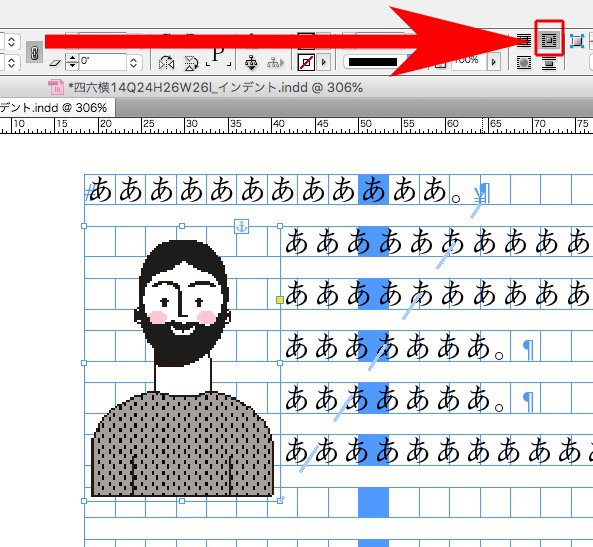
「アンカー付き位置」を調整します。

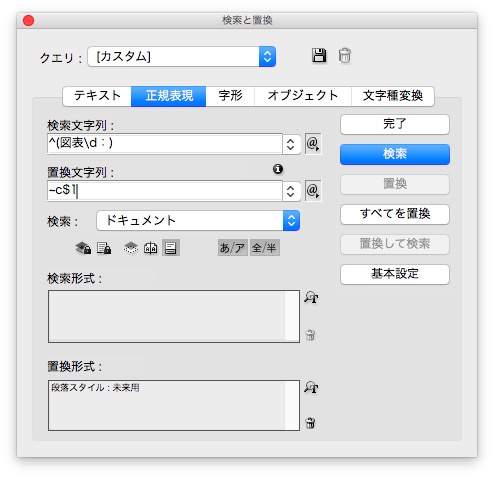
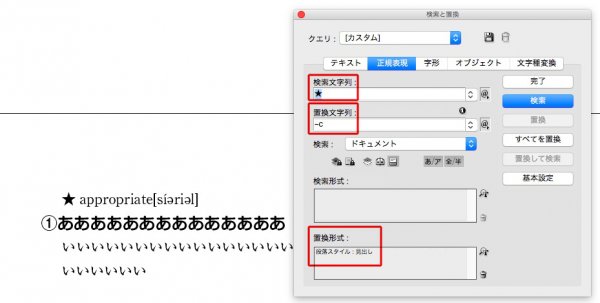
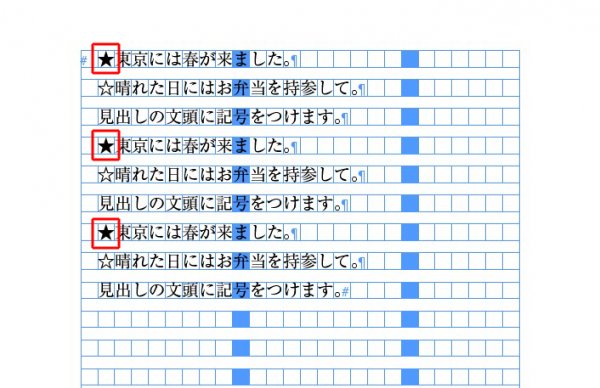
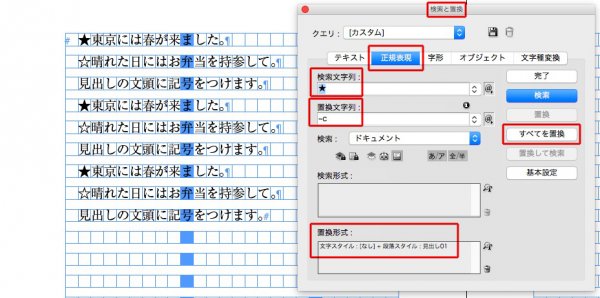
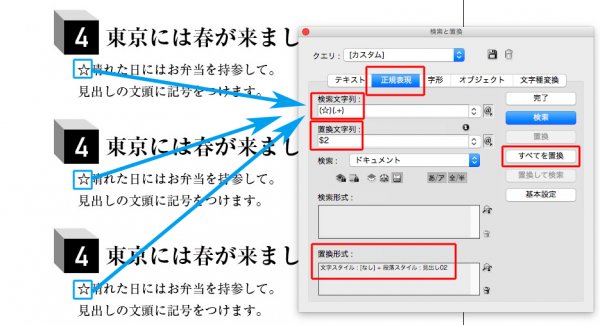
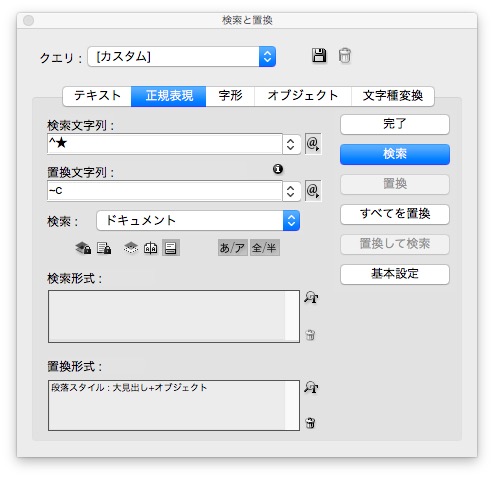
オブジェクトをコピーしてから、検索と置換をします。
検索文字列 → ^★
置換文字列 → ~c
置換形式 → 段落スタイル

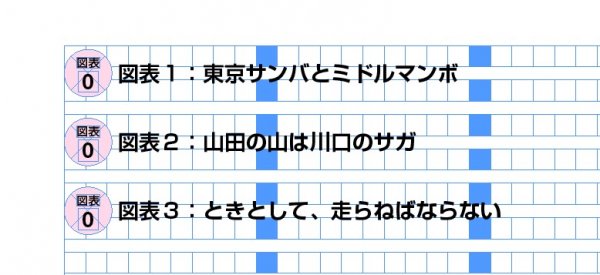
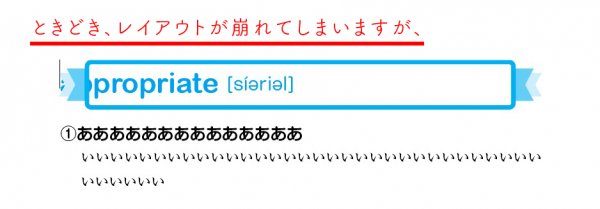
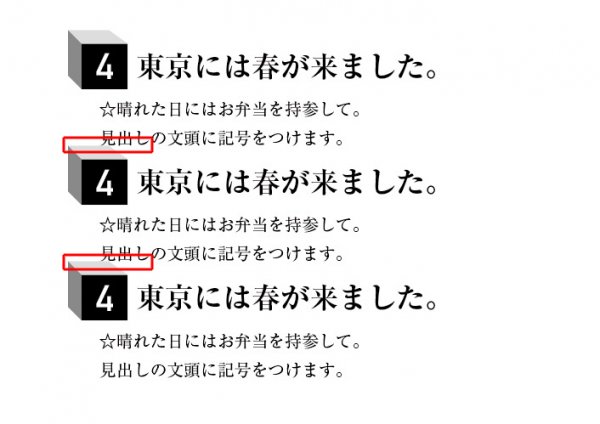
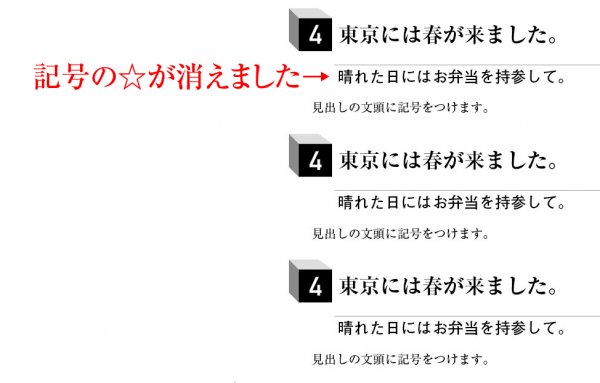
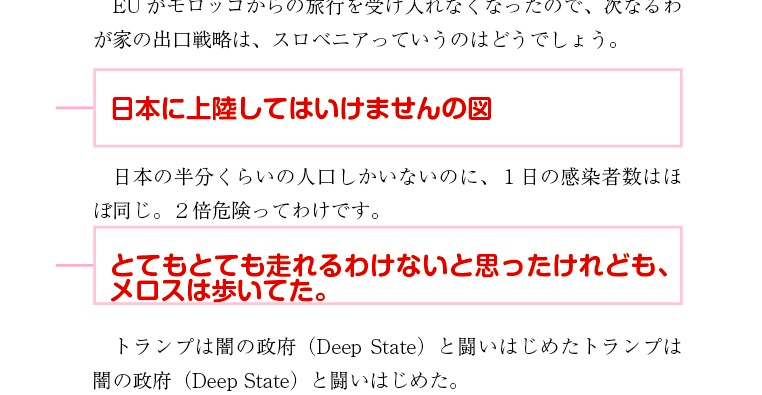
見出しに段落スタイルがあたりました。
しかし、2行見出しではデザインが崩れています。

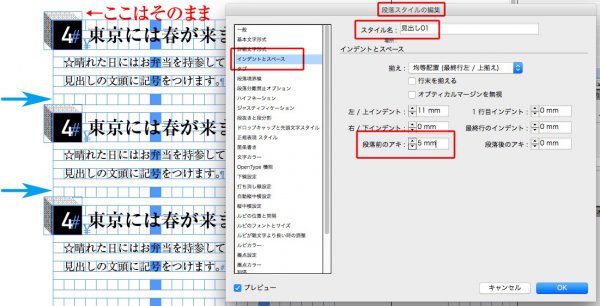
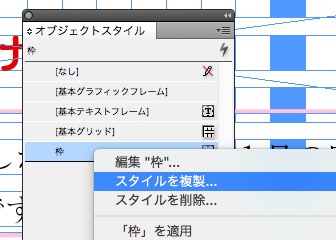
オブジェクトスタイル「枠」を複製します。

「アンカー付き位置」を調整します。

以降の2行の見出しは、目視で手動でオブジェクトスタイルをあてます。