下の記事の続きです↓
上の記事では、文頭にマークをいれました。
ここでは、Illustratorで作成した罫線を行間に配置します。
〈1〉デザインのサイズに合わせて、Illustratorで罫線を作成します。
〈2〉罫線を配置するフレーム用にオブジェクトスタイルを作成します。
〈3〉オブジェクトスタイルの「整列の開始位置」を左にしてから、罫線を配置します。
〈4〉配置した罫線をアンカー付きにして、スタイルを再定義する。アンカーを解除してから、ライブラリに登録。
正規表現は見よう見まね
下の記事の続きです↓
上の記事では、文頭にマークをいれました。
ここでは、Illustratorで作成した罫線を行間に配置します。
〈1〉デザインのサイズに合わせて、Illustratorで罫線を作成します。
〈2〉罫線を配置するフレーム用にオブジェクトスタイルを作成します。
〈3〉オブジェクトスタイルの「整列の開始位置」を左にしてから、罫線を配置します。
〈4〉配置した罫線をアンカー付きにして、スタイルを再定義する。アンカーを解除してから、ライブラリに登録。
〈1〉Illustratorで作成した罫線をInDesignに配置して、オブェクトスタイルを作成します。
〈2〉アンカー付きにして、オプションはカスタムに。軽く位置調整して(微調整は最後にします)、スタイルを作ります。
〈3〉罫線のオブジェクトを解除し、ライブラリーに登録。アイテムの割り付け後、スタイルで位置を調整します。
続きは↓
下の記事の続きです↓
〈1〉オブジェクトスタイルを「自動フィット」と「フレームに均等に流し込む」にします。
〈2〉Illustratorで罫線のデザインを変更して、保存します。
前回の記事の手順で段落スタイルを作れば、イラストを配置するのは簡単です。
〈1〉オブジェクトを配置して、サイズを調整する
〈2〉オブジェクトスタイルをあてる
〈3〉検索と置換で、1行見出しの頭にだけ、オブジェクトを配置する
〈4〉オブジェクトスタイルで、見出しとのアキを調整する
〈5〉2行用のオブジェクトスタイルを作る
〈6〉2行の見出しの頭に、オブジェクトを配置する
〈7〉オブジェクトの位置を調整する
〈8〉1行見出しのオブジェクトを版面の外に移動する
〈9〉2行見出しのオブジェクトの位置を調整する
Illustratorで作成した罫線を入れるのも簡単です↓
「表組みのアキ」とは、セルのことです。
セルに文字が入らないので、0.5ミリ幅にしたいということですね。
セルの幅を1.058ミリ以下に設定できないので、表を分割します。
分割して、アキを0.5ミリに設定します。
もし、表と表の間に縦罫線が必要なら、アンカー付きオブジェクトとして入れます。
ただ、罫線が小さすぎるので、少し不恰好な挿入になりました。
Betterな方法をご存知でしたら、教えてください。
オブジェクトと罫線がありますが、段落スタイルを作るのは、さほど難しくありません。
下の記事で、Illustratorで作成した罫線を配置します。
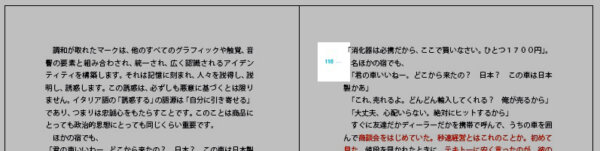
3つのフレームが使われています←影は無視しますね、今回。
①赤い四角
②数字
③見出し

44なら、ひとつのテキストフレームにまとめます。

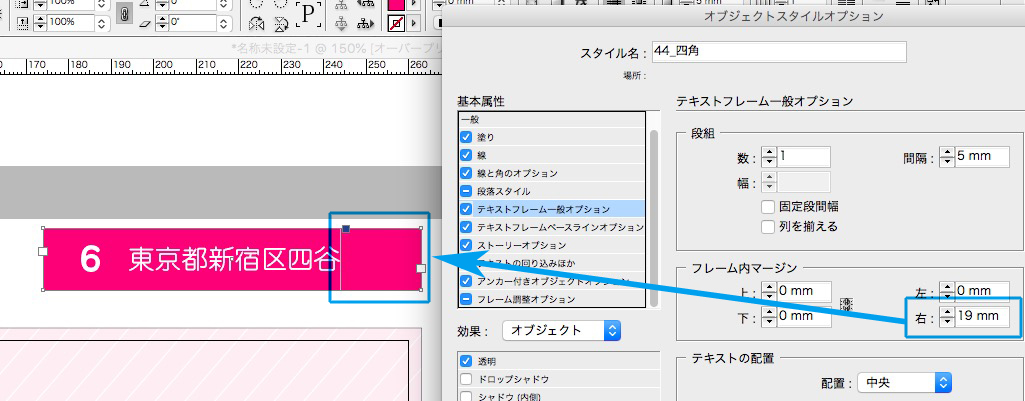
オブジェクトスタイルをあてます↓

オブジェクトスタイルで「フレーム内マージン」の右側を指定します↓

見出しに文字を入れて、フレームのサイズ変更をします。
文字数が変わったとき、機械的に枠の左右幅を変更できます。迷いがなく、統一がとれます↓
色替えくらいなら、オブジェクトスタイルでできるし。
uchiからの質問の回答です。
残念ながら、完全解決ではありません。
ページが変更されて、

左右のページが入れ替わりました↓

この不具合を解決します。
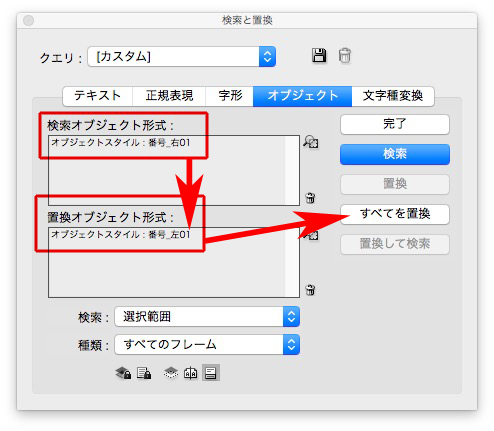
検索と置換で、オブジェクトスタイルを変更します。
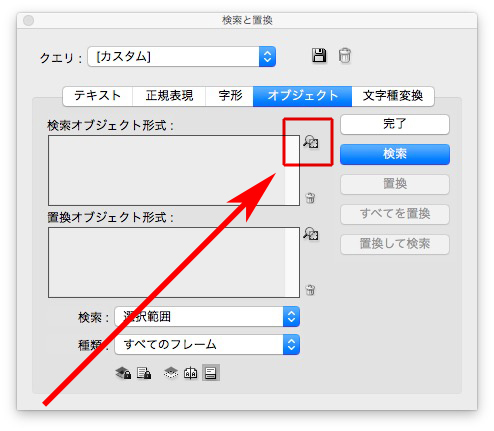
「検索と置換」→「オブジェクト」で下の赤囲みをクリックします↓

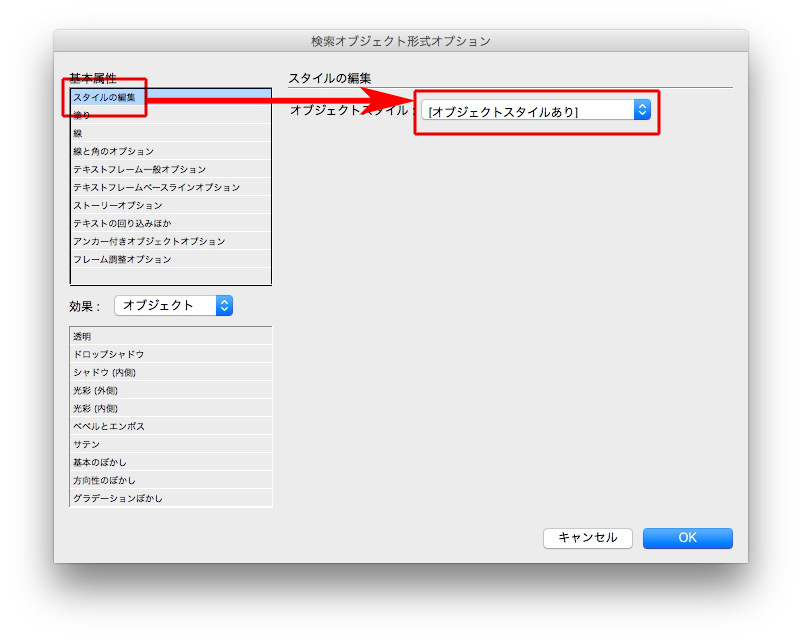
次に、「スタイルの編集」→「オブジェクトスタイルあり」をクリック↓

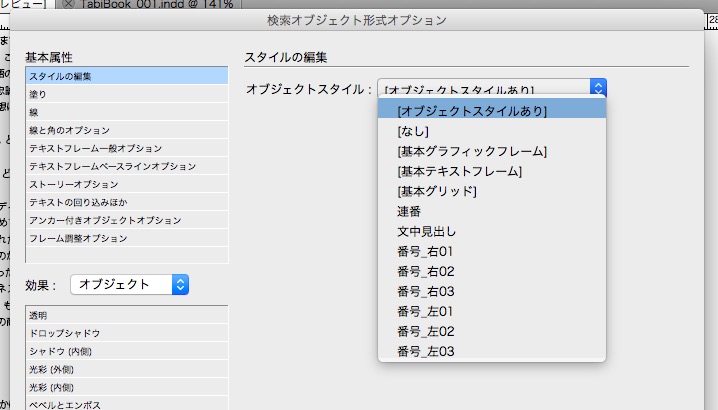
オブジェクトスタイルを選べます↓

同様に「置換オブジェクト形式」も↓

これで、オブジェクトスタイルを置換できます。
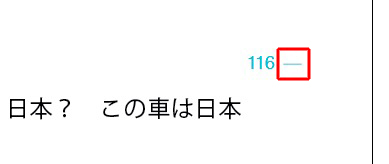
ただ、残念ながらダーシ「─」の位置が変わりません。

そこで、次の記事を↓