InDesignで画像を配置したあとの作業を動画しました。
使っていない機能はありませんか?
44は、④の移動をよく使います。
とても便利です。
①整列
②縮小
③移動
④自動フィット
⑤サイズ指定
正規表現は見よう見まね
InDesignで画像を配置したあとの作業を動画しました。
使っていない機能はありませんか?
44は、④の移動をよく使います。
とても便利です。
①整列
②縮小
③移動
④自動フィット
⑤サイズ指定
下の記事の続きです↓
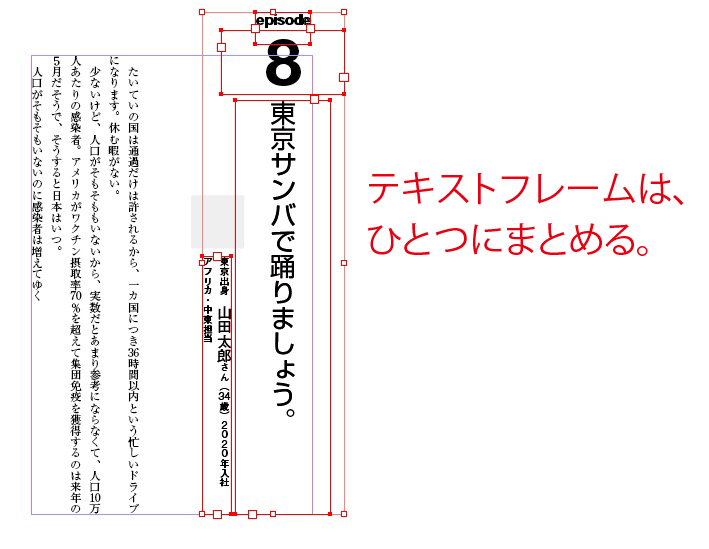
テキストフレームは、ひとつにまとめます。

ただし、版面からはみ出た文字のテキストフレームは本文に組み込めないので、オブジェクト扱いします。

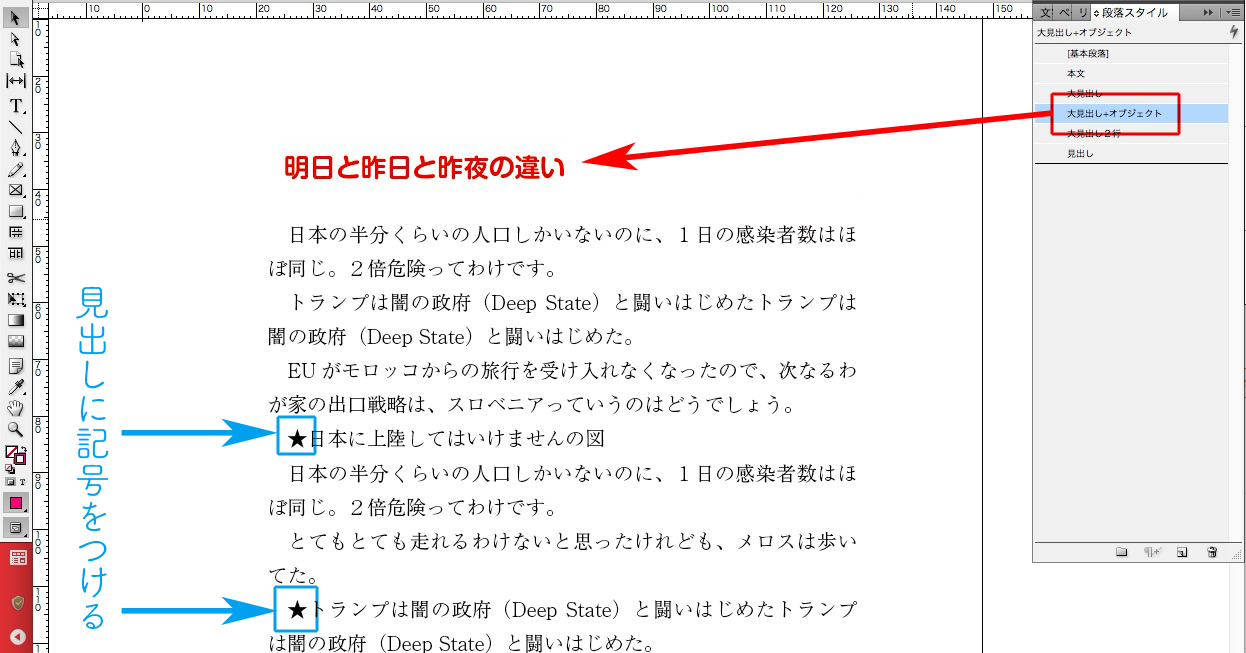
オブジェクトは、記号「★」「◆」を使って、検索と置換で配置します←全ページ一括で処理できるため

記号を入れるので、原稿は下のようになります。

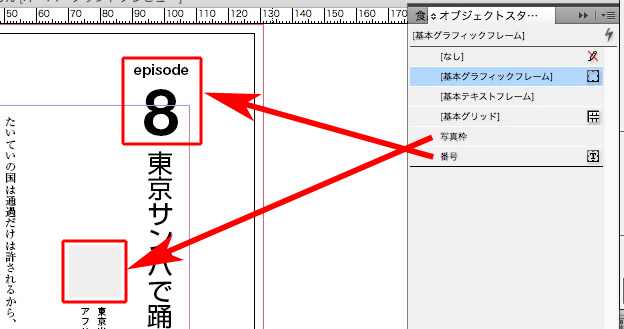
オブジェクトは必ず、オブジェクトスタイルを使います。

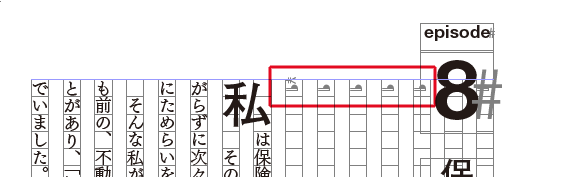
数字は入力しないで、スクリプトで自動化します。
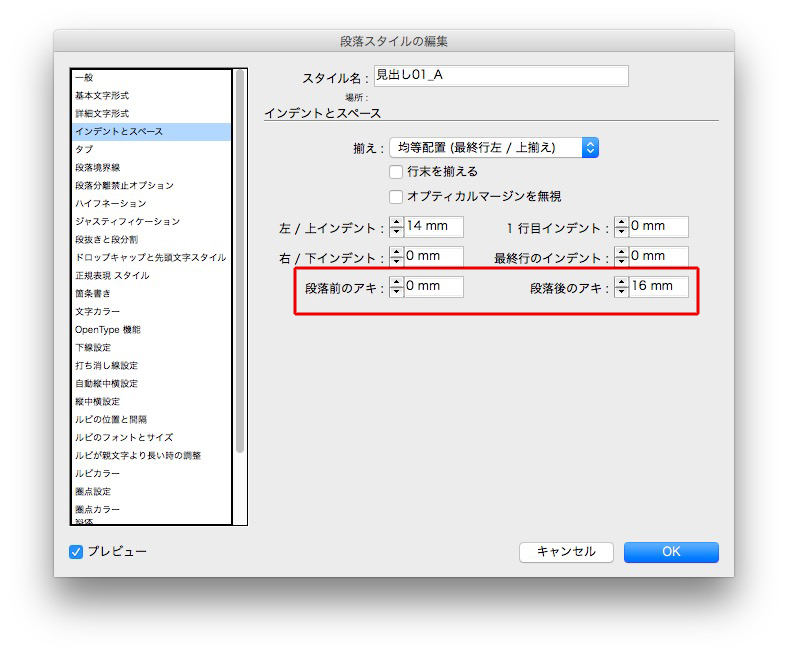
改行で、行アキを調整しないこと。

行アキの調整は、段落スタイルの「段落前のアキ」か「段落後のアキ」を使うこと。

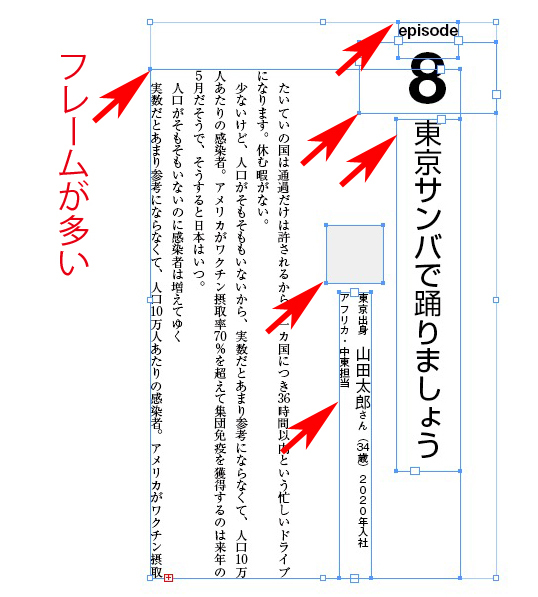
版面からはみ出した文字も本文のテキストフレームに取り込むことができます。
本文のテキストフレームのほかに、見出しや数字、写真やキャプションとテキストフレームが増えると、コピペの作業が増えて手間がかかります。

コピペを減らすために、テキストフレームを減らします。
テキストフレームを減らすために、レイヤーを使います。
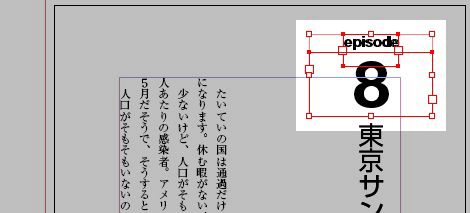
本文以外のフレームをカットして、レイヤー2へ移します。
InDesignは、テキストフレームを減らすとパフォーマンスが飛躍的に上がります。
続きは、
ワンクリックで、アンカー付きオブジェクトにする方法です。
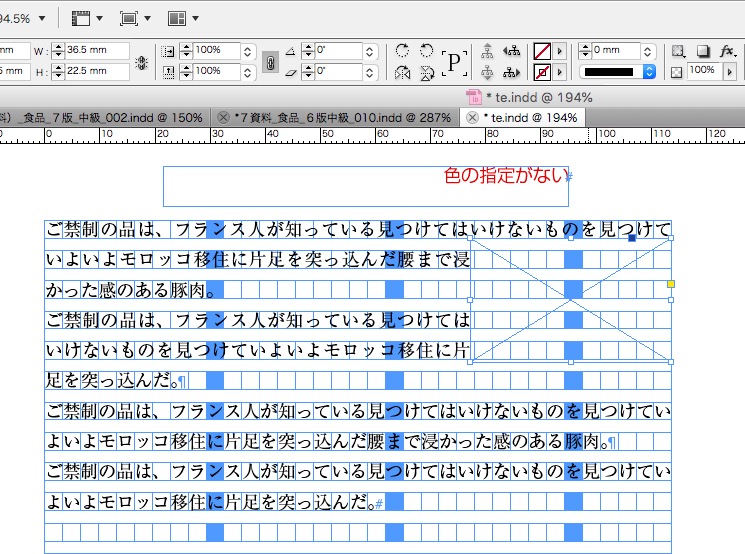
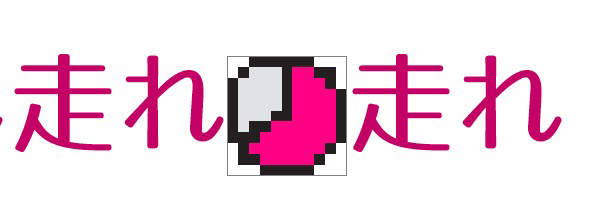
ポイントは、オブジェクトに色の指定がないこと。

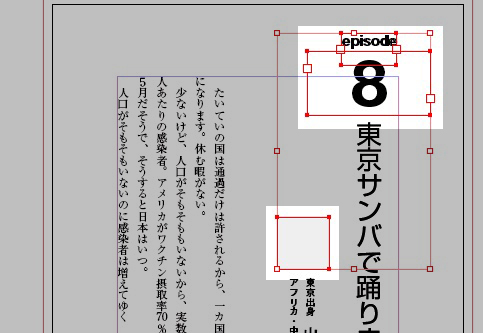
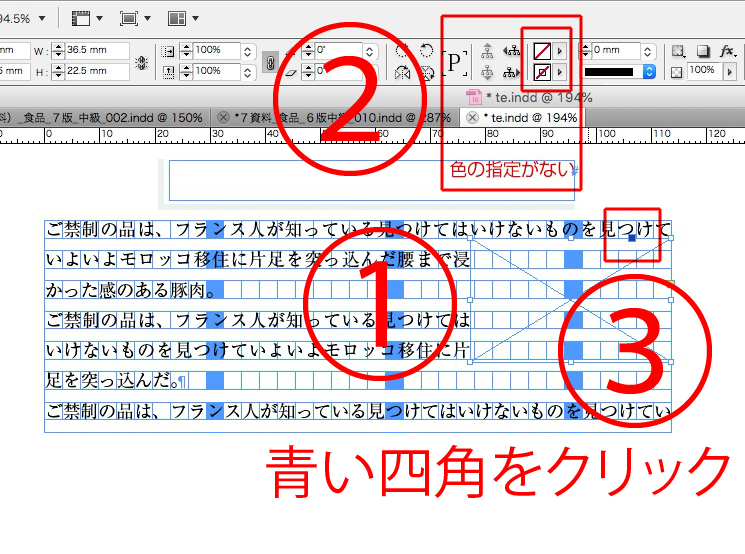
③の四角をクリックすると

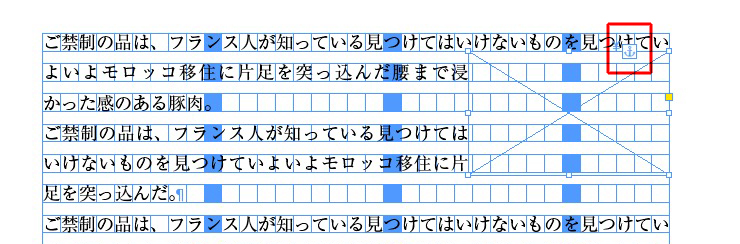
アンカー付きオブジェクトになります。
アンカーは1行上に配置されます。

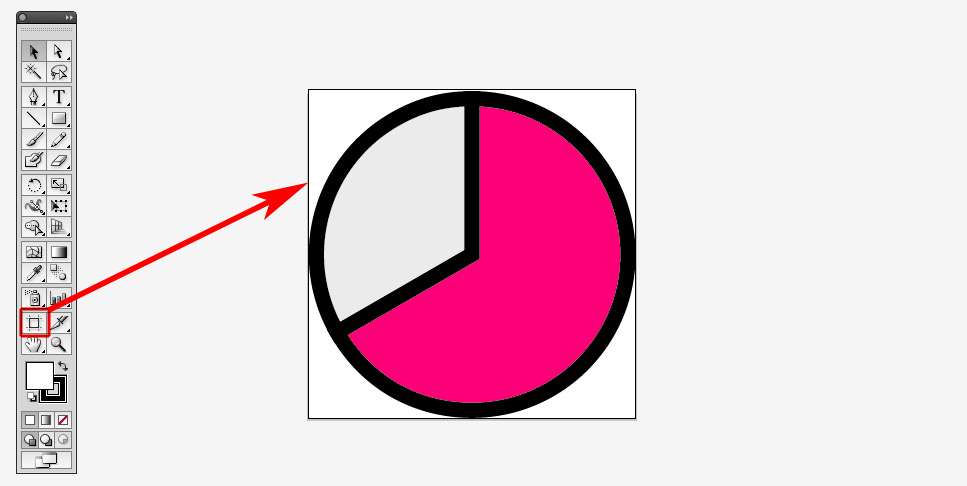
本文中に配置するイラストレーターは、アートボードぎりぎりの大きさにすると、InDesign上で調整しやすいです。
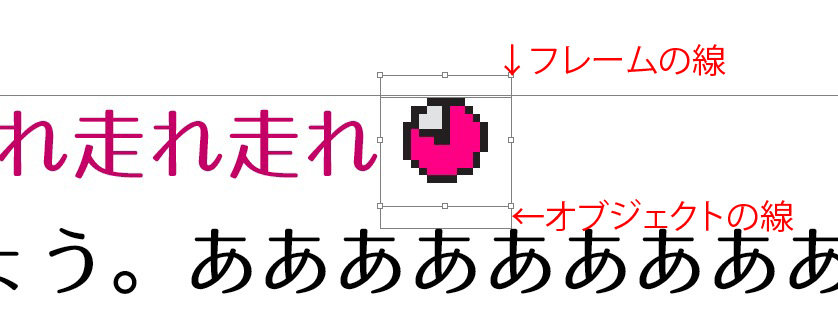
下の配置例は、
①フレームとオブジェクトの枠が揃っていない。
②枠が大きい

イラストレーターのデータは、ぎりぎりまでアートボードを小さくします。

InDesignに配置します。
オブジェクトが少々揃っていなくても

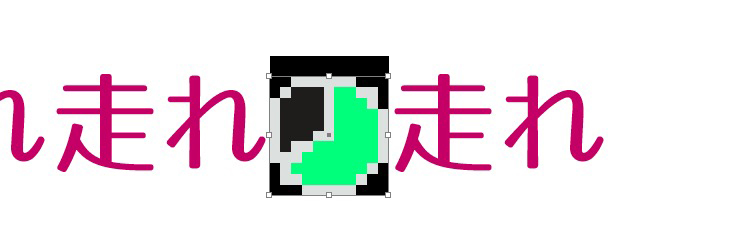
オブジェクトを選択して、

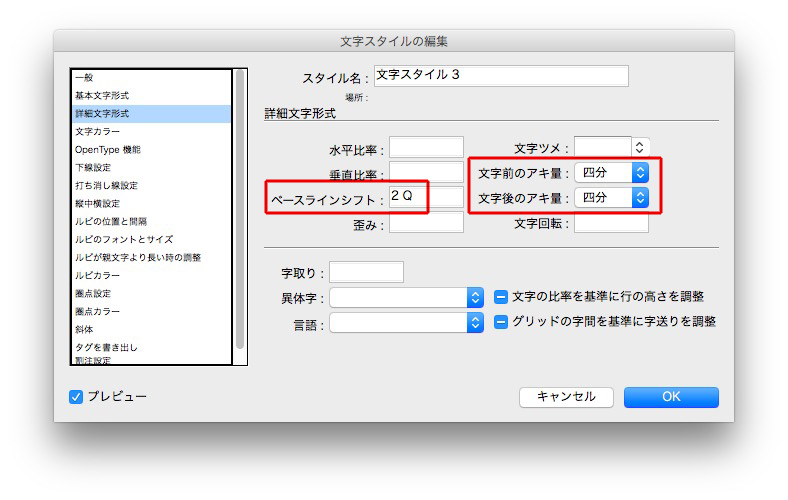
文字スタイルをあてれば、

簡単に調整できます。

ベースラインも字間も正確に調整できます。
InDesign特有の意味不明な事故も防げます。
ある書籍で使われていたオブジェクトです。
変形したせいか、角丸が崩れていました→AとBのラウンドが違います。
また、Cの線が歪んでいます。

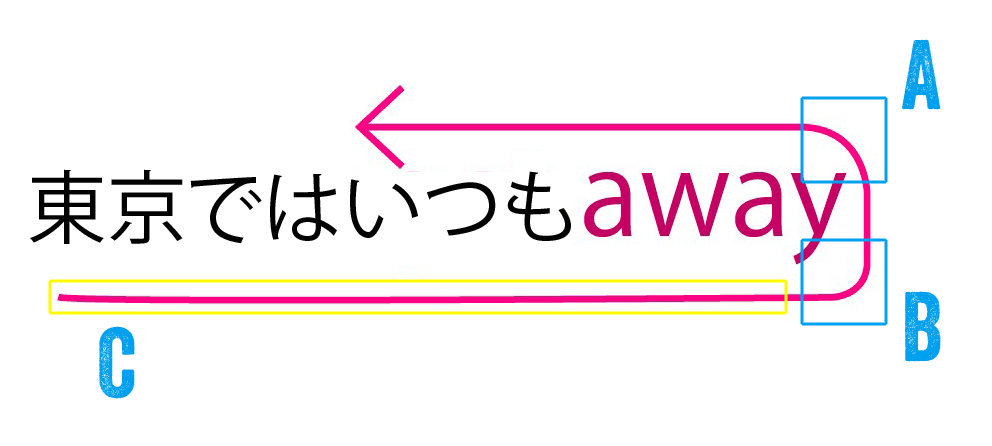
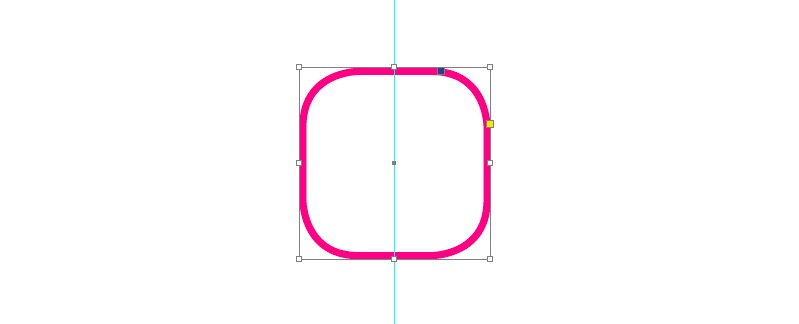
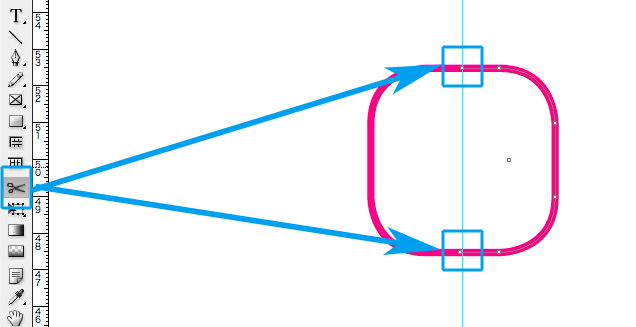
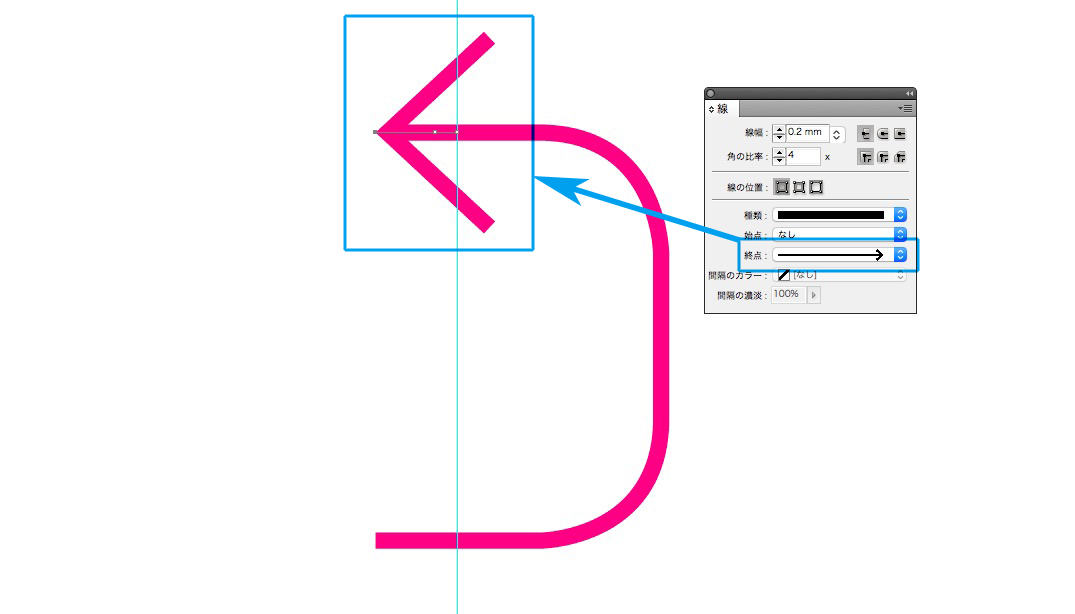
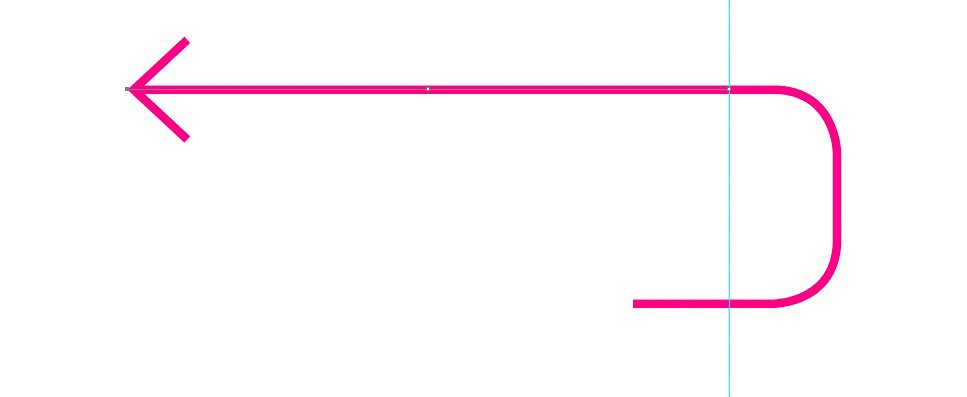
左右方向に可変しても、角丸が変形しないオブジェクトを作るには、はじめに角丸の四角形を作ります。

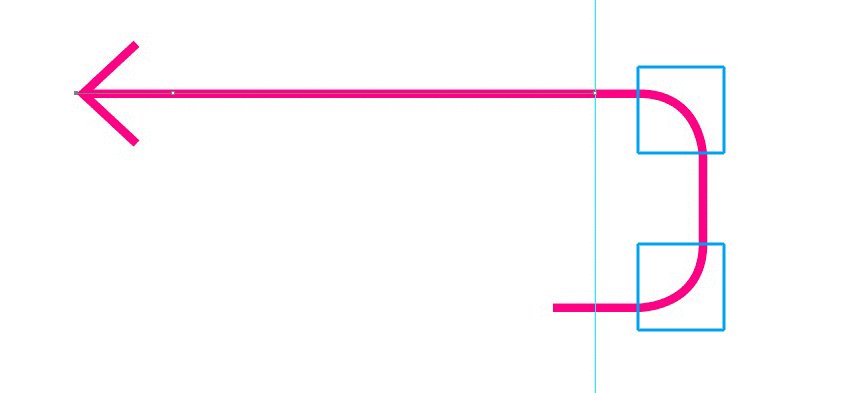
はさみミツールで、線を切ります。

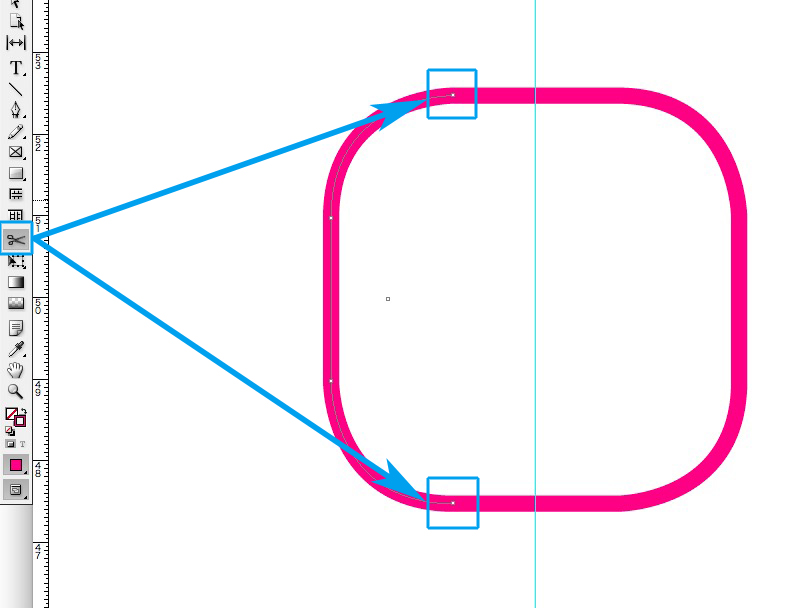
さらに2箇所を切ります。

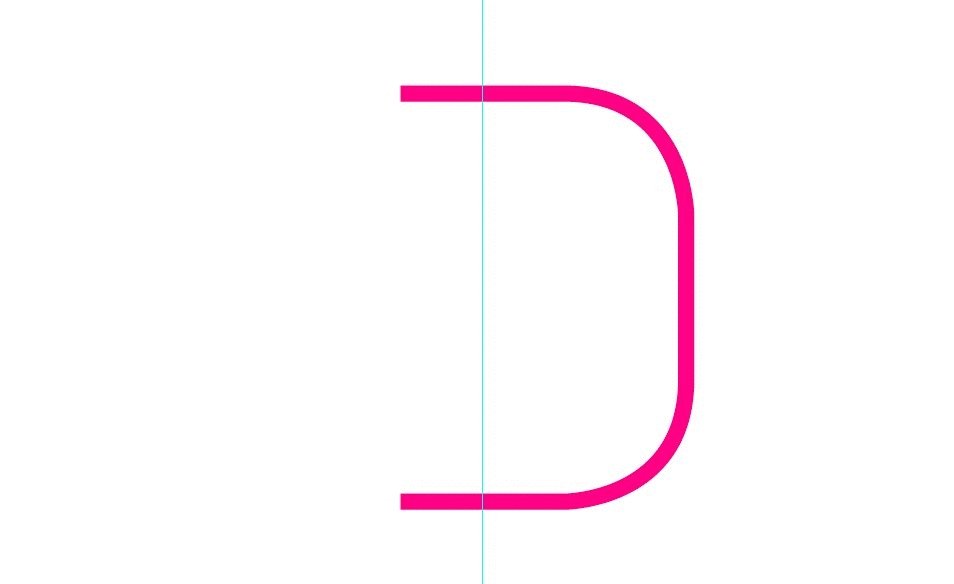
オブジェクトは、左側の短い線二本と、右側に分かれます。

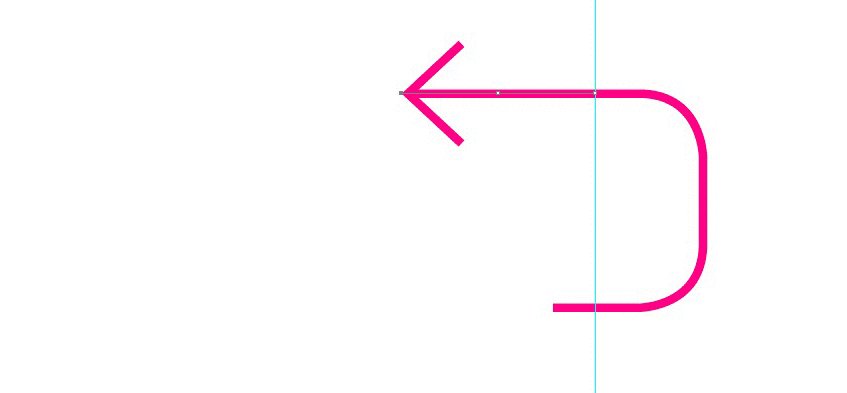
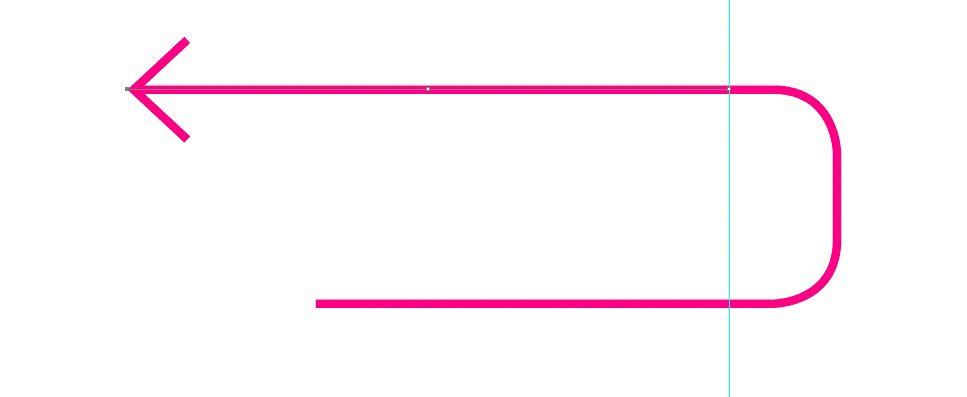
矢印をつけます。

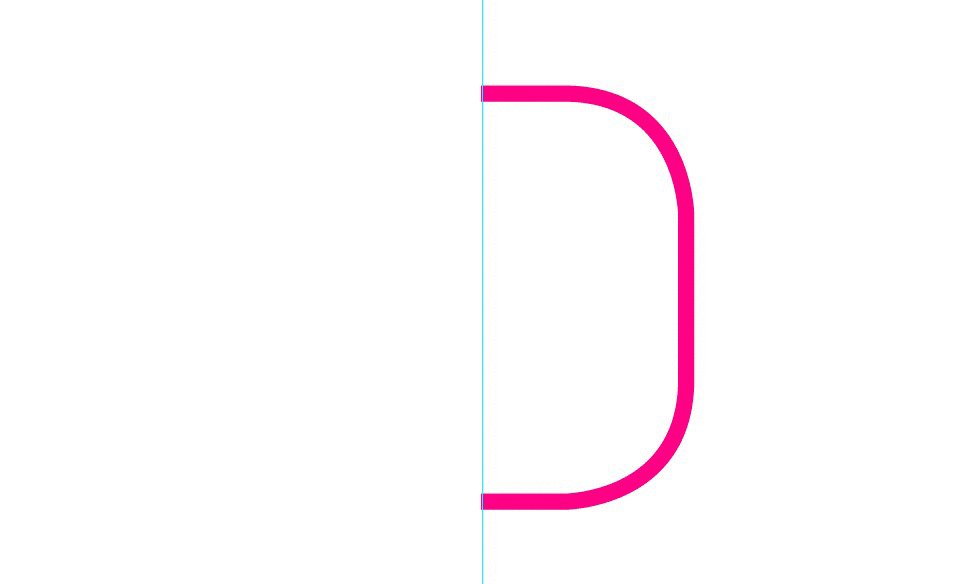
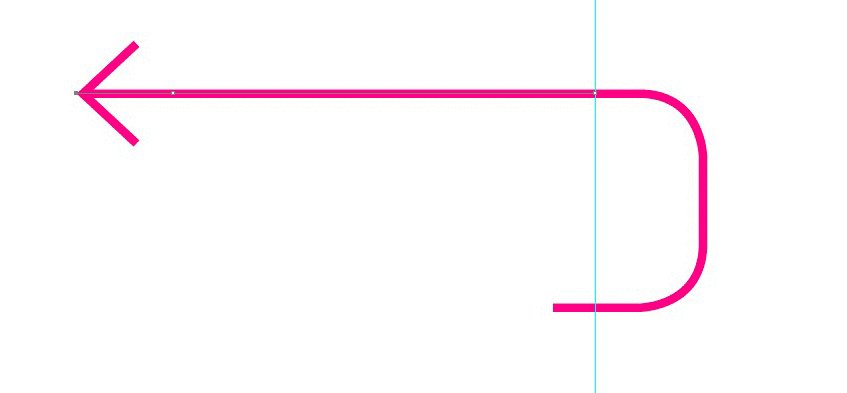
これで、矢印の線を縮小しても角丸は変形しません。

同様に、下の線も伸縮できます。

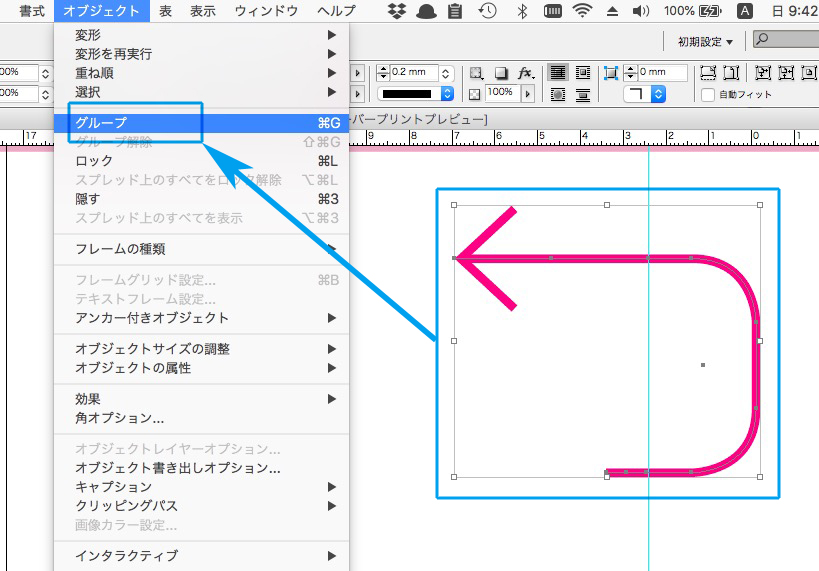
最後に、オブジェクト全体をグループ化します。

記事「」の枠をオブジェクトにします。
「大見出し」の複製を作ります。
複製では、段落境界線のチェックを外します。

飾りの枠を作ります。

罫線と枠をグループ化してから、正しい位置に配置します。

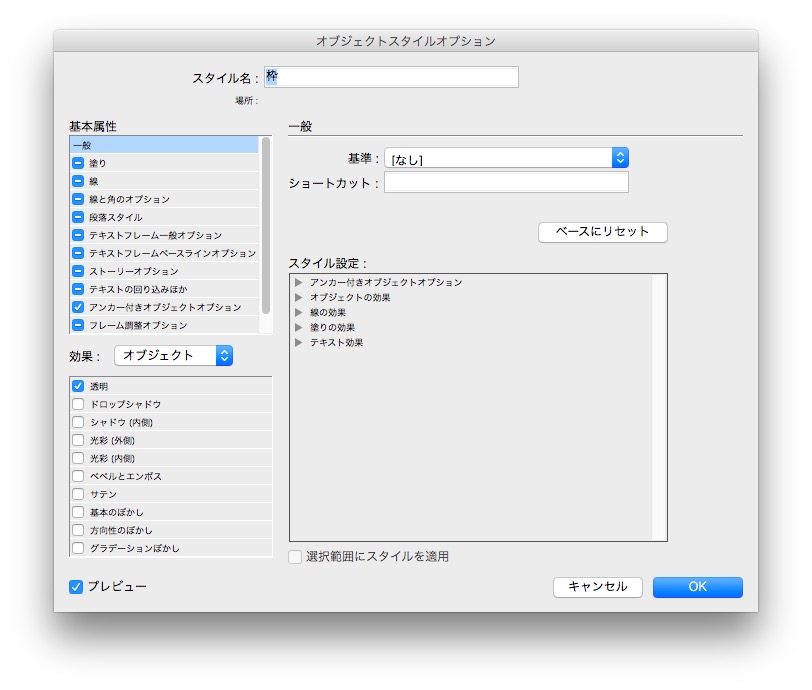
オブジェクトスタイルを作ります。

とりあえず、オブジェクトスタイルの基本属性は、「アンカー付きオブジェクトオプション」だけにします。

見出しの文頭に、アンカーを付けます。

「アンカー付きオブジェクトスタイル」は「カスタム」にします。
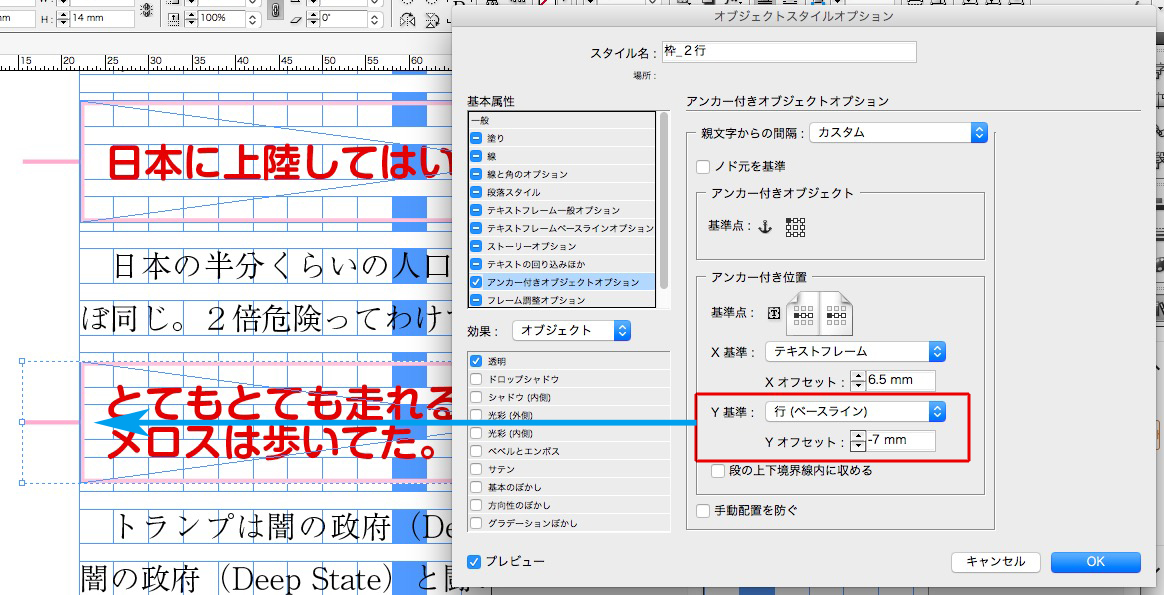
「アンカー付き位置」を調整します。

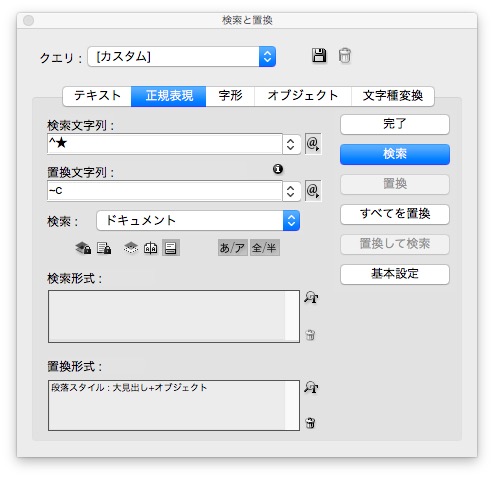
オブジェクトをコピーしてから、検索と置換をします。
検索文字列 → ^★
置換文字列 → ~c
置換形式 → 段落スタイル

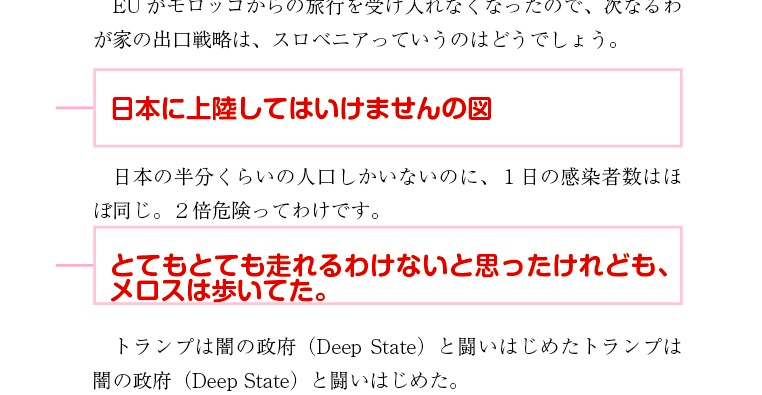
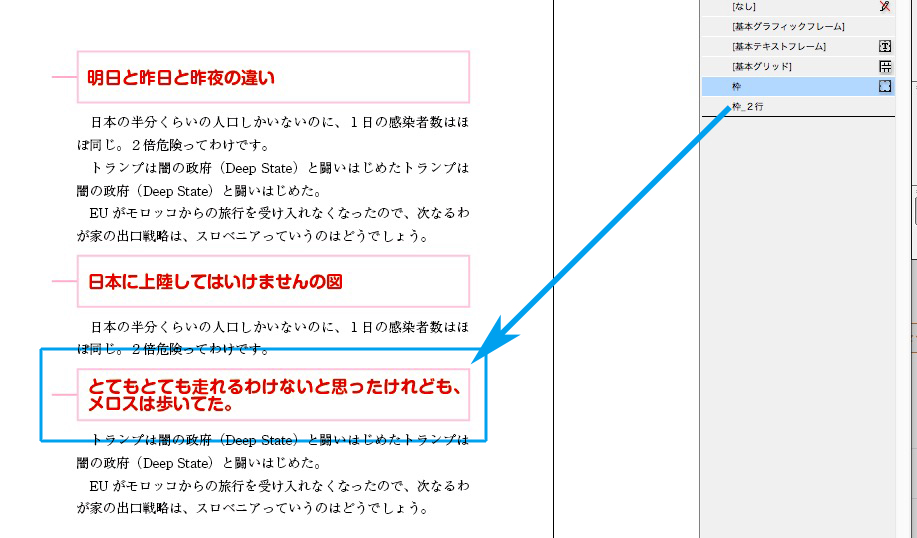
見出しに段落スタイルがあたりました。
しかし、2行見出しではデザインが崩れています。

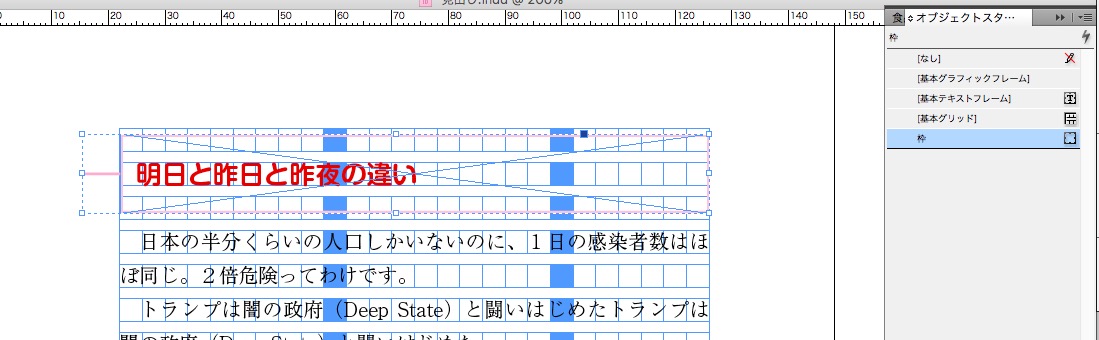
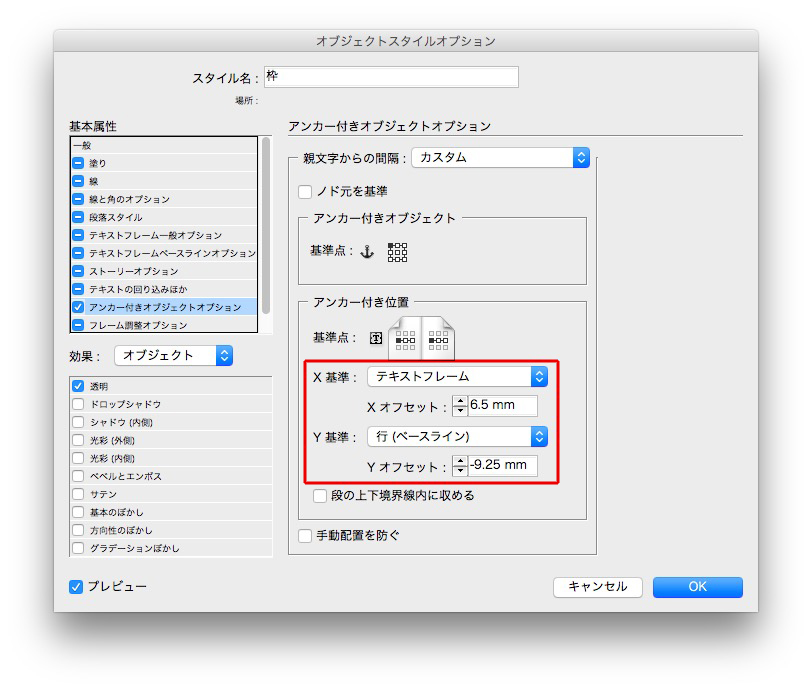
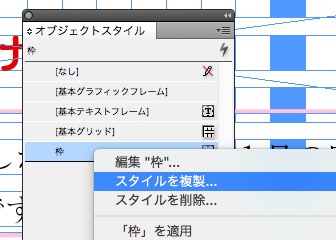
オブジェクトスタイル「枠」を複製します。

「アンカー付き位置」を調整します。

以降の2行の見出しは、目視で手動でオブジェクトスタイルをあてます。

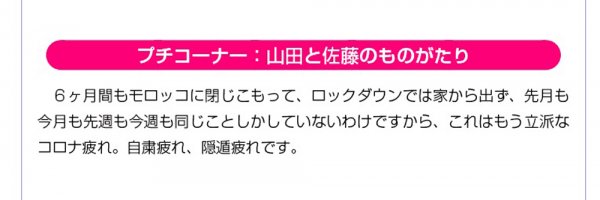
少し特殊な枠囲みです。
文字に枠線が重なる問題と、サイズを変更したときの角丸の変形を解決しました。
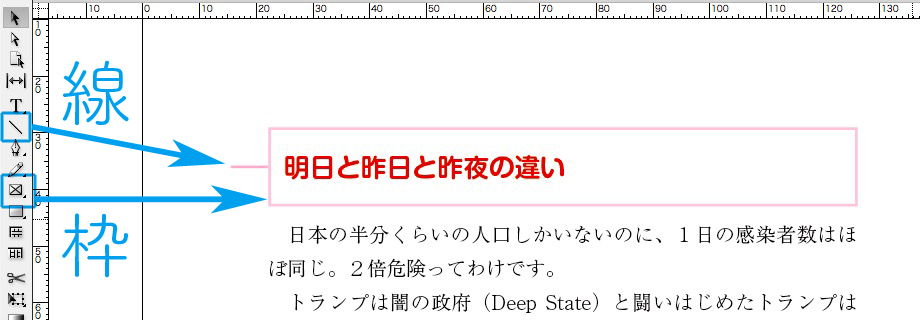
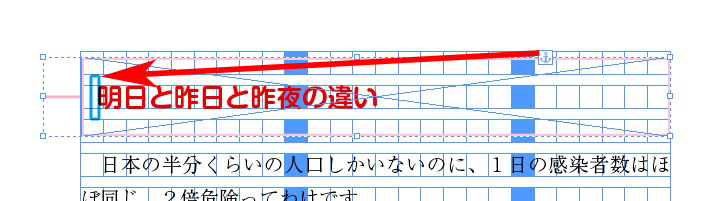
下のデザインを枠で囲みます。
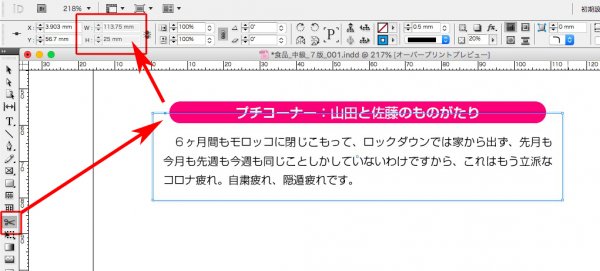
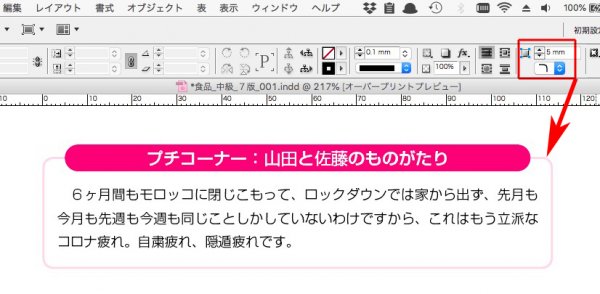
見出しの最後の文字「り」の後ろに、枠のアンカーを入れます。

下のデザインになります。
説明しやすいように青色にしましが、最後にM20にします。

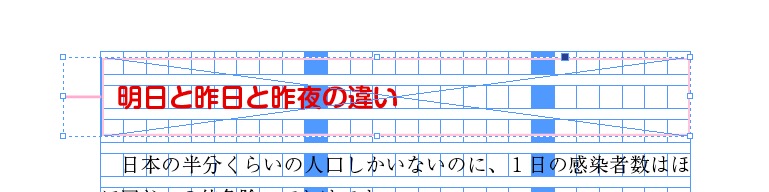
アンカーをつけたために、白い文字の上に枠線が重なっています。
これを解決します。

角丸にしない枠で囲みます。
枠のアンカーは、見出しの最後の文字「り」の後ろです。

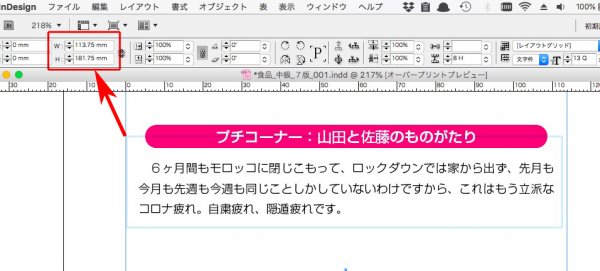
枠のサイズは、左右天地それぞれ1ミリ小さくしますが、

それは、枠線の一部を切ると、天地左右が1ミリ大きくなるからです。

切断した線を文字にかからないように、適当に伸ばします。

枠のサイズが決定したら、最後に角丸にします。

最後に角丸にしたのは、枠のサイズを変更すると角丸が変形するからです。
のつもりだったけれど、いま検証したら変形しないです。
どうして?
縦組み本文に、横組みの脚注は入れられません。
で、脚注をアンカー付きオブジェクトにします。
しかしそれでは、本文行が増減に連動して脚注が動いてします。
さて、どうすればいいか。
完璧ではないのですが、以下の方法はいかがでしょう。
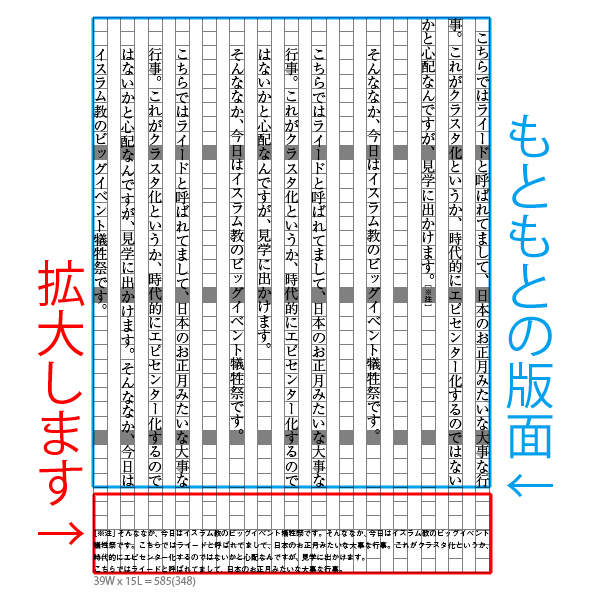
版面を大きくします。

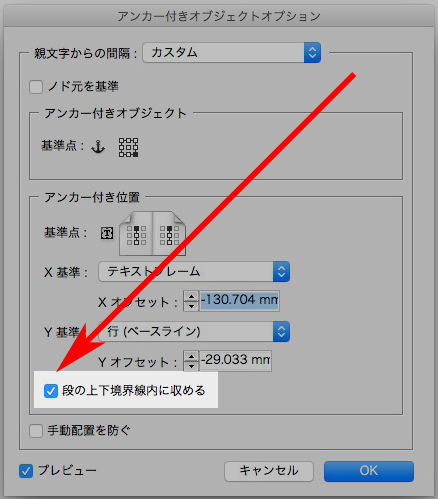
アンカー付きオブジェクトの「段の上下境界線内に収める」にチェックを入れます。

アンカーの行が移動しても、脚注は動きません。
アンカーが次ページに送られると、脚注も一緒に移動します。
実践はしていないのですが。。。
図表のタイトルの頭に、オブジェクトを入れます。

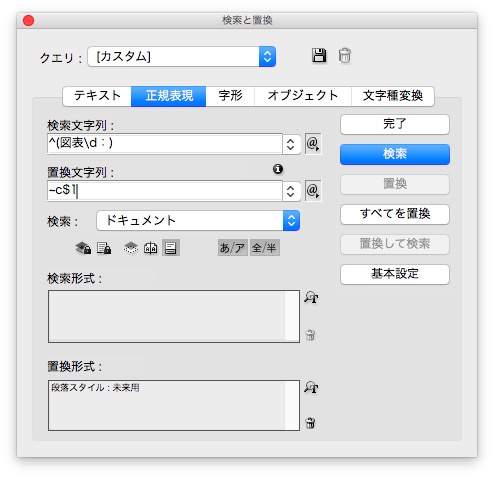
検索文字列 → ^(図表\d:)
置換文字列 → ~c$1

置換終了↓