〈InDesign〉分数
44式の分数↓
①分数の横線は、ダーシ「─」
②分数は、段落スタイルに登録
③分数は、オブジェクトスタイルに登録
④分数は、ライブラリに登録
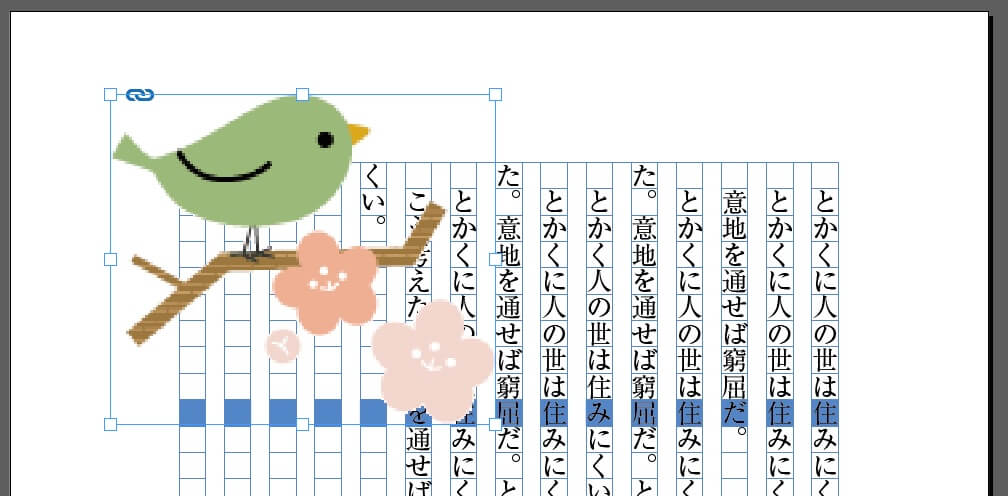
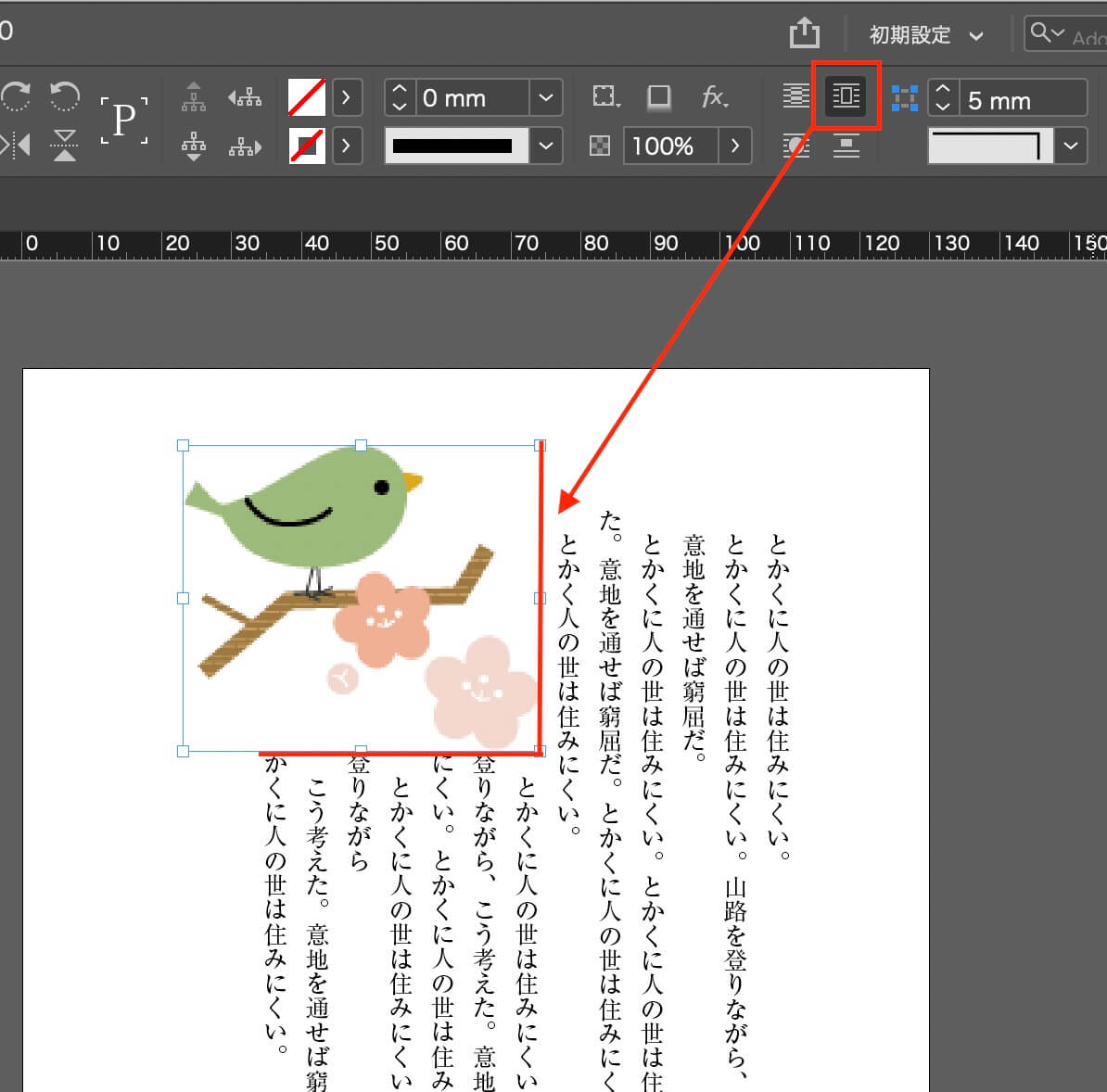
行が増減しても、イラストが版面内に収まるようにするには
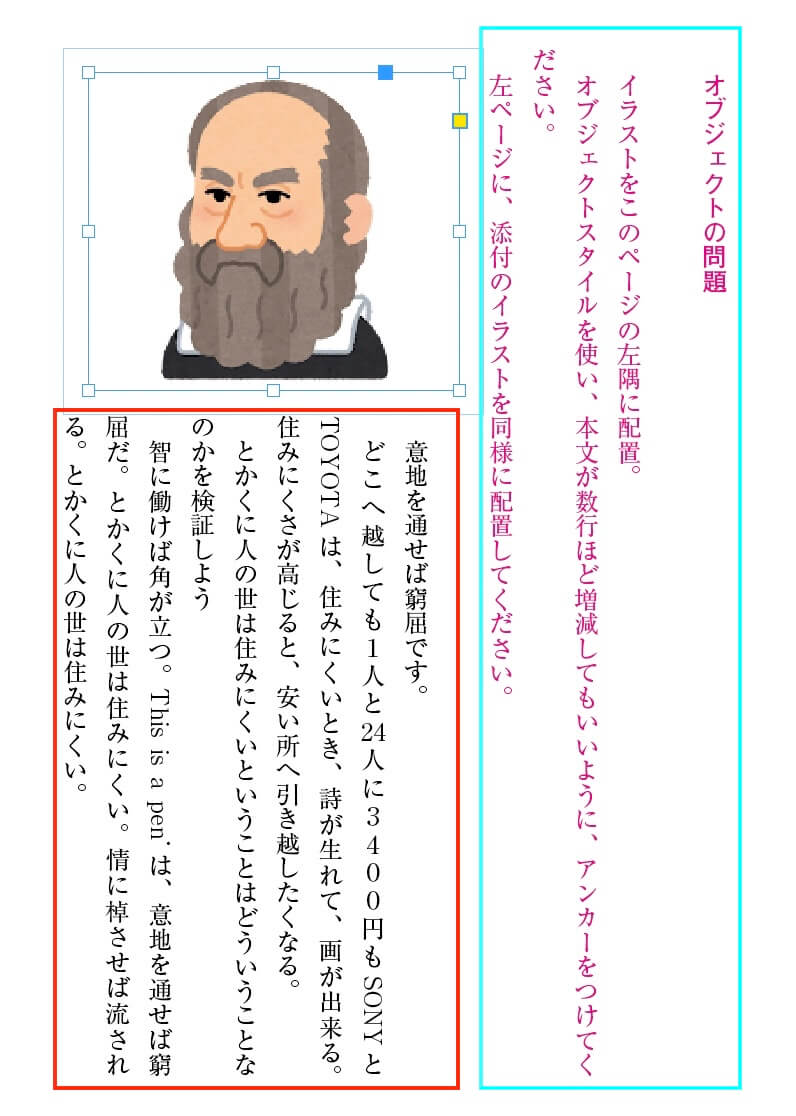
行が増減しても、イラストが版面内に収まるようにするには、
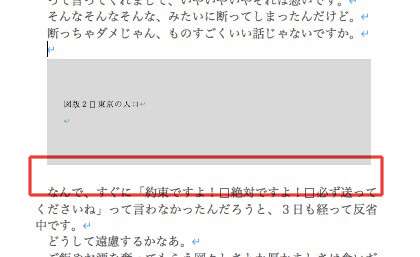
①アンカーは、イラストより右側にすること(図の青い囲み部分。赤い箇所はダメ)

②オブジェクトスタイルの「段の上下境界線内に収める」にチェックを入れます。
動画です↓
InDesign教室3日目「オブジェクト」
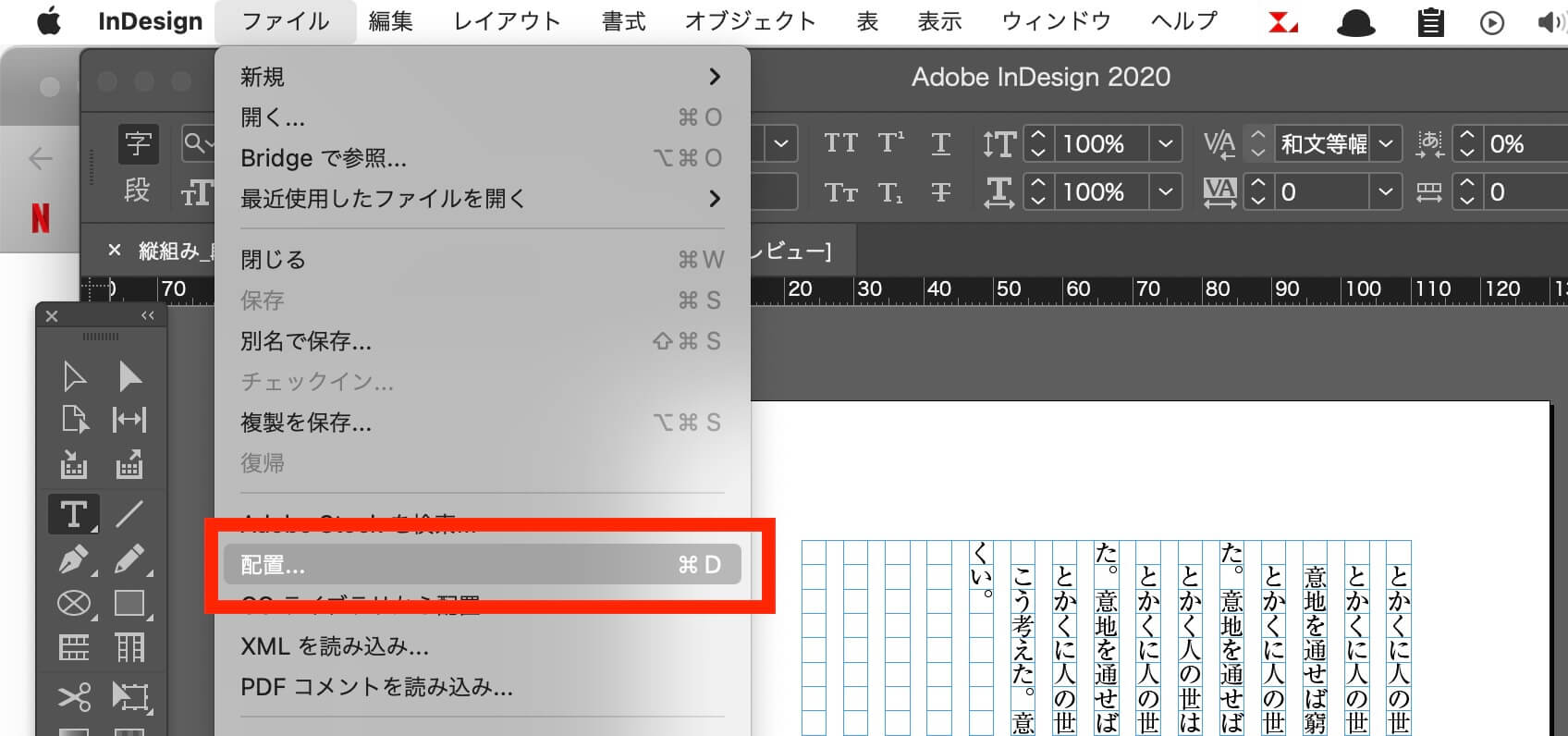
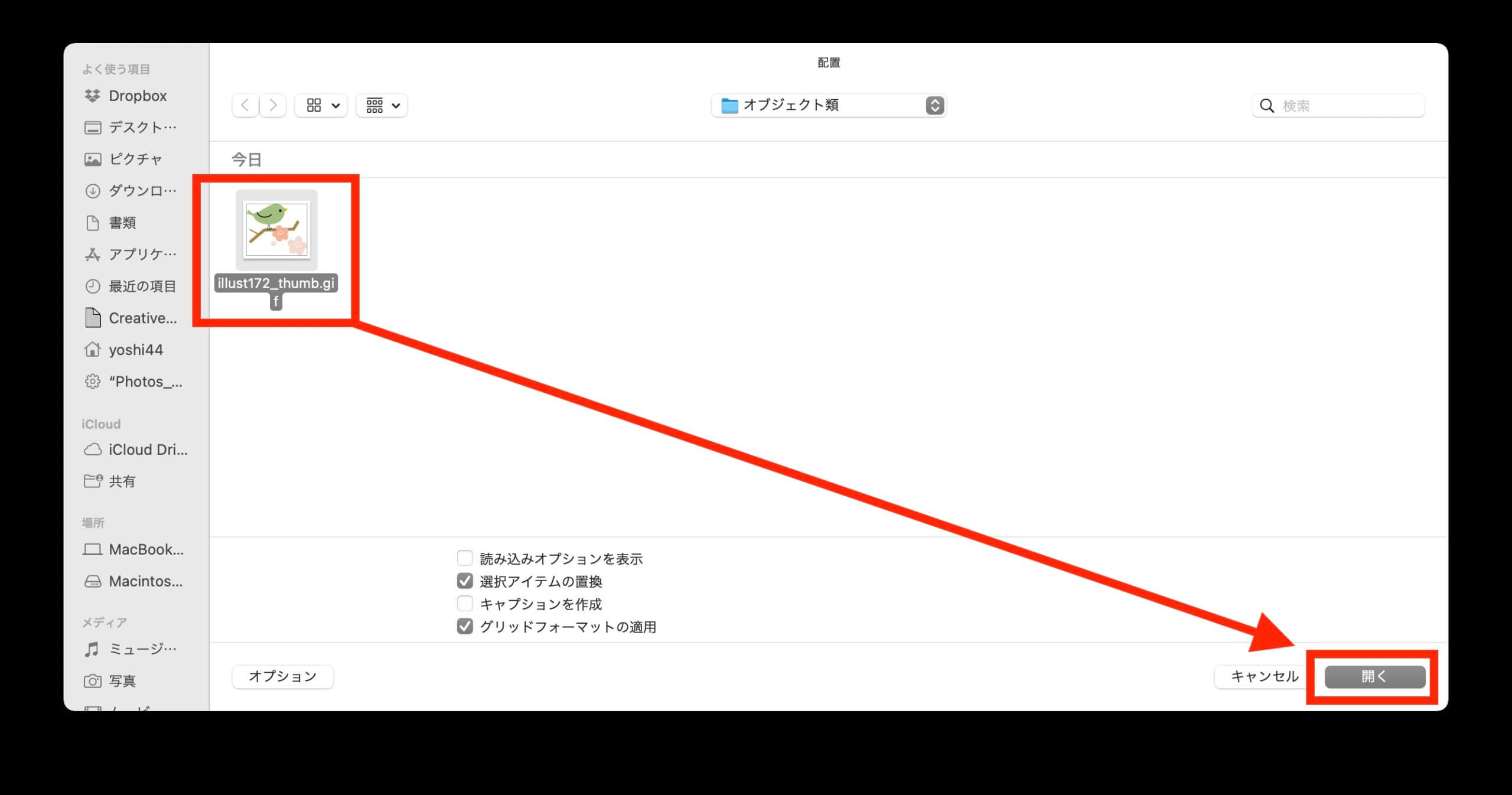
オブジェクトを配置する。




テキストの回り込み
オブジェクトの配置&オブジェクトサイズの調整
オブジェクトスタイル(サイズと位置のオプション/アンカー付きオブジェクト)
オブジェクトをライブラリに登録する(InDesign)
検索と置換でオブジェクトを配置する
検索と置換でオブジェクトを配置し、同時に段落スタイルをあてる
オブジェクトを検索と置換で文中に配置する
図版スペースをオブジェクトとして、ライブラリに登録する
キャプション(図版タイトル)とオブジェクトをグループ化して、ライブラリに登録する
uchiの>>問題
「「>>」が半角のせいでうまく3桁数字の縦中横がいかず…」問題です。
美しくない解決方法です。
作字して↓
検索と置換で入れました↓
美しい方法ではありませんが。
〈勉強会〉Wordの編集について
英語は、検索と置換ですべて全角に。URLや英文は手作業で半角に。
数字の半角全角の統一は、
イラストのサイズについては、
図版、イラストの番号をお忘れなく。
Wordにページ数を入れる。
Wordのインデントは、
図版スペースの指定は、
著者、デザイナーへのコメントは、
校正紙に残さないコメントは、

Wordのルビは、自動的にInDesignに反映されます。
Wordの改ページは、「次のページから開始」の方がいい。
デザイナーに原稿を渡す前に、Wordのスタイル漏れをチェックしてください。

ダブルクォーテーションは、置換します。

見出しの改行は、shiftを押しながらreturnです。
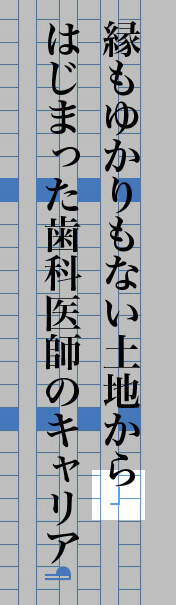
アンカー付きオブジェクトと文字を重ねる方法です。
アンカー付きオブジェクトと文字を重ねる方法です。
アンカー付きオブジェクトのオプション→行の上→後ろスペースをマイナスの数値にします。
この記事を参考にしました↓
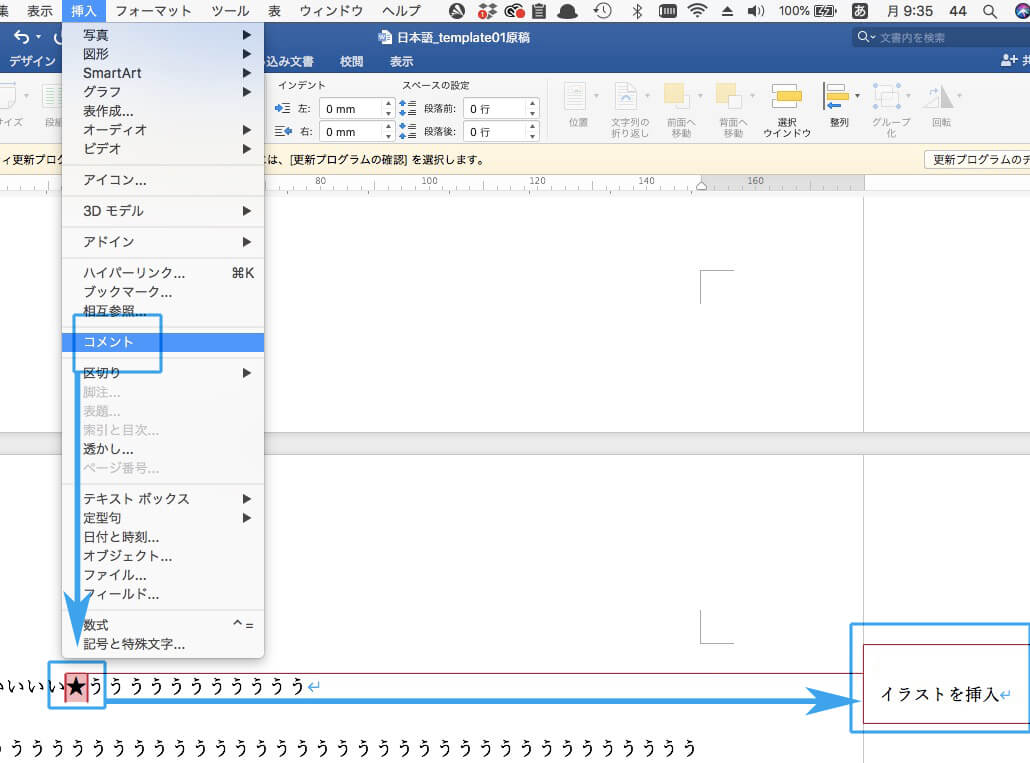
Wordに図版スペースと図版タイトルを入れると、InDesignに反映されます。
Wordに、図版スペースと図版タイトルを入れて、InDesignに反映させます。
Wordのボックスは、
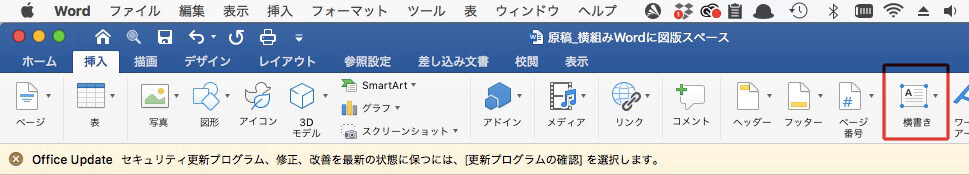
「挿入」→「テキストボックスの作成 横書き」↓

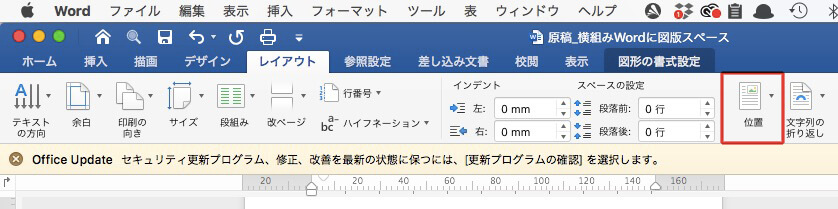
「レイアウト」→「位置」↓

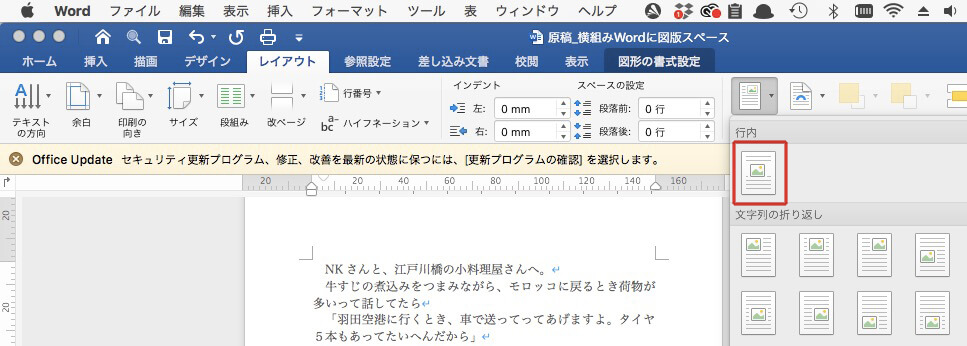
「行内」↓

一連の動画です。
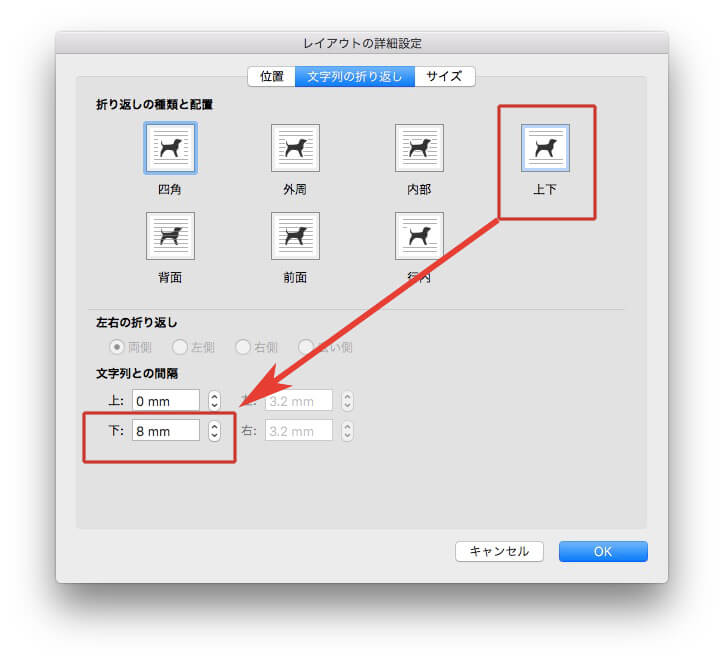
Wordで、文字とボックスの間隔を広げたいときは↓


図版のオブジェクトスタイルを作る
文字ツールで四角を描き、横幅を本文にあわせます。
オブジェクトスタイルを作ります。
図版のタイトルを入れます。
手動でサイズを変更したときは、スタイル再定義をします。
Wordを配置「スタイルを自動的に読み込む」
Wordのスタイルを活かして、InDesignに配置する方法です。
メリットは、
①ルビが反映され
②編集者のコメントも読み込まれ
③図版スペースも配置されます
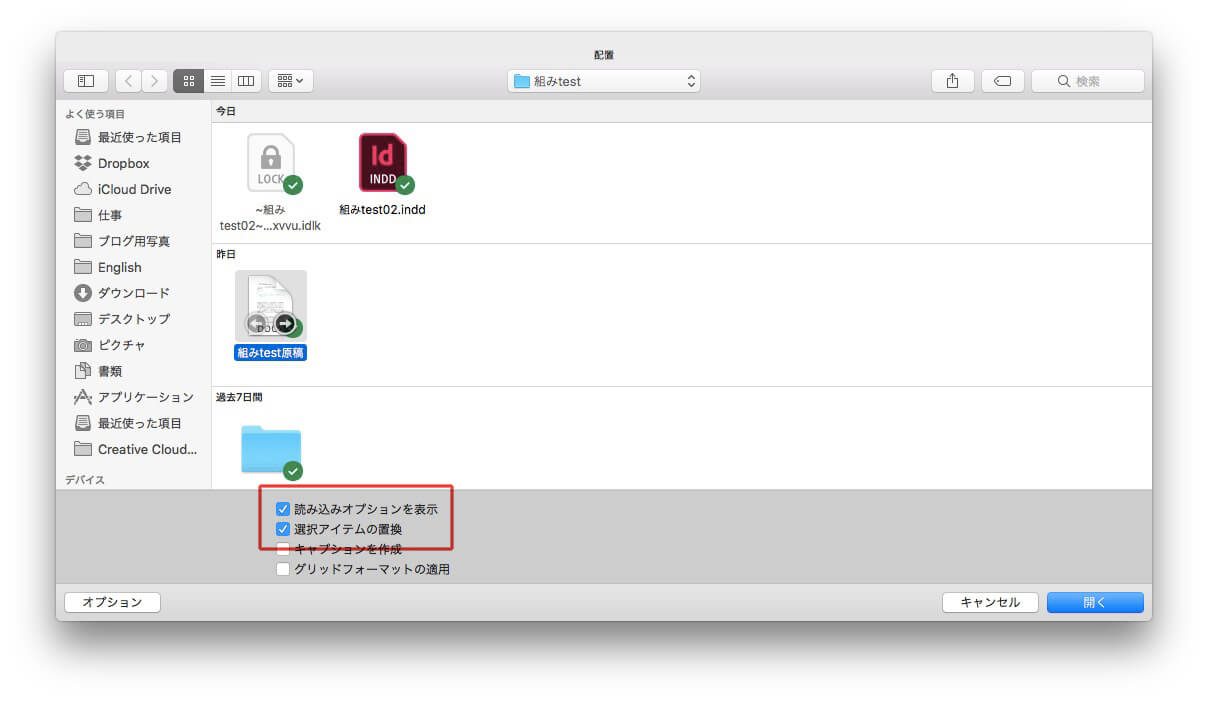
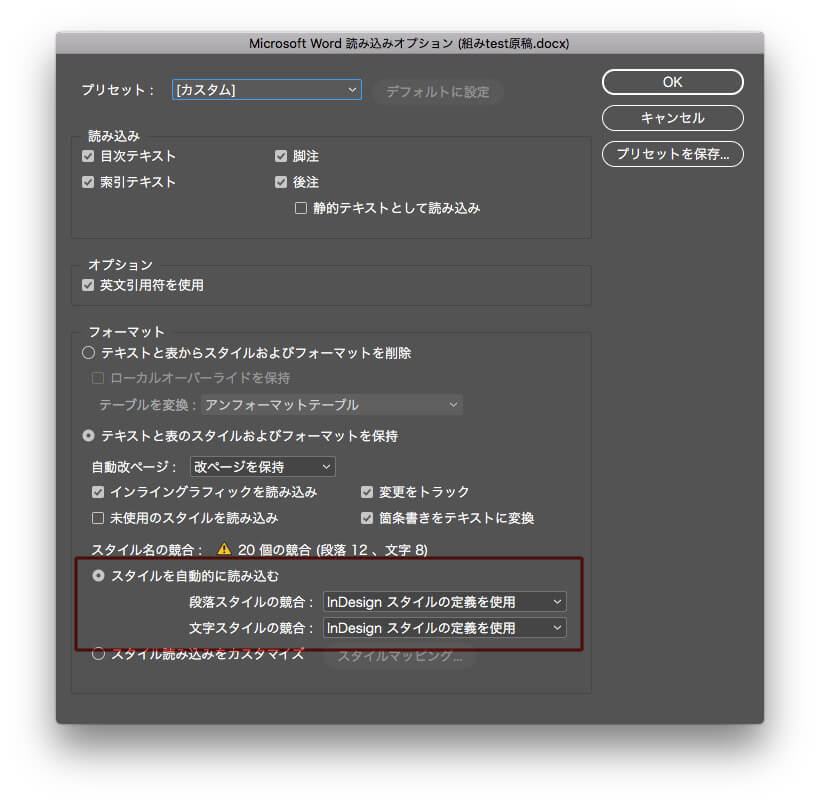
Wordを配置するときは、下のようにチェックを入れてください。

「スタイルを自動的に読み込む」→「InDesignスタイルの定義を使用」
※あらかじめ、WordとInDesignのスタイル名を同じにしておきます。もし違っても、配置後に修正できます。

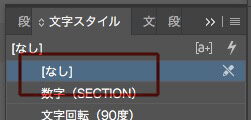
読み込んだあと、もし不要な文字スタイルがあたっていたら
不要な文字スタイルが当たっていないことを確認し、

①全行を選択し、段落スタイルのオーバーライドを消去

②1ページ目から、各「段落・文字スタイル」の文字色を変更し、全ての文字に段落スタイルがあたっているかチェックします。
図版スペースと欄外コメントについて。
①図版スペース、欄外コメントは、コピペして、オブジェクトスタイルをあてます