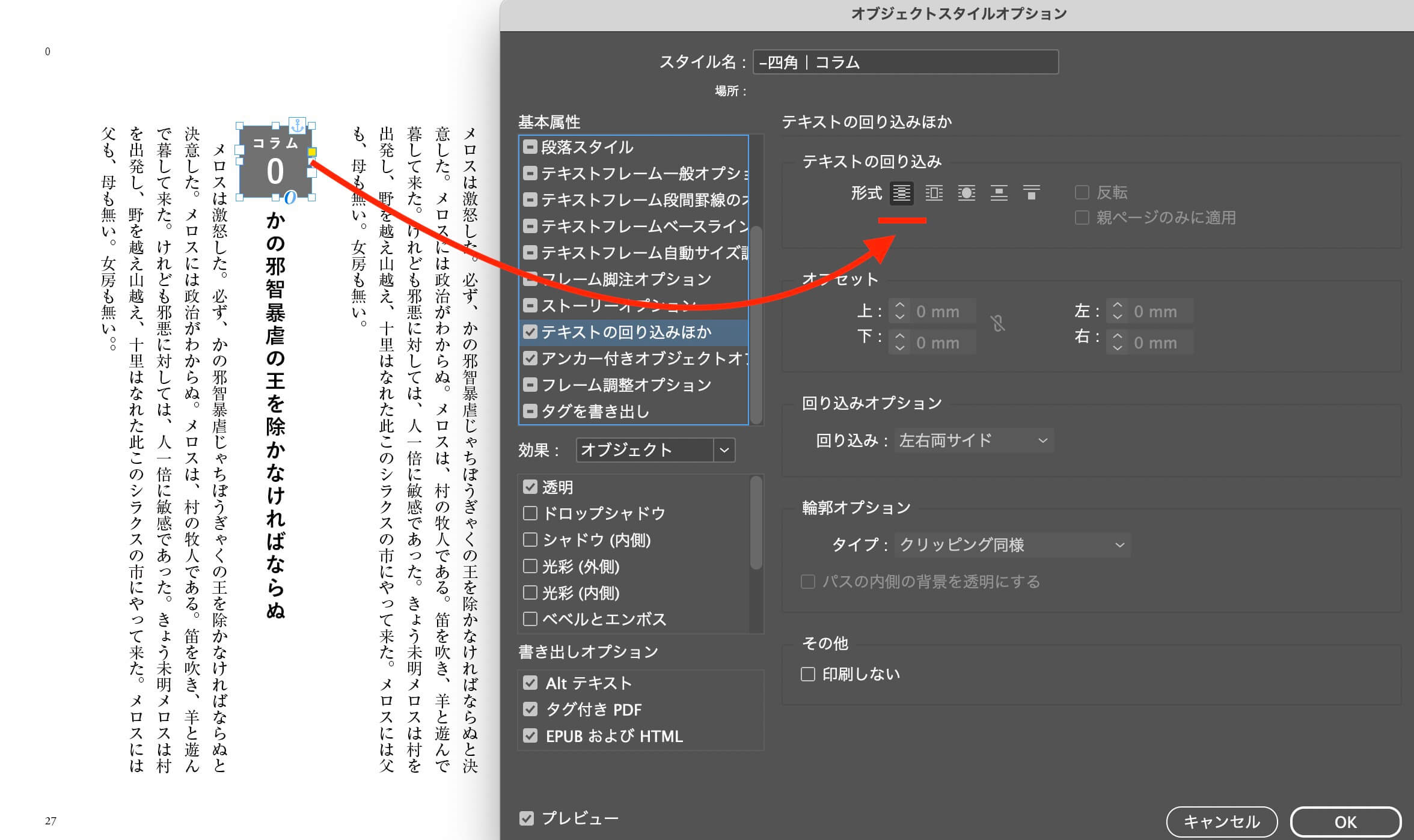
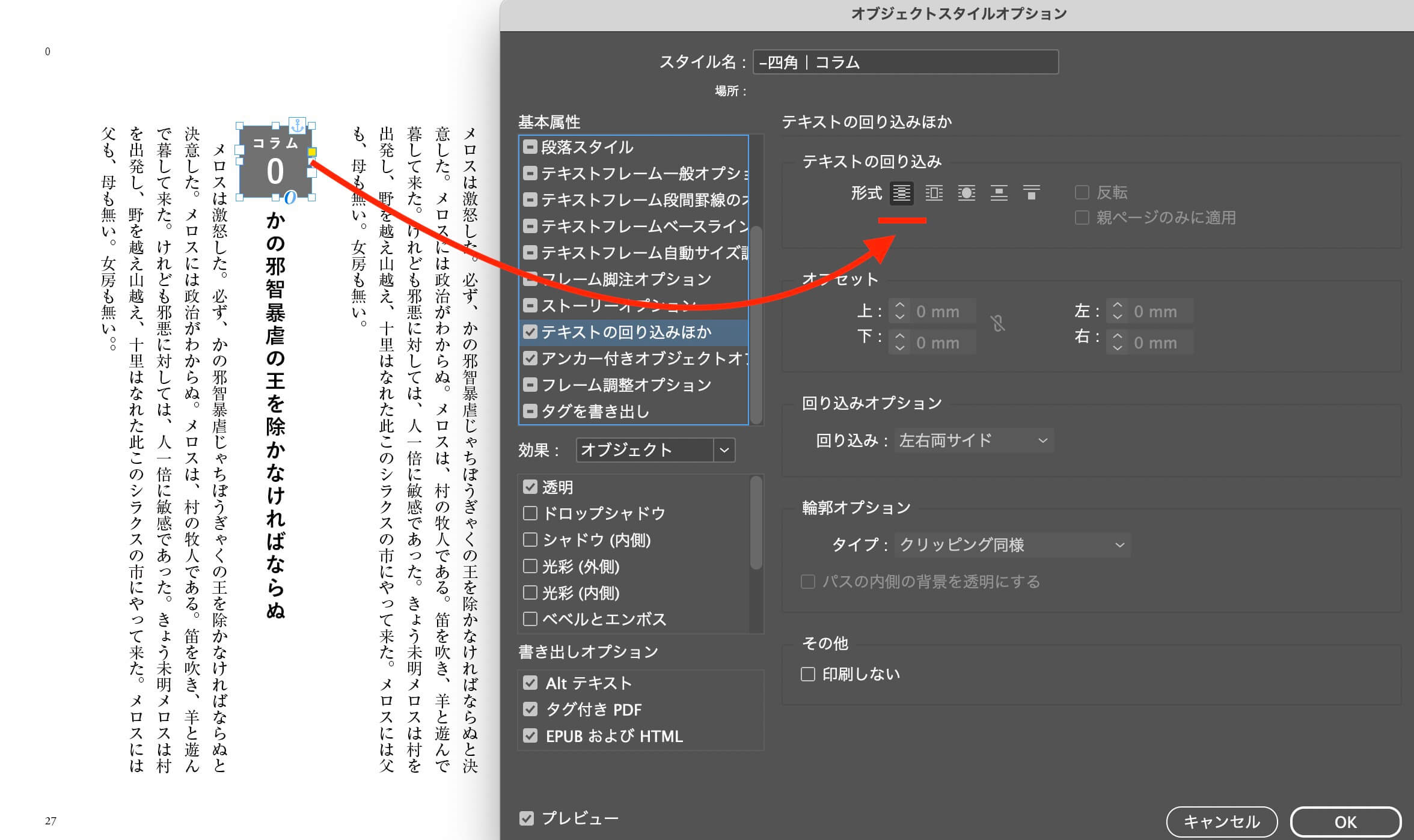
見出しの上のオブジェクトは、回り込みを使わず。

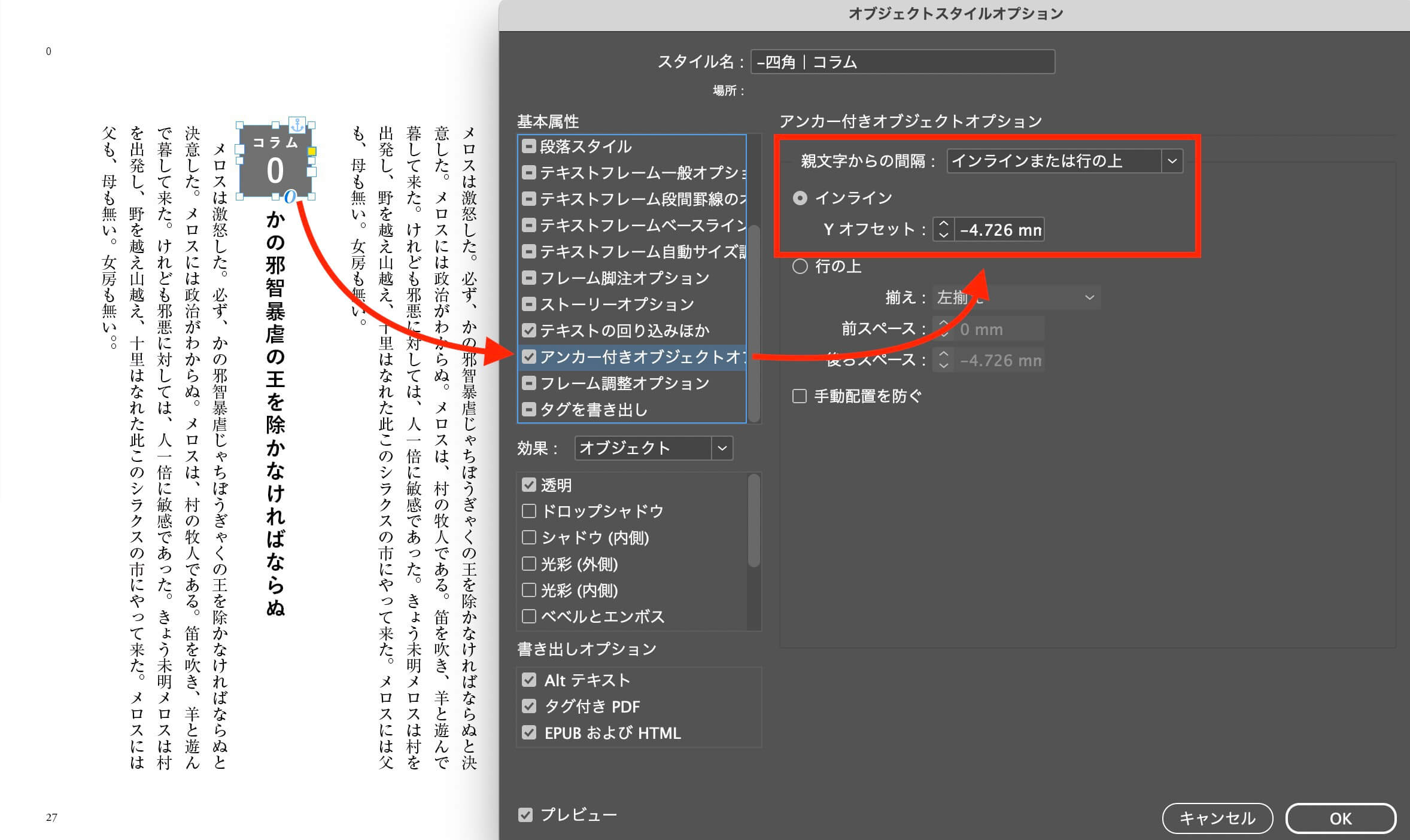
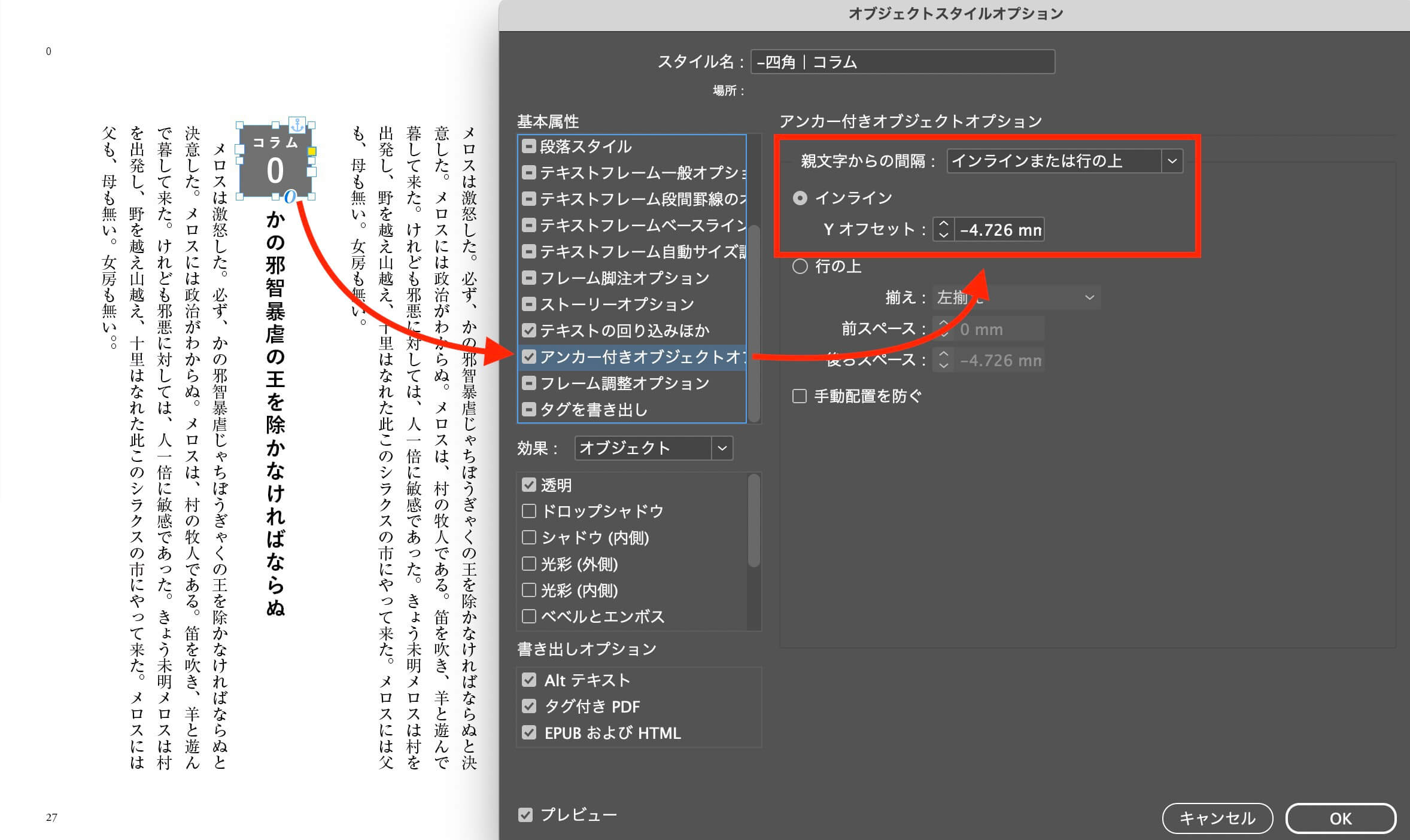
アンカー付きオブジェクトオプションは、インライン。

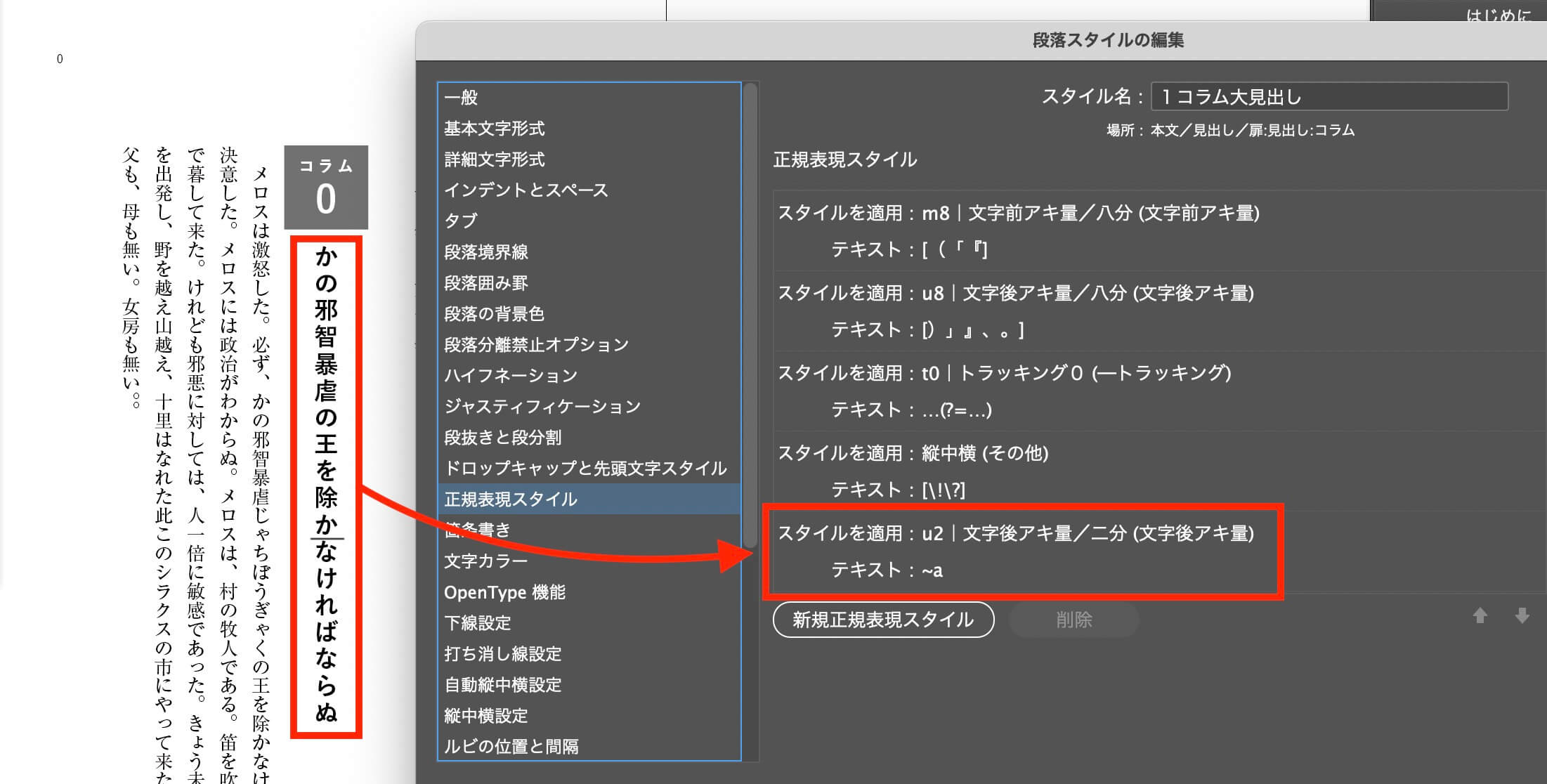
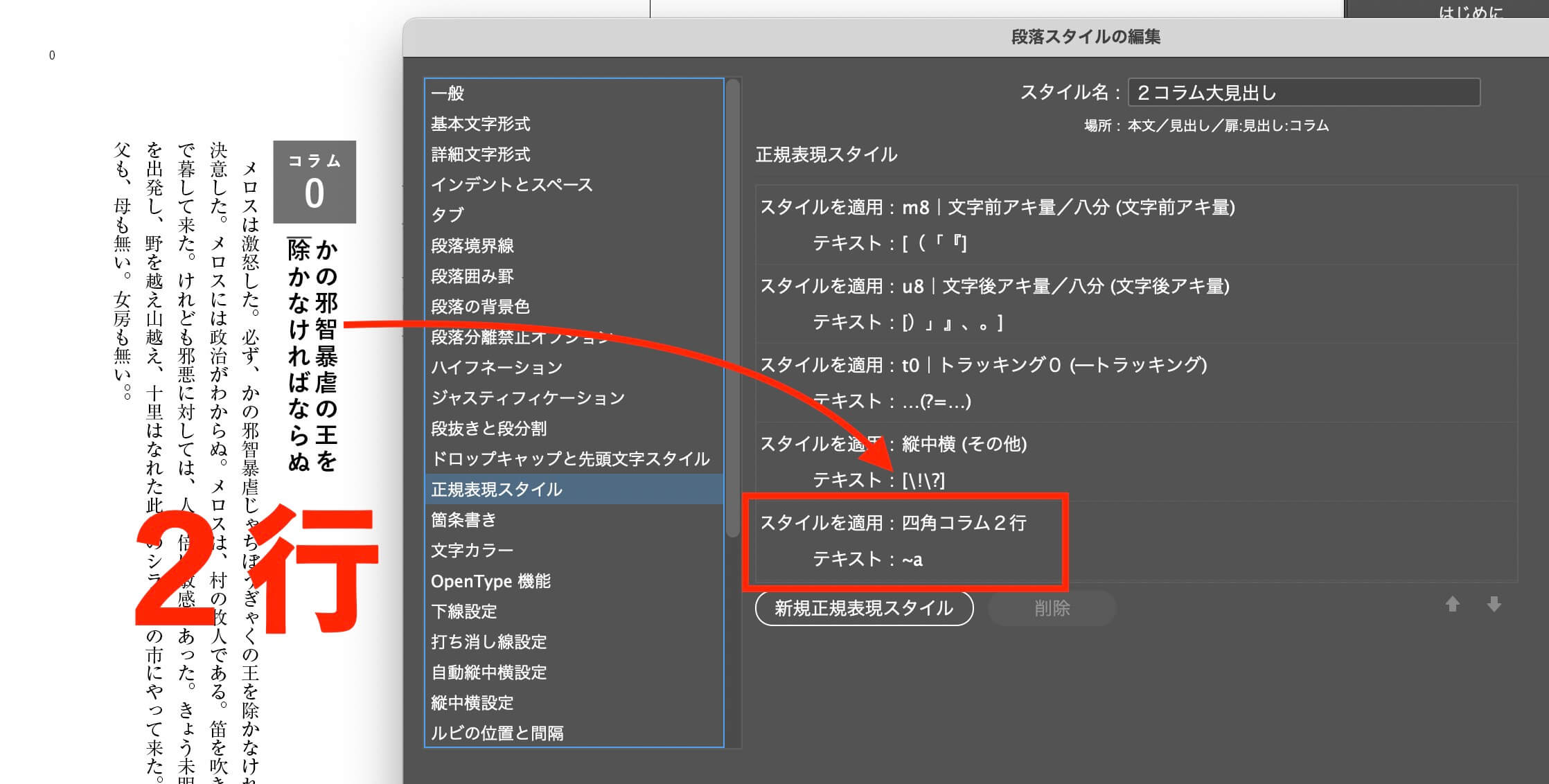
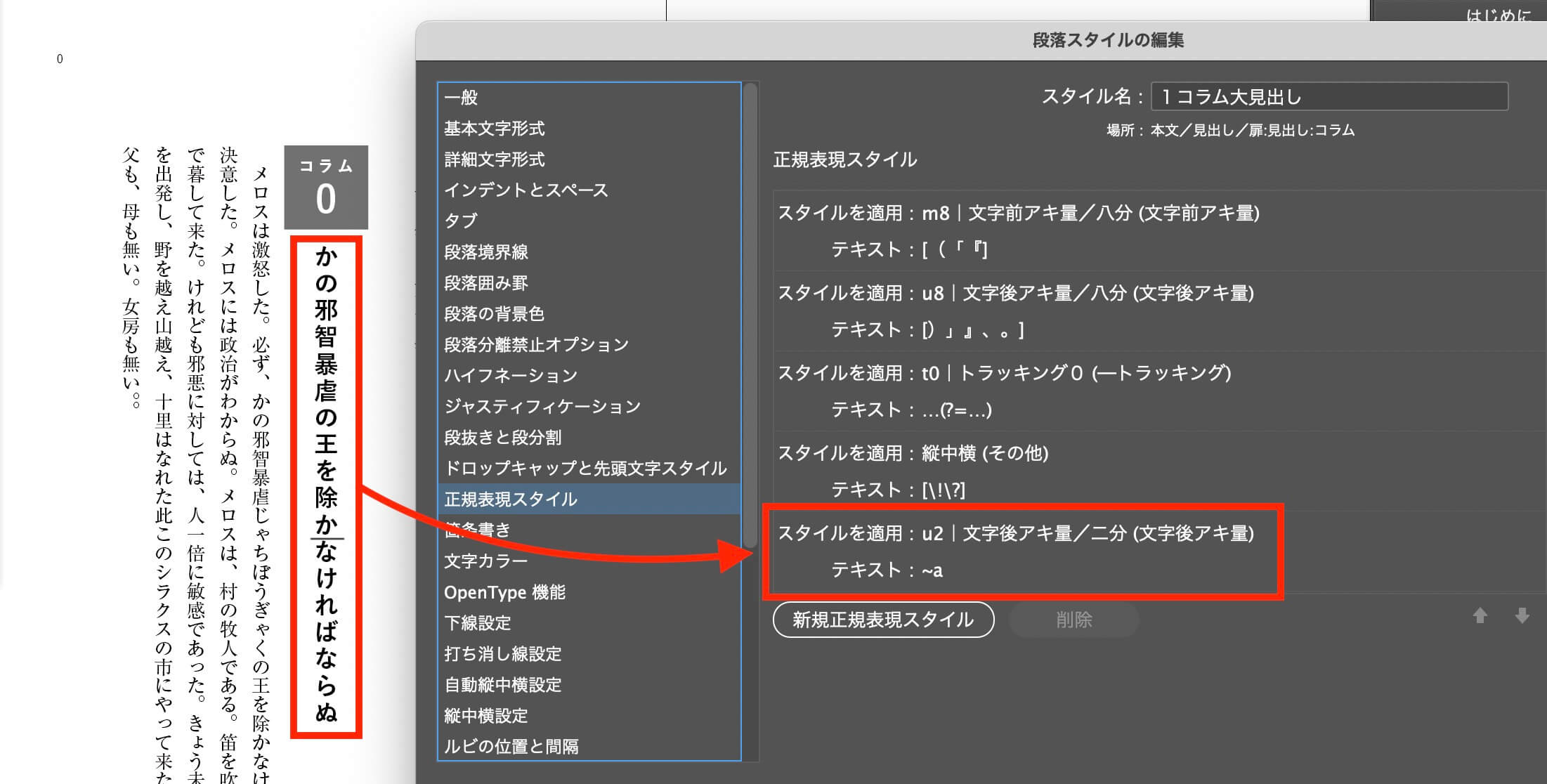
段落スタイルの正規表現で、オブジェクトの文字後のアキを二分に。

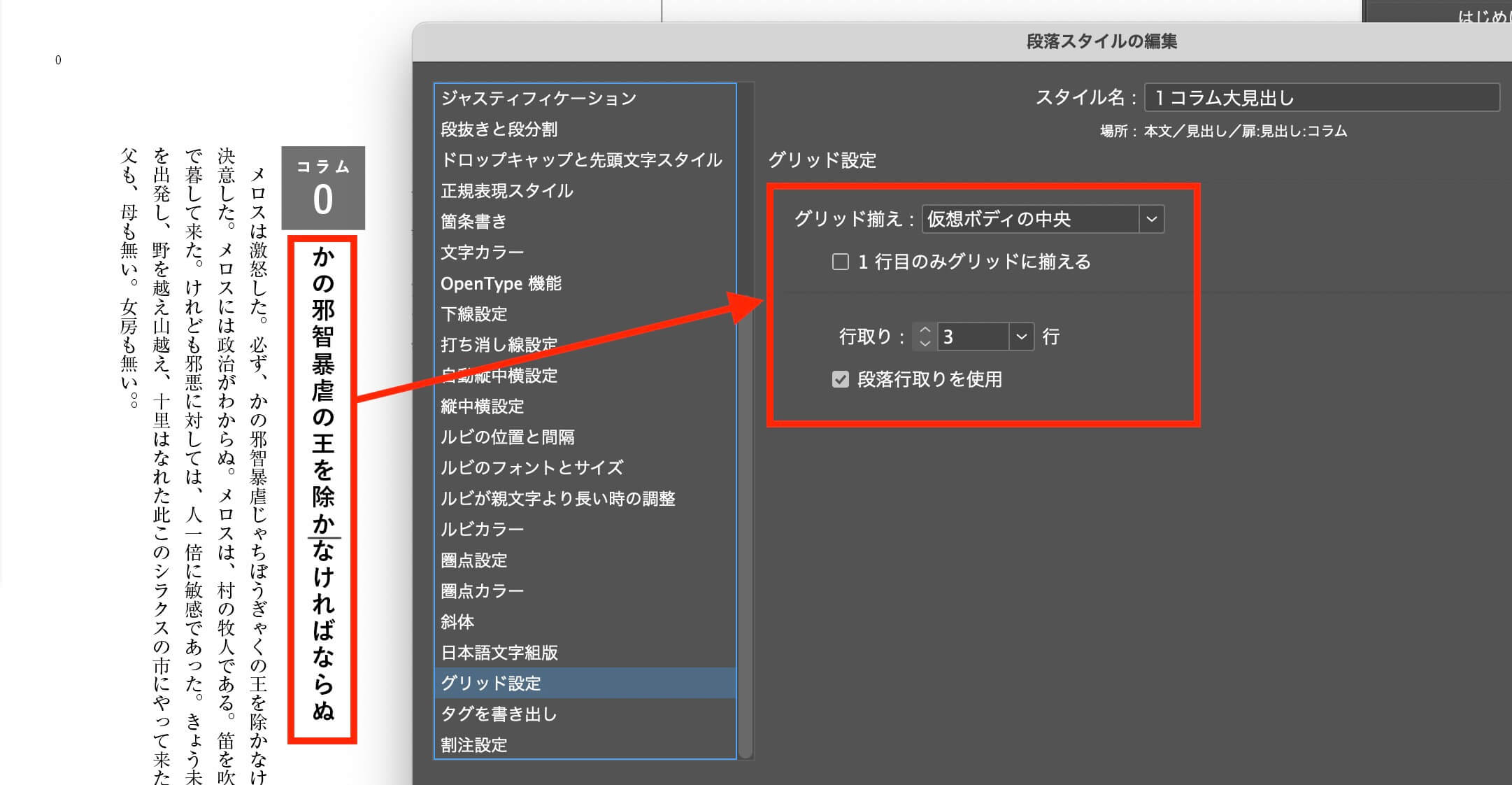
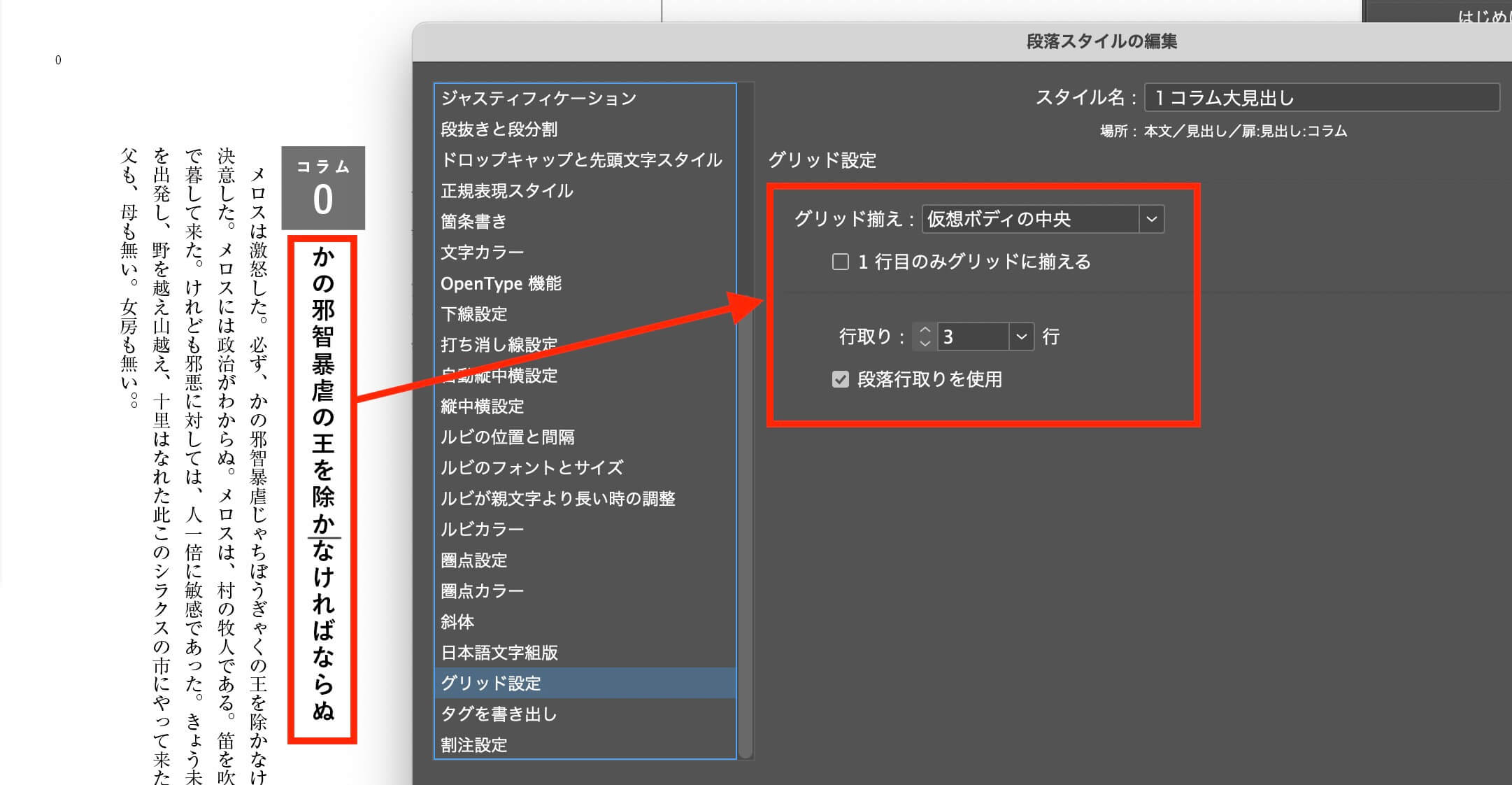
段落スタイルの行取りを設定

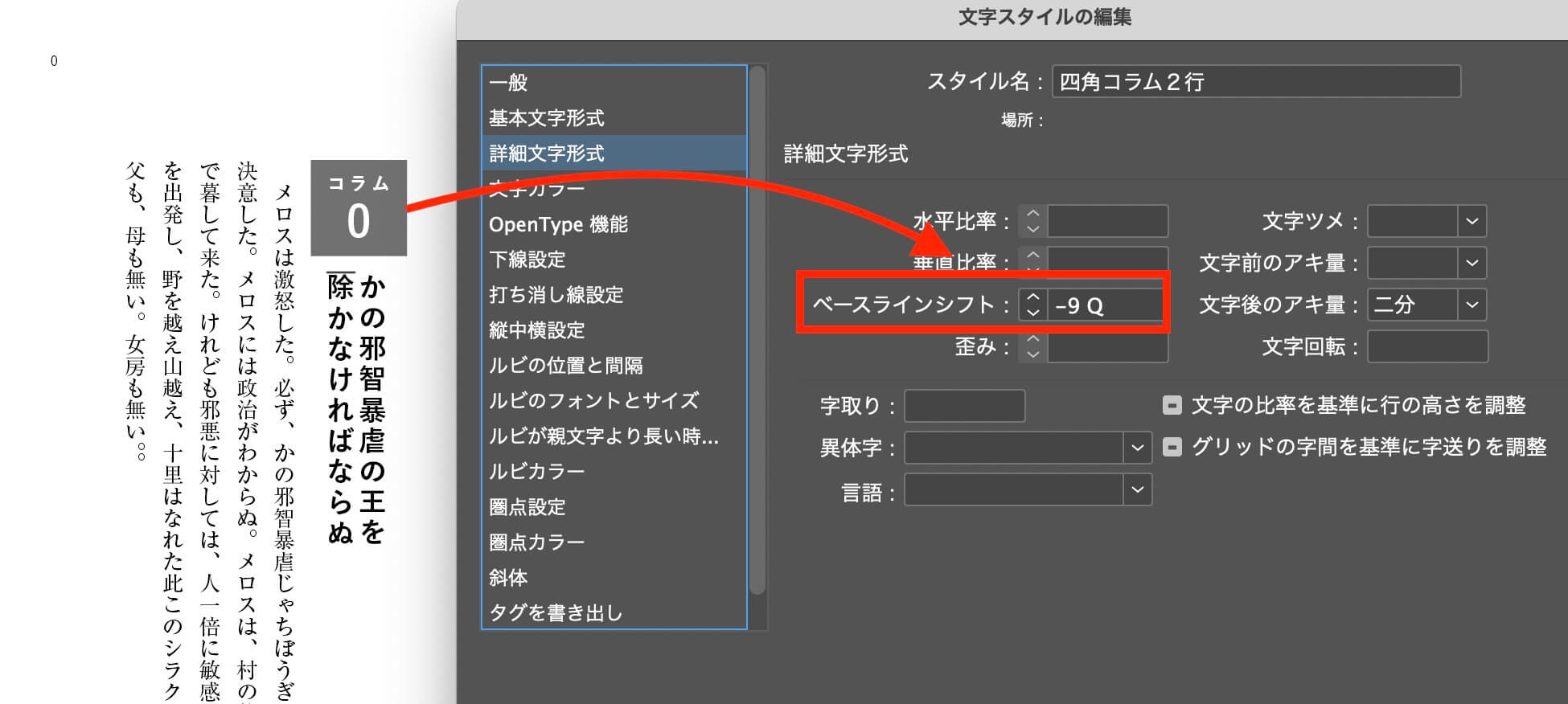
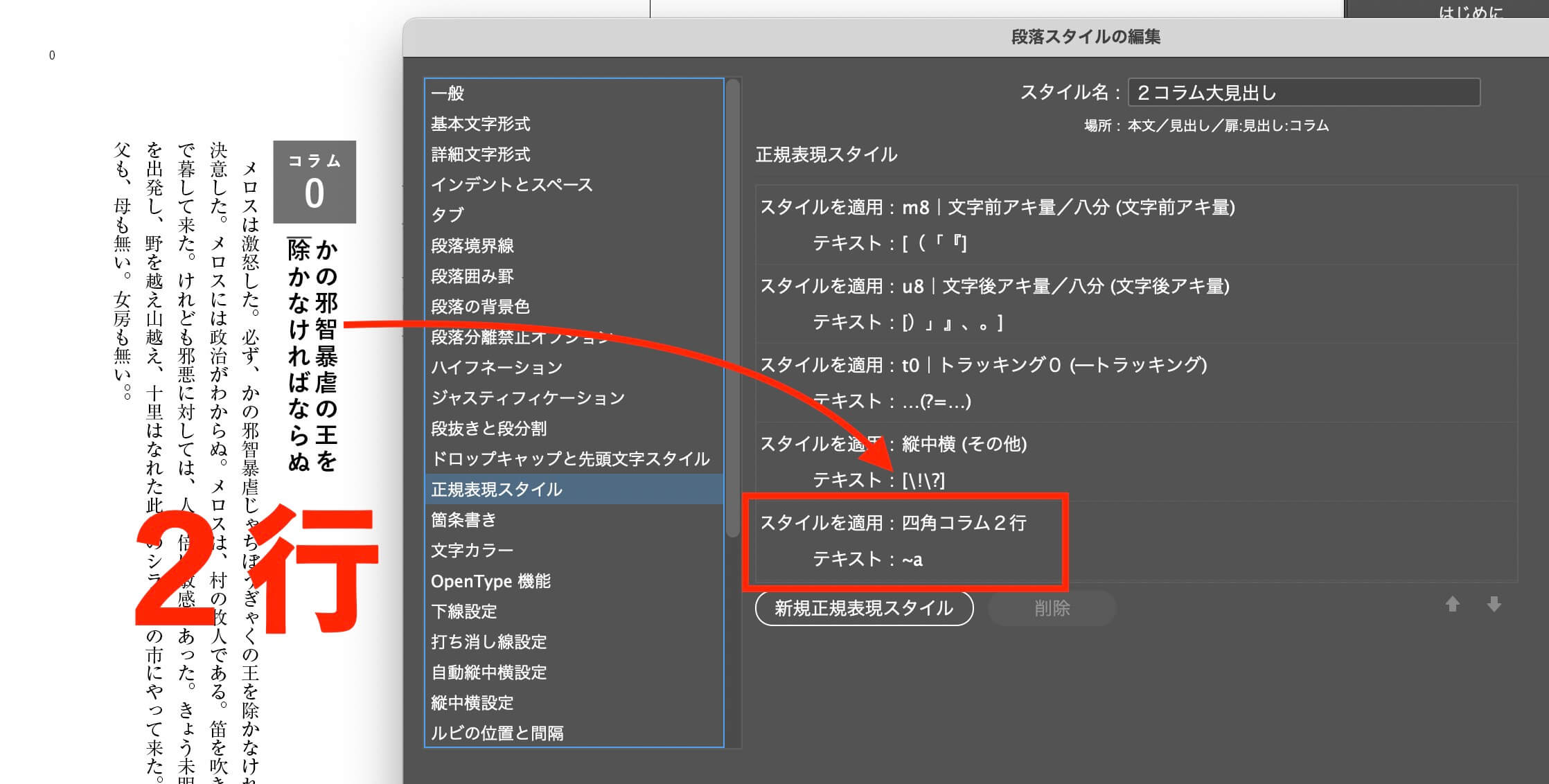
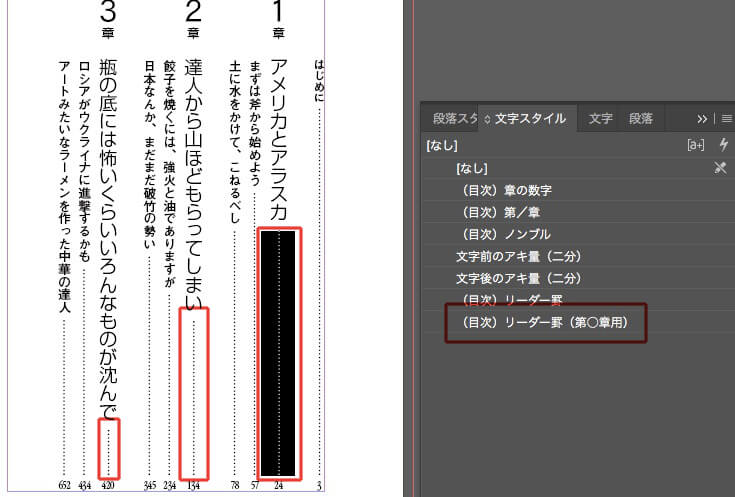
見出しが2行になるときは2行用のスタイルを用意し、オブジェクトに専用の文字スタイルをあてる

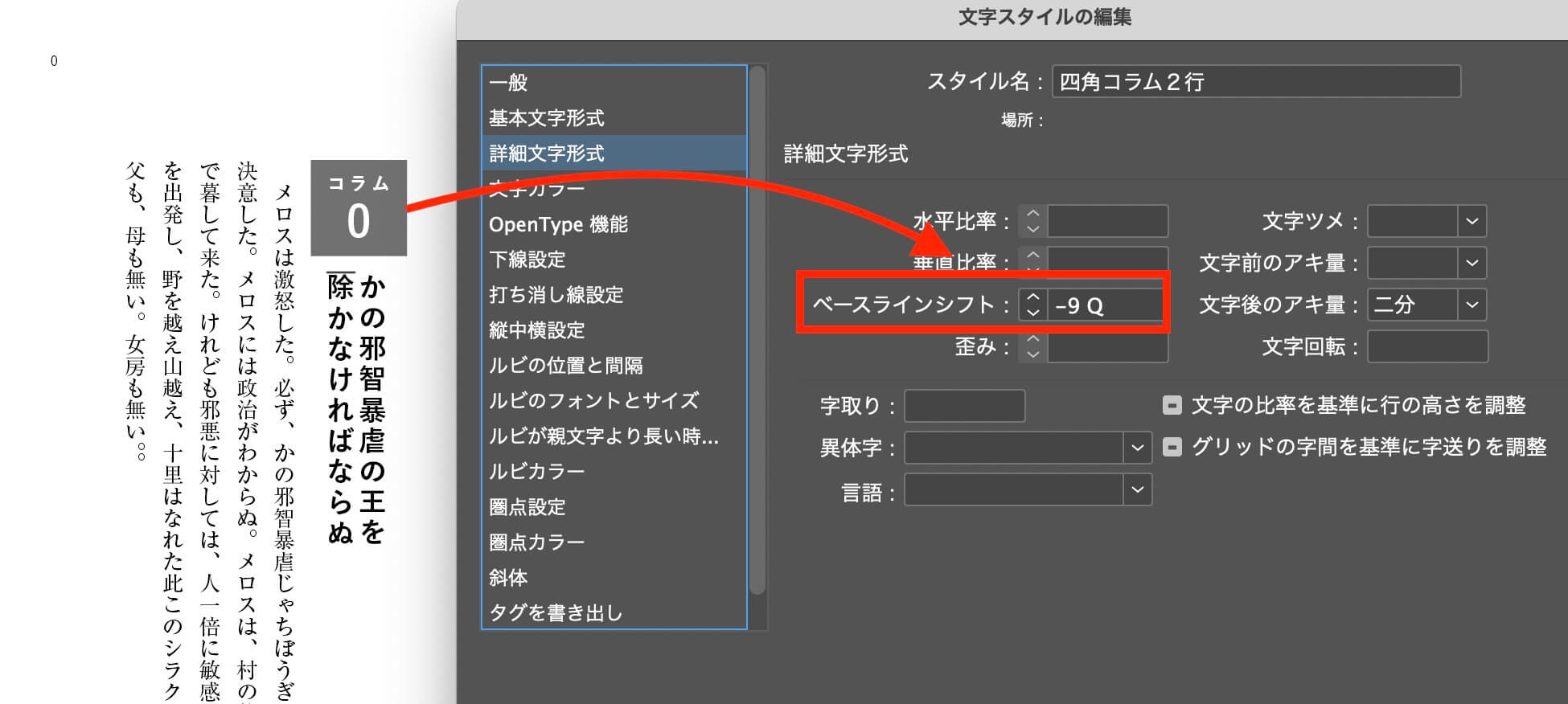
オブジェクトの横ずれは、ベースラインシフトで調整する

正規表現は見よう見まね
見出しの上のオブジェクトは、回り込みを使わず。

アンカー付きオブジェクトオプションは、インライン。

段落スタイルの正規表現で、オブジェクトの文字後のアキを二分に。

段落スタイルの行取りを設定

見出しが2行になるときは2行用のスタイルを用意し、オブジェクトに専用の文字スタイルをあてる

オブジェクトの横ずれは、ベースラインシフトで調整する

リーダー罫線の前後に、アキを入れます。

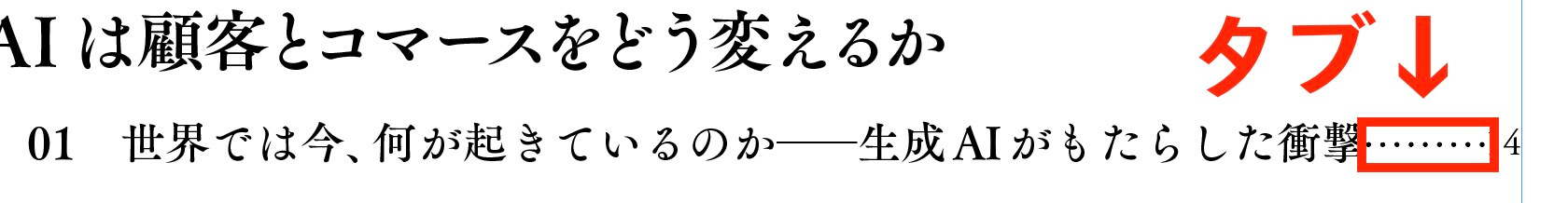
リーダー罫線の箇所にタブがあります↓

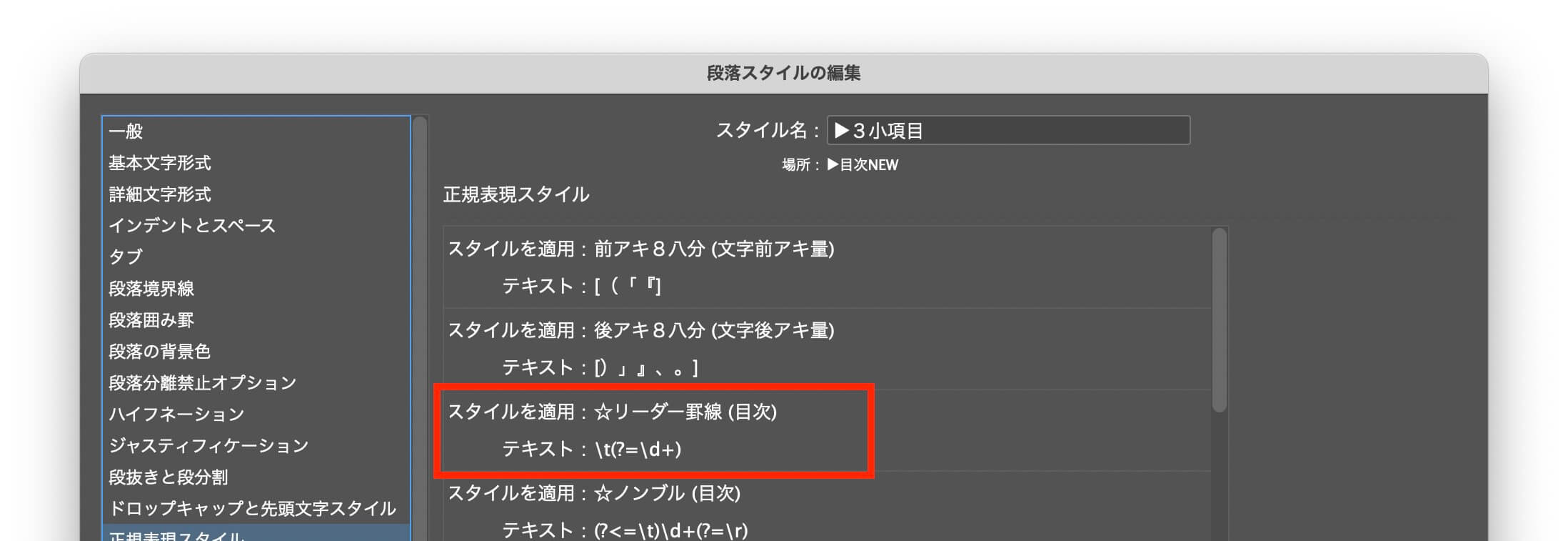
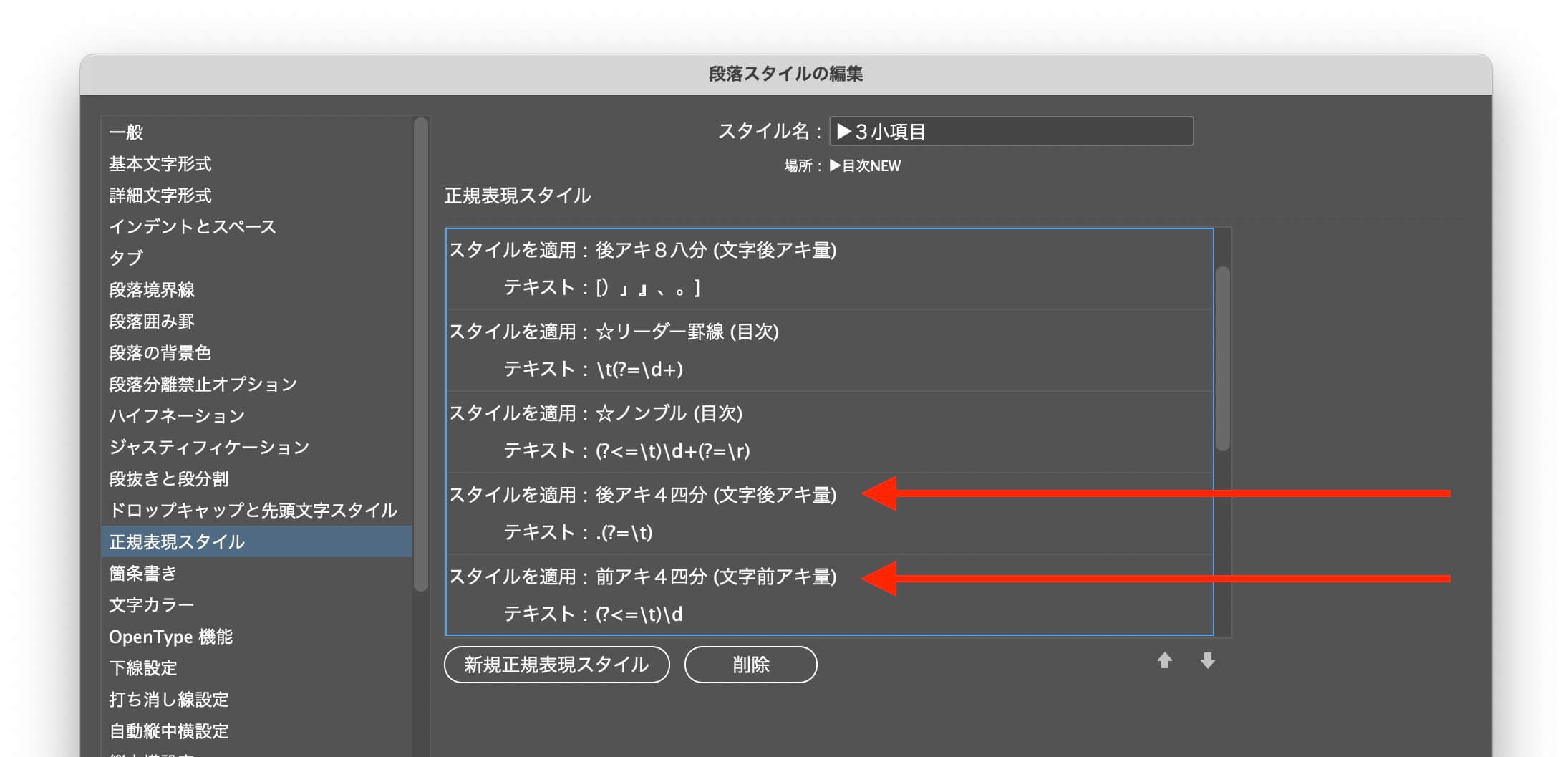
段落スタイルの正規表現です↓

「文字前/後のアキ量」で調整しています。

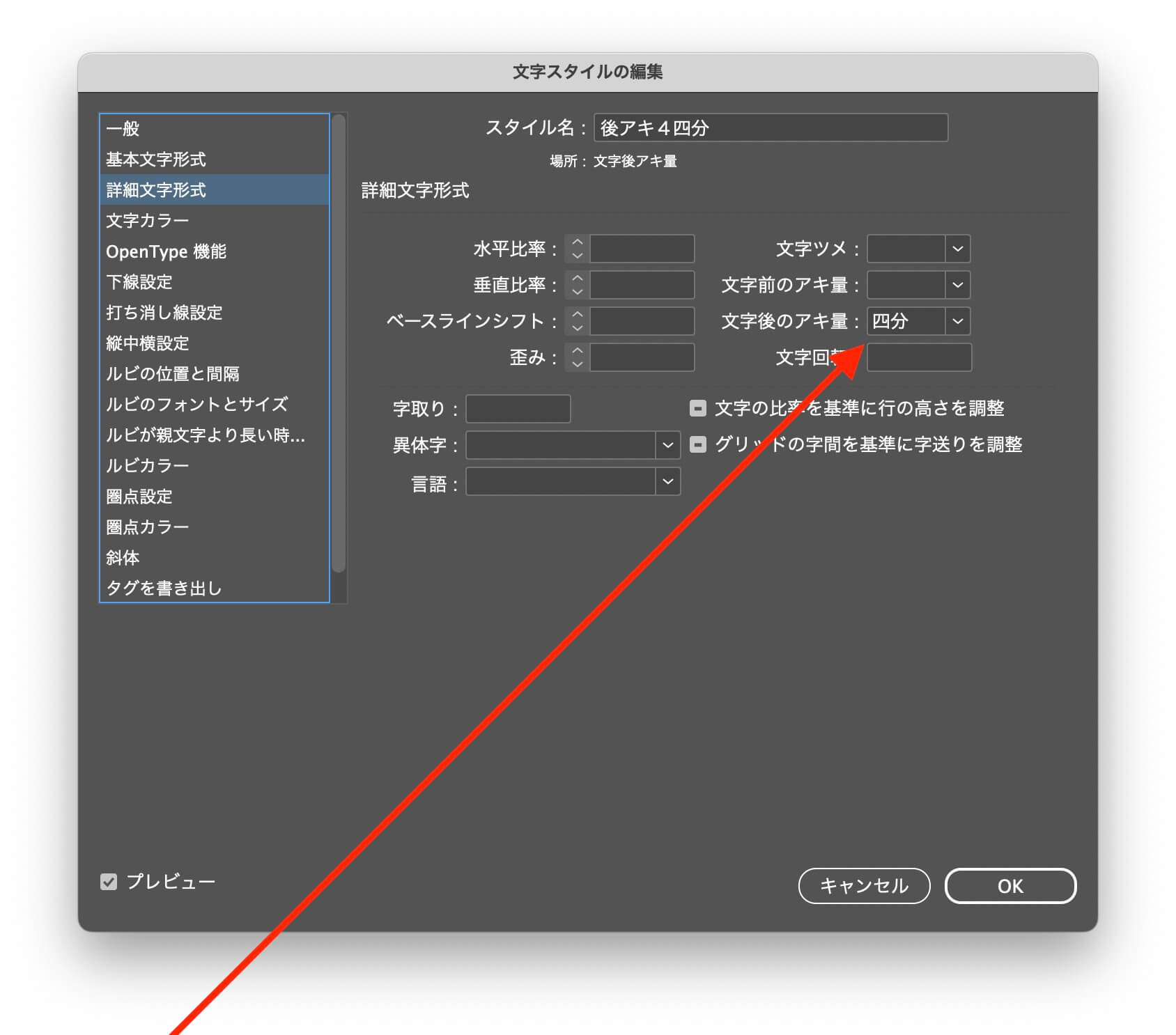
「文字前/後のアキ量」の文字スタイルは↓

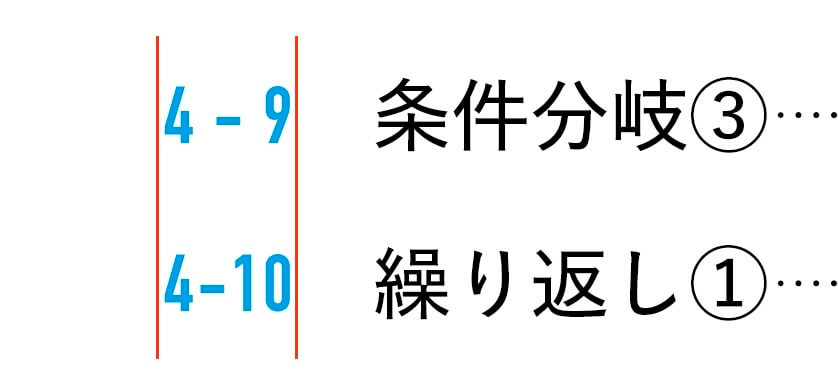
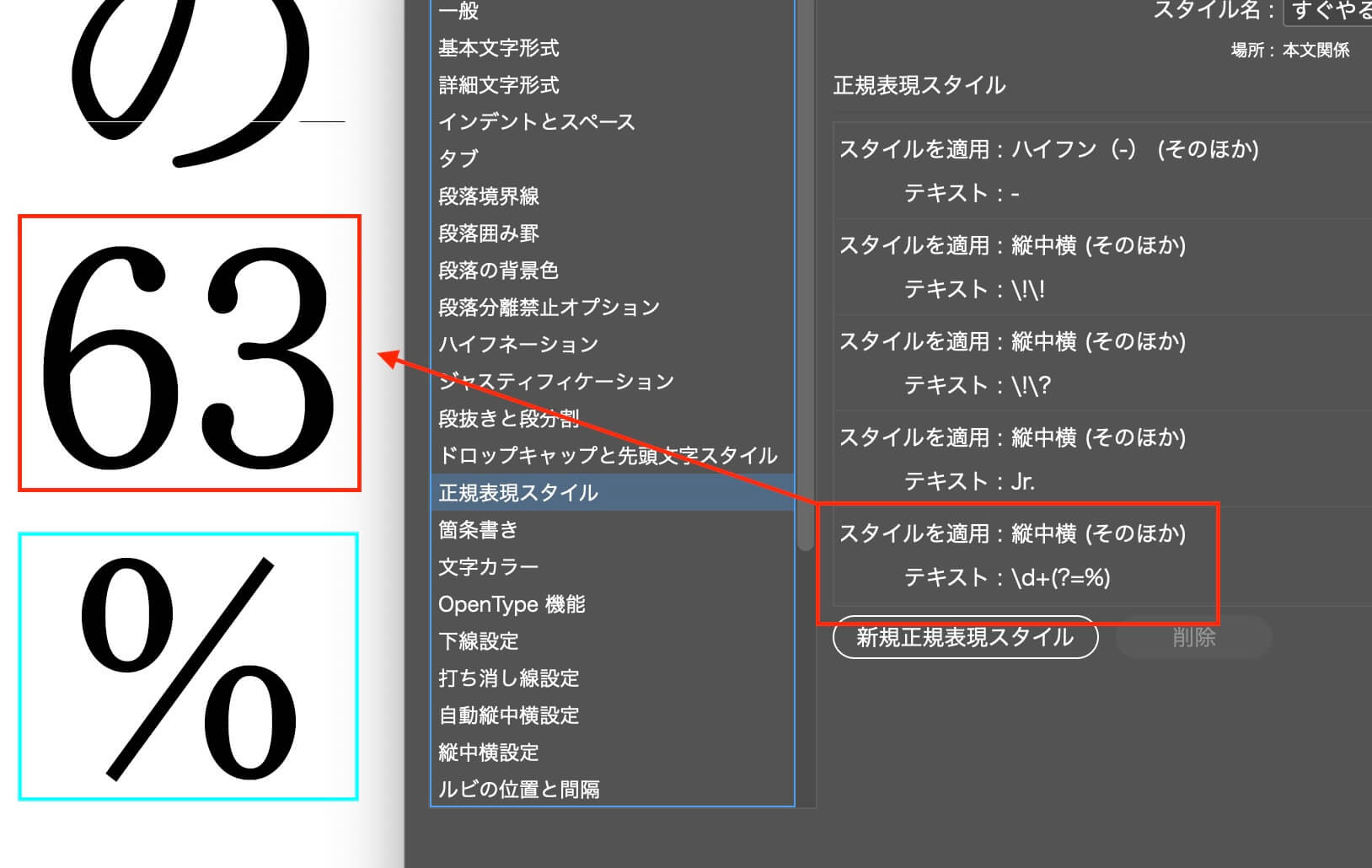
連番の頭とお尻を揃えます。

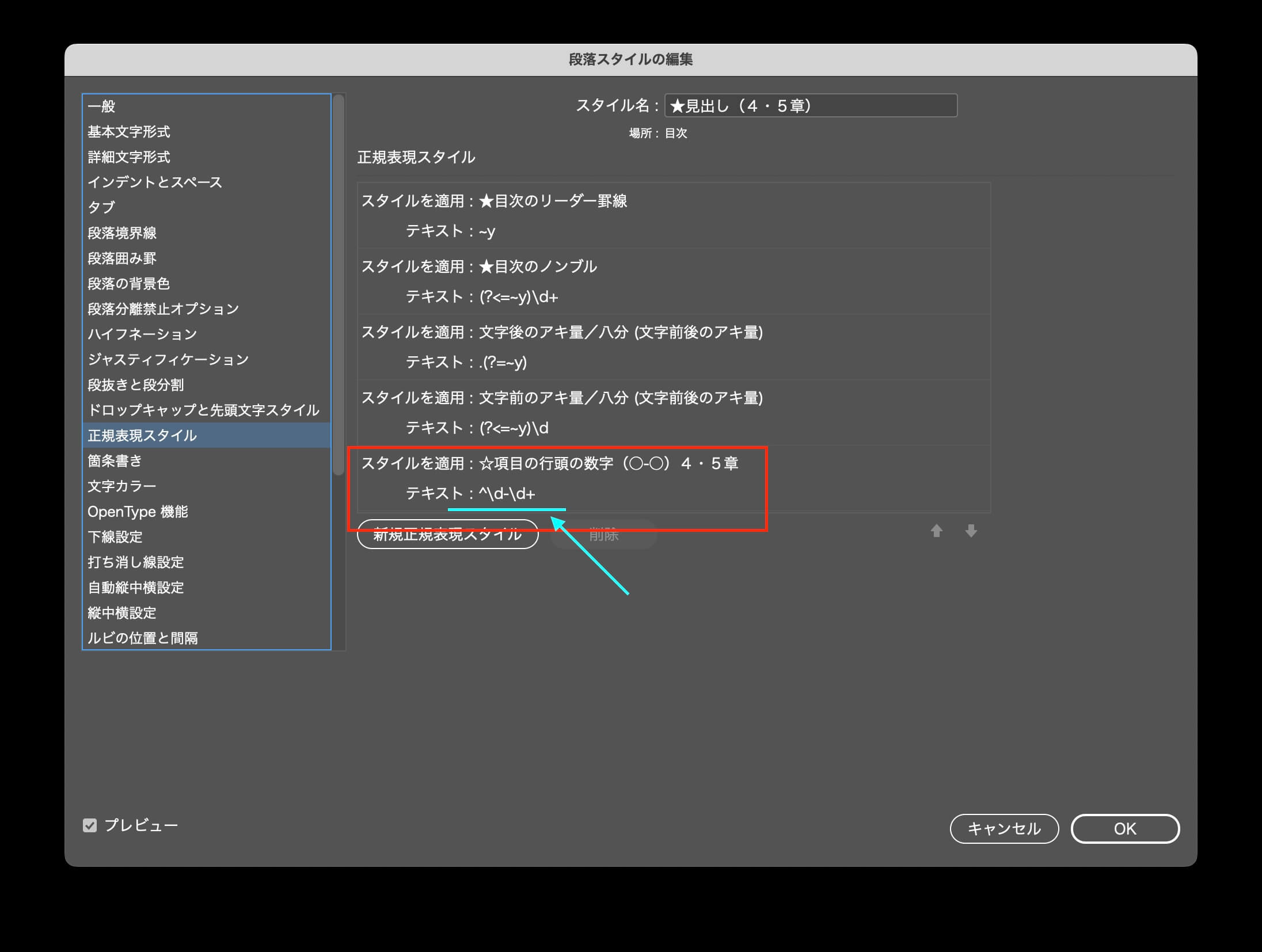
段落スタイルに正規表現スタイルを入れます。

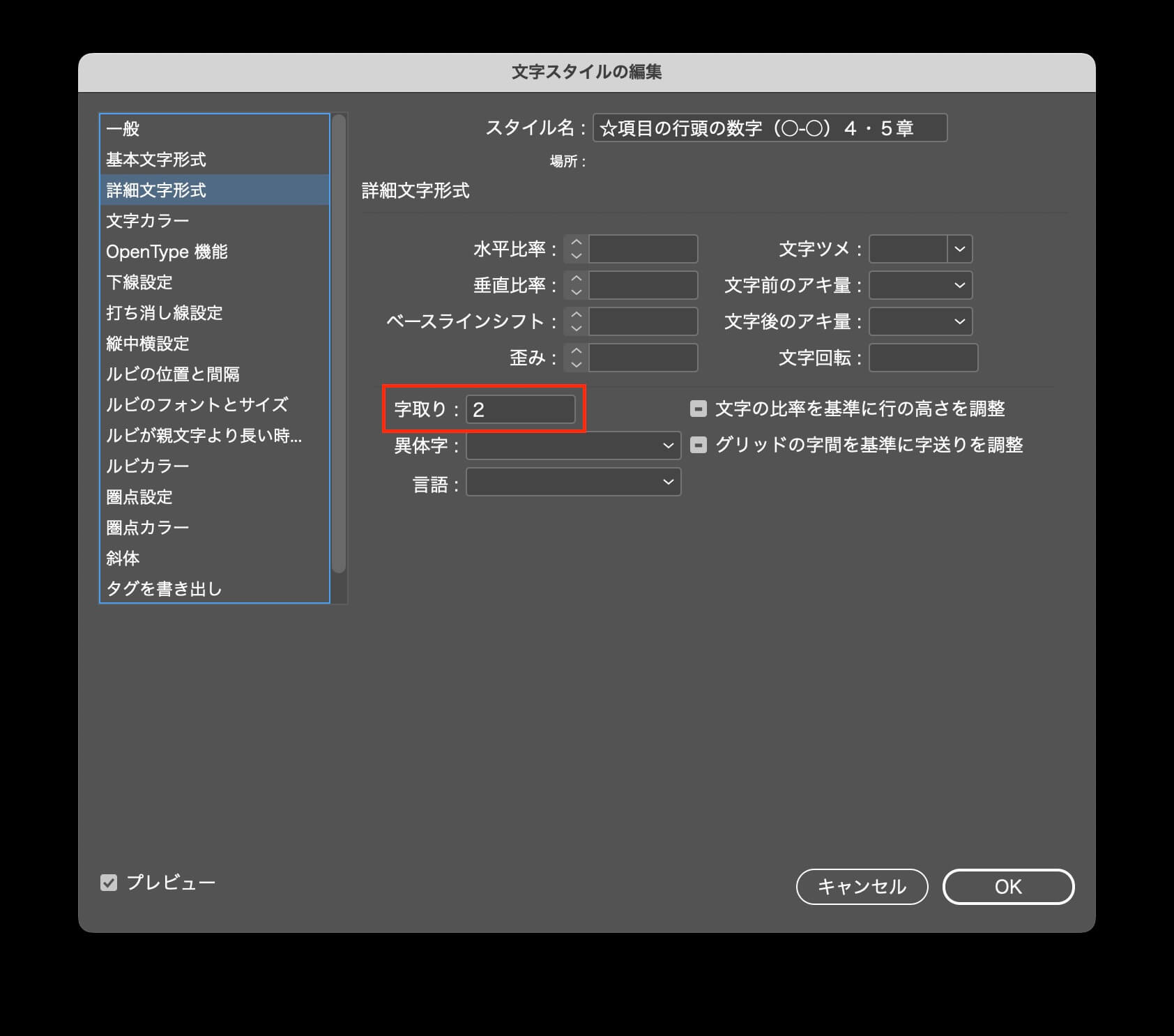
文字スタイルの「字取り」を「2」にして、数字の頭とお尻を揃えました。

ハイフンの位置を合わせる方法もあります↓
アンケートのお願いです。
「字取り」を知っていたか、知らなかったか、知っていたけど使ったことがないか、等々をコメントに入れてください。
次の記事は↓
「結合なし」が効かないので、正規表現で解決しました。

なにか間違っているだろうか?
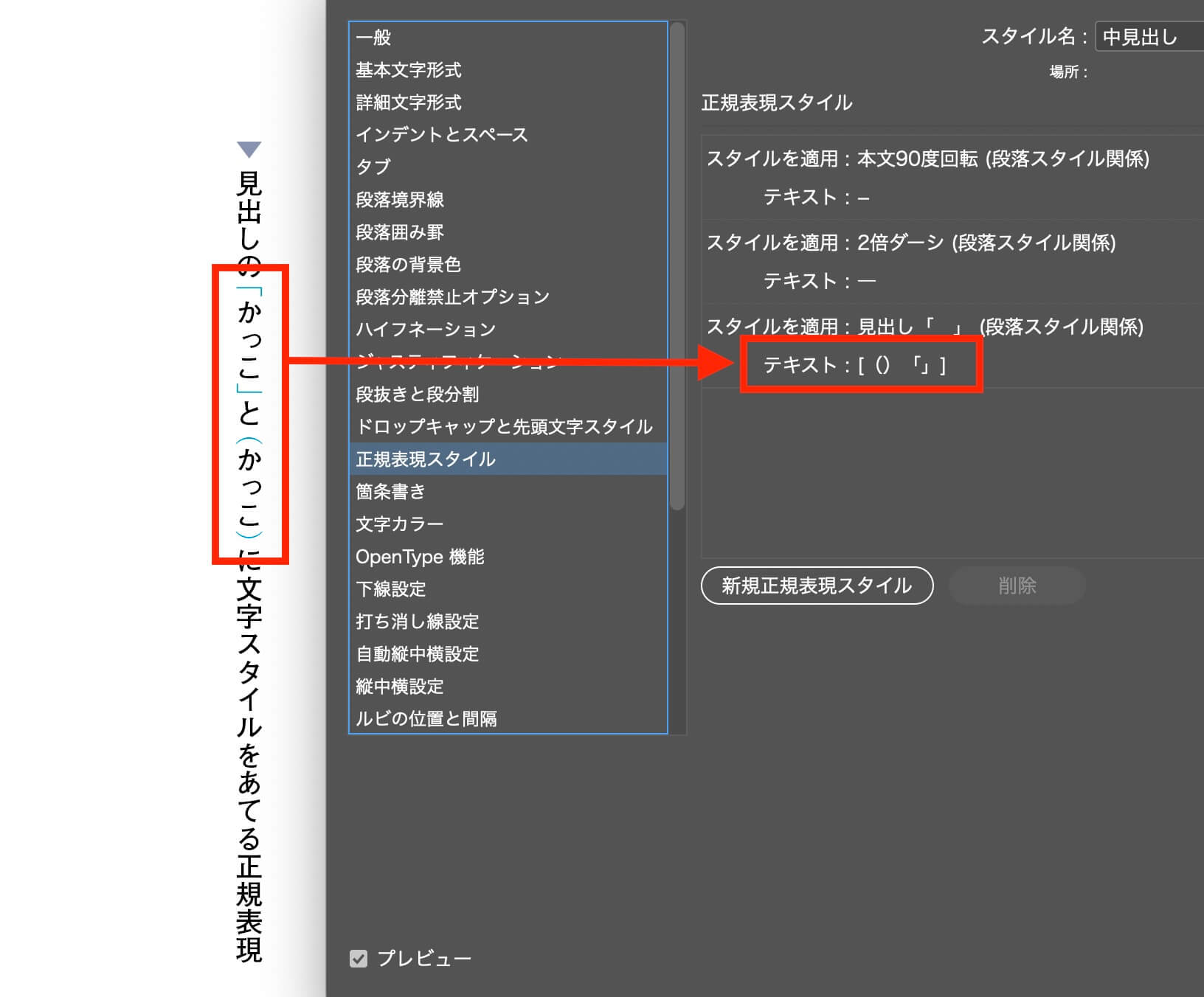
段落スタイルの正規表現(もしかしてご存じなのかもしれませんが、 [ ] を使ってひとつにまとめます)
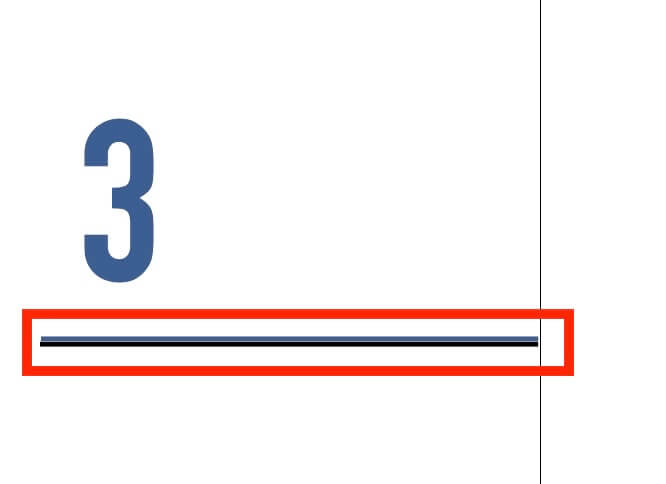
見出しの横罫線は、段落スタイルで設定できます。

ダーシの前後のアキは、段落スタイルで設定できます。
目次のノンブルを横にする正規表現
タブの右揃え(お尻揃え)を段落スタイルに入れる
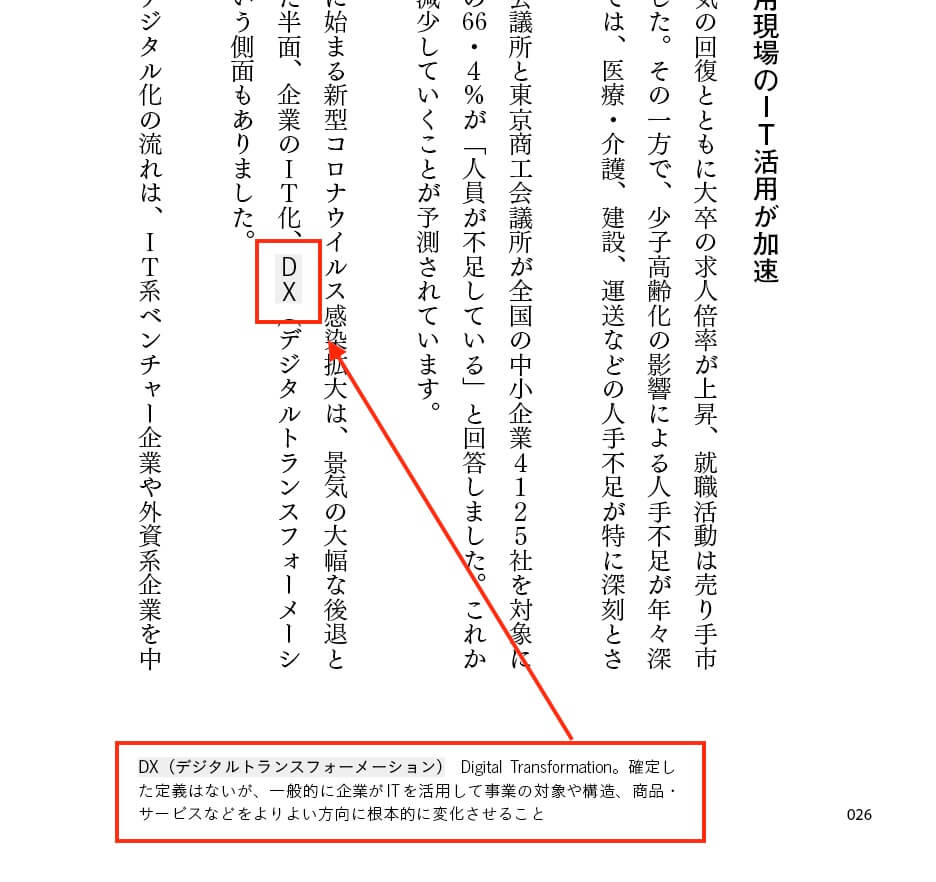
下の文章にアンカーをつけます。
「段の上下境界線に収める」にチェックを入れると、本文の行数が増減してもページからはみ出しません。
キーワードのページが移動すると、それに伴って下の段もページ移動します。


(か、)か、「か、」に、文字スタイルをあてます。
正規表現は、
で使います。
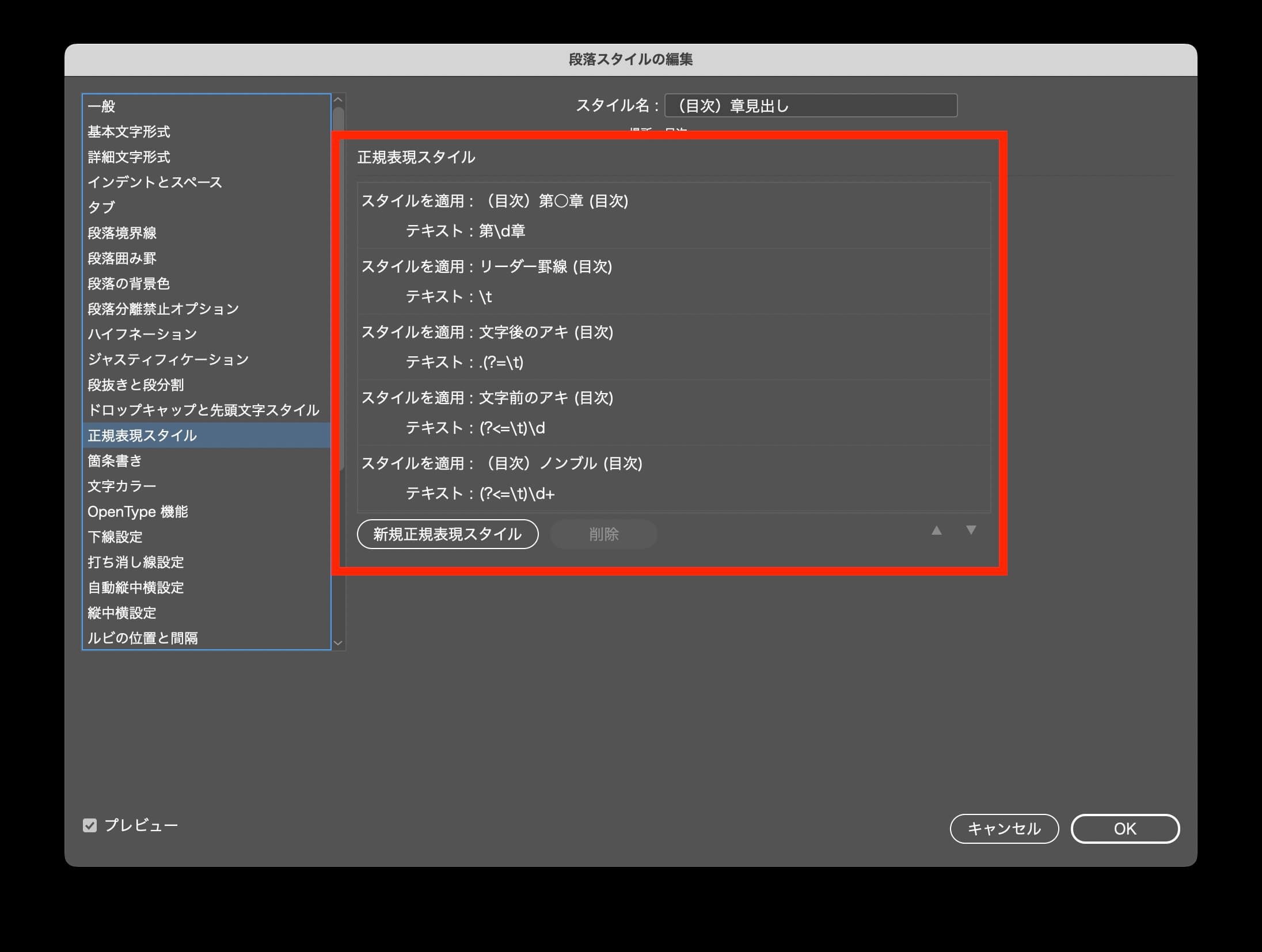
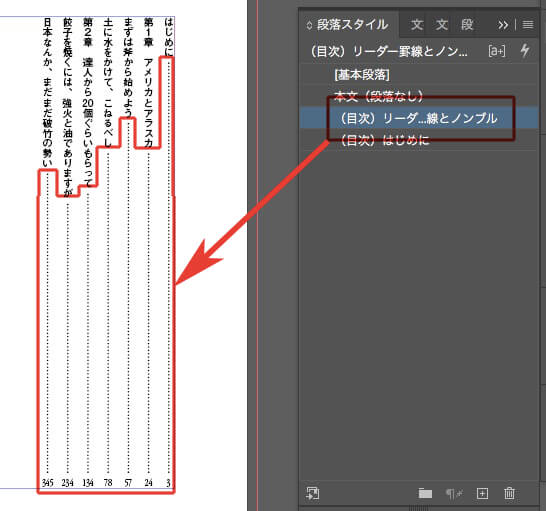
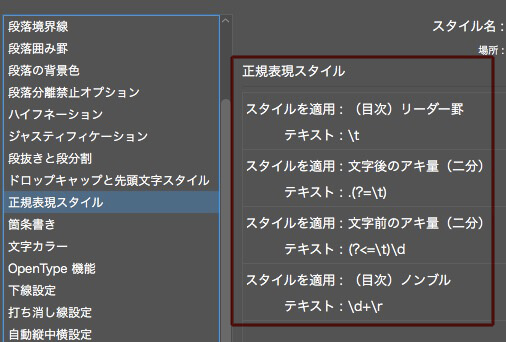
目次の段落スタイルには、5つの正規表現が組み込まれています。

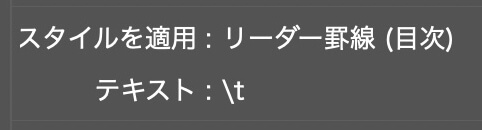
下の青い箇所には「タブ」があり、

段落スタイルの正規表現で、

「リーダー罫線(目次)」という文字スタイルがあたるようになっています。
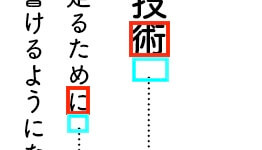
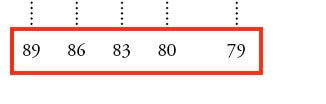
赤い字には、青枠部分のようなスペースが空くように

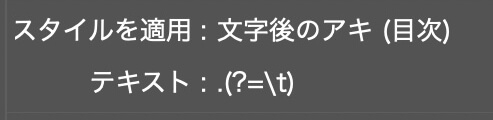
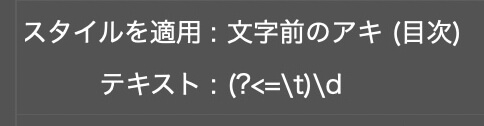
正規表現で、文字スタイル「文字後のアキ(目次)」があたります。

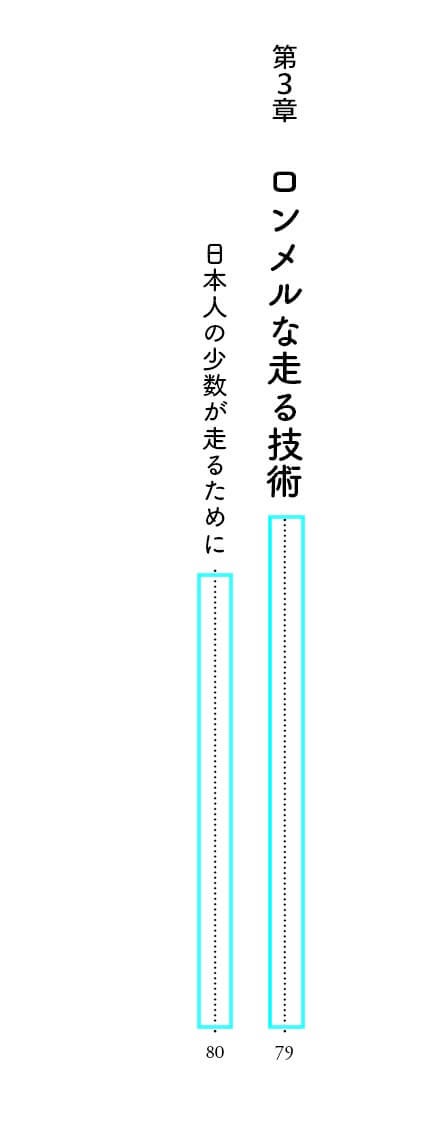
ノンブルには、

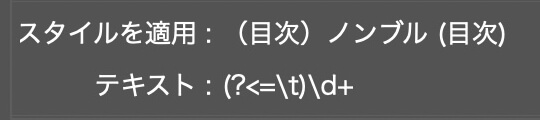
文字スタイル「ノンブル(目次)」があたり、

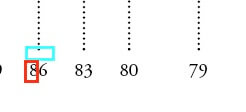
数字の前に、スペースが空きます。

正規表現で、文字スタイル「文字前のアキ」があたっています。

正規表現が、自動的に目次を組みます。
修正も簡単です。
目次をデザインするとき、最初に、目次のリーダー罫とノンブルの正規表現基本セットなるものを用意する。

正規表現は↓

これを、各項目の段落スタイルの「基準」にする。
ときには、専用リーダー罫が必要だけど。

段落スタイルの正規表現スタイルを使って、カッコとカッコ内の文字を、自動的に小さくする。
参考までに。
InDesignの正規表現の(.+?)と(.+)の違い。