質問が来ました。
ありがとう!
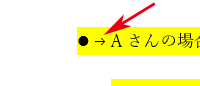
Wordの「箇条書きスタイルを当てると「●」の右にタブ(→)が表示されてしまう」とは、下の黄色い箇所に↓

数字の後ろに、勝手にタブが入ってしまうということですね。
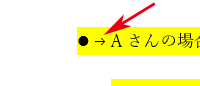
拡大すると↓

タブがあったほうが、高度な本文組みができます。
けれど、特に使わないならタブは邪魔です。
タブのない設定にします。
手順1
タブの入らない設定は、後からでも指定できます。
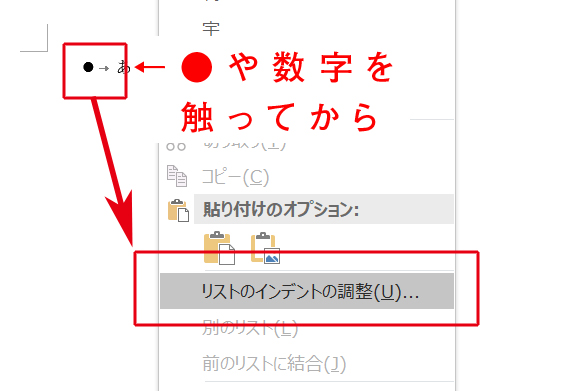
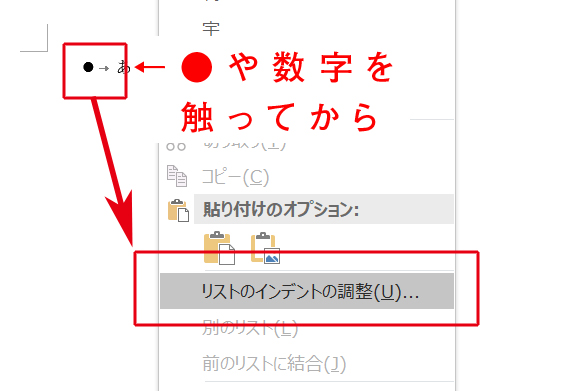
下の●(数字の箇条書きなら数字)を触ってから、

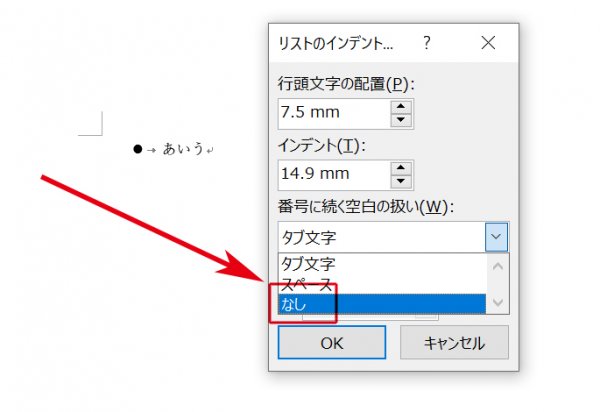
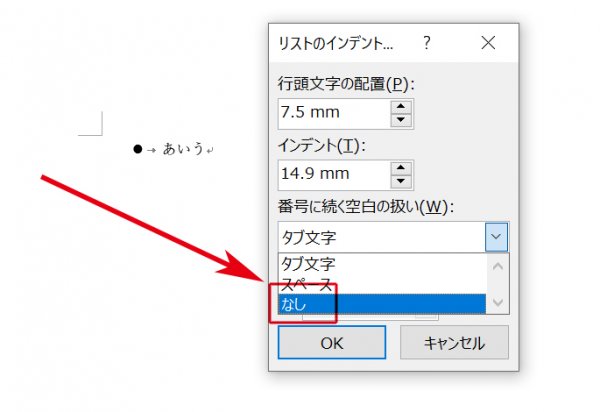
「リストのインデントの調整」→「タブ文字」を「なし」にします。

正規表現は見よう見まね
質問が来ました。
ありがとう!
Wordの「箇条書きスタイルを当てると「●」の右にタブ(→)が表示されてしまう」とは、下の黄色い箇所に↓

数字の後ろに、勝手にタブが入ってしまうということですね。
拡大すると↓

タブがあったほうが、高度な本文組みができます。
けれど、特に使わないならタブは邪魔です。
タブのない設定にします。
手順1
タブの入らない設定は、後からでも指定できます。
下の●(数字の箇条書きなら数字)を触ってから、

「リストのインデントの調整」→「タブ文字」を「なし」にします。

Word原稿をもらったら、最初にすること、横組み編その1です。
まず、数字。
に揃えます。
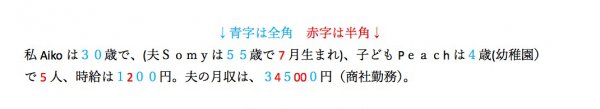
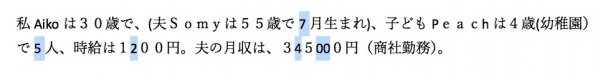
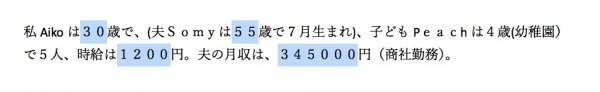
たいてい、数字は全角と半角が混ざっています↓

Wordの「高度な検索と置換」で、揃えます。
手順1
一度、すべての数字を全角にします。
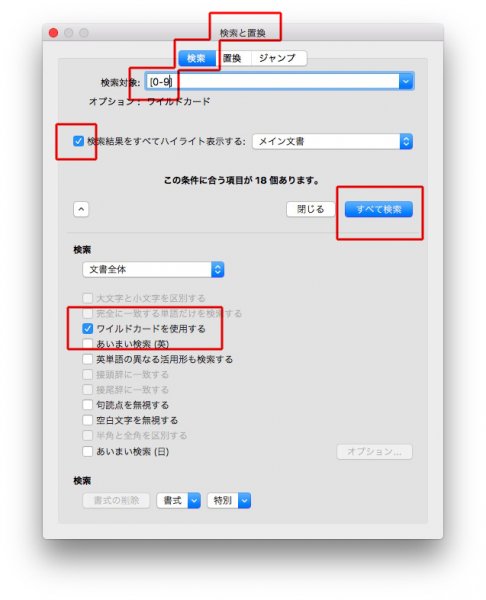
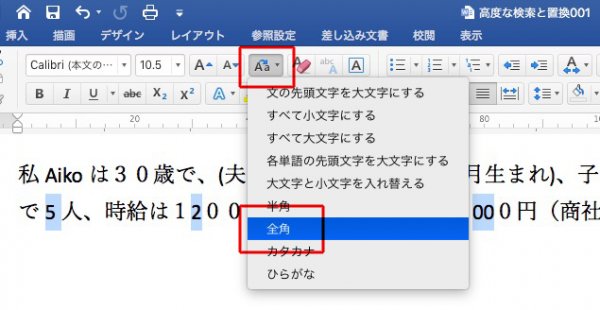
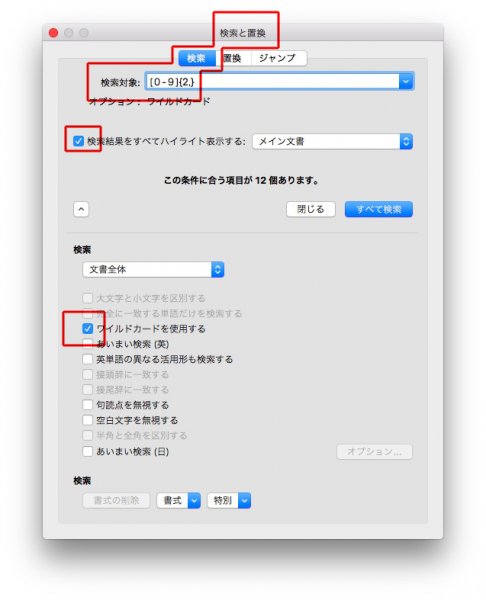
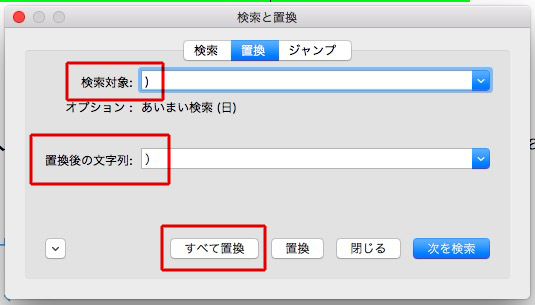
「高度な検索と置換」を開き、下の画面の設定で、半角数字を探します。
検索対象に入力する文字は→ [0-9] ←半角で入力してください

青い部分が、検索された半角数字です↓

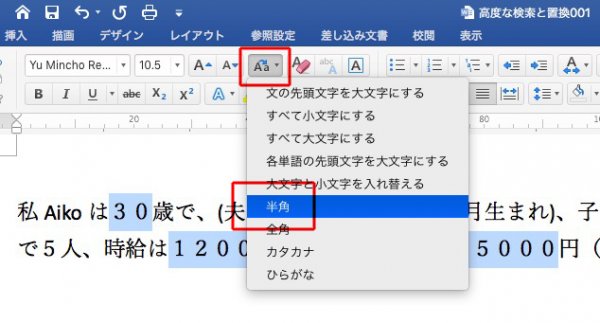
下の「文字種の変換」で、「全角」を選びます。

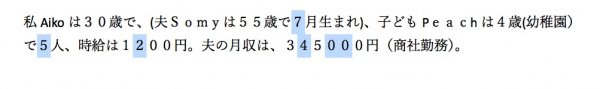
これで、半角数字が全角になりました↓

手順2
ふた桁以上の数字を半角に変換します。
「高度な検索と置換」を開き、検索対象に [0–9]{2,} と入力します。
注)赤い字だけ、全角で入力してください
注)検索対象の意味は、ふた桁以上の全角数字を選びなさい、です。

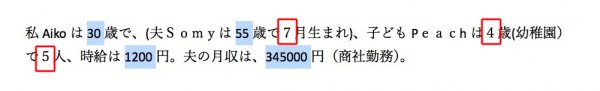
ふた桁以上の全角数字が選ばれました↓

次に、「文字種の変換」→「全角」とします↓

ふた桁以上の数字が、半角になりました↓

赤囲みの数字は、全角のままです。
これで、ひと桁の数字は全角。ふた桁以上は半角になりました。
テスト用原稿→数字の原稿01
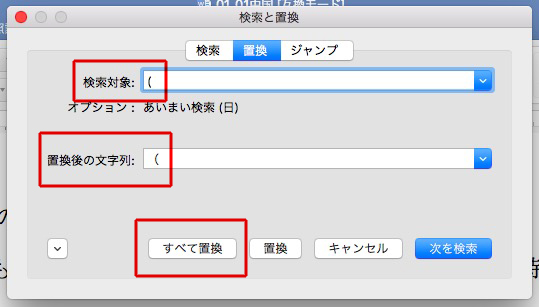
スクリプトを使って一括でルビをふるときは、かっこを統一します。
①ルビ用は、半角
②それ以外は、全角
例えば、下のかっこは半角でした。これは間違いです。

ルビがふられるまえに、間違いをWordの「高度な検索」で修正します。


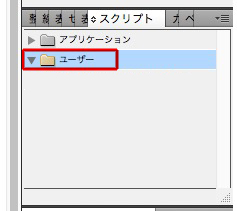
スクリプトのデータをインストールする方法です。
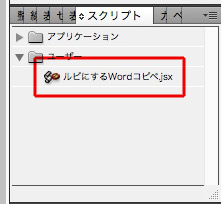
スクリプトの「ユーザー」を選び、

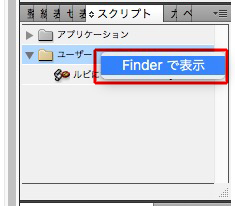
controlを押してクリックすると、

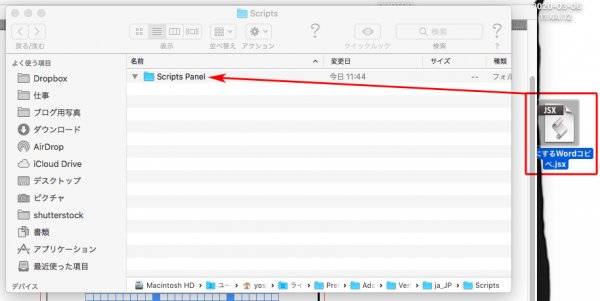
Finderで表示されるので、スクリプトをドラッグ&ドロップします。

スクリプトが入りました。

参考にしたサイトは、「InDesignで「スクリプト」フォルダーにスピーディに移動するTips – DTP Transit」です。
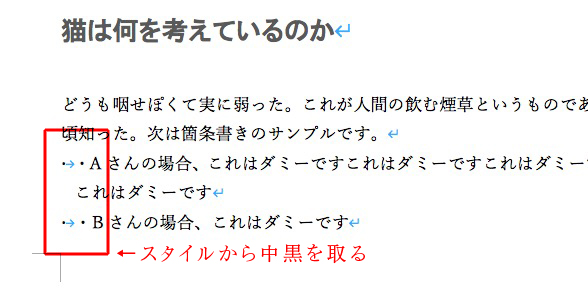
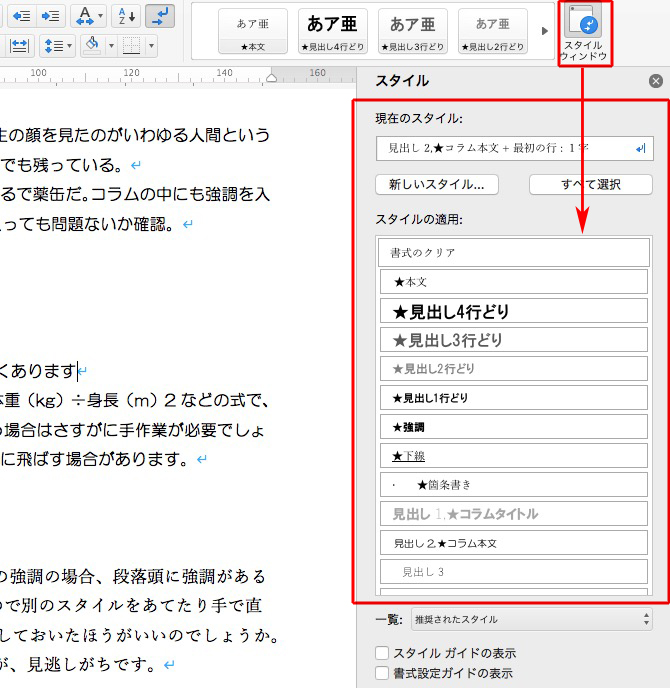
サンプルテキストを作る手順です。
※スタイル名の頭は、必ず★にします←ひと目でわかるように




過去の記事案内です↓
検索と置換を使うとき、置換形式に文字スタイル:M100を使うと便利です。

置換結果が色表示されるので、校正しやすいです。

ミスが減ります!
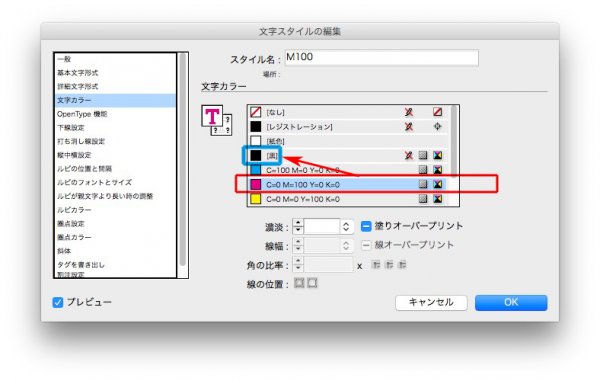
編集者に校正を出すときは、文字スタイルの色を変更します。

文字カラーを「黒」に変更すると、

M100が黒になります。

前回の記事「デザインしないほうが、デザインしやすいです。」を書き直しました。
いいデザインは、無理、無駄がありません。
自然体。
化粧に例えると、濃すぎないってことかな?
ファッションに例えると、帽子はウェスタンだけど、スカートはひらひらだったみたいなブレがない。
マッチョなカラダなのに、無理にチビTを着ているみたいな無理もない。
わかりますかね?
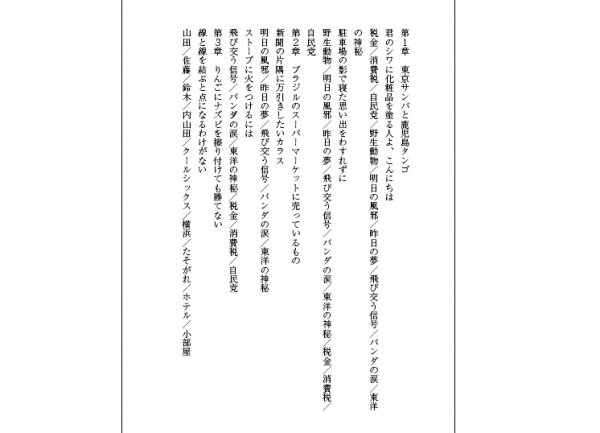
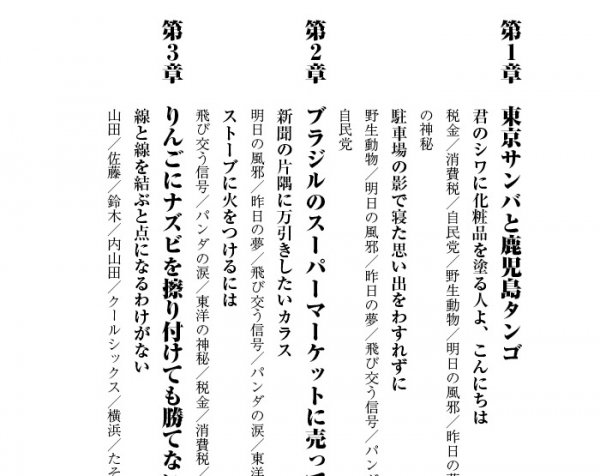
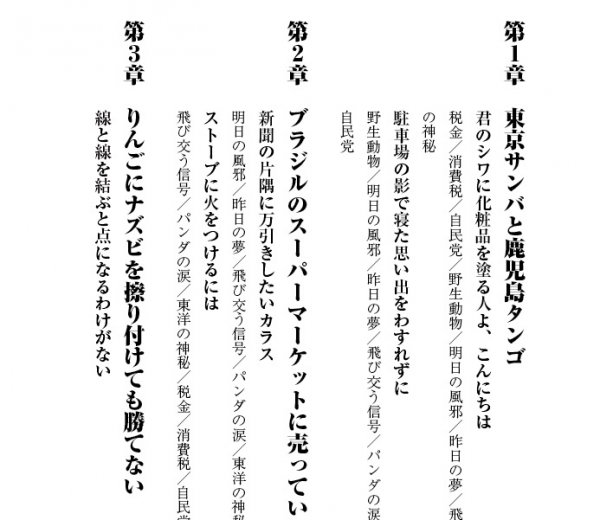
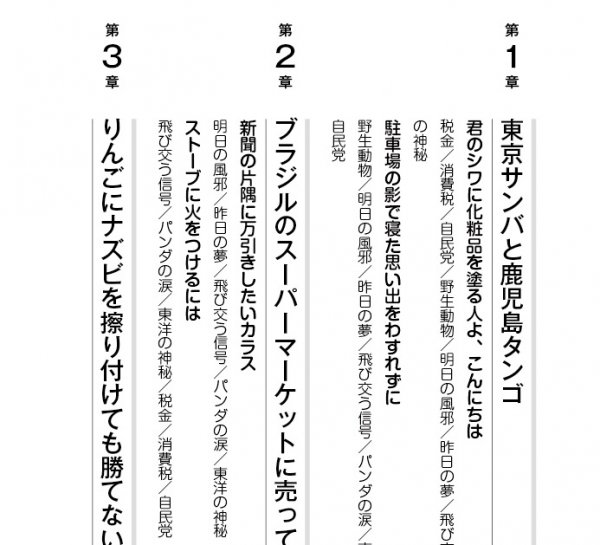
例えば、下の目次は同じ書体で同じ級数。
メリハリがないので、わかりにくいです。
デザインは、必要に応じて強弱をつけること、と思えば簡単です。
迷いません。

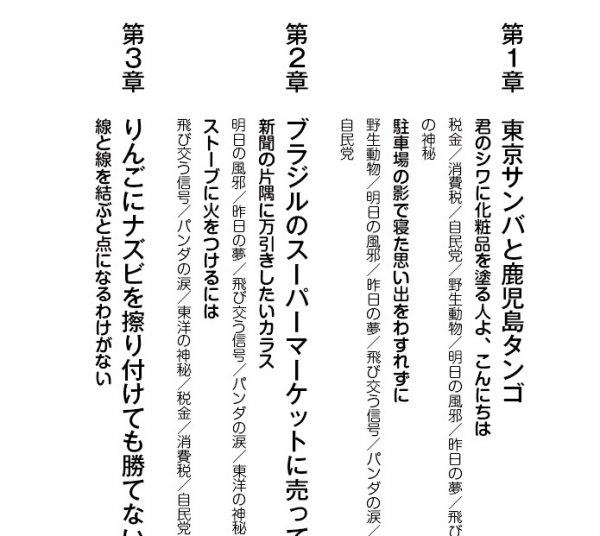
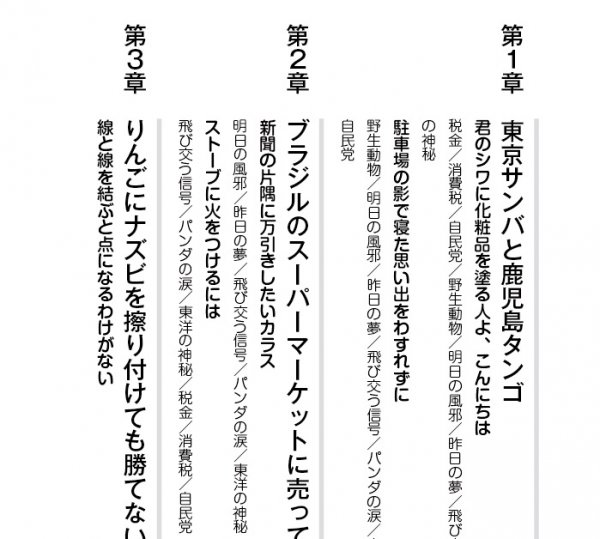
インデントで、強弱をつけました↓
これだけで、見やすくなったと思いませんか?

ここで約束事です。
InDesignでもWordでも、必ずスタイルを使います。
その方が修正しやすく、作業時間を短縮できます。

次に、書体の太さで強弱をつけます。
ページ数の多いアカデミックな書籍なら、これだけで納品できます。
もし、インデントと書体の太さだけでは寂しいと感じるなら、

文字の大きさで変化をつけます。

文字の大きさを変えるとインデントが不揃いになるので、調整します。

行間も不揃いになるので、調整します。
カタいビジネス書なら、このデザインで充分です。
でも、ハウツーものなら物足りないので、

書体を変えると、雰囲気が一気に変わります。

飾りに罫線を使ってみましょうか。

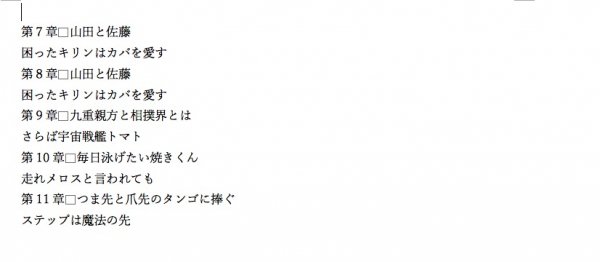
さらに、章題の文字に強弱をつけてみたり、線を増やしてみたり。

これまでの手順をまとめると、
①インデント
②太さ
③大きさ
④書体
⑤飾り
順番通りに進めば、無理、無駄のないデザインができるようになります。
修正もしやすいです。
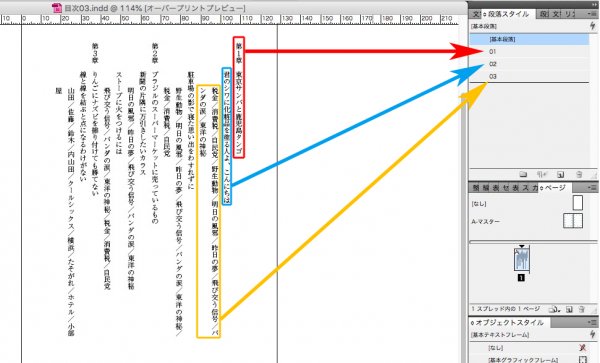
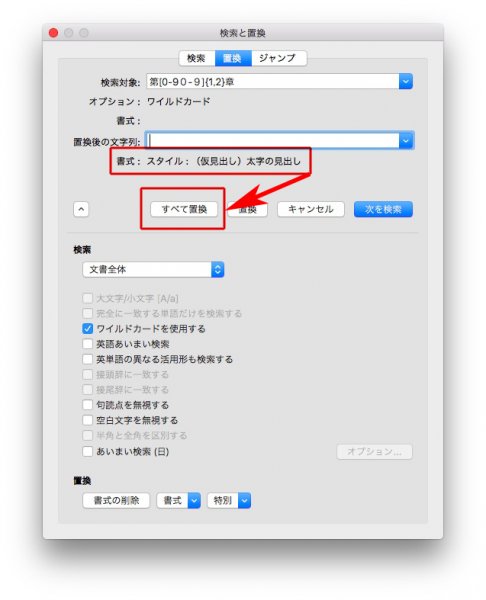
第○章の行に、スタイルをあてる方法です。
これを覚えると便利です。
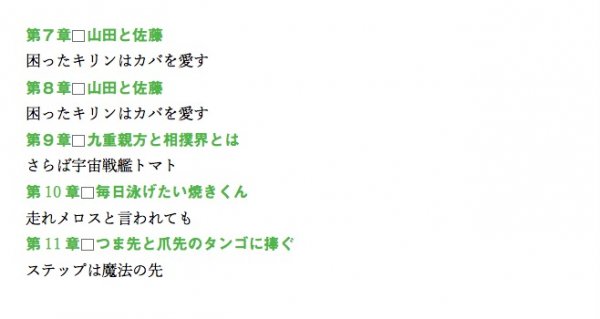
原稿はこれ↓

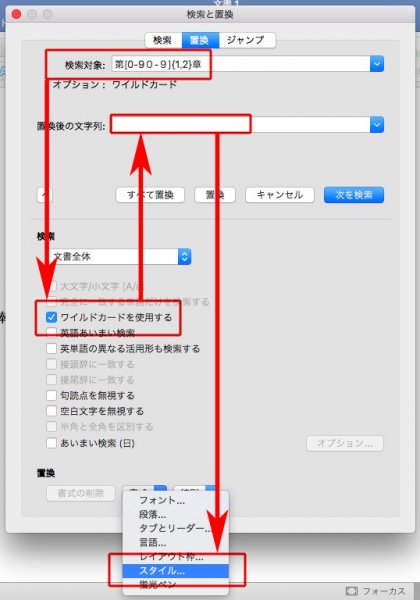
検索対象 → 第[0-90-9]{1,2}章
「置換後の文字列」の空欄を触ってから、「スタイル」を選びます。


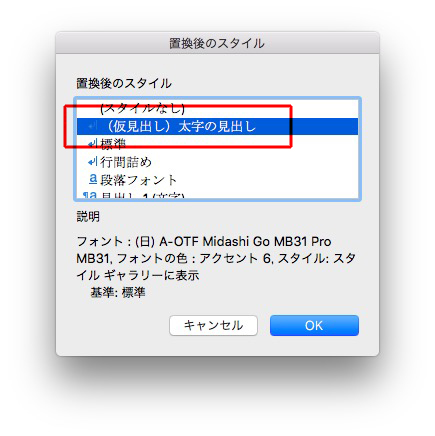
「書式」にスタイル名が表示されたところで、「すべてを置換」をクリック

スタイルが適用されました。

この適用されたスタイルを、InDesignのスタイルとリンクさせることができます。
自動リンクなので、早くて間違いがありません。
下に数字が並んでいます。
3桁区切りにする方法です。

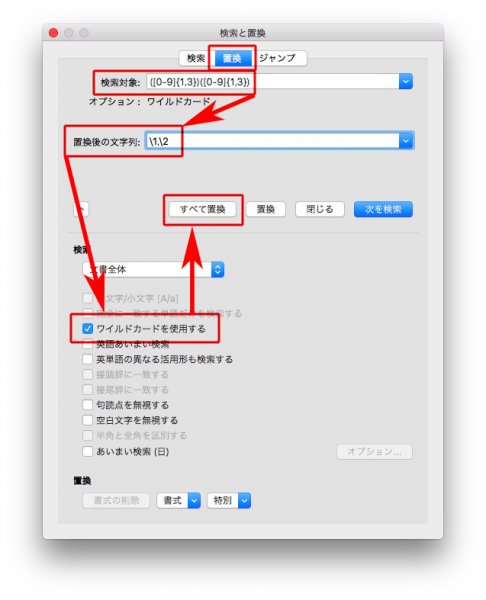
高度な検索と置換を使います。

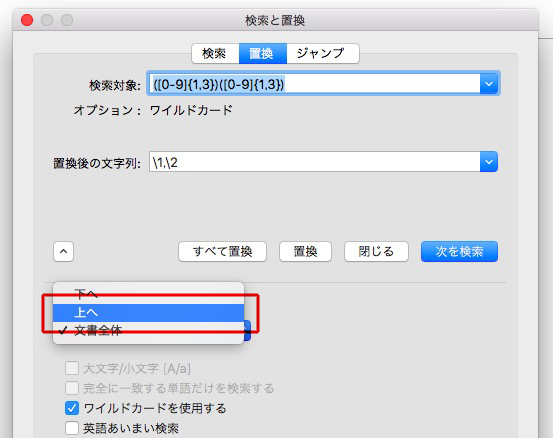
検索対象 → ([0-9]{1,3})([0-9]{1,3})
意味 → 半角数字の1桁以上3桁未満が2つ連続したもの
置換後の文字列 → \1,\2
意味 → 結果の1番目と2番目の間に、 , を入れる
結果は↓

変なところに、, が入りました。
間違いです。
そこで、下の画面の箇所を「上へ」に変更すると、

正しく、, が挿入されました。

ほかの方法もあります。

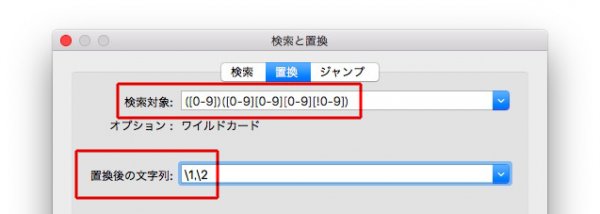
検索対象 → ([0-9])([0-9][0-9][0-9][!0-9])
置換後の文字列 → \1,\2
テスト用原稿→数字の原稿02
参考にしたサイトは→「3桁区切り検索と置換」です。